照片的替代文字在網站的創建和改進過程中起著至關重要的作用。您不僅可以保證盲人或視力障礙人士更容易訪問您的網站,有效的替代文字還有助於豐富您網站的搜尋優化。
在本教程中,您將透過以下內容了解有關照片替代文字的所有內容:
- 決定何時使用替代文本
- 為單張照片指定替代文本
- 為 CMS 照片分配替代文本
- 為多照片 CMS 欄位中的照片指派替代文本
報名參加整個無障礙課程。
決定何時使用替代文本
當您將替代文字指派給項目中的一張圖片(或多張圖片)時,螢幕閱讀器會偵測該替代文字照片描述。透過為圖片分配替代文本,您可以增強盲人或視力障礙人士對網站的可訪問性。它對於有感覺處理或學習困難的個人也有益。
有用的信息: 螢幕閱讀器是一種主要由視力障礙人士使用的輔助工具。它以口頭方式傳達文字、按鈕、圖片和其他螢幕組件,或以點字形式呈現它們。
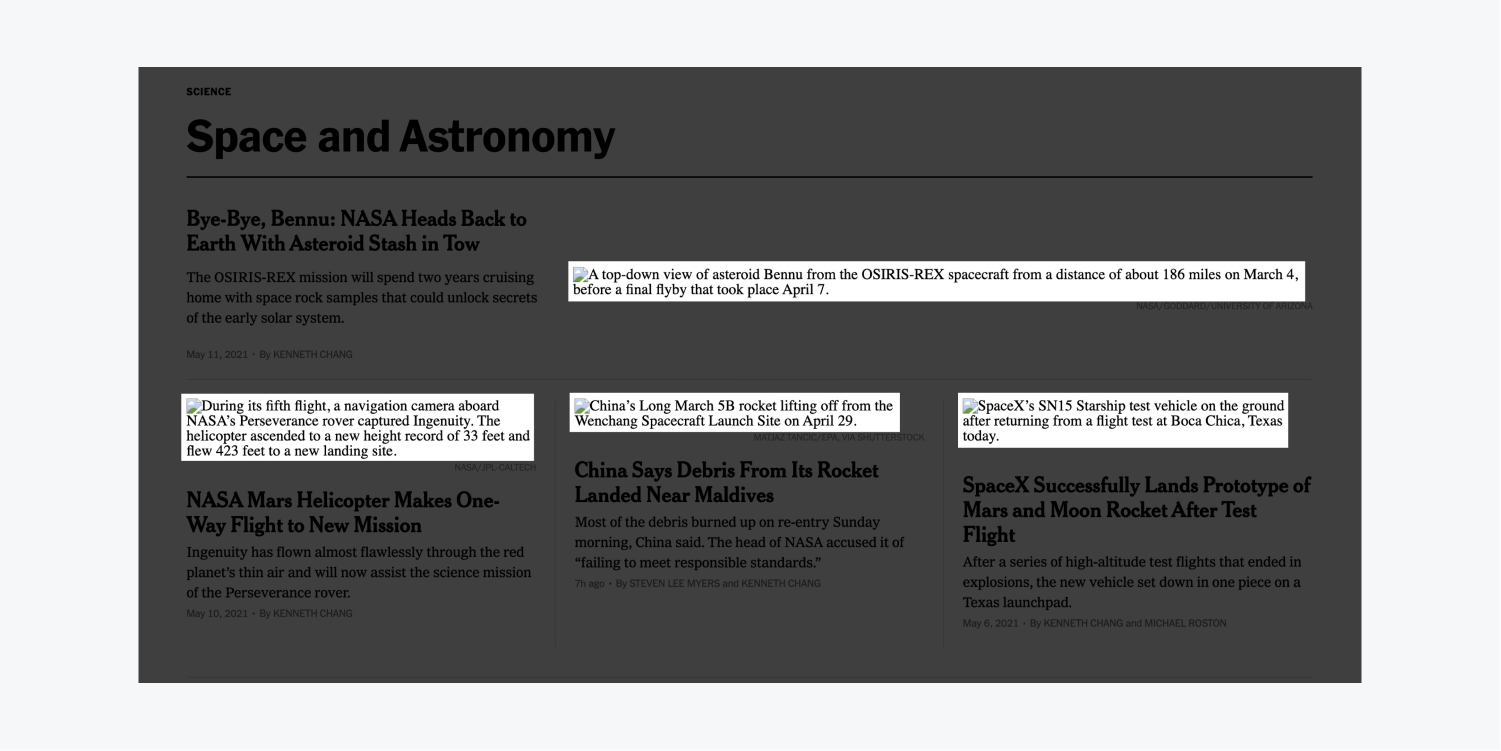
此外,如果圖片無法正確加載,甚至在有人選擇停用圖像的瀏覽器上,替代文字也會出現在瀏覽器視窗中。

透過使用替代文字描述您的圖片內容,您還可以為搜尋優化做好準備。您向所有用戶描述您的圖片越有效,搜尋引擎就越容易識別和解釋該內容。
在大多數情況下,設計中的大多數圖片都會受益於替代文本,因為它們向網站訪客(和搜尋引擎)傳達了重要性。然而,您的網站中可能有一些更具裝飾性的圖片,並且不傳達任何相關意義,因此不需要替代文字。

撰寫相關替代文本
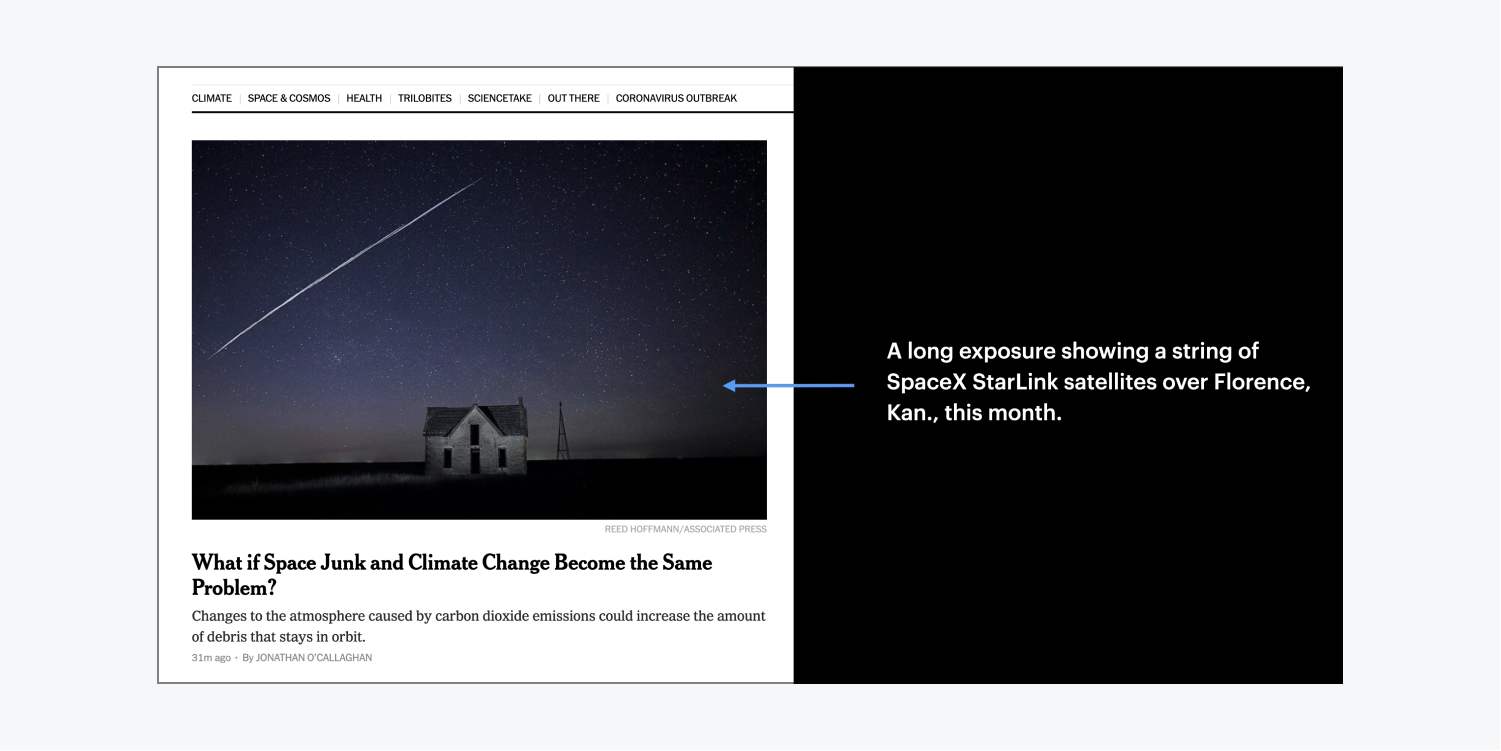
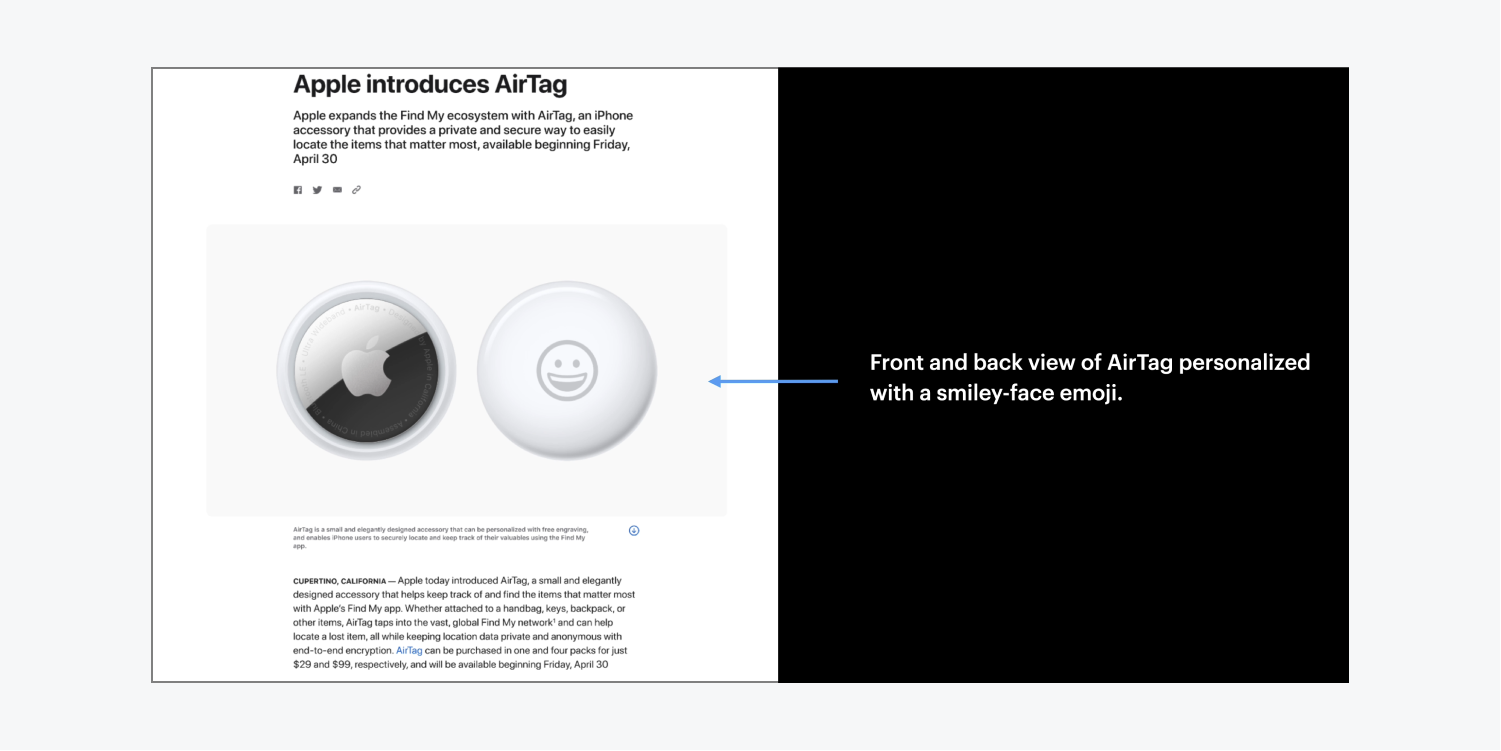
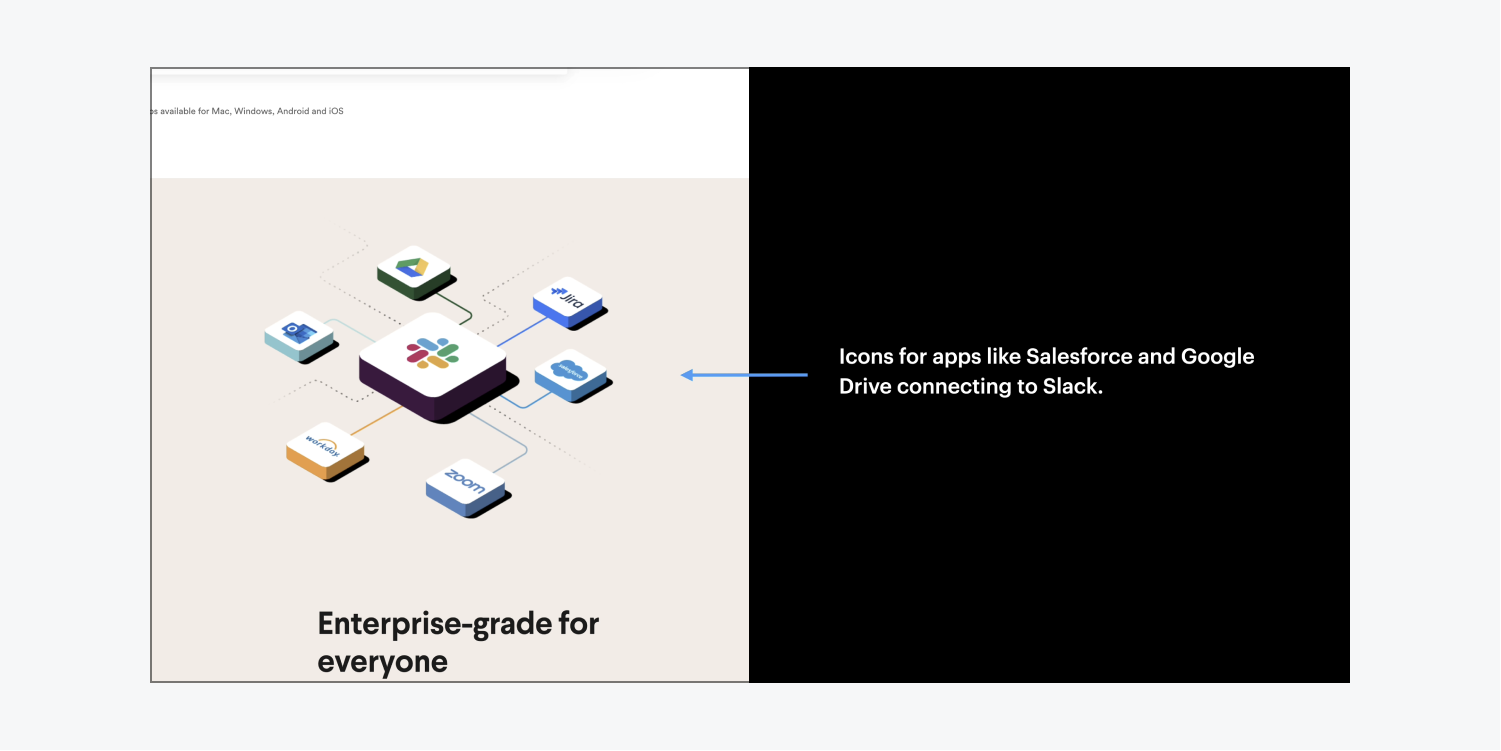
替代文字應該描繪和傳達圖片的含義。有時,像為新聞圖片寫標題一樣來處理它是有益的。例如,在解釋圖片之前,您不需要包含術語“圖片”或“圖像”,除非這些術語的包含增加了您所描述的內容的重要性或意義。
在決定何時以及如何編寫替代文字時,批判性地評估您的受眾及其使用您的設計的體驗始終是您選擇的最佳選擇。向自己提出以下問題:
- 使用螢幕閱讀器瀏覽頁面是什麼樣的體驗?
- 沒有圖片會發生什麼變化?
- 如果您不合併替代文本,您的用戶是否會被剝奪重要內容?
在設計和開發過程中考慮這些因素不僅可以促進包容性,還可以簡化您的開發過程(從概念到發布)。
有效的替代文字範例



為單張照片指定替代文本
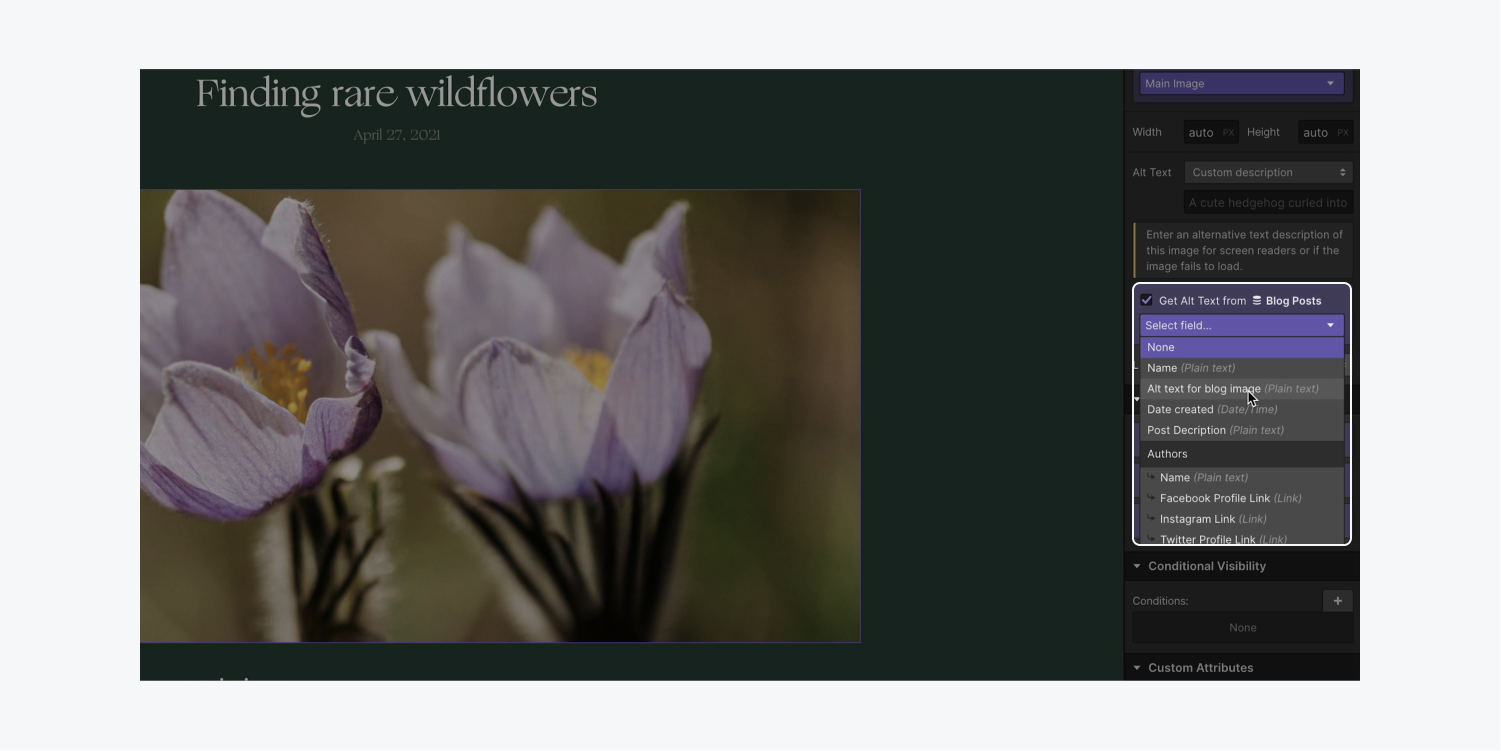
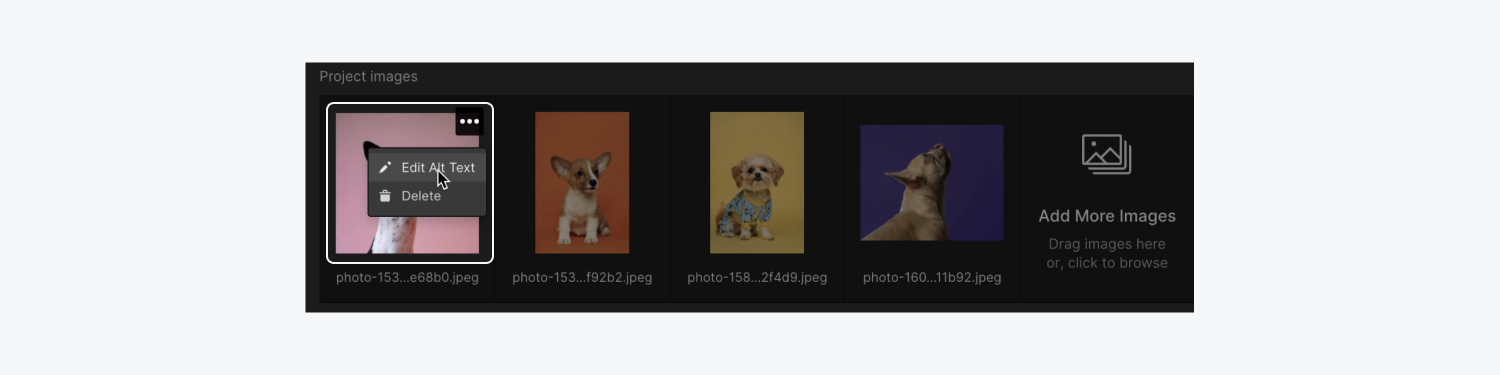
通常,向圖片添加替代文本的最具可擴展性和最省時的方法是在照片資源本身上分配替代文本 資產面板。每當你包含一個 影像 包含分配有替代文字的資產的元素, 影像 元素繼承您已指派給資產的替代文字。您可以插入 影像 根據需要多次將元素添加到您的專案中,並且該元素的每次出現都將始終從分配給所用資源的替代文字中提取。
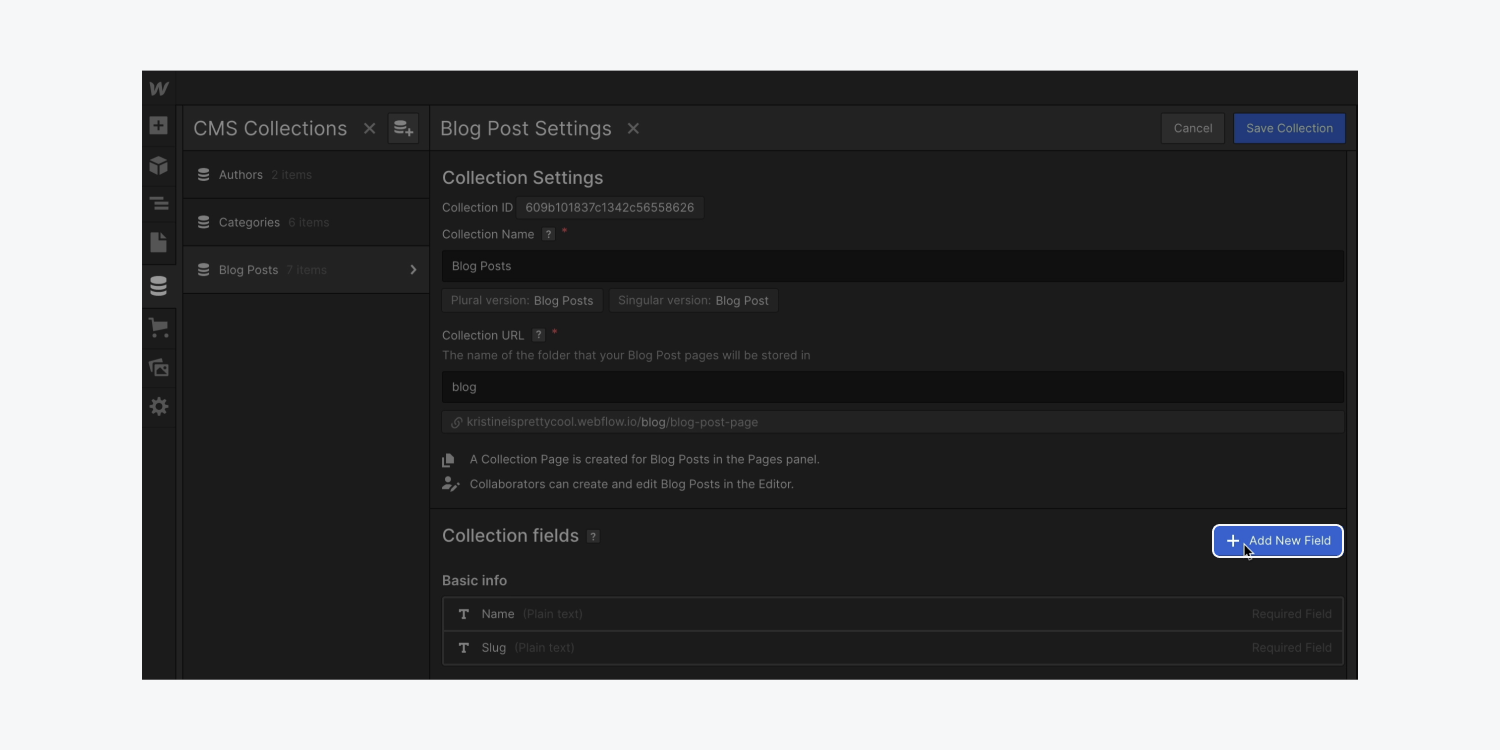
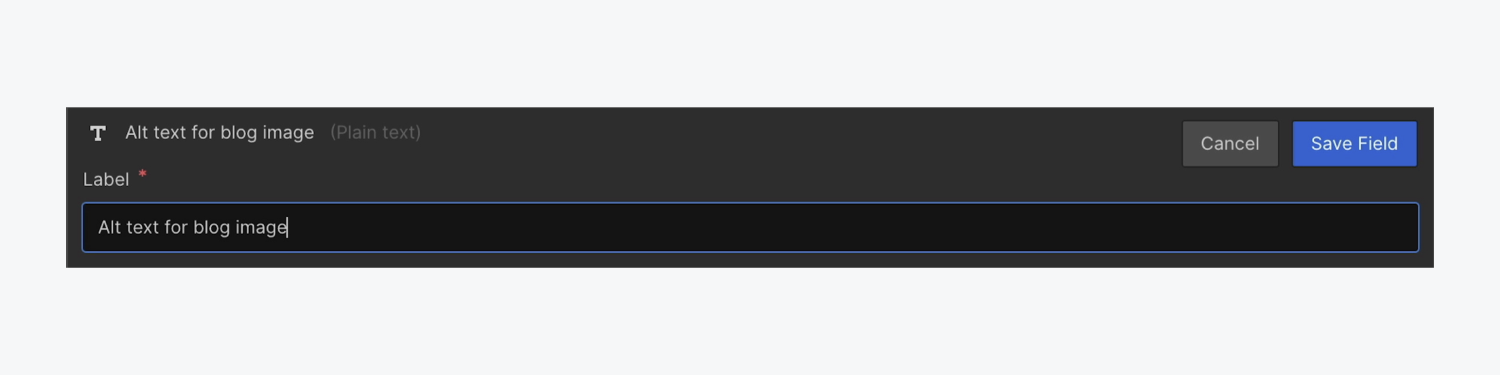
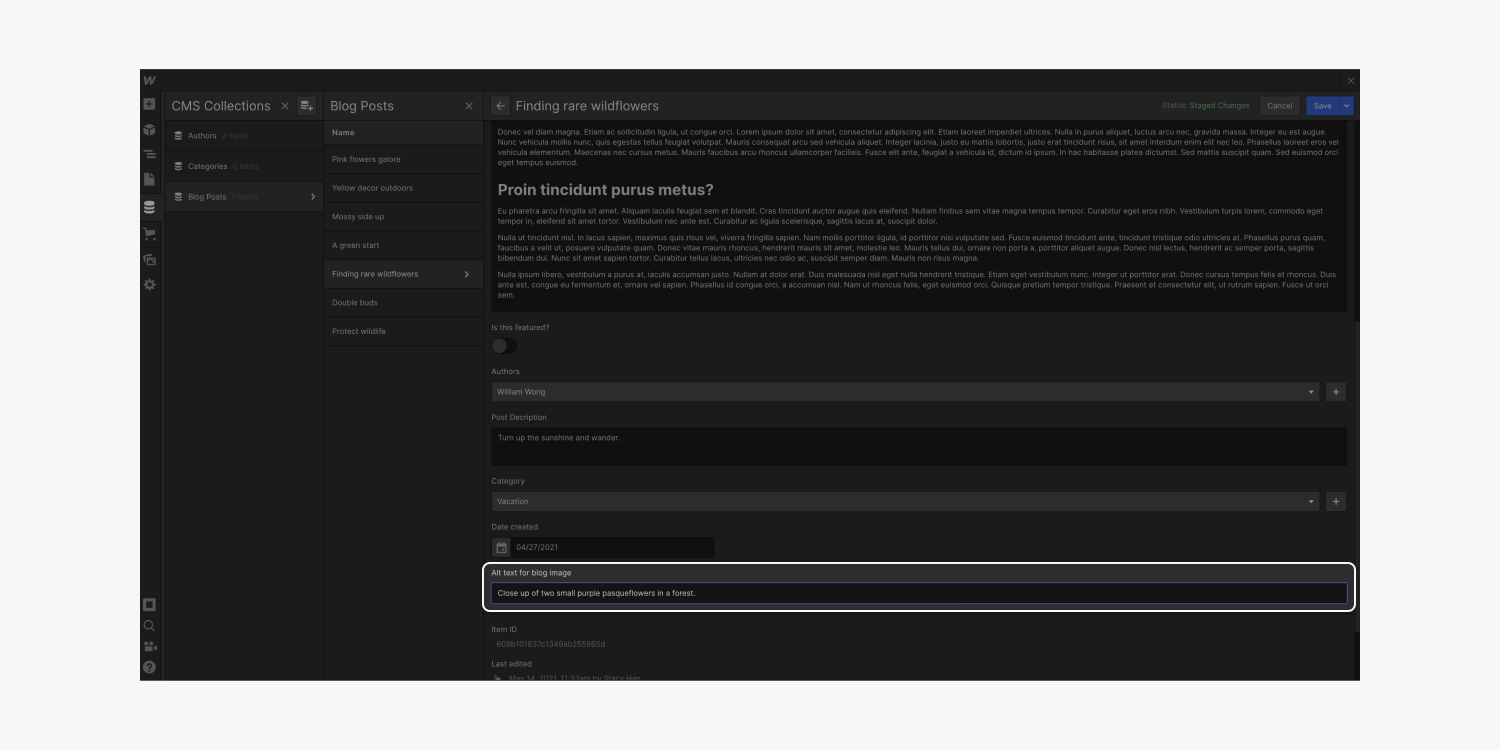
將替代文字分配給 影像 在裡面 資產面板:
- 啟動 資產面板
- 將滑鼠懸停在 影像 要求 替代文字
- 點擊「齒輪」圖示即可顯示影像的 資產詳情 莫代爾
- 輸入您的 替代文字 進入空白欄位並在完成後關閉資產詳細資料模式