
您有多種連結配置選擇:
- 預取連接的設定
- 各種連接方式
- 返回按鈕
您可以使用文字超連結、超連結區塊和開關等連接元件來製作不同的連接類型。若要將其他元素(例如圖片)變更為連接,請將它們放在 連接區塊.
若要實現這些連接配置,請選擇要配置的連接元件(透過使用導航器,或在畫布上選擇連接元件)並導航至 組件配置面板 (D).
預取連線的選項
預取連線時,您可以通知瀏覽器訪客接下來可能會導航到哪裡 - 它會在背景啟動載入該頁面,以便將其儲存空間並設定為在單擊時啟動。

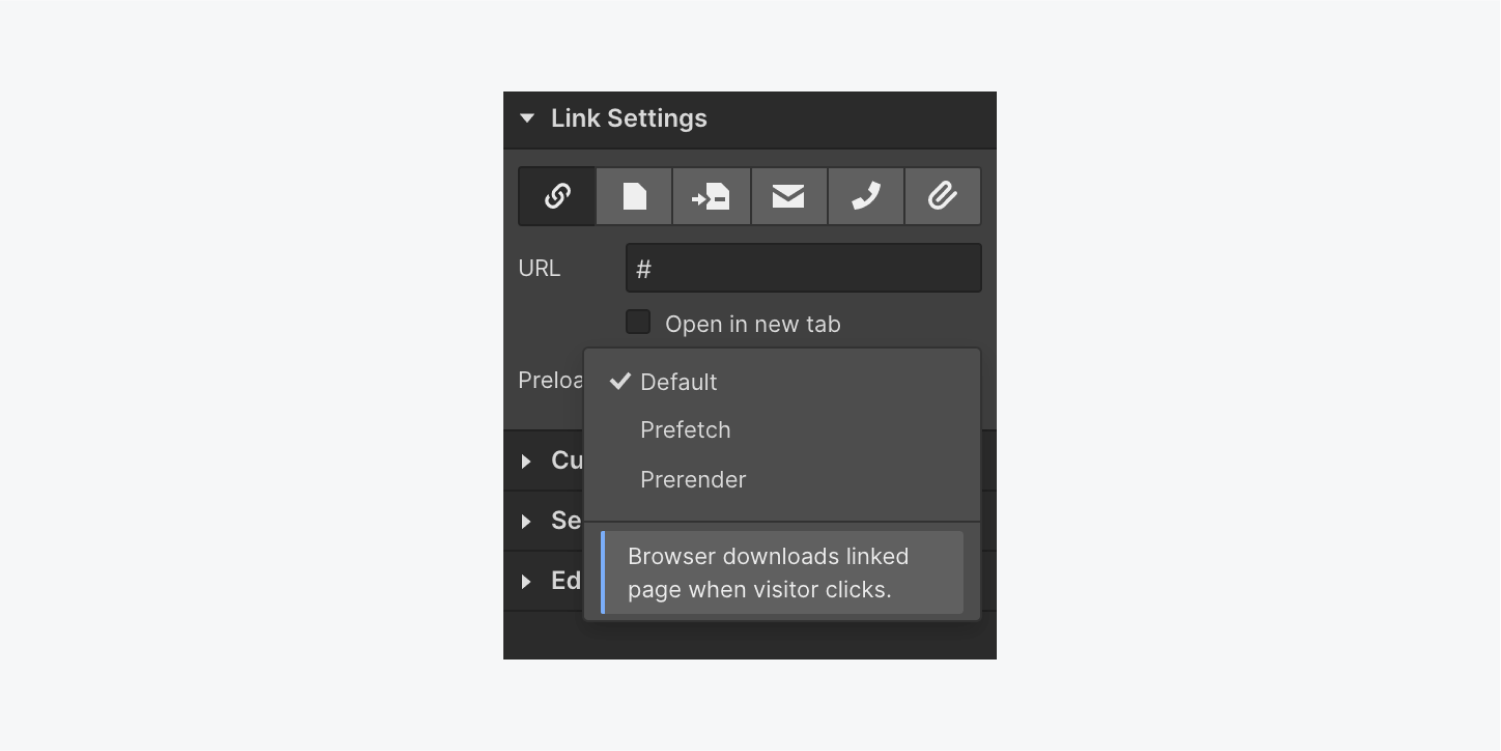
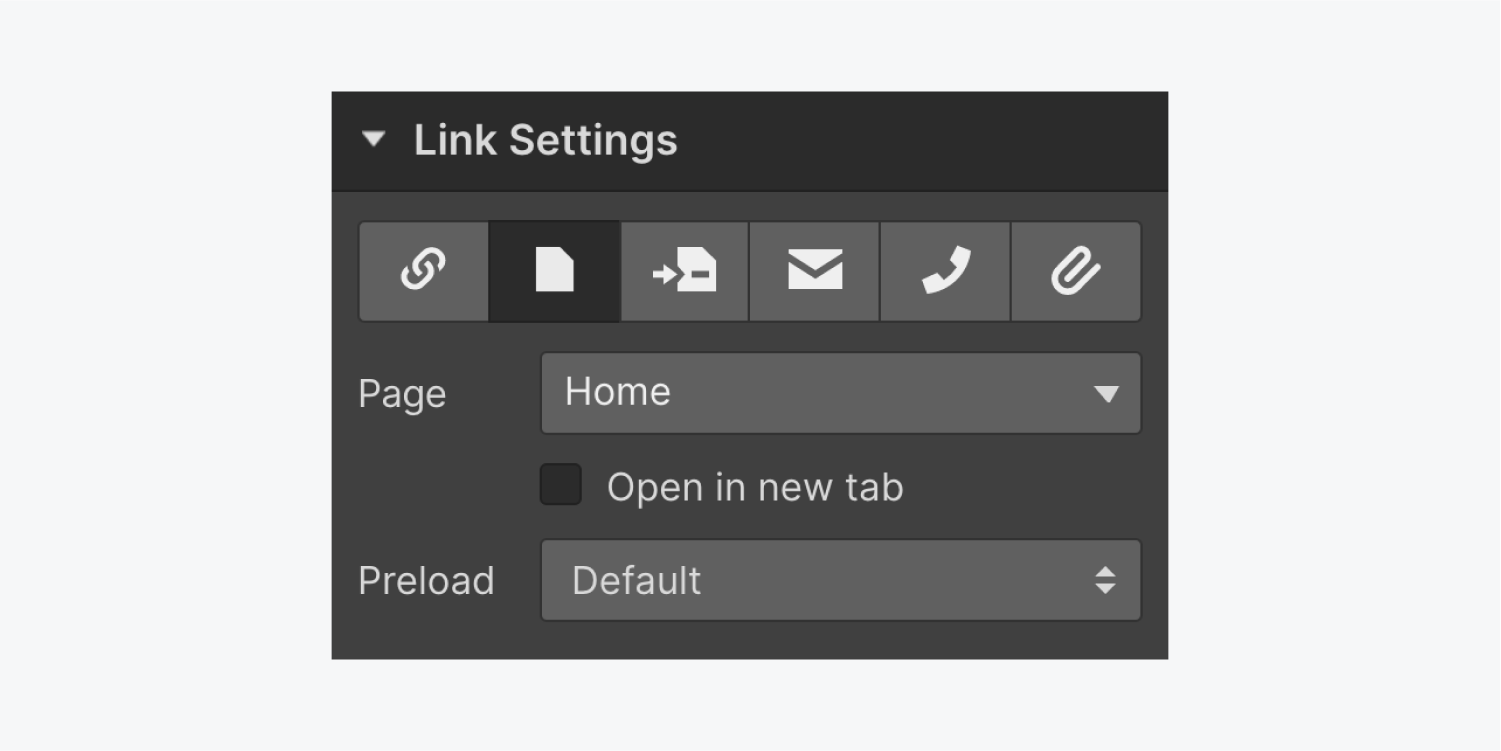
在裡面 組件配置面板,您有三種預取連線的選擇:
- 預設: 使用者點擊後瀏覽器下載連結頁面
- 預取: 瀏覽器在目前頁面完全載入後下載相關頁面資源
- 預渲染: 瀏覽器在開啟之前完全呈現並開始下載連結頁面的基本資源(CSS、圖像、JavaScript)。注意:預呈現會給瀏覽器帶來壓力 - 僅將此選項用於主要鏈接,例如 CTA 和用戶很可能點擊的其他鏈接。
警告: 如果您確信使用者接下來會造訪這些連結頁面,那麼這些預取和預渲染選項將會提高效能。如果您不確定,這些預載方法可能會對您的瀏覽器造成壓力並降低整體效能。
多種連接方式
若要建立連接,請選擇您的連接類型並修改其配置。
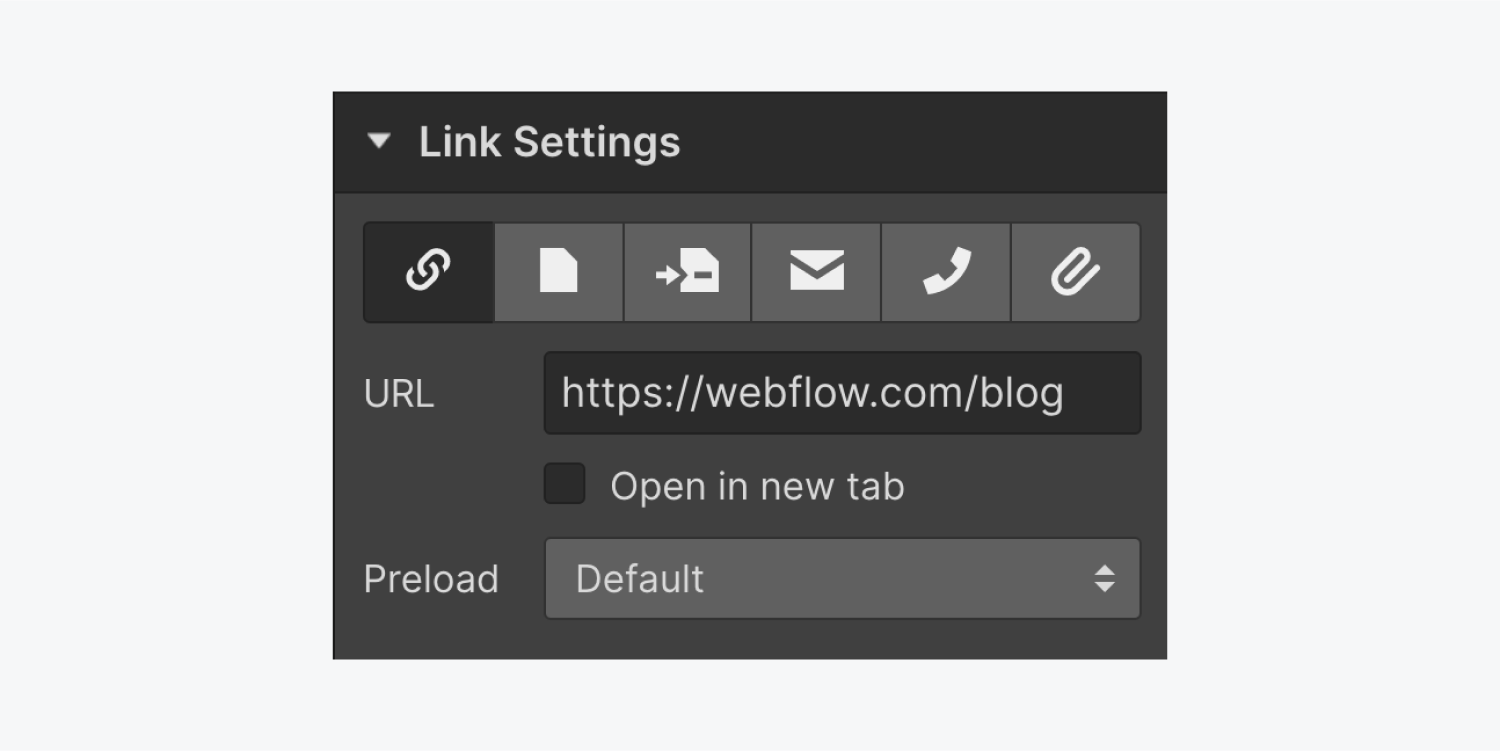
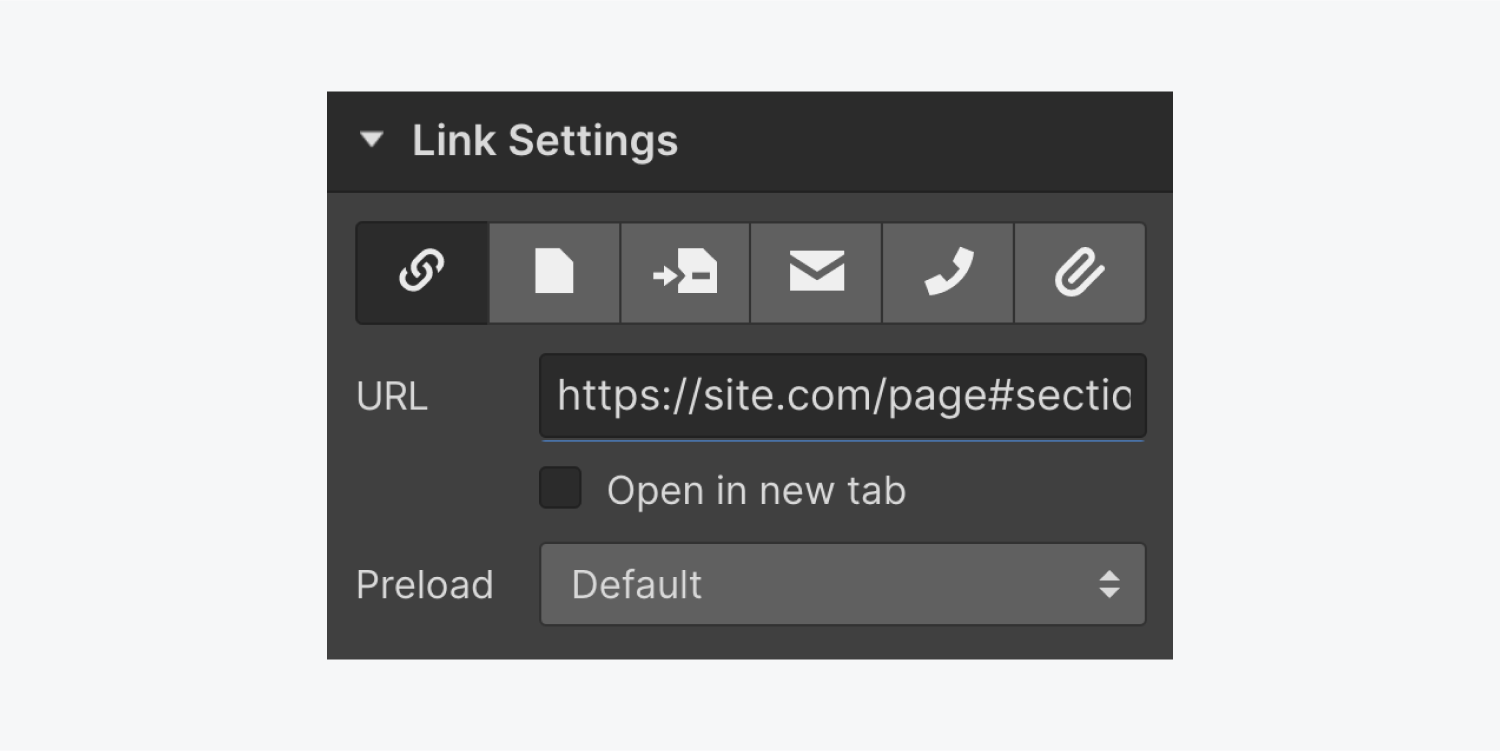
統一資源定位器
將任何連結貼到 URL 欄位中以將使用者引導至該位置。若要在集合清單和頁面中產生動態連接,請了解更多有關連接欄位的資訊。如果您希望這些連線在新選項卡中打開,請啟用 在新分頁中開啟.

頁
連接到目前網站內的任何頁面。從下拉式選單中選擇頁面。您通常會使用此配置將導覽列中的導覽連結設定為網站上的各個頁面。如果您希望在新分頁中開啟這些連接,請啟用 在新分頁中開啟.

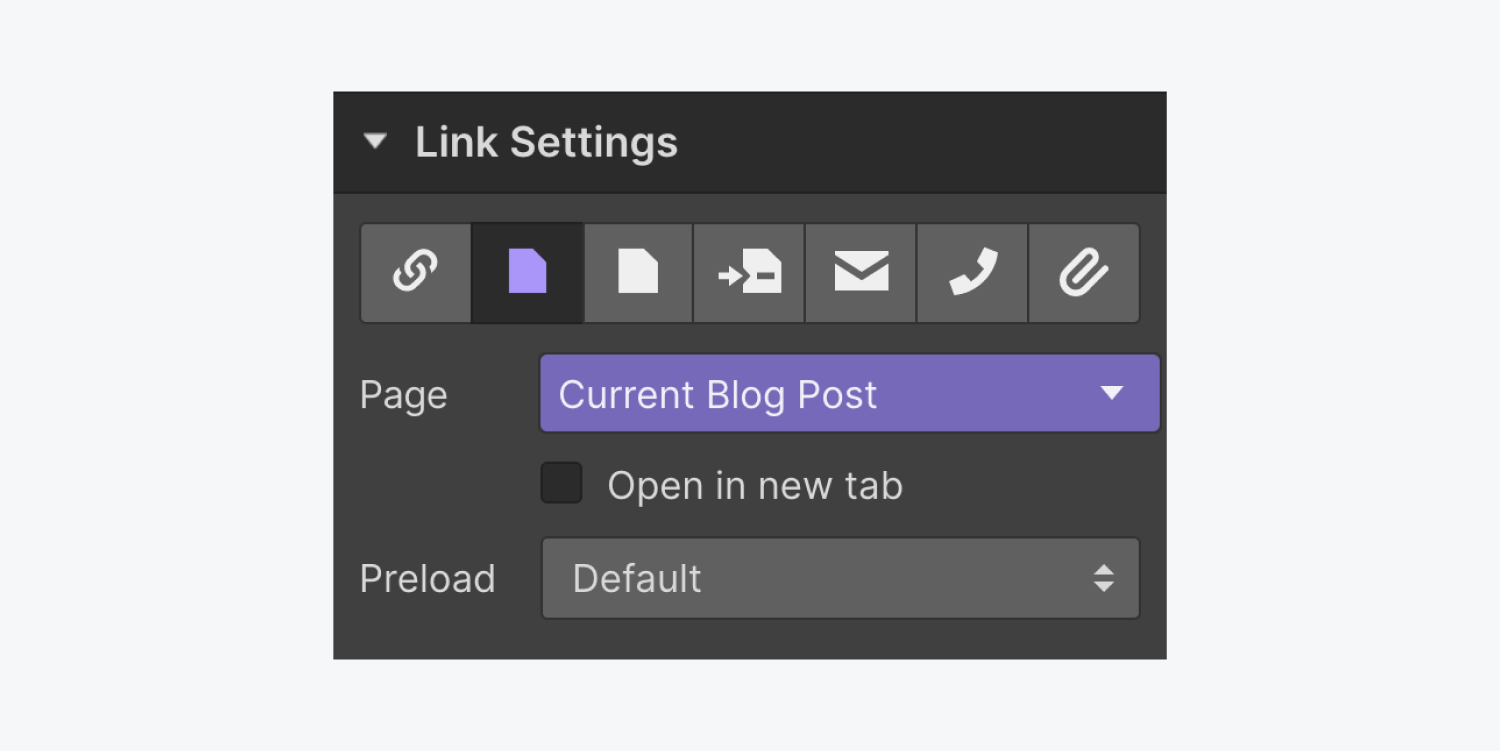
收藏頁面
連接到集合清單或集合頁面中的相關集合頁面。以這種方式,每個集合項目的每個連結將引導至其集合頁面或引用項目的集合頁面。如果您希望在新分頁中開啟這些連接,請啟用 在新分頁中開啟.

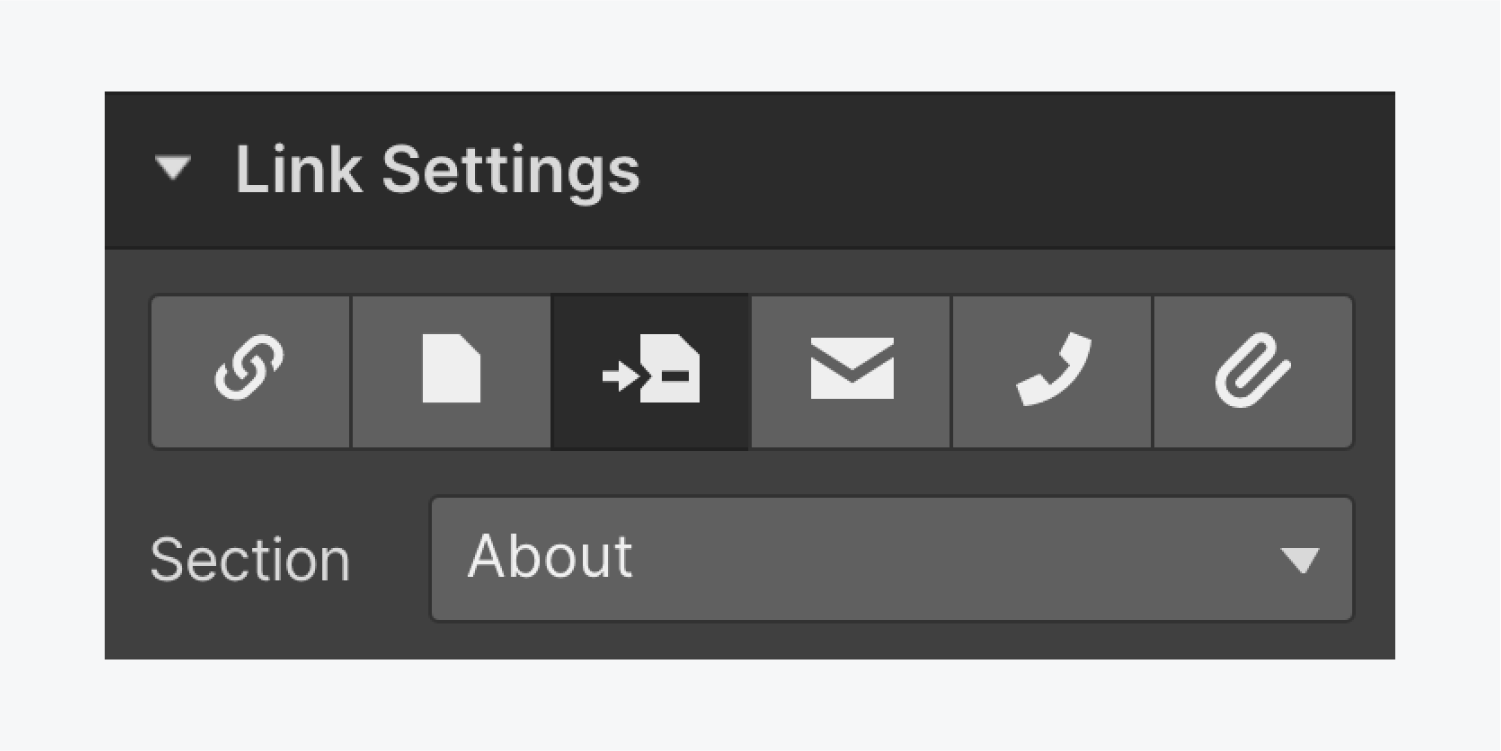
頁段
使用章節連結連結到目前頁面上的章節。這種連線類型通常也用於導覽列。

筆記:如果您希望連結到其他頁面上的某個部分或外部 URL,您可以在 URL 連結設定欄位中輸入該部分的 URL。

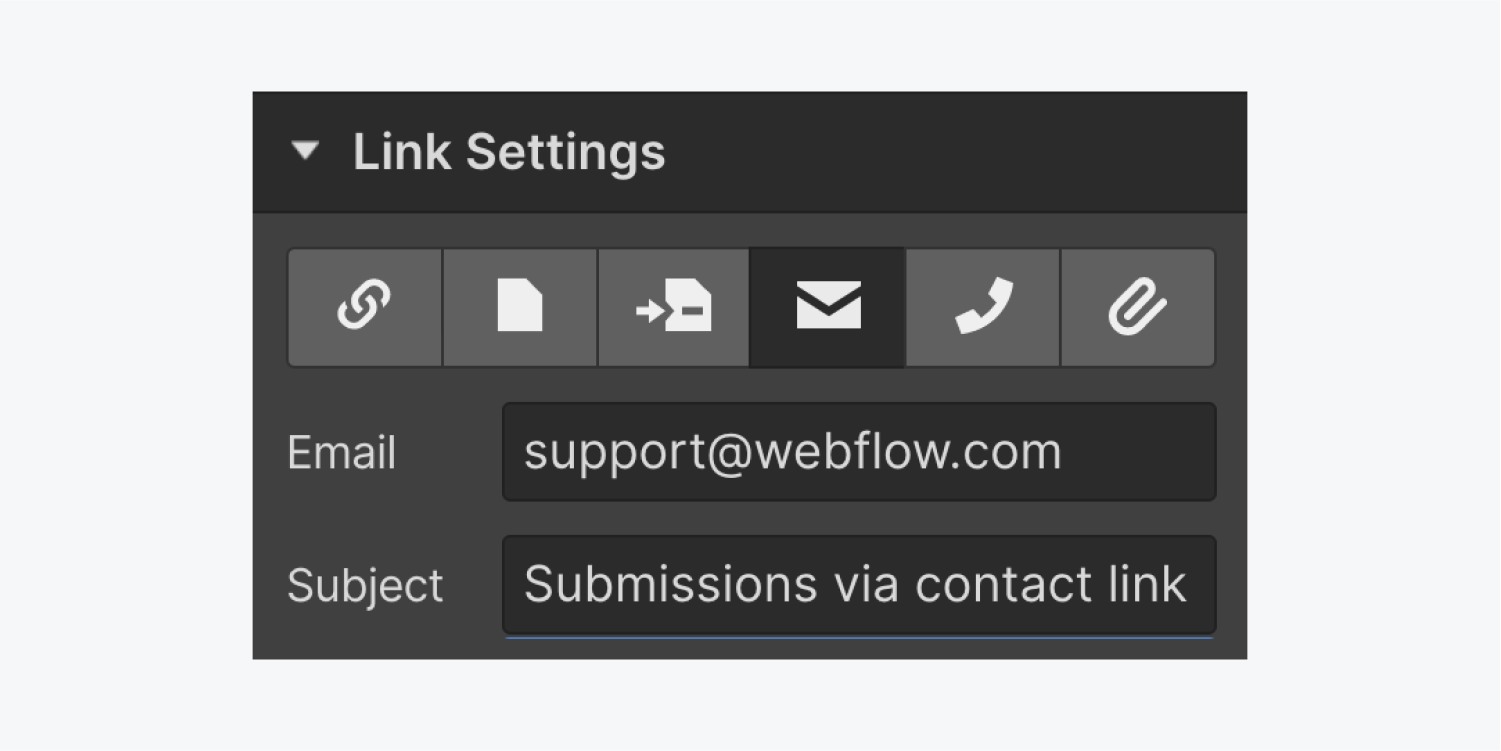
電子郵件
將按鈕或任何超連結關聯到電子郵件地址。這允許任何客人透過點擊或點擊將電子郵件發送到該地址。要在集合列表和頁面中生成動態電子郵件鏈接,請了解有關電子郵件欄位的更多資訊。

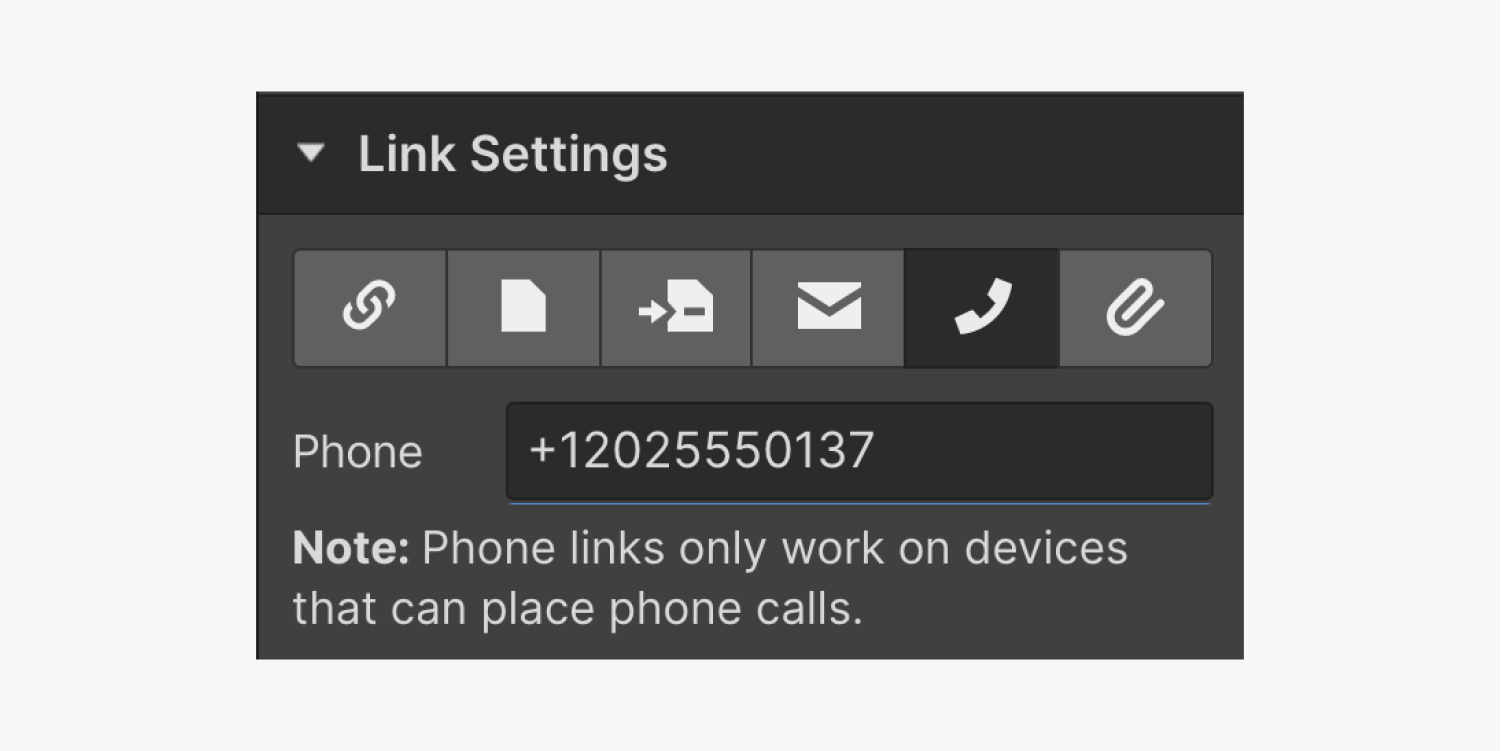
電話
制定電話鏈接,使訪客能夠透過點擊或點擊直接向指定號碼發起呼叫。要在集合列表和頁面中製作動態電話鏈接,請探索有關電話字段的更多資訊。

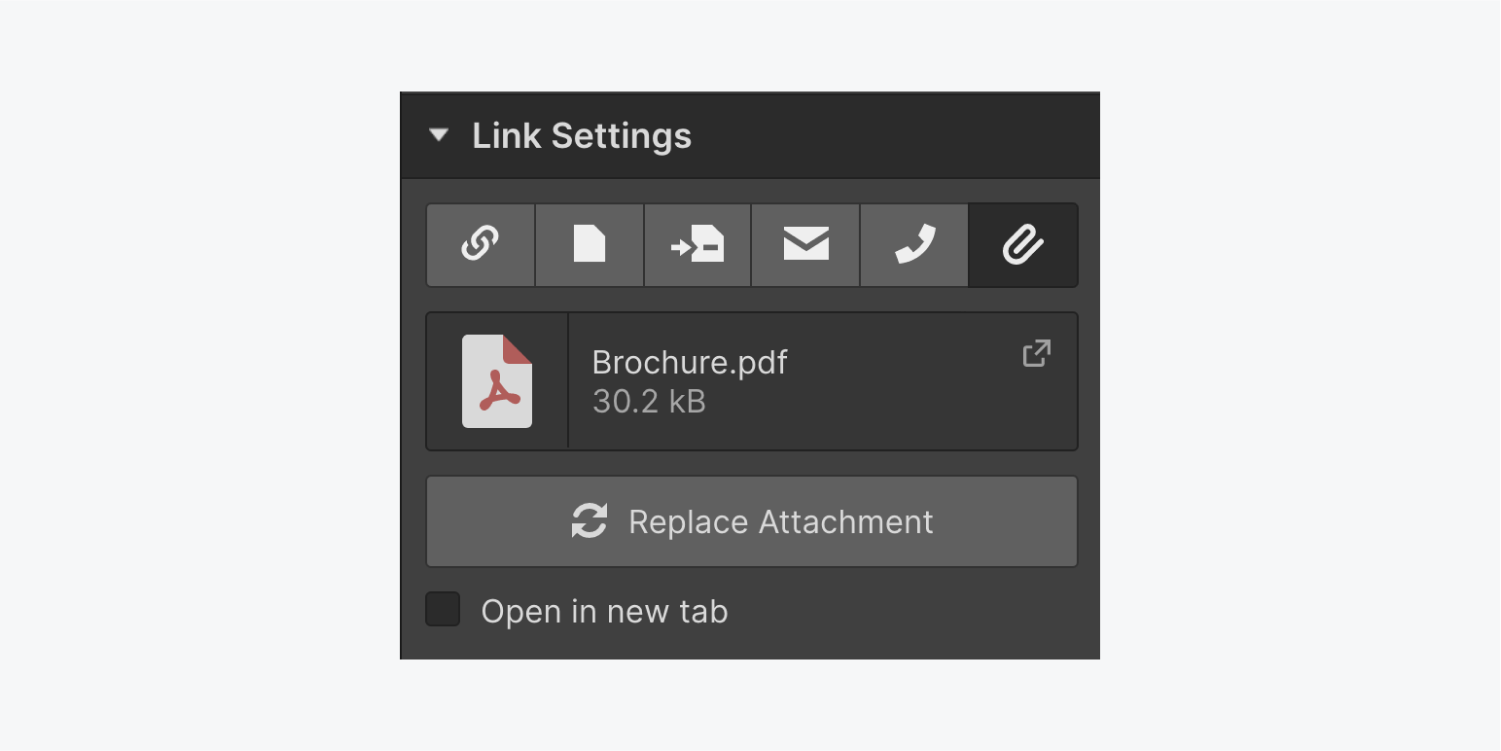
文件
加載並追加 文件添加 到任何超連結元素。您可以將任何類別的資產附加到連結。當您選擇其中任何連結時,圖像和手稿檔案將在同一選項卡中打開,但其他檔案類型將下載到您的電腦。如果您希望映像和 documents 在新分頁中展開,請確保驗證 在新分頁中開啟 檢查kbox。
提醒:這是一項只能透過付費訂閱才能獲得的高級特徵。

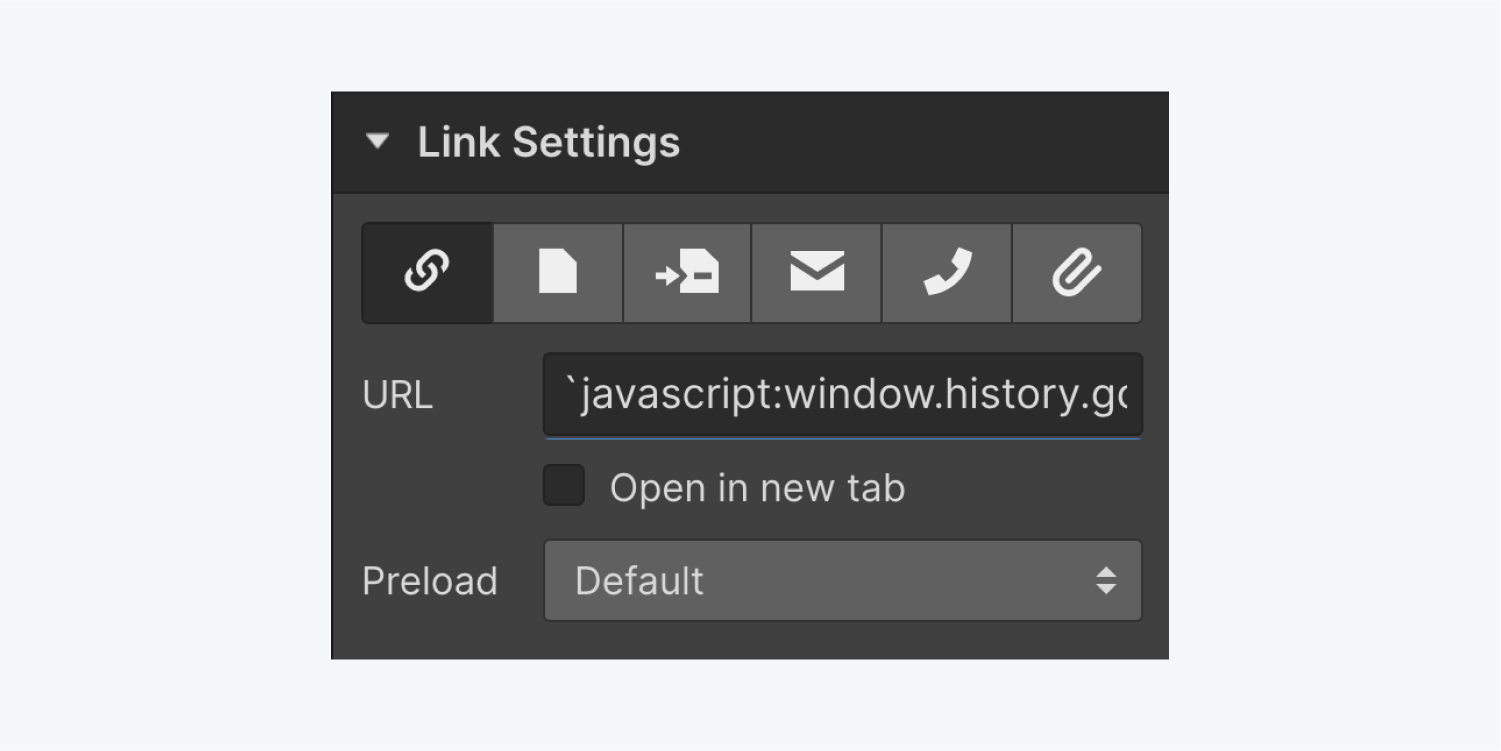
返回按鈕
您可以選擇生成返回按鈕或鏈接,網站訪問者可以單擊該按鈕或鏈接導航回上一頁。這可以透過在連結設定的 URL 欄位中插入後續程式碼片段來實現:
`javascript:window.history.go(-1)
基本的:減去程式碼前面的反引號 (`),URL 將自動加上“http://”,程式碼將無法運作。

- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日