利用輪播製作動態顯示,展示圖像、文字、影片等。
本指南中探討了:
- 輪播的結構
- 產生和轉換幻燈片
- 將背景視覺效果合併到投影片中
- 將額外的元素整合到幻燈片中
- 客製化配置
- 增強個性化

輪播的結構
將輪播添加到畫布後,您會發現它跨越了其父容器的整個寬度。
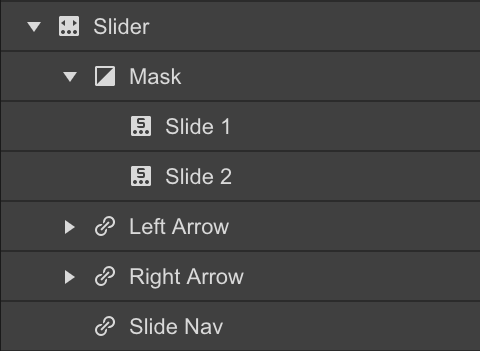
將輪播放置在頁面上後,您將識別 4 個主要元件:
- The Mask – 容納預設投影片
- 上一個箭頭
- 下一個箭頭
- 幻燈片導航

產生和轉換幻燈片
旋轉木馬最初配備有兩個滑梯。您可以透過 3 種方式介紹更多投影片:
- 選擇任意投影片元素,訪問 元素設定面板 (快速鍵:D)並點選 + 新增幻燈片
- 右鍵單擊畫布上的幻燈片並選擇複製
- 選擇畫布或導航器上的幻燈片並透過複製貼上進行複製
透過四種方法瀏覽幻燈片:
- 利用輪播設定中的箭頭
- 直接在畫布上點選投影片導覽中的點
- 點擊導航器面板中的幻燈片
- 選擇輪播後,使用鍵盤上的向左和向右箭頭
您也可以透過輪播設定中的幻燈片選單存取特定幻燈片。
將背景視覺效果合併到投影片中
您可以將圖像元素拖曳到幻燈片中或對其套用背景圖像,以便以後更輕鬆地定位其他內容。
- 選擇一張投影片並建立一個班級
- 包括背景圖片
- 調整背景影像 尺寸 到 包含 和 位置 到 中心.
如果您希望其他投影片保持一致的樣式,請重複使用相同類別。此外,您還可以引入不同的 組合課程 每張投影片都覆蓋背景影像。
將附加元素整合到幻燈片中
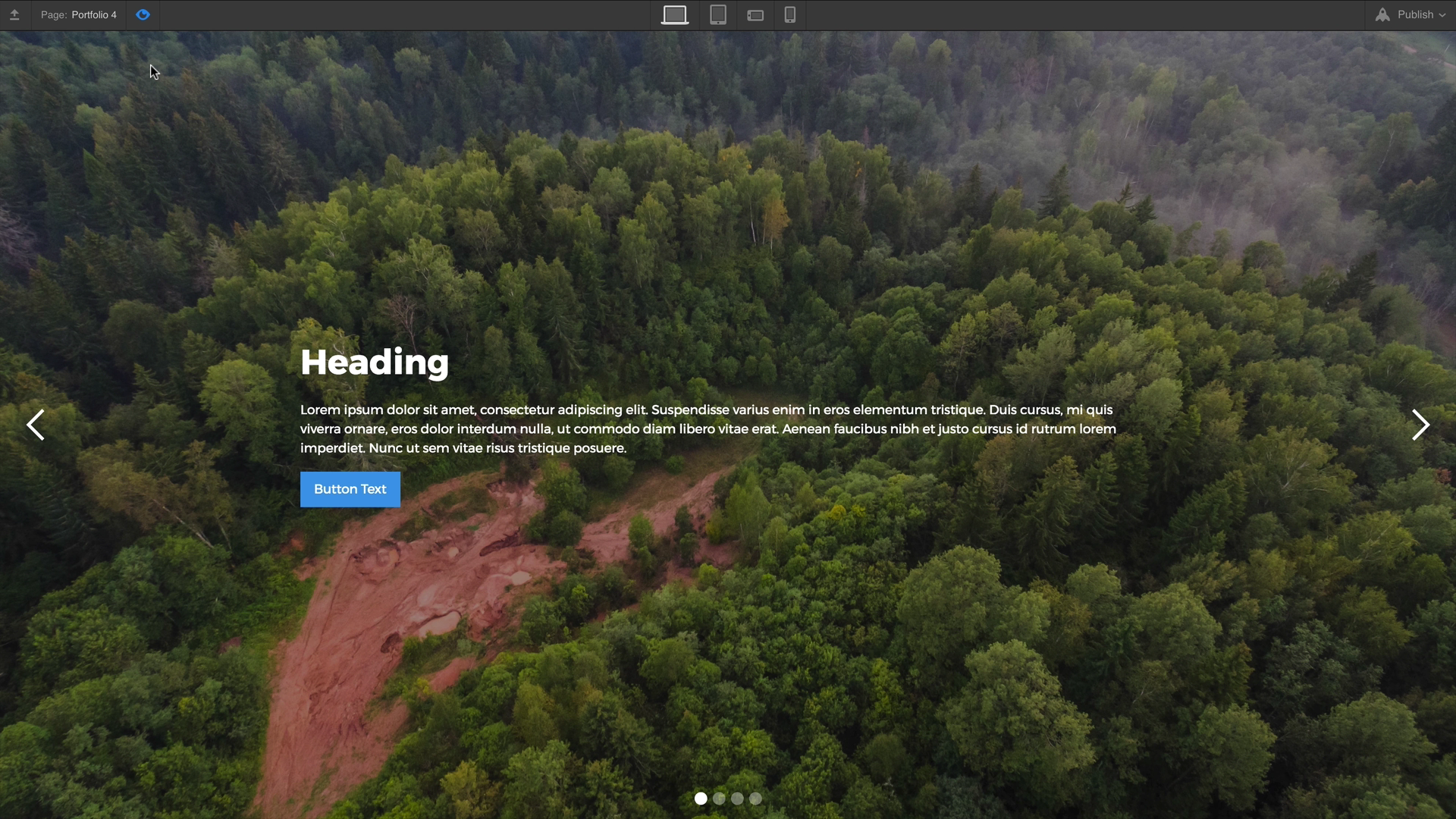
幻燈片與 div 區塊或部分類似,可以容納各種組件。將輪播放置在正文中,您可以在幻燈片中插入容器,然後在容器內添加標題和段落。

配置設定
設定面板 (D) 提供了許多設定來管理輪播的功能,包括:

動畫風格 – 確定投影片過渡外觀
緩動技術 - 修改投影片過渡的緩動樣式
期間 – 控制投影片之間的轉換速度
滑動功能 - 啟用或停用觸控滑動手勢,當滑動時間至關重要時特別有用
自動播放 – 定義自動播放的時間間隔和自動停止之前的投影片數量
第一個和最後一個幻燈片箭頭 – 切換第一張投影片上左箭頭和最後一張投影片上右箭頭的可見性
幻燈片導覽選項 – 自訂導航按鈕的間距、外觀和配色方案
增強個性化
您可以根據自己的喜好自由地設計和個性化輪播。以下是一些常用的個人化方法。
調整轉盤尺寸
透過選擇修改輪播尺寸 輪播 並在樣式面板中設定不同的高度。請注意,當設定為覆蓋時,背景圖像也會調整大小。
前面的範例使用基於像素的高度調整輪播高度。或者,您可以設定相對於視窗高度 (vh) 的高度。 探索各種寬度和高度單位。
如果您希望修改寬度,可以在更大或更小的父元素內調整滑桿。在此圖中,滑桿的位置類似於一個部分,因此佔據了頁面的整個寬度。
自訂箭頭圖標
預設情況下,滑桿中的箭頭將垂直居中,類似於白色箭頭符號。您可以按照以下步驟自由自訂這些符號的外觀:
- 選擇 左箭頭 或者 右箭頭 成分
- 為其分配一個類別
- 調整 字體大小 和 字體顏色 內的樣式 風格面板。字體大小會影響符號的大小,而字體顏色則決定其顏色。
對另一個箭頭也重複相同的過程。
替換箭頭圖標
如果您需要為滑桿自訂箭頭符號,您可以簡單地消除 圖示 左箭頭組件和右箭頭組件內的組件。然後,將自訂圖像拖曳到這些元素中。
專業見解
您可以利用箭頭容器(左箭頭和右箭頭)的彈性配置來垂直居中自訂箭頭符號。
若要使用自訂影像增強左右箭頭組件的懸停交互,您可以選擇調整不透明度或使用濾鏡。或者,您可以使用在懸停狀態時發生變化的背景影像。
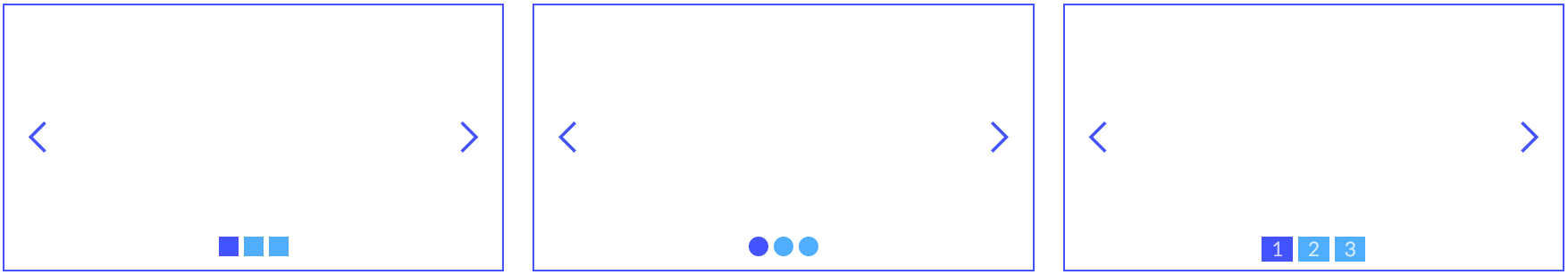
設定投影片導覽點的樣式
修改投影片導覽點的樣式需要更複雜一些。您可以更改點的大小以及數字 數位標籤 透過更新 字體大小。同樣,顏色 數位標籤 可以透過應用來改變 字體顏色。然而,如果您的目標是更改實際點或方塊的顏色,則需要在自訂嵌入元素中合併一些 CSS。
- 歸因於點的類別 = .w-滑桿點
- 歸因於活動點的類別 = .w-slider-dot.w-active
修改幻燈片導覽點/方塊的顏色
若要變更點的顏色,請將以下程式碼片段嵌入網頁上的嵌入元素中:
<style>
.w-滑桿點 {
背景:藍色!
}
.w-slider-dot.w-active {
背景:海軍藍!
}
</style>
您可以停用 圓形的 設定在 滑桿設定 → 投影片導航 將點切換為方塊的部分。

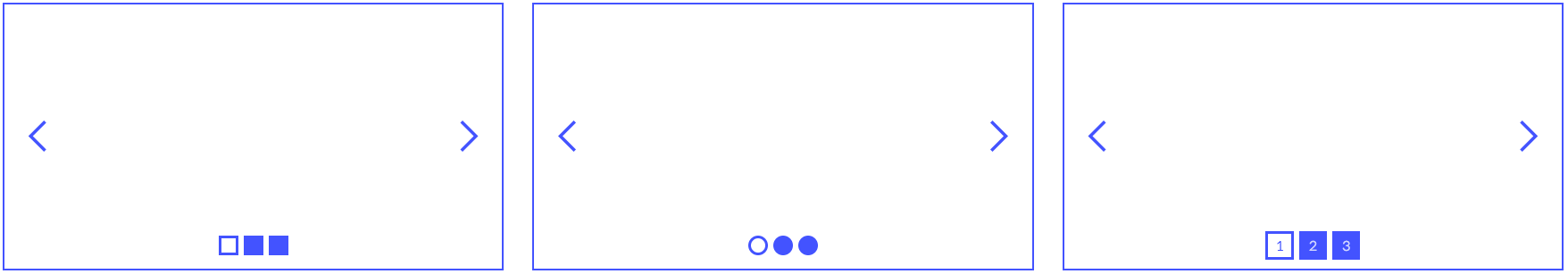
導航點/方塊的進階樣式
您甚至可以使用邊框和其他功能設計自訂輪廓。
在這種情況下,我們將透過合併以下程式碼為選定/活動狀態產生空白點:
<style>
.w-滑桿點 {
背景:#4353FF!
邊框:3px實心#4353FF!
}
.w-slider-dot.w-active {
顏色:#4353FF!
背景:無!
邊框:3px實心#4353FF!
}
</style>

我們保持一致 邊界 對於活動和非活動狀態,以確保統一的圖示大小。
這 顏色 樣式專門影響編號標籤的字體顏色。因此,當看不到背景時,我們必須確保數字清晰可見。
隱藏滑動元件
如果您不想在版面配置中使用投影片的某些部分,請依照下列步驟操作:
- 選擇投影片導覽元件或箭頭
- 調整 顯示設定 到 沒有任何
同時顯示多張投影片
您也可以將滑桿元件自訂為輪播滑桿,同時展示大量投影片。以下是如何配置滑桿以一次展示 3 張投影片:
- 整合滑桿
- 為所有投影片分配相同的類
- 將類別內的寬度指定為桌面上的 33.33% 和行動裝置上的 100%
如果您希望區分投影片(例如,不同的背景影像),您可以為每張投影片新增唯一的組合類別。
用集合項填充滑桿
目前,滑桿無法自動填入動態內容。但是,您可以 在 Webflow 願望清單上投票支持此功能請求.
作為解決方法,您可以在每張投影片中合併一個集合清單。然後,限制每個清單的顯示項目數,以僅顯示一個集合項目。
每張幻燈片都需要其獨特的收藏清單。建立初始集合清單後,您可以複製投影片並調整每個集合清單的「起始於」值以與投影片編號相對應(例如,投影片 1、項目 1/投影片 2、項目 2)。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日