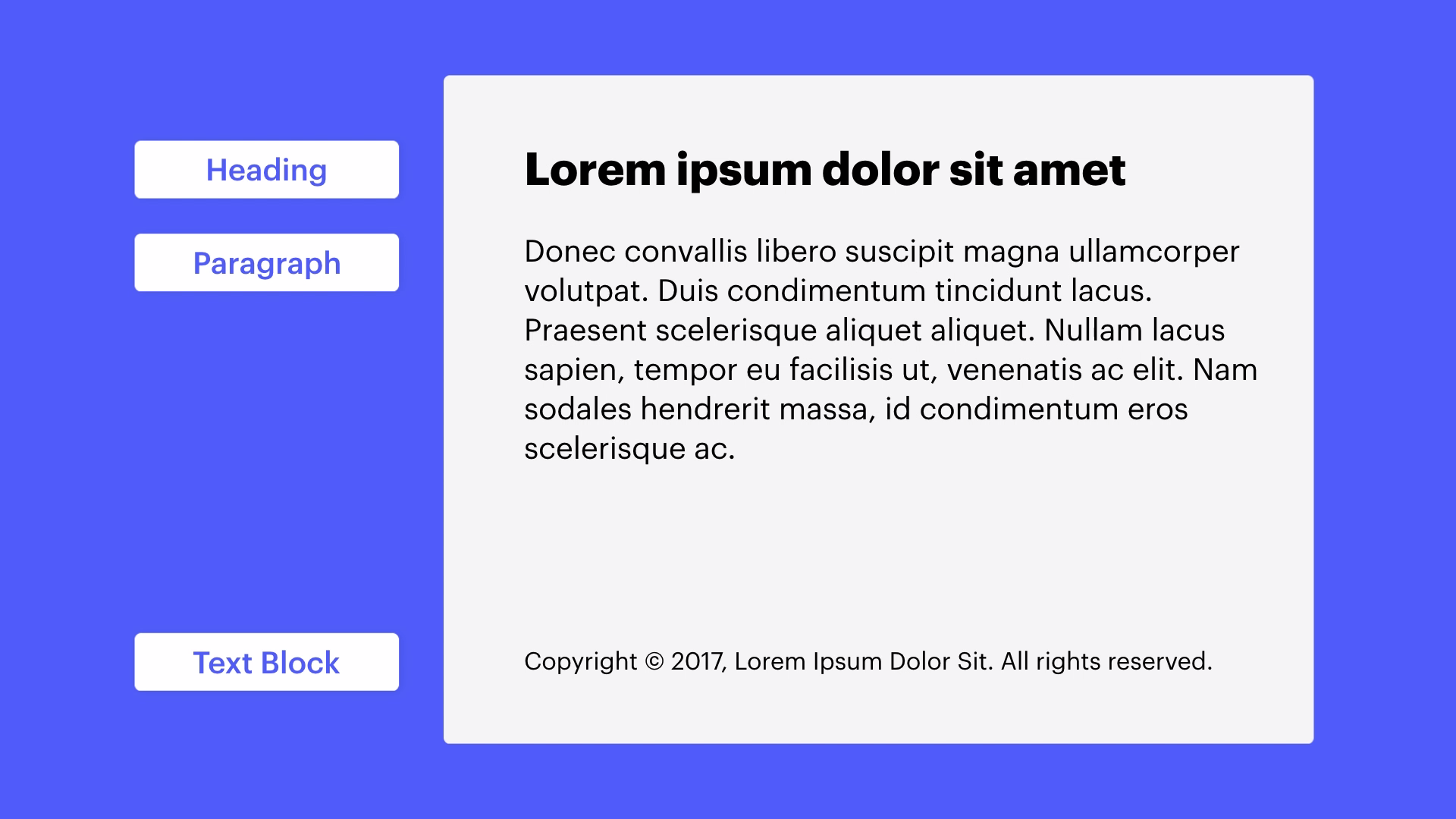
A 內容區塊 表示通用文字元素,最適合不用作標題、段落或連結的文字。這個概念的一個例證是版權聲明。

使用特定元素(例如 標題, 段落, 或者 內容區塊 瀏覽器、螢幕閱讀器和搜尋引擎會主動尋找此類內容,以理解文字組織和頁面上提供的資訊類型。
合併內容區塊

您可以向專案引入內容區塊,就像添加任何其他元素一樣 元素面板 → 版式 或使用快速尋找(CMD/CTRL+E)。
內容區塊包含一個 div 區塊,其中直接包含文字。這是另一種方法來包含 內容區塊:
- 在頁面中插入一個 div 區塊
- 在空的 div 區塊中雙擊開始輸入
調整內容區塊
若要修改文本,請雙擊該元素或選擇它並按 Enter 鍵。然後,選擇佔位符文字並將其替換為您自己的內容。
設計內容區塊
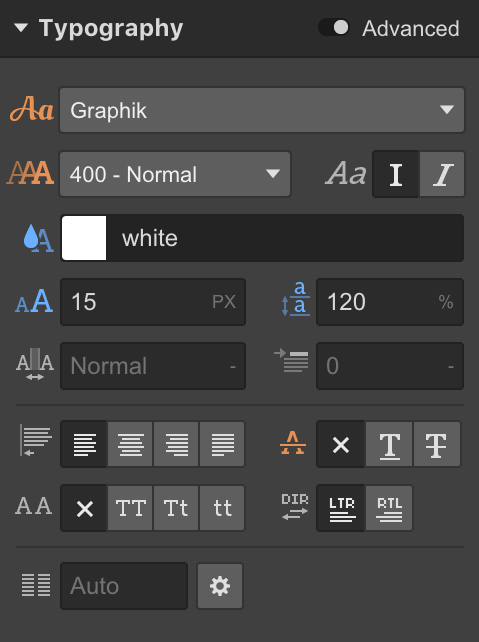
您可以像其他元素一樣設計內容區塊。文字樣式屬性可以在 版式 的部分 風格 控制板。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日