預估
當試圖動畫化從 A 點到 B 點的轉變時,直接過渡是不夠的。在視覺上,我們尋求在兩者之間加入額外的幀,以確保動作精緻。
產生這些中間幀的過程稱為 估計。在這裡顯示的動畫時間軸上,我們僅確定起始點和終止點。然後,系統會自動為我們估計中間幀。
緩解
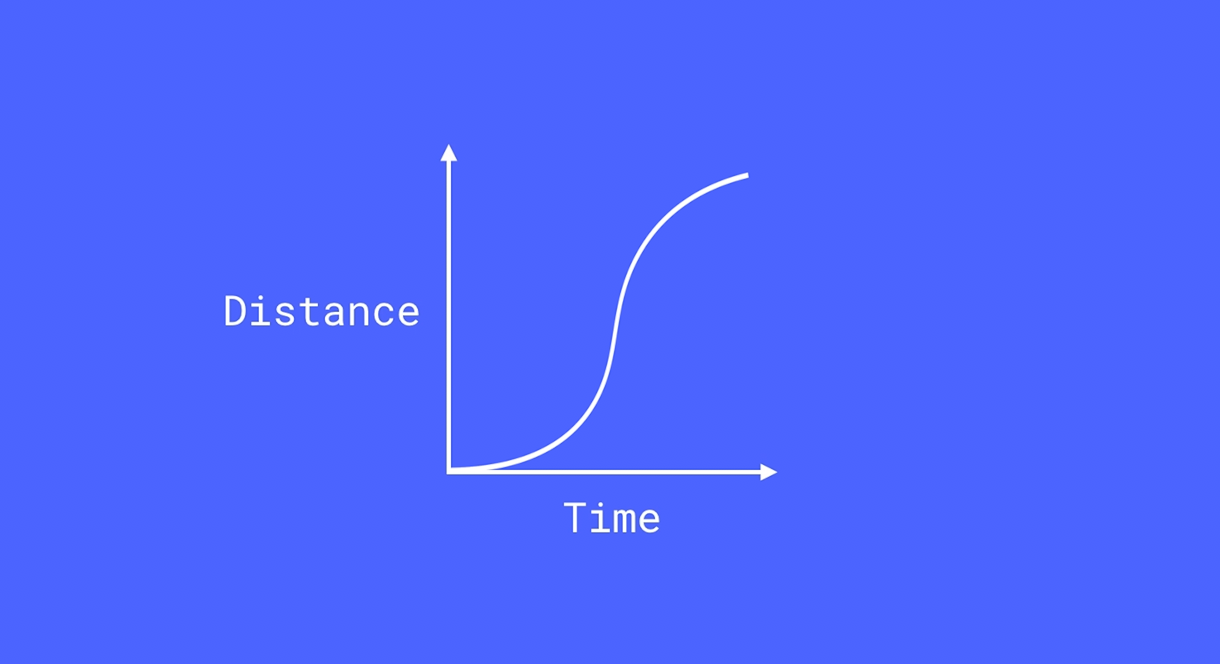
如下圖所示,線性運動遵循從 A 點到 B 點的直接路線。
但在實際場景中,踩油門加速時,車輛的時速並不會立即達到50公里。它需要逐漸加速才能達到這個速度。而且,當停下來時,它不會突然停止;而是會突然停下來。相反,它會減速。這導致 很多 為乘客帶來更順暢的體驗。

這是應用了緩動的相同動畫:
若要將緩動合併到操作中,只需在選擇操作後從下拉式選單中選擇緩動樣式即可。

拋光
最後,讓我們深入研究拋光(有時稱為 避震)。這對於透過滾動或更改滑鼠位置觸發的動畫特別有益。
在上面的場景中,我們的目標是在滾動時產生視差深度效果。不幸的是,滾動位置的突然變化或通過滾輪的快速滾動可能會使動畫不易被察覺。這是因為位置(和動畫)隨著移動而精確變化。
輸入:拋光。在任何連續觸發器中,我們可以在動畫接近實際滾動位置時(當它趕上時)優化動畫。下圖示範了它如何作為遲滯(或 落後)透過考慮我們之前的滾動位置。
較高的拋光參數可增強阻尼效果。較低的拋光值(甚至 0% 拋光)表示所有動畫和回應都是即時的。這裡,拋光設定為 100%:
拋光不會覆蓋動畫中所做的任何內部緩動配置。它只是細化和平滑接近動畫時間軸上正確位置的速度。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
