在本教程中,您將掌握使用 CSS 3D 轉換製作基本卡片翻轉動畫的技術 - 所有這些都不需要手動編碼。卡片輪換是透過揭示補充資訊來引入視覺活力的有效手段。例如,實現卡片翻轉動畫可以讓您突出顯示您正在行銷的商品的更多細節。
在本教程期間:
- 建立一個分段和分區塊來包含您的卡片圖片組件
- 時尚卡正反面圖片組件
- 配置祖先元素的後代視角
- 指定卡片圖片組件的變換屬性
- 使卡片包裝器動畫化以在懸停時旋轉
建立一個段和分區塊來容納您的卡片圖片組件
要開始,請附加一個 部分 在您的頁面上:
- 揭開面紗 插入元素 位於左側工具列中的窗格
- 拖曳一個 部分 到您的頁面
位置a 分區塊 在最近插入的段落中:
- 提取一個 分區塊 來自 插入元素控制板 並將其嵌入到 部分 先前設立的
- 分配一個類別給 分區塊 (例如,「卡片包裝紙」)
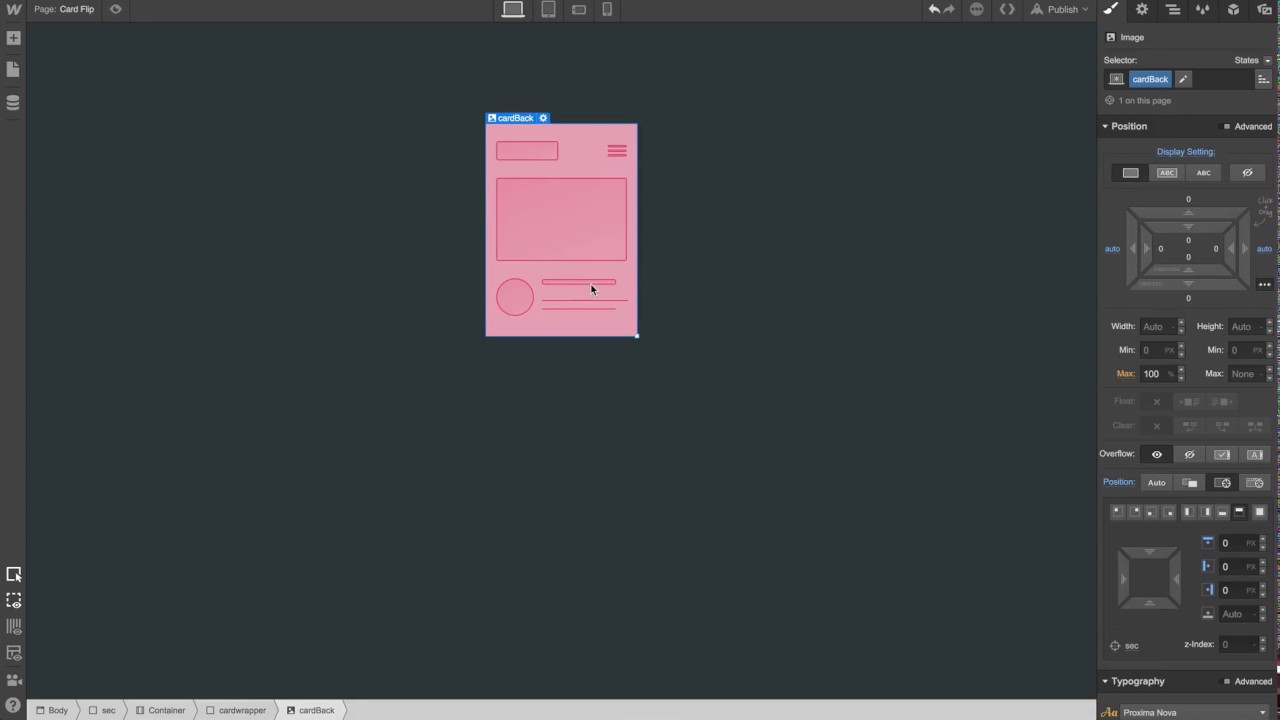
製作卡片正面和背面圖片組件
要插入並準備卡片圖片組件:
- 單獨掉落2個 圖片組件 來自 插入元素 窗格並將它們放置在卡片包裝器中 分區塊 最近創建的
- 選擇您的初始圖片並為其分配“卡片正面”的類別名稱。對您的下一張圖片重複此過程,但將其指定為卡背的類別名稱。
要將影像彼此對齊:
將卡片圖像絕對定位後,兩張卡片都會堆積起來。卡片背面位於卡片正面後方。
建立對父元素的子代視角
- 選擇 部分
- 訪問 設計窗格 > 影響 > 2D 和 3D 轉換
- 利用 3 個揭露點來揭開 轉型 配置
- 下面 後代視角,指定一個 距離 1234 像素(您可以隨時對其進行微調以匹配您所需的 3D 卡翻轉外觀)
指定卡片圖像組件的變換屬性
- 重訪 影響 > 2D 和 3D 轉換
- 點擊 3 個披露點即可展示 轉型 配置
- 指定 背面 作為 隱
將卡片包裝動畫設定為在懸停時旋轉
- 訪問 選擇器 卡片包裝器的字段 分區塊
- 選擇 懸停效果 來自 選集 下拉清單

- 啟用設定 懸停效果 並導航至 修改 > 2D 和 3D 轉換
- 點選 + 號並選擇 旋轉 選擇
- 調整卡片包裝紙以 Y 軸旋轉 180 度
為了見證您創建的翻轉動畫,請恢復到卡片包裝器的初始狀態 分區塊 透過選擇 模式 作為 不活躍.
最後,將過渡合併到 CardwrapperDivision 區塊。
- 訪問 外觀面板 > 修改 > 過渡
- 使用附加按鈕附加新的過渡
- 來自 種類 下拉列表,選擇 修改
- 包括 1000 毫秒的持續時間
是時候慶幸了-你已經完成任務了!點擊設計器中的預覽按鈕來檢查運動中的卡片翻轉。將滑鼠懸停在卡片上並退出,見證卡片翻轉轉換的實際效果!令人振奮!
相關資源
- 閱讀有關 2D 和 3D 變換的更多信息
- 了解有關 3D 透視的更多信息
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日