文字列使您能夠優化水平空間的使用並保持可讀性。在「樣式」面板中,您可以產生影響文字元素和其他元件(例如表單)的柱狀文字。此外,您可以將標題配置為跨多個列延伸或包含在自己的列中。
色譜柱的利用
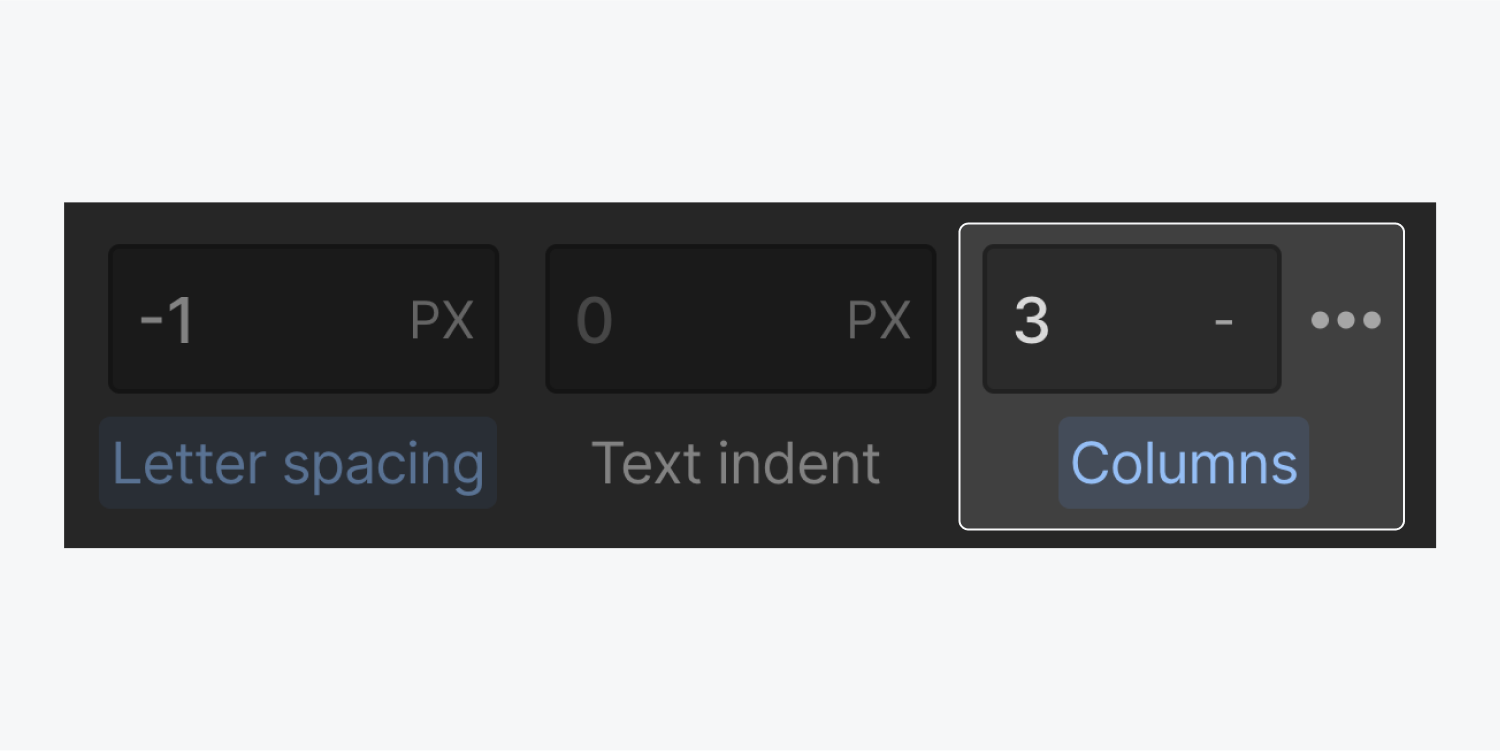
若要將內容排列在多個列中,請在輸入欄位中指定列數(表示列數)。
存取文字列屬性以個性化列設定。

柱數
列計數輸入欄位中的初始值設定為 auto,相當於一列。

您可以在列輸入欄位中定義列數。為了確保內容顯示在行動裝置上的單列中,請導覽至行動視圖並將列數設為自動。
文字列屬性
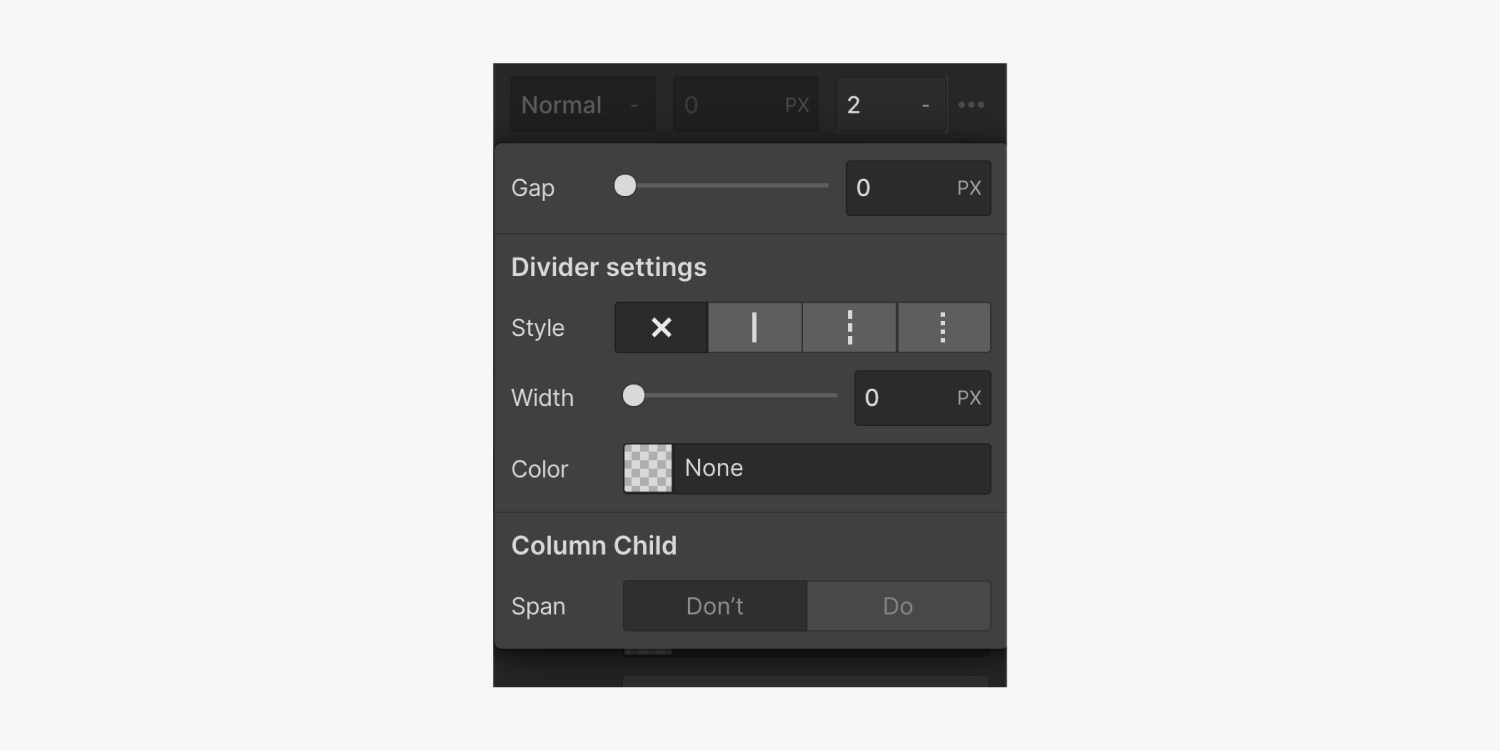
指定列數量後,繼續查看位於列計數輸入旁的文字列屬性。
在這裡,您可以指定列之間的間隙,合併列分隔線並設定其樣式,或配置列子層級以跨越所有列。

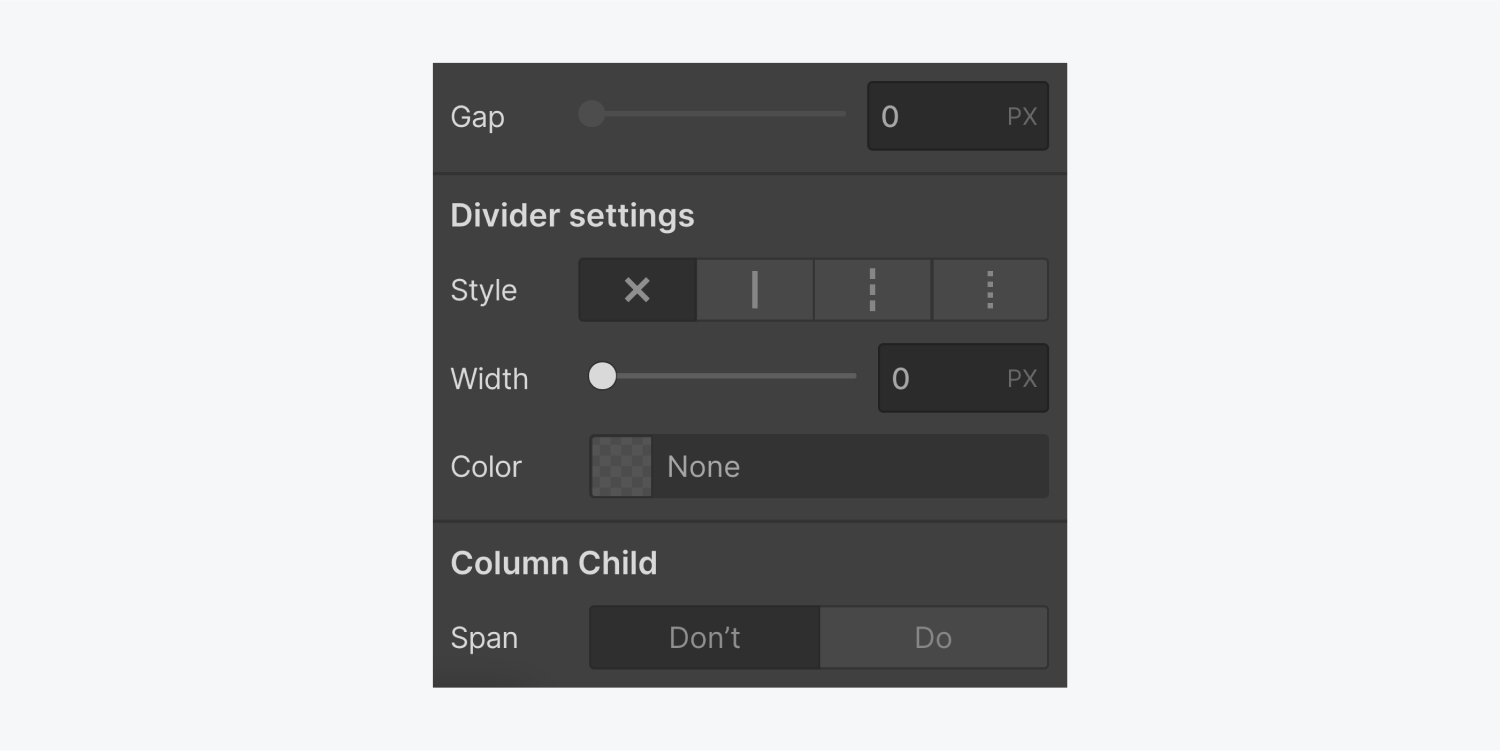
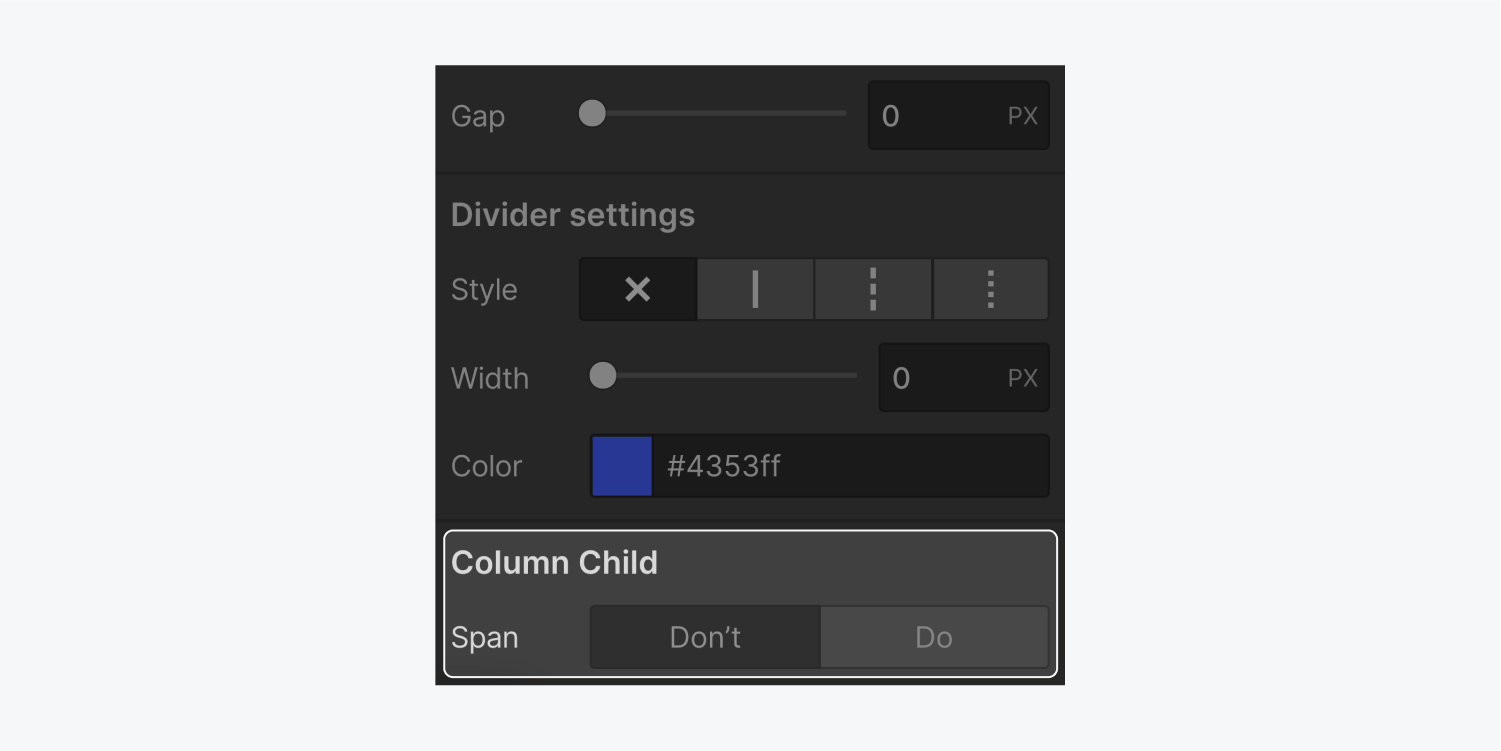
差距
預設間隙(列之間的空間)為 0 px。您可以在列屬性中對其進行自訂。
發現更多關於輸入值和單位.
分壓器配置
如果您的目標是報紙式的外觀,則可以在列之間插入分隔線(線條或規則)。您可以個性化 風格, 寬度, 和 顏色 本節中該分隔線的說明。
風格
從以下線條樣式中選擇:
- 沒有規則 (x)
- 堅硬的 - -
- 虛線——
- 點綴……。
寬度
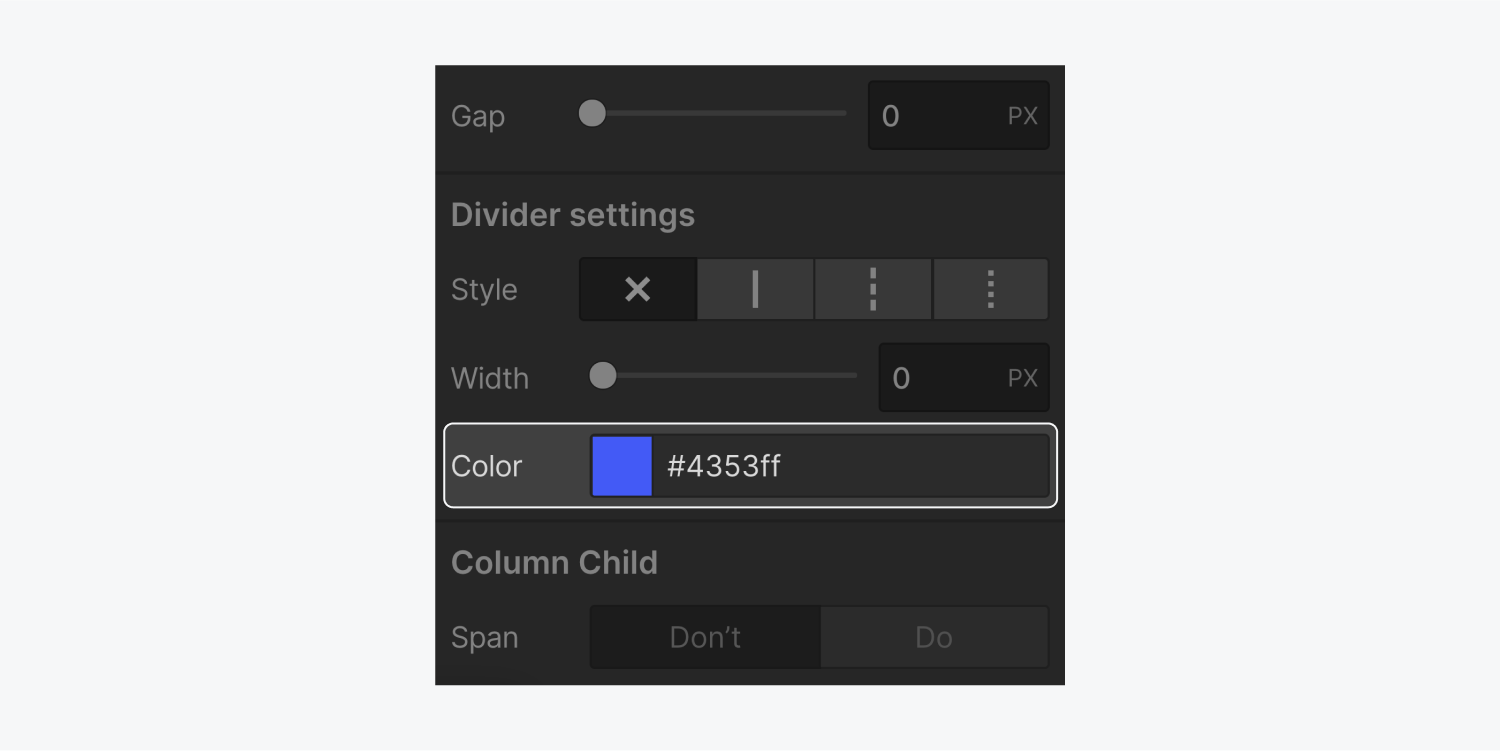
顏色

列子

跨距
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
