分區指針或錨指針使您能夠連接到網站中的特定部分或組件。若要為分區建立錨點指針,首先必須為該分區指派一個元素 ID。
重要的: 元素 ID 也可以在自訂程式碼中用於引用樣式表中的樣式或使用 JavaScript 變更特定元素。儘管如此,ID 最典型的用法是用於指向頁面上不同部分的劃分指標或錨指標。
在本次會議中,您將發現:
- 如何分配元素 ID
- 如何調整分度指針
- 如何附加到另一個頁面上的分區
- 如何附加到主頁上的分區
如何分配元素 ID
您可以為任何選定的組件指派 ID。
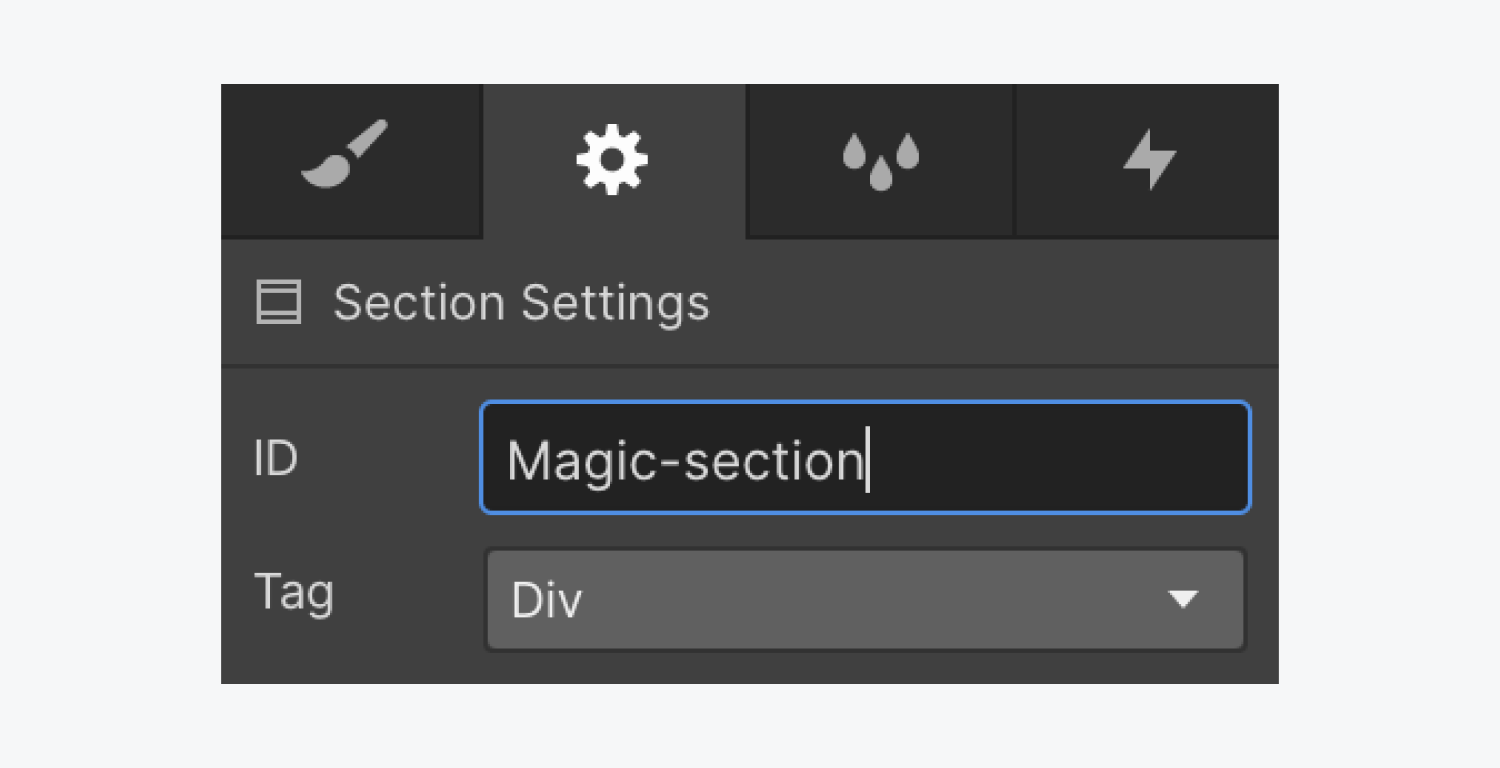
- 選擇應分配 ID 的組件
- 揭幕 元素設定面板 並在其中輸入一個不同的 ID ID 場地
重要的: 元素 ID 必須至少包含一個字符,且不能包含任何空格字符。此外,每個元件的元素 ID 必須是唯一的。閱讀有關如何處理重複元素 ID 的更多資訊。

如何調整分度指針
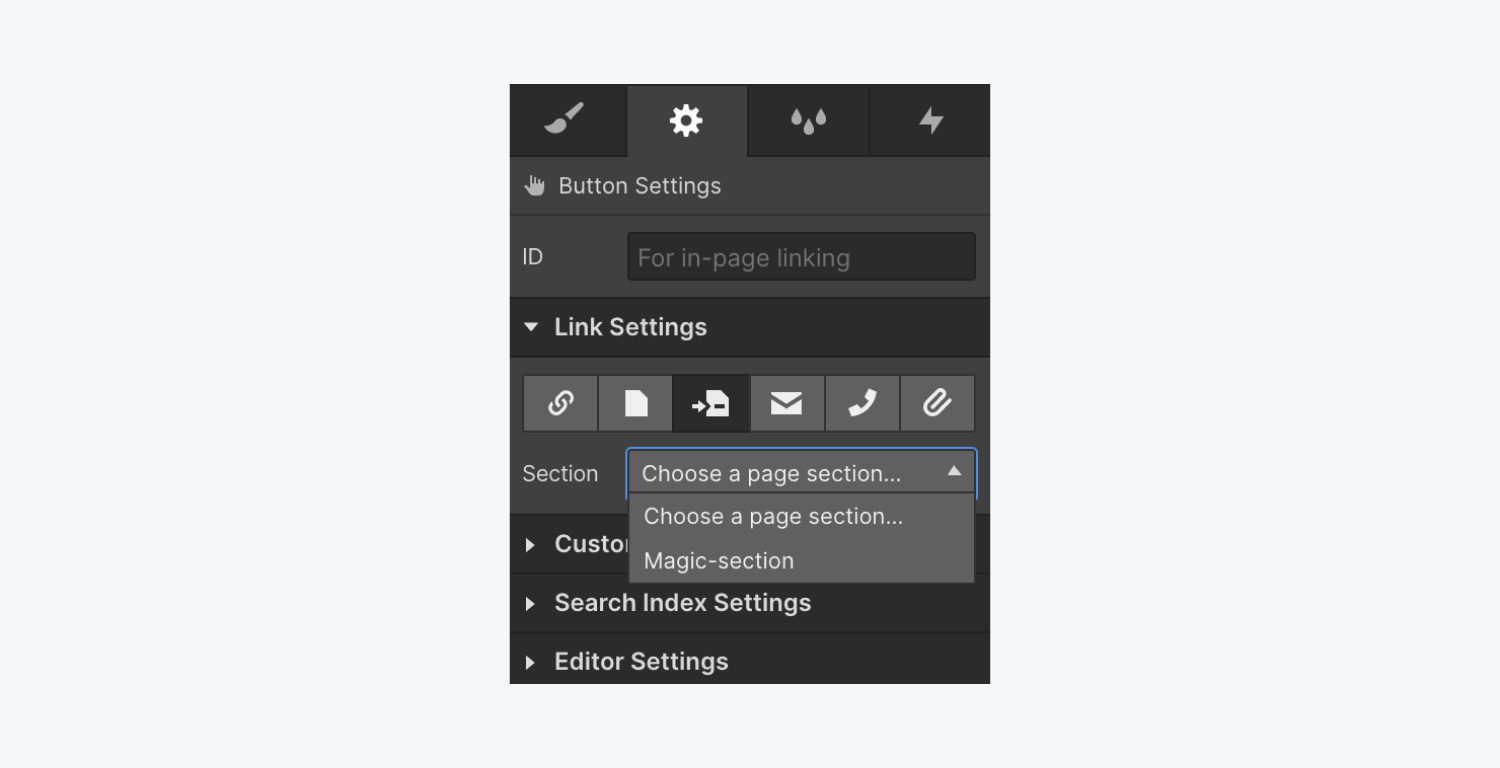
- 選擇您希望引導您到達頁面上的某個部分的指標元件
- 揭幕 元素設定面板 > 連結設定
- 打 頁面部分 按鈕
- 打 部分 下拉式選單並選擇您先前建立的 ID(例如“Magic-section”)

如何附加到另一個頁面上的分區
如果您需要一個連結元件(例如按鈕)來定向到另一個頁面(除了主頁之外)上的某個部分:
- 揭幕 元素設定面板 > 連結設定
- 選擇 網址 連結形式
- 鍵入找到該部門的頁面的 URL,後面跟著“#”以及您分配給該部門的元素 ID
以下是錨點指針的結構:
- 您目前網站中的頁面: site.com/page#section-ID
- 如果您的頁面嵌套在資料夾中: site.com/folder/page#section-ID
- 另一個網站上的錨點指針: site.com/folder/page#section-id
- 主頁錨指針將是: site.com/#section-id
插圖
在這個頁面上,我們有 4 個分區指針,指向這個頁面上的 4 個文章分區。
- 如何分配元素 ID
- 如何調整分度指針
- 如何附加到另一個頁面上的分區
- 如何附加到主頁上的分區
要定向到此頁面的最後一個部分,URL 為:https://university.webflow.com/lesson/section-link1TP39如何連結到主頁上的部門

如何附加到主頁上的分區
要導向到主頁上的某個部分,錨點指標 URL 中不需要頁面名稱。相反,輸入主頁域,後面跟著“#”,然後輸入部門 ID。 (例如,主頁錨指針是: site.com/#section-id)
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日