您可以選擇對集合清單進行分頁,並指定要在集合清單的每頁上顯示的所需項目數。這在集合設計和頁面效能方面提供了許多優勢。分頁允許您:
- 在單一清單中顯示您收藏中的 100 多個收藏項目
- 每頁顯示更少的集合項目以提高頁面效能和載入速度
- 建立自訂動態滑桿來展示最新上架商品、最近的部落格文章、促銷產品等
您將在本教程中學到什麼
- 對集合清單進行分頁
- 了解分頁包裝器的結構
- 配置分頁設定
- 共享收藏清單頁面的 URL
- 在同一集合清單中新增第二個分頁包裝器
- 探索分頁和 SEO
- 常見問題和常見問題解答
- 使用編號頁面建立個人化分頁功能
對集合清單進行分頁
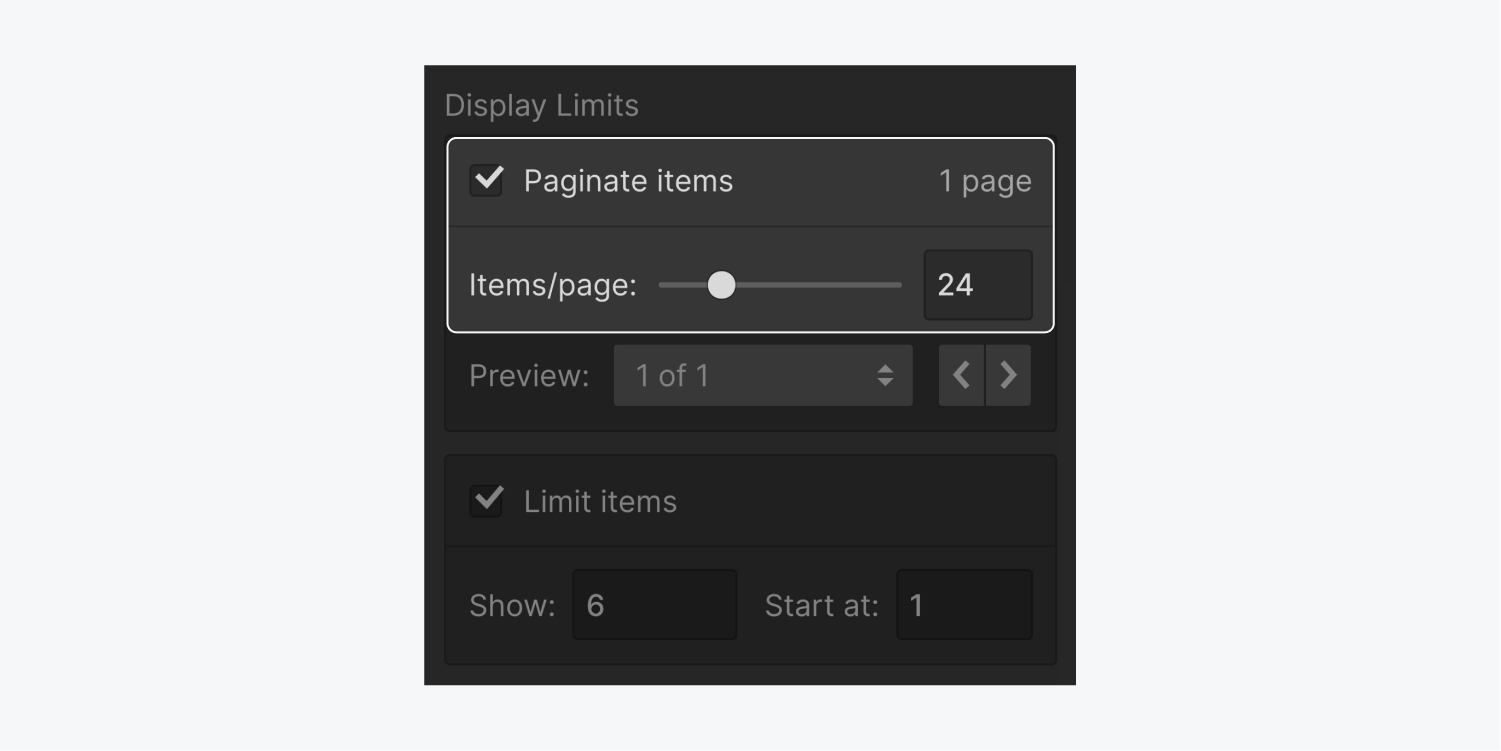
若要啟動特定集合清單的分頁,請導覽至 元素設定面板 並選擇 對項目進行分頁 檢查kbox。您也可以選擇調整每頁顯示的項目數。

分頁項目 (checkbox)
此 checkbox 提供了啟用或停用所選集合清單的分頁的選項。停用並重新啟用分頁將恢復先前的設定和元件樣式。
頁數指示器
此唯讀文字字串顯示根據指定的項目/頁面值產生的集合清單頁面的數量。
項目/頁(滑桿/數位輸入)
此功能可讓您定義集合清單中每頁顯示的項目數量。最小值為 1,最大值為 100。
了解分頁包裝器的結構
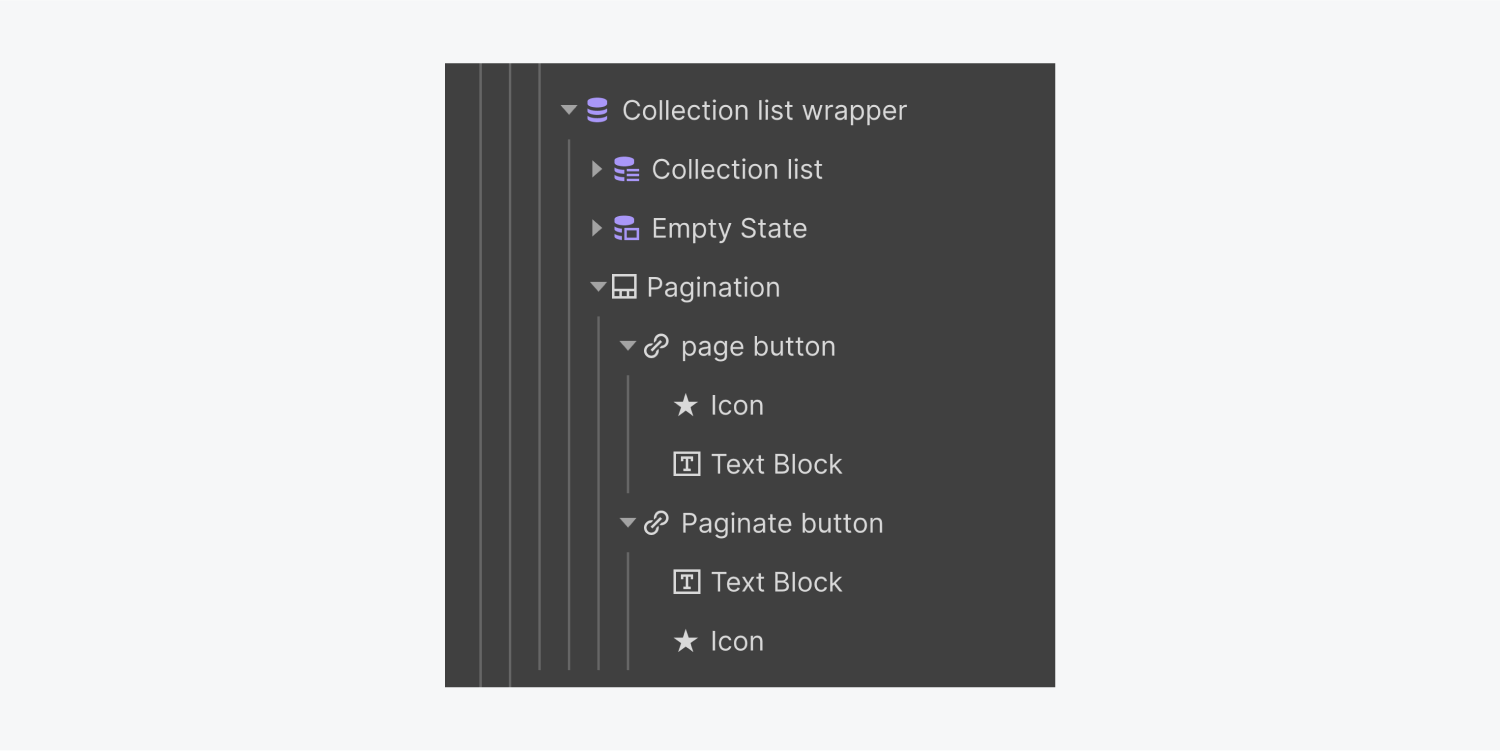
為集合清單啟用分頁後,一個新的 分頁 元件將被附加到集合清單包裝器。您可以隨時在導航器中查看此資訊。此元件由兩個連結區塊組成:上一個按鈕和下一個按鈕。

在畫布上工作時, 下一個 如果集合清單包含的項目多於指定的項目,則會出現按鈕 項目/頁 集合清單設定中的值。要同時查看 以前的 和 下一個 按鈕,或使用 分頁設定 或點擊 下一個 在預覽模式下。

配置分頁設定
當在畫布上選擇分頁包裝器時,您可以訪問 分頁設定 內 元素設定面板。或者,您可以透過按 Enter 鍵或雙擊分頁包裝器直接與畫布上的設定進行互動。

頁面導航
此分頁功能可讓您使用下拉式功能表導覽至集合清單中的特定頁面,或使用 箭頭。此功能有利於樣式化和自訂上一個和下一個按鈕。它還有助於直接在畫布上預覽集合清單頁面。
您也可以在預覽模式下預覽和測試集合清單頁面以及分頁按鈕。
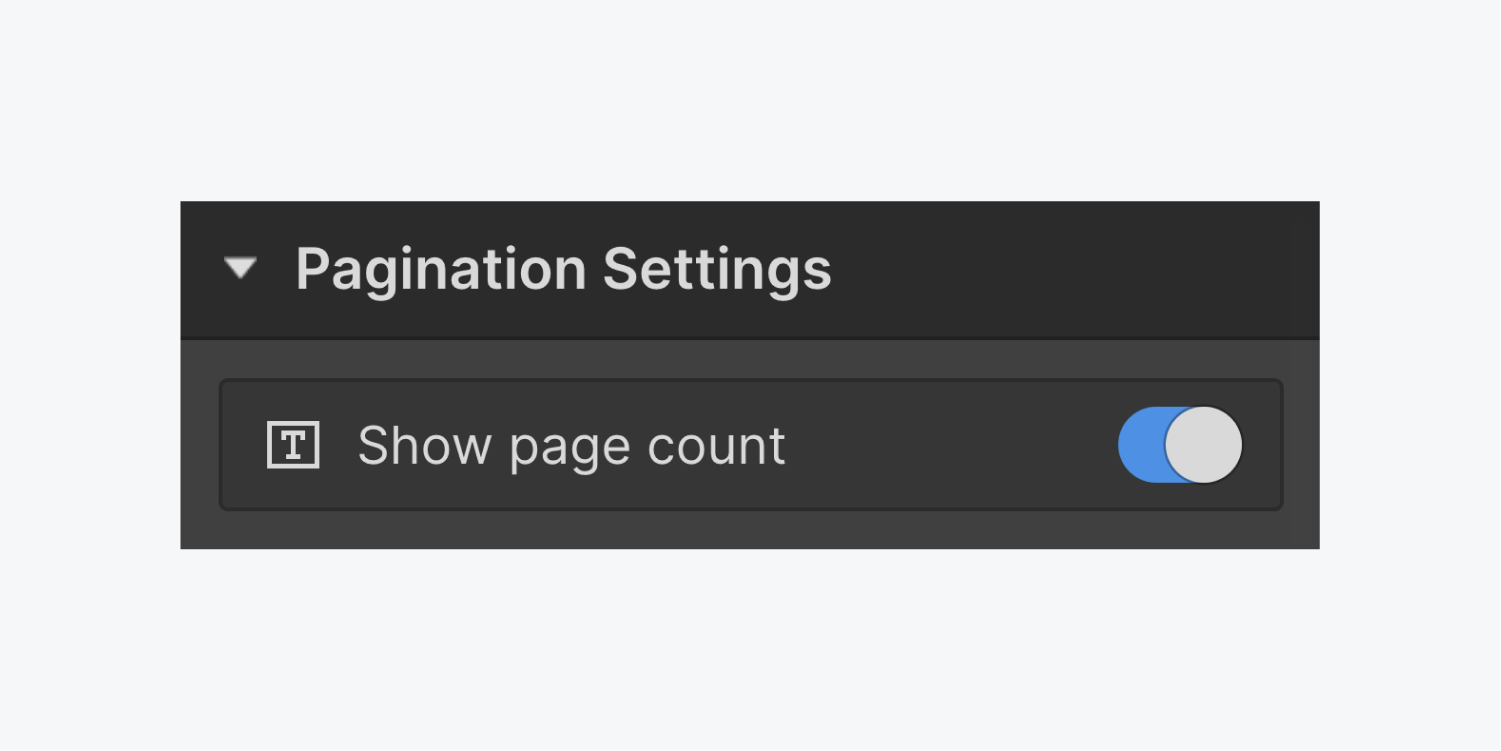
顯示頁數
此設定可讓您顯示收藏清單中的目前頁數和總頁數。它在分頁包裝器中引入了一個新的文字區塊,可以在包裝器中重新定位該文字區塊,並像任何其他文字區塊一樣設定樣式。

共享收藏清單頁面的 URL
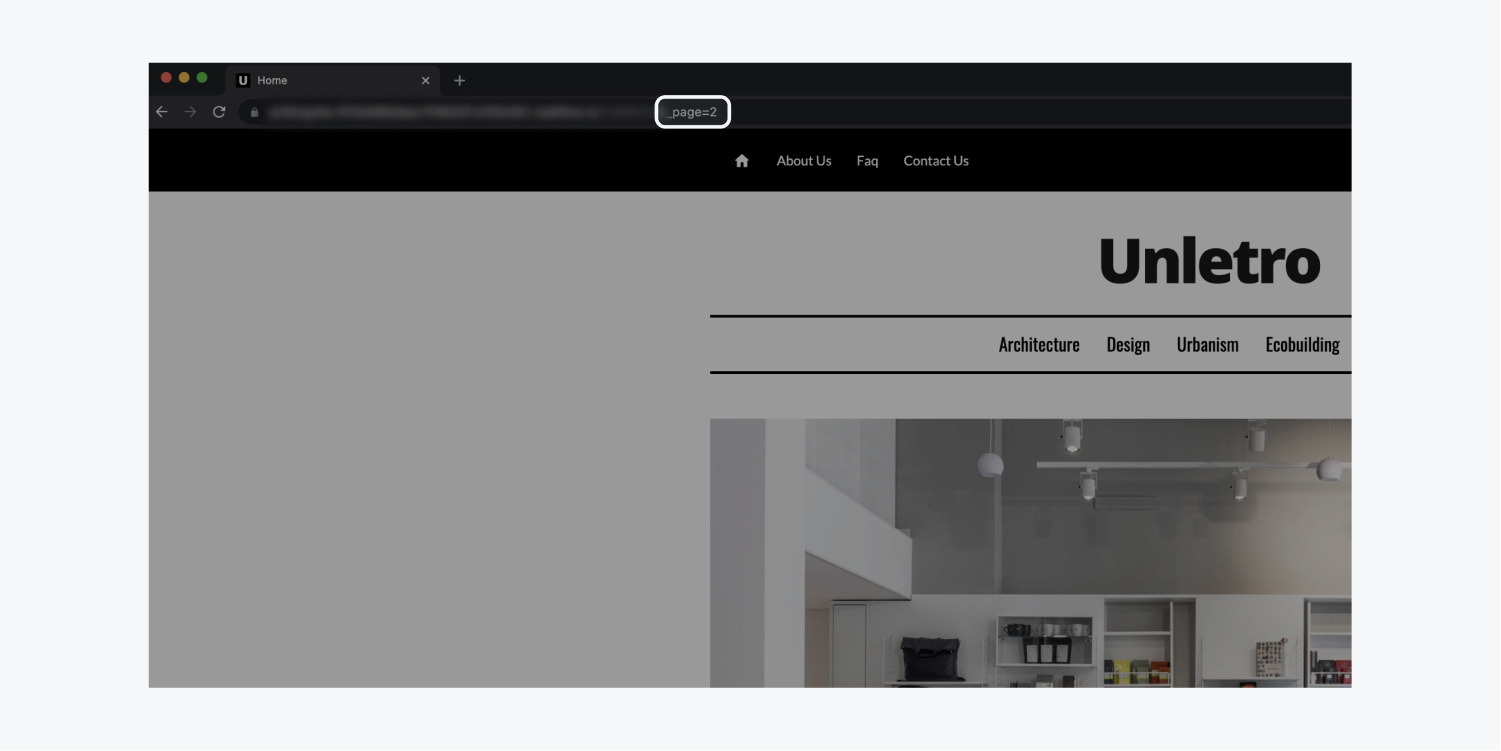
每個集合清單頁面都擁有唯一的 URL,可讓您的網站訪客分享指向該特定頁面的直接連結。例如,如果您在部落格的作者頁面上遇到朋友的圖像和信息,並且他們的詳細信息位於作者列表的第 3 頁,則您可以通過從瀏覽器地址欄複製 URL 來輕鬆共享該精確頁面。

個性化和設計分頁按鈕
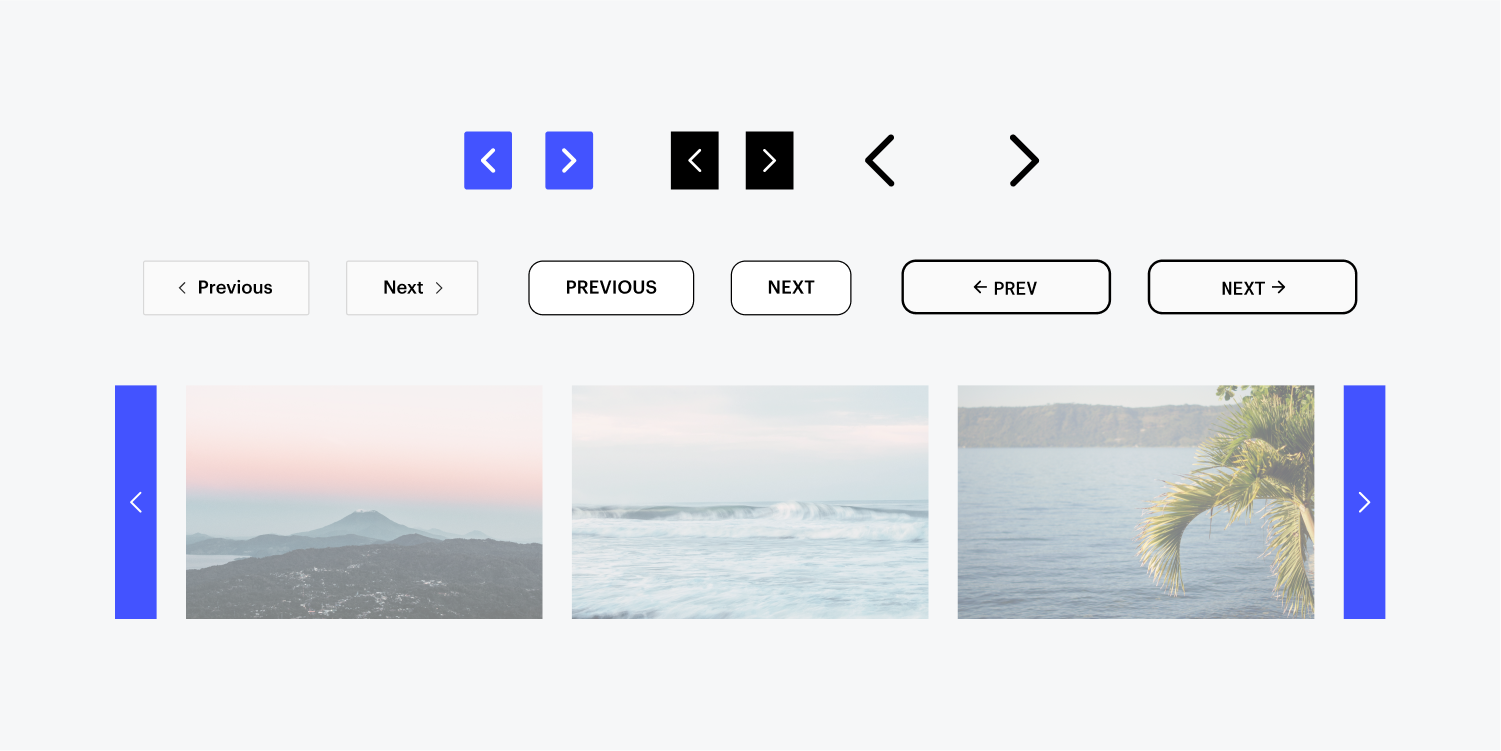
您可以選擇自訂分頁按鈕,就像個人化任何其他按鈕一樣。透過將字體顏色設定為圖示本身或按鈕連結區塊來修改圖示的顏色。將圖示替換為資源面板中的替代圖像。若要保持圖示的預設大小和位置,請將影像的寬度或高度調整為 20 像素,並在圖示和文字之間新增 4 像素的右邊距或左邊距。

在同一集合清單中包含額外的分頁包裝器
您可以複製分頁包裝器並將其放置在集合清單包裝器內的任何位置,只要它仍然是集合清單包裝器的直接後代即可。
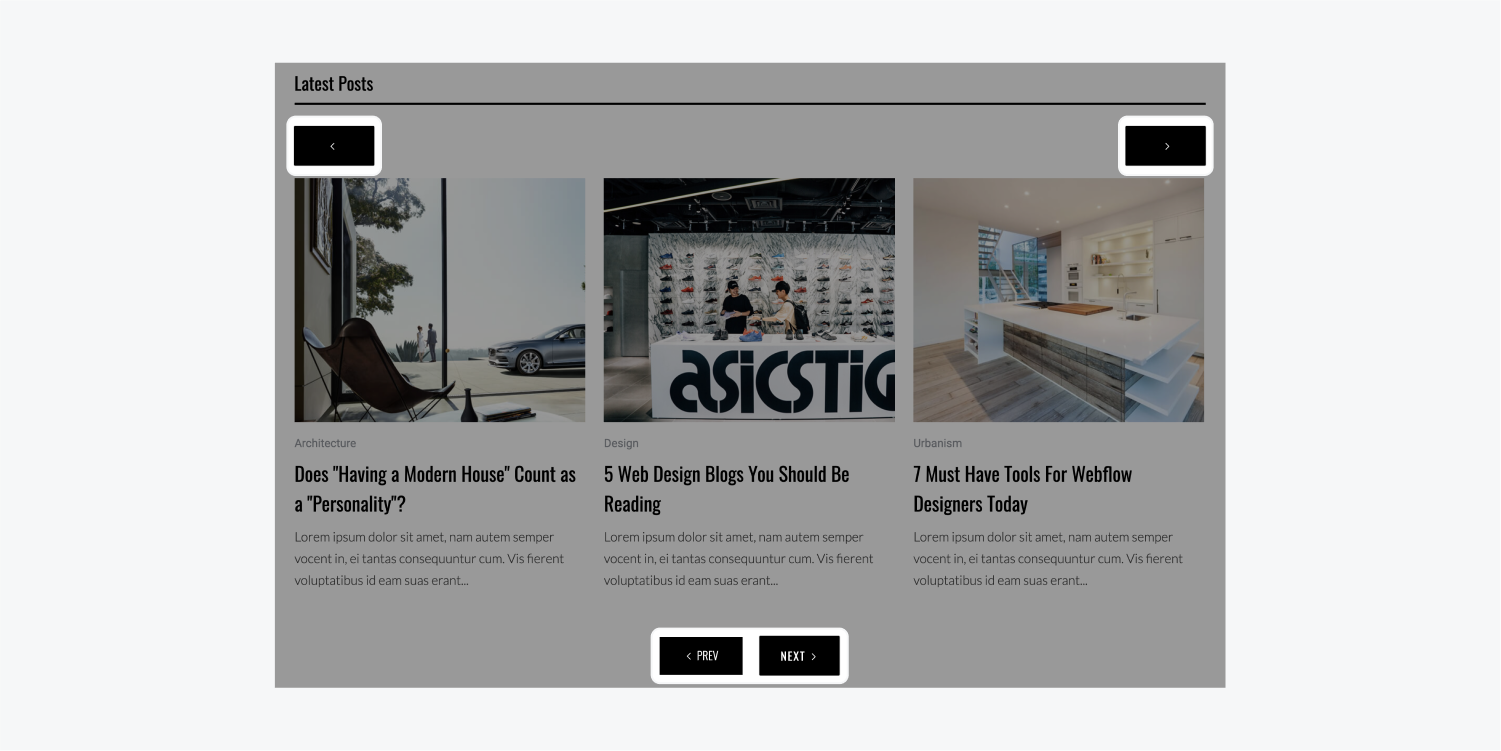
對於每頁包含大量項目的集合列表,在集合列表頂部添加第二個分頁證明是有益的。您可以在導覽器中拖曳重複的分頁清單以進行精確放置。

深入了解分頁和 SEO
鑑於線上分頁內容的盛行,Google 等搜尋引擎會對分頁頁面進行索引,以向使用者提供相關結果。
優化SEO配置
您不需要手動為分頁頁面建立索引。搜尋引擎自動處理此任務。然而,如果需要,您可以 協助 透過指定分頁內容來搜尋引擎。
參考
解決已知問題和常見問題解答
我無法在每個集合清單頁麵包含超過 100 個項目
預設情況下,收藏清單一次最多可以顯示 100 個項目。此約束服務於效能目的並有助於保持最短的頁面載入時間。若要顯示集合清單中的 100 多個項目,請啟動分頁。這使得可以在多個頁面上展示所有收藏品。儘管如此,出於效能原因,每個收藏清單頁面最多可以顯示 100 個項目。
我看不到分頁按鈕
分頁按鈕在以下兩種情況下不會出現:
- 當集合清單僅包含單一項目時
- 當計數為 項目/頁 超過收藏清單中的物品總數。
解決方案1 — 確保您的收藏清單至少包含兩項。
2 的解決方案 — 減少值 項目/頁 場地
Webflow 網站搜尋結果中缺少收藏清單頁面的內容
僅對初始分頁頁面進行編目,因為它的顯示沒有任何查詢字串。
無法對搜尋結果進行分頁
維持生計 搜尋結果 名單很快就會公佈。
在分頁集合清單中導航時,我可以防止頁面重新載入並跳到頂部嗎?
您可以透過定製程式碼來實現這一點。 請參閱本指南來打造無縫分頁體驗.
使用標籤頁面製作自訂分頁
目前的分頁迭代僅引入了兩個按鈕:「上一頁」和「下一頁」。插入個人化頁碼和連結的功能預計將在未來發布。作為臨時解決方案,這裡有一個解決方法,利用 滑桿 和多個集合清單:
- 包括一個 滑桿 元素
- 選擇箭頭並將其顯示指定為無
- 渲染 背景顏色 在樣式面板 (S) 中設為透明
- 配置 幻燈片導航 到 數位標籤 在元素設定 (D) 中
- 插入一個 收藏清單 進入 幻燈片 1 並將其與集合同步
- 建立和設計您的收藏清單
- 可選:建立排序順序
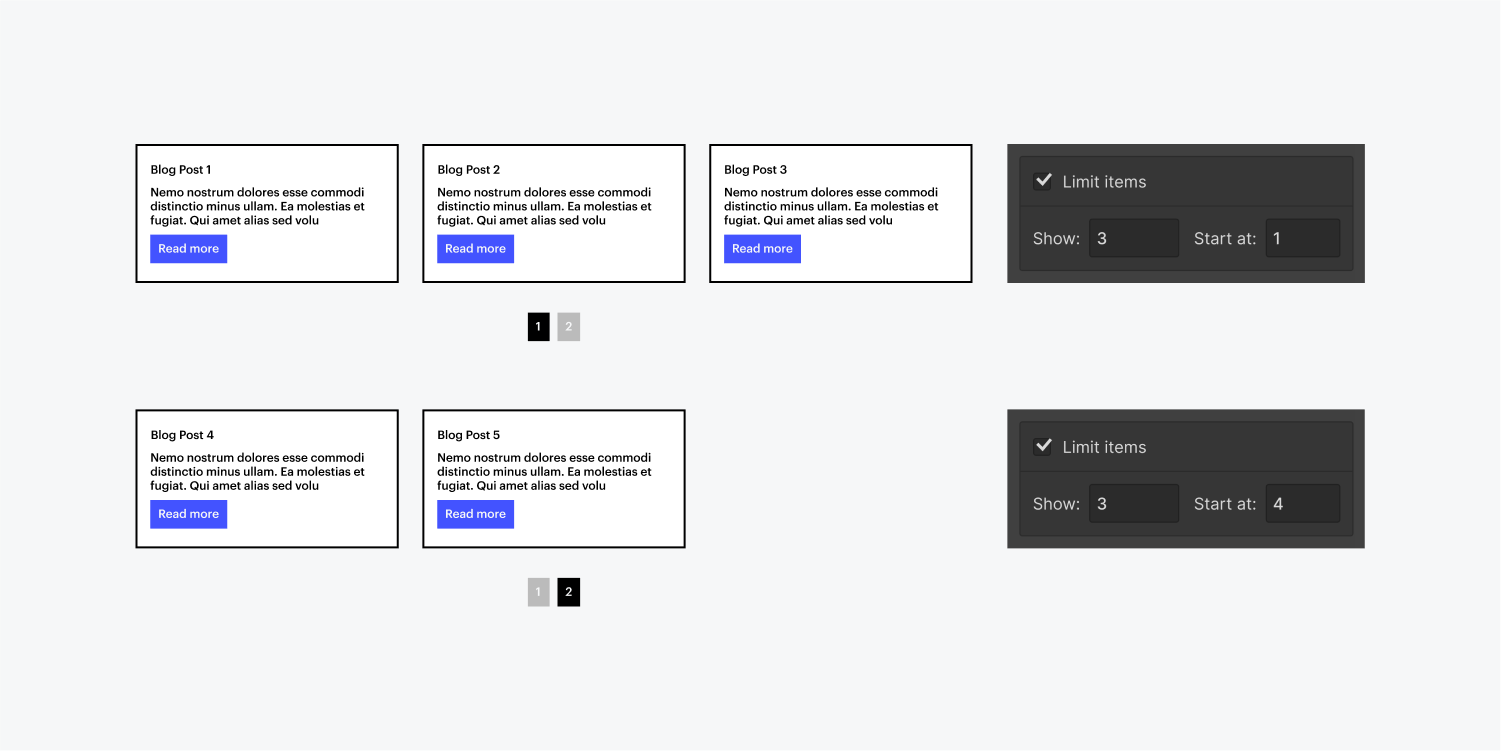
- 限制館藏僅展示 3 件物品
- 複製集合列表
- 選擇投影片 2 並貼上列表
- 放 開始於 至 4
投影片 1 顯示項目 1、2 和 3。 開始於 每個集合清單的值。

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
