您可以將 Webflow 的開始庫佈局整合到空畫布中並啟動您的設計流程,或將佈局整合到現有網站中。利用這些畢業典禮庫佈局可以讓您免於從頭開始重建標準設計(例如,導覽列、感言、頁腳)。
透過本教程,您將掌握:
- 進入畢業圖書館的方法
- 畢業典禮圖書館有各式各樣的設計
走近畢業典禮圖書館
要存取 Webflow Designer 中的開始庫,您可以導航到 新增面板 > 佈局 選項卡或使用快速尋找功能。
造訪圖書館中的設計
畢業設計庫包含可插入網站的設計(例如導覽列、英雄部分、頁尾)。為了實現這些設計:
- 導航 新增面板 > 佈局 標籤
- 選擇 畢業典禮圖書館
- 選擇一個設計 category 下拉清單以顯示該區域的設計(例如,按一下 導航 用於存取導航設計)

隨後,您可以像使用任何其他元素一樣使用這些設計。要將設計從您的庫附加到 Webflow 畫布,您可以:
- 點擊其中的設計 佈局 選項卡將其插入到畫布上
- 將設計拖到畫布上
- 將其拖曳至導航器中
請注意: 如果您在畫布上插入一個設計,其中的類別已存在於您的網站上,則該類別名稱將顯示為遞增的數字。例如,如果您的網站上已有“Button”類,並且插入包含相同“Button”類別的設計,則設計類別名稱將在“選擇器”欄位中變更為“Button-2”。
了解有關使用庫的更多資訊。
畢業典禮圖書館的各種設計
畢業設計庫是一個由 Webflow 創建的標準庫,包含 34 種設計,您可以在任何網站上實施它們。這 34 種設計分為以下幾類:
- 導航
- 英雄
- 團隊
- 徽章
- 畫廊
- 性狀
- 價錢
- 代言
- 頁尾
導航
三種變體 導航 可以使用稱為導覽列的設計。它們通常用在網站頁面的頂部,以便輕鬆存取網站連結和主頁。所有三種導航設計都包含徽標、連結、下拉式選單和號召性用語按鈕。
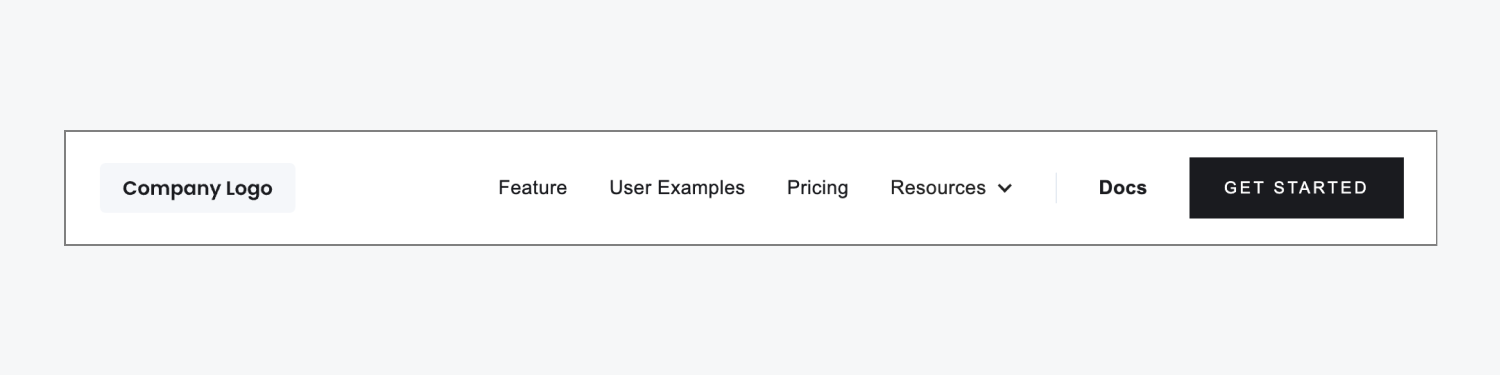
帶有徽標的居中導覽欄
這 帶有徽標的居中導覽欄 設計利用 Flexbox 在左側安排 2 個文字連結和一個下拉式選單,在中間安排一個徽標佔位符,在右側安排一個文字連結和號召性用語按鈕。

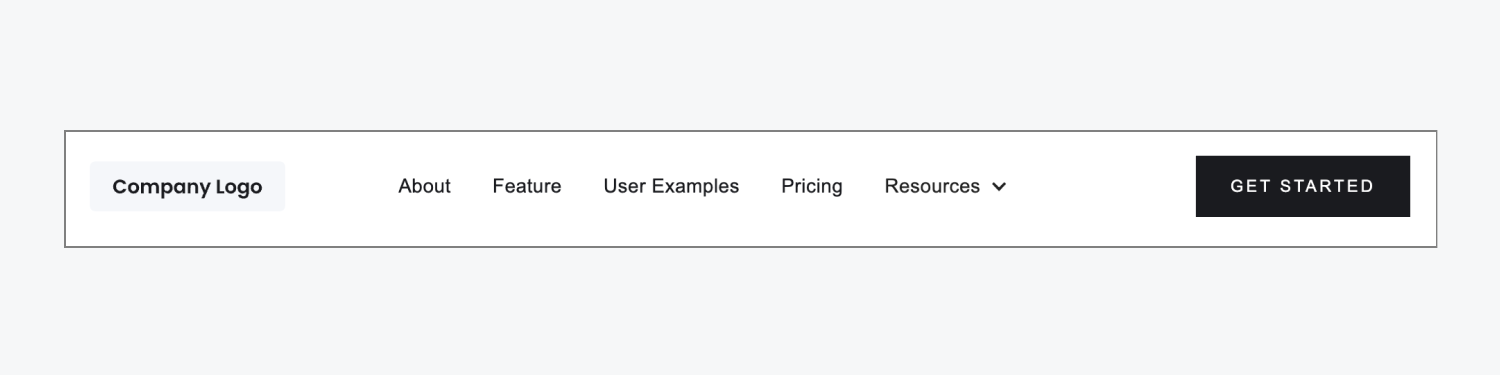
帶有徽標的左對齊導航欄
這 帶有徽標的左對齊導航欄 設計採用 Flexbox 來組織左側的標誌佔位符、中間的 3 個文字連結和一個下拉式選單、右側的文字連結和號召性用語按鈕。

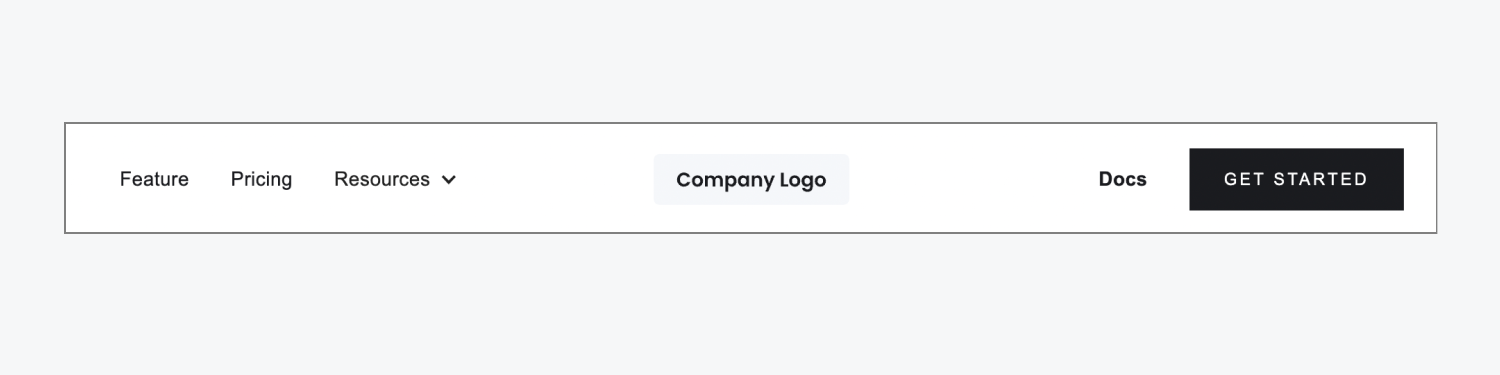
無影導覽列
這 無陰影導覽列 設計採用 Flexbox 來組織左側的標誌佔位符、中間的 4 個文字連結和一個下拉式選單,以及右側的號召性用語按鈕。

附加導覽列配置
當到達小於桌面斷點的斷點時,除徽標之外的所有內容都會自動壓縮為導覽列選單按鈕,也稱為漢堡選單。您可以選擇覆寫此行為,以在所有斷點或不顯示任何斷點上顯示導覽列選單按鈕。
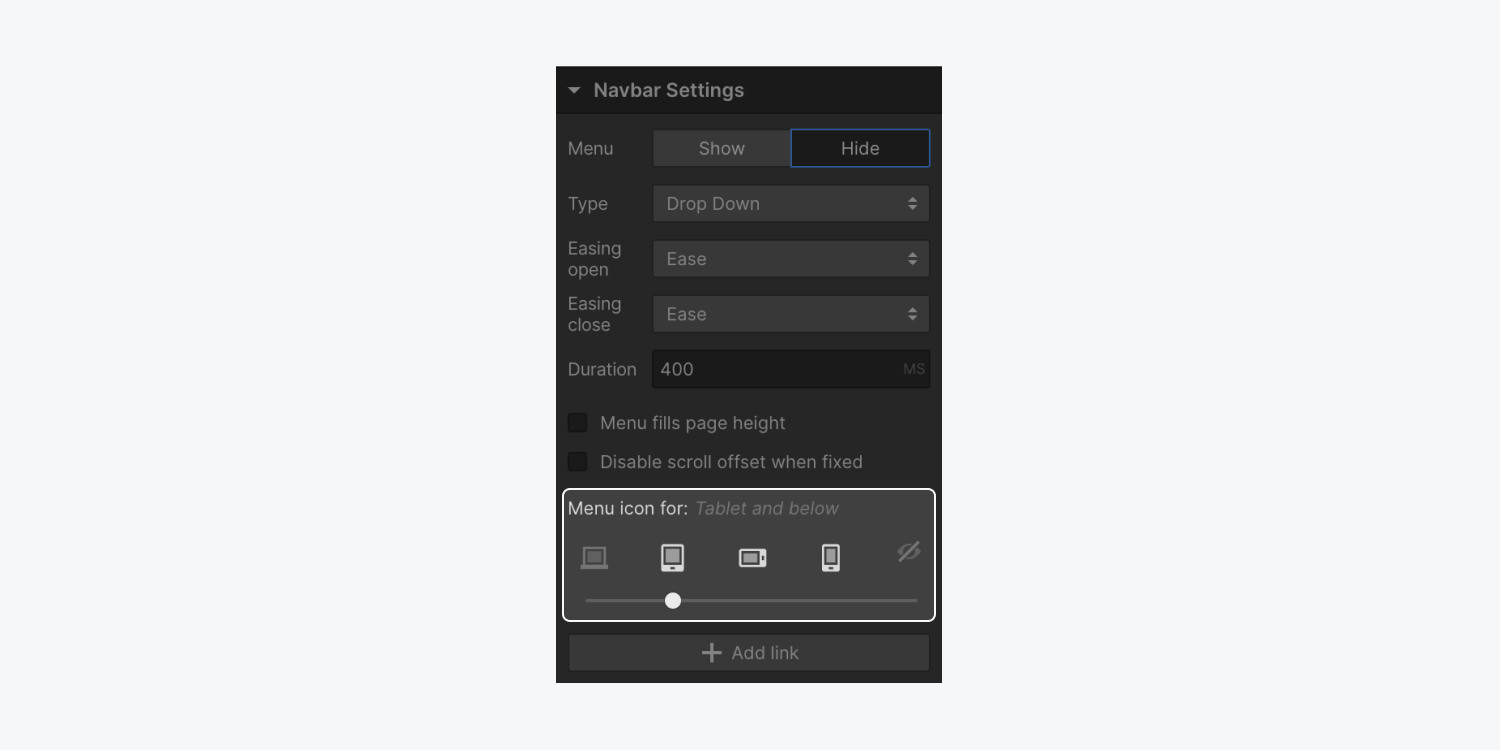
若要修改導覽列選單按鈕的外觀:
- 選擇 導覽列 設計或任何內部元素
- 使用權 設定面板 > 導覽列設定
- 利用設備選項滑桿來確定何時 選單按鈕 最初會顯示

您還可以建立響應滾動的導覽列互動。了解有關顯示和隱藏的更多信息
捲動會更改導覽列。
真正的導覽列插圖

主要部分
主要部分佈局有 7 種變化。主要部分是吸引網站訪客對網頁頂部內容(例如圖像、產品或操作邀請)的注意力的部分。所有 7 個主要部分版面均包含標題、段落和號召性用語按鈕。有些版面可容納圖片或影片的額外佔位符,而其他版面則具有可編輯的訂閱表格(例如,電子報註冊、產品更新)。
主節標題居中
這 主節標題居中 版面配置使用 Flexbox 來建構居中標題、段落和左側的號召性用語按鈕,以及右側的佔位符影像。

左對齊主節標題
這 主節標題左對齊 版面配置使用 Flexbox 來排列左對齊的標題、段落和號召性用語按鈕,以及右側的佔位符圖像。

右對齊主節標題
這 主節標題右對齊 版面配置使用 Flexbox 組織左側的佔位符影像,並結合右側的標題、段落和號召性用語按鈕。

堆疊中的主要部分
這 主要部分堆疊佈局 將標題、段落、號召性用語按鈕和占位符圖像排列在堆疊中。

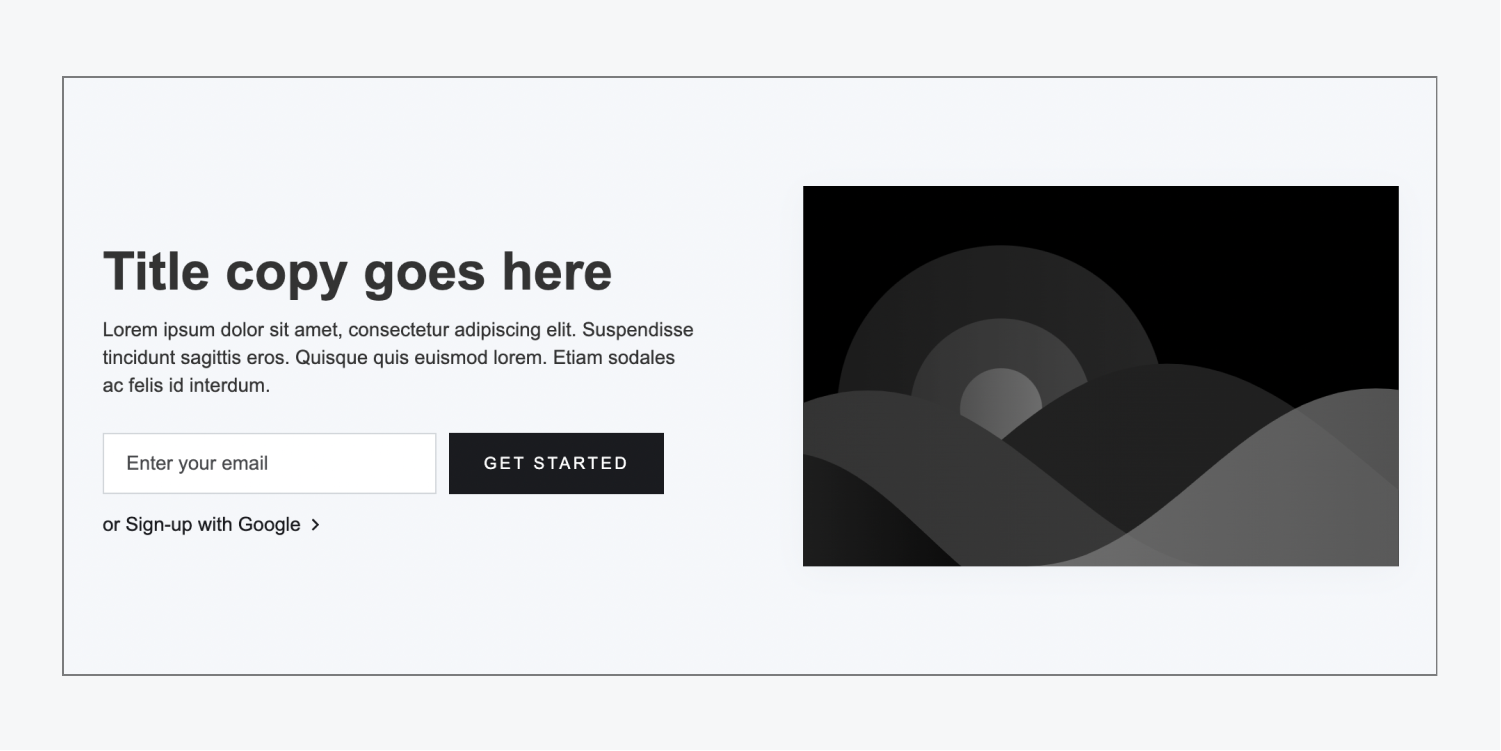
帶有左對齊訂閱的主部分
這 帶有左對齊訂閱的主要部分 版面配置利用 Flexbox 來建立標題、段落、註冊表單以及左側的「使用 Google 註冊」鏈接,以及右側的佔位符圖像。

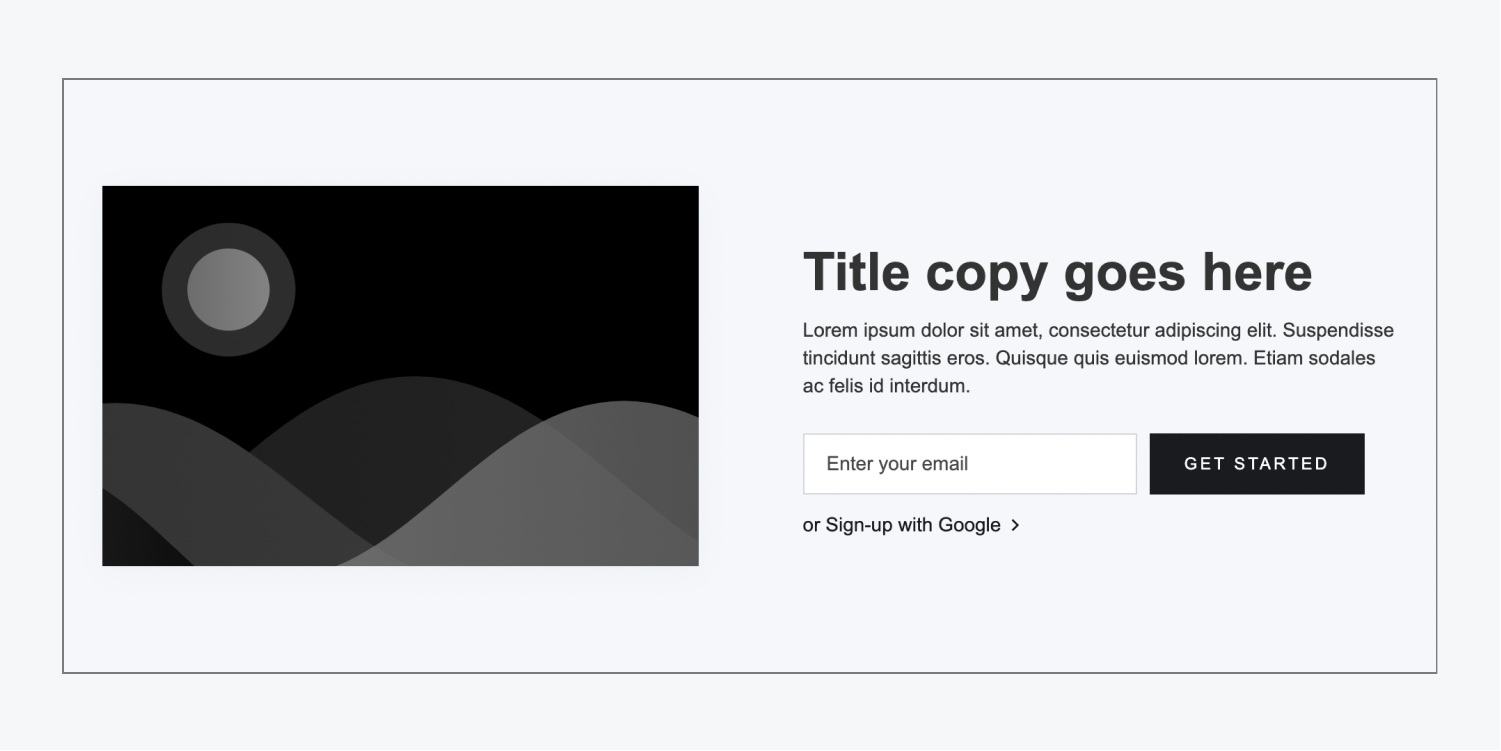
具有右對齊訂閱的主要部分
這 帶有右對齊訂閱的主要部分 版面配置使用 Flexbox 來組織左側的佔位符圖像,以及右側的標題、段落、註冊表和「使用 Google 註冊」連結。

沒有影像的主要部分
這 主要部分無影像 版面應用 Flexbox 將標題、段落和號召性用語按鈕集中在該部分內。

真正的主要部分的插圖

全體人員
存在2個品種 全體人員 佈局。船員設計展示了團隊中的不同成員以及他們的身份、職位、傳記等。
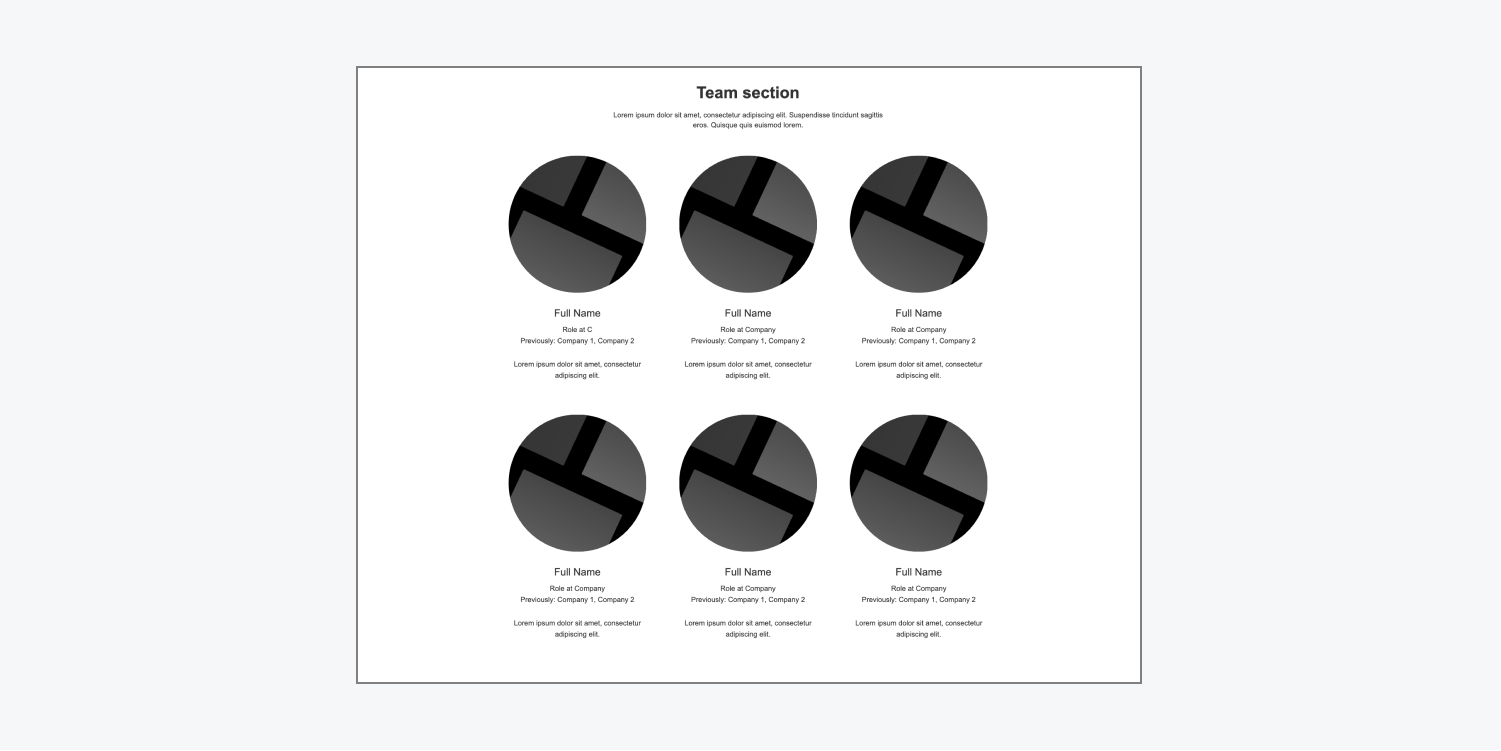
員工圈子
這 員工圈子 排列從頂部的標題和段落開始,利用網格系統排列圓形佔位符插圖、團隊成員的姓名以及每個插圖下的各種細節。此格式包含 6 張可修改的員工卡。

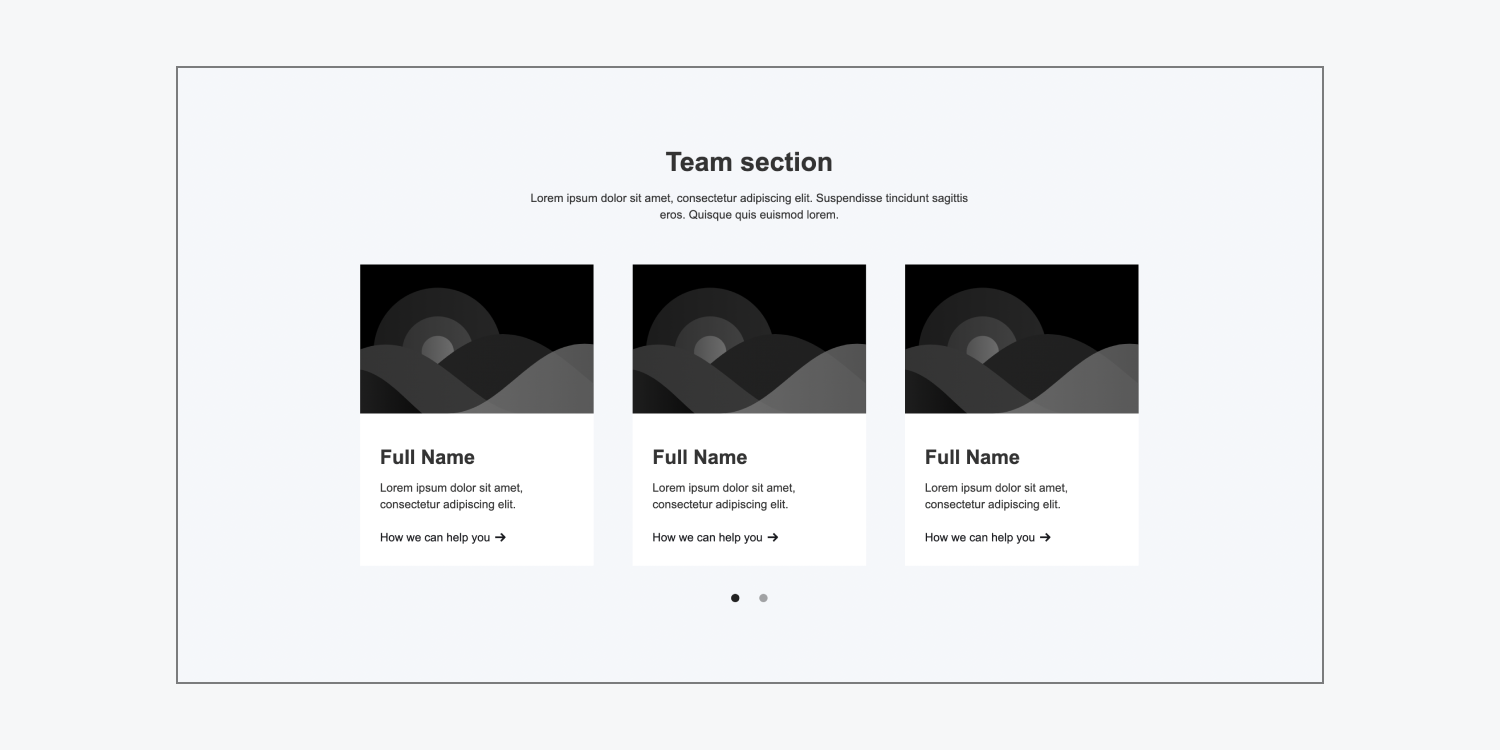
船員滑塊
這 船員滑塊 設計從頂部的標題和段落開始,其下方是一個帶有 6 個佔位符團隊區塊的滑桿。每個區塊都包含一個範例圖像、團隊成員的姓名、他們的簡歷以及一個連結“我們如何為您提供支援”,該連結可自訂以顯示各種號召性用語。

徽章
有5種 標誌 編隊。這些經常被用來展示合作公司或您的客戶的標誌,儘管它們可以包含推薦、視覺效果等。
所有 5 個標誌設定均包含徽標佔位符,可替換為客戶的徽標,其中 2 個包含用於存放客戶評價的容器。
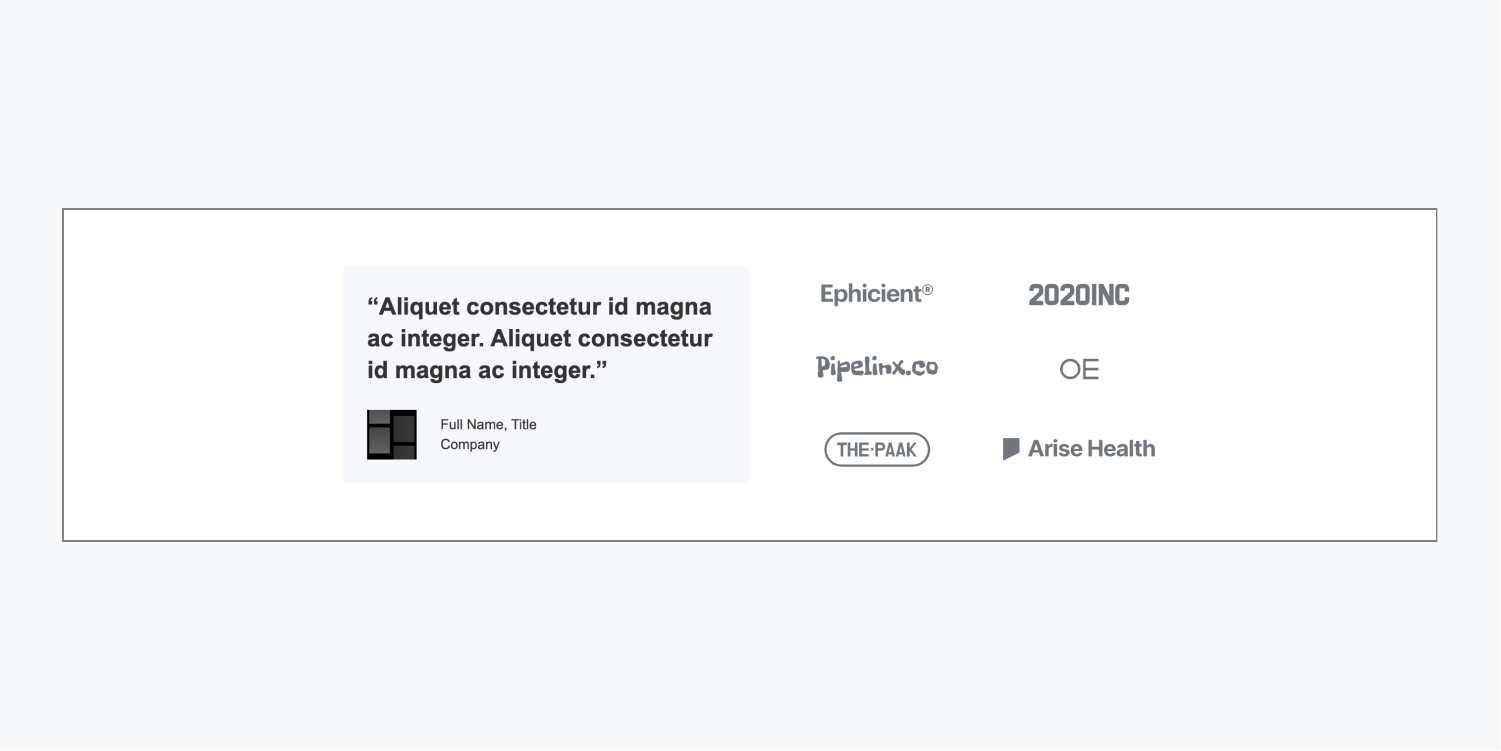
徽章報價部分
這 標誌報價部分 模型利用 Flexbox 在左側組織佔位符客戶報價、圖像和詳細信息,同時在右側以網格格式排列 6 個佔位符徽標。

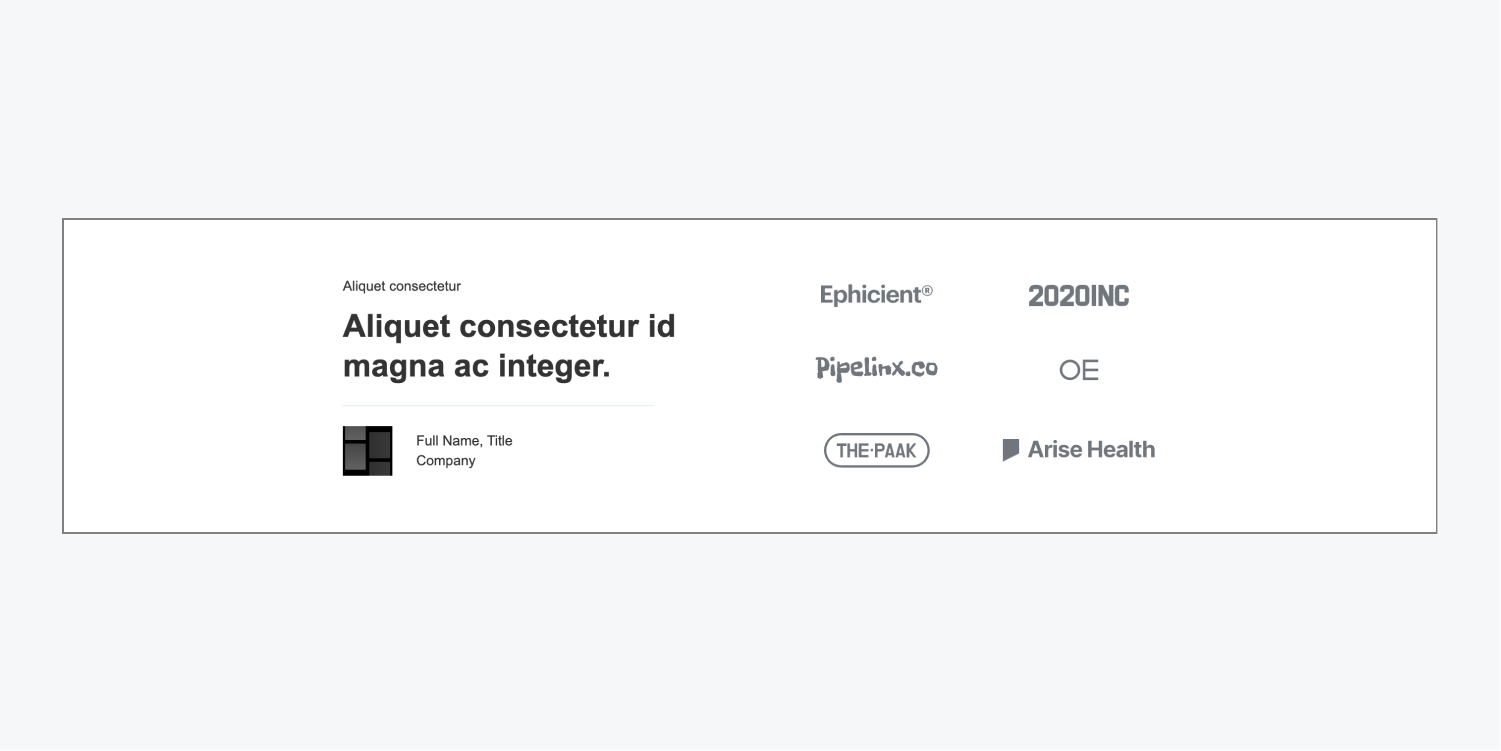
標誌引用分離
這 標誌引用分離 格式類似於 標誌報價部分 佈局,但客戶面板缺少預設背景顏色,並且客戶報價上方的附加佔位符文字為該聲明提供了進一步的上下文。

徽章標題廣泛
這 徽章標題廣泛 結構由標題和下面的 div 區塊組成,利用 Flexbox 組織 5 個標誌佔位符。

徽章標題小
這 徽章標題小 佈局反映了 徽章標題廣泛 組織,但用緊湊的文字塊替換標題。

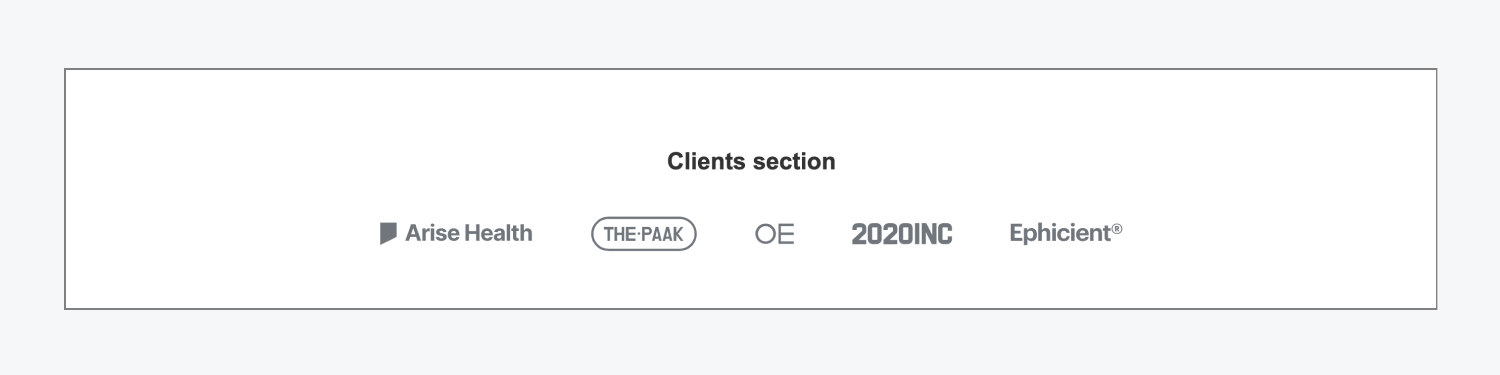
缺少標題的徽章
這 缺少標題的標誌 格式與 徽章標題廣泛 版面,但缺少標題佔位符。

真實標誌部分的實例

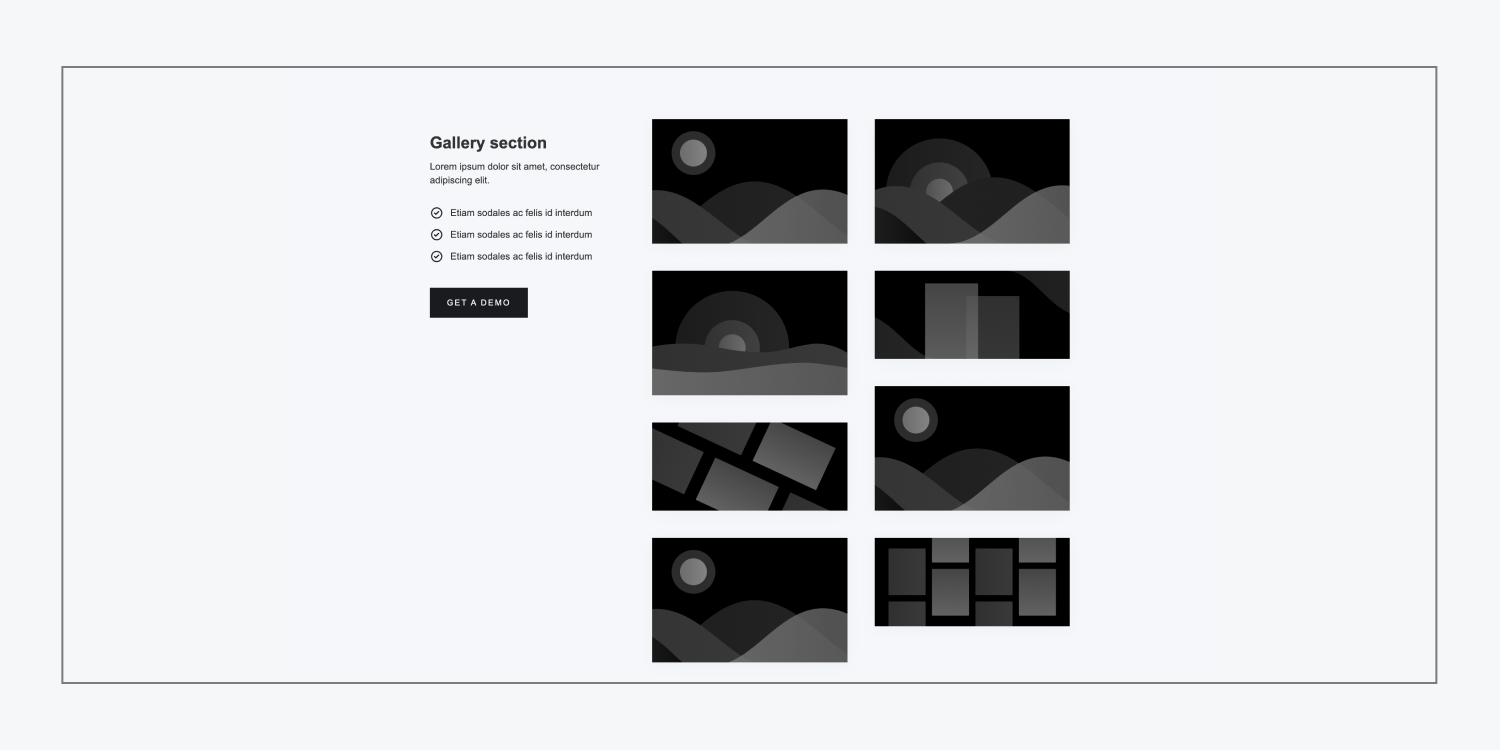
收藏
有 3 種變體 收藏 安排。這些可用來展示網頁上某個片段中的多個視覺效果或剪輯。
最初的 2 個集合結構呈現佔位符視覺效果的全螢幕網格佈局(在桌面斷點處),以及可編輯的文字和連接。最後一個系列設計應用滑桿同時呈現 2 個視覺效果。
合集概要
這 集合概要 設計採用3列網格來排列內容。左列包含標題、文字、清單和號召性用語按鈕。中心列和右列是嵌入式網格,每行都有一個佔位符視覺效果。

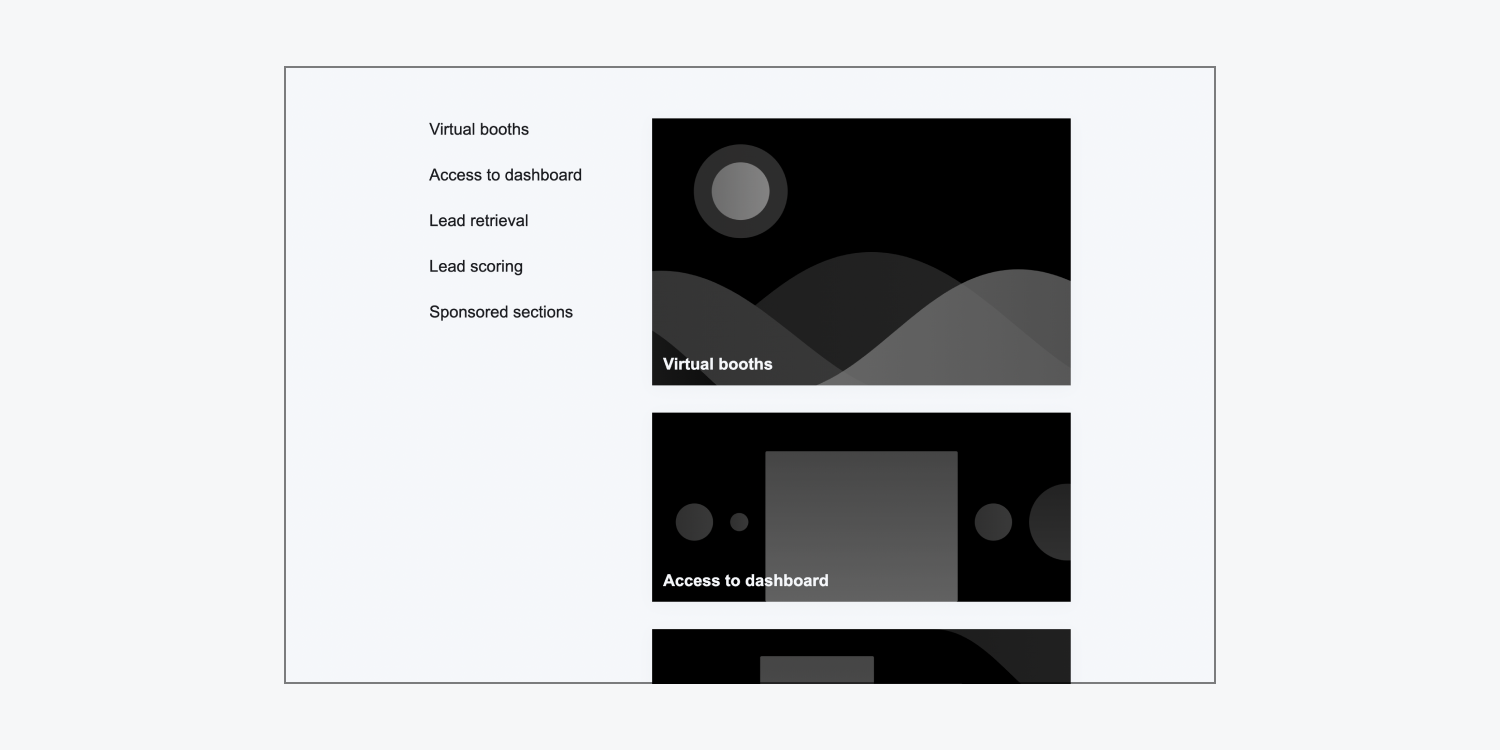
收藏捲軸
這 收藏捲軸 配置在左側有一個固定包裝器,其中包括 5 個佔位符連接。固定包裝器保證當視覺片段隨著頁面向下滾動時,連接將持續在顯示器上的相同位置。固定包裝中的連接也可以連結到右側網格中的佔位符視覺效果;因此,點擊連接將直接將網站訪客帶到該視覺效果。

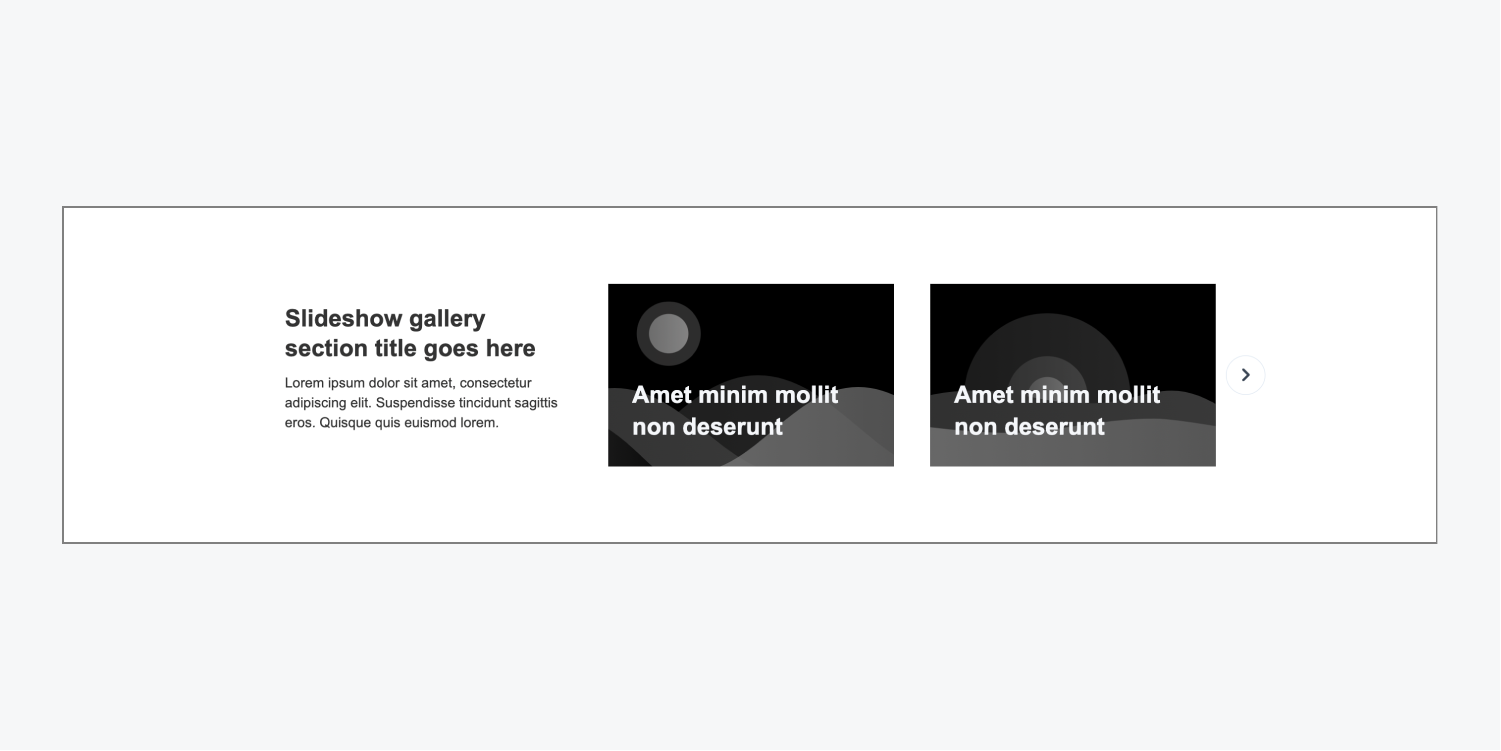
收藏輪播
這 集合輪播 設計採用了一個網格,其標題和文字位於左列中,並在隨後的兩列中使用了 2 個輪播佔位符視覺效果。
輪播總共包含 4 個視覺效果,其中 2 個位於第一張投影片上,2 個位於後續投影片上。當網站訪客點擊箭頭或使用鍵盤推進輪播時,第二張投影片將更改第一張投影片。

說明性輪播場景

特徵
有3種類型 特徵 安排。這些模型可用於展示您的業務或產品的獨特特徵。
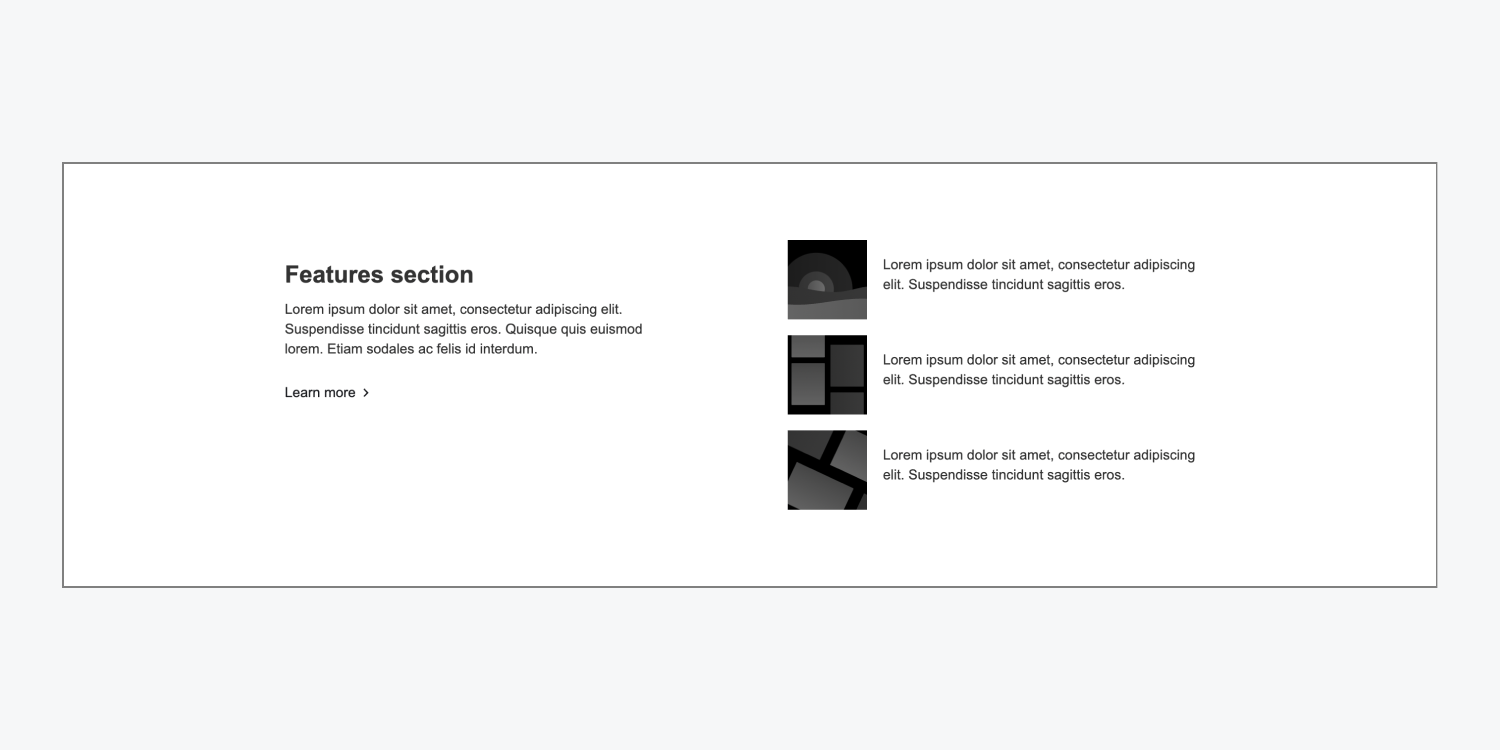
性狀清單
這 特徵量表 配置利用 Flexbox 在左側排列標題、文字和“發現更多”鏈接,並在右側排列每個項目中包含佔位符視覺效果和文字內容的列表。

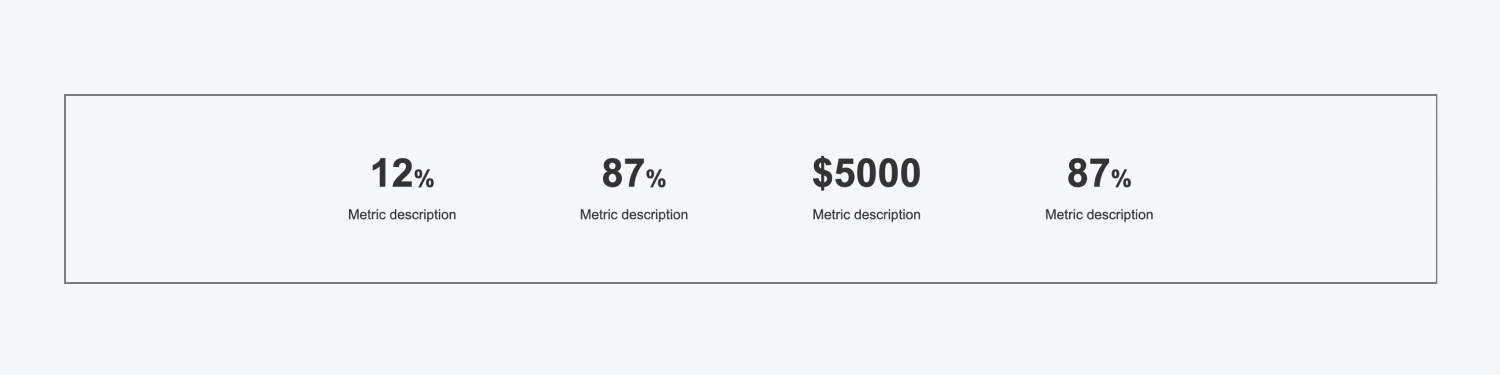
特徵統計
這 特徵統計 配置採用 Flexbox 水平組織 4 個可自訂的 div 區塊。這些 div 區塊可以包含您希望向使用者顯示的重要統計資料。

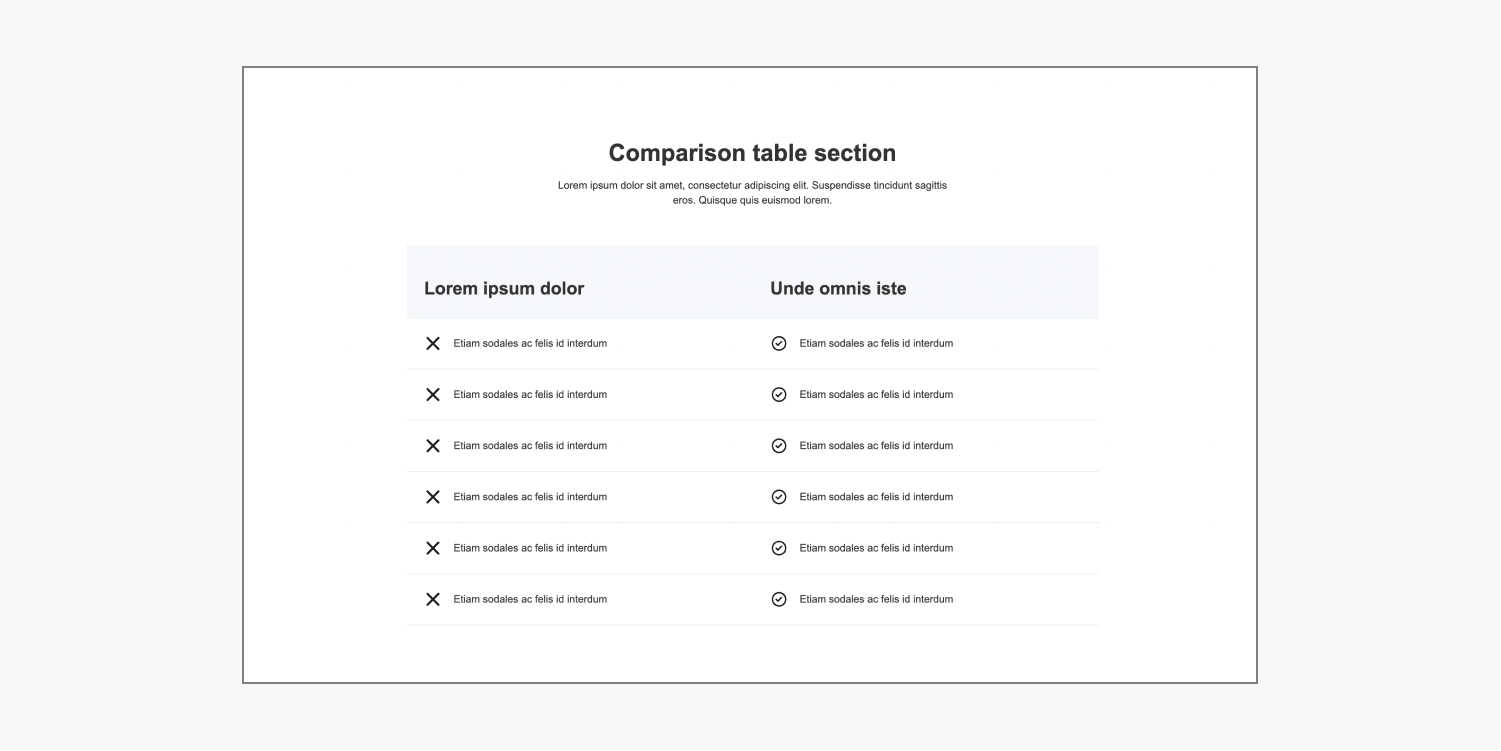
比較表
內 對照表,主要對比容器上方有一個標題和一個描述性部分。此比較容器中的每一行都分為自己的網格,由 2 列和 1 行組成。這樣的安排有利於產品、特徵等的比較或區分。

成本概覽
存在 3 種變體 定價 結構。通常,這些定價結構用於展示產品成本、比較定價選項或引導訪客造訪網站內的其他產品頁面。
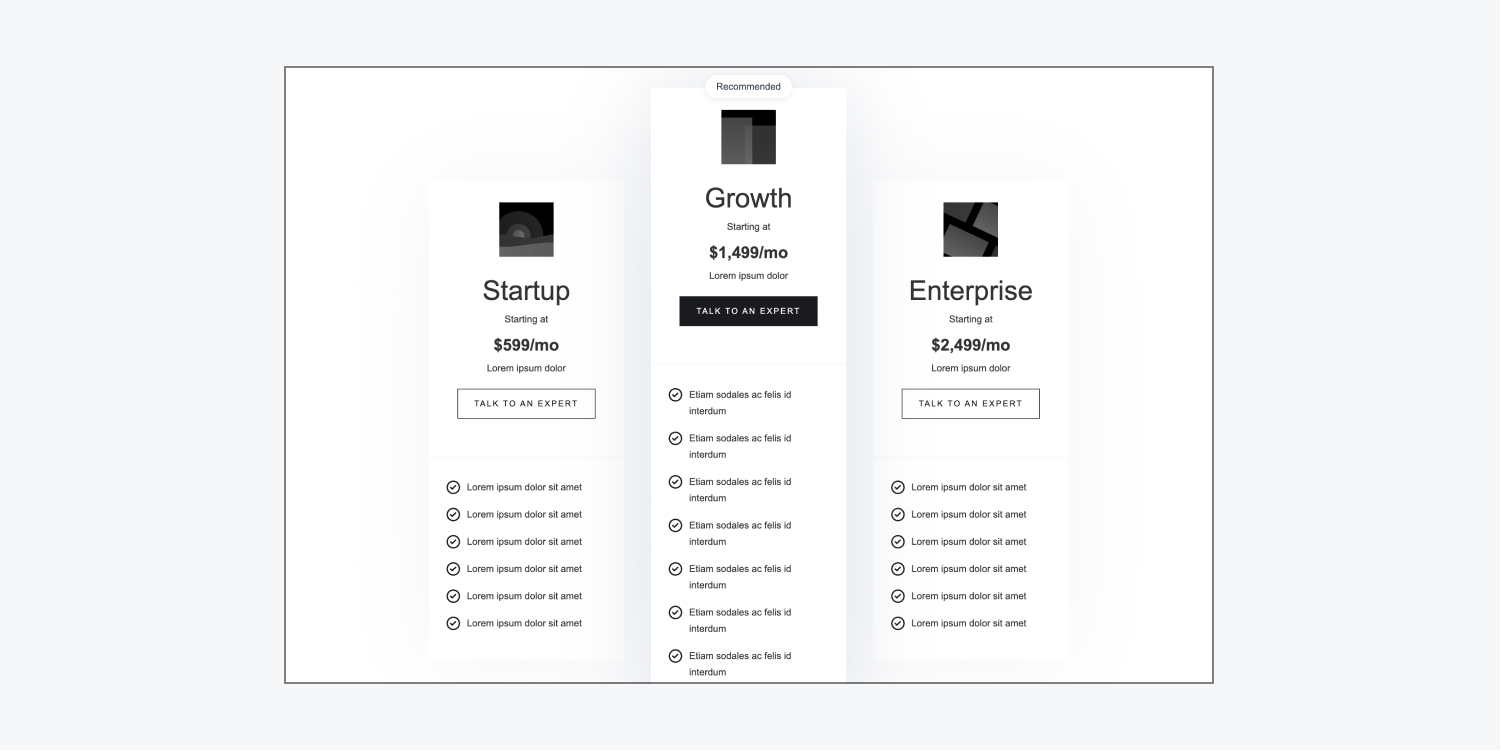
定價比較
的安排 定價比較 採用網格佈局來呈現 3 張不同卡片上的一系列功能。這種佈局有利於對比各種定價計劃之間的價格和功能。每張卡片都整合了通用圖像、標題、副標題、價格詳細資訊、段落、「諮詢專家」按鈕以及可以修改以強調計劃功能的清單部分。

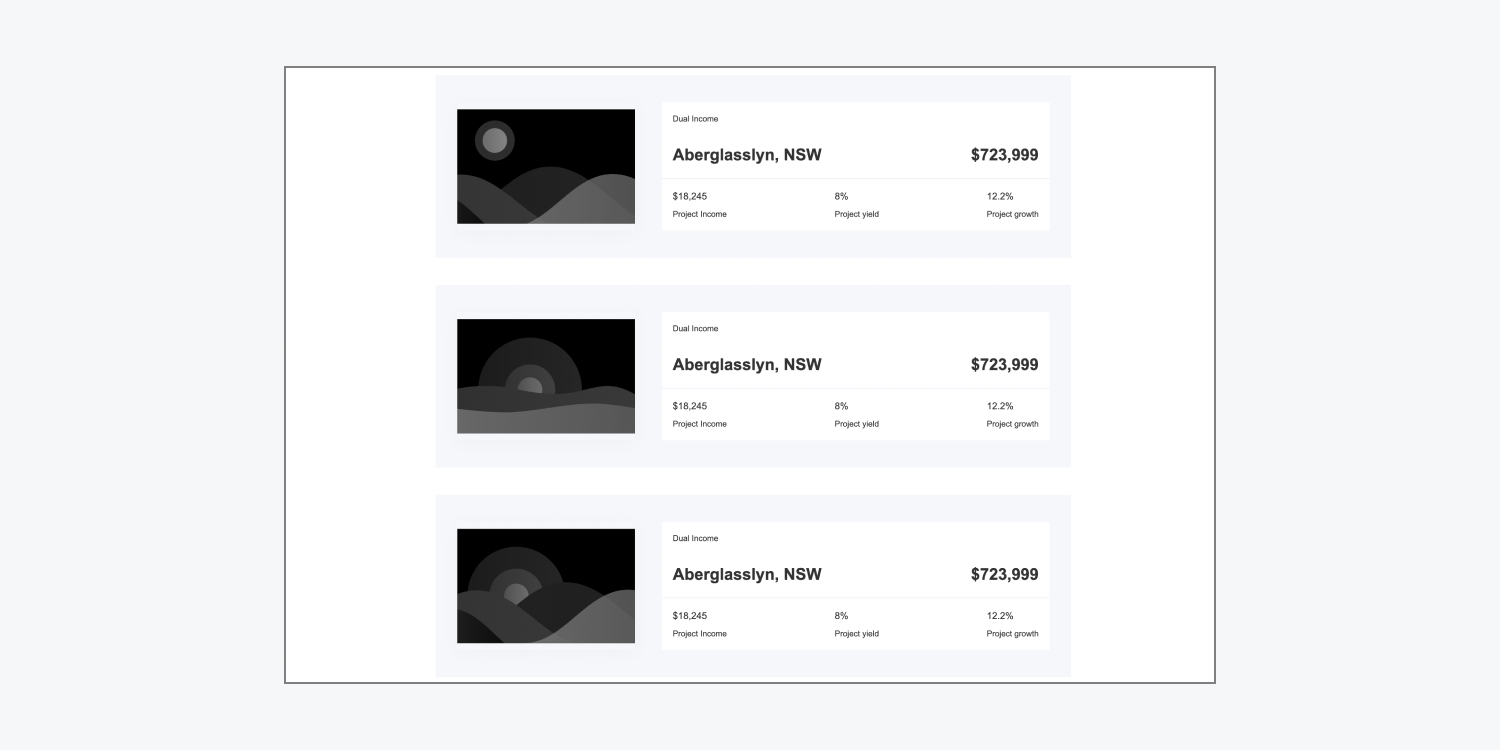
價格點
的佈局 價格點 包含一個彈性盒,可將 3 張卡片置中對齊。這些卡片可用於展示產品及其關鍵統計資料。每張卡片的左側都有一個佔位符圖像,而右側則包含一個內容區塊,其中包括產品標題、突出顯示的價格和具體的定價詳細資訊。

定價摘要
的佈局 定價摘要 包括一個居中對齊的標題和一個段落,後面是一個網格。在這個網格中,有 3 張定價卡,每張定價卡,每張都配有通用圖像、標題、段落和「進一步探索」超連結。

客戶回饋
有 6 種變化 客戶回饋 結構。這些通常用於展示有關產品或服務的回饋。這些結構包括標題、作者姓名和圖像以及建議的預定義空間。
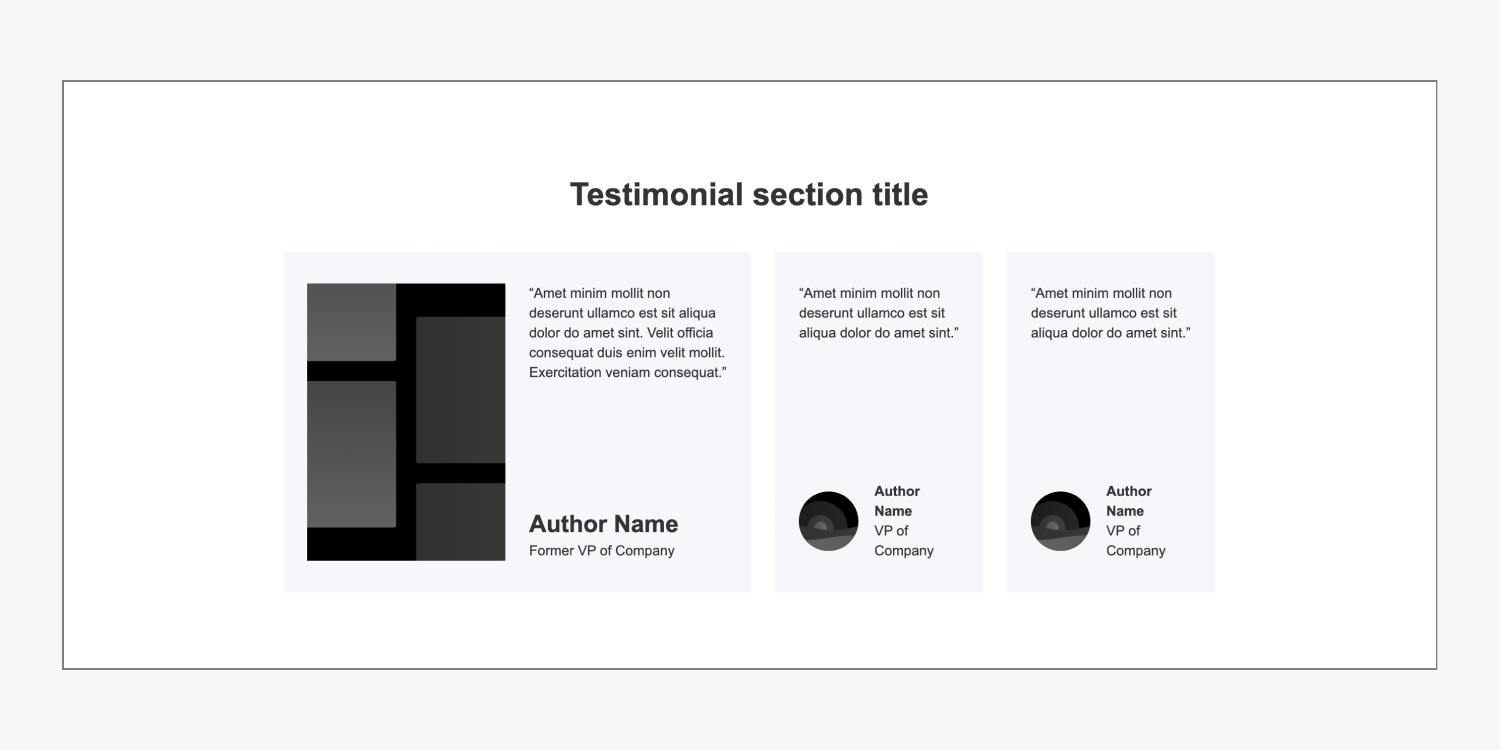
黑暗感言專欄
的配置 黑暗的推薦欄 具有標題和包含 3 個推薦部分的網格。左側的主要推薦包含重要或有影響力的評論。它展示了一個大的佔位符圖像、引言、作者姓名以及包含作者職位或公司的解釋性文字部分。右側有 2 個較小的推薦,每個都有緊湊的引用、圖片、作者姓名以及對其推薦的解釋。

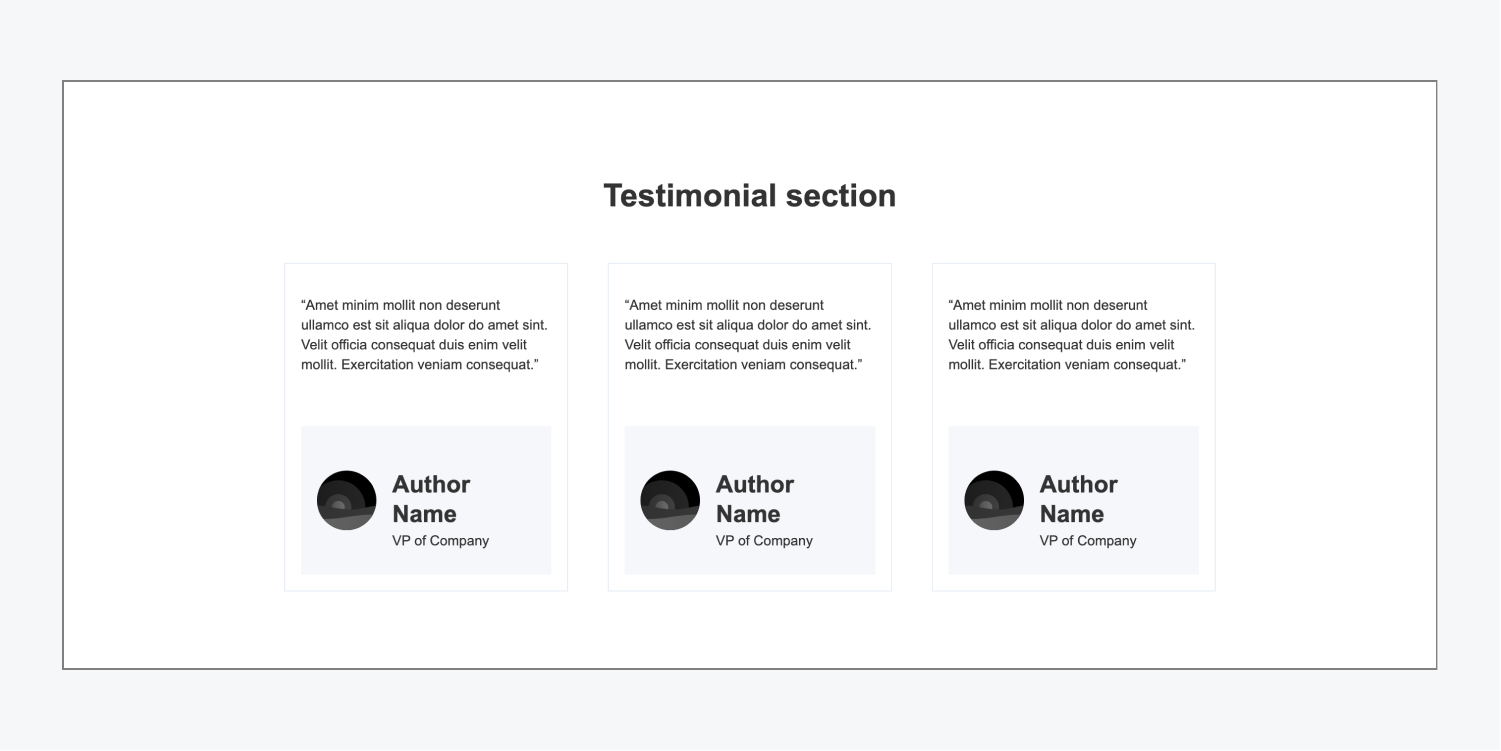
明亮的見證專欄
的設定 明亮的推薦欄 包括一個標題和 3 張大小相同的推薦卡,排列在單行網格中。每張推薦卡均包含佔位符引用、圖像、作者姓名及其職位。

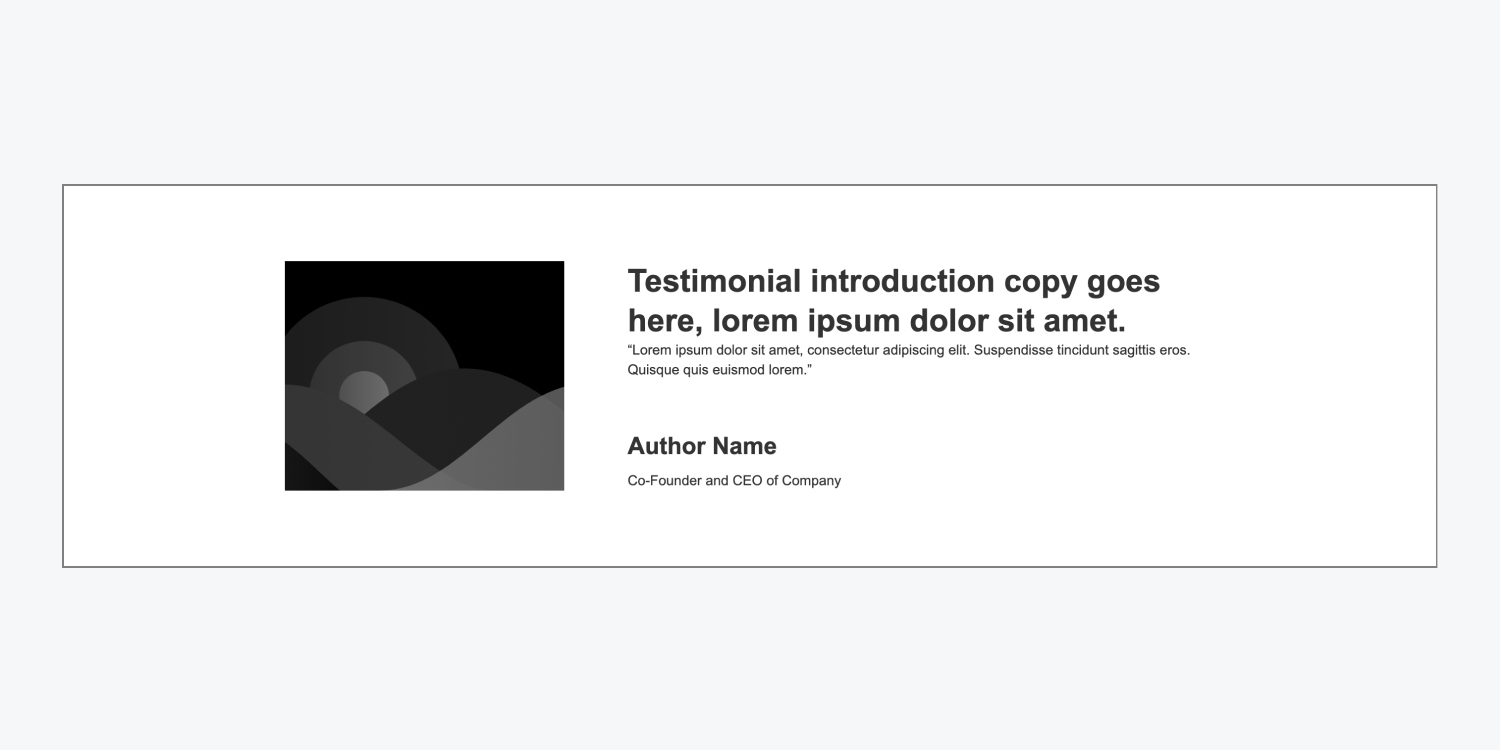
圖像優先的感言
格式為 圖像優先推薦 強調主要推薦。它利用 Flexbox 將佔位符圖像放置在左側,並與右側的介紹文字、引言、作者姓名及其職位並列。

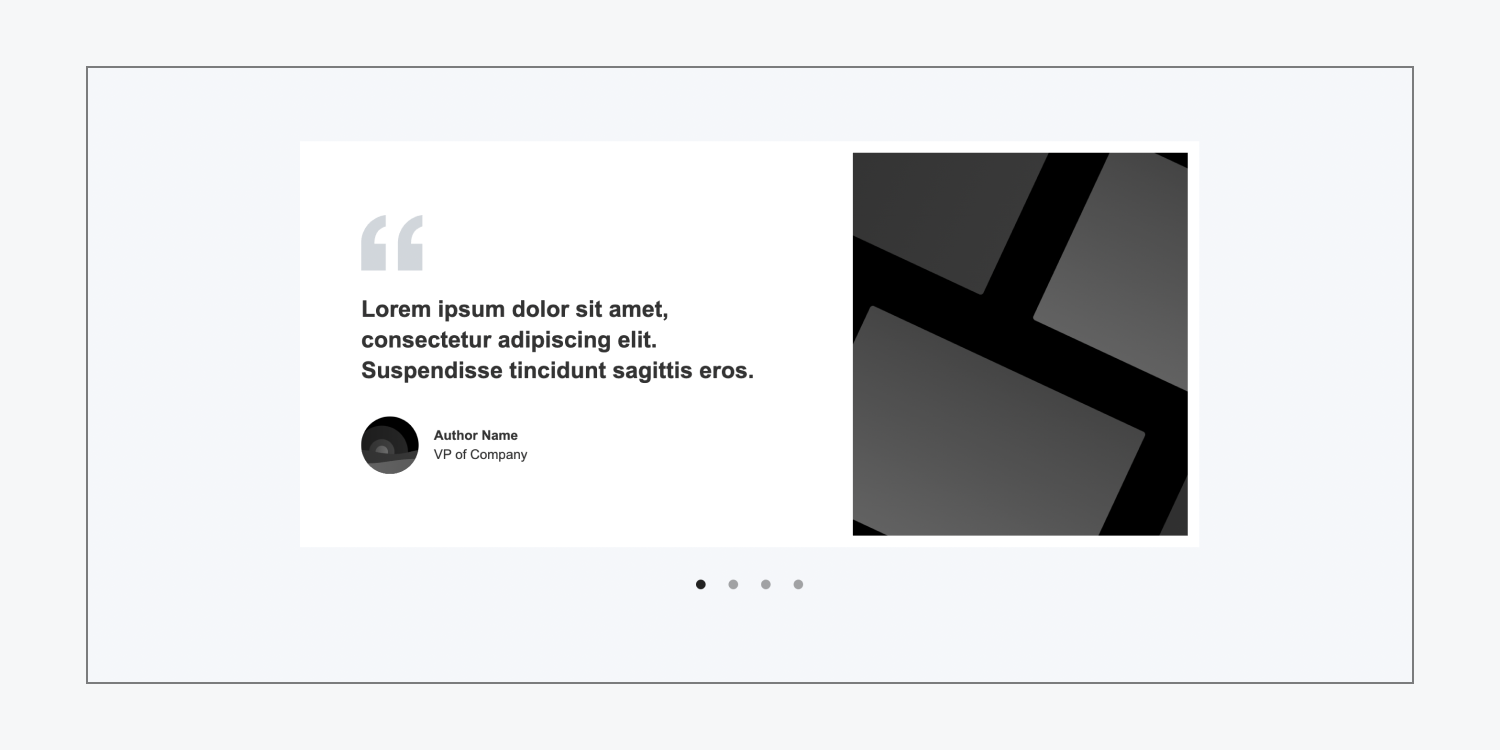
大評論滑桿
這 大評論滑桿 格式使用帶有 4 個佔位符推薦的滑塊元素。每張滑塊卡的左側都有推薦、作者姓名、作者圖像和作者職務,右側有較大的圖像作為補充。

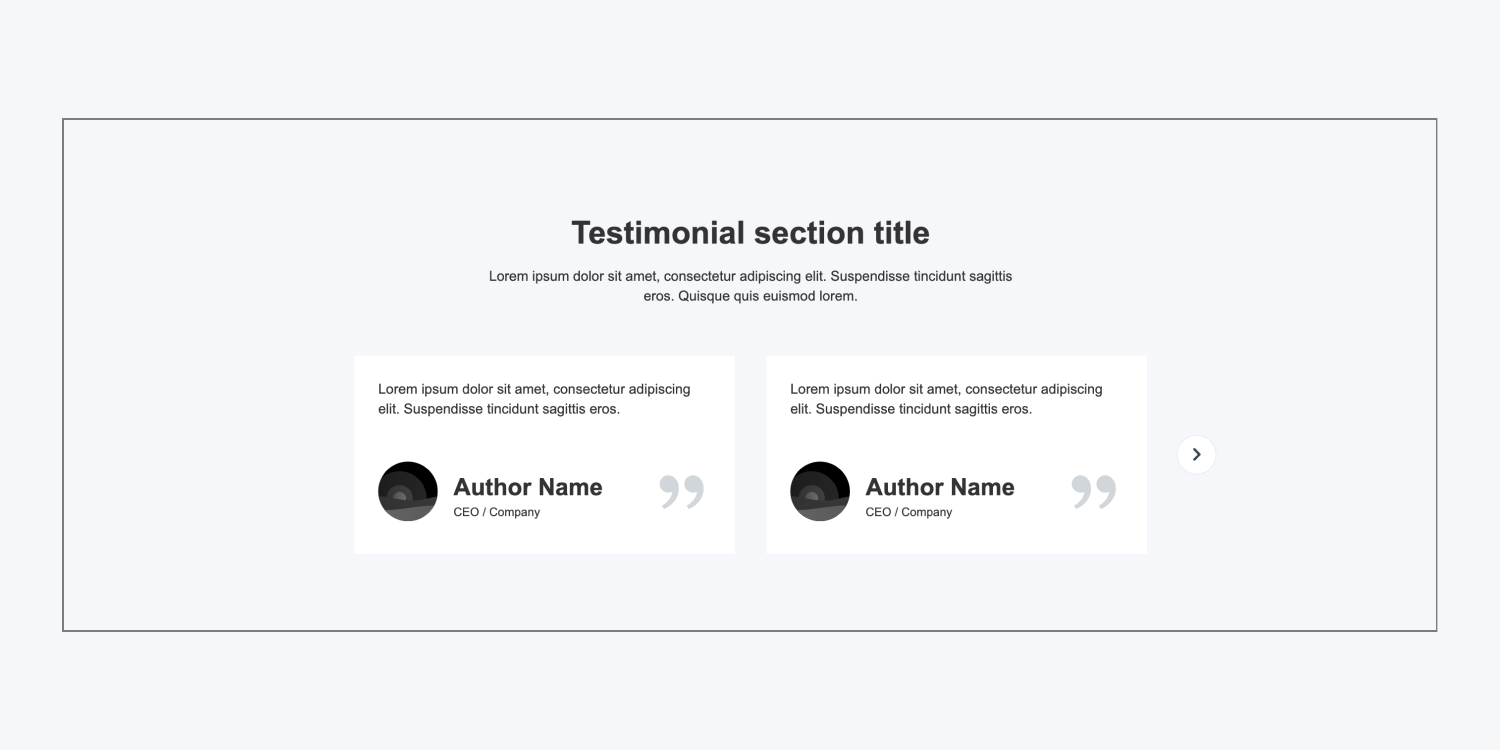
小評論滑塊
這 小評論滑塊 版面顯示居中的標題和段落,其下方有一個滑桿。每張推薦卡都包含引言、佔位符圖像、作者姓名和作者職位。每張投影片中有 2 個感言,此設計總共有 4 個感言。

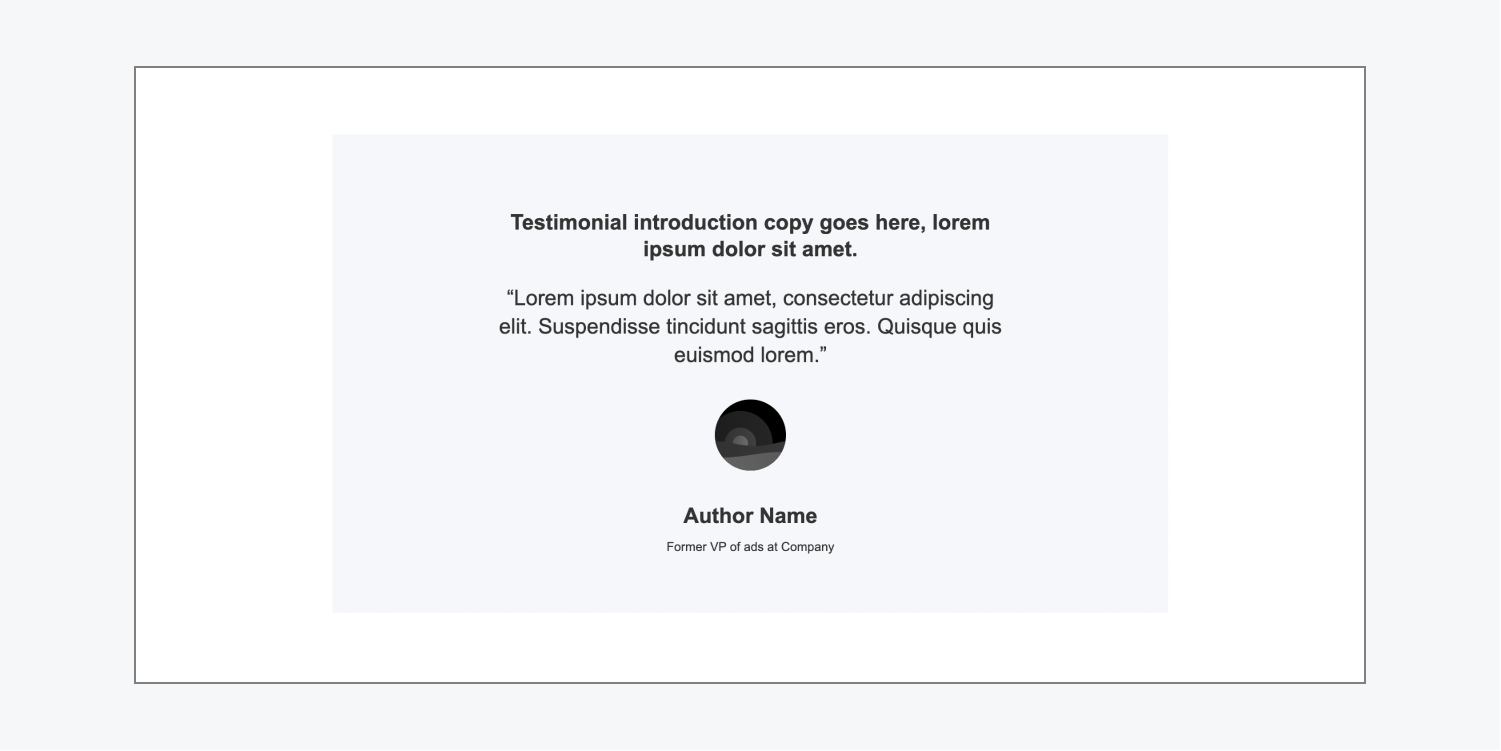
檢討堆疊
這 檢討堆疊 佈局利用 Flexbox 來突出顯示單一重要的推薦。這種安排呈現了介紹文字、引言、作者圖片、作者姓名和作者職位。

真實的見證實例

頁尾
存在 3 種變體 頁尾 佈局。這些佈局通常用於在網站主要內容下方展示頁面連結(例如,隱私權政策、條款和條件等)、副本、社交媒體連結和版權詳細資訊。
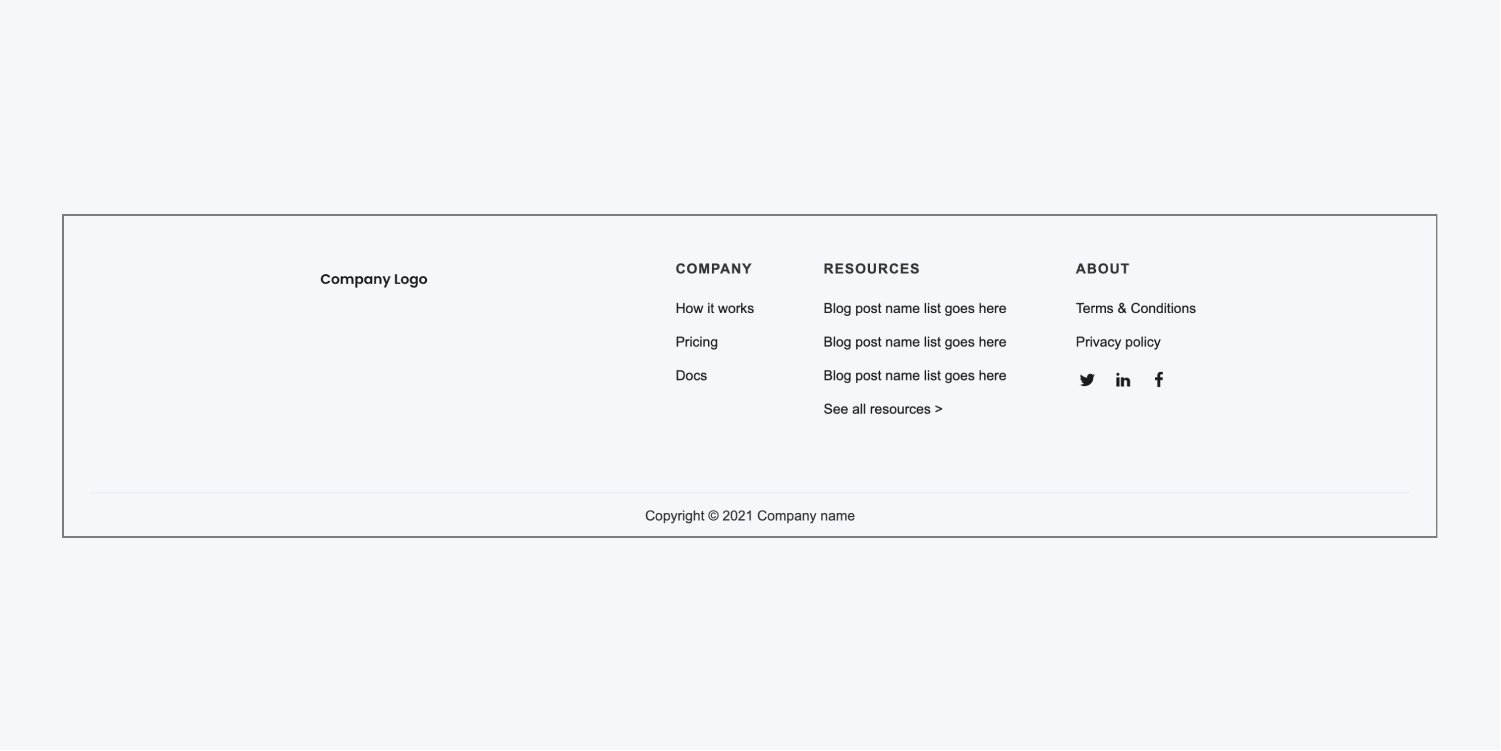
深色頁腳
這 深色頁腳 設計採用彈性盒和網格結構來呈現關鍵連結和資訊。它由左側的公司徽標佔位符圖像和右側的包含 3 個部分(「公司」、「資源」和「關於」)的網格以及社交媒體連結組成。該設計還包含一個專門用於顯示版權資訊的部分。

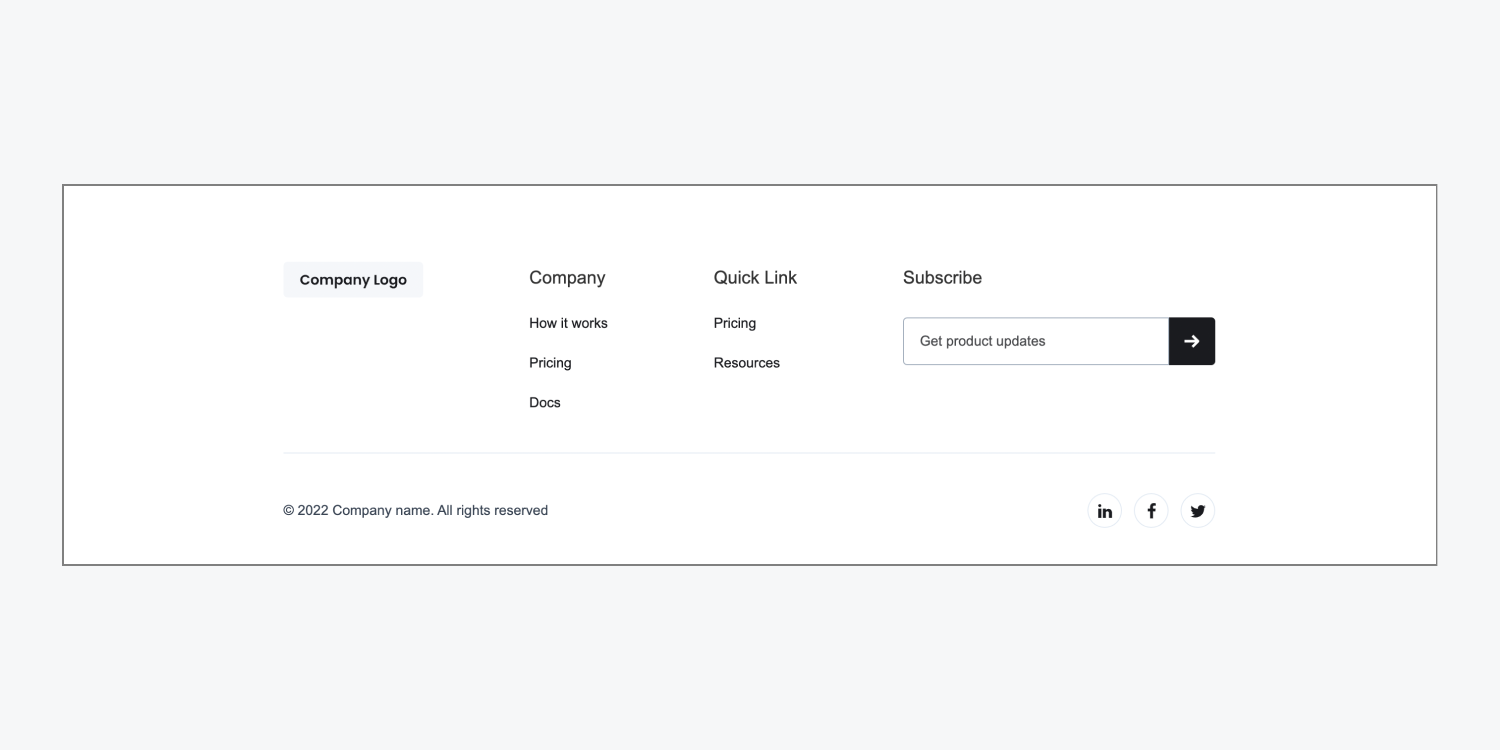
淺色頁尾
這 淺色頁尾 使用 Flexbox 設計具有重要的連結和資訊。它整合了左側的佔位符公司徽標圖像、中間帶有下面連結的兩個部分(「公司」和「快速連結」)以及右側的訂閱表單,訪客可以在其中輸入他們的電子郵件地址來訂閱您的內容(例如,產品更新、每月通訊等)。該佈局還包括主頁腳區域下方的一個部分,用於顯示版權詳細資訊和社交媒體連結。

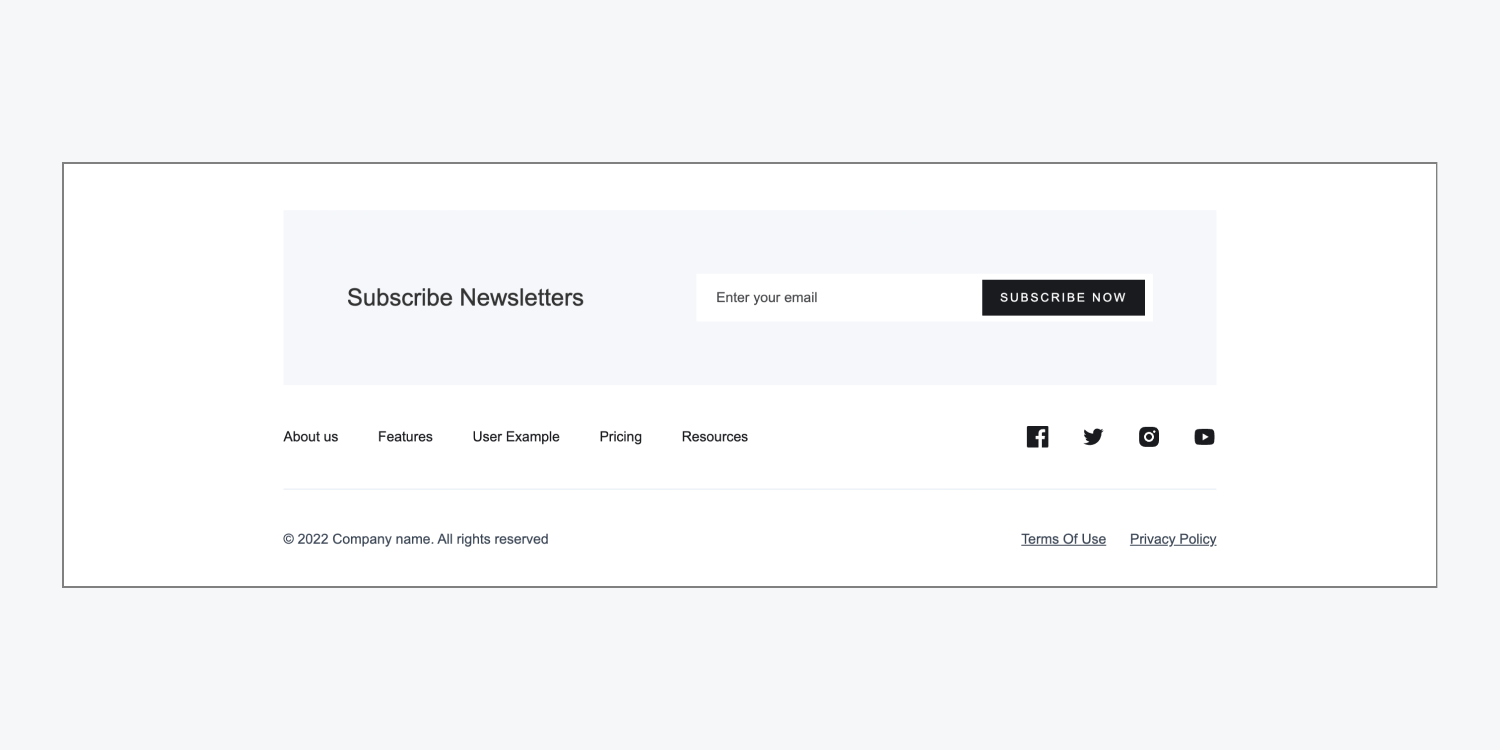
訂閱頁腳
這 訂閱頁腳 結構包括 3 個水平部分。上半部有一個顯眼的訂閱表格。中間部分包含 5 個導航連結和社交媒體連結。底部顯示版權資訊、「使用條款」的連結和「隱私權政策」的連結。

實際頁尾範例


