在我們關於 Webflow 中的 After Effects 和 Lottie 的系列範圍內,我們使用 Bodymovin 插件在 After Effects 中設計了頁面載入過渡。本指南將引導您完成將其整合到我們的專案中的過程,以便它顯示在螢幕上,然後在頁面完成加載後消失。
本教學涵蓋的主題:
- 將 Lottie 過渡納入我們的項目
- 建立觸發器
- 將過渡配置為淡出
將 Lottie 過渡整合到我們的專案中
您必須從 After Effects 匯出 Lottie 過渡並將其上傳到您的 Webflow 專案。我們使用 Bodymovin 導出過渡。了解如何在我們綜合教程的步驟 3 和 4 中執行此操作。
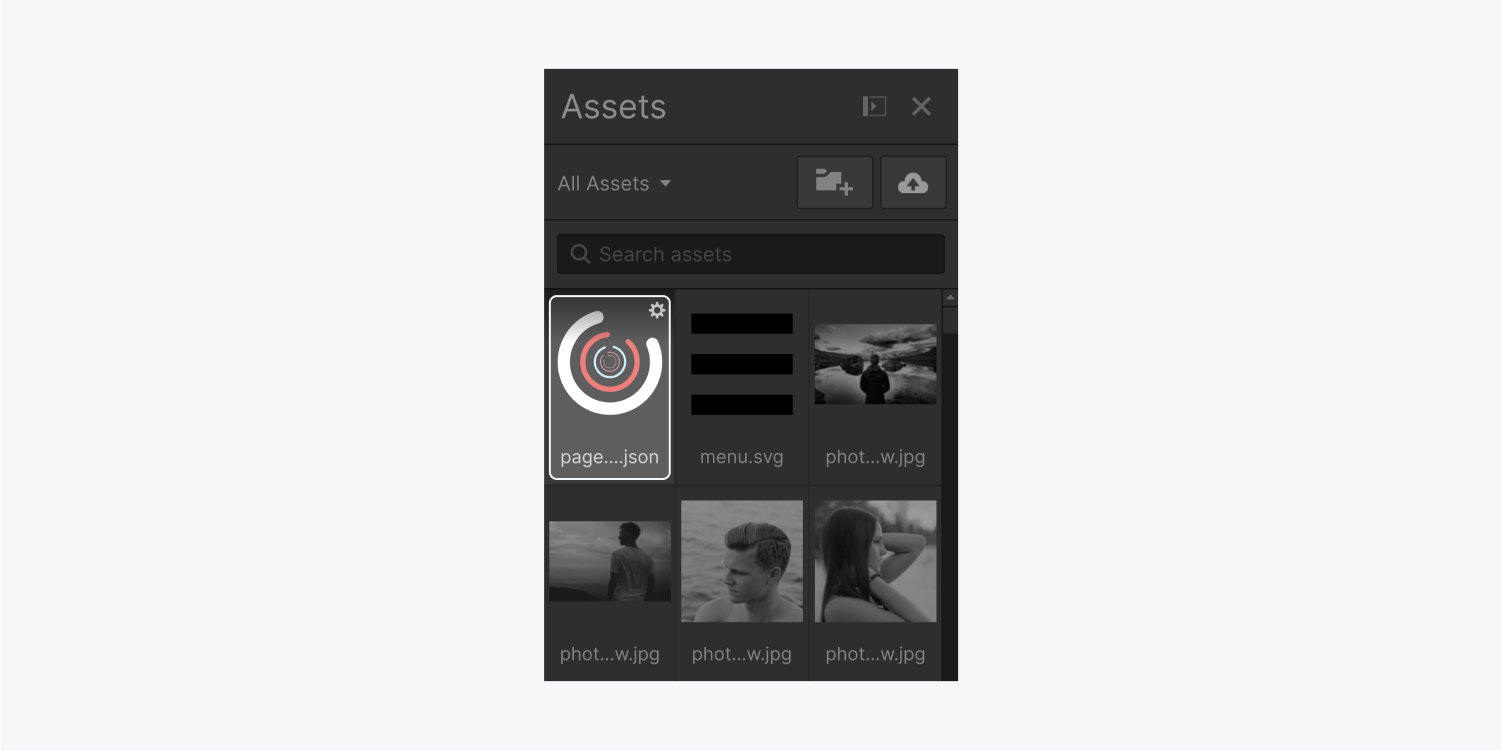
若要找到並插入過渡,請點擊左側工具列中「資源」面板中的圖像圖標,然後將過渡拖曳到頁面頂部。

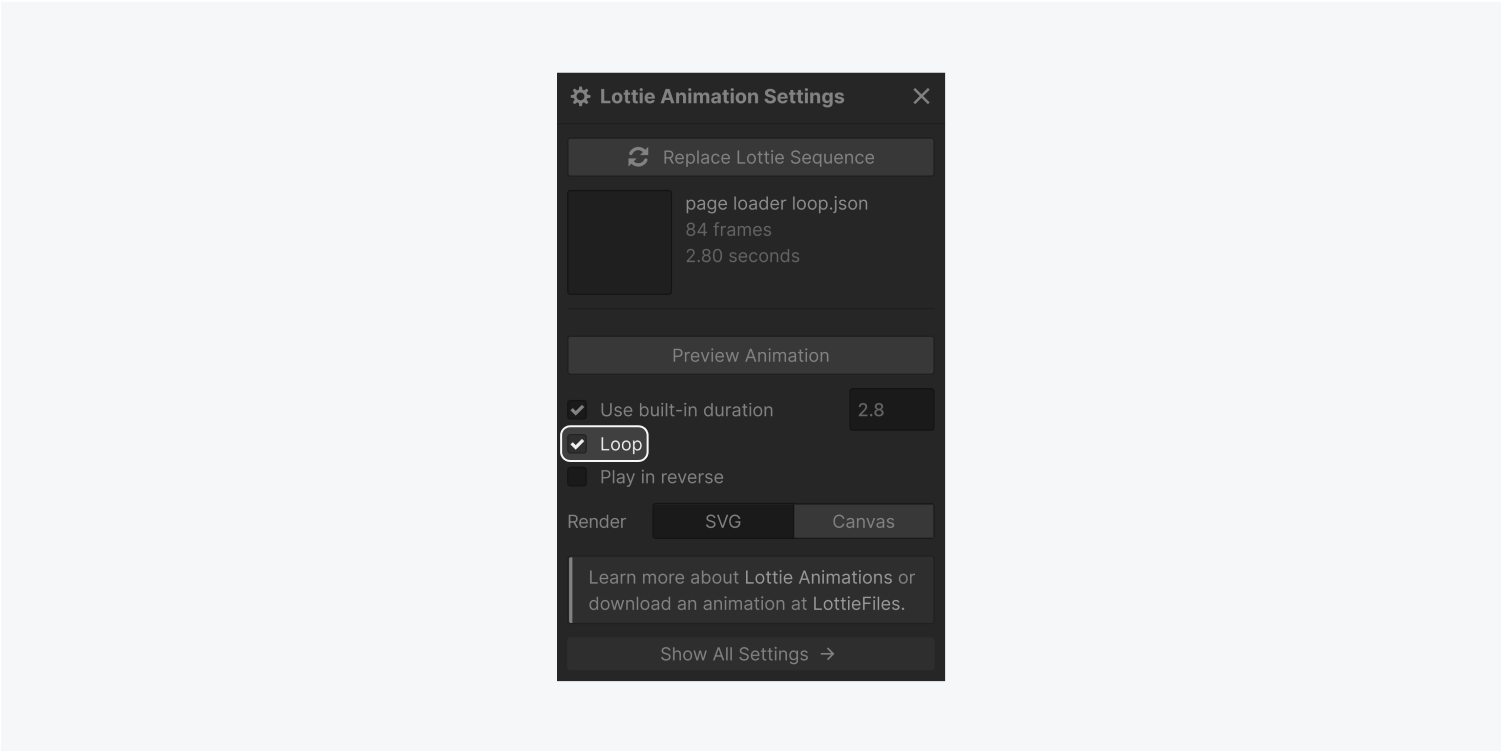
若要循環過渡,請在 Lottie 動畫設定彈出視窗中啟用循環。

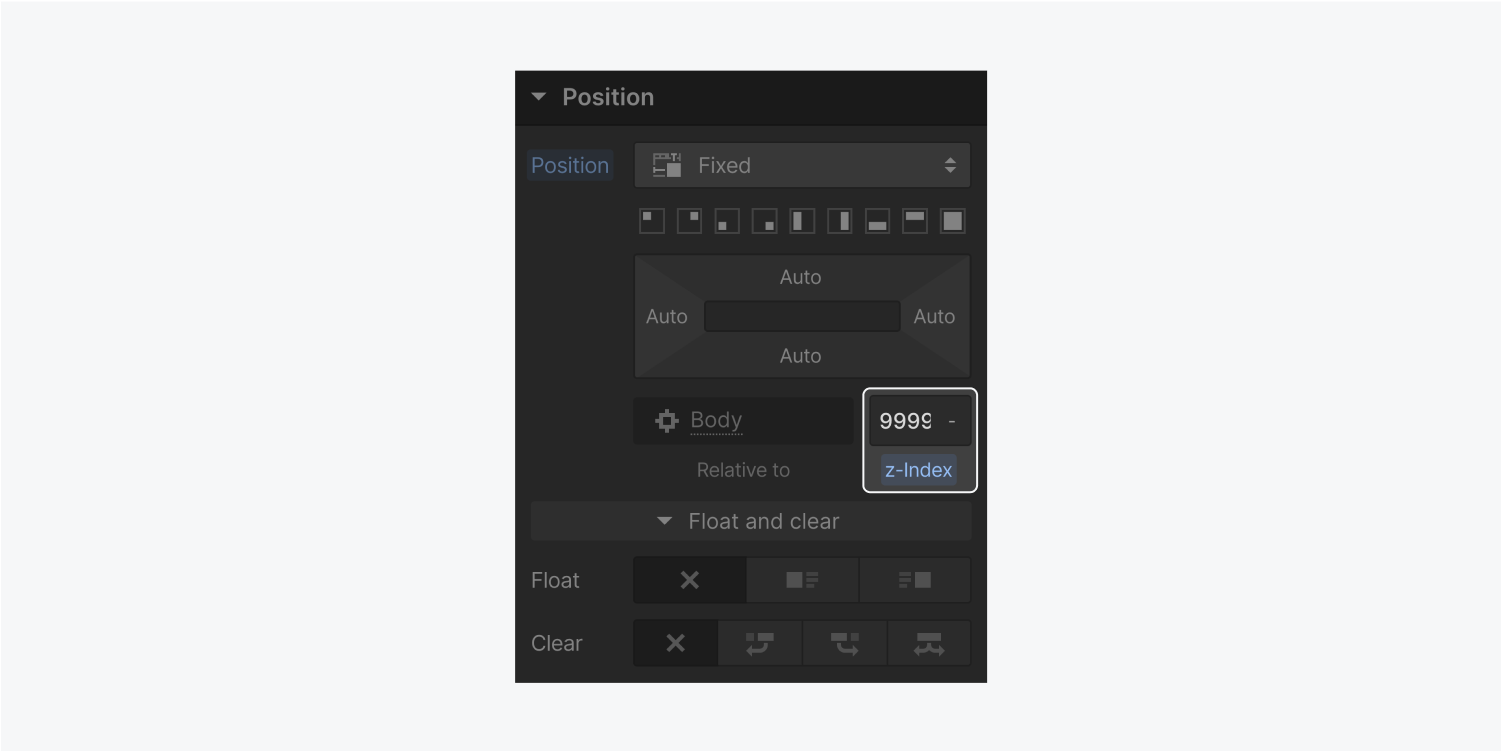
關閉設定窗口,然後在右側的“樣式”面板中,從“位置”旁邊的下拉列表中選擇“固定”。這將決定過渡在螢幕上的位置。
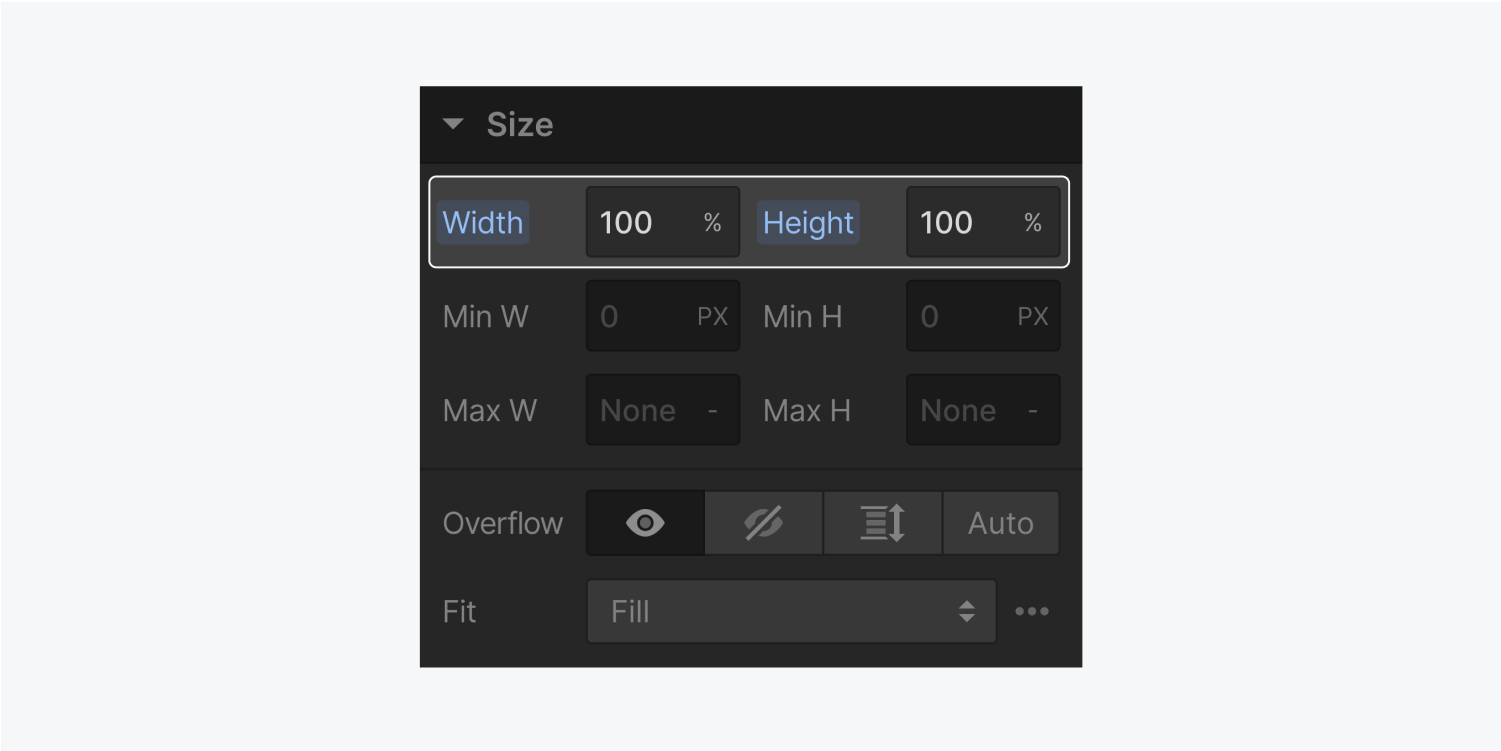
對於尺寸,指定 100% 作為寬度和高度。

在「位置」中,為 z 索引(堆疊順序)分配一個較高的數字,例如 9999。

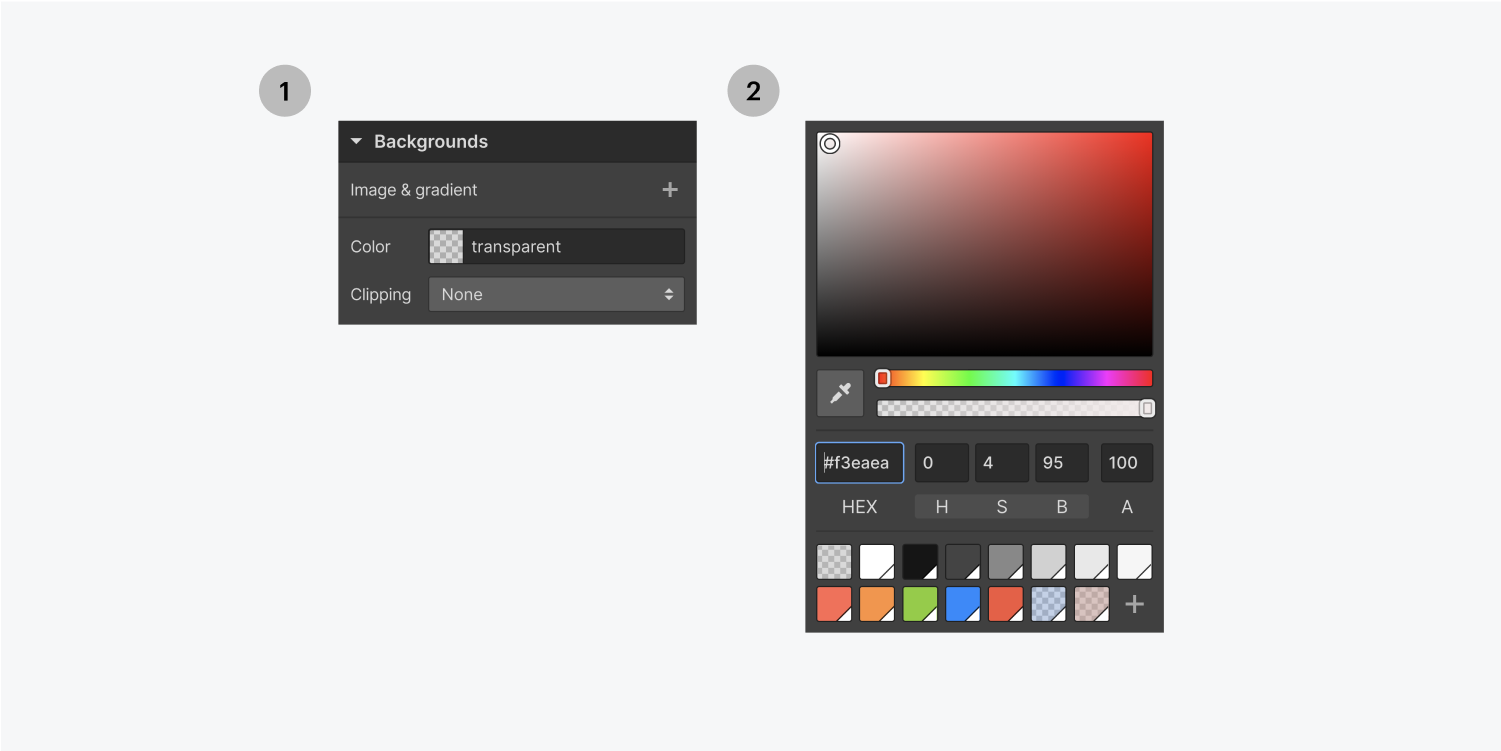
如果您的過渡具有透明背景,您還可以添加背景顏色。

偉大的!讓我們繼續配置觸發器以隱藏頁面載入完成時的轉換。
建立觸發器
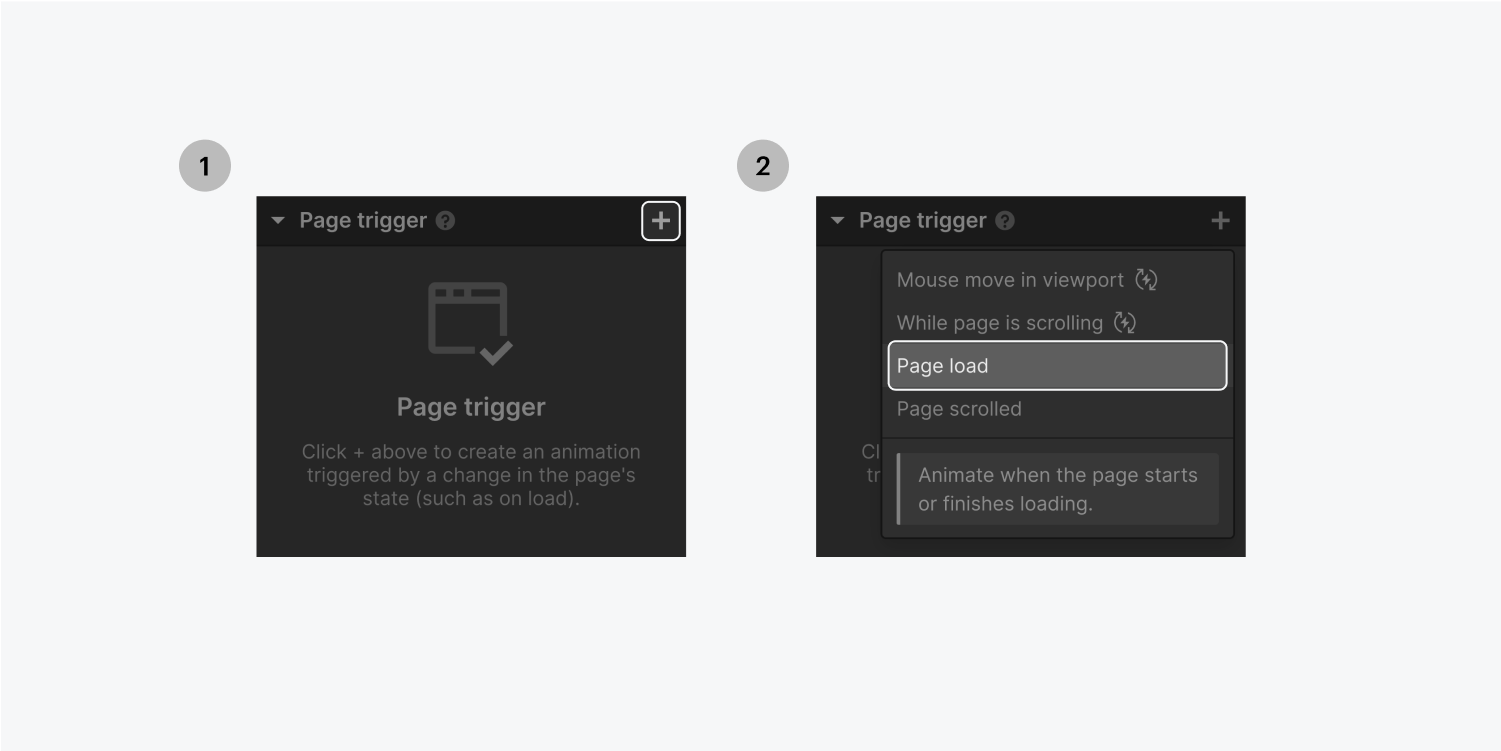
在「互動」面板中,點擊頁面觸發器旁的加號,然後從下拉清單中選擇頁面載入。

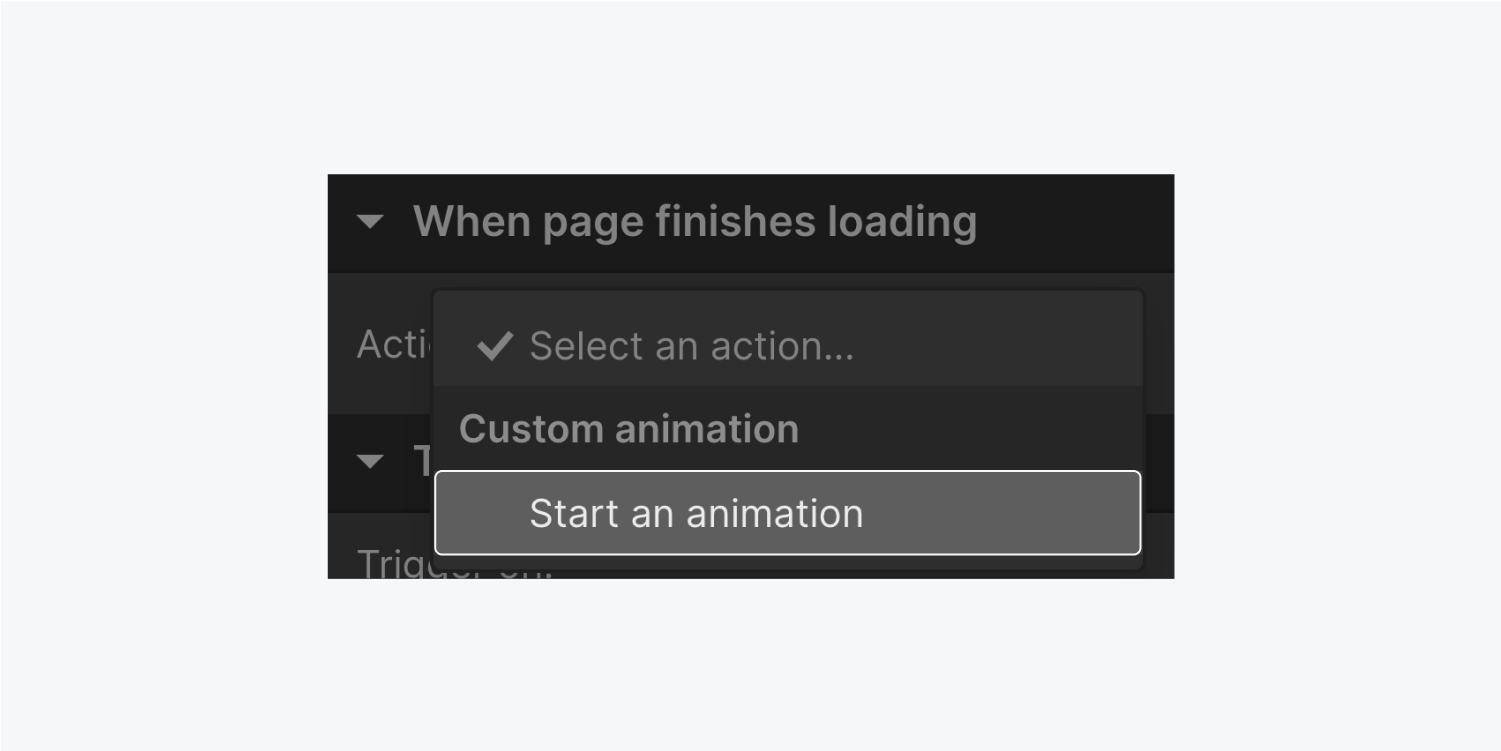
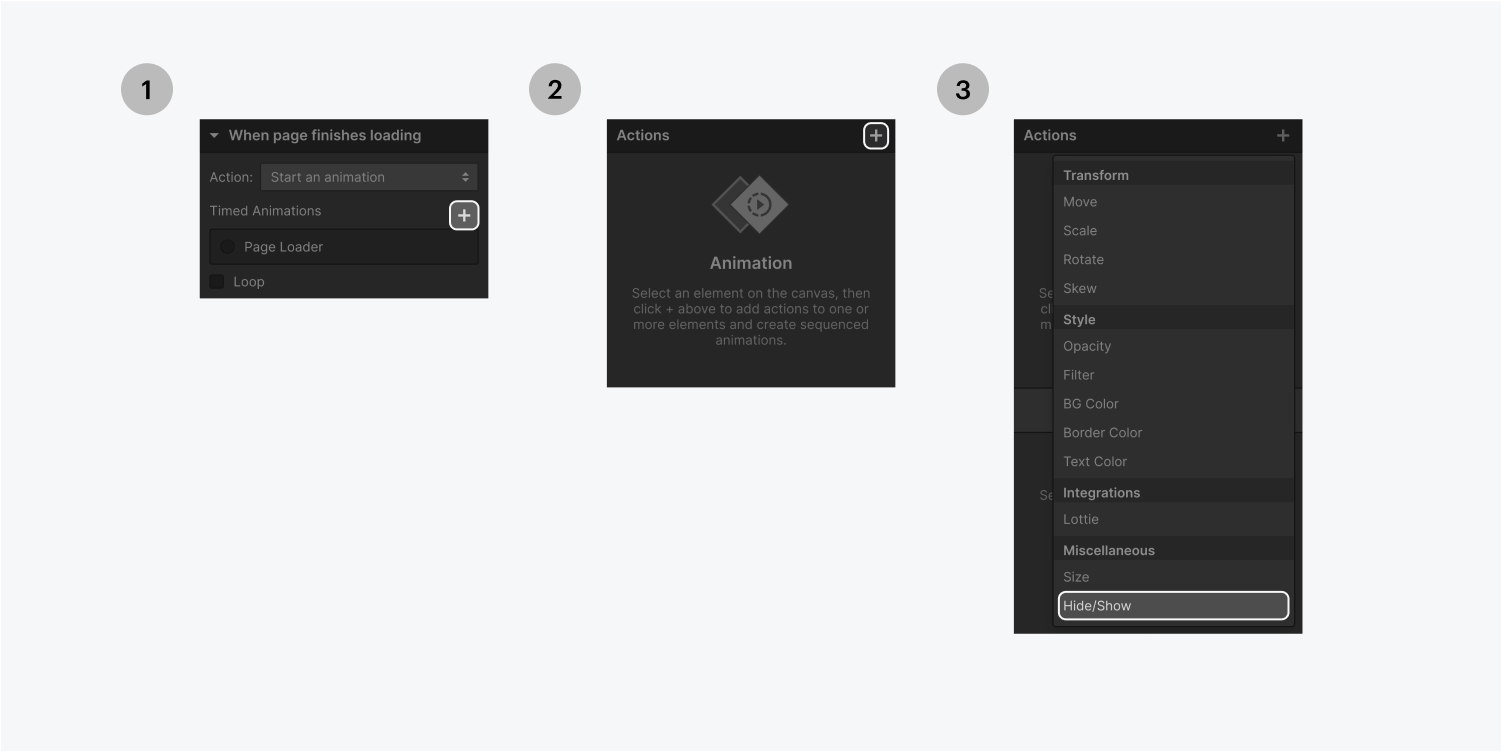
在頁面完成載入下方,從「動作」功能表中選擇「啟動動畫」。

要保持組織,請點擊定時動畫旁邊的加號並標記您的動畫(例如,頁面載入器)。
留在「互動」面板中進行下一步,我們將在頁面載入完成後確定過渡是否隱藏。
將過渡配置為消失
在「互動」面板中選擇「定時操作」旁的加號,然後從下拉清單中選擇「隱藏/顯示」。

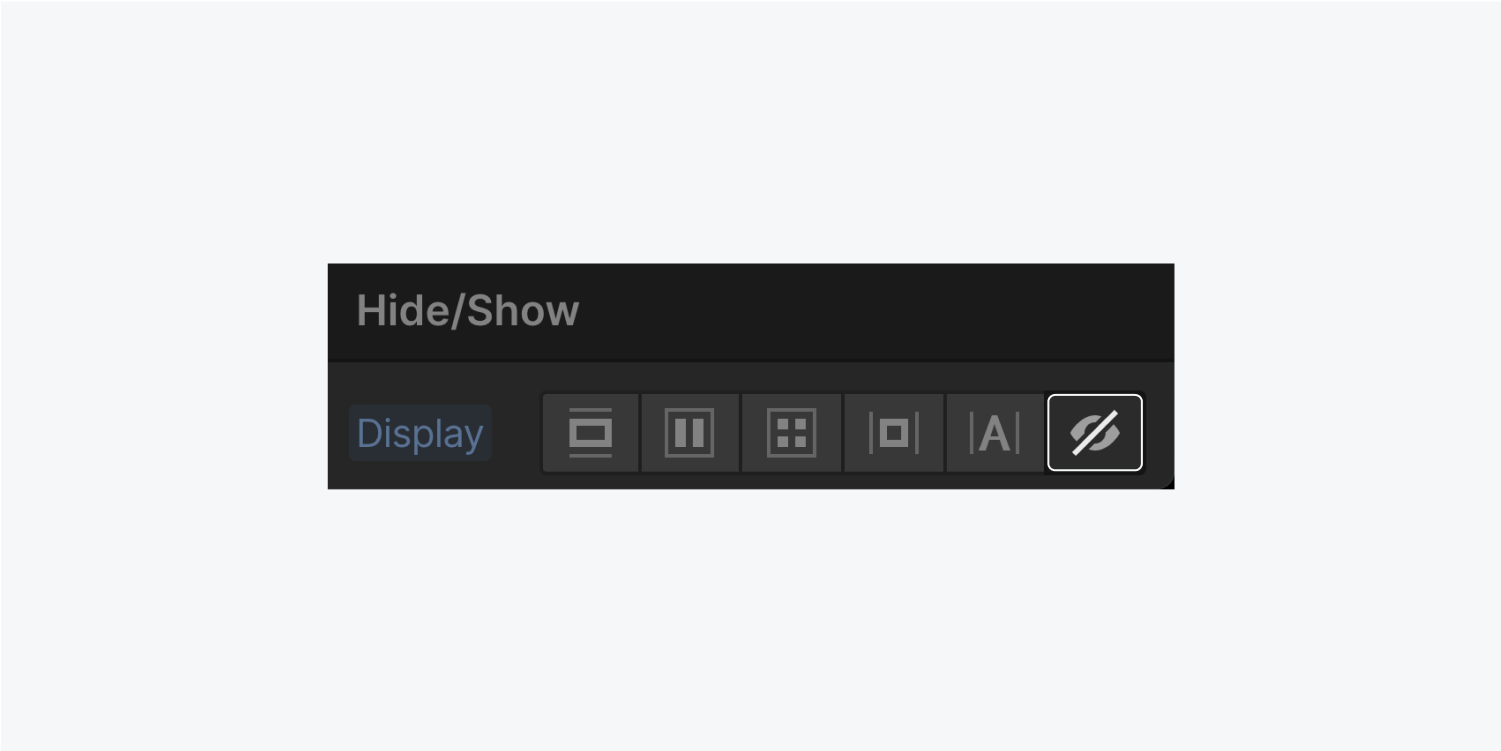
在“隱藏/顯示”下方,將“顯示”設定配置為“無”。

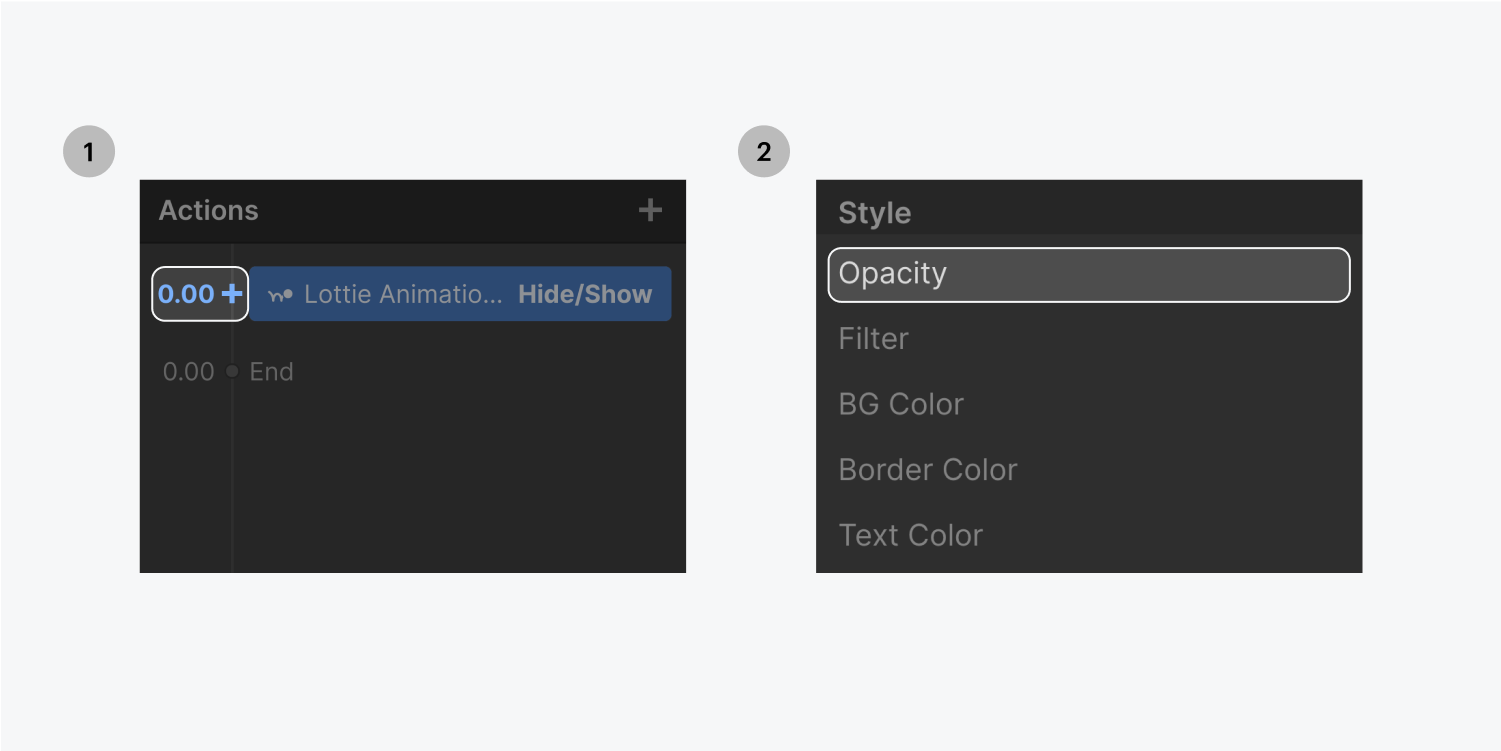
在「定時操作」部分中,點擊時間軸中的 0.00 秒,然後從下拉清單中選擇「不透明度」。

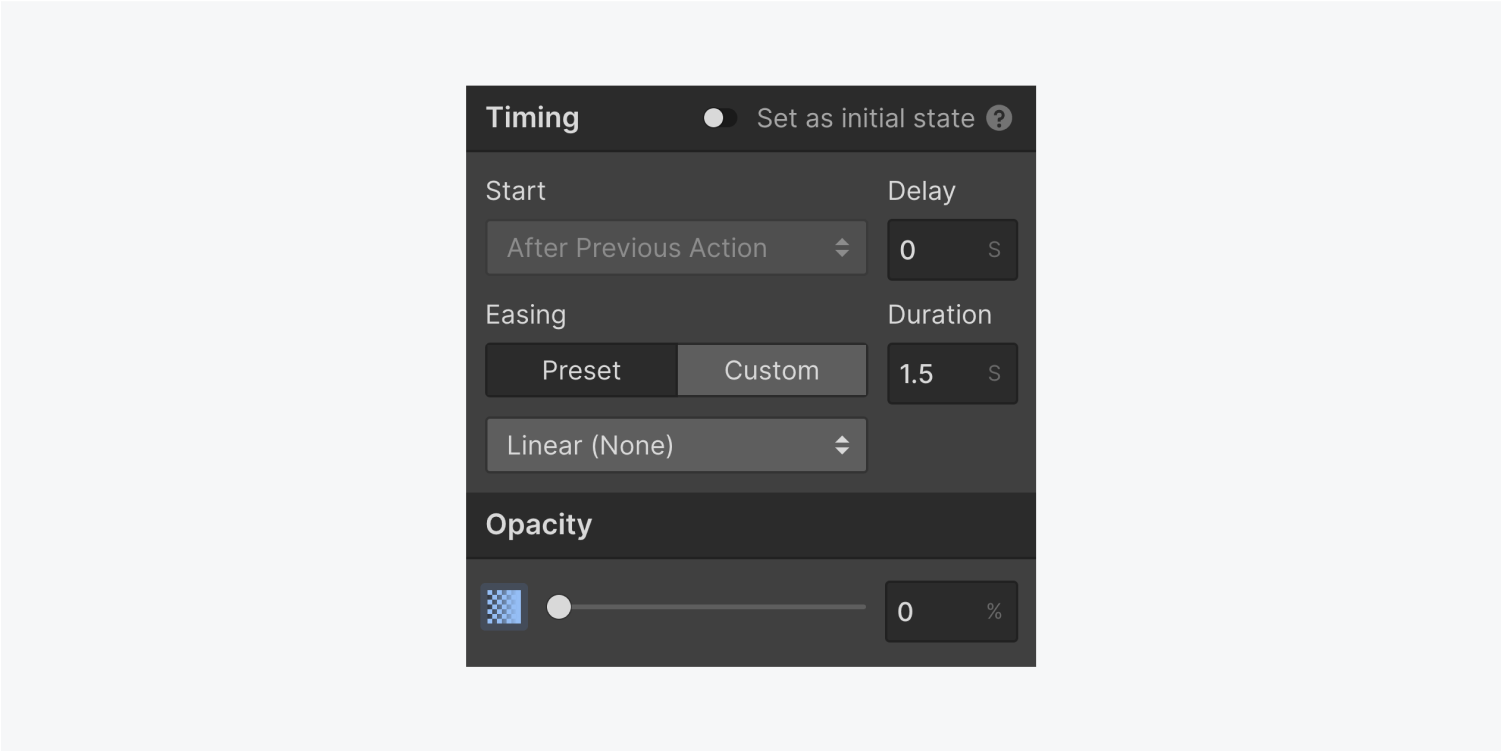
將不透明度調整為 0,將持續時間調整為 1.5 秒,以逐漸淡出過渡。

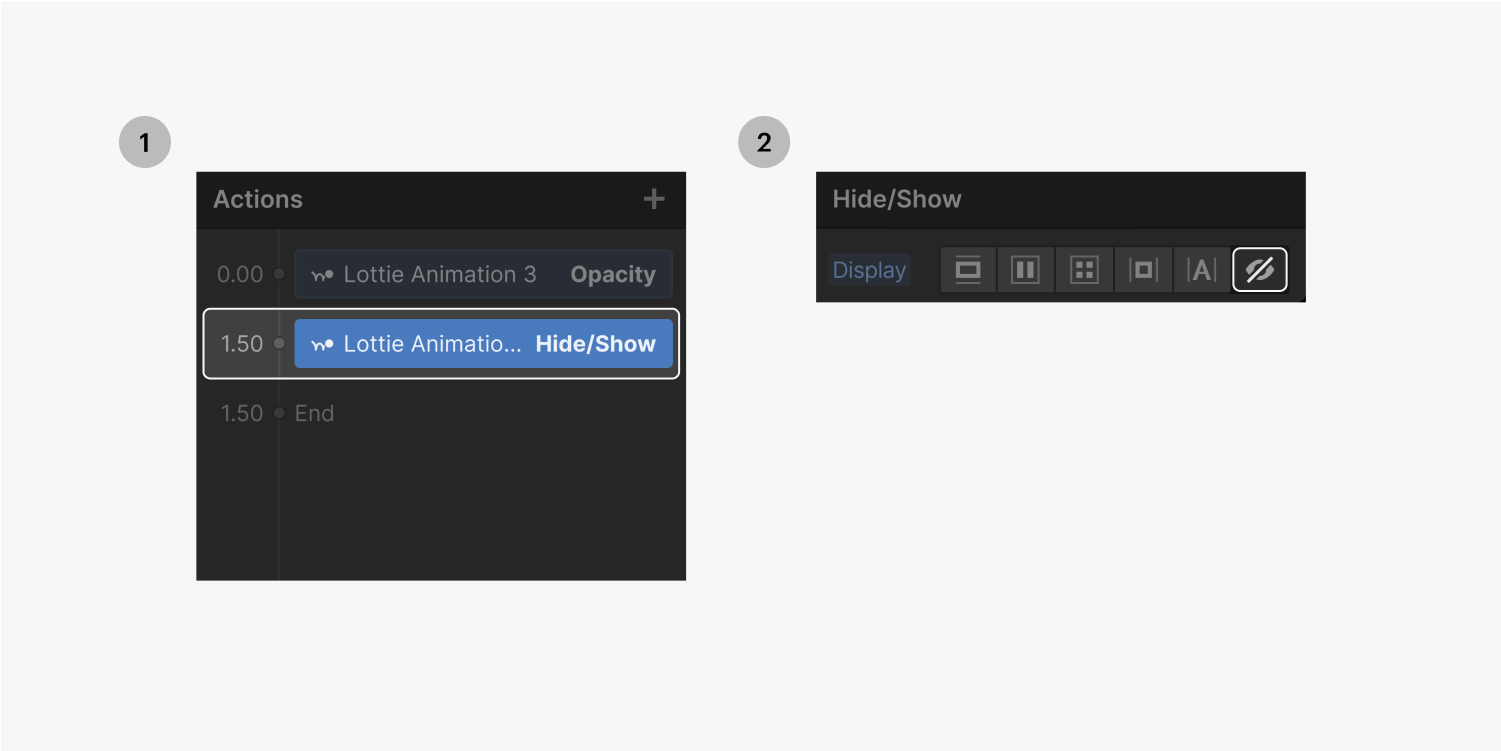
在「定時操作」部分中,在時間軸上的 1.5 秒處按 Lottie 動畫,並在「隱藏/顯示」中將「顯示」設定為「無」。

在預覽模式下檢查您的調整 - 微調您的設定並自訂過渡,以與您正在製作的頁面設計完美契合。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日