圖片字段是一個集合字段,使您和您的團隊成員能夠上傳集合項目的圖片並在您的設計中使用它。收藏圖片可以作為標準 影像元素 或一個 背景圖片 之內 收藏頁 和 收藏清單.
您也可以使用圖片欄位對集合清單進行排序或建立集合清單和頁面中元素的條件可見性。以下是圖片欄位的一些典型用途:
- 作者或團隊成員的個人資料快照
- 符號
- 各部分的背景圖片
- 開放圖的圖片
在本教程中
- 建立圖片字段
- 將圖片插入圖片字段
- 在您的設計中使用圖片字段
- 使用圖片欄位對收藏清單進行排序
- 使用圖片欄位建立條件可見性
建立圖片字段
圖片欄位可以附加到新的或現有的集合中。在集合配置中,點選 新領域 然後選擇 圖片 場地。

與任何欄位一樣,您可以確定該欄位是否為必填欄位。
將圖片插入圖片字段
要在 CMS 中輸入圖片,請拖放圖片或點擊上傳圖片。您可以上傳任何相容的 圖片檔案類型.
圖片的最大檔案大小為 4MB。這些圖片在上傳時會制定自適應變體。儘管如此,這些變化僅在圖片用作圖像元素時使用,而不是在背景圖片上使用。
在您的設計中利用圖片字段
在任何收藏清單或收藏頁面中,您可以將圖片欄位連結到各種元素或樣式,以將您的收藏圖片整合到您的設計中。
將圖片欄位連結到圖像元素
- 將圖像元素合併到集合清單或集合頁面
- 標記 取得圖片來自 checkbox 在 圖片設定
- 從下拉清單中選擇相關的圖片字段
您也可以透過選擇元素並點擊畫布上元素標籤旁邊的設定圖示或導航至「設定」面板 (D) 來存取圖片設定。

您可以透過取消勾選來斷開連接 取得圖片來自 檢查kbox下 圖片屬性。
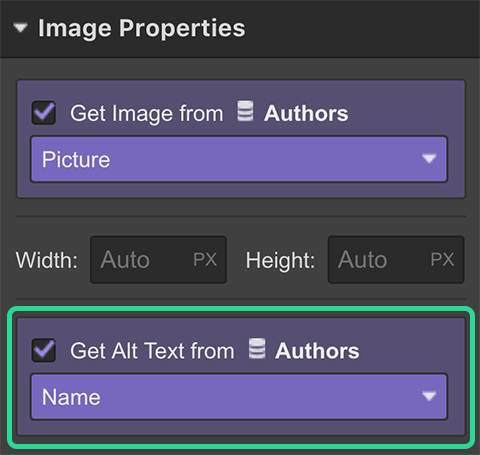
建立動態 alt 描述符
要為這些圖片配置動態替代文字:
- 選擇圖片
- 前往 設定 標籤
- 在圖片屬性下,選擇“從以下位置取得替代文字:” checkbox
- 選擇包含圖片替代文字的欄位。

將圖片欄位連結到背景圖片
您可以將收藏圖片指定為 背景 像一個元素的 部分 或一個 div 區塊 例如,製作部落格縮圖或英雄背景圖片。建立動態背景圖:
1 – 將背景圖片連結到圖片字段
- 指定一個部分
- 參觀 設定面板 (D)
- 選擇 取得BG圖片 選項
- 選擇一個 圖片字段 從字段下拉清單中
2 – 修改背景圖片設置
將圖片欄位連結到背景圖片時,將實施預設背景圖片設定。要取代這些設定:
- 在仍然選擇相同部分的同時,插入 背景圖片 在樣式面板中
- 指定背景圖片的大小、位置和平鋪設置
任何 背景圖片 當為此元素選擇此設定時,樣式面板中此元素的設定將被集合圖片覆蓋。
在此元素上設定的任何其他背景樣式(例如漸層或純色)都會重設動態背景圖片定位。
消除動態背景圖片
您可以透過取消勾選來斷開連接 取得BG圖片 檢查kbox下 集合樣式設定。

將圖片欄位連結到燈箱
- 在收藏清單或收藏頁面中插入燈箱
- 選擇燈箱圖像佔位符
- 在裡面 影像選項, 取回 這 圖片來自 相關圖片字段
- 在燈箱設定中, 獲得 這 媒體來自 同一個圖片域
使用圖片欄位對收藏清單進行排序
在某些情況下,您可以選擇展示一個收藏列表,該列表僅顯示指定了不同圖片欄位的收藏項目。例如,您可能想要僅顯示包含指定縮圖的項目。若要執行此操作:
- 選擇您要排序的收藏列表
- 繼續前往 設定面板 (D)
- 包括一個 排序 在下面 收藏清單設置
- 在主下拉清單中選擇相關圖片欄位:此插圖的“縮圖”
- 選擇 被安排了 在第二節中
- 按 節省

圖片欄位可以使用的排序規則是:
- 被安排了 – 尋找擁有該圖片欄位圖片的收藏項目
- 未分配 – 尋找缺少為此圖片欄位指定圖片的集合項目
利用圖片欄位建立條件可見性
同樣,您可以修復集合清單或頁面中圖片元件的條件可見性規則。這將確保僅當上傳指定集合項目的圖片時圖片組件才可見。
- 選擇連結到圖片欄位的圖片組件
- 訪問 設定面板 (D)
- 包括一個 情況 (當該組件可見時)下 有條件的可見性
- 在主下拉清單中選擇您的圖片字段
- 選擇 被安排了 在二級下拉式選單中
- 輕按 節省

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
