*警告 01:23 — 這部分可能會影響視覺敏感的人。建議觀眾自行斟酌。
透過在元素上設定背景來控制外觀和可讀性。內 設計元素 的部分 自訂設定,您可以將背景圖像、漸層或顏色合併到大多數組件(影片和照片等媒體組件除外)。

您將學到以下:
- 背景燈罩
- 背景藝術品
- 混合
- 陰影疊加
- 背景膜
背景燈罩
您可以選擇在藝術品和電影之外的任何組件上應用背景陰影(儘管您可以利用藝術品和電影作為背景)。您可以透過提交顏色值(例如,十六進位、rgba 或顏色標題)或使用顏色選擇器選擇顏色來為任何元件實現背景顏色。背景陰影還可以整合到文字元件或文字元件內的特定文字細節。
有時,您可能會喜歡整個網站的背景色調一致。這就是 正文部分(所有頁面) 標籤被證明是有益的。

您可以設計 正文部分(所有頁面) 標籤有2種方法:
- 選擇 Body 組件並選擇 正文部分(所有頁面) 選擇器字段下拉清單中的標籤 設計設定
- 選擇任意組件並選擇 正文部分(所有頁面) 繼承選單中的標籤 - 所有元件都繼承設計 正文部分(所有頁面) 標籤
一旦確定了背景 正文部分(所有頁面),您引入的任何元件都將預設採用此背景設計。您不僅可以修改背景顏色,還可以修改任何設計特徵。在我們的 HTML 標籤教學中了解有關自訂標籤元件的更多資訊。
預設情況下,大多數組件都有半透明背景。某些元件(例如滑桿單元)附帶預設背景陰影,您可以透過在主滑桿元件上提交背景陰影來覆寫該預設背景陰影。
背景藝術品
Webflow 提供了多種修改背景藝術品的選擇。

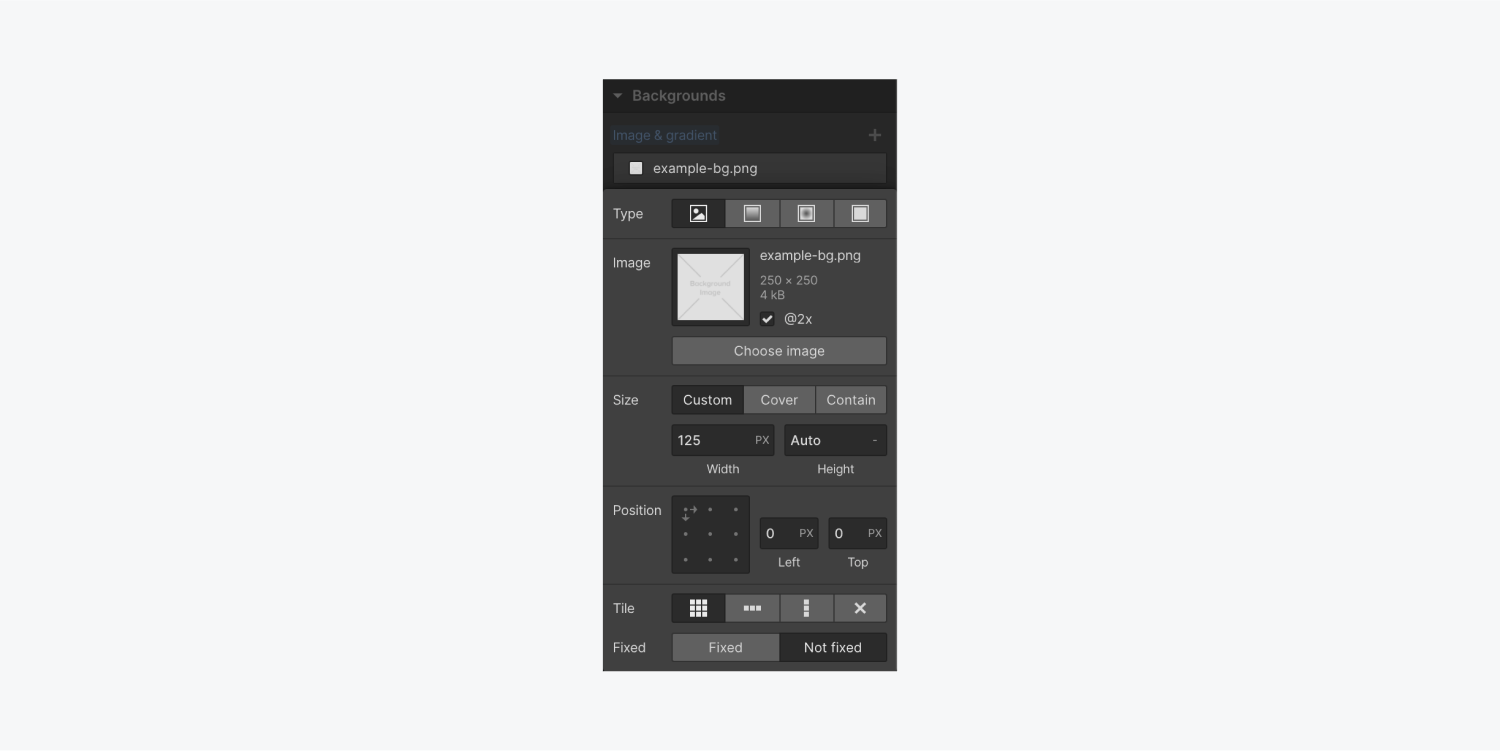
要引入或更改背景藝術品:
- 去 設計元素 在裡面 設計設定
- 打 選擇藝術品 從資源面板中選擇藝術品。
- 勾選 @2x 方塊(將圖稿寬度設定為其原始大小的一半,以便在 HiDPI 裝置上進行銳利渲染)
若要使用背景膜,請將該組件替換為背景膜組件 新增面板.
背景圖尺寸

若要定義背景圖稿的尺寸,請使用自訂尺寸或預設之一:
- 風俗 決定背景圖稿的寬度和/或高度。也可以使用百分比值。若要將背景圖稿調整為大於單位,請使用大於 100% 的任何百分比。
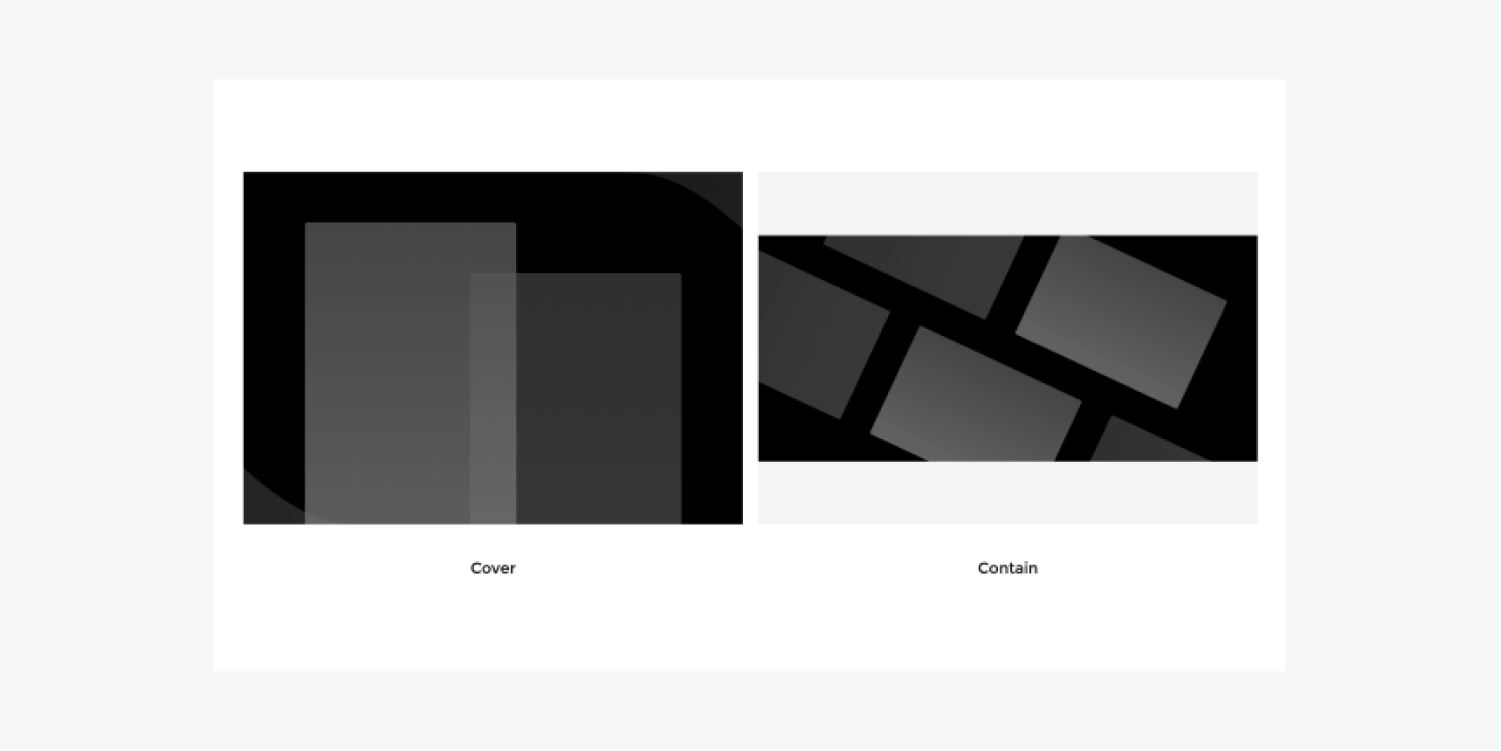
- 覆蓋 縮放圖稿以填充並覆蓋組件的整個背景,覆蓋任何指定的寬度和高度。可根據組件的縱橫比、螢幕尺寸和藝術作品來裁剪藝術作品。
- 包含 縮放背景圖稿以保持包含在元件內。該值也會覆蓋任何指定的寬度和高度。

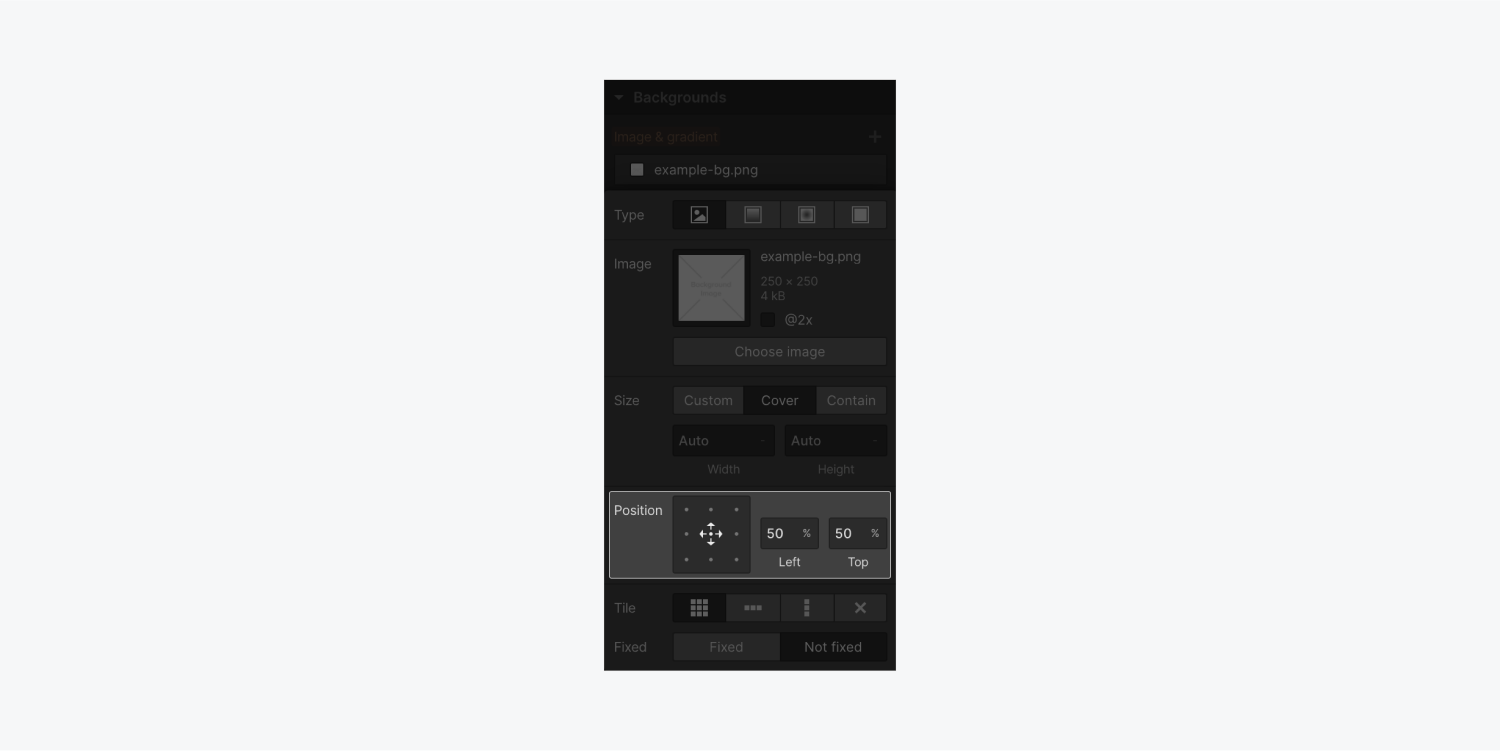
背景藝術品位置
預設情況下,背景圖稿位於元件的左上角。調整背景的位置以修改圖稿在各種螢幕尺寸上的顯示方式。
您可以垂直和水平對齊圖稿。

若要手動變更背景影像的位置,您可以輸入水平位置(左)和垂直位置(上)的值。您可以選擇在 px、%(預設)、VW 和 VH 之間調整值的單位。
瓦
預設情況下,背景影像會垂直和水平複製。

您可以選擇水平、垂直重複背景或完全不重複背景。

固定或滾動
在裡面 背景 設定中,您可以選擇滾動時背景圖像的行為:
- 不固定:圖像隨頁面捲動
- 固定的:滾動時影像保持在原位
所有背景圖像預設為 不固定。選擇 固定的 確保影像寬度受視口而不是元素邊界的約束。
漸變
漸變可以獨立應用,也可以疊加在現有的背景顏色或影像上。

有兩種類型的漸層:
- 線性漸變
- 徑向漸變
這兩種漸變類型都具有沿著漸變的停止點(或點),顏色從一種顏色過渡到另一種顏色。

筆記:Safari 將透明度解釋為“透明黑色”並插值漸變。因此,對於 Safari 用戶來說,透明顏色可能會顯示為黑色。
線性漸變
線性漸變會在一個方向上產生由角度控制的彩色漸層。您可以透過以下方式修改漸層角度:
- 點擊並拖曳方向轉盤上的點,或點擊轉盤上的任意位置以設定角度位置
- 按一下箭頭以 45 度增量旋轉角度
- 在輸入欄位中輸入所需的角度

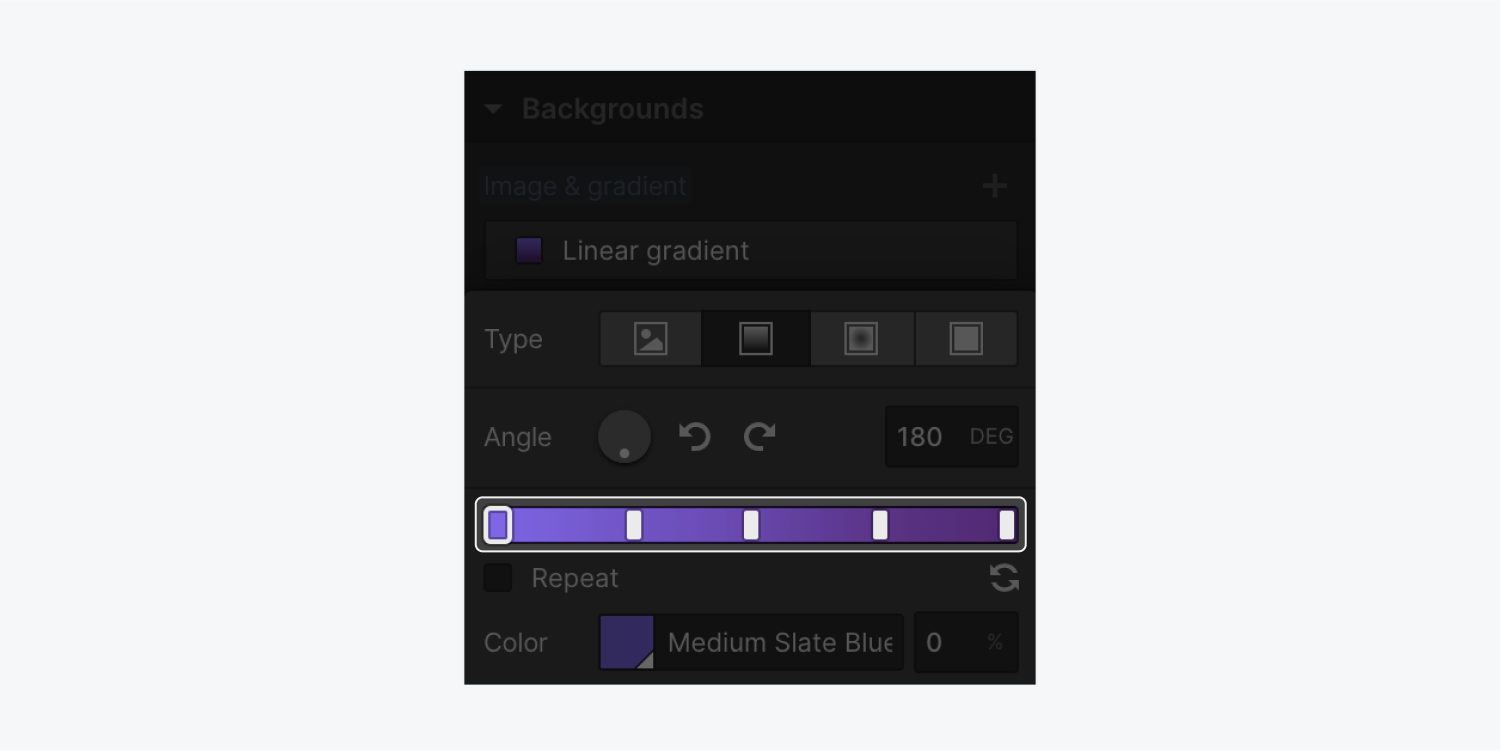
梯度停止
透過使用漸層停止點,您可以透過選擇漸層欄上的停止點來調整漸層的顏色和不透明度。如果存在底層背景影像圖層,則當不透明度降低時它會變得可見。
若要為漸層引入更多顏色,請在漸層條上新增停止點。您可以透過點選漸層欄上的任意位置來包含多個停止點。

您可以沿著漸層條拖曳來調整停止位置。
若要刪除停靠點:
- 長按停止
- 將停止點拖出漸層欄,直到停止點的邊緣變得透明
- 放開即可刪除停靠點
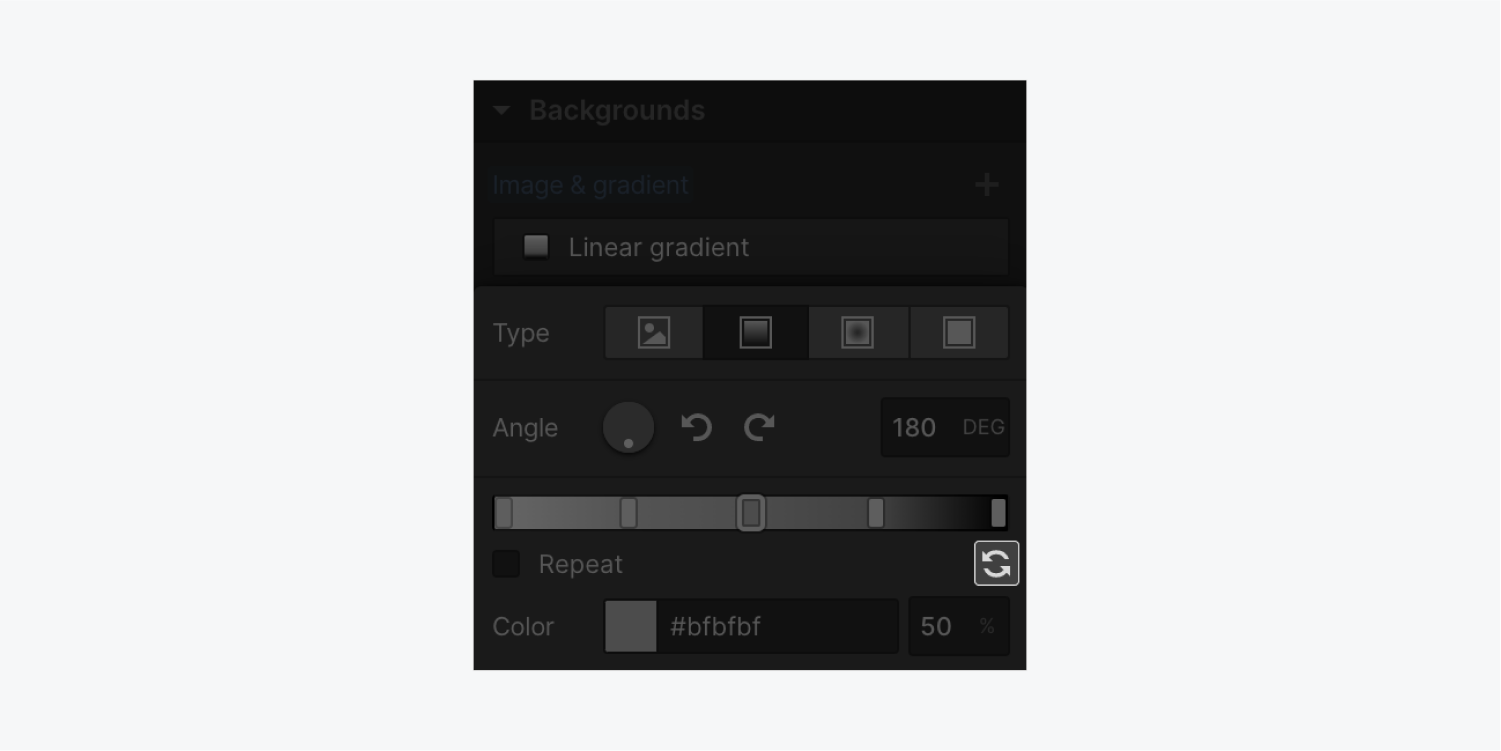
重複
啟用 重複 重複現有漸變的位置和角度。

這是由第一站和最後一站的位置決定的。若要建立更明顯的重複漸變,請將第一個或最後一個停止點移離漸變條的邊緣。
反向
反向圖示翻轉止損點的位置。

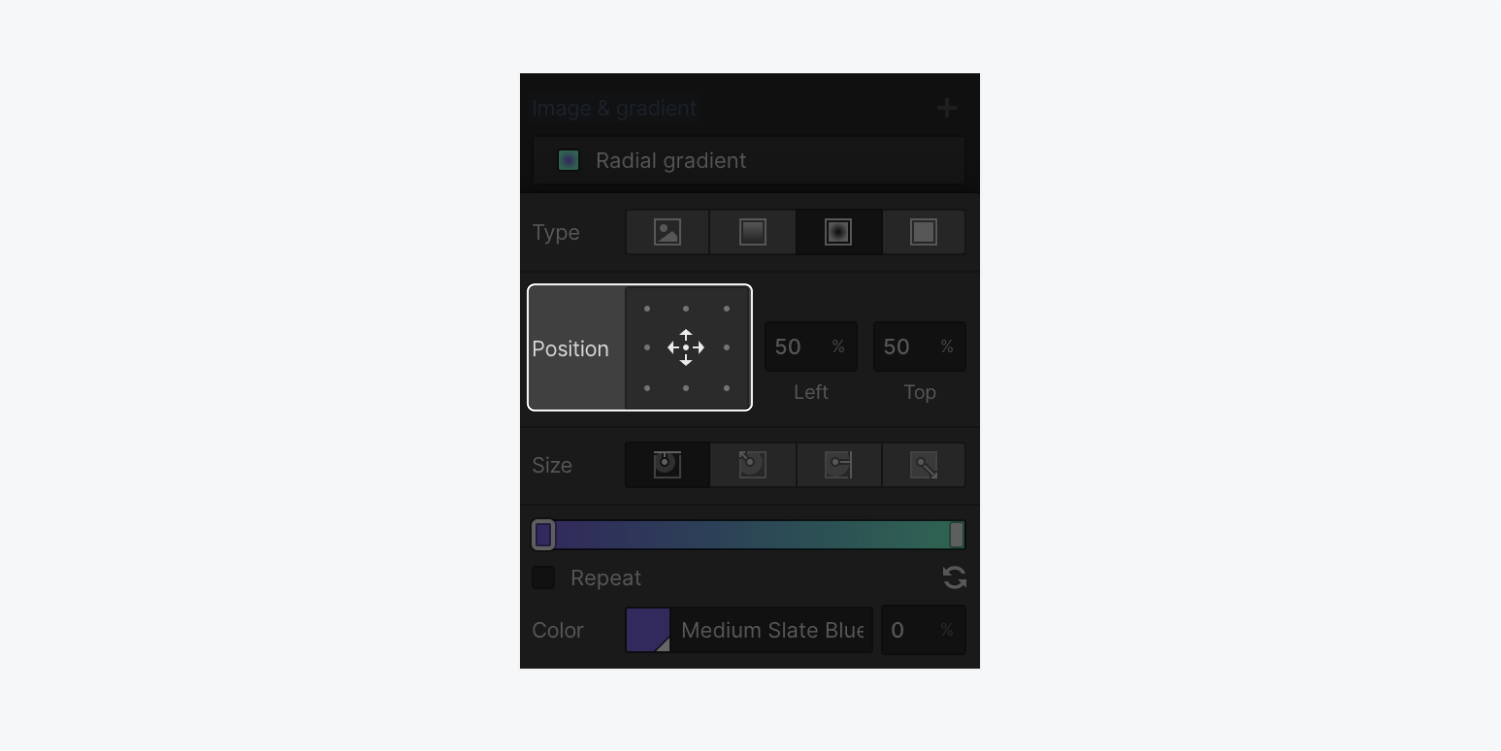
同心漸變
同心漸層形成圓形圖案的漸層。

左側的顏色斷點代表同心漸層核心處所顯示的顏色。
結盟
您可以選擇對齊控制器中的點之一來設定漸變的中心點。例如,您可以按中心點對齊影像內容。

您也可以輸入水平位置(左)和垂直位置(上)的值來手動修改對齊方式。您也可以變更 px、%(預設)、vw 和 vh 之間的值單位。
方面
與元素邊框相關的漸層行為由預設尺寸控制。預設包括:
- 近側:梯度從核心點開始向最近的一側開始
- 近角:漸層從核心點開始到最近的角點
- 最遠邊:漸層從核心點開始一直延伸到最遠的一側
- 最遠的角落:預設設定。漸變從核心點開始一直延伸直到到達最遠的角點
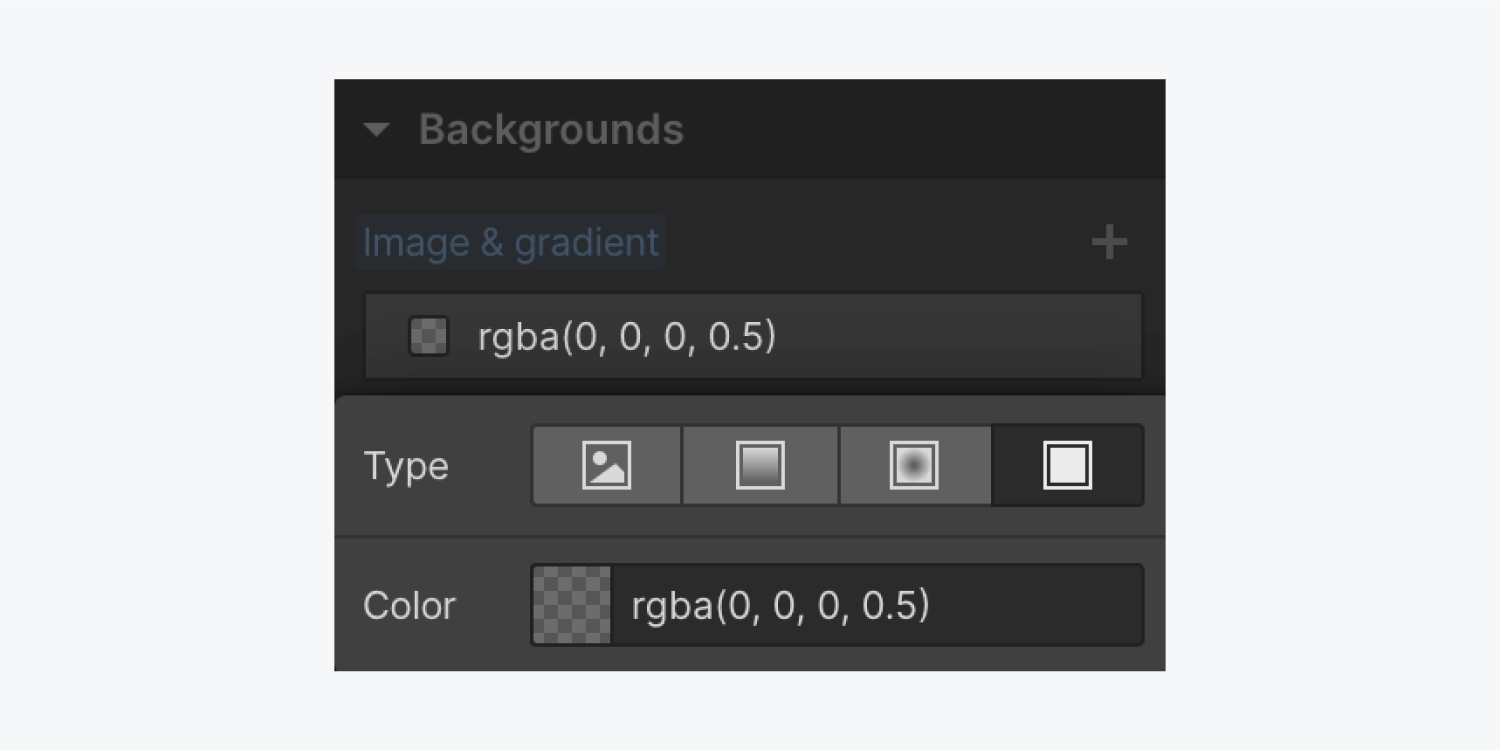
色調
您可以將色調附加到任何背景。使用顏色選擇器指定顏色,然後定義不透明度等級。

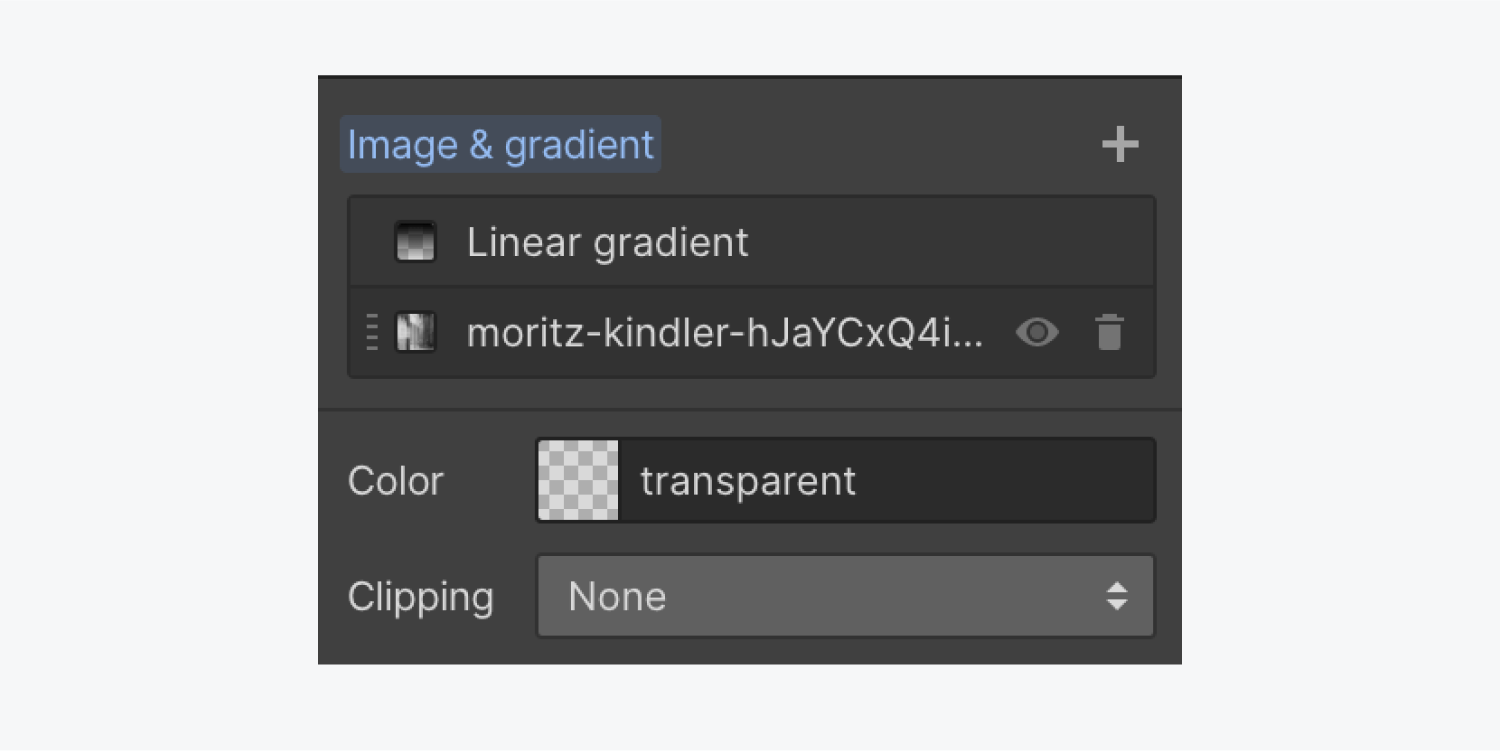
分層圖片和漸變
合併並堆疊多個背景影像、漸層和色調以製作分層效果。若要重新排列背景圖層,請將滑鼠停留在圖層上並點擊左側的垂直虛線。
點擊眼睛符號可切換圖層的可見性。要刪除任何圖層,請點擊垃圾桶“刪除" 圖示.

背景影片
背景視頻是無噪音的循環視頻,用作特定內容片段的背景。這些可以幫助吸引網站訪客並吸引註意力,或為您的網站添加電影風格。
然而,重要的是要認識到,自動播放和循環背景影片可能會令人不安,甚至可能使患有認知障礙、前庭疾病或運動不耐受的人喪失能力。如果您選擇在網站上播放背景視頻,那麼為網站訪客提供暫停自動播放背景視頻的控制至關重要。
基本資訊: 預設情況下,Webflow 包含一個用於背景影片的固有播放/暫停按鈕,以增強可訪問性,並保證您可以為網站訪客提供暫停或播放背景影片內容所需的控制。此外,背景影片不會為有以下行為的網站訪客自動播放: 希望減少運動 在他們的系統設定中設定。

整合一個 背景影片 使用快速尋找 (CMD/CTRL+E) 或從 添加控制板 > 成分 部分。將背景影片放置在畫布上後,系統會立即提示您上傳影片。

然後,從您的裝置添加影片。
視訊配置
預設情況下,背景視訊模組具有三個活動設定: 循環視頻, 自動播放視頻, 和 包括播放/暫停按鈕。您可以選擇切換 checkboxes 來停用這些設定。

循環視頻
啟動後, 循環視頻 功能會導致您的背景影片不斷重複。
必不可少的: WCAG 成功標準 2.2.2:暫停、停止、隱藏 指定如果任何自動移動、閃爍或滾動的內容持續超過五秒,則必須為使用者提供暫停、停止或隱藏動作的控制項。如果您已啟用 循環視頻 功能,也確保 包括播放/暫停按鈕 是活躍的,為您的訪客提供無障礙的體驗。
自動播放視頻
一旦啟用, 自動播放視頻 頁面載入後,功能會啟動您的背景影片。
必不可少的: WCAG 成功標準 2.2.2:暫停、停止、隱藏 強調如果任何自動移動、閃爍或滾動的內容持續超過五秒,則需要控制。因此,如果您啟用了 自動播放視頻 設置,確保 包括播放/暫停按鈕 也能夠提供無障礙的體驗。
包括播放/暫停按鈕
啟用 包括播放/暫停按鈕 該功能在背景影片上添加了一個內建的播放/暫停按鈕,供訪客用於啟動或停止影片。如果訪客有以下情況,您的背景影片將自動暫停 喜歡減少運動 在他們的作業系統上啟用選項,無論 包括播放/暫停按鈕 地位。
重要的: 如果禁用 包括播放/暫停按鈕, 訪客有 喜歡減少運動 在他們的作業系統上將無法播放背景影片。
有用的提示:自動播放的影片沒有明確的暫停選項,會導致較高的網站放棄率。提供可見的視訊控制可以降低網站的跳出率。
您還可以個性化播放/暫停按鈕的設計以滿足您的喜好。有關更多詳細信息,請參閱有關管理背景視頻的播放/暫停控制的教程。
支援的視訊檔案格式
這 背景影片 裝置接受以下格式的 30MB 以下影片檔:webm、mp4、mov、ogg。
提醒:避免在背景視訊檔案名稱中使用特殊字元(破折號除外)或空格,並針對網路最佳化影片以提高效能。
影片轉碼

上傳後,影片檔案會轉碼為其他格式(mp4 和 webm),以實現廣泛的瀏覽器相容性。利用這段時間繼續在設計器工作區中進行設計。
預覽背景視頻
您可以使用以下任一方法預覽影片:
- 將滑鼠懸停在背景影片設定中的影片縮圖上
- 點擊視訊檔案名稱旁邊的在新選項卡中開啟圖示以進行新選項卡預覽
- 點擊頂部欄中的預覽圖示以視覺化背景影片佈局
更換背景視頻
要交換 背景影片,訪問 背景影片 透過雙擊影片或前往 設定控制板.
您也可以檢查背景影片調整 可以透過選擇元素並點擊來製作 進入。只需點擊 替換視頻 在設定視窗中上傳和轉換新影片。
使用片段的背景視頻
利用一個 背景影片 作為一個片段。在其中插入任何內容 背景影片 元素。片段內內容的定位和樣式設定與其他元素類似 - 所有樣式選項都可以在 樣式面板。
提示:如果使用者啟動了資料節省模式或低功耗模式,背景影片可能不會在觸控裝置上自動啟動。
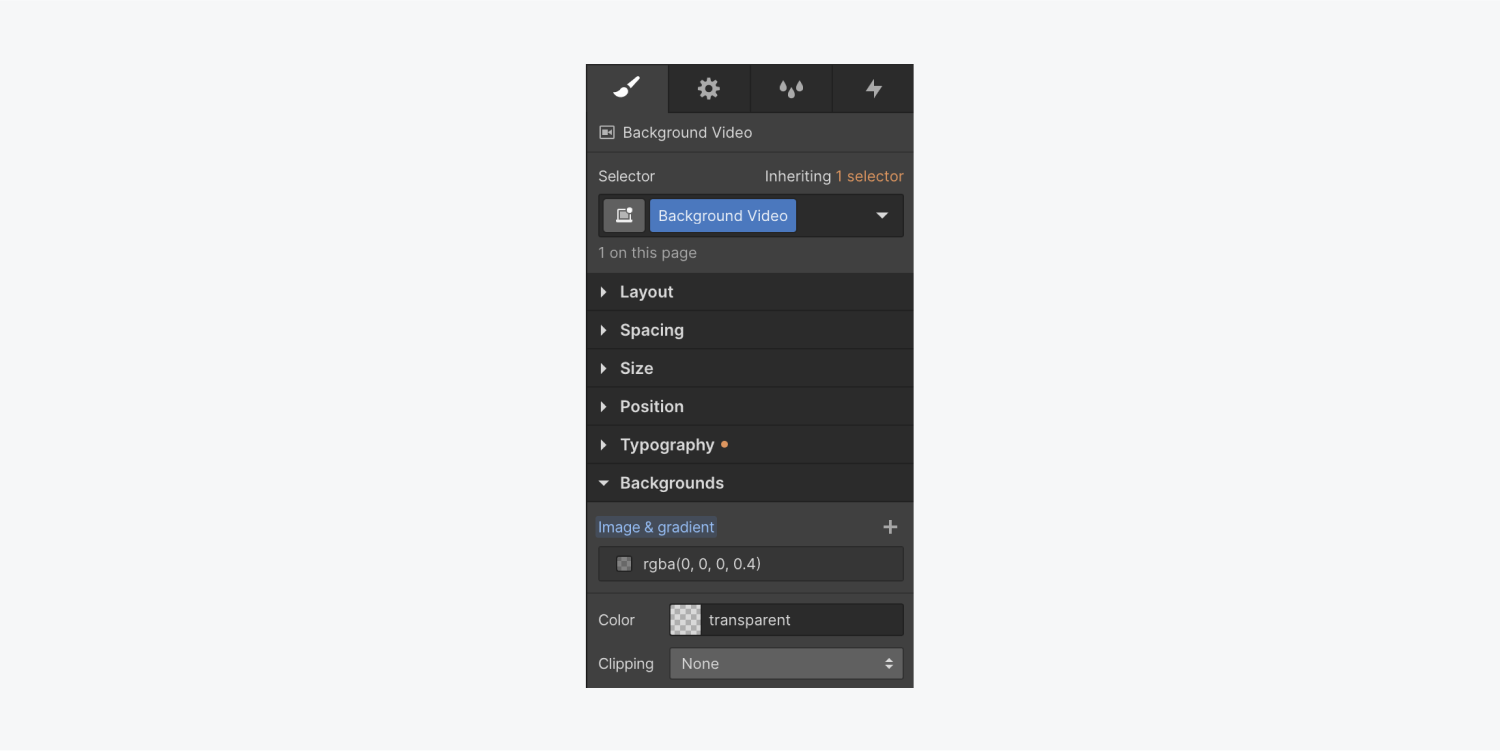
背景影片疊加

您可以透過添加漸層或純色疊加來增強演示效果 背景影片。使用 選色器,選擇您喜歡的顏色並調整不透明度以獲得更好的可見度。覆蓋層將位於 背景影片 但低於該段的內容。

這就是背景在 Webflow 中的工作原理!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
