使用絕對定位將提交按鈕附加到表單底部
為了實現這一點,第一步是將表單元素的位置設為相對位置。這很重要,因為如果提交按鈕絕對位於表單之前,則其位置可能會變得不穩定。因此,為了確保按鈕保留在表單內,我們應該將表單元素的位置調整為相對位置:
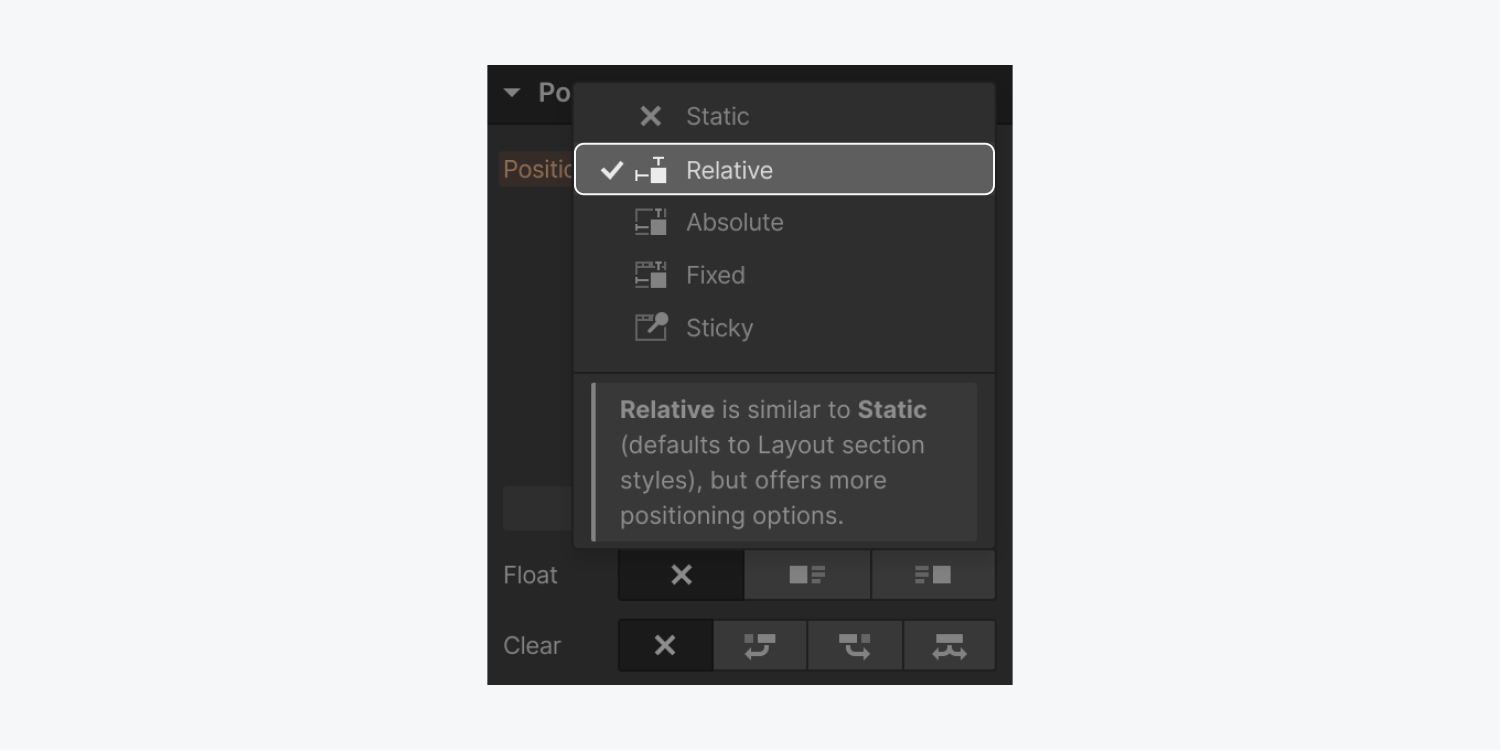
- 選擇表單元素
- 將其位置調整為 相對的

接下來,讓我們繼續定位按鈕:
- 反白顯示表單中的提交按鈕
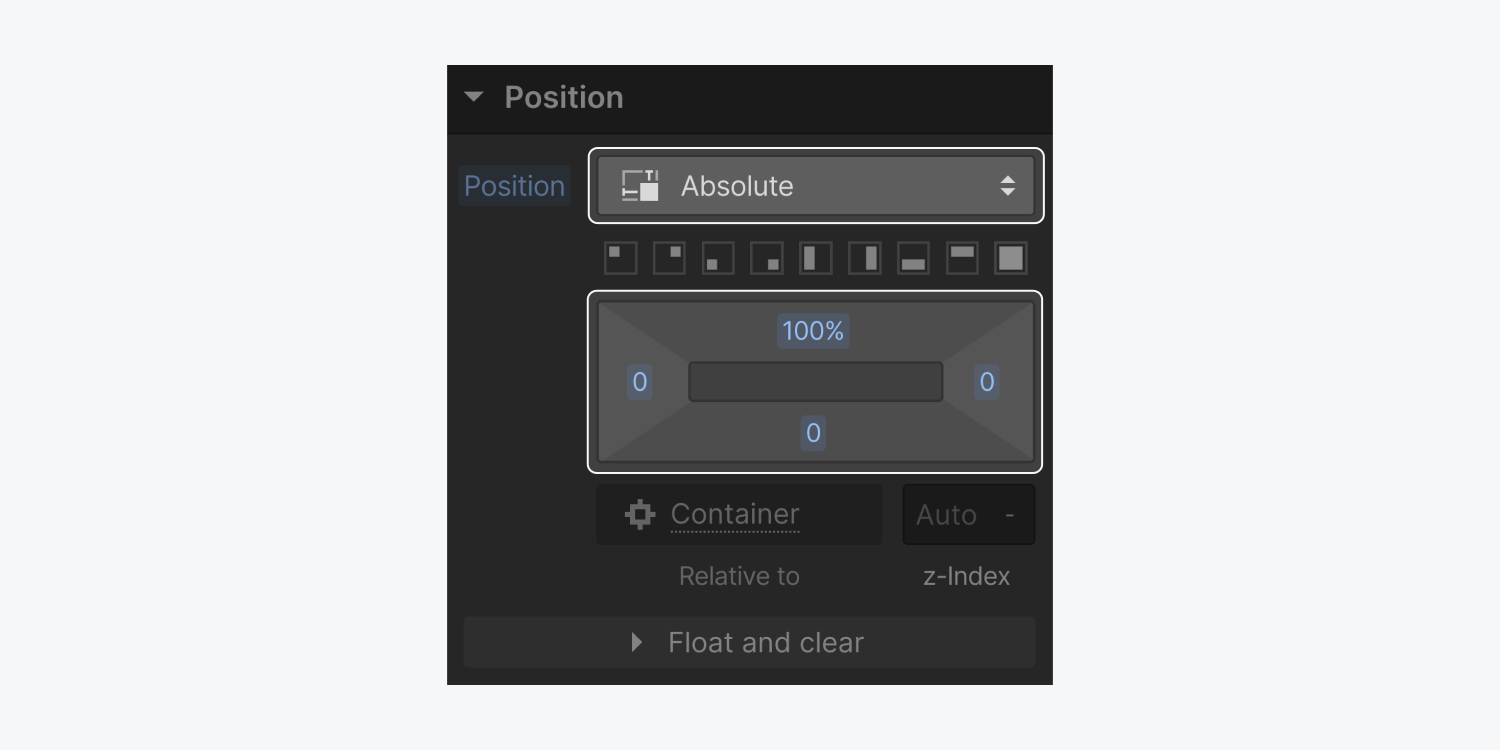
- 將位置調整為 絕對
- 定義 底部, 左邊, 和 正確的 值作為 0像素
- 指定 寬度:100%
在為提交按鈕實現絕對定位後,它可能會與周圍的表單元素重疊。若要修正此問題,您可以在表單元素上建立底部填入以適應提交按鈕的高度。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日