類別連接或標記連結可讓您與網站上的特定部分或元件相關聯。要為 category 產生標記鏈接,您首先必須在該 category 上建立一個元素 ID。
評論: 元素 ID 也可以用在個人化程式碼中來指示樣式表中的樣式或使用 JavaScript 操作特定元件。然而,ID 最常見的用途是在 category 連接或指向頁面上不同部分的標記連結中。
在本次會議中,您將了解:
- 如何分配元素 ID
- 如何建立category連接
- 如何在單獨的頁面上連接到 category
- 首頁如何連接category
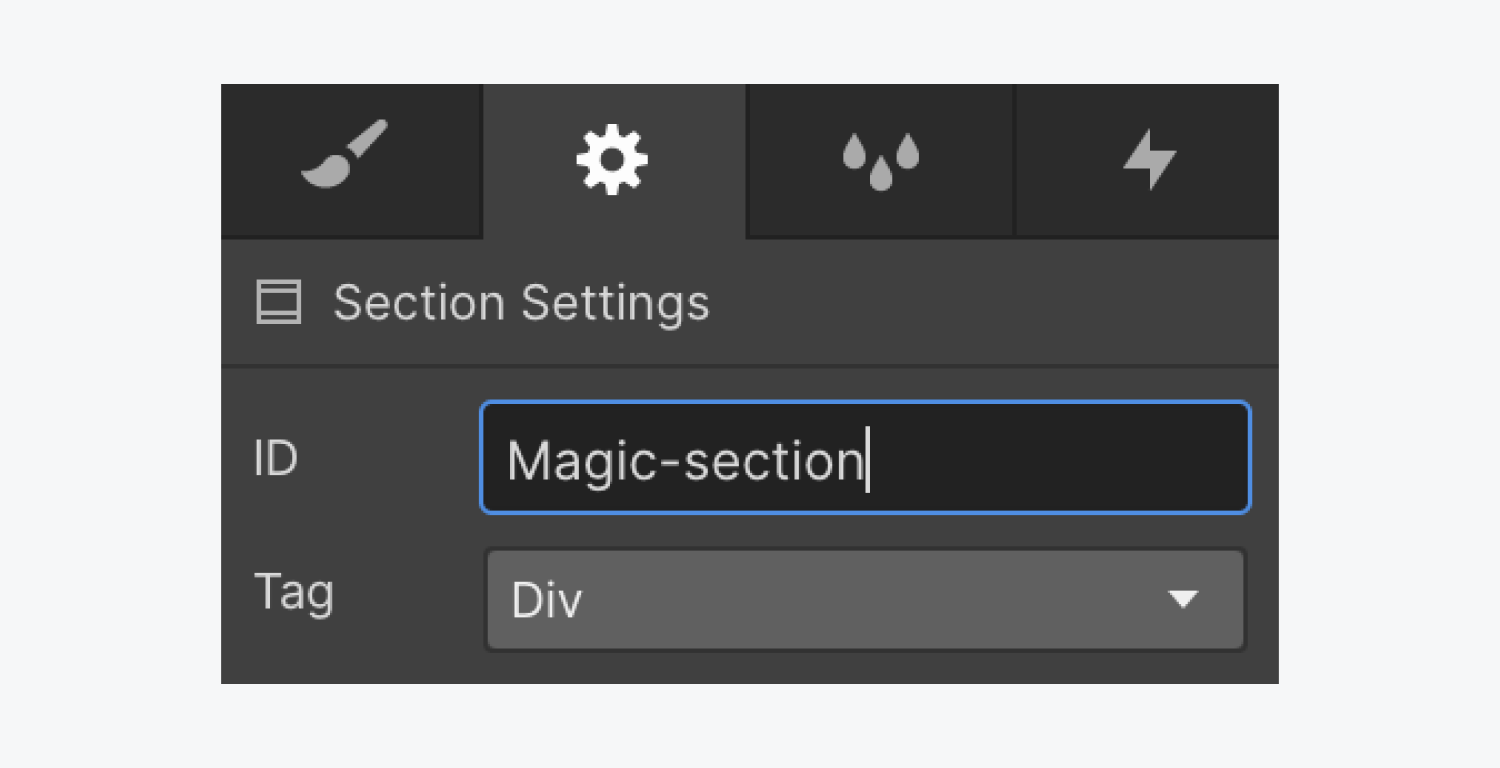
如何分配元素 ID
您可以為任何選定的元素指定一個 ID。
- 選擇應分配 ID 的元素
- 擴張 元素設定面板 並在其中輸入唯一的 ID ID 場地
評論: 元素 ID 必須至少由一個字元組成,且不得包含任何空白字元。此外,每個元素的元素 ID 必須是唯一的。了解有關糾正重複元素 ID 的更多資訊。

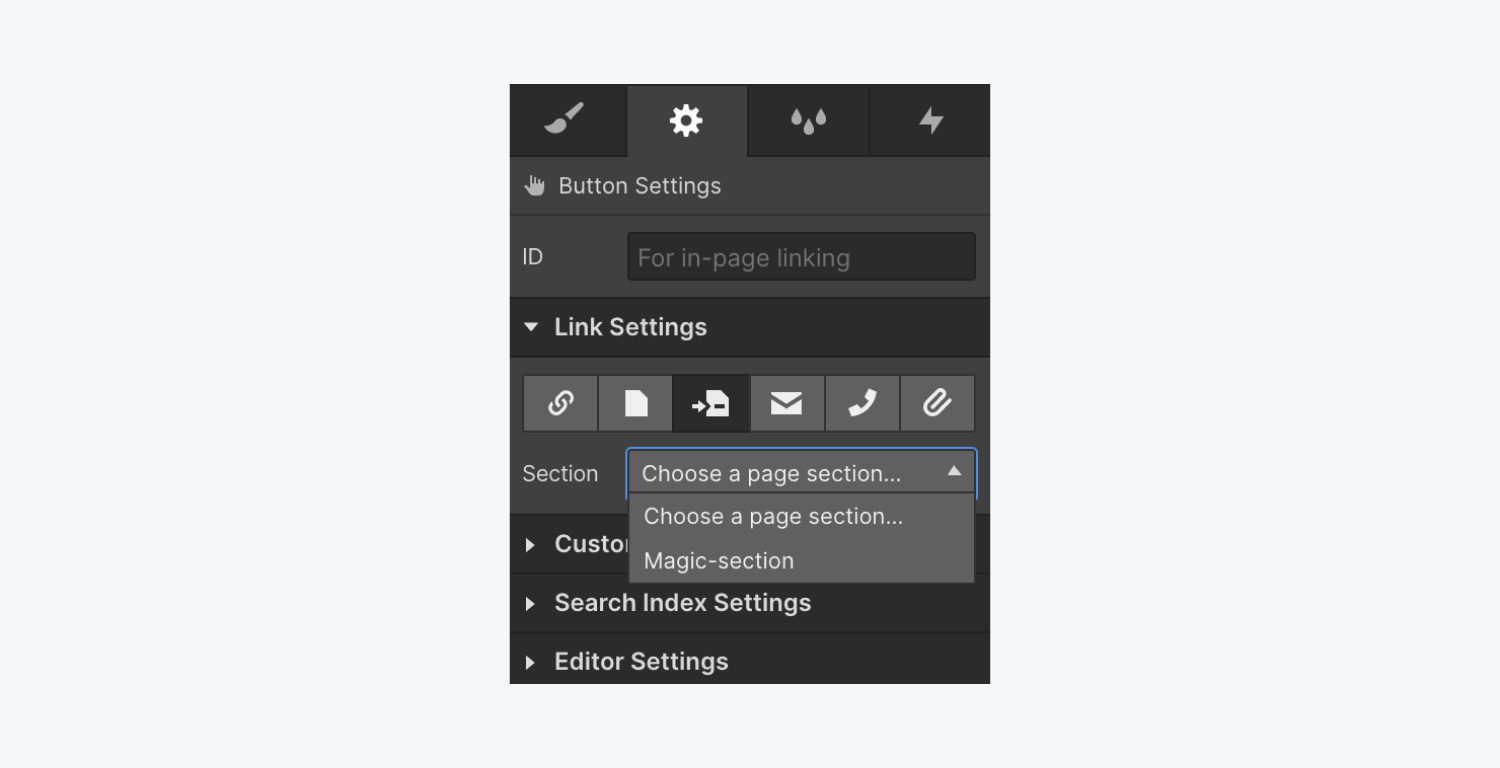
如何建立category連接
- 選擇您希望引導您前往頁面上某個部分的連結元素
- 擴張 元素設定面板 > 連結設定
- 選擇 頁面部分 按鈕
- 選擇 部分 下拉式選單並選擇您最近建立的 ID(例如“Magic-section”)

如何在單獨的頁面上連接到 category
如果您希望使用連結元素(例如按鈕)定向到不同頁面(不包括首頁)上的 category:
- 擴張 元素設定面板 > 連結設定
- 選擇 網址 連結樣式
- 輸入 category 所在頁面的 URL,後面跟著「#」以及您為該 category 指定的元素 ID
您的標記連結如下所示:
- 您正在進行的網站中的一個頁面: site.com/page#section-ID
- 如果您的頁面嵌套在目錄中: site.com/folder/page#section-ID
- 另一個網頁上的標記連結: site.com/folder/page#section-id
- 首頁標記連結如下所示: site.com/#section-id
插圖
在此頁面上,我們有 4 個 category 連接,連結到此頁面上的 4 個文章部門。
- 如何分配元素 ID
- 如何建立category連接
- 如何在單獨的頁面上連接到 category
- 首頁如何連接category
若要引導至本頁的結論部分,URL 為:https://university.webflow.com/lesson/section-link1TP39如何連結到主頁上的某個部分

首頁如何連接category
要連結到首頁上的 category,標記連結 URL 中的頁面標題不是必需的。相反,插入首頁域,後面跟著“#”,然後是 category ID。 (例如,首頁標記連結如下所示: site.com/#section-id)
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日