如果您要使用轉換來設定元素的間距、尺寸或旋轉,則可以將數值以及適當的單位輸入到對應的欄位中。也可以在數字輸入欄位中執行計算。需要增加 div 區塊的大小嗎?在目前值後鍵入 *2,然後按 Enter 鍵。
當您將元素放置在畫布上並調整其大小時,元素的初始寬度和高度將根據現有佈局流程與其「自然」尺寸對齊。
使用鍵盤修改輸入值
將焦點放在數字欄位上,然後使用鍵盤上的向上 ↑ 和向下 ↓ 箭頭將值增加或減少 1。
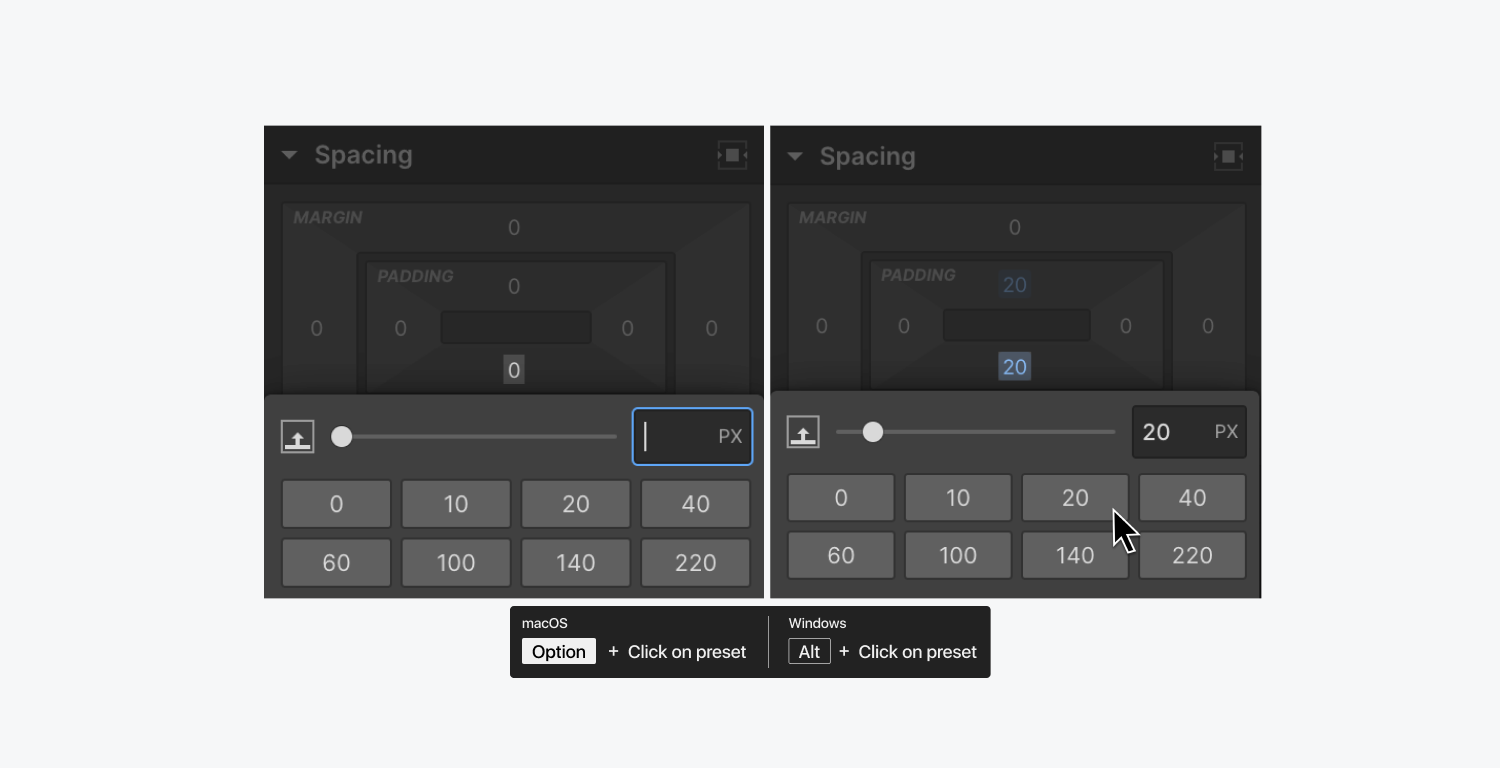
對多條邊套用預設間距
若要使用預設設定多條邊的間距:
- 導航至“間距”部分並為其中一側選擇一個值
- 將滑鼠懸停在所需的預設值上
- 按住 Option(在 Mac 上)或 Alt(在 Windows 上),同時按一下所選值

透過執行這些步驟,預設將套用於元素的兩側 - 或者您可以按 Shift 鍵將值同時套用到所有側。
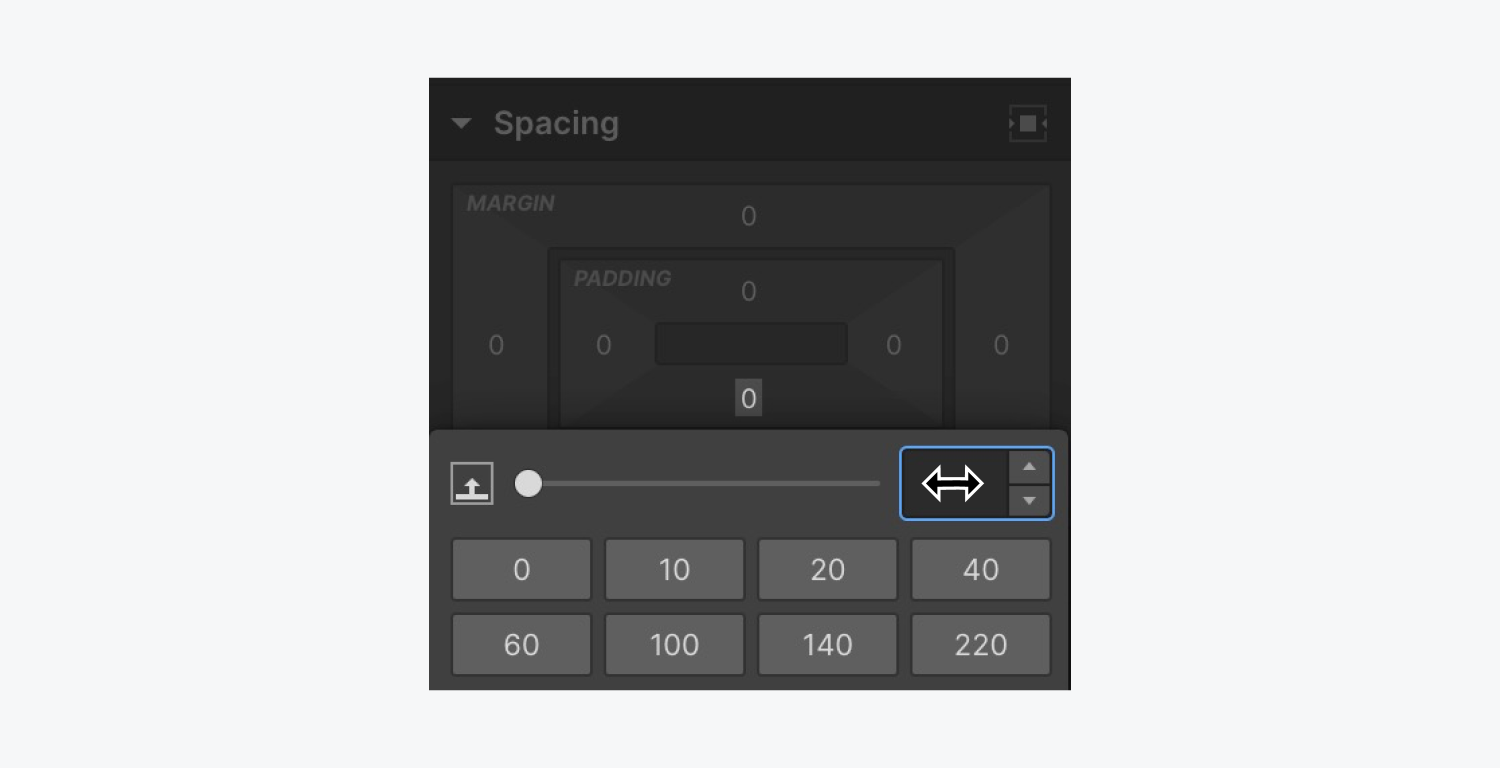
使用滑鼠調整輸入值
點選數位輸入欄位後,按住 Option(在 Mac 上)或 Alt(在 Windows 上),然後拖曳滑鼠來調整值(向左拖曳可減少,向右拖曳可增加)。這樣,您無需將右手從滑鼠上移開即可進行調整。

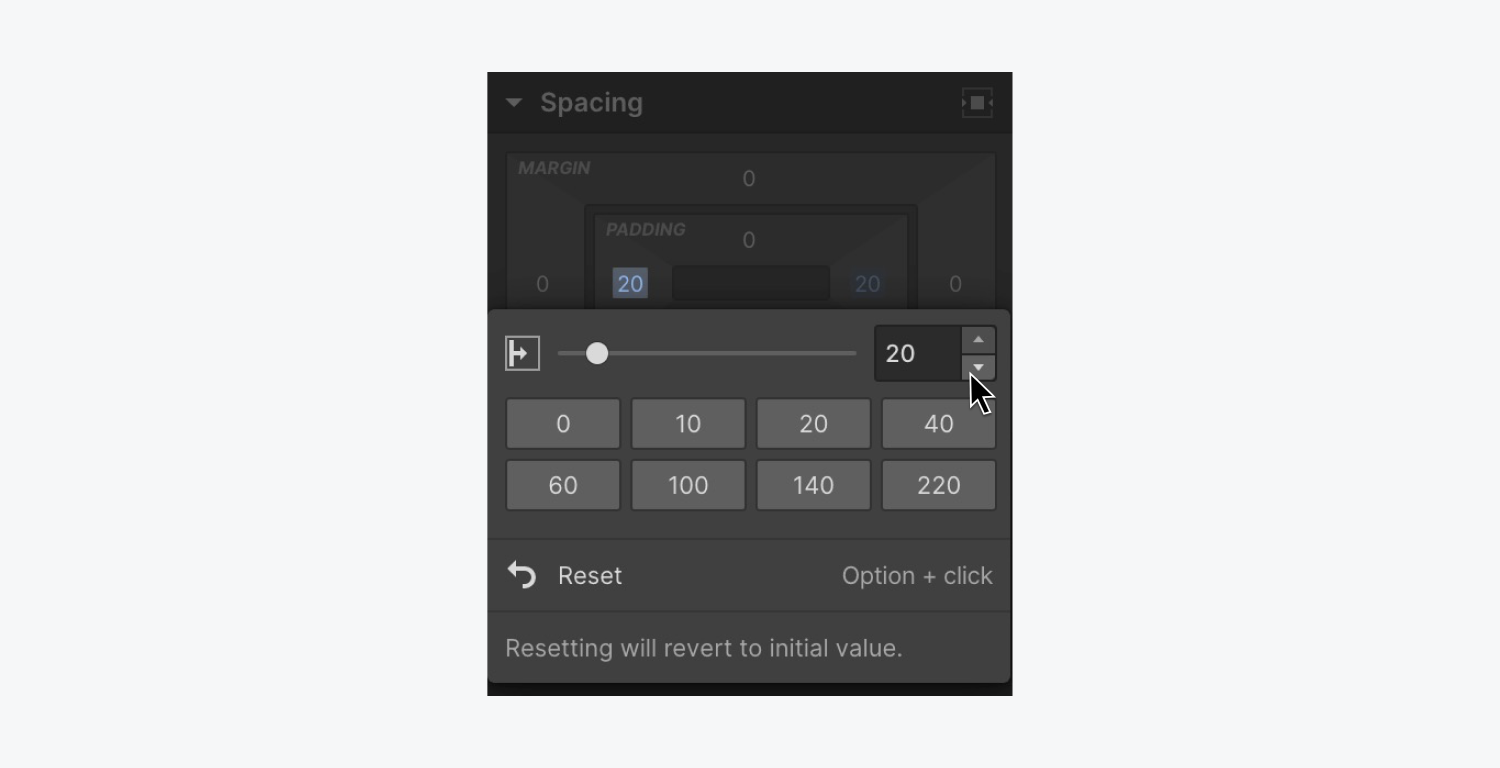
進步的價值觀
按住 Option(在 Mac 上)或 Alt(在 Windows 上)可顯示輸入欄位旁的增量箭頭,讓您透過按一下數值旁的向上或向下箭頭來增量新增或減去。

調整多邊的間距值
調整邊距和填滿控制項時,按住 Option(在 Mac 上)或 Alt(在 Windows 上)可將相同的值均勻套用到所有邊,或按 Shift 鍵套用包含在內的值。
改變單位
您可以透過單位下拉式選單或在值後面附加單位來修改輸入欄位中的單位。
當從 px 切換到 % 時,將自動為您計算近似轉換。
CSS 測量
大多數輸入欄位提供多種單位可供選擇,包括:
- PX(像素)-相對於螢幕解析度
- %(百分比)-相對於父元素
- EM – 相對於父元素的字體大小
- REM – 相對於 body 元素的字體大小
- VH – 相對於視窗高度,其中 100vh 是視口高度
- VW – 相對於視窗寬度,其中 100vw 是視口寬度
- – – 無單位
- 小、大和動態視窗單位(例如,DVH、DVW、SVH、SVW、LVH 和 LVW)
對於某些字段,您可以用以下值替換單位:
- 汽車
- 沒有任何
請注意: 在 Designer 內的輸入欄位中使用單位時,SVH、SVW、LVH 和 LVW 單位不會出現在單位下拉清單中。若要在輸入欄位中使用這些單位,請在欄位中輸入值,後面跟著單位字母(例如,100 SVH),然後按 進入.
文字樣式單位
設定字體大小或行高等屬性時,套用於輸入值的預設單位通常是像素 (px)。您可以選擇影響版式大小的各種其他單位。
像素 (px) [預設]
以像素為單位的字體大小值可以與分配有像素值的圖像和元素成比例地縮放。若要使用像素作為預設值,只需鍵入數值,例如 90,然後按 Enter 鍵。該值將為 90px。
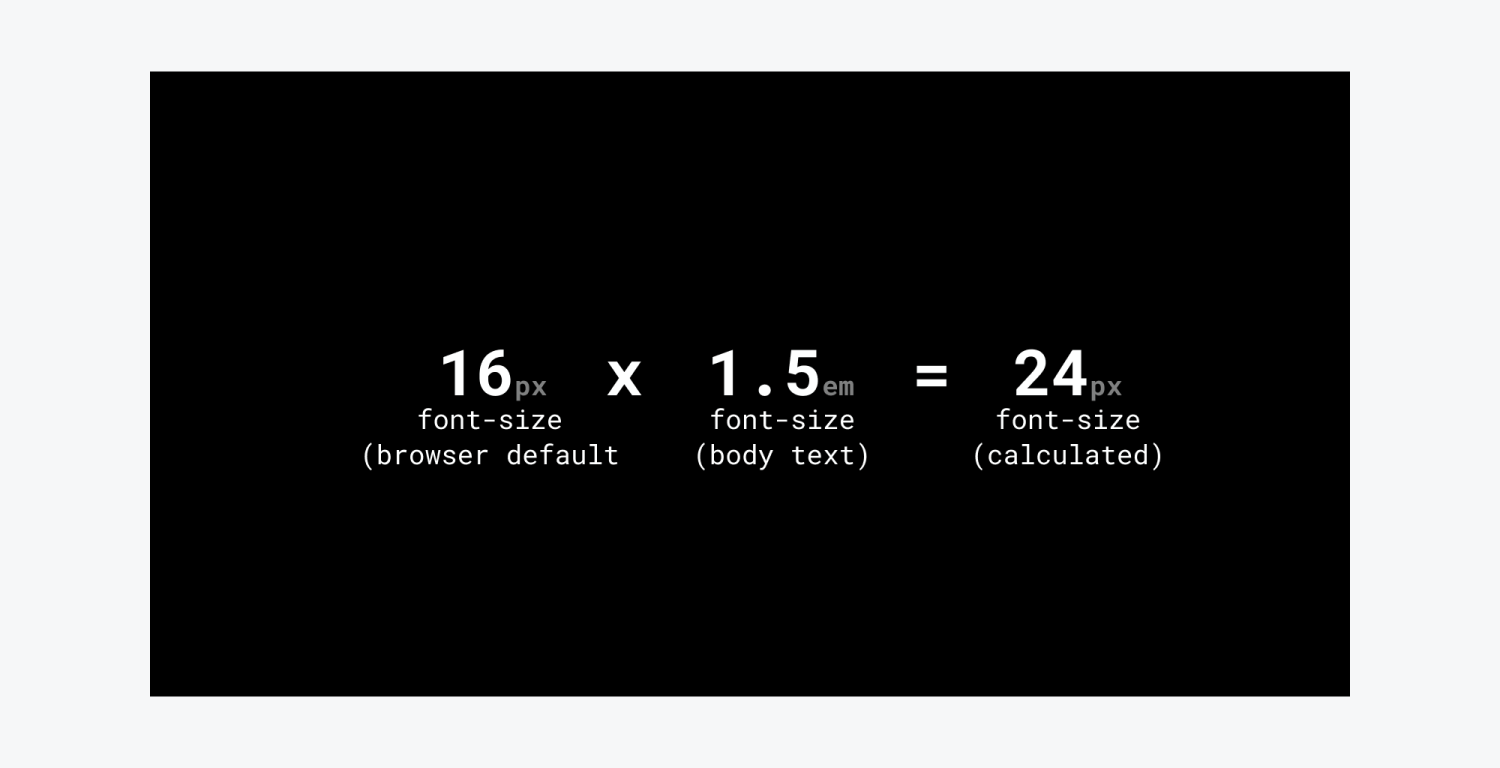
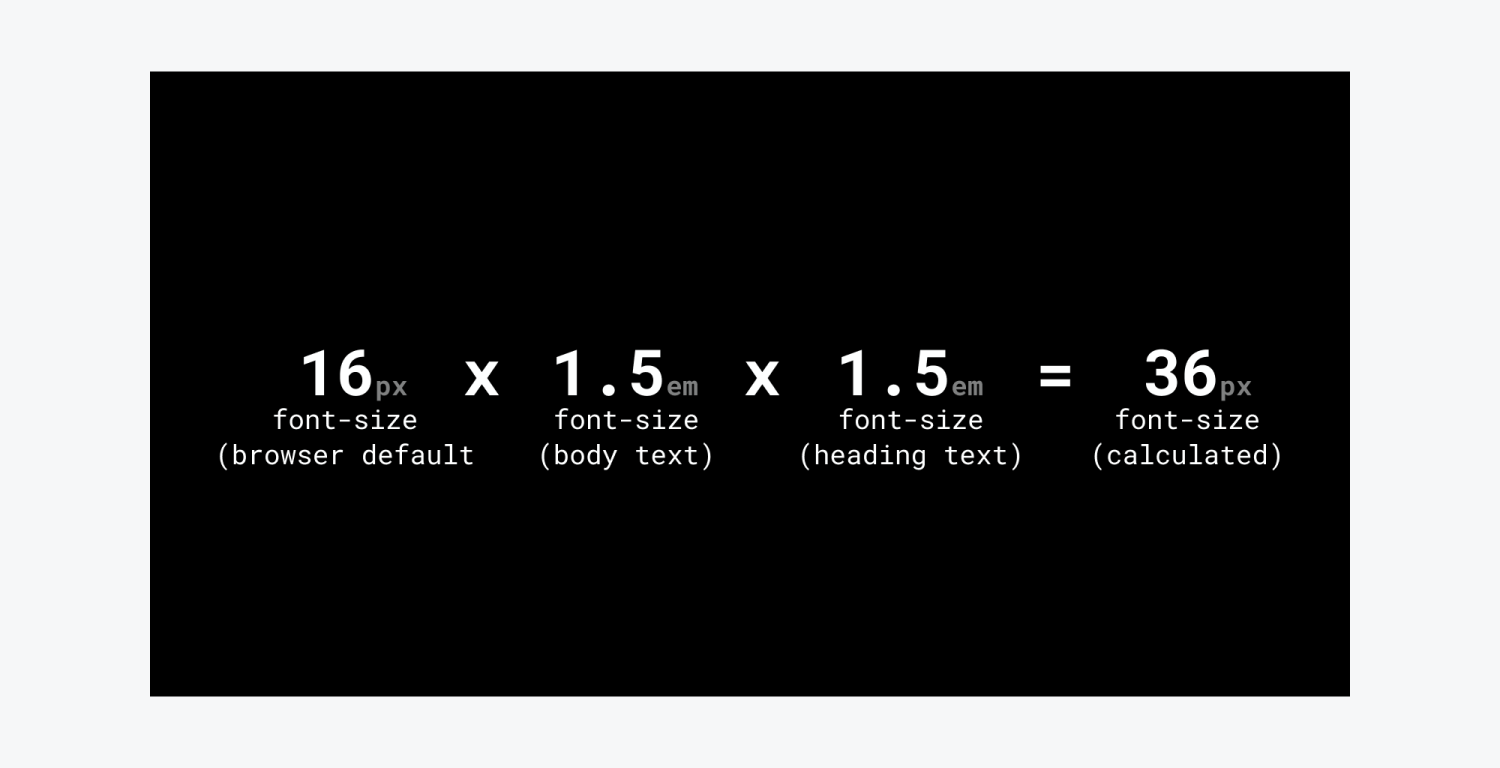
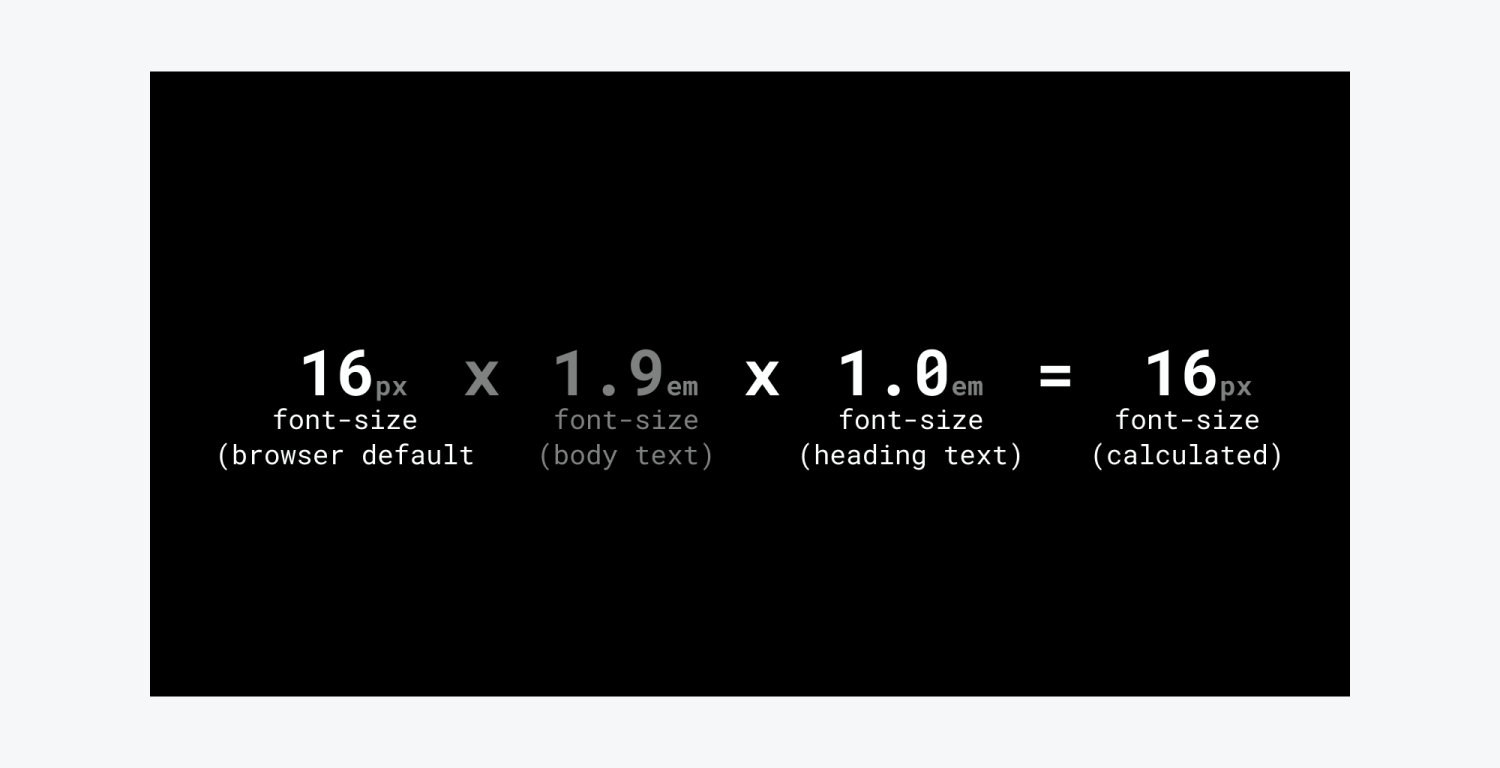
電磁頻譜 (em)
每個瀏覽器都有一個標準字體大小,通常為 16px。如果將元素的字體大小設為 1em,則它相當於 16px。將其加倍為 2em 等於 32px。

Em 是相對於其父母的字體大小而言的。因此,如果父段落的字體大小值為 0.5em,則字體大小為 1em 的子段落將為 8px (16 x 0.5 = 8px),而位於其他位置的另一個段落可能為 16px。

Rems 或 – 根 ems (rem)
作為 ems 的替代方案,root ems (rems) 基於 HTML 字體大小,與瀏覽器的預設字體大小保持一致。因此,無論父級的字體大小如何調整,1rem 始終等於 16px。

百分比 (%)
與 em 類似,排版大小的百分比是相對於父元素的字體大小的。
視口單位(vw 和 vh)
視口單位對於建立響應式排版非常有效。視窗寬度 (vw) 會根據視窗寬度進行調整,非常適合根據視窗寬度按比例縮放文字。同樣,視口高度 (vh) 相對於視口高度縮放文字。
使用視口單位時,建議在不同裝置上進行測試,尤其是使用 vh,因為字體大小可能會有很大差異。
行距單位
無單位[預設]
利用「無單位」將行高產生為字體大小的倍數,並隨著字體大小的變化自動縮放行高。若要設定“無單位”,請從單位選單中選擇“-”或在數值後鍵入“-”,然後按 Enter。
百分比 (%)
行高的百分比值也會根據字體大小按比例調整。然而,百分比值可能會帶來繼承的複雜性,使得「無單位」成為更好的選擇。
固定單位
為了更好地控制行高,您可以選擇固定值,例如 px、em 或 rem。
角度單位
角度單位對於陰影、旋轉和傾斜等變換以及色調旋轉濾鏡至關重要。正值順時針旋轉,負值逆時針旋轉。
- DEG(– 度)– 範圍從 0 到 360 度,其中 0 和 360 是等效的。
- RAD(–弧度)– 等於 180/π 度或約 57.3deg
- GRAD ( –grads) – 等於整圓的 1⁄400
- TURN(- 轉動)- 表示完整旋轉一圈,相當於 360 度。
時間單位
時間單位用於定義轉換和互動的持續時間。
- MS——毫秒。 1000 毫秒等於 1 秒。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

