方便提示: 您也可以利用 Logic 的 Make HTTP 請求區塊將原始 Webflow 表單提交中的資料分派到 Airtable。探索更多在 Airtable with Logic 中產生記錄的資訊。
在本教程中:
- 複製 Airtable 中的插入程式碼
- 將程式碼插入您的網站
複製 Airtable 中的插入程式碼
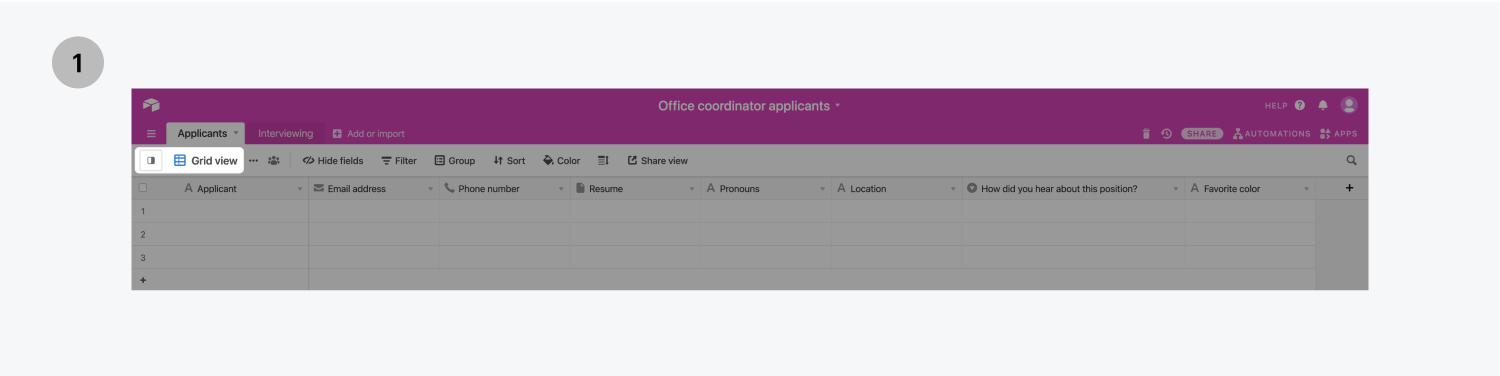
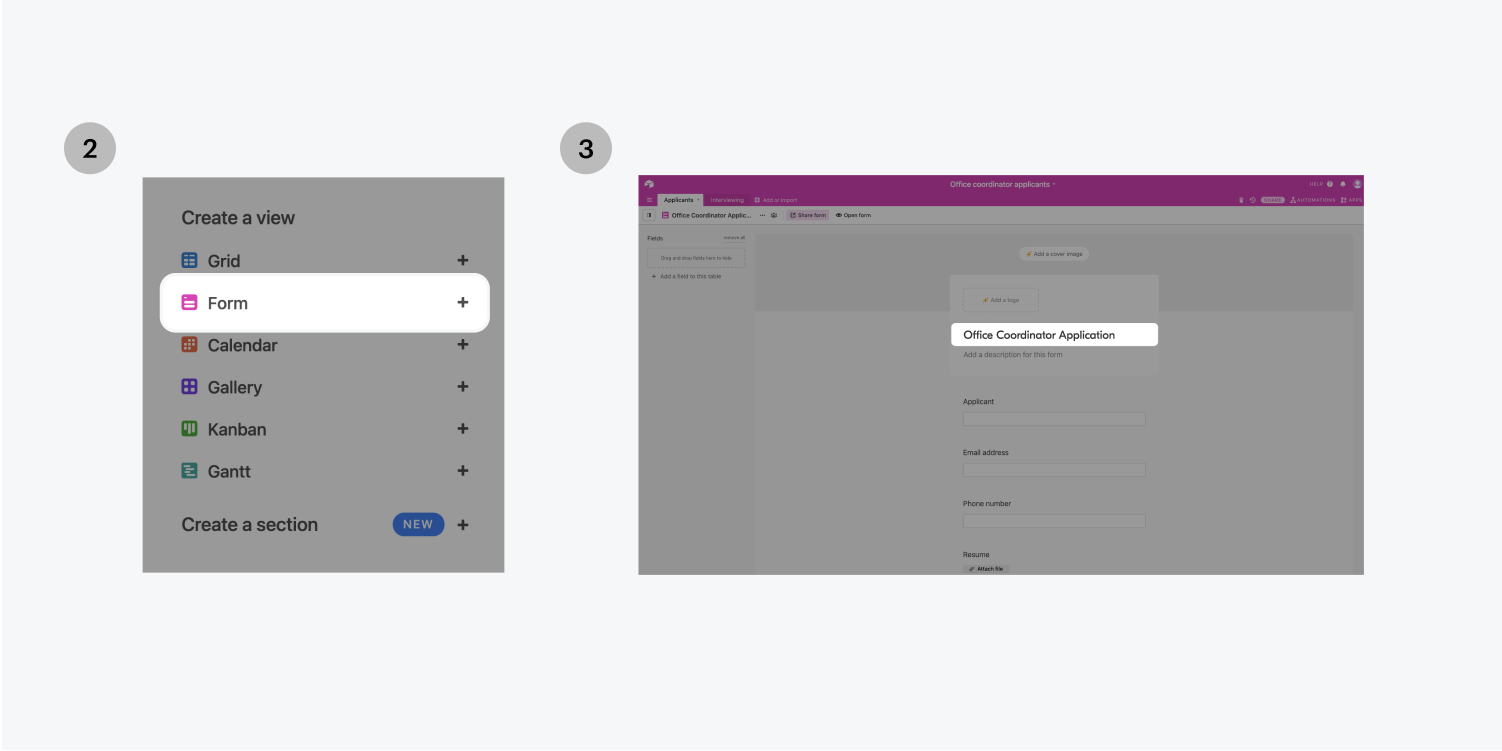
在 Airtable 電子表格的左上角,按 網格視圖。下面 新增視圖, 選擇 形式,從這裡,您可以個性化您的表單。請記住,您指派給表單的標籤將在您的網站上可見。


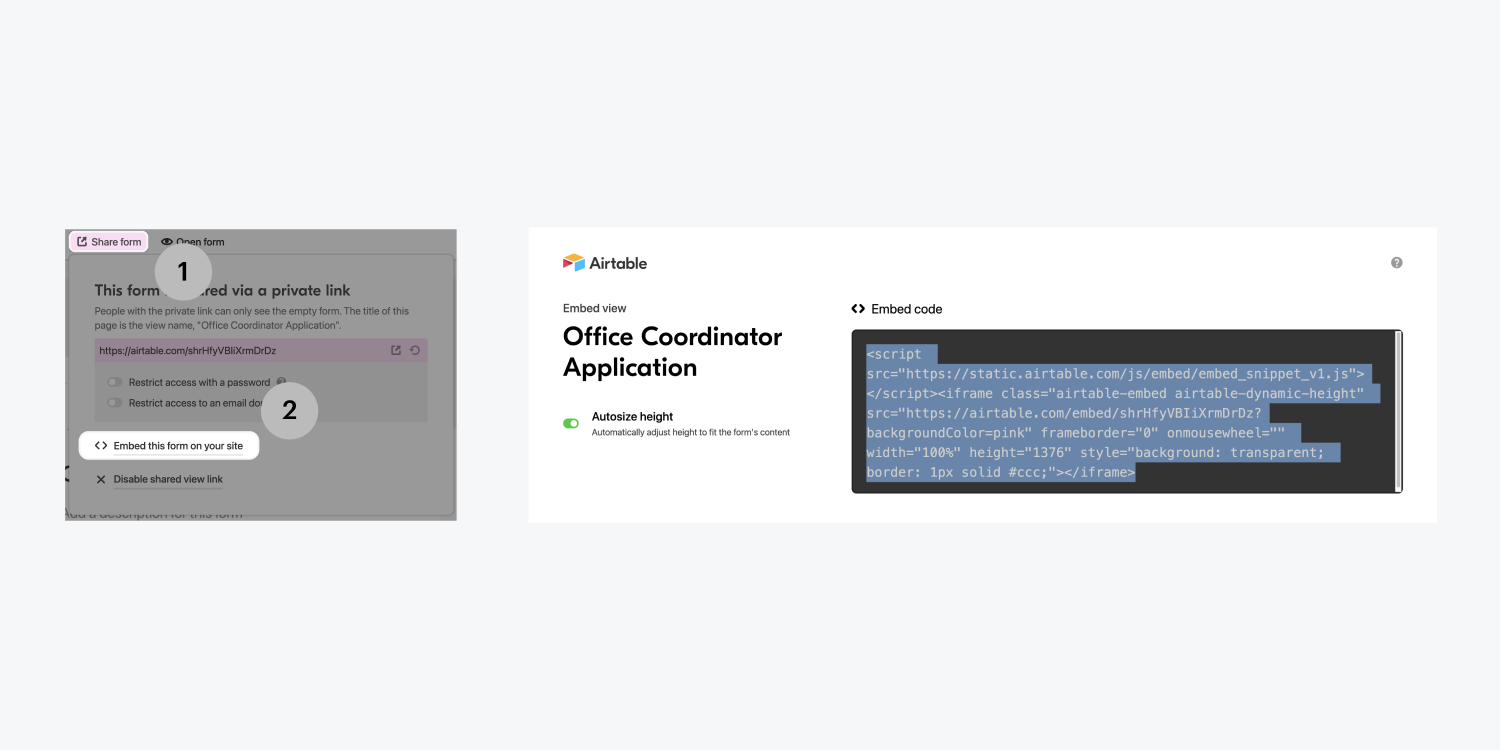
按 分享表格 > 將此表格嵌入您的網站 揭開一個帶有程式碼片段的新選項卡。在獲取程式碼片段之前,請打開 自動調整高度 切換到 在。然後突出顯示嵌入程式碼並將其複製到剪貼簿。

將程式碼插入您的網站
在 Webflow 項目的設計器中,按下左側面板中的加號圖示。
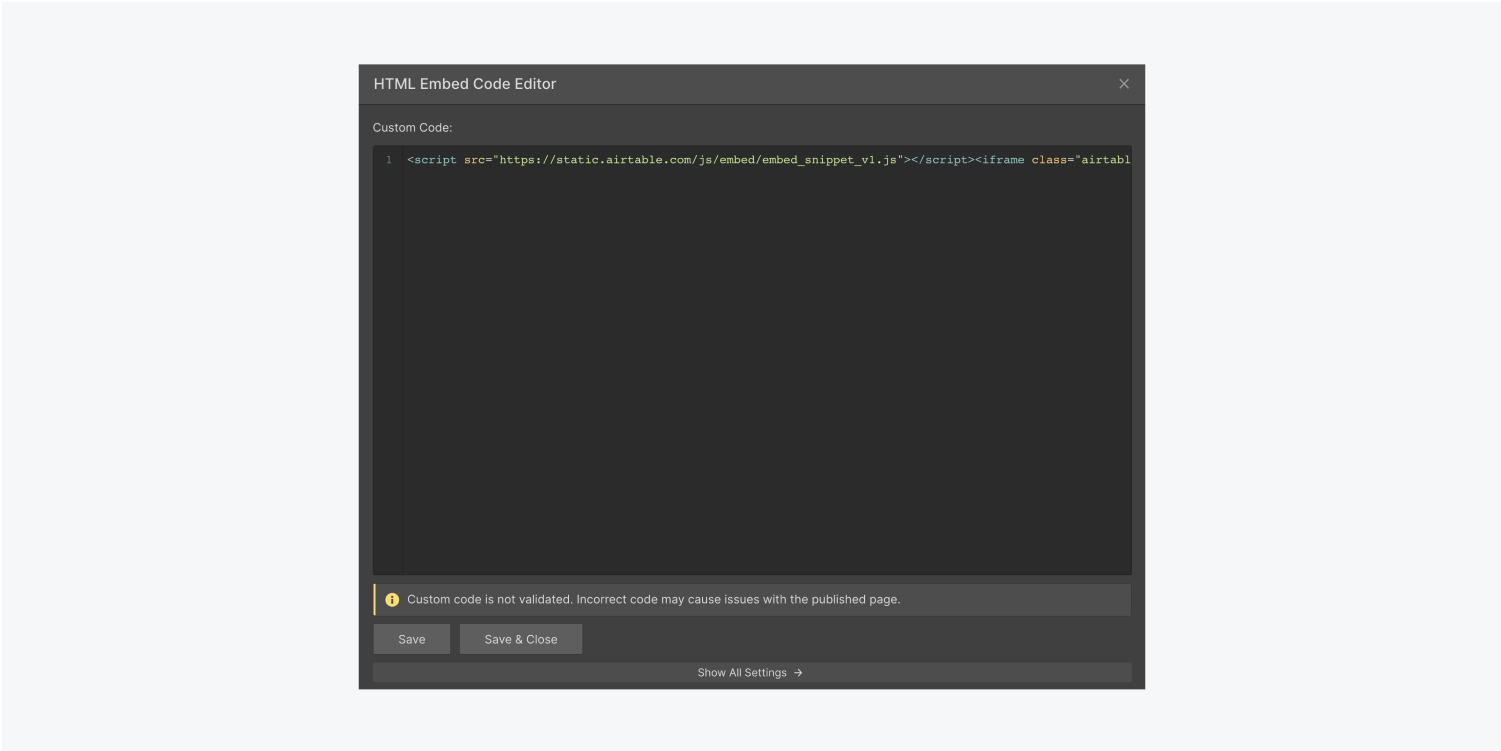
在下面 成分,拖曳一個 嵌入 元素到您目前的設計。使用 Command (Control) + V 將上一個步驟中的程式碼片段插入到出現的 HTML 嵌入程式碼編輯器中。按 儲存並關閉.

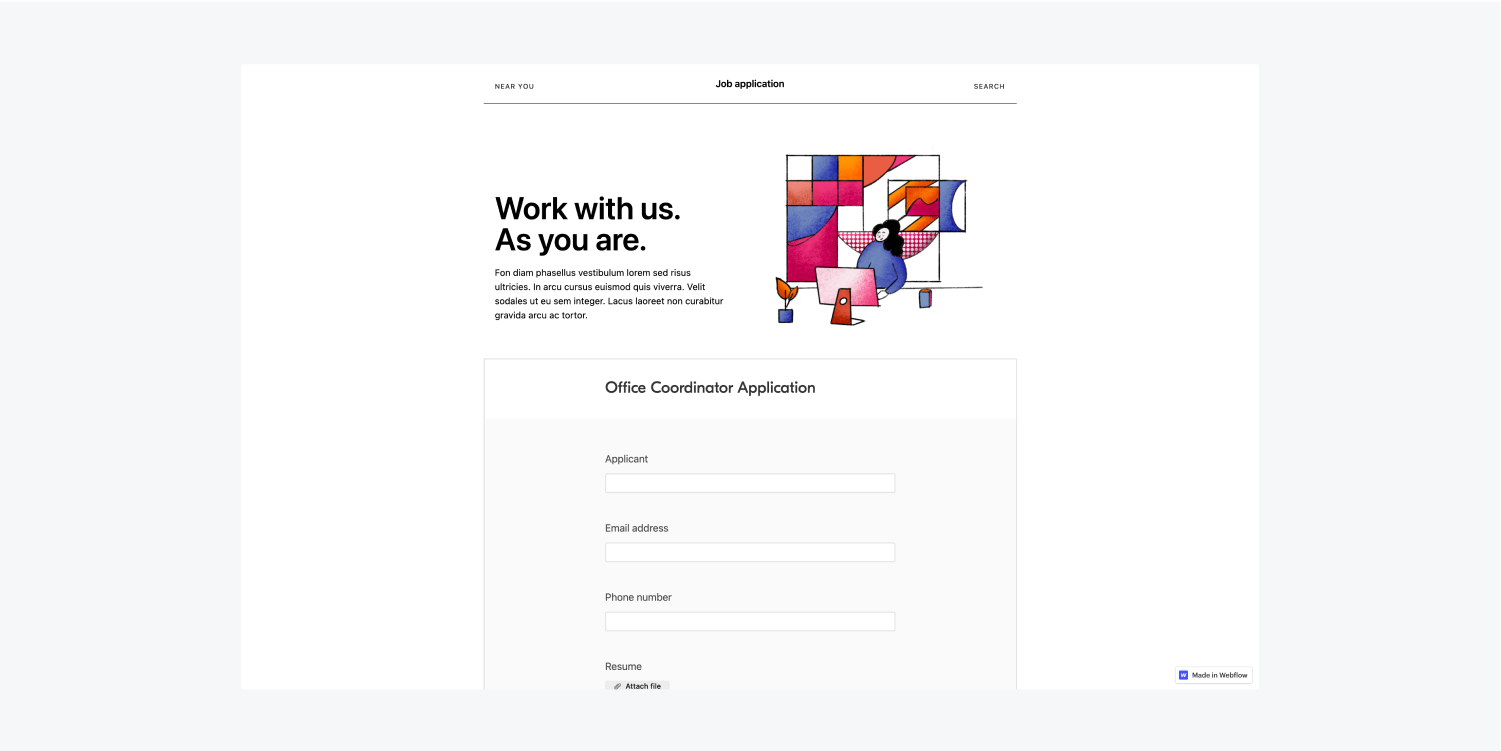
從右上角點按 發布 > 發佈到選定的網域 並觀察公佈的結果。

花點時間測試您的表單 - 您提交的資料應顯示在 Airtable 試算表後面的網格視圖中。
做得好!
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日