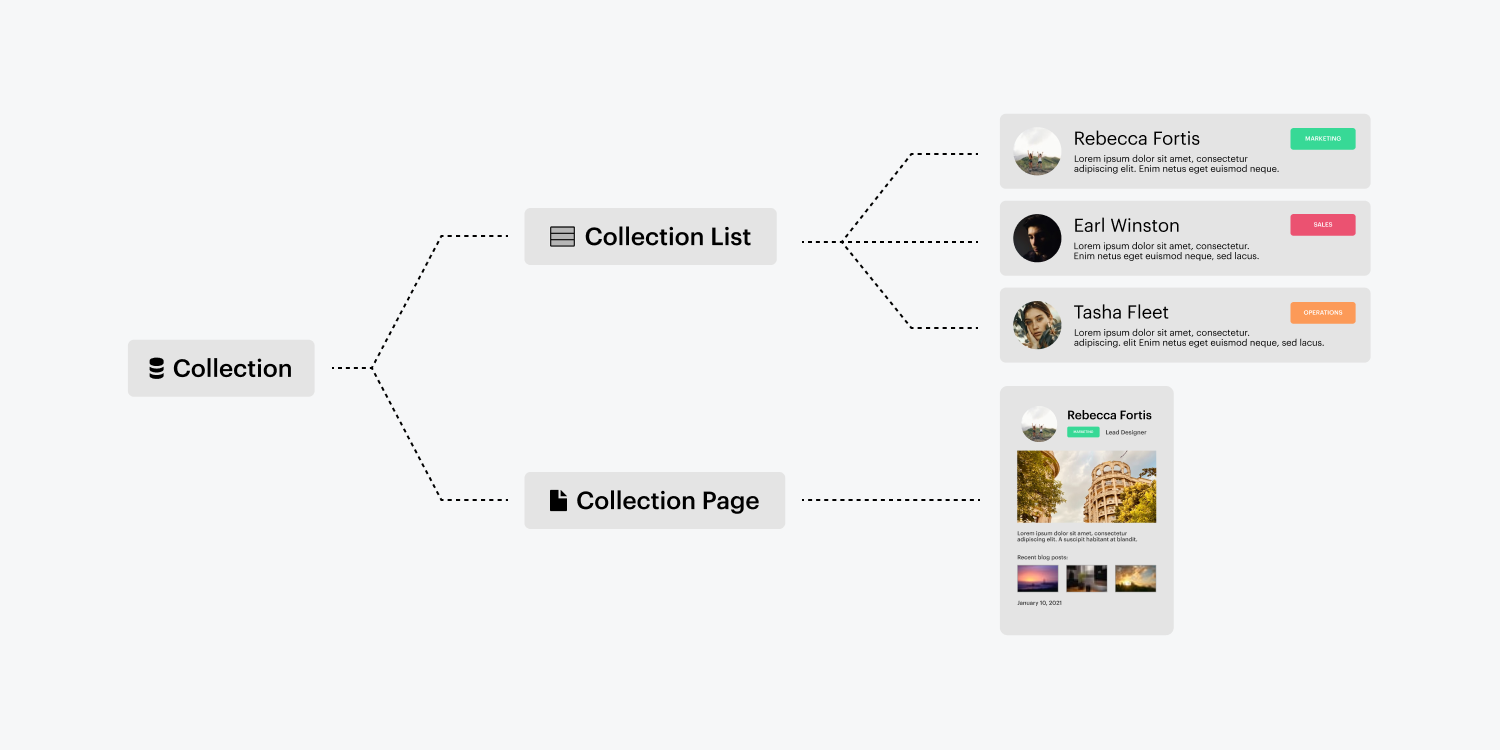
每當在一個新的專案中製作一個新的專案(例如,部落格條目,援助document等) 彙編,會自動為其產生一個頁面。編譯頁面可作為藍圖 - 編譯頁面的結構和樣式適用於所有自動產生的專案頁面。
編譯頁面從根本上來說是重複出現的內容片段的模型,例如部落格條目、幫助 documents,甚至登陸頁面。
在本教程中,您將發現:
- 製作編譯頁面的方法
- 合併和互連內容的方法
- 如何預覽編譯頁面
- 如何定向到編譯頁面
- 關於編譯頁面設定

建立編譯頁面
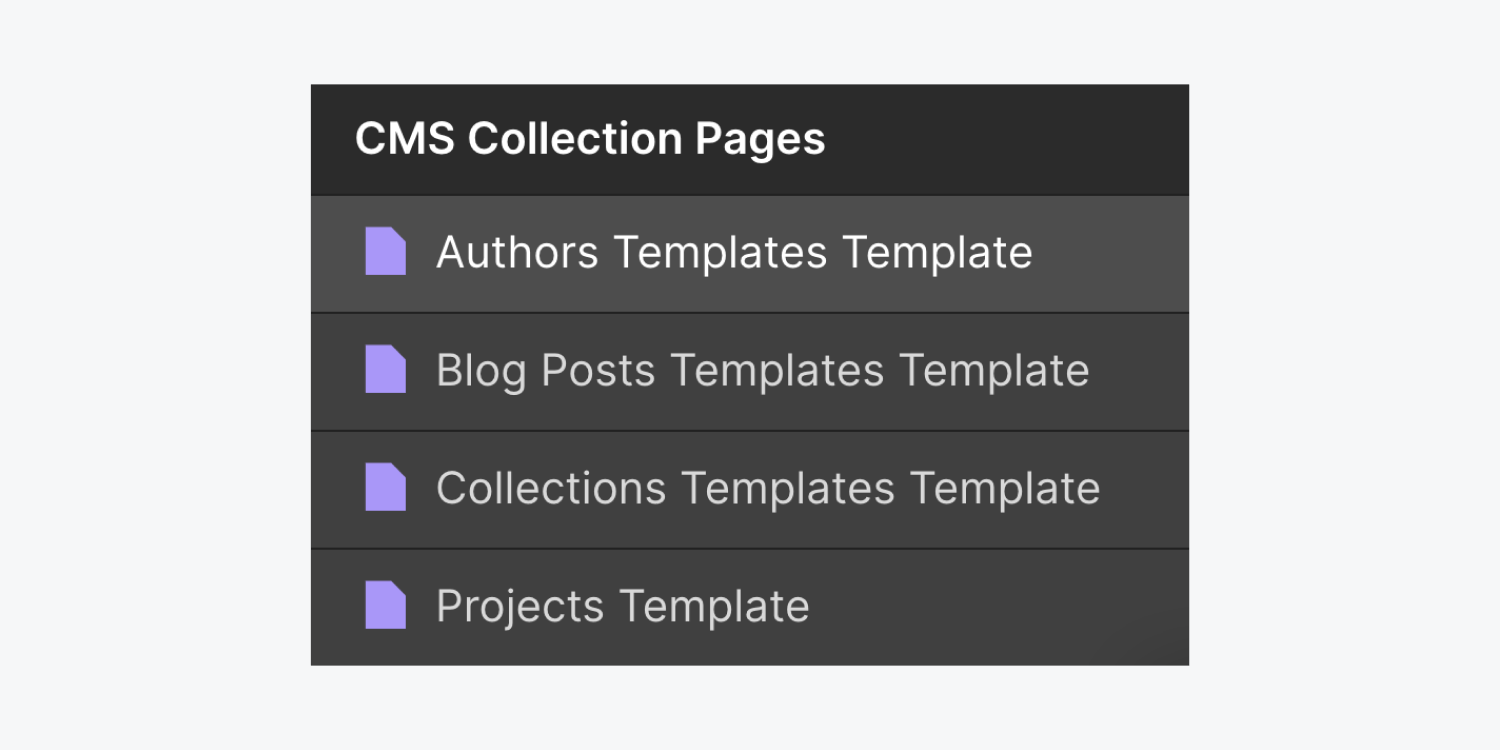
一旦建立了編譯,也會自動產生編譯頁面。可以透過導航至 頁面面板, 並在下面選擇它 編譯頁面 區域。編譯頁面旁邊的紫色圖示表示它是 CMS 產生的頁面。

包含和連結內容
您可以像任何其他靜態頁面一樣設計和改進編譯頁面,但是當您打算將動態內容整合到該佈局中時,編譯頁面的優勢就會顯現出來。
結合靜態和動態元素
類似於與 編譯清單,插入編譯頁面的元素是固定的,直到它們連結到編譯中的欄位。您可以像任何其他頁面一樣塑造編譯頁面,但該頁面充當所有編譯專案的模型。
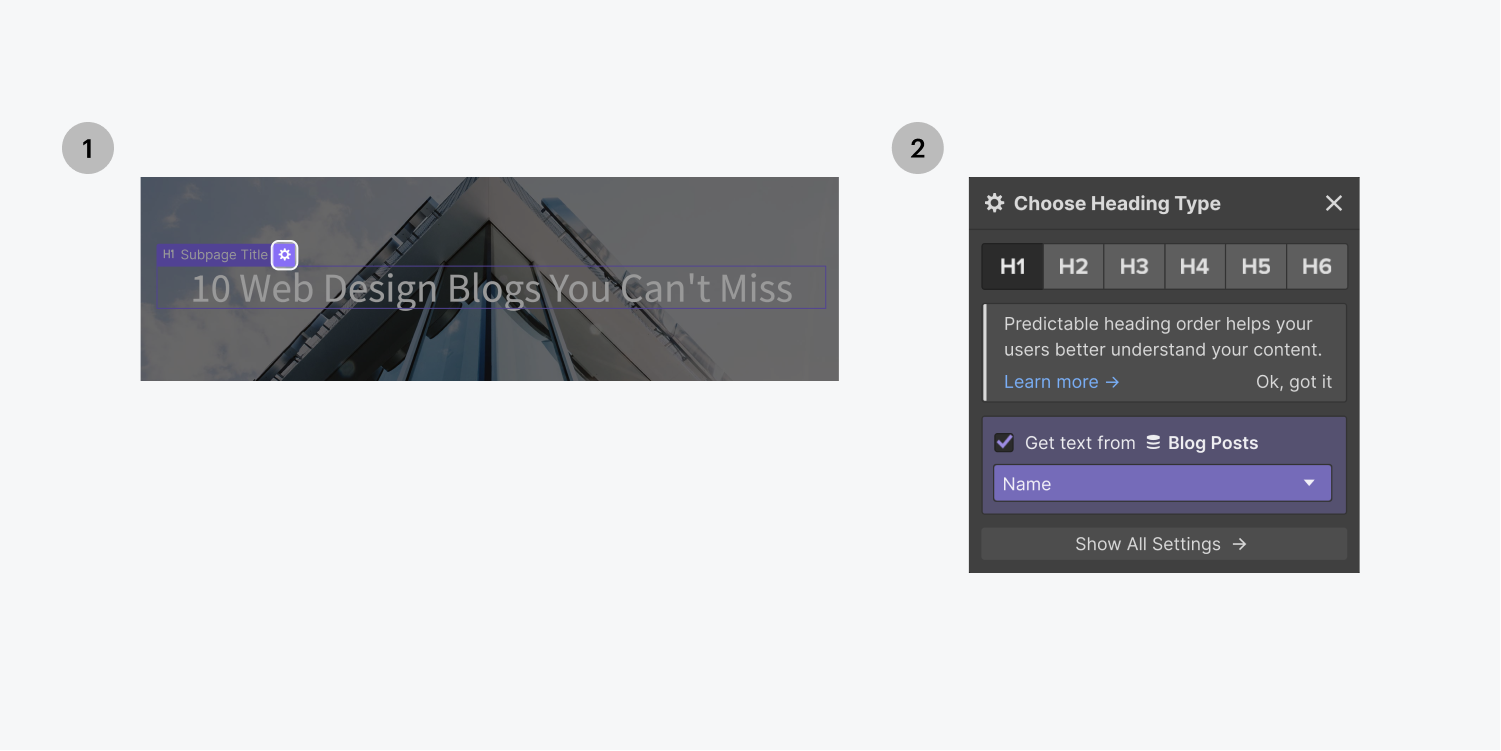
您可以按照以下步驟將設計中的各種元素附加到編譯欄位:
- 在編譯頁面選擇一個元素
- 點擊設定圖示(或前往 元素設定面板 - 快速鍵:D)
- 確認 從編譯中取得內容
- 展開選單並選擇 編譯域 您希望從以下位置取得內容
一旦某個元素從某個欄位接收內容,它就不再是該項目所獨有的。此欄位連結到該編譯中所有項目頁面的元素。

內幕消息
靜態元素具有藍色輪廓,而動態元素或包含源自 CMS 的資料的元素在畫布上顯示紫色輪廓。
查看和交換編譯頁面
當您修改“編譯”頁面時,似乎您只是更改了“編譯”中的一項。事實上,您正在同時修改所有其他頁面,因為您正在增強模板。
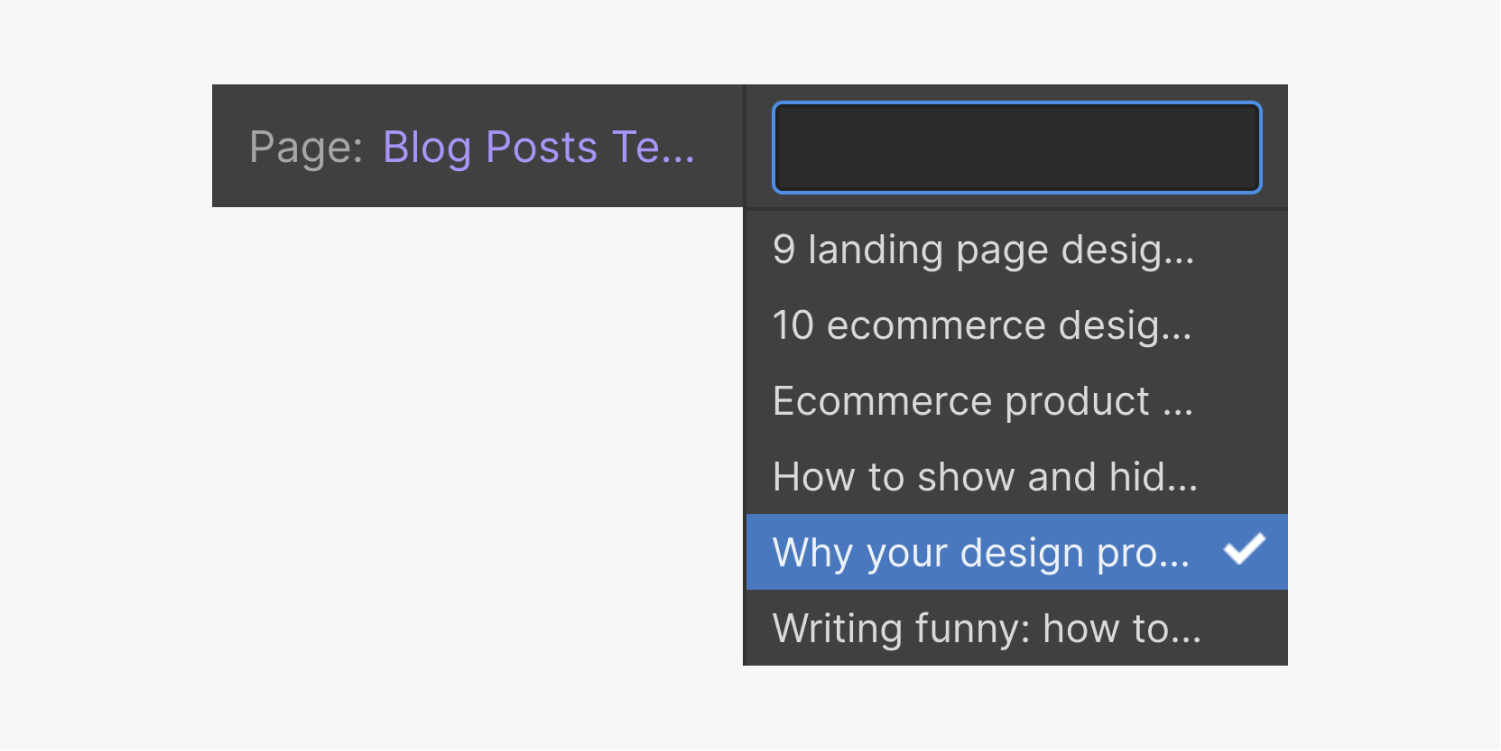
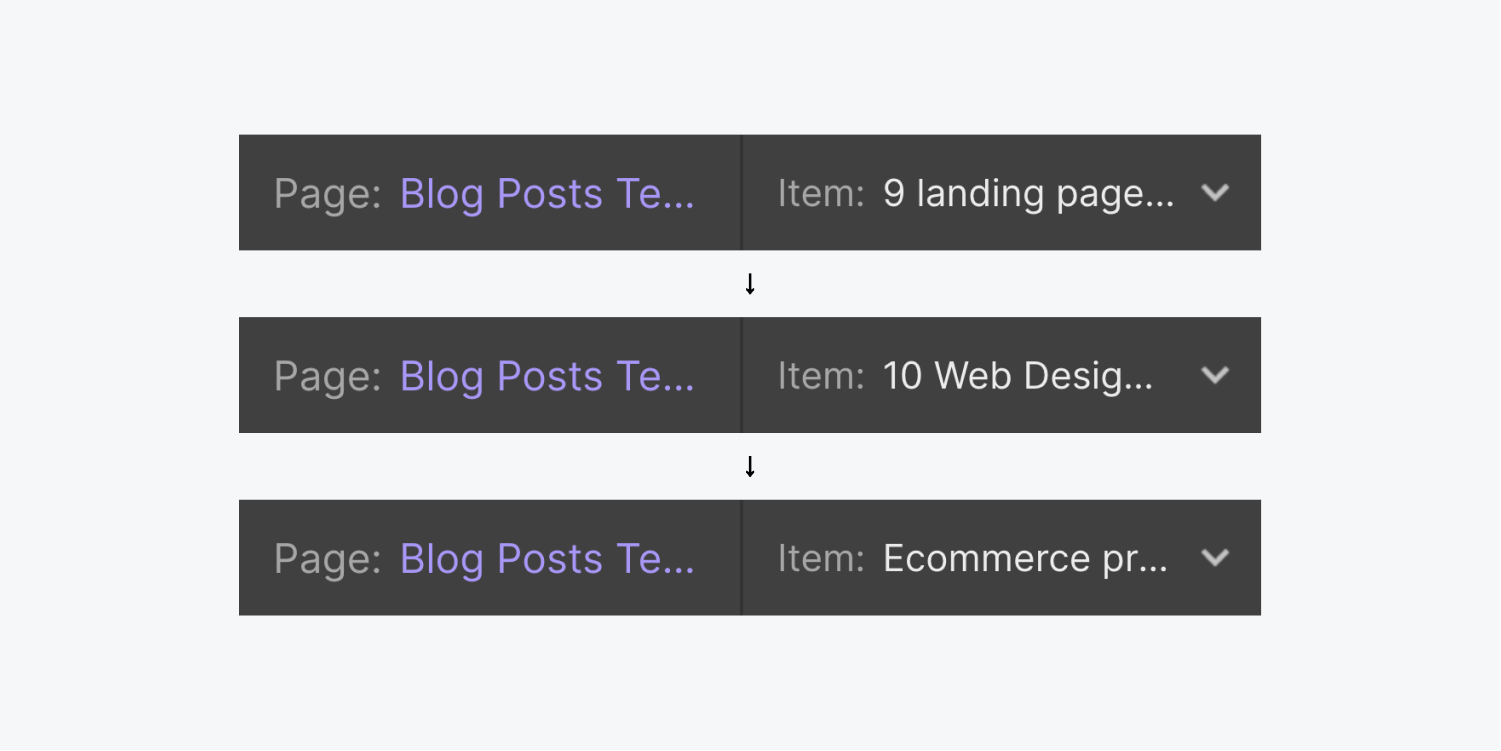
您可以使用頂部欄中的下拉式選單將頁面中的內容切換到任何編譯專案。您可以透過在編譯頁面下拉清單頂部的搜尋欄中或快速查找欄中鍵入頁面名稱來導覽至不同的頁面。

有用的快捷鍵
按 Shift+Option(Windows 上為 Shift+Alt)並點擊鍵盤上的左右箭頭會將集合項目替換為清單中的下一個或上一個項目。

連接到編譯頁面
您可以從其他編譯頁面或編譯清單連線到編譯頁面。請依照以下步驟從編譯清單進行連線:
- 包括一個 編譯清單
- 將其連結到編譯
- 納入一個 按鈕,或任何其他連結元素到編譯列表
- 選擇連結元素後,點擊齒輪圖示(或繼續 元素設定面板)
- 選擇紫色的 編譯頁面 連結選擇
- 選擇 目前專案
這會將編譯清單中的每個按鈕連結到為每個專案產生的相應編譯頁面。
內幕消息: 您也可以將任何連結元素附加到連結欄位中 網址字段 您的連結設定類型。
編譯頁面設定
在編譯頁面設定中,您可以為編譯頁面模型定義 SEO 元標題和描述、開放圖標題和描述、RSS 和自訂程式碼。然而,區別於 靜態頁面設定,編譯頁面設定可以保存動態值,這意味著它們會產生獨特的資訊。
對於集合的每個單獨頁面。
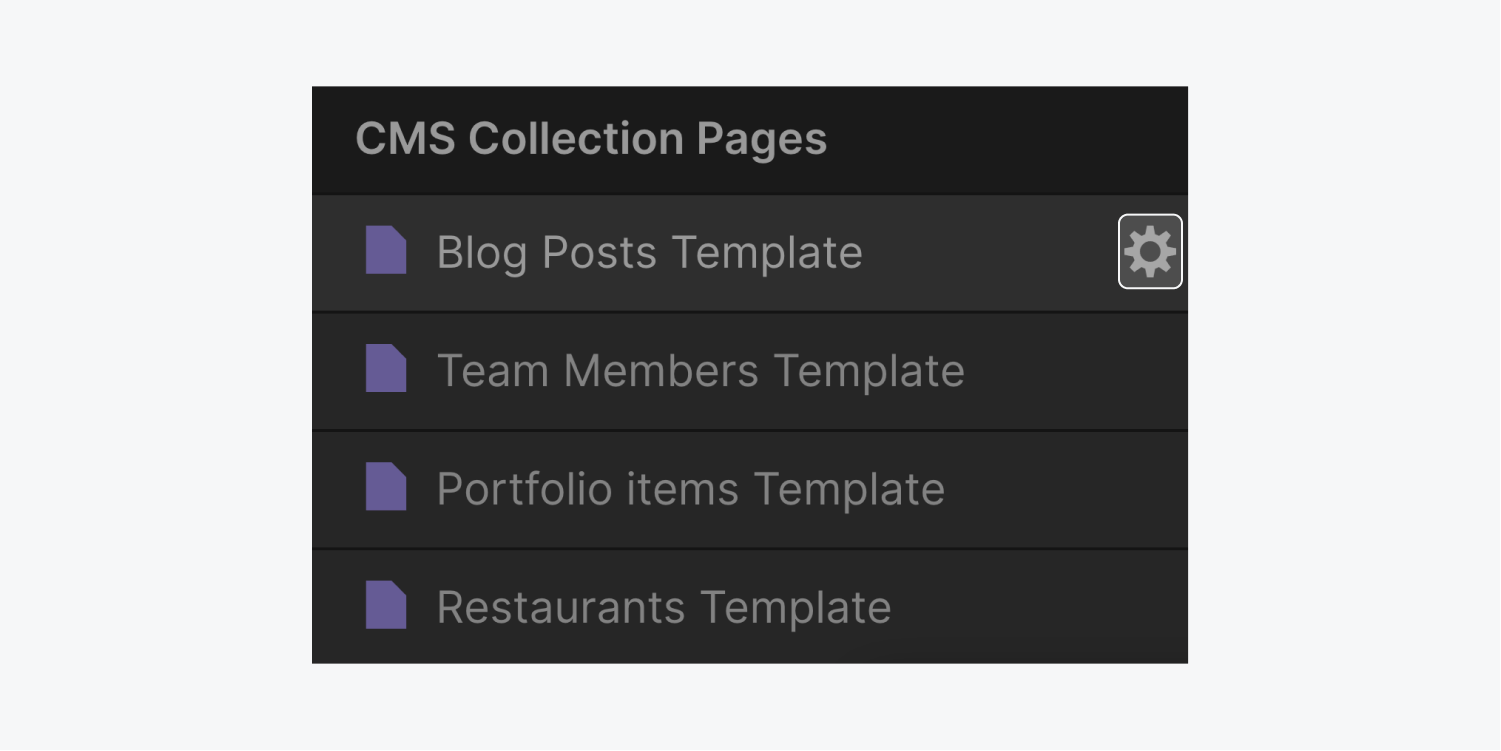
透過將滑鼠懸停在「頁面」面板中的「集合」頁面模板上,然後點擊設定圖標,可以存取集合的頁面設定。

概述
若要更妥善控制集合項目頁面的 URL 和 SEO,您可以在特定資料夾中包含集合範本頁面。透過將父資料夾指派給集合範本頁面,可以透過子目錄 URL 存取集合的項目頁面。例如,如果設定了名為「Content」的父資料夾和部落格文章集合,則 URL 可以是「website.com/content/blog/example-post」。
請依照下列步驟設定集合範本頁面的父資料夾:
- 導航至 頁面面板
- 將滑鼠懸停在集合模板頁面上並選擇設定“齒輪」
- 繼續 概述 > 父資料夾
- 從下拉式選單中選擇您的父資料夾
- 點選 節省
筆記: 將父資料夾指派給集合範本頁面將不會在「頁面」面板中的資料夾名稱下顯示該頁面。
發布配置
隨網站一起發布集合模板頁面的決定完全取決於您。如果需要阻止集合模板頁面上線並被搜尋引擎索引,則此功能非常有用。
若要啟動集合項目頁面的發布:
- 訪問 頁面面板
- 將滑鼠懸停在集合模板頁面上並選擇設定“齒輪」
- 導航 發布配置
- 將開關切換至“在」
若要防止發布集合項目頁面:
- 參觀 頁面面板
- 將滑鼠懸停在集合模板頁面上並選擇設定“齒輪」
- 去 發布配置
- 將開關切換至“離開」
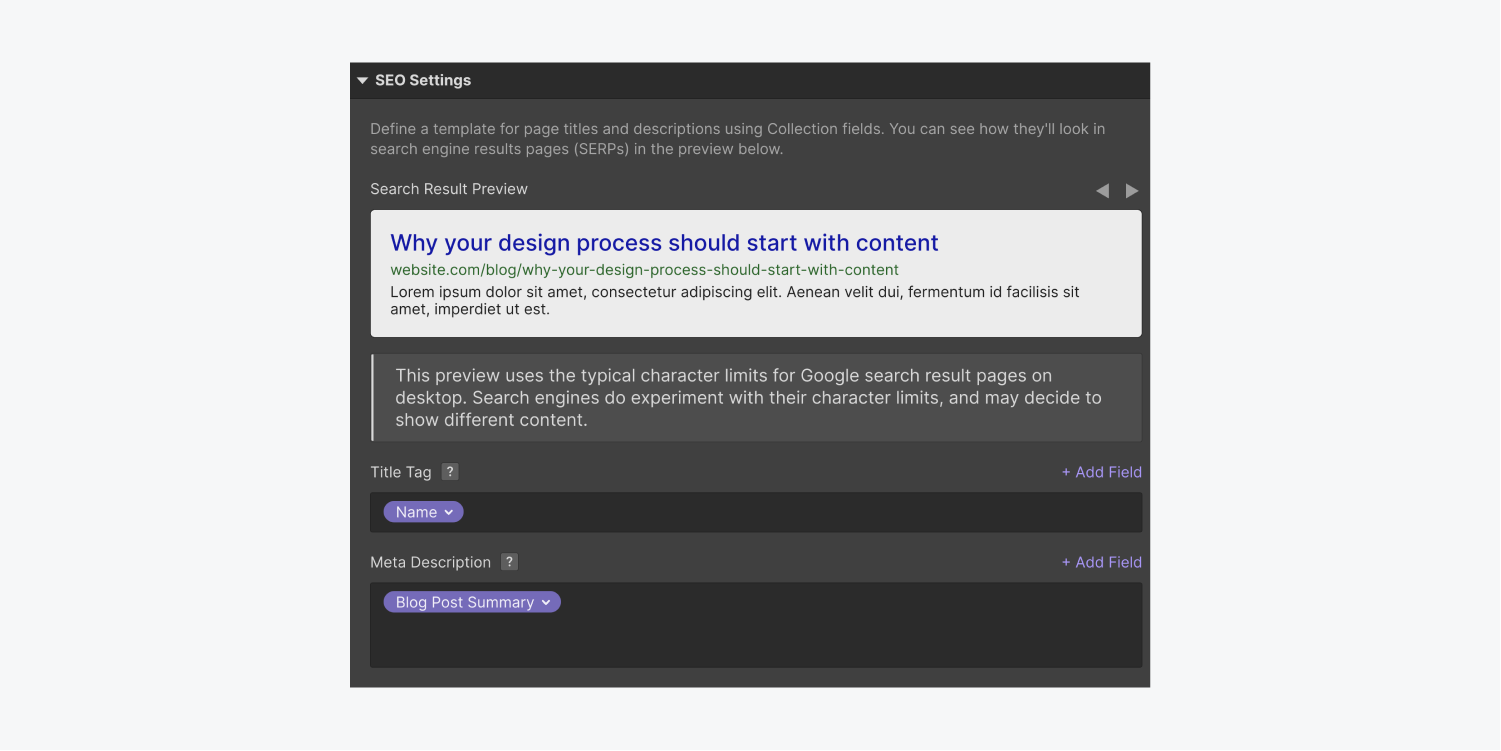
動態SEO定制
利用集合欄位來定義頁面標題和描述的範本。此外,預覽它們將如何出現在搜尋引擎結果頁面 (SERP) 中。
欲了解更多詳情: 設定元標題和描述

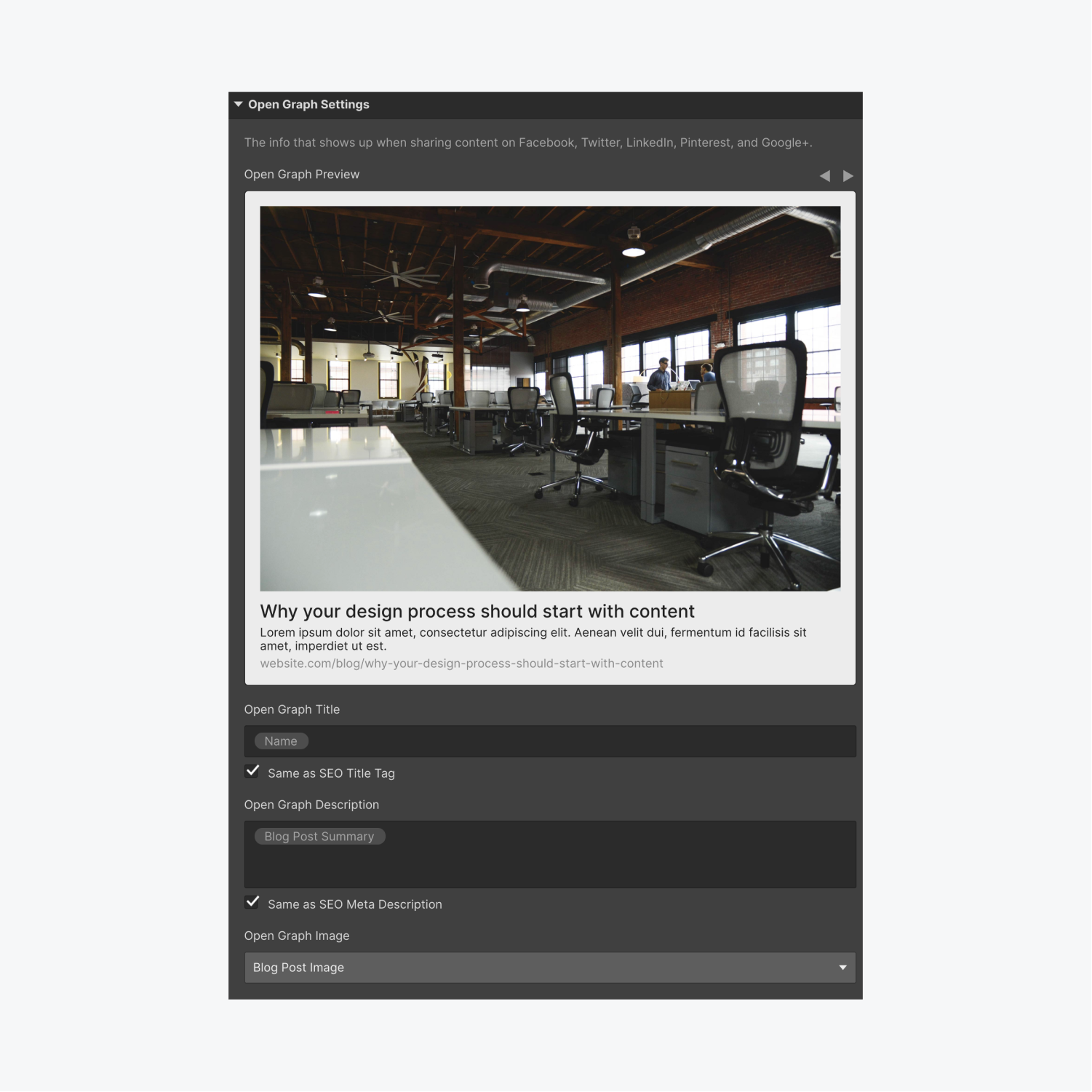
動態開放圖定制
此部分可讓您定義在各個平台上分享收藏頁面連結時顯示的內容。透過利用集合字段,為每個頁面創建獨特的開放圖譜資訊。
了解更多: 設定開放圖設置

RSS 來源配置
可以在「集合」頁面設定中啟動集合的 RSS 2.0 提要。這允許發布 RSS 讀者可以訂閱的提要,並在發布新的 Collection 專案時提供更新。

在這裡,使用集合欄位配置提要設置,為 RSS 頻道標題、描述和其他配置建立動態範本。直接在頁面設定中預覽提要。隨後,您可以複製 RSS URL 以供外部應用程式使用,或在您的網站上插入該 RSS URL 的連結。
更多資訊:RSS訂閱
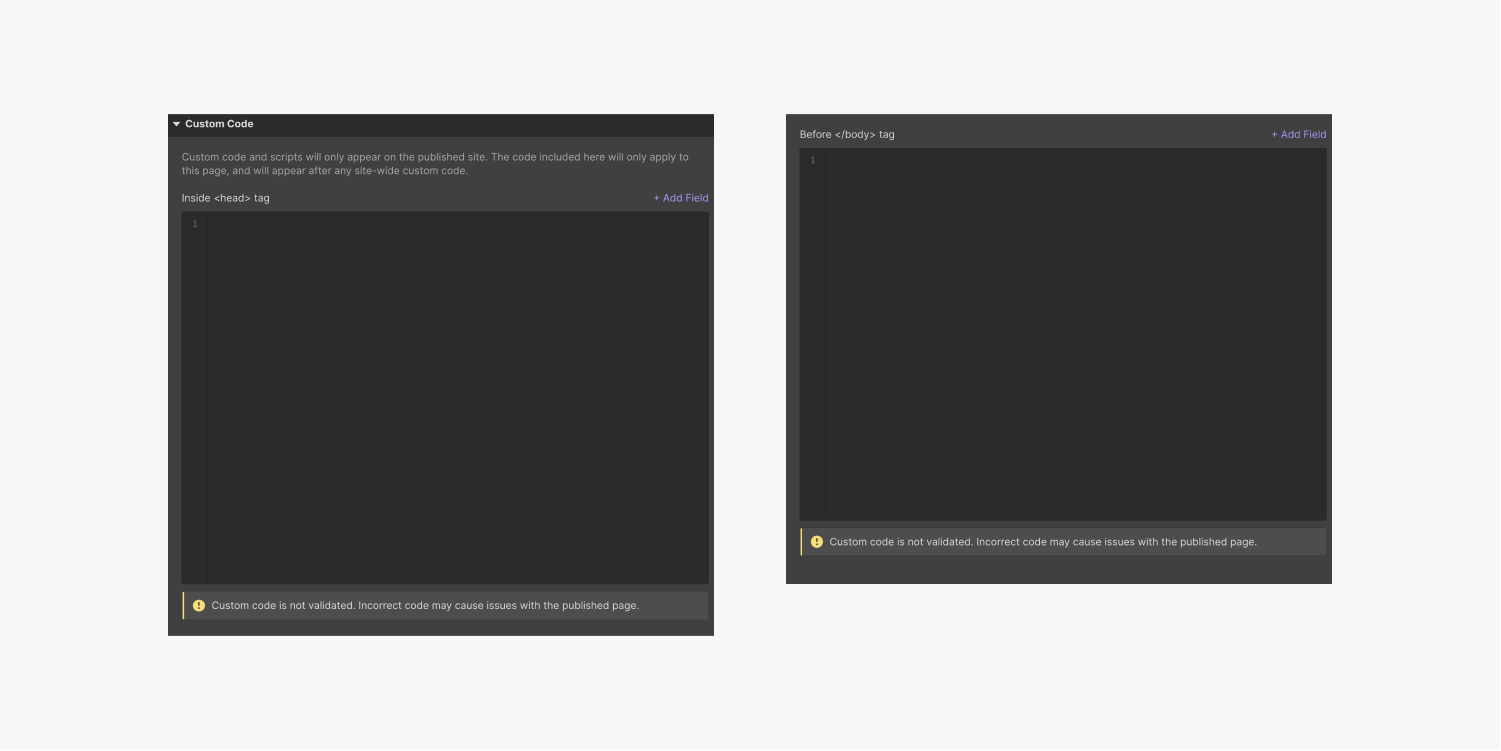
個人化代碼
包含 具體程式碼片段 和腳本內 <head> 或者 </head><body> 集合頁面模板的標籤。這些新增內容適用於所有集合頁面。如果程式碼包含的資料對於每個集合項目頁面都應有所不同,請使用集合欄位來取代這些值。只需選擇值並點擊紫色 </body> + 新增字段 選項位於自訂程式碼文字方塊的右上角。
重要注意事項
自訂程式碼和腳本僅在已發布的網站上可見。

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日