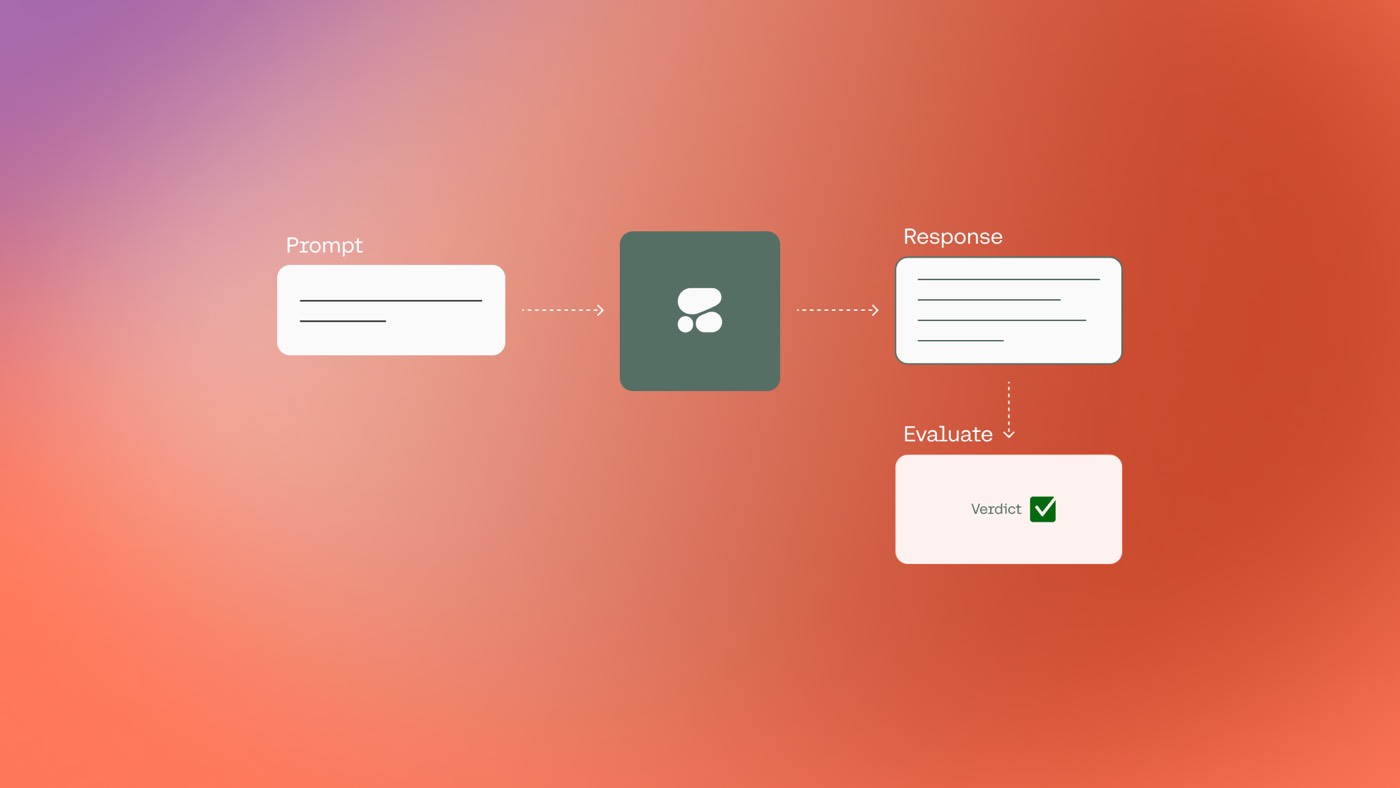
詳細文字元件 (DTC) 是製作廣泛內容(例如文章、頁面描述、個人資料等)的理想元素。您可以雙擊詳細文字元件來產生文字、客製化程式碼和媒體元件並設定樣式,而不是插入單獨的標題、部分、段落或視覺效果。
在本指南中,您將了解:
- 如何向您的平台引入詳細文字組件
- 如何插入和設計文字內容
- 如何包含媒體內容、客製化程式碼和列表
- 如何重新組織和刪除組件
- 如何自訂DTC內容
如何向您的平台引入詳細文字組件
您可以透過將詳細文字組件從 新增面板 (A) 給設計師 帆布。若要包含或調整其中的內容,請雙擊詳細文字元件或選擇該元件並點擊 進入 或者 返回 在你的鍵盤上。
您可以在詳細文字元件中附加以下元件:
- 段落
- 標題 (H1-H6)
- 視覺效果
- 視覺描繪
- 視覺描述符
- 客製化程式碼
- 塊報價
- 無序列表(項目符號)
- 已排序的清單(編號)
- 影片(Youtube、Vimeo)
- 細節豐富的媒體(Google 地圖、SoundCloud、Imgur、Giphy、Codepen 等)
您也可以對文字元件實作其他樣式:
- 連線(URL、頁面、電子郵件等)
- 強文本
- 強調文字
- 上索引和下索引文本
- 程式碼
如何插入和設計文字內容
您可以在 DTC 中開始輸入,然後自訂文字以形成標題、區塊引號、粗體或強調文字以及連接。
內幕提示: 您可以使用 Markdown 快速調整文字(例如,粗體、斜體、附加超連結)和區塊元件(例如,標題、清單)。
如何插入段落
與任何文字編輯器類似,按 進入 鍵盤上將在新行上建立一個新段落,您可以在其中繼續書寫。若要附加多個段落,請點選 進入 在一段的結尾。
如何插入標題和區塊引號
若要建立標題,請選擇段落中的任何文字並選擇 標題 (H1-H6)選擇。這同樣適用於建立區塊引用。
如何設定文字樣式並附加連接
透過選擇文字的一部分並套用您選擇的樣式選擇,任何文字元素的任何片段(例如,標題、段落、描述等)都可以使用強、強調、上索引、下索引和連接來設定樣式。取得更多有關內聯文字樣式的資訊。
在 DTC 內建立連線時,您可以選擇 URL、頁面、頁面區段、電子郵件或電話號碼。
鍵盤快速鍵
這些鍵盤快捷鍵可以加快您的內容創作:
- 插入一個 不間斷空格 ( ): 轉移 + 空間
- 插入一個 越線 (<br>): 轉移 + 進入
- 強文本: 命令 + 乙 (控制 + 乙 在 Windows 上)
- 強調文字: 命令 + 我 (控制 + 我 在 Windows 上)
- 附上超連結: 命令 + K (控制 + K 在 Windows 上)
您也可以實施 降價 在您鍵入時快速設定文字樣式(例如,粗體、斜體、附加超連結)和區塊元件(例如,標題、清單)的捷徑:
- 強調文字: *文字* 或者 _文字_
- 強文本: **文字** 或者 __文字__
- 強調和加強文本: ***文字*** 或者 ___文字___
- 附上超連結: [超連結文字](https://www.url.com)
- 附上標題 1: # + 空間
- 附標題2: ## + 空間
- 附上標題 3: ### + 空間
- 附上標題 4: #### + 空間
- 附上標題 5: ##### + 空間
- 附上標題 6: ###### + 空間
- 附上區塊引用: > + 空間
- 附上無序列表(即項目符號): – + 空間
- 附上有序(即編號)清單: 1. + 空間
如何插入媒體內容、客製化程式碼和列表
當您的文字遊標位於新行上時,“加”按鈕出現。點擊此按鈕將顯示一個插入選單,其中包含用於添加視覺效果、影片、各種富媒體、自訂程式碼以及項目符號或編號清單的選項。
添加視覺效果、影片和富媒體
DTC 中的所有媒體功能都是自適應的,並將保持內容的寬高比。 YouTube、Vimeo 和 Dailymotion 影片支援已改進,以允許個人化的啟動持續時間。以下是一些受支援的富媒體變體的彙編:
- Youtube
- 維梅奧
- Instagram 貼文
- 臉書貼文
- 每日動態
- 眾籌
- 泰德
- 紫藤屬
- 現場直播
- 抽搐
- 葫蘆
- Imgur 專輯
- Google地圖
- JSFiddle
- 程式碼筆
- 抄寫員
- 幻燈片分享
- Spotify 播放清單和圖表
- 吉菲
- 聲雲
- 和更多!
媒體配置
每個媒體功能都可以使用影像設定中的預設來調整大小,或透過點擊「扳手” 工具列中的圖示。可選的 標題 可以附加在下面的描述中。
替代文字
若要將替代文字附加到您的描述中,請選擇您想要包含的描述 替代文字 ,點選「扳手” 圖標,然後插入替代文字。了解有關製作描述性替代文字的更多資訊。
如何添加定製程式碼
插入選單包含一個包含自訂程式碼的按鈕。您可以利用客製化程式碼透過 HTML 建立表格和分隔線,透過目標 CSS 設計詳細文字內容的樣式片段,透過 JavaScript 擴充平台的功能(例如自訂 Google 地圖或 Google AdSense 廣告),並透過互動式第三方吸引受眾內容(例如來自Twitter、Soundcloud、Airtable 等的嵌入內容)。
就是這樣:
- 將遊標放在您想要包含定製程式碼的位置
- 點選“加” 圖示以顯示插入選單並點擊自訂的程式碼按鈕
- 新增您的程式碼
如何新增列表
插入選單包含未排序(項目符號)和有組織(編號)清單的選項。您也可以嵌套或取消嵌套清單。
您可以從插入選單中新增項目符號列表,也可以透過鍵入破折號 (-) 和空格來新增項目符號列表。
要建立有組織的列表,您可以使用插入選單或鍵入整數,後面接著一個句點和一個空格(例如, 1. , 3. , 10. )。當您在清單項目之間包含一些媒體後想要繼續組織清單時,此功能特別有用 - 您可以鍵入序列中的後續數字,後跟句點和空格。
若要嵌套列表,請選擇要嵌套的列表項,然後點選 標籤。若要取消嵌套列表,請選擇您想要提取並推送的項目 轉移 + 標籤.
從外部來源插入豐富文字資料的步驟
您可以選擇插入來自各個網站或文字處理程式(如 Google Docs)的豐富文字資料。所有樣式和超連結都將嵌入豐富的文字區塊中。在設計器或 CMS 的文字欄位中貼上豐富文字時,也會引入圖片。
重要的提示: 圖片不會從貼上到編輯器文字區塊中的豐富內容中引入。
重要的是要記住,貼上來自外部來源的豐富文字也可能會匯入不需要的樣式,例如背景顏色或隱藏字元 - 因此在貼上來自外部來源的豐富文字時要小心。
為了防止匯入不需要的樣式,您可以先將豐富的文字內容貼到純文字編輯器中,然後將其複製並貼上到文字區塊中,或使用鍵盤快速鍵貼上無樣式的文字(命令 + 選項 + 轉移 + V 在 Mac 上,或 控制 + 轉移 + V 在 Windows 上)。請記住,此鍵盤快捷鍵將刪除所有樣式,包括粗體、斜體和超連結。
操作和刪除元素
您可以將文字區塊中的元素拖曳到畫布上或導航器中,或使用鍵盤快速鍵來重新排列文字區塊中的元素。請注意,您無法將元素拖曳到或拖曳出文字區塊。
您可以從文字區塊中刪除子元素,而不影響其中的其他元素。選擇畫布上的元素並按 退格鍵 在鍵盤上或使用 命令 + X (控制 + X 在 Windows 上)。
自訂 RTE 內容樣式
筆記: 內容編輯或團隊成員 可以編輯 角色可以格式化文字(例如,粗體、斜體等)並建立和刪除 RTE 內的文字和媒體元素,但不能設定 RTE 內元素的樣式。
設定文字區塊中各個元素的樣式
筆記: 也可以在文字區塊內的各個元素上設定條件可見性。
使用 HTML 標籤設定文字區塊中元素的樣式
文字區塊元素從各自的 HTML 標記取得其樣式。您可以使用 HTML 標籤對文字區塊內的元素進行樣式設置,以建立元素組的預設樣式。請注意,套用於 HTML 標記的樣式將影響您網站上帶有這些 HTML 標記的所有元素。
但是,透過將類別合併到文字區塊元素中,您可以利用具有嵌套選擇器的 HTML 標籤來定義與文字區塊共用相同類別的文字區塊中的元素的預設樣式。此方法有助於將預設樣式限制為具有相同類別的文字區塊,以防止樣式級聯到網站上的其他元素。
若要在文字區塊中使用 HTML 標籤設定樣式:
- 選擇畫布上的文字區塊
- 為文字區塊分配一個類
- 選擇文字區塊中的任意元素
- 前往 風格面板 (小)
- 訪問 選擇器 場地
- 從選單中選擇 HTML 標籤(例如,所有段落)
- 點選 在“類別名稱”中嵌套選擇器
- 根據需要設定元素的樣式
筆記: 將樣式套用至巢狀標籤將影響共用相同應用程式類別的元素內的元素,而不僅僅是具有指定類別的文字區塊。要專門為具有特定類的文字區塊內的巢狀標籤建立樣式,建議專門為文字區塊建立一個類,或使用組合類。
自訂動態豐富文本
豐富的文字元素可以連結到集合中的豐富的文字欄位。一旦 RTE 被綁定(即連接),編輯文字元素就會受到限制,但作為 RTE 內容來源的 CMS 內除外。
專家提示: 在樣式指南頁面中建立富文本元素,用於 RTE 內的樣式元素,而無需在每次需要設計變更時將其與 CMS 連接和斷開連接。與「集合」頁面上的「樣式指南」中的 RTE 上的類別對齊。隨後,當更新集合頁面上的富文本元素內的元素樣式時,請前往樣式指南頁面並在對應的 RTE 內設定這些元素的樣式。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日