本次教學課程將涵蓋以下內容:
- 利用快速發現
- 自訂快速發現配置
- 實作快速發現查詢
- 執行快速發現操作
利用快速發現
只需使用幾次按鍵或單擊滑鼠,您就可以:
- 將元素整合到畫布上,無需打開“添加”面板
- 新增或修改組件而不顯示“組件”面板
- 找到資產並將其附加到畫布或訪問其設置,而無需打開資產面板
- 將連結轉換為 div 區塊或文字區塊,反之亦然
- 選擇目前頁面上的頁面元素(包括類別和元件),而無需捲動畫布或使用導航器來尋找它們
- 建立新頁面、造訪特定靜態頁面或前往特定集合項目詳細資訊頁面,而無需顯示頁面面板
- 造訪收藏管理器中的收藏以調整您的收藏項目
- 建立新的邏輯流或搜尋並選擇現有流,而無需開啟邏輯面板
- 移至輔助區域設定視圖並將頁面或所選元素翻譯為目前區域設定視圖的語言
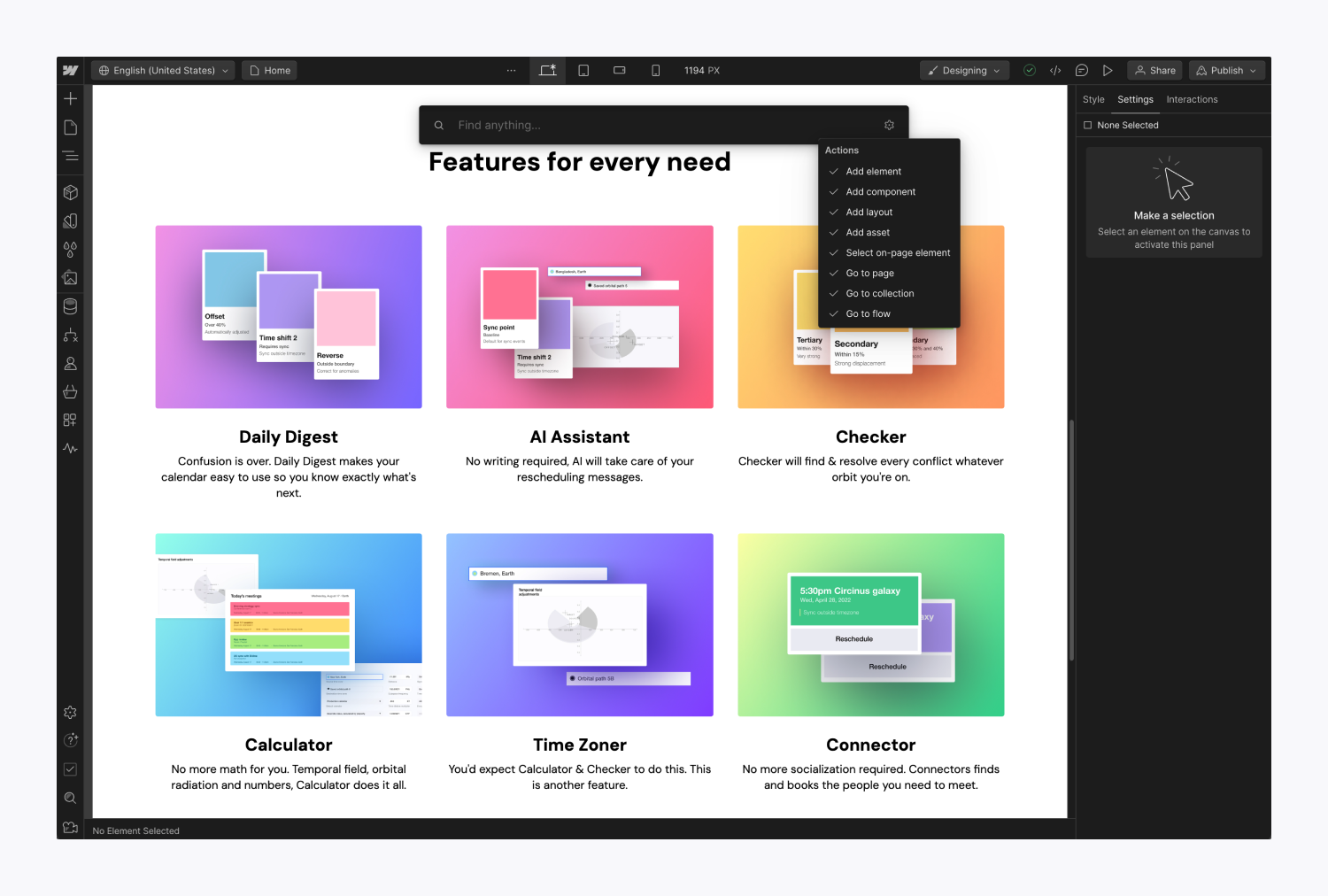
您可以按啟動快速發現 命令 + 乙 (在 Mac 上)或 控制 + 乙 (在 Windows 上)。或者,您還可以使用以下方式存取快速發現 命令 + K (在 Mac 上)或 控制 + K (在 Windows 上)。
自訂快速發現設置
預設情況下,搜尋器會排除上一節中提到的一些操作。您可以在搜尋器設定中包含或排除所有預設操作。
要存取並個性化搜尋器設定:
- 將滑鼠懸停在搜尋者搜尋欄上方
- 點擊 ”齒輪" 圖示
- 勾選您想要包含的動作,或取消勾選您想要排除的動作
定制搜尋器設定後,在搜尋器內點擊即可開始搜尋。

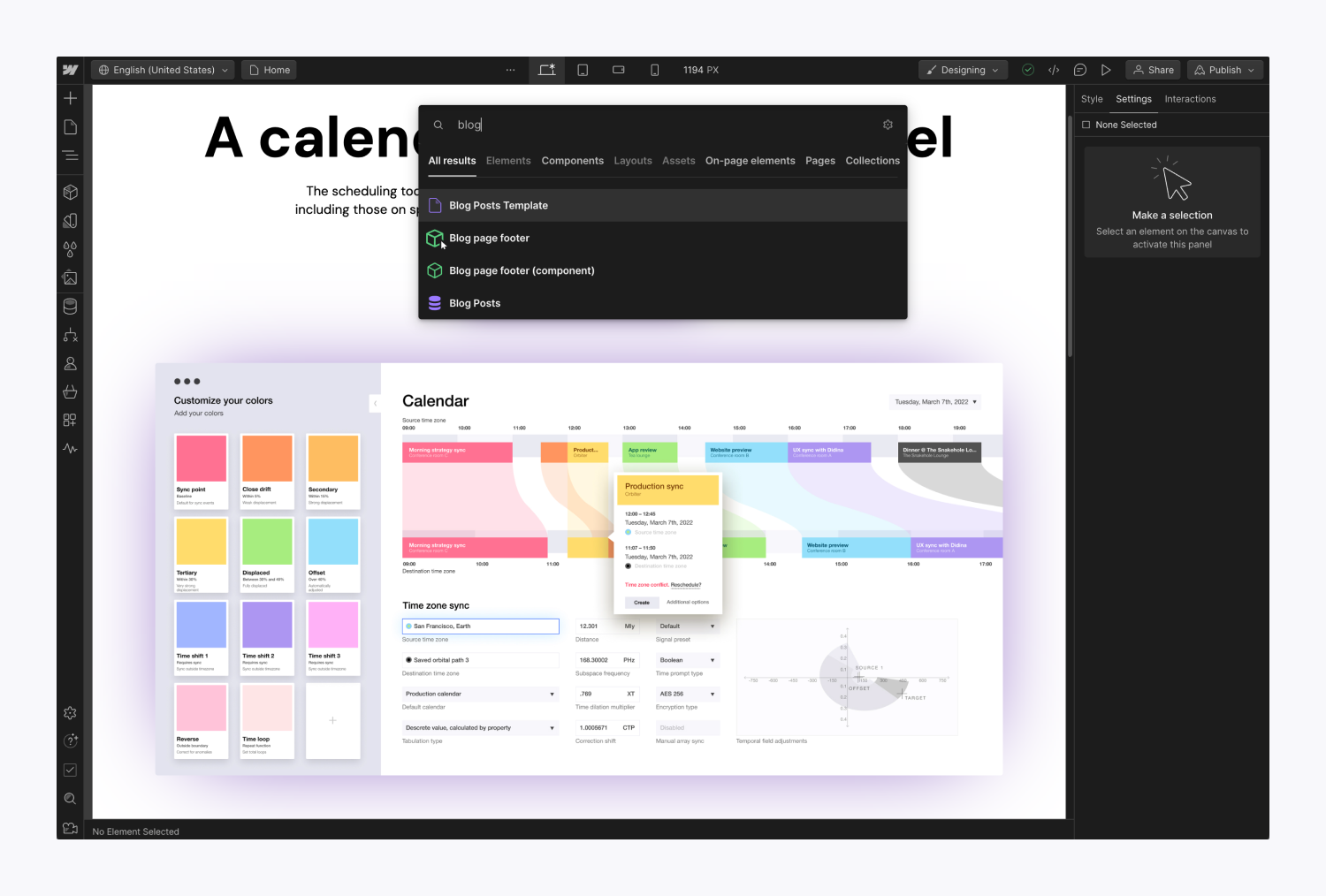
利用快速發現查詢
您可以使用當前課程或頁面標題中的任何單字作為快速發現查詢。您也可以將特定名稱用於:
- 一個元素(例如滑桿、地圖、按鈕等)
- 資產或資產的副檔名(例如,.png、.svg 等)
- 頁面
- 集合頁面(如部落格文章的標題)
- 邏輯流程
Swift discovery 在以下位置展示您的查詢結果: 所有結果 標籤。結果根據其類型(例如元素、組件、資產等)在不同的選項卡下進行過濾和分類。您可以自訂搜尋器以合併或排除任何這些類型。
專家提示: 您可以使用鍵盤上的向上和向下箭頭鍵導航相同類型的結果。此外,您還可以按 標籤 或者 轉移 + 標籤 在選項卡之間快速切換。

筆記: Swift discovery 顯示給定查詢的前 50 個結果。您可能需要細化查詢以精確定位您要尋找的項目。
利用快速發現操作
您可以透過快速發現進行操作,無需打開各種面板,從而提高工作流程的效率。你可以:
- 將項目新增至畫布
- 選擇畫布上的元素和組件
- 將元素轉換為其他類型的元素
- 導航至特定頁面
- 存取特定集合的集合管理器
- 存取資產的設置
- 建立或選擇現有邏輯流
- 導航至輔助區域設定視圖
- 將頁面或元素翻譯為目前區域設定視圖的語言
將項目新增至畫布
若要將項目附加到畫布,請搜尋元素、元件或資產名稱。隨後,使用以下方法之一新增該項目:
- 使用鍵盤上的向上和向下箭頭鍵選擇結果,然後按 進入
- 點擊結果
- 點擊結果並將其拖曳到畫布上或導航器中的任何位置
很高興知道: 透過最初的兩種方法新增項目會將元素定位在內聯元素旁邊或區塊元素下方。有關更多詳細信息,請參閱我們的添加面板指南。
專家提示: 您可以優化搜尋器設定以優化您的設計流程。例如,在尋找資產和元件時,您可以隱藏其他操作以防止結果混亂。這樣,您的結果將僅顯示您目前任務所需的內容類型和操作。
透過快速發現建立整個佈局
透過快速發現,您可以僅使用鍵盤來建立部分的佈局。首先使用快速發現來定位元素並將其附加到畫布上。
隨後,應用以下步驟隨著您的進展添加課程:
- 按 命令 + 進入 (在 Mac 上)或 控制 + 進入 (在 Windows 上)
- 輸入班級名稱並按 進入
- 重複此操作以根據需要附加盡可能多的元素來建立頁面
選擇畫布上的元素和組件
您也可以使用 swift discovery 來選擇目前頁面上的元素和元件。若要快速識別頁面元素,請開啟 頁面元素 標籤。
使用鍵盤的箭頭鍵或滑鼠選擇清單中的元素或組件 頁面元素 標籤。這將同時選擇畫布上的元素或元件。如果該項目位於頁面下方較遠的位置,畫布將向下捲動以顯示所選元素。
專家提示: 如果您打算選擇一個類別來修改其樣式,請尋找類別名稱並選擇該元素。隨後,按 S 鍵盤上的 鍵即可顯示 風格面板.
將元素轉換為其他類型的元素
您可以利用 swift discovery 將連結元素(例如連結區塊、文字連結或按鈕)轉換為不同類型的連結、div 區塊或文字區塊。相反,您也可以使用相同的過程將 div 區塊或文字區塊轉換為連結元素。
若要使用 swift discovery 轉換元素:
- 在畫布上選擇要修改的元素
- 啟動快速發現
- 輸入“轉換”
- 從清單中選擇所需的選項 所有結果 標籤
導航至特定頁面
您可以利用快速搜尋造訪網站上的任何頁面 - 固定頁面、便利頁面、電子商務頁面、使用者頁面和分類項目頁面 - 無需啟動頁面或 CMS 面板。
要到達特定頁面,請在快速搜尋中輸入頁面名稱或您想要存取的分類項目,然後點擊 進入 在你的鍵盤上。
方便提示: 您可以選擇透過鍵入「新頁面」並在結果中選擇「建立新頁面」功能,使用快速搜尋來製作新的固定頁面。這會將您重新導向到“頁面”面板以開始設計新頁面。在「頁面」面板上尋找更多見解。
如何輸入特定分類的分類主管
如何存取資產的配置
快速搜尋還使您能夠快速存取任何資產的設定。要實現此目的,請搜尋資產的標題或文件格式(例如 png、svg 等),將遊標放在所需的結果上 所有結果 部分,然後按一下“齒輪” 符號出現。有關處理資產的更多詳細資訊。
如何建立或選擇邏輯序列
如何導航到補充區域設定視角
如何解釋頁面或元件
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日