Webflow 中的樣式部分使我們能夠利用 Apple、Google 和 Stripe 使用的相同 CSS 屬性來擴展網路上的可能性。



在此模組內:
- CSS 展示
- 原始碼導出
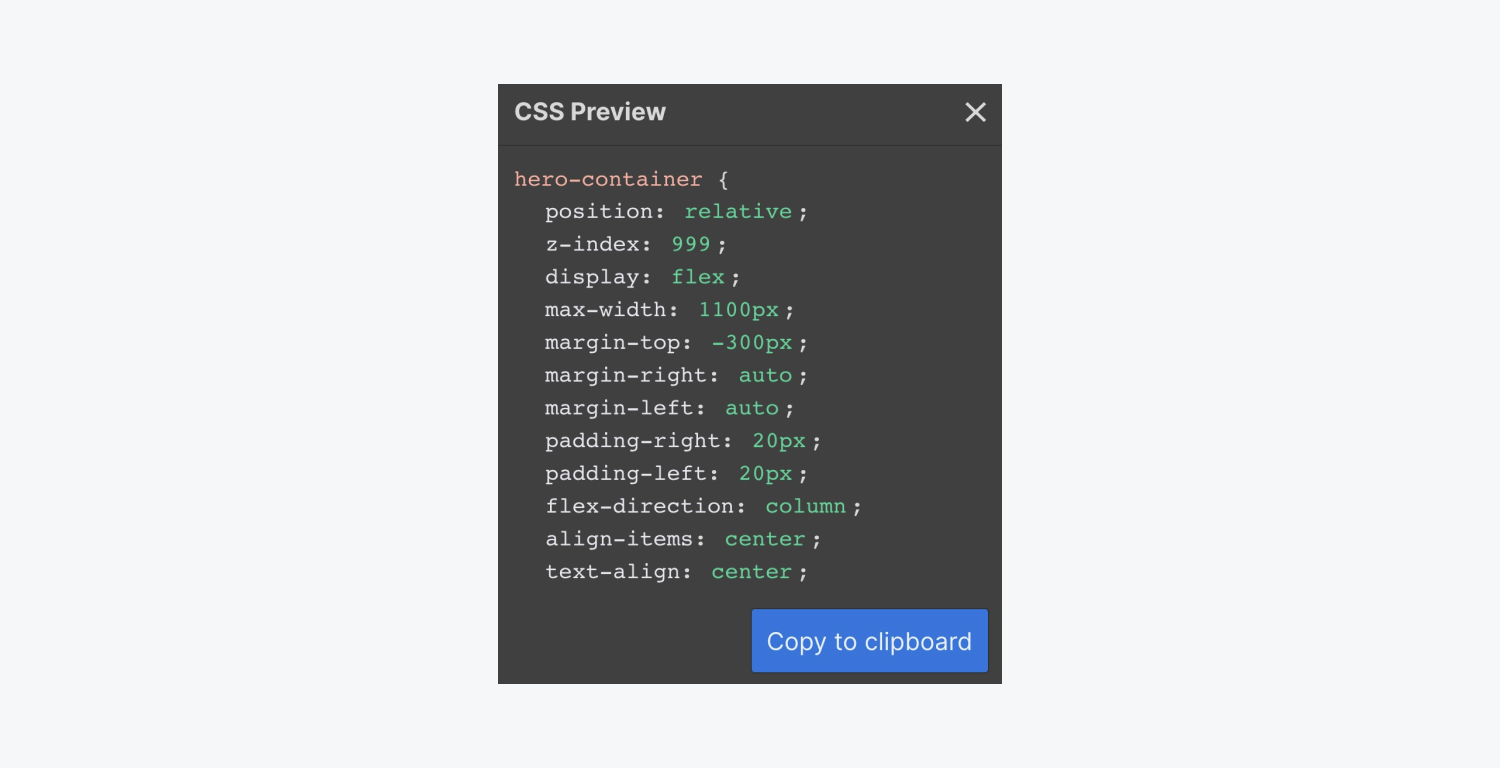
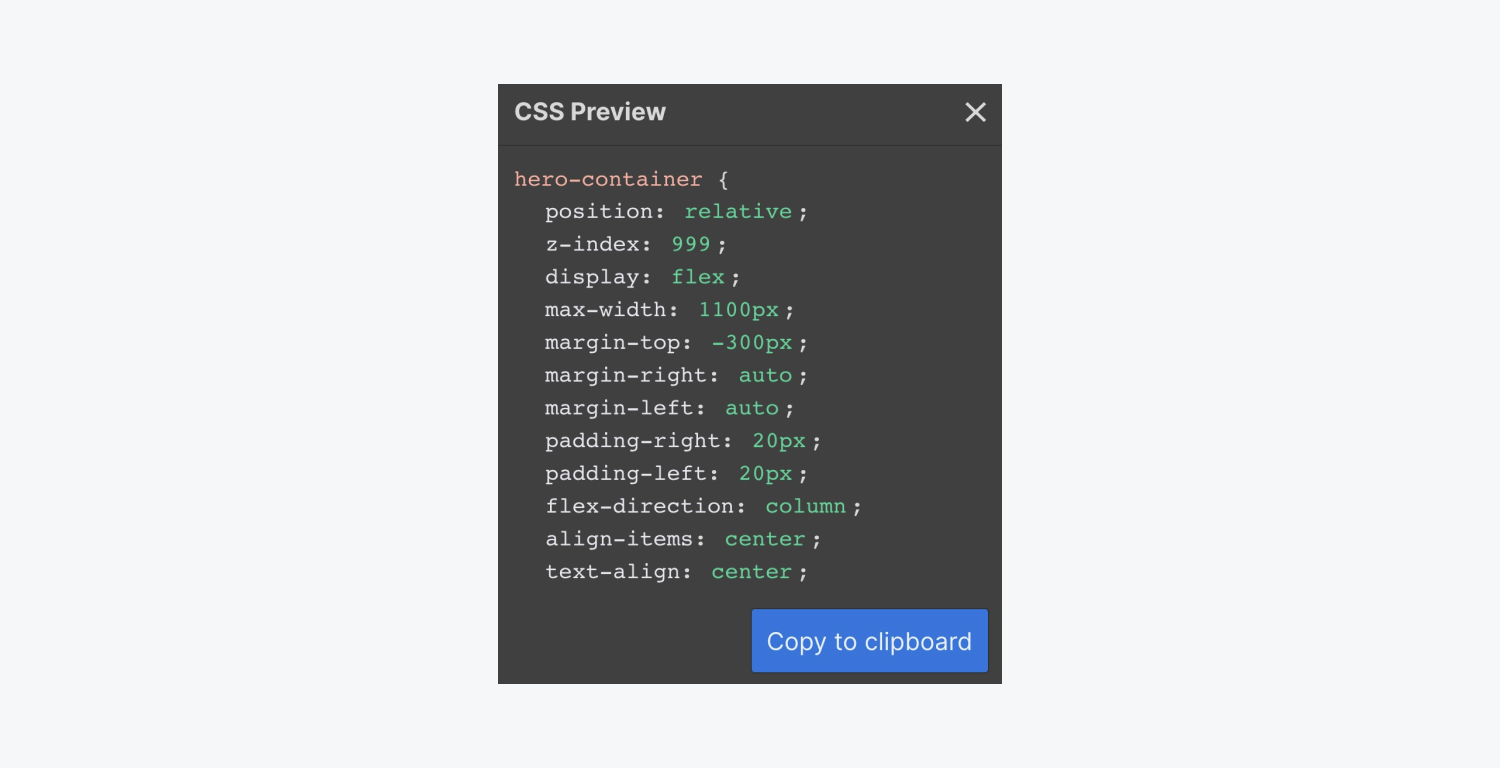
CSS 展示
當 CSS Showcase 處於活動狀態並且您正在調整任何元素的樣式時,您可以看到程式碼自行產生。

要啟動 CSS Showcase:
- 按下左側面板下部的「幫助」圖示(查看可用選項)
- 挑選 CSS 展示
原始碼導出
您可以匯出程式碼以提供給程式設計師,或在其他地方使用該程式碼。
此外,您可以透過兩個操作進行匯出:
- 在上部面板中,點選「匯出」圖示。
- 隨後,按 準備拉鍊 按鈕
將開始下載所有專案文件,以便您可以根據需要套用這些文件。
就這樣!這就是在 Webflow 中設計 CSS,而無需實際編寫 CSS 程式碼。在Webflow中。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

