您可以透過在不同條件下改變元素的外觀和行為來向元素引入互動性。
在本次教學課程中:
- 設計不同條件下的元素
- 恢復樣式預設狀態
- 刪除條件中元素的樣式
- 設計連結元素的現狀
- 理解繼承風格的起源
設計不同條件下的元素
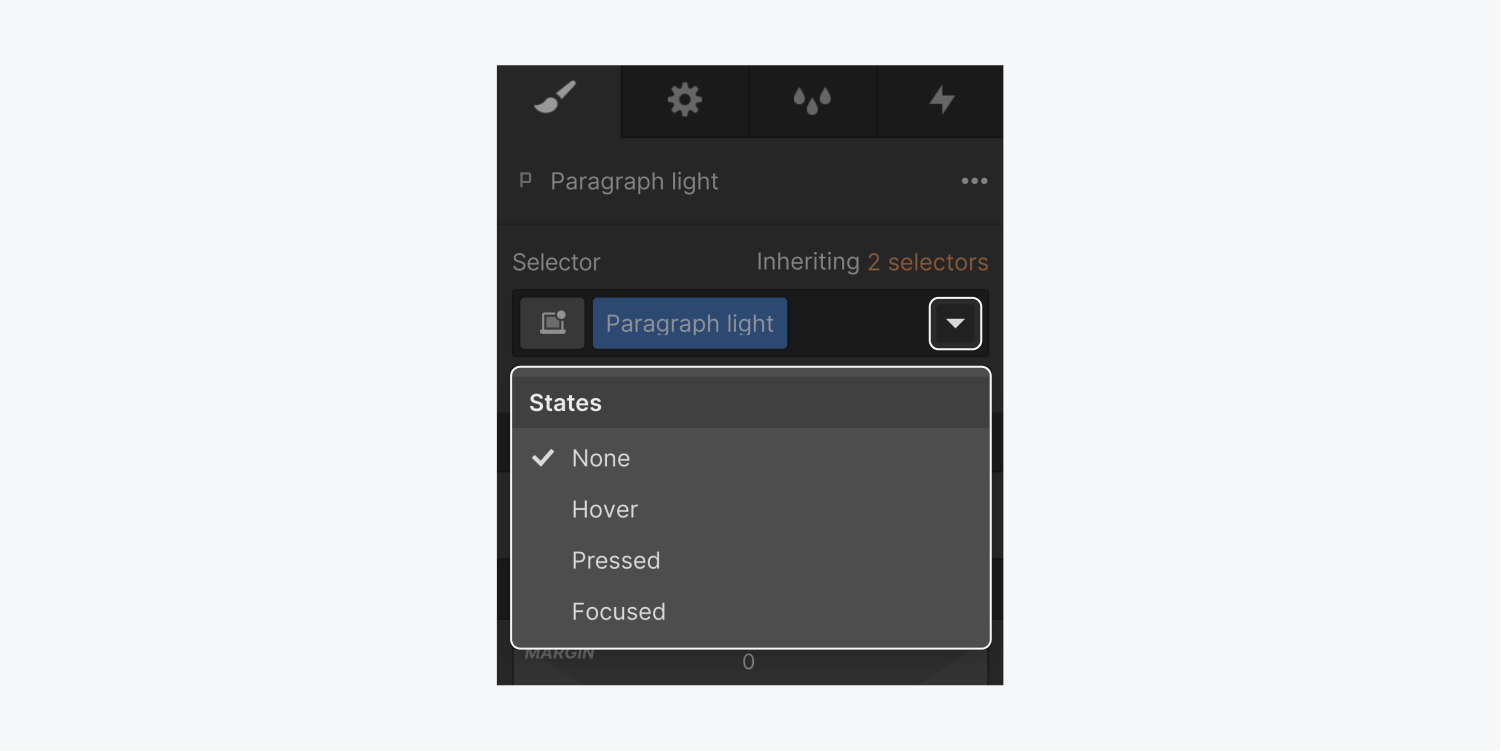
若要在各種條件(例如懸停條件)下對元素實施不同的樣式,請開啟「樣式」面板中選擇器中的「條件」下拉列表,然後選擇您想要設定樣式的條件。

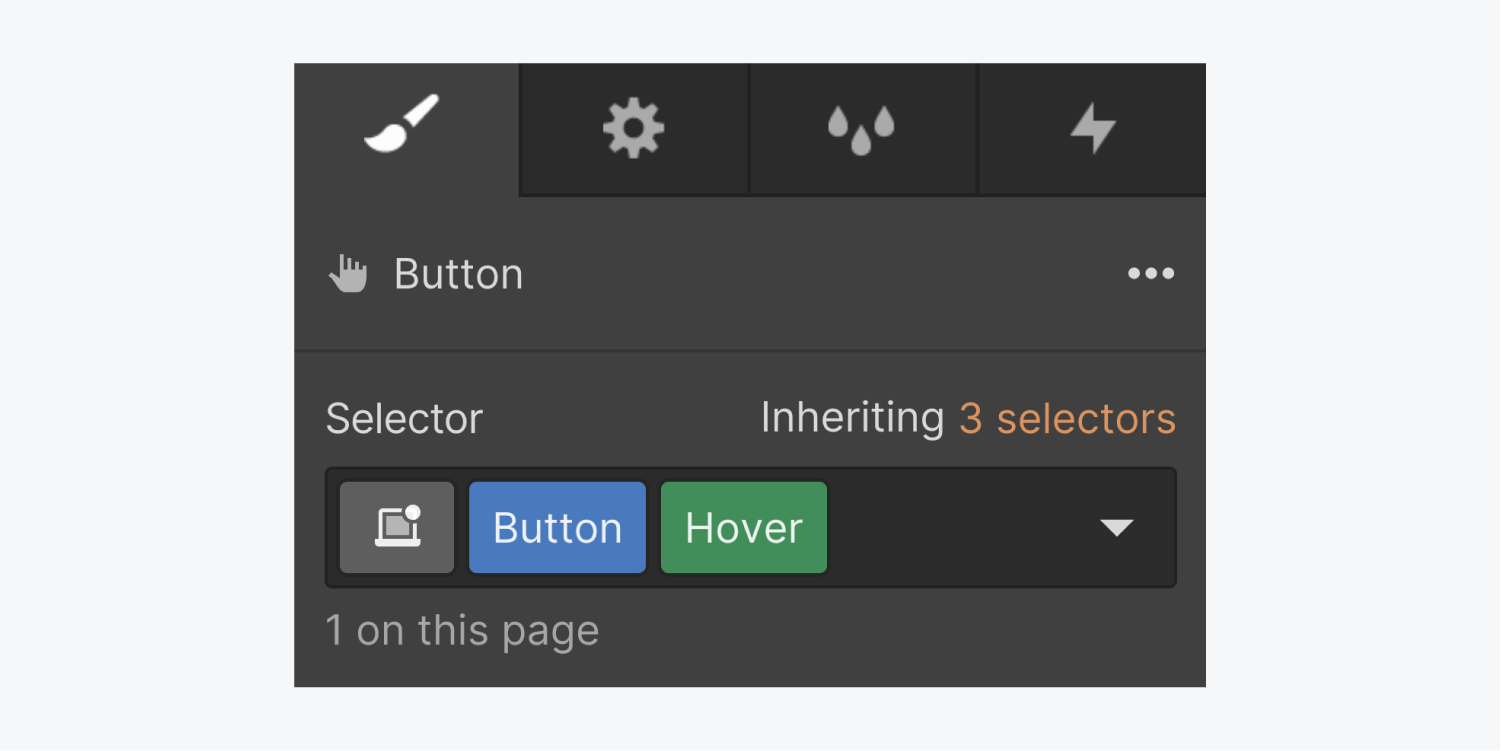
從選擇器中的條件下拉清單中選擇條件後,在選擇器欄位的末端將顯示一個 verdant 狀態類別(也稱為偽類)。這表示您目前正在為元素設定該條件的樣式。

您可以自由地做出多種樣式選擇。您在此處應用的變更是最終使用者與此元素互動時將觀察到的內容。
無論當前條件如何,您實施的修改都將在畫布上顯而易見,直到您取消選擇或導航離開該條件。
條件選單(下拉)
從下拉式選單中選擇您想要設定樣式的條件。隨後,在「樣式」面板中所做的任何調整都將針對所選條件保留。
預設條件
預設條件表示元素的初始狀態。這是元素的固有外觀。
自訂另一個條件後,您可以從「條件」下拉式選單中選擇「無」來恢復預設條件的樣式。
懸停狀態
當滑鼠指標懸停在元素上時,懸停條件很明顯。請注意,懸停在大多數支援觸控的裝置上可能不可行,因此在為較小的視窗設計設計時請注意這一點。
啟動條件
啟動狀態是點選或點選元素時出現的狀態。此狀態繼承了懸停條件的樣式,因為啟動本質上是懸停狀態的擴展。
專注狀態
您可以專注於特定的互動元素(例如按鈕和連結),而無需使用鍵盤導航到它們來觸發它們。使用滑鼠或指標點擊或參與互動元素即可實現焦點和啟動。此條件模擬互動元素透過鍵盤、滑鼠或觸控互動獲得焦點的情況。
焦點(鍵盤)狀態
與焦點條件類似,此狀態模擬互動元素的焦點,而無需啟動(例如,透過鍵盤導航)。它通常適用於聚焦時的文字輸入字段,無論聚焦方式如何(例如,滑鼠、鍵盤等)。
為了提高依賴鍵盤導航的訪客對網站的可訪問性,設定此條件的樣式至關重要,以確保互動元素在頁面上易於識別。我們建議為互動式元素添加輪廓,因為它不會影響元素的佈局。
參觀狀況
已存取條件表示先前已查看過的連結的狀態。此狀態繼承預設「無」條件的樣式。
對於存取的情況,您可以修改文字顏色、背景顏色和邊框顏色。只有在其他條件下設定不同時,背景顏色才會顯示。
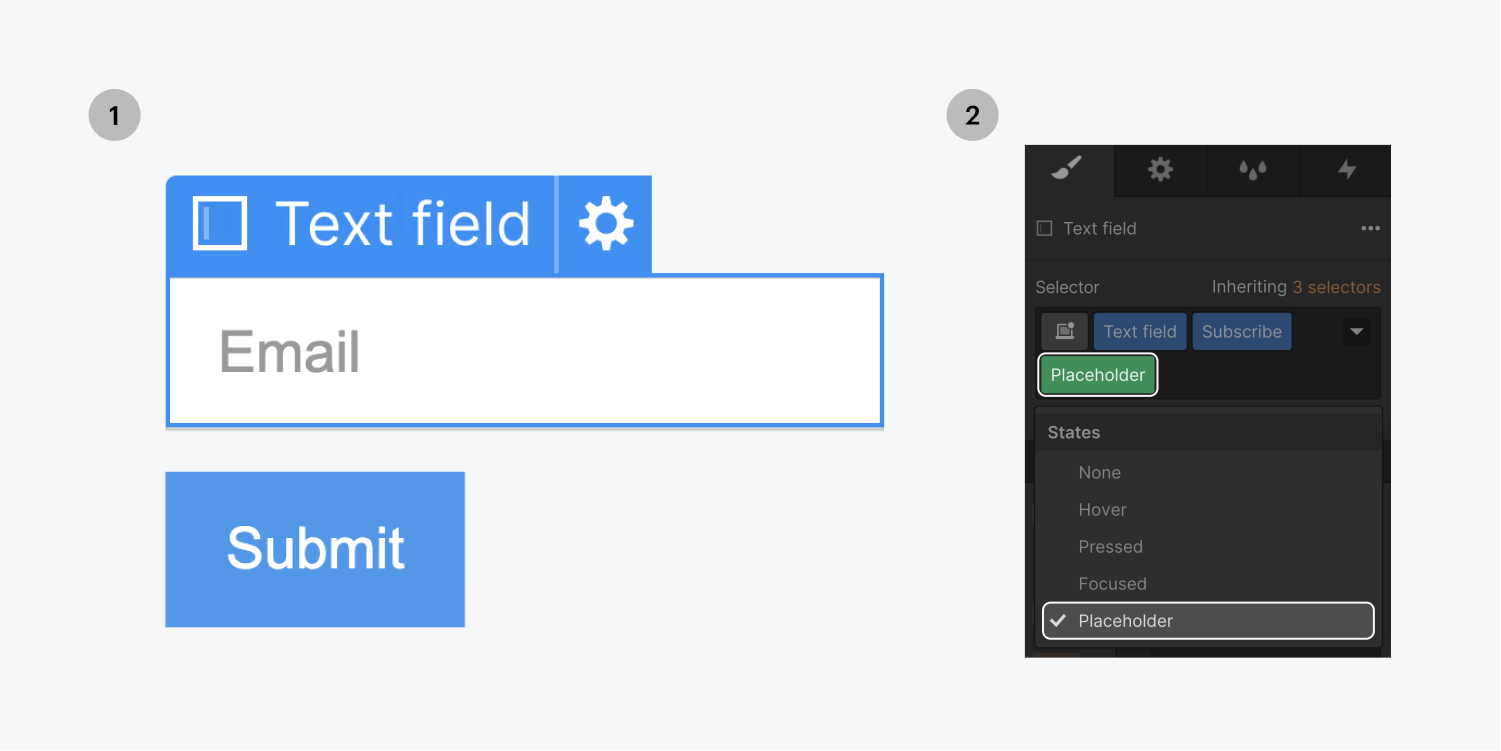
佔位符
此條件可在表單欄位的條件下拉清單中找到。它使您能夠將佔位符文字設定為與輸入的文字不同的樣式,輸入的文字繼承預設條件的排版樣式。
關於佔位符文本,您可以自訂排版、背景和陰影。

檢查狀況
此條件可在表單 checkboxes 和單選按鈕的條件下拉清單中訪問,並在其元素設定中啟用自訂樣式。它允許您設定 checkbox 或單選按鈕的選取狀態的樣式。
恢復樣式預設狀態
完成條件的樣式修改後,您可以透過執行下列任一操作恢復為預設的「無」條件:
- 從條件下拉式選單中選擇“無”
- 按鍵盤上的 ESC(這也會取消選擇目前元素)
- 選擇不同的元素
刪除條件中元素的樣式
若要從條件中消除自訂樣式或所有樣式:
- 按一下該元素
- 從條件下拉式選單中選擇條件
- 刪除任何現有樣式(藍色)
設計連結元素和選項卡的現狀
連結元素也具有目前狀態。當自訂樣式套用至目前條件時,它將反映使用者處於該狀態時連結元素的外觀。
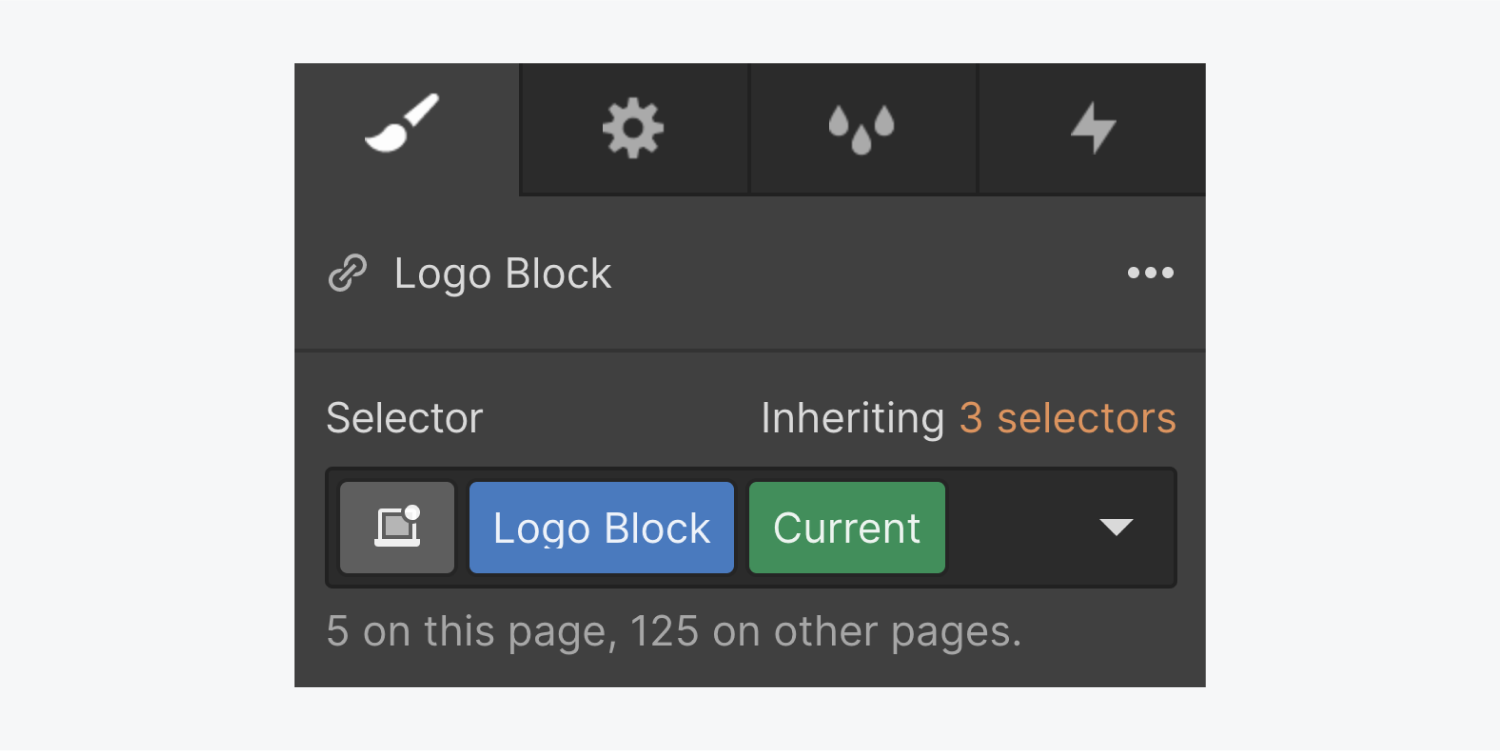
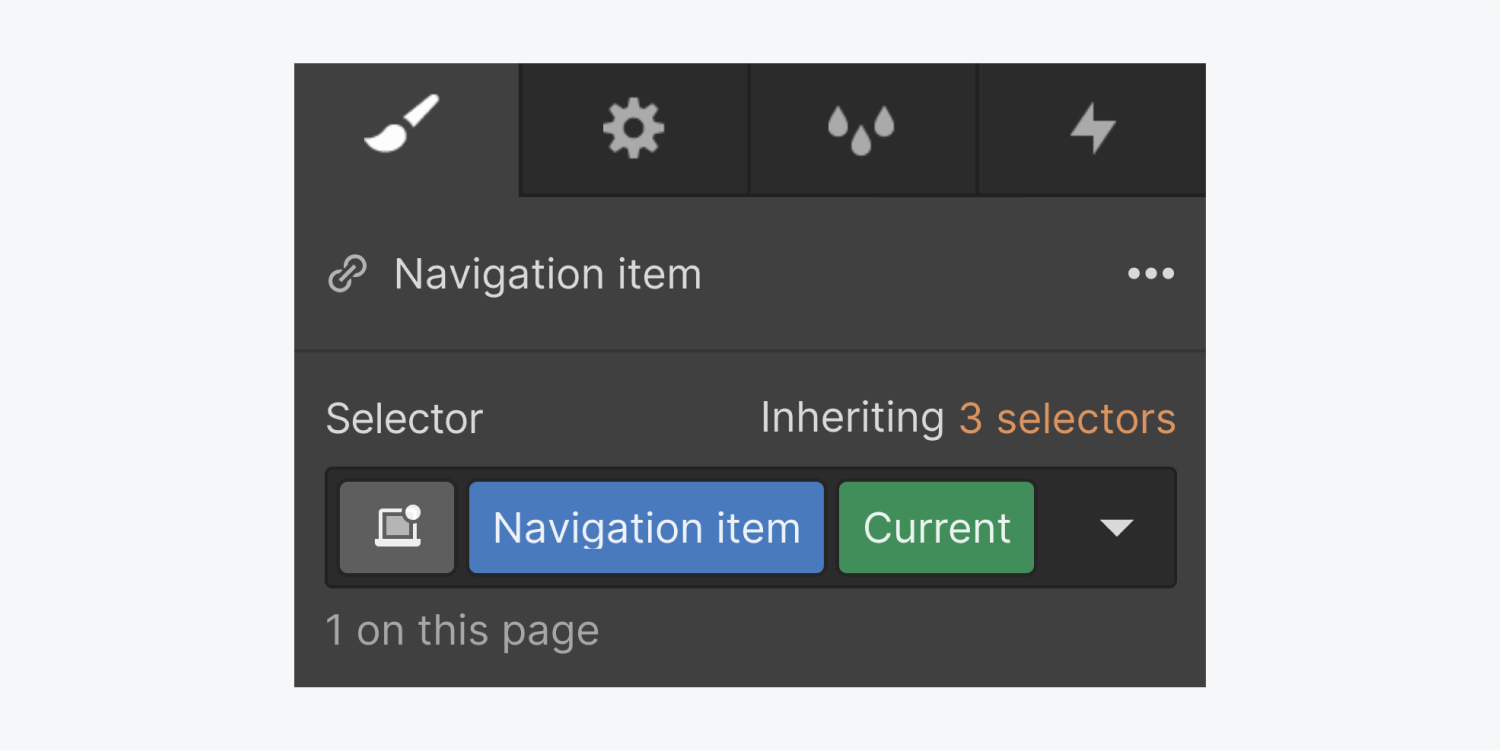
目前狀況(選擇器中的綠色標籤)
當所選連結元素與目前頁面、部分或選項卡關聯時,「存在」條件會自動指派給「所有連結」標籤或該元素的類別。

「目前」條件繼承預設「無」條件的所有樣式。
選擇連結的目前狀態
若要存取任何連結區塊、文字連結、按鈕、導航連結的當前狀態:
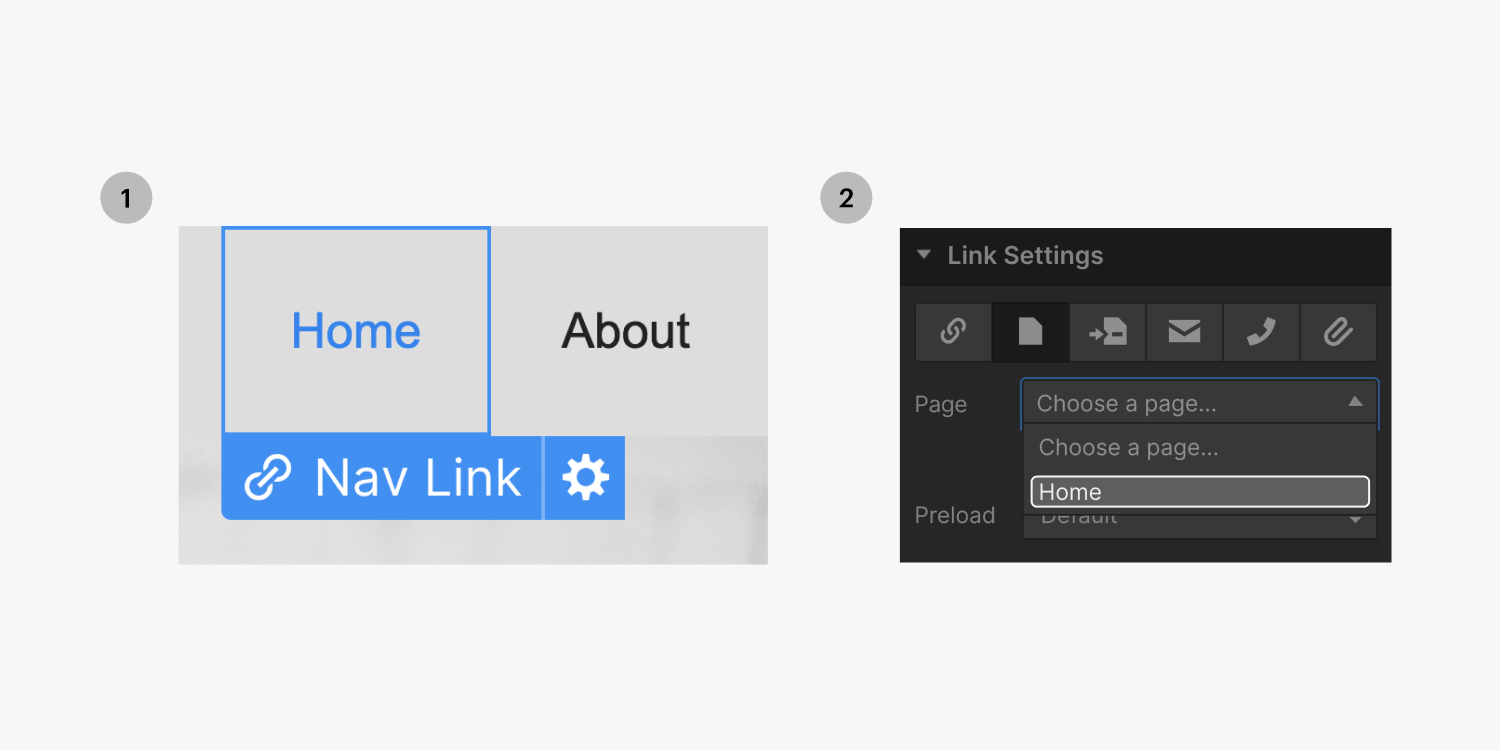
- 選擇您的連結元素並按 D 開啟連結設置
- 選擇頁面選項並從下拉清單中選擇目前頁面(如果您的連結位於主頁上,請選擇主頁)
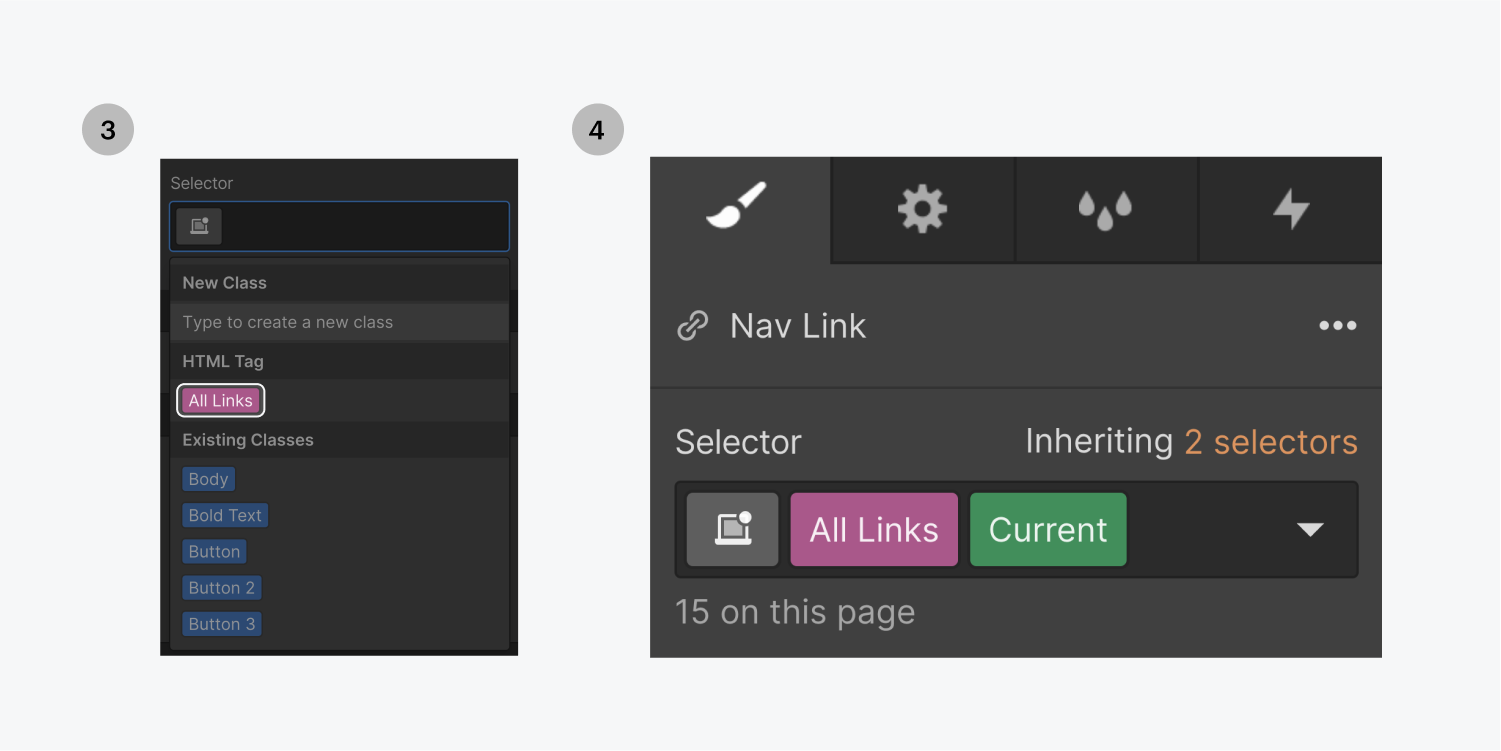
- 按 S 轉到樣式面板。如果您已將類別套用至鏈接,您將看到選擇器欄位中啟動的綠色目前狀態。如果沒有,請按一下選擇器並從開啟的下拉清單中選擇「所有連結」標籤。當前條件也將應用於標籤。



另一個選項是在連結設定中選擇頁面部分。當您到達頁面的特定部分時,選擇器欄位將顯示該元素的當前狀態。這有助於設計在滾動時保持固定的按鈕或連結的樣式。
設定目前狀態的樣式後,您可以修改連結設定並將按鈕和連結元素連接到任何其他頁面或頁面部分。
選擇選項卡的目前狀態
您可以選擇以不同於普通選項卡的方式自訂「目前」選項卡,以區分活動選項卡和非活動選項卡。例如,您可以變更字體顏色和背景顏色,使其與典型標籤不同。
設計當前選項卡:
- 選擇活動選項卡鏈接
- 給它一個教訓。目前狀態將自動出現。
- 開始造型
當前狀態指示器在選擇器中可見時格式化連結的預設狀態
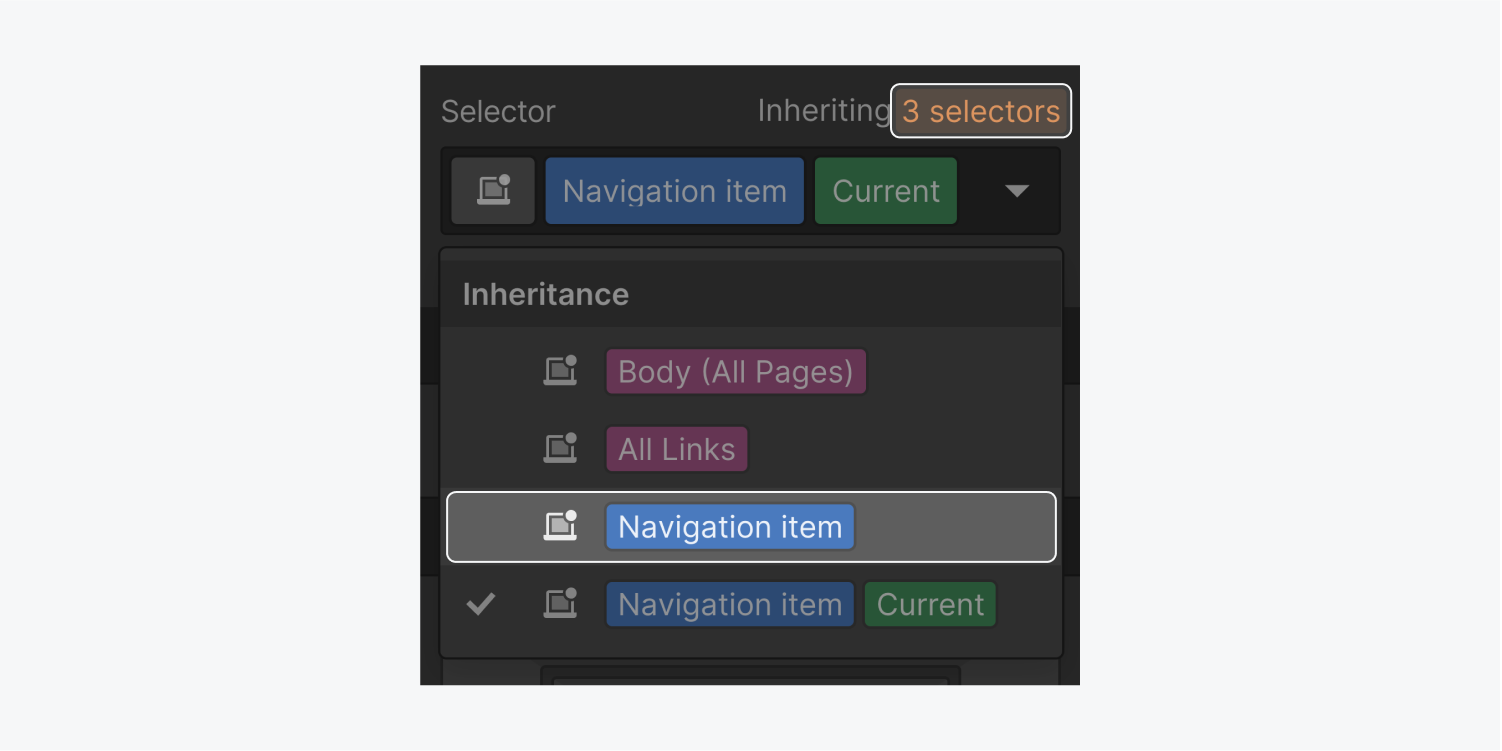
當您想要設計預設狀態時,有多種方法可以消除當前狀態。最簡單的方法是在「繼承」選單中選擇預設的基底類別。

或者,您可以暫時取消元素設定面板中的連結設置,設計連結的類,然後重新建立連結設定。如果您不想取消連結設置,請複製連結元素,刪除重複元素上的連結設置,修改類,然後在完成後刪除重複元素。
了解繼承風格的起源
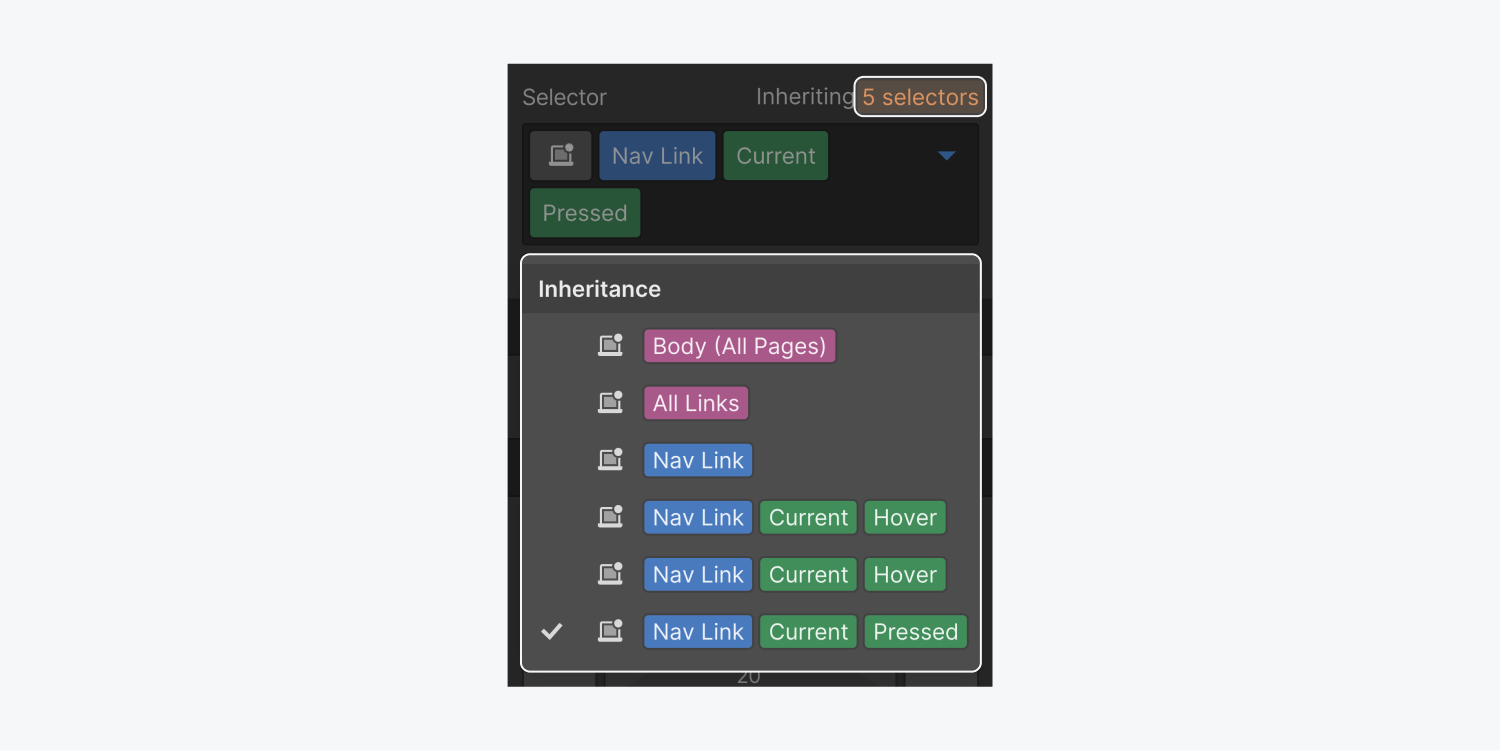
所有狀態都從“無”狀態派生樣式。 「按下」狀態也繼承了「懸停」狀態的樣式。您可以透過點選選擇器欄位正上方的繼承指示器來識別繼承樣式的來源。

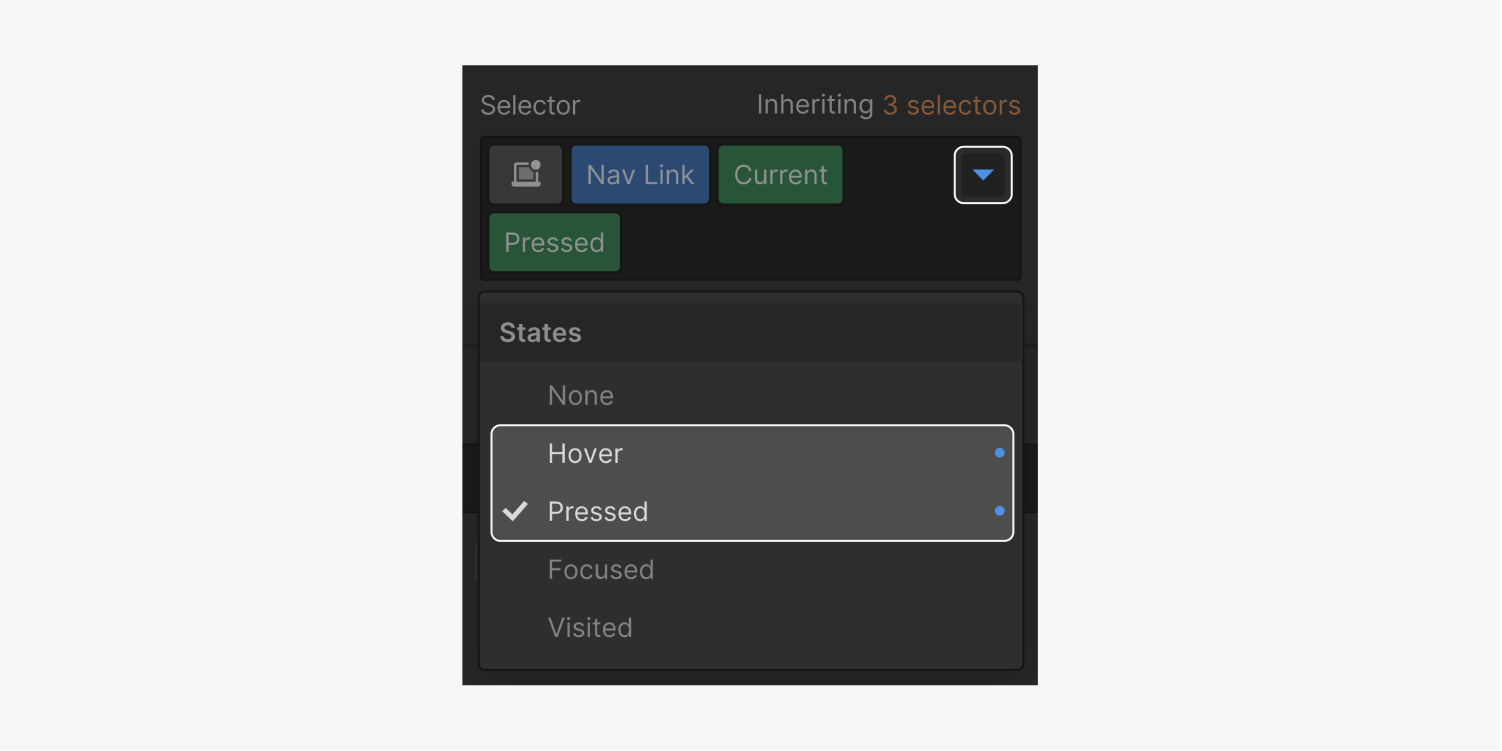
將樣式套用到狀態後,狀態選單下拉圖示將變為藍色。打開“州”下拉式選單後,您將觀察到藍色圓圈,表示該州存在本地樣式。

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日