選擇器樣式控制項顯示您在網頁上產生或修改的選擇器的完整暫存器(例如類別、複合類別和標籤)。在這裡,您可以修改標籤、尋找類別和標籤以及刪除任何未使用的類別。
在本教程中,您將學習:
- 選擇器樣式控制項由什麼構成?
- 更改標籤的方法
- 如何探索選擇器樣式控件
- 如何提前查看樣式
- 如何從網頁中刪除閒置類別
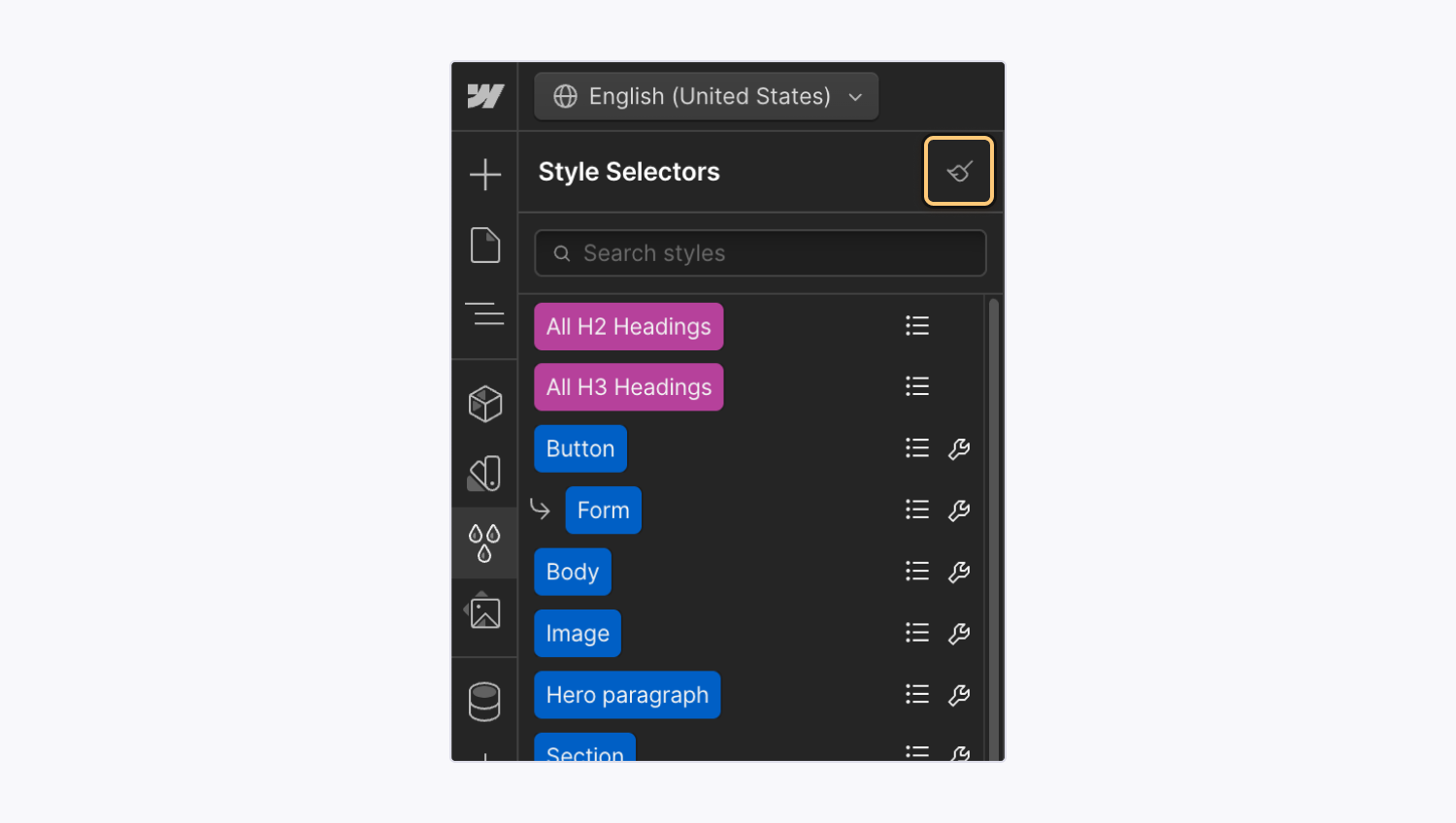
選擇器樣式控制由什麼組成?
選擇器樣式控制項位於左側工具列中,顯示您在網頁上產生或修改的類別、複合類別和標籤的摘要。您可以透過選擇“選擇器樣式”控件三滴” 圖示或按 G 在你的鍵盤上。
在選擇器樣式控制項中,您可以調整標籤、預覽給定 category 或 HTML 標記的樣式、探索現有類別和標籤,以及整理網頁上任何未使用的類別。類別和標籤會依照產生的順序顯示在「選擇器樣式」控制項中。
標籤
您已格式化的所有 HTML 標籤都以粉紅色顯示在「選擇器樣式」控制項的上部。了解有關 HTML 標籤的更多資訊。
類別
您在網頁上形成的所有類別按照產生的順序在標籤下方顯示為藍色。了解有關類別的更多資訊。
化合物類別
所有化合物類別均以藍色顯示,並嵌套在每個 category 下方,左側有一個「加號」圖示。了解有關複合類別的更多資訊。
嵌套標籤
所有嵌套標籤均以粉紅色顯示,並嵌套在每個 category 下方,左側有一個「箭頭」圖示。了解有關嵌套標籤的更多資訊。
顯示受影響的項目
點選“清單」 圖示位於 category 或標籤右側,用於見證受 category 或標籤影響的元素和組件的註冊表,排列方式為:
- 影響當前頁面的元素
- 影響其他頁面的元素
- 受影響的元件(例如,元件包含使用該 category 或標籤的元素)
觸碰註冊表中的元素以選擇目前頁面上的元素。或者,點擊頁面標題即可跳到該頁面並在該頁面上顯示受影響元素的目錄。
修改標籤的步驟
要改造 category 或複合 category:
- 點選“扳手" 圖示
- 改變 category 或複合 category
- 打 ”複選標記” 圖示(或按 進入) 保留新名稱
- 點選“X” 圖標以放棄更改
如果您網頁上的任何元素均未實施 category,則會出現“垃圾”圖示出現。觸摸“垃圾”圖示即可立即消除未使用的 category。
探索選擇器樣式控件
如果您在網頁上使用多個類別,則可以透過 category 或標籤名稱以及歸因於它們的特徵和值來研究選擇器樣式控制項。例如:
- 類別或標籤名稱 可以包含:按鈕、連結、部分等。
- 性狀 可以包括:顯示、背景顏色、字型系列等。
- 價值觀 可包含:44px、紅色、#000000
提醒: 搜尋結果僅顯示類別和標籤,儘管符合包含類別和標籤名稱以及類別和標籤的特徵和值。
若要探索選擇器樣式控件,請在搜尋欄中插入搜尋字詞(例如「連結」或「44px」等)。一旦您希望恢復網頁上所有類別和標籤的可見性,請點擊“X”圖標來刪除搜尋。
提醒: 搜尋結果專門涉及應用於網頁主要斷點上的元素的樣式。
預覽樣式
您可以利用選擇器樣式控制項預覽 category 或標籤的樣式,然後選擇將其實作到網頁上的元素。此預覽還可以幫助確定您想要消除或保護哪些閒置類別。
若要預覽樣式,請將滑鼠停留在您要預覽其樣式的 category 名稱或標籤名稱上。
提醒: CSS 預覽僅包含套用於網頁主要斷點上的元素的樣式。
從網頁中消除閒置類別的操作
僅從元素中刪除 category(透過從「樣式」面板的選擇器欄位中刪除它)不會從您的網頁中刪除 category。 category 可以隨時重複使用以設計不同的元素。
只有當類別不與任何元素關聯時,您才可以從選擇器樣式控制項和網頁中完全刪除類別。
消除個別未使用類別的步驟
如果 category 沒有在任何地方使用,您可以從網頁中刪除單一 category。未使用的類別不會在選擇器樣式控制項中其名稱旁顯示「清單」圖示。
若要刪除未使用的單一 category:
- 觸摸“扳手” category 附近的圖標
- 點擊 ”垃圾」圖示立即從整個網頁中刪除未使用的 category
消除所有閒置類別的步驟
您可以清除網頁中所有未使用的類別,以減少網頁程式碼的負載並提高網頁的效能。
若要清除所有未使用的類別:
- 點擊 ”掃帚選擇器樣式控制項右上角的「圖示
- 輕敲 消除 驗證 category 移除

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日