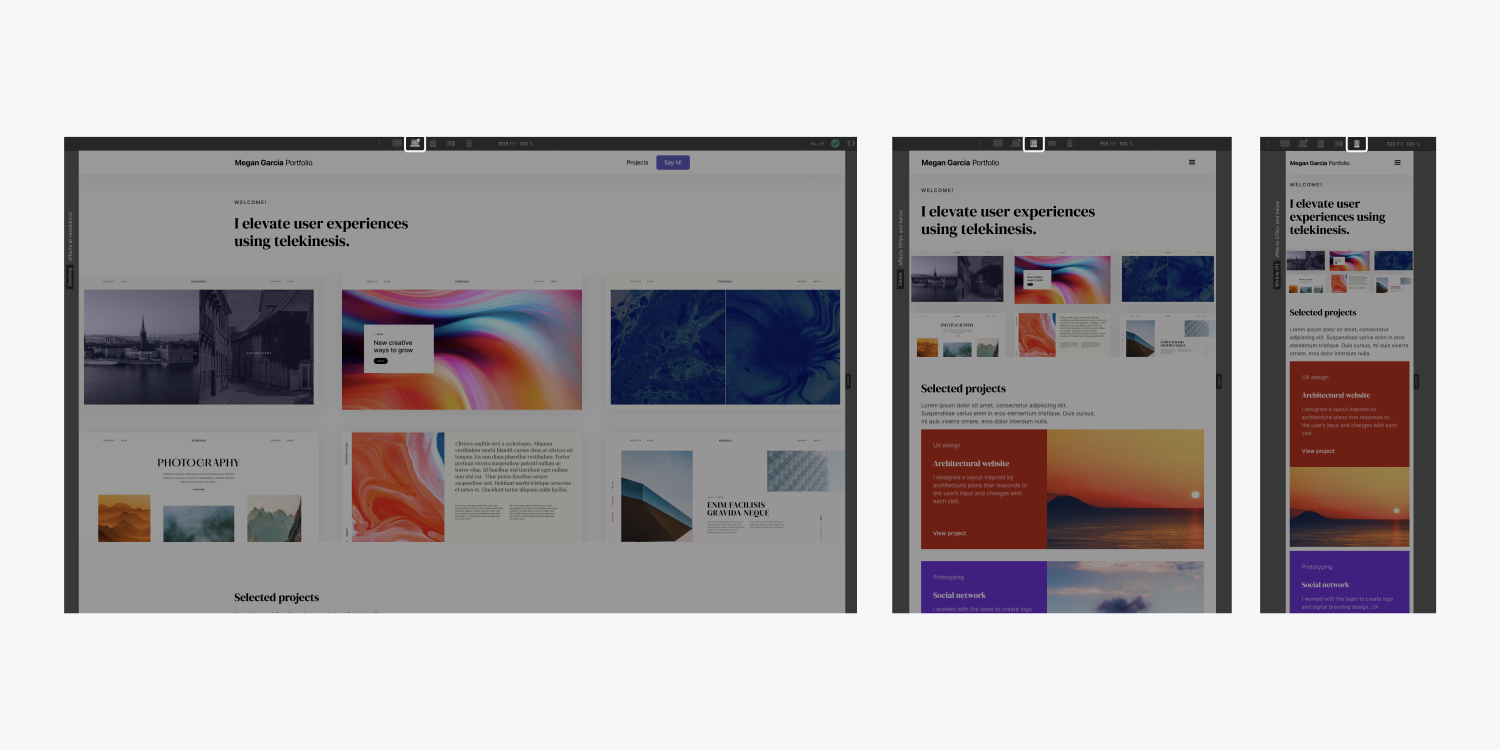
在行動裝置上造訪網站時,您可能會遇到該網站的桌面版本被擠在較小的螢幕中,迫使您放大並移動以查看任何內容。或者,您可能會被引導到簡化的行動版本,該版本缺乏使桌面版本變得優秀的實質內容和體驗。然而,理想情況下,您會遇到一個適應性強的網站——一種根據瀏覽器寬度重新排列和重新定位內容的佈局。
在這裡,我們將深入探討適應性設計的三個不同面向:
- 重新定位內容
- 固定比例
- 相對比例
- 中斷(媒體查詢)
重新定位內容
重新定位內容表示根據瀏覽器視窗寬度修改其寬度的內容。例如,當瀏覽器寬度減小時,具有預設設定的段落將自動重新調整其內容的方向。可以透過拖曳設計器畫布的邊緣來模擬此行為。

固定比例
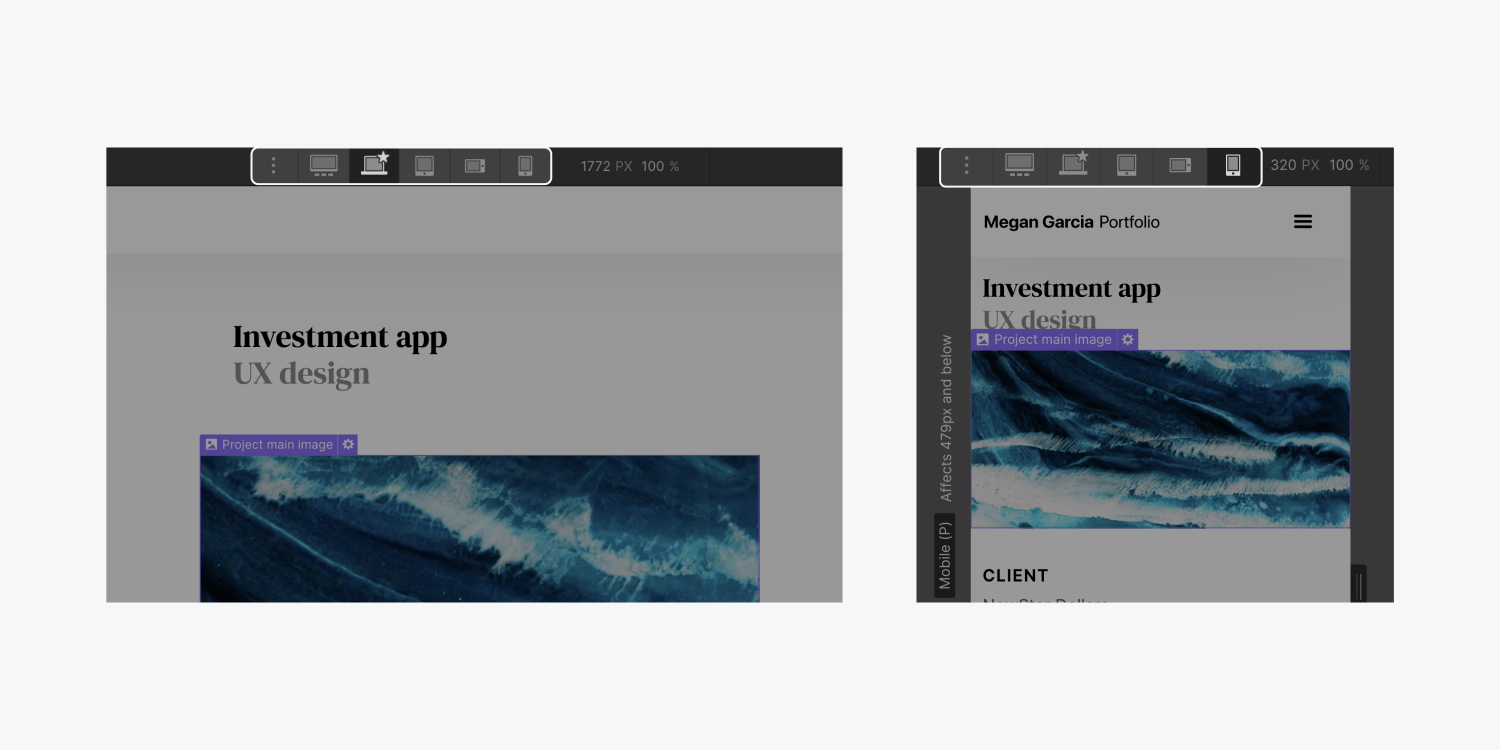
使用固定像素寬度時務必認真負責。例如,為圖像分配 500 像素的寬度在桌面或平板電腦上可能看起來很引人注目。但是,當在較小的行動裝置上查看影像時,影像寬度將保持固定為 500px,並且不會適應較窄的視窗(通常小於 500px)。

相對比例
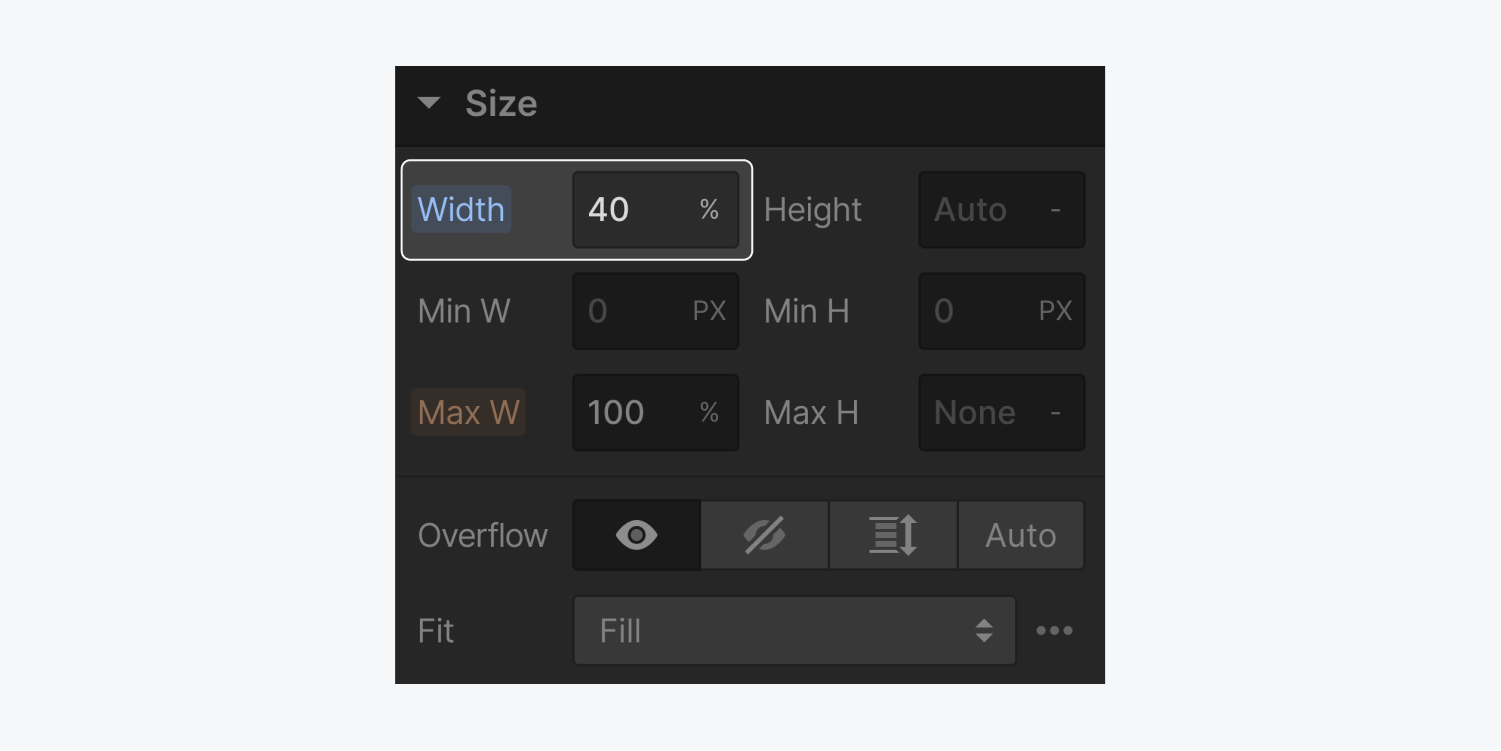
這需要設定元素相對於其他元件(例如瀏覽器寬度或父元素)的大小。請勿使用基於像素的圖像尺寸,而是考慮使用各種單位,例如 %、VW(視口寬度)或 VH(視口高度)。透過在圖像上使用 % 並調整瀏覽器寬度,您會注意到它會相應地進行調整,而基於 px 的圖像則不會。

打擾

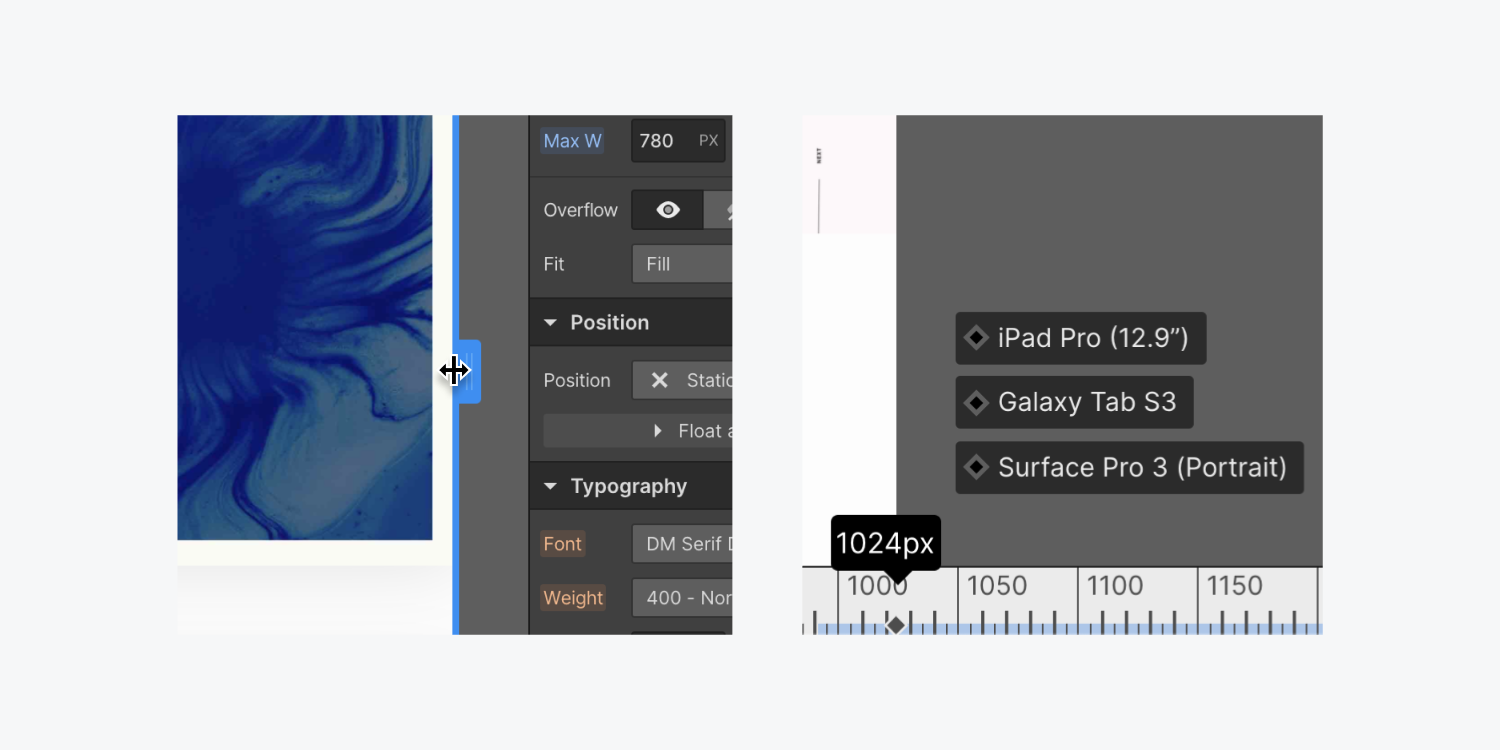
設計佈局通常比管理單一影像的寬度複雜得多。使用斷點(也稱為媒體查詢)不僅可以評估重新定位內容,還可以根據不同的裝置寬度範圍調整設計和佈局。

探索更多:
- 斷點的啟動
- 專為更大的顯示器而設計
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日