假設您的網站位於 商業、電子商務增強版或電子商務高級託管 計劃,您能夠整合 文件上傳 按鈕到您的表單。這允許使用者將文件附加到他們的表單條目中,您可以將其自動轉發到網站的資料管理器。此外,您可以自由自訂上傳按鈕的外觀及其各種狀態,以增強檔案上傳體驗。
這 文件上傳 按鈕可以幫助您收集:
- 履歷、作品集和求職申請表等論文
- 圖片和影片,例如透過客戶支援表格截取的螢幕截圖和螢幕截圖
- 例如,包含參賽者透過提交表單提交的圖像的打包文件
在本教學的範圍內:
- 如何將文件上傳附加到您的表單
- 如何個性化文件上傳配置
- 如何修改文檔上傳狀態
- 如何監控文件條目
開始前
請參閱我們的表單基礎知識課程,以了解如何在 Webflow 中製作表單。
如何將文件上傳附加到您的表單
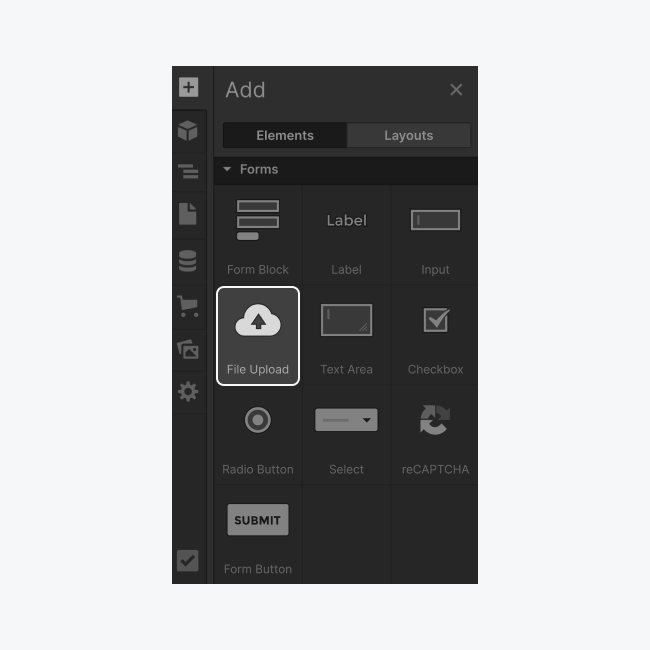
首先,確認您已包含 形成塊 頁面上的元件。隨後,拖放 文件上傳 按鈕從 新增面板 (一)> 形式 直接在您的部分 形式.

如何個性化文件上傳配置
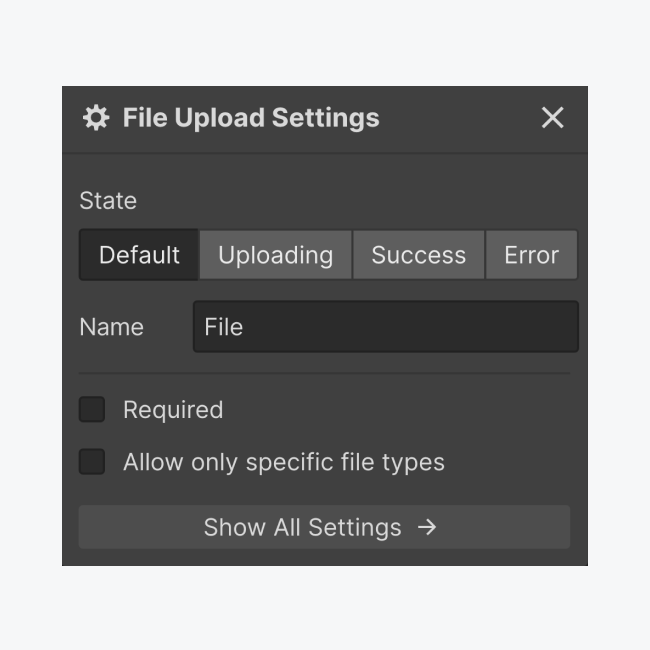
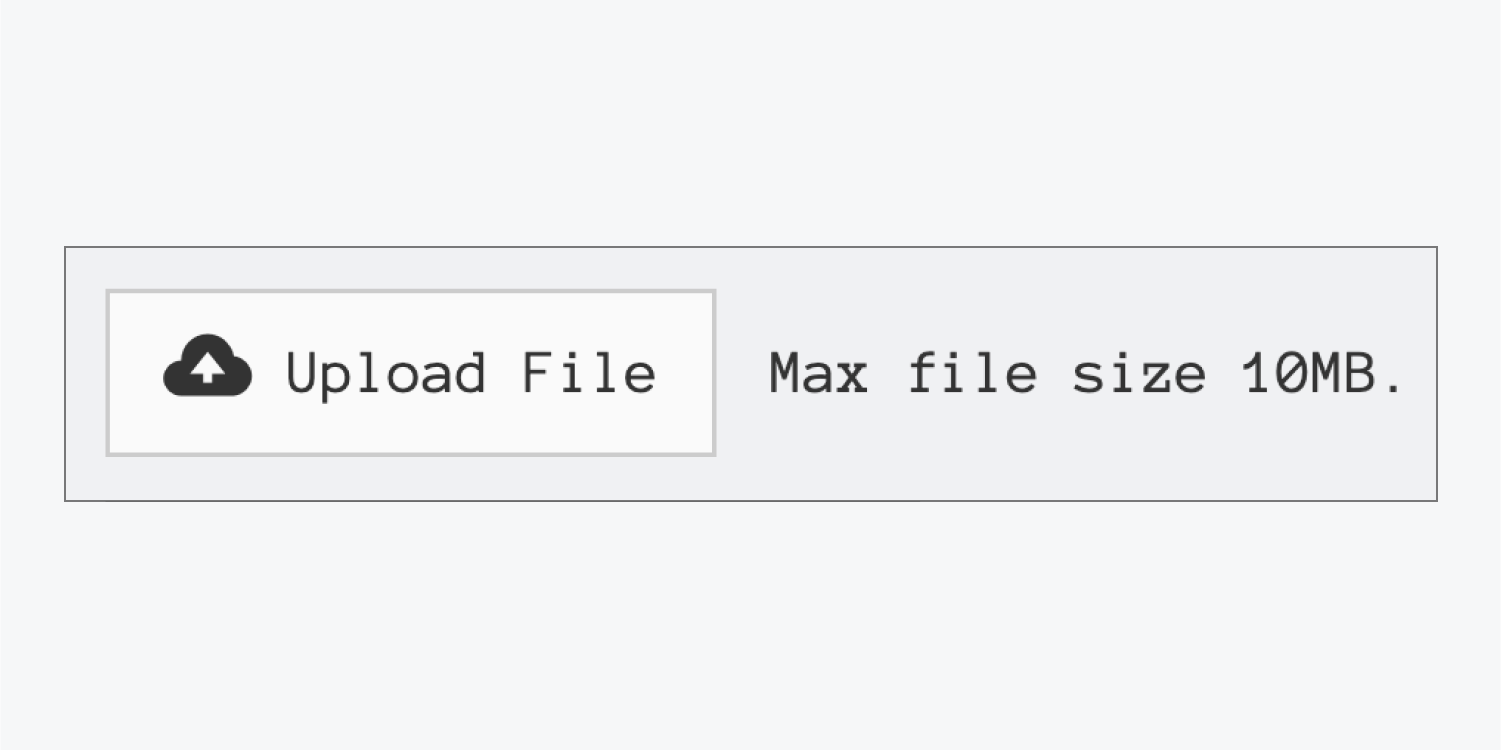
將 document 上傳輸入整合到畫布後,除了文字說明之外,還會立即顯示「上傳檔案」按鈕。設定面板也將打開 文件上傳預設 狀態。

在此位置,您可以在 4 個選項之間切換 狀態 document 上傳操作的說明。下面,我們將解釋如何調整和設計它們。
您還可以到達 標籤 這 文件上傳 按鈕。當您希望包含多個 文件上傳 表單中的按鈕(例如「履歷」和「求職信」)。此標籤將有助於識別參賽數據中提交的文件。
您可以選擇強制上傳 document,類似其他表單輸入元件。
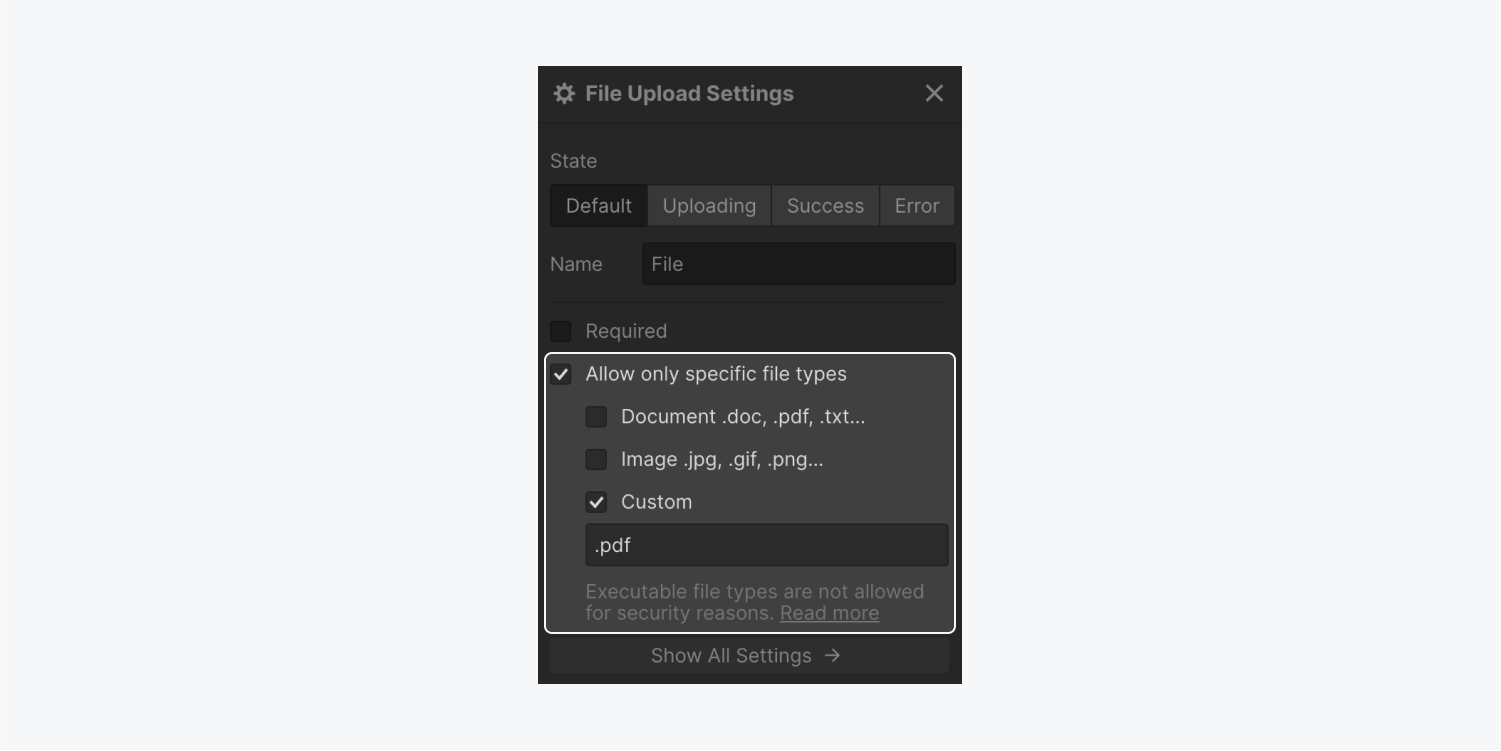
您也可以選擇 僅允許特定文件類別。 這使您能夠限制使用者可以透過該特定表單中的按鈕提交的文件類型。
僅允許特定文件類別
預設情況下,使用者可以提交任何支援的檔案 category。儘管如此,您可以限製文件類別並選擇是否 文件上傳 按鈕將允許用戶提交 紙 文件,一個 圖片 文件,甚至是您在中定義的自訂文件類別 風俗 文字區域輸入。

document 上傳支援的檔案類別
每個 document 上傳按鈕接受最大 10MB 的單一文件,文件格式如下:
- 文件 — .ai、.csv、.doc、.docx、.indd、.key、.numbers、.pps、.ppt、.pptx、.psd、.ods、.odt、.pages、.pdf、.txt、. xls、.xlsx、.odt、.ods、.odp
- 圖片 — .bmp、.dng、.eps、.gif、.jpg、.jpeg、.png、.ps、.raw、.svg、.tga、.tif、.tiff、.webp
- 風俗 — 音訊檔案(.m4a、.mid、.mp3、.mpa、.ogg、.wav、.wma)、視訊檔案(.3gp、.avi、.flv、.m4v、.mov、.mp4、.mpg、 .wmv)、.zip、.heic
提醒: 文件格式不區分大小寫。
document 上傳不支援的檔案類別
出於安全考慮,不允許使用以下檔案類別:.apk、.app、.bat、.cgi、.com、.exe、.ps1、.gadget、.jar、.sh、.wsf、.tar、.tar .gz
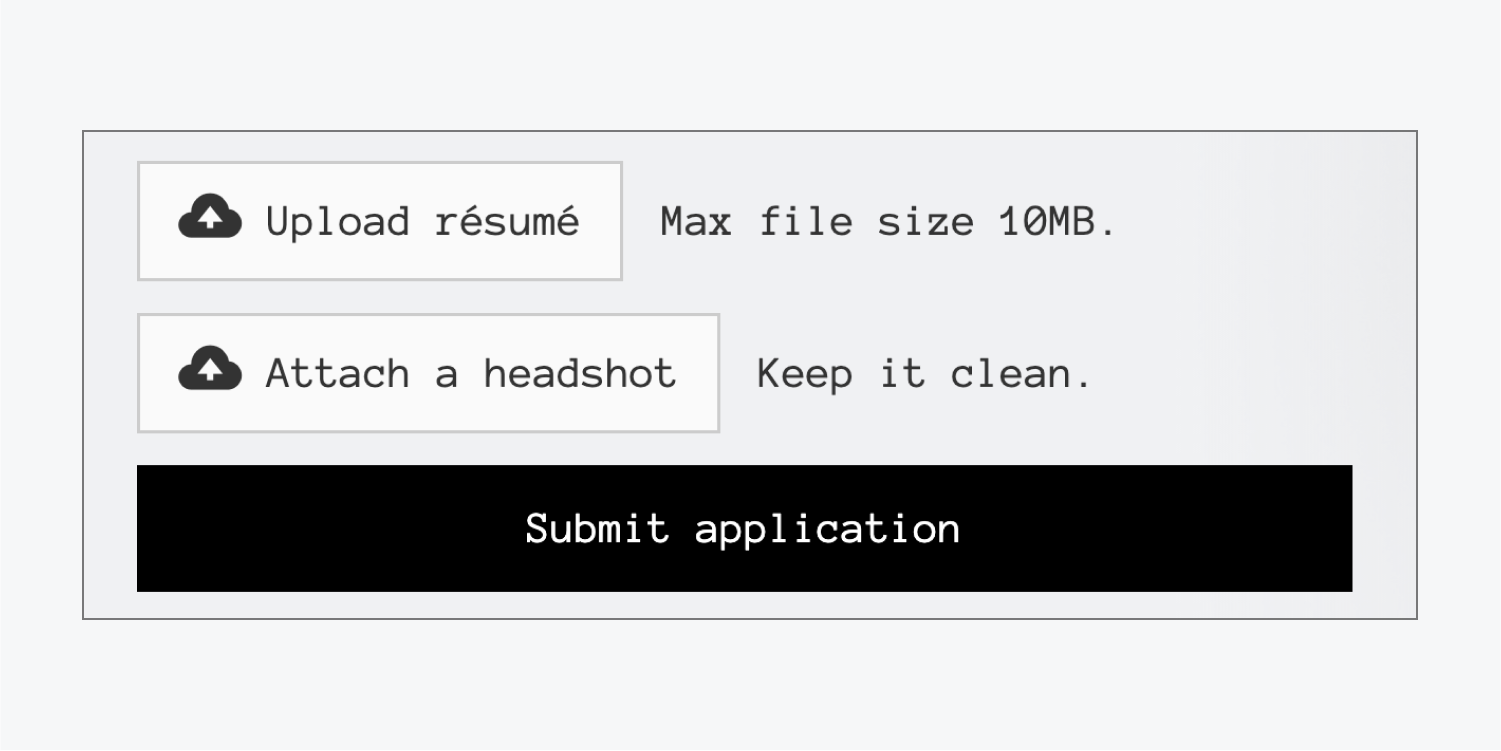
有價值的資訊: 您可以在每個表單中嵌入最多 20 個 document 上傳按鈕,並單獨配置每個按鈕。例如,您可以設定一個僅接受 PDF 的「附加履歷」按鈕,以及另一個僅接受圖像的「上傳頭像」按鈕。

如何自訂文檔上傳狀態
您對 document 上傳旅程的所有不同狀態的外觀和氛圍擁有完全的控制權:
- 預設 — 按鈕的常規外觀
- 上傳中 — 按鈕在上傳過程中的外觀
- 成功 — 文件上傳後按鈕的外觀
- 錯誤 — 出現問題時將顯示的訊息



啟動狀態
起始狀態包括:
- 包含圖示和文字單元的初始上傳按鈕
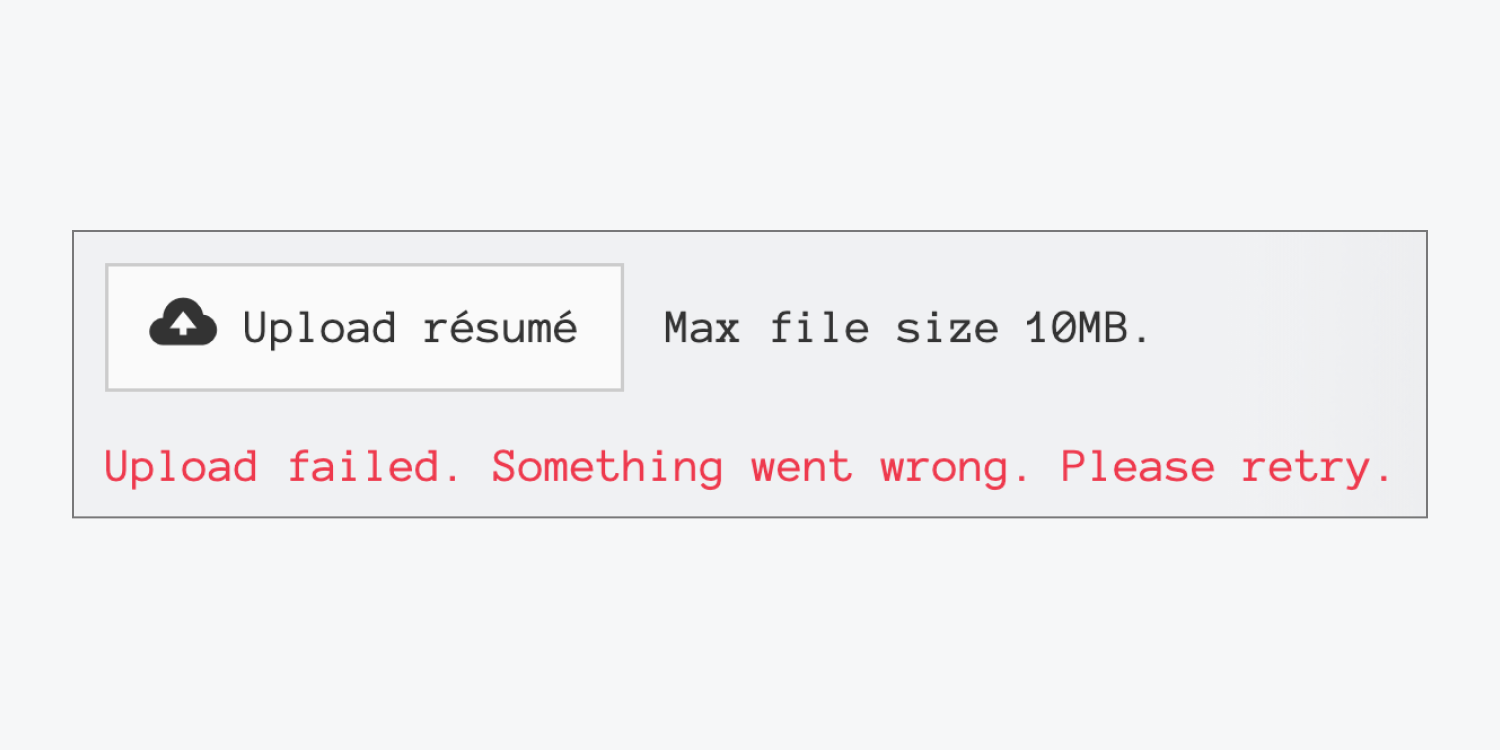
- 描述預設通訊「最大檔案大小 10MB」的訊息文字單元

您可以自由更改訊息的內容或完全刪除它。您也可以自訂它,就像設定文字單元的樣式一樣。
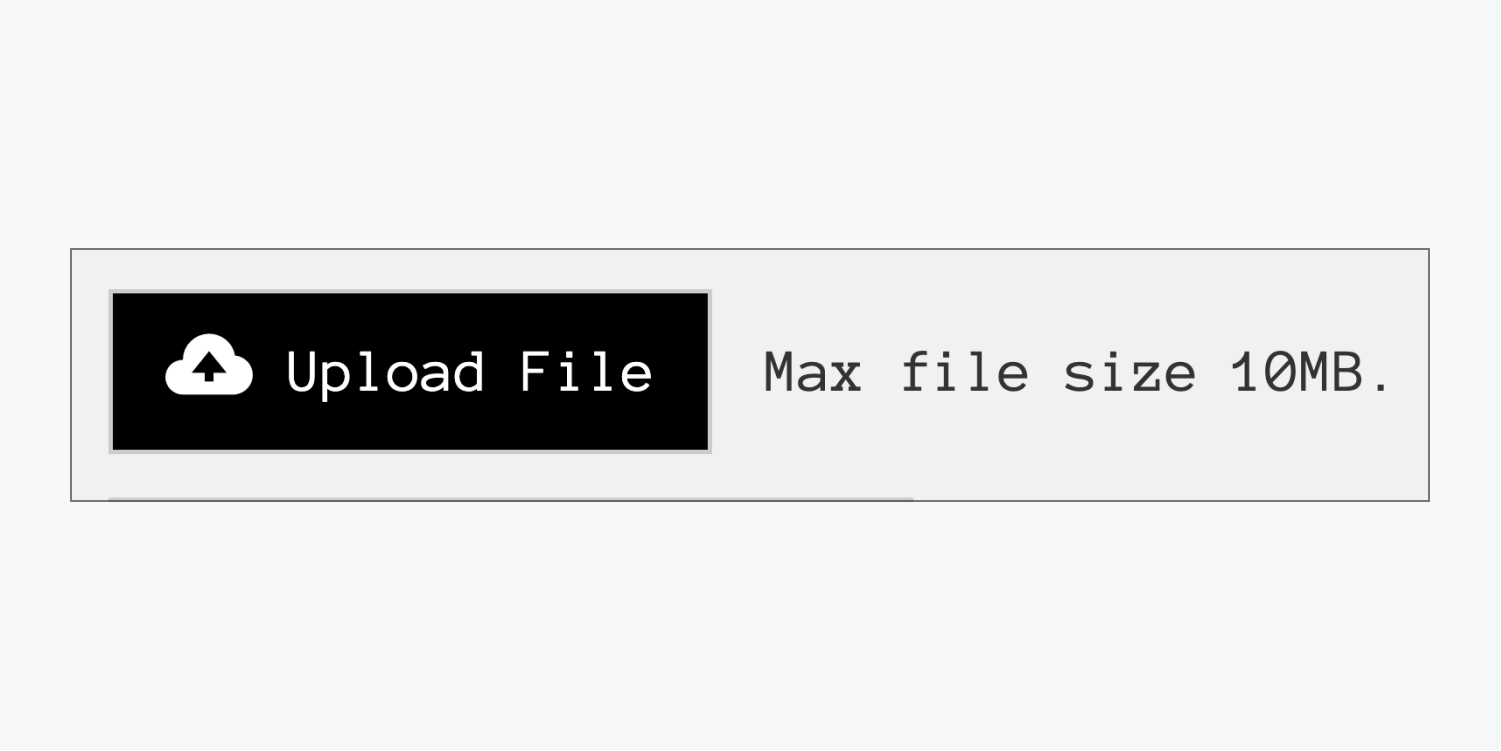
改變按鈕並設計獨特的樣式
您可以選擇透過文字編輯、自訂樣式或調整圖示來修改上傳按鈕。
要編輯文本,可以透過雙擊按鈕直接編輯。樣式可以單獨應用於文本,也可以將整個按鈕作為一個單元。
個人化 按鈕,實作一個類,並透過樣式面板添加所需的樣式屬性。這包括背景顏色、邊框或字體變更等調整。調整字體顏色 按鈕 也延續到預設圖示的顏色。

如果目的是保持圖示和文字的不同顏色或獨立設定它們的樣式,請為這些元件指派不同的類別並相應地設定不同的字體顏色。

若要替換按鈕上的現有圖標,請刪除預設圖標,然後從您的應用程式中插入所需的圖標。 資產面板 透過拖放。

若要保留圖示的標準大小和左對齊,請將影像的寬度或高度調整為 20 像素,並新增 8 像素的右邊距,在圖示和文字之間建立一個空間。
可以透過在按鈕內拖曳預設圖示進行重新定位來變更預設圖示的位置。


若要將圖示放置在按鈕文字的右側,請將圖示向右移動並將邊距調整為左側 8 像素和右側 0 像素。請注意,對於自訂影像,無需新增 0 像素的右邊距。
上傳狀態
您可以在上傳狀態下自訂上傳按鈕並設定其樣式,就像在預設狀態下一樣。

成功狀態
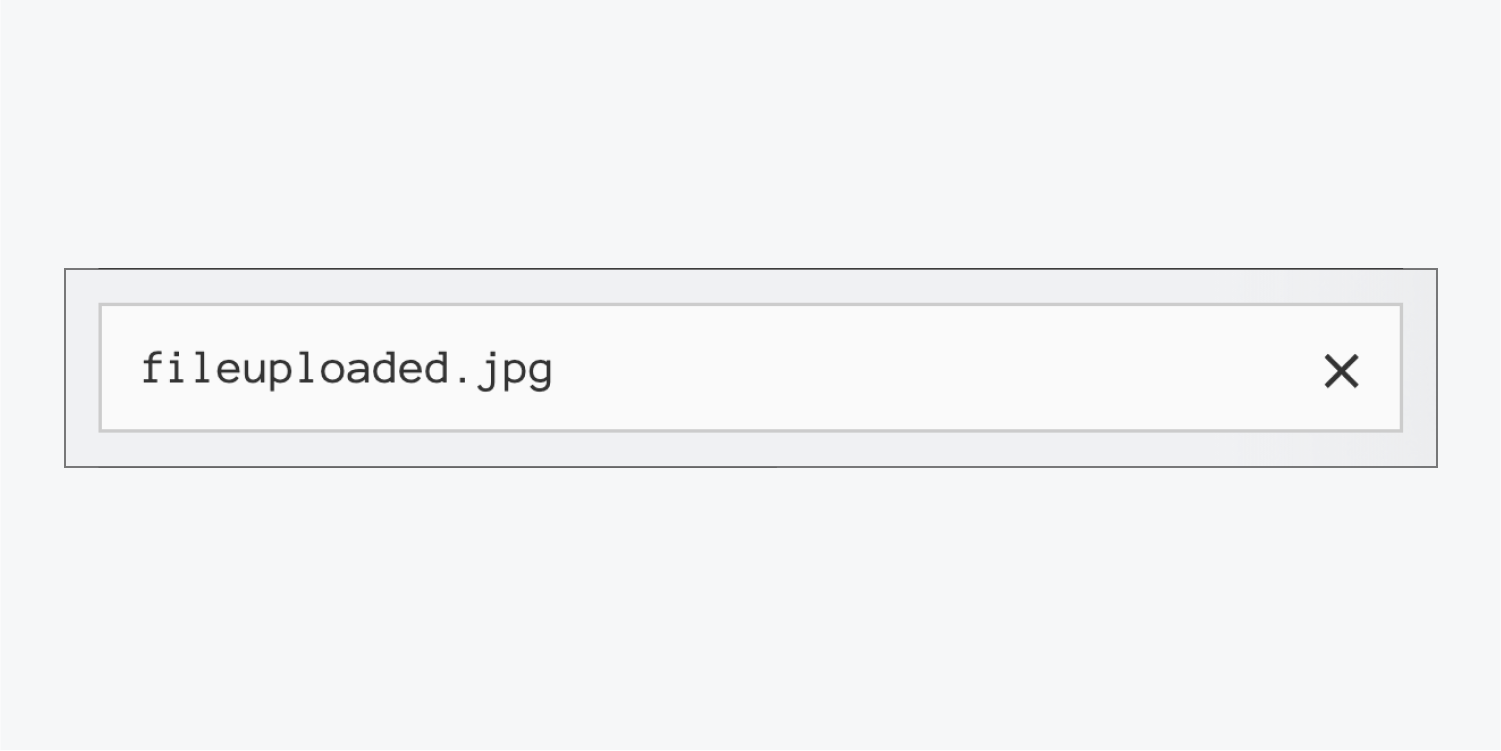
文件上傳成功狀態包括:
- 文字區塊 — 顯示上傳檔案的名稱,且不可編輯。但是,您可以調整其外觀。
- 連結塊內的圖示 — 使用戶能夠 刪除上傳的文件 從他們的形式來看。您可以自訂該圖示的樣式及其懸停效果。
您可以在成功狀態下設計整個按鈕。

設計建議和建議
您可以將圖像插入成功狀態按鈕,例如表示成功上傳的圖示或占位符檔案縮圖圖示。

您也可以在成功狀態包裝器中包含一個文字區塊,以顯示諸如「檔案已上傳!」之類的訊息。或“成功!”

此外,您可以將刪除圖示 (X) 替換為另一個圖示圖像或文字區塊,例如,顯示「刪除檔案」的圖示圖像或文字區塊。確保將鏈結塊的寬度值設為“auto”。

錯誤狀態
設計器中顯示的預設錯誤訊息指出:「上傳失敗。文件的最大大小為 10MB。但是,錯誤狀態也可能由於檔案大小超過 10MB 以外的原因而出現,例如網路問題或上傳的檔案損壞或檔案格式無效。對於每個錯誤場景,都會顯示一個獨特的訊息。下面了解如何個性化這些訊息。

警告: 錯誤訊息上方的錯誤狀態中顯示的按鈕與預設狀態下的按鈕相同。更改此處的按鈕將替換預設狀態下的原始按鈕。
自訂錯誤訊息
您可以選擇更改所有 3 種錯誤類型的預設文字。您也可以透過選擇來修改文字顏色或套用任何其他樣式 文字區塊 內 錯誤狀態 包裝紙。
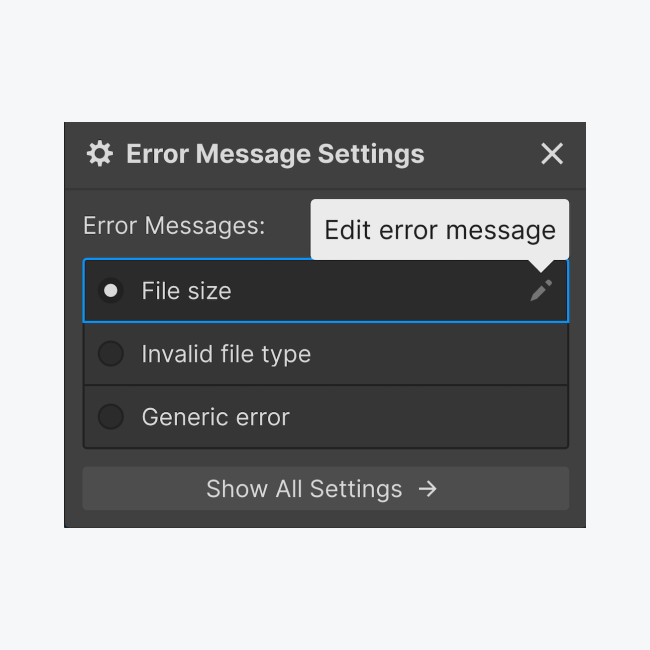
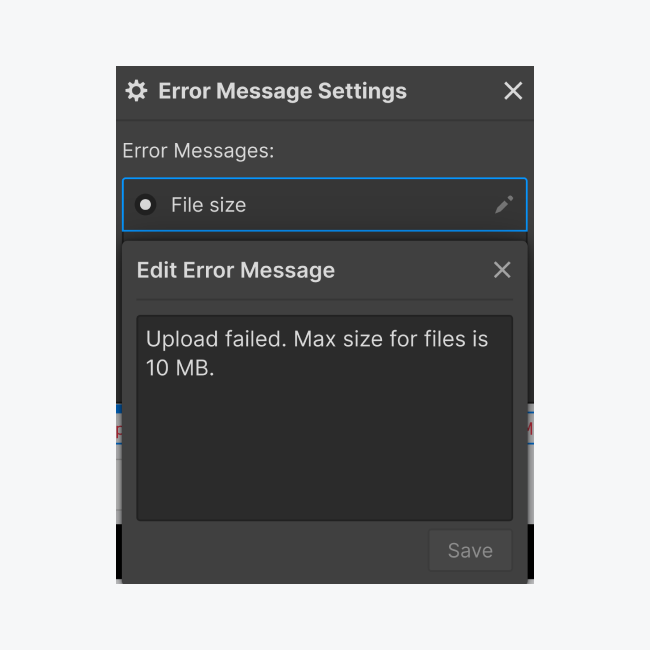
若要個人化錯誤訊息,請選擇畫布上的錯誤文字區塊,然後訪問 字段錯誤設定 在裡面 設定面板。若要編輯每個錯誤訊息,請按一下“鉛筆將滑鼠懸停在錯誤訊息類型上時出現的圖示。

若要重設每種錯誤類型的預設訊息,只需修改錯誤訊息,然後選擇“恢復預設」。

處理文件提交
訪客透過您的任何網頁表單提交文件後,上傳的文件將作為表單提交通知電子郵件中的網路連結顯示,該電子郵件會傳送到您的指定電子郵件地址 表單通知設定 包含在你的 站點設定.
如果您擔任網站的監管者,您有權檢查和分析每個網站提交的文件: 站點設定 > 形式 > 表單提交數據.
請注意: 表單檔案上傳的免費儲存限額最多為 10GB,超出此限額後,每增加 1GB,每月將收取 $0.50 的費用。固定儲存限制為 100GB,一旦達到,就會停止收集表單提交內容。此限制不可延長。您可以透過刪除提交來釋放儲存空間。
重要的隱私和保護建議
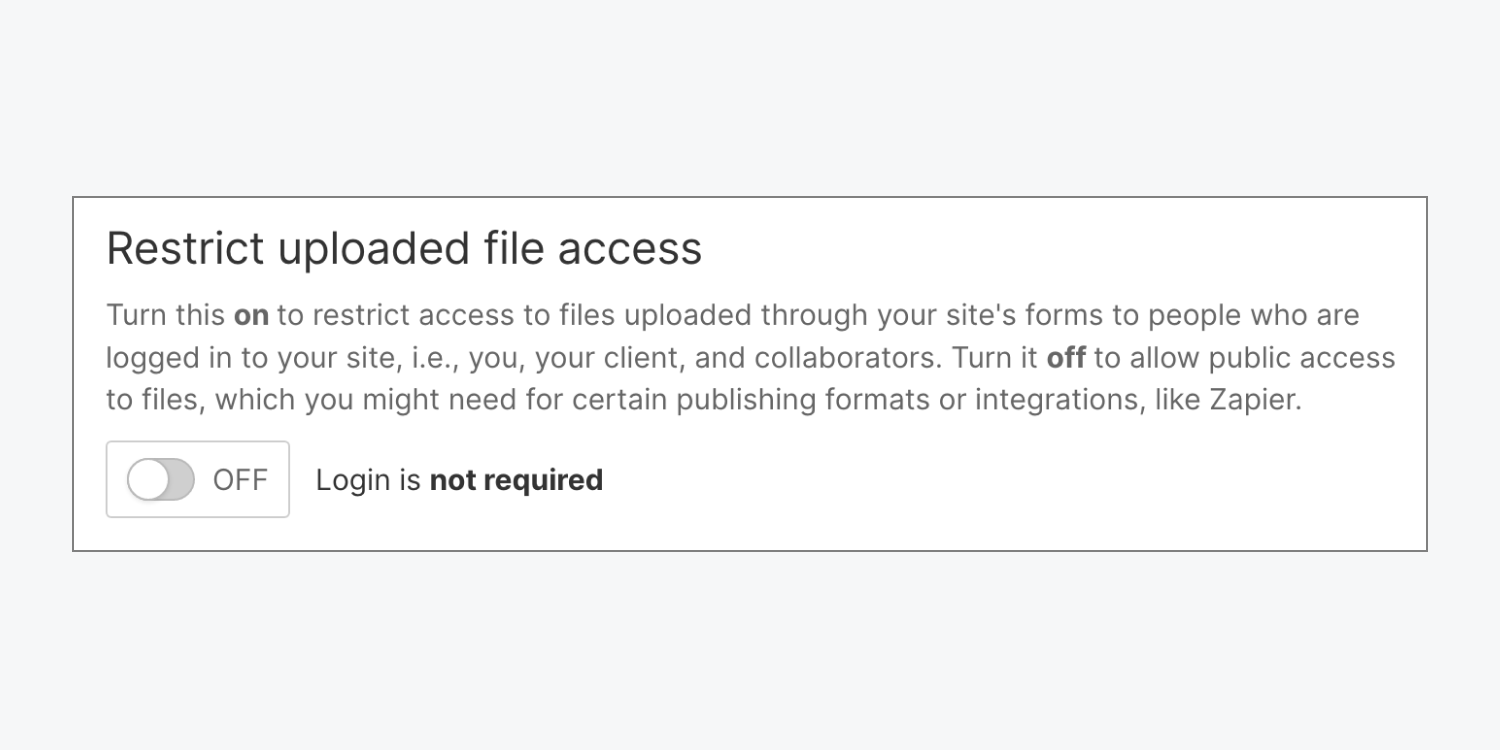
預設情況下,只有 Webflow 註冊用戶才能檢索透過表單上傳的檔案。這意味著,即使提供了文件鏈接,Webflow 上的未註冊用戶也無法存取這些文件。要允許具有相關連結的任何人存取文件,請在 站點設定 > 形式 選項卡 > 限制上傳文件的訪問.

筆記: 若要使用 Zapier 或其他外部整合將表單檔案提交定向至不同的雲端儲存服務,您還必須停用此功能。
下一步: 了解有效處理表單提交的方法。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
