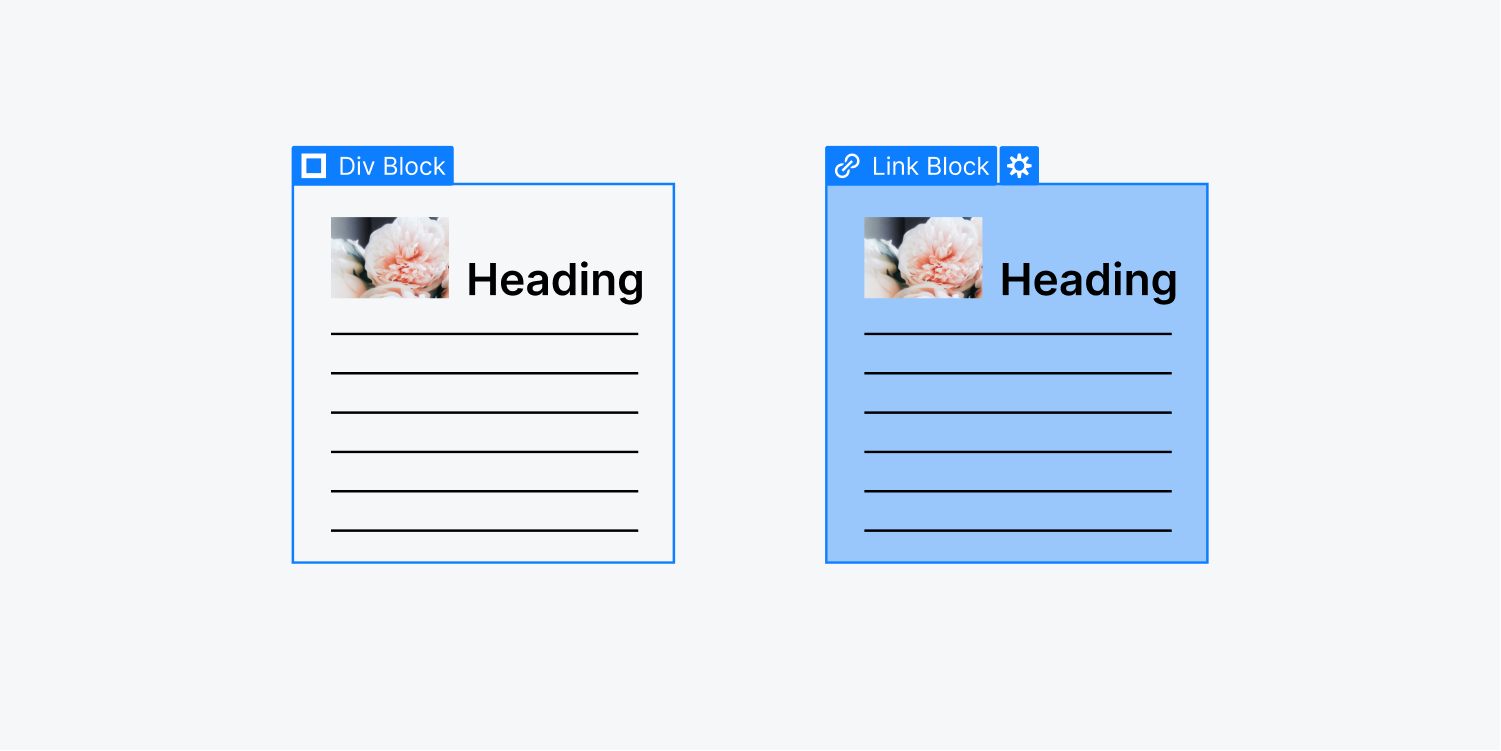
連接塊類似於 劃分塊 因為它們可以用於組織和排列,但超連結區域內的內容會轉換為連結。超連結區塊能夠將任何元素(例如圖片)或任何佈局(例如海報)轉換為連結。

在本教程中:
- 整合超連結區塊
- 在超連結區塊中包含其他元件
- 建立連結類型
- 自訂超連結區塊
- 將 Division 區塊轉換為 Hyperlink 區塊,反之亦然
插入超連結區塊

要在專案中包含超連結區塊,請訪問 元素面板 (快速鍵:A),然後將「超連結」區塊元素拖曳到頁面上。

將元素合併到超連結區塊中
除其他超連結外,任何元件都可以從「新增」面板或畫布拖曳到「超連結」區塊。

專家提示: 其他超連結不能嵌套在超連結區塊內,但您可以插入文字區塊組件並將其樣式設定為類似於按鈕或使用按鈕類別。
確定連結類型和值
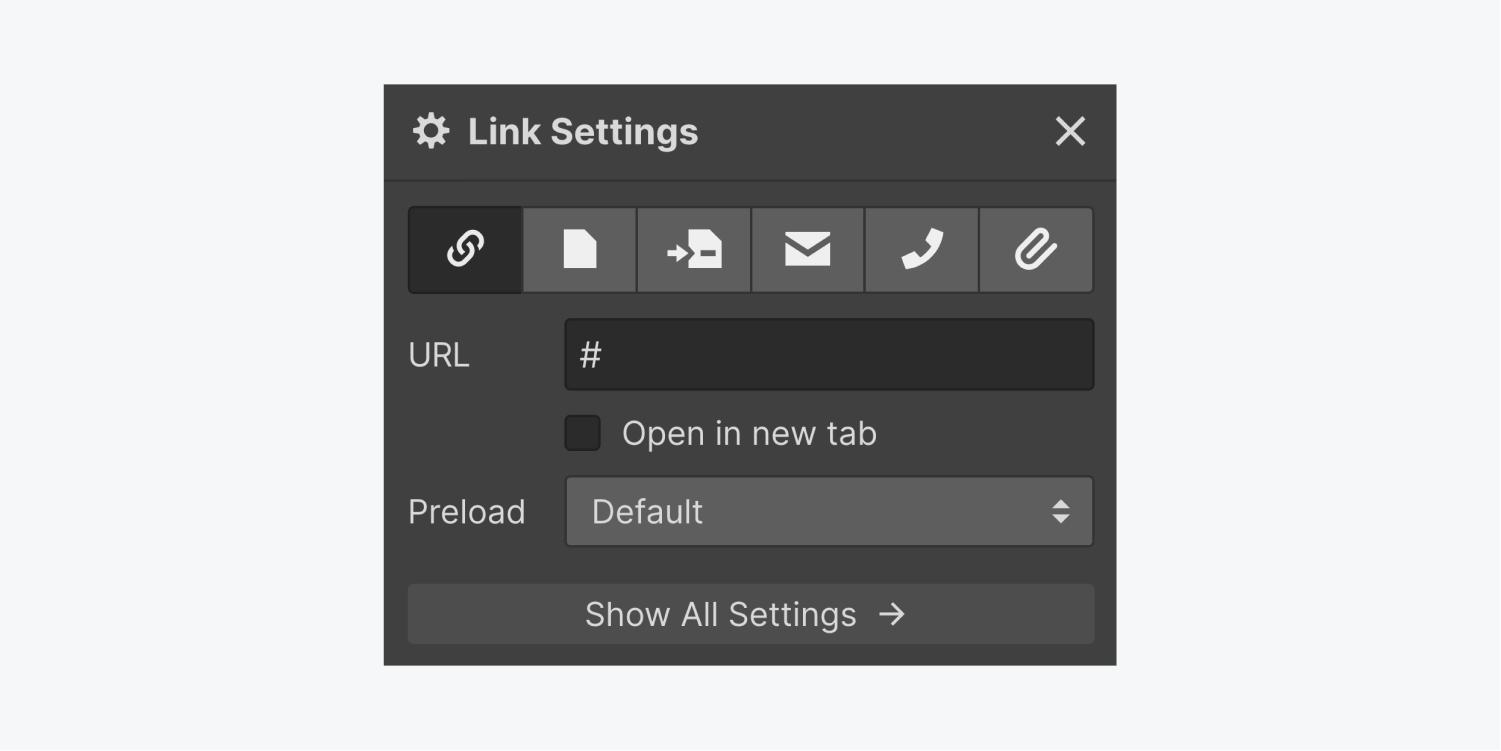
如同 文字連結 和 羈扣、超連結區塊提供相同的連結選擇 - URL、網頁、集合頁面(相關時)、頁面部分、電子郵件、電話和文件。了解有關連結設定的更多資訊。

設計超連結區塊
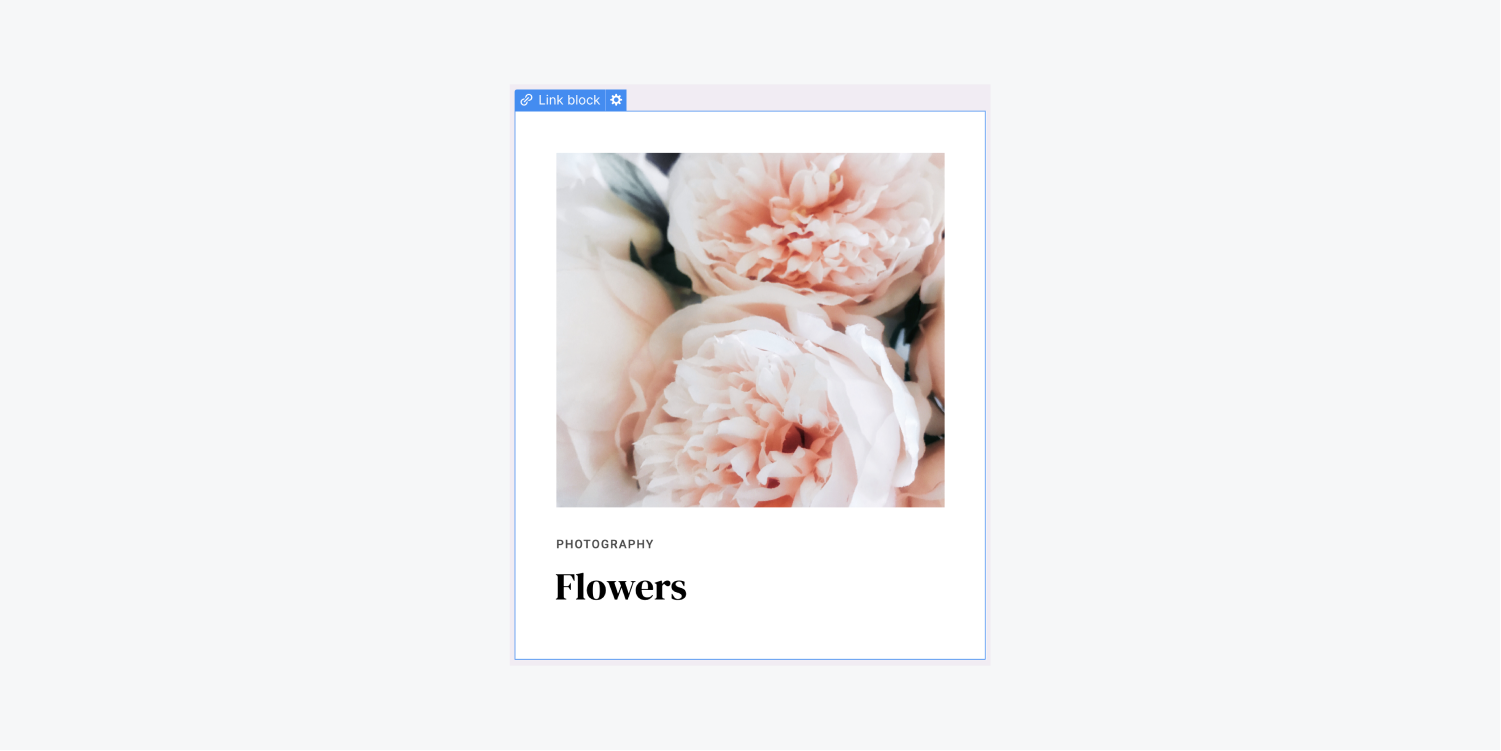
在建構設計和框架時,超連結塊與除法塊一樣通用。它們經常被用來製作佈局,例如連結到其他頁面的部落格條目清單。
自訂超連結區塊的懸停狀態
超連結區塊是互動的,因此建議應用不同的懸停 狀態 位於超連結區塊上,向使用者指示其可點擊性。請依照以下步驟修改懸停狀態:
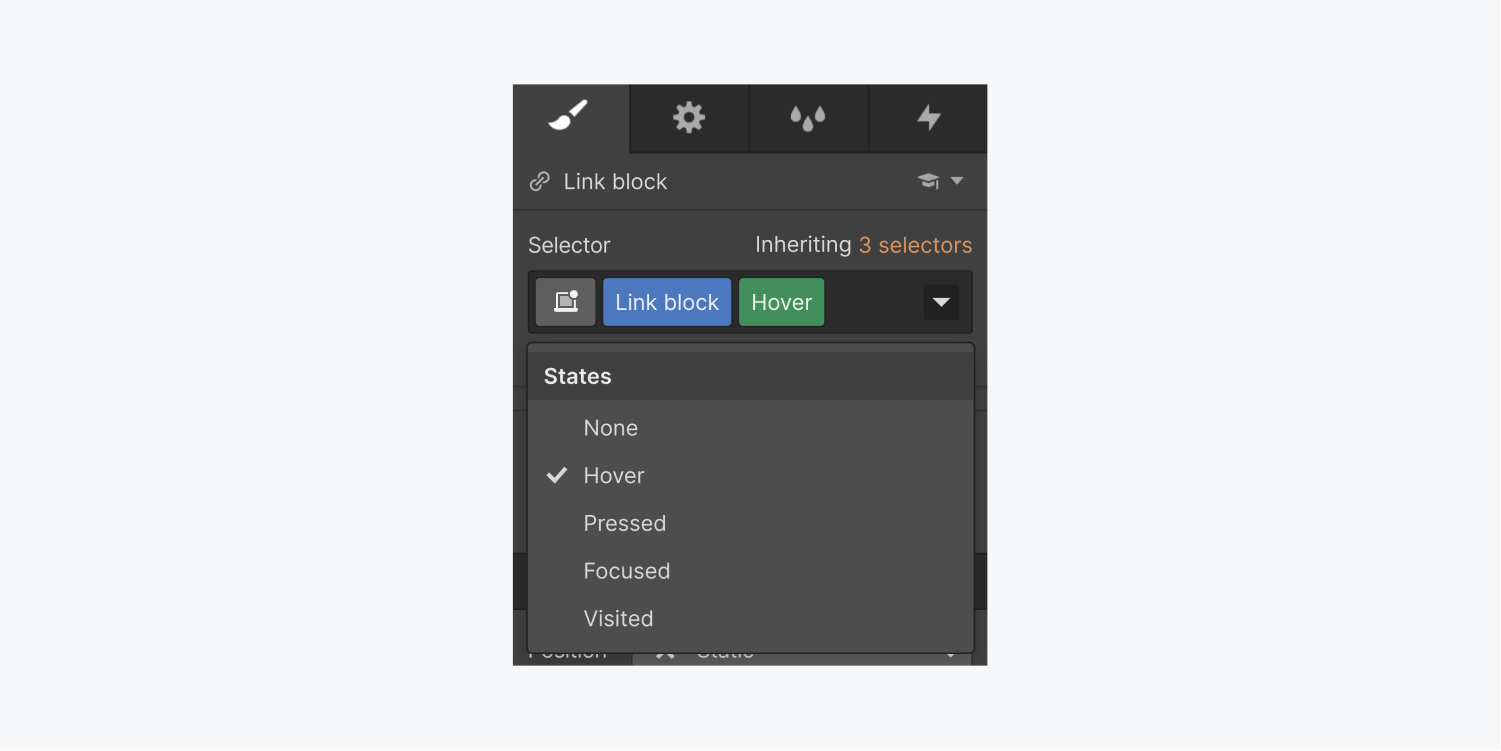
- 選擇 超連結塊
- 輕按 狀態 並選擇 徘徊
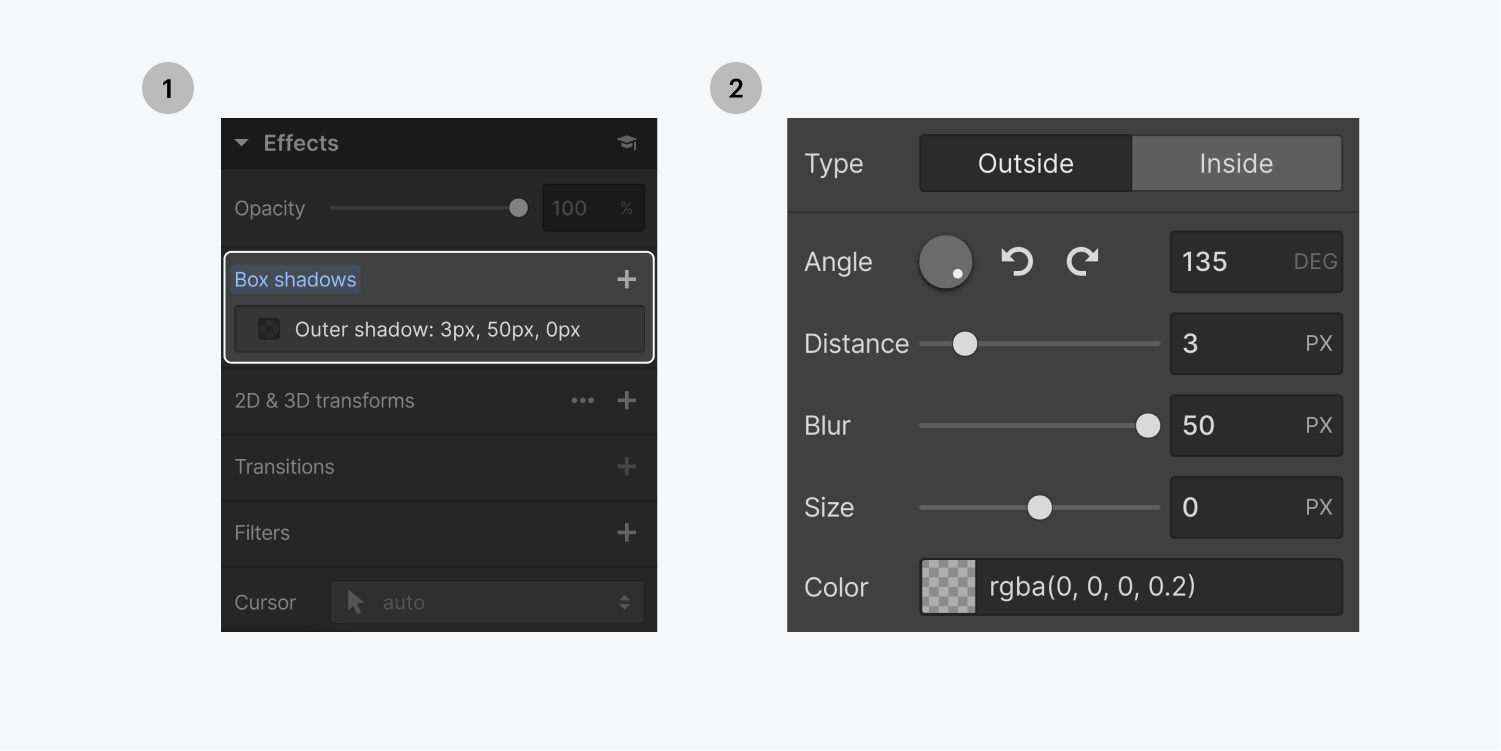
- 添加一個 盒子陰影 或任何其他樣式屬性
- 創建一個 過渡 為了 盒子陰影 屬性或任何其他在懸停狀態下修改的樣式屬性


嘗試更改懸停時的背景圖像:
- 將背景圖像合併到超連結區塊中
- 使用權 狀態 > 徘徊
- 修改 背景圖
- 返回 預設狀態
- 創建一個 過渡 為了 背景圖 屬性
替換藍色文字
預設情況下,當任何文字位於超連結區塊內時,它會顯示為藍色並帶有下劃線,因為這是所有連結標記上的標準文字樣式。
您可以透過修改文字裝飾和字體顏色來變更特定超連結區塊上的預設連結樣式:
- 選擇 超連結塊
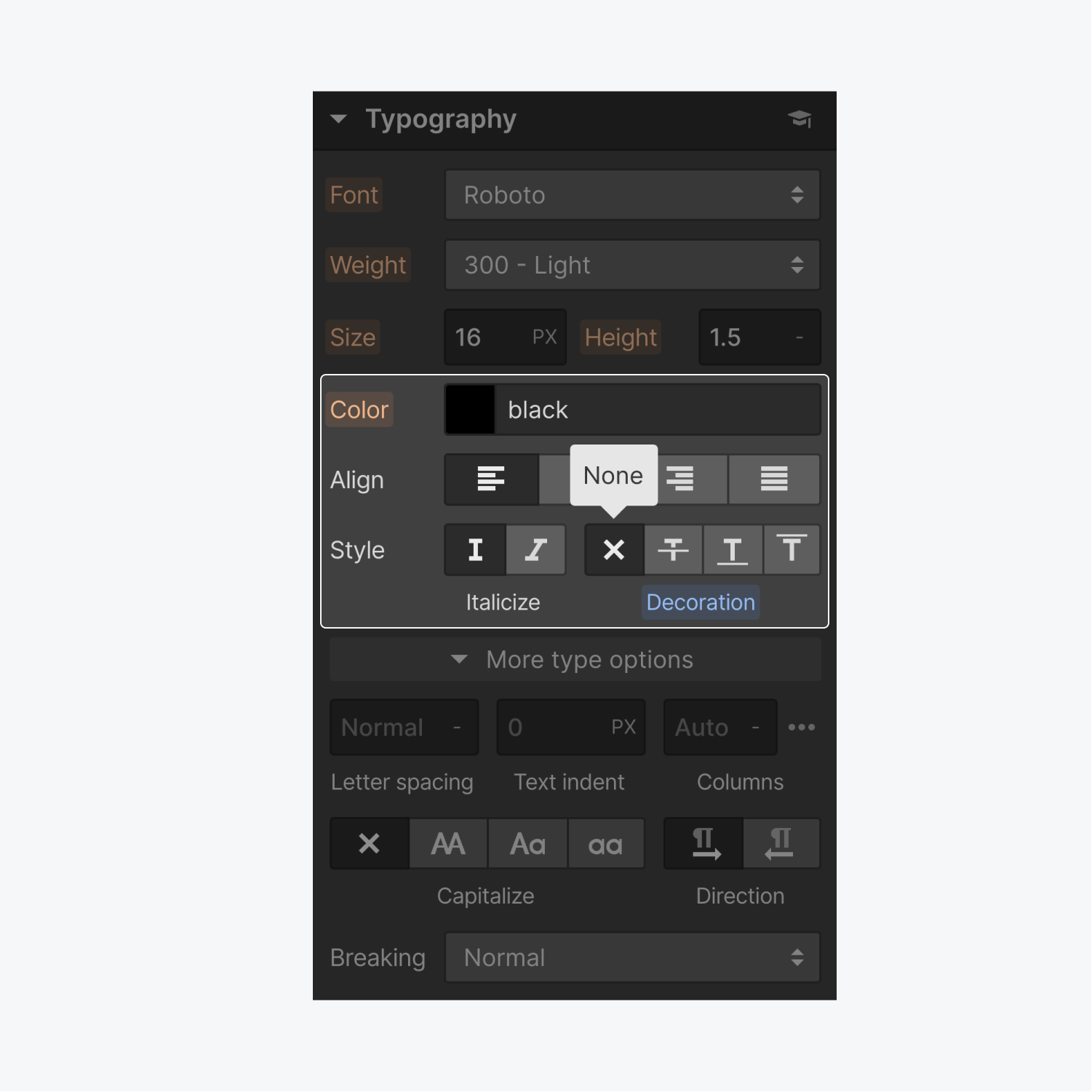
- 參觀 風格面板
- 調整 文字裝飾 到 沒有任何
- 改變 字體顏色 到 黑色的

將文字元素本身的文字裝飾設為「無」不會從文字中刪除底線。要消除下劃線,您需要直接設定超連結塊的樣式。
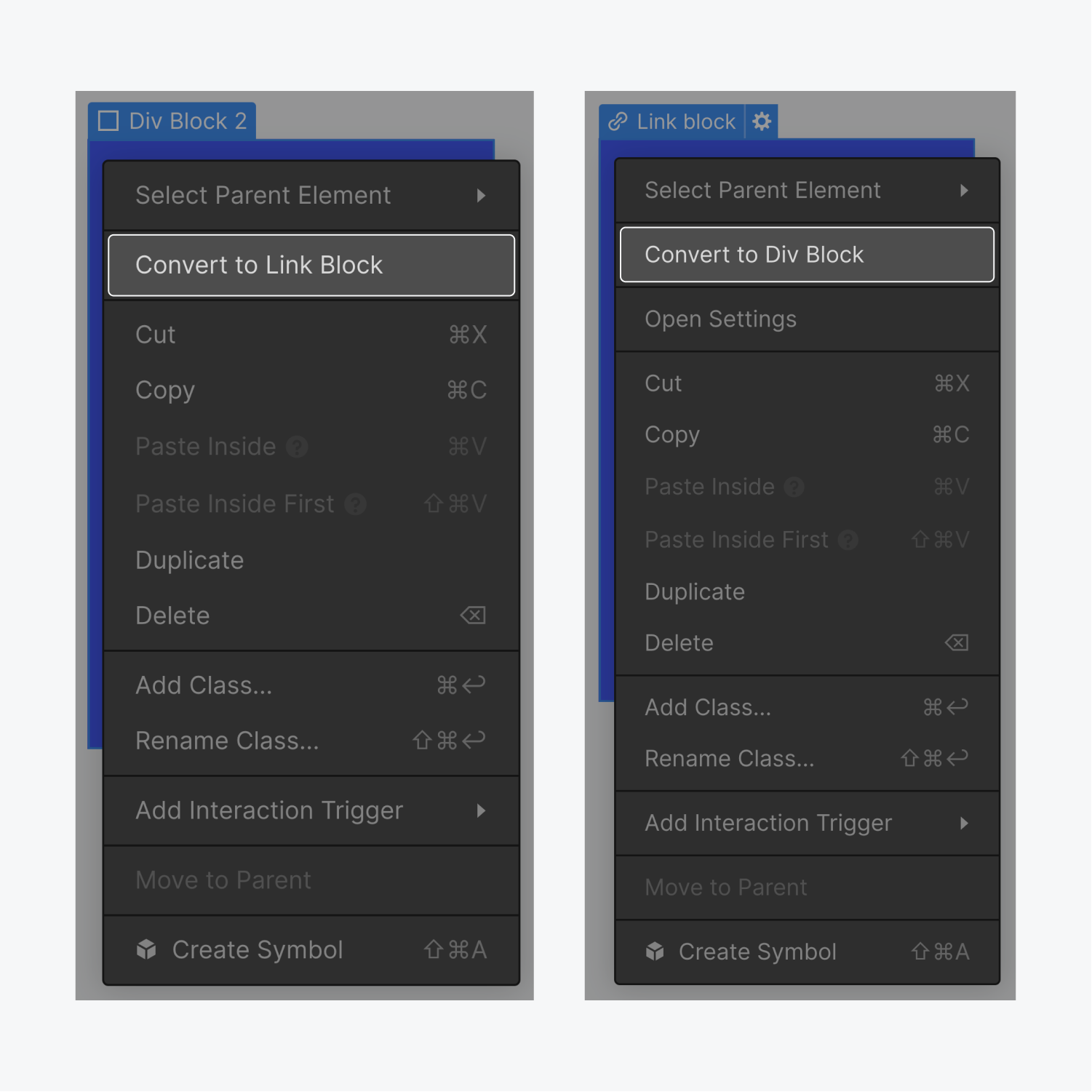
將 Division 區塊轉換為 Hyperlink 區塊,反之亦然
當您意識到錯誤地使用了除法區塊而不是超連結區塊來對元素進行聚類時,將“超連結”區塊更改為“除法”區塊(反之亦然)會非常有利。如果區塊的功能需要更改,也可以方便地快速切換一個。

將 Hyperlink 區塊轉換為 Division 區塊
若要將 Hyperlink 區塊轉換為 Division 區塊,請以滑鼠右鍵按一下 Hyperlink 區塊並將其轉換為 Division 區塊。
將除法區塊轉換為超連結區塊
若要將“Division”區塊變更為“Hyperlink”區塊,請右鍵單擊“Division”區塊並將其轉換為“Hyperlink”區塊。
請注意,如果您的 Division 區塊包含任何超連結元素,您將遇到錯誤,並且無法轉換為超連結區塊。這是因為不支援嵌套連結。您必須先刪除嵌套在 Division 區塊中的所有超連結元素,或將 Hyperlink 區塊轉換回 Division 區塊。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
