很多時候,我們在沒有 27 吋那麼寬的螢幕上進行設計。特別是在 MacBook Pro 筆記型電腦等小型裝置上。雖然網站上的內容在較小的螢幕上顯示效果很好,但在 iMac 等較大的裝置上查看時可能看起來不那麼吸引人。出現這種差異的原因是 部分 (包含我們內容的部分)顯得過寬。確保您的設計具有響應能力,使其能夠根據瀏覽器的寬度調整和重新排列內容。
本教學將深入探討:
- 建立包裝器
- 測試您的設計
在我們的示範中,我們在 Body 元素中合併了一個 Section 元素。在本節中,容器元素包含我們的內容。
部分本質上充當 div 並佔據整個可用寬度。因此,由於它們的全寬特性,它們往往會在較大的螢幕上顯示無休止。

透過添加一個 部分 元素從「元素」面板 (A) 到您的頁面,它會自動跨越正文的整個寬度。
專家提示:為了保持網站結構一致,請包括 部分 在 body 元素中,然後組織您的內容 貨櫃 放在這些裡面 部分。了解有關部分的更多資訊。
隨後,定位你的 部分 在一個 分區塊,它充當這些部分的父元素。
建立包裝器
直接引入div 身體 元素。
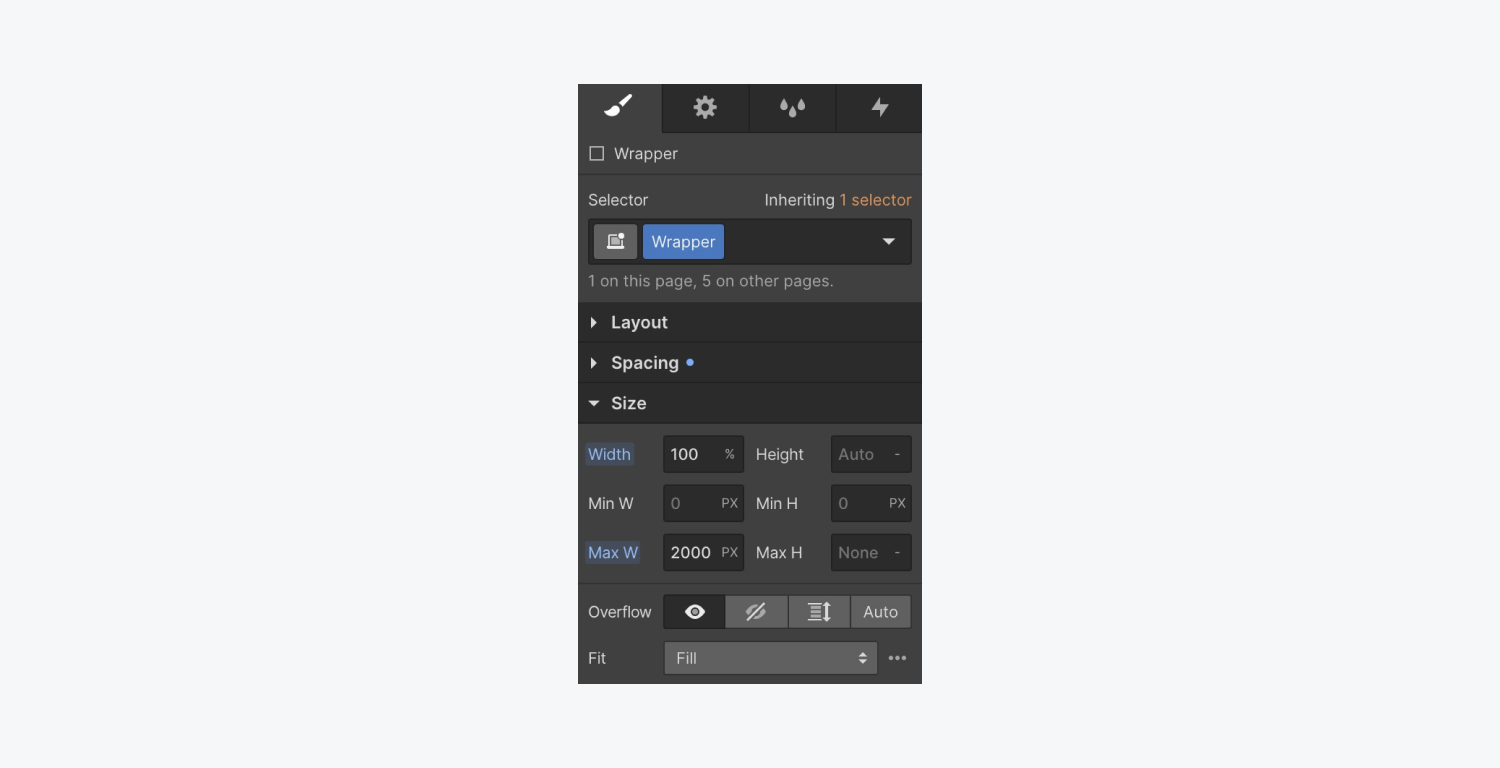
然後,將您的內容放入其中(將每個 部分 內 分區塊)。對此 分區塊,透過四個簡單步驟修改寬度、邊距和最大寬度:
- 首先指定一個類別名 分區塊 (例如包裝)
- 指定寬度為100%(表示全寬)
- 將左右邊距自動對齊(使其居中)
- 建立最大寬度(例如2000像素)

在我們的筆記型電腦(窄於 2000 像素)上預覽時,您不會注意到任何變化。為什麼?我們為「Wrapper」設定的最大寬度為 2000 像素,超過了我們現有筆記型電腦的寬度。
測試您的設計
有兩種方法可以評估我們的“Wrapper”元素:
- 合併更大的斷點
- Chrome 裝置工具
檢查較大的斷點
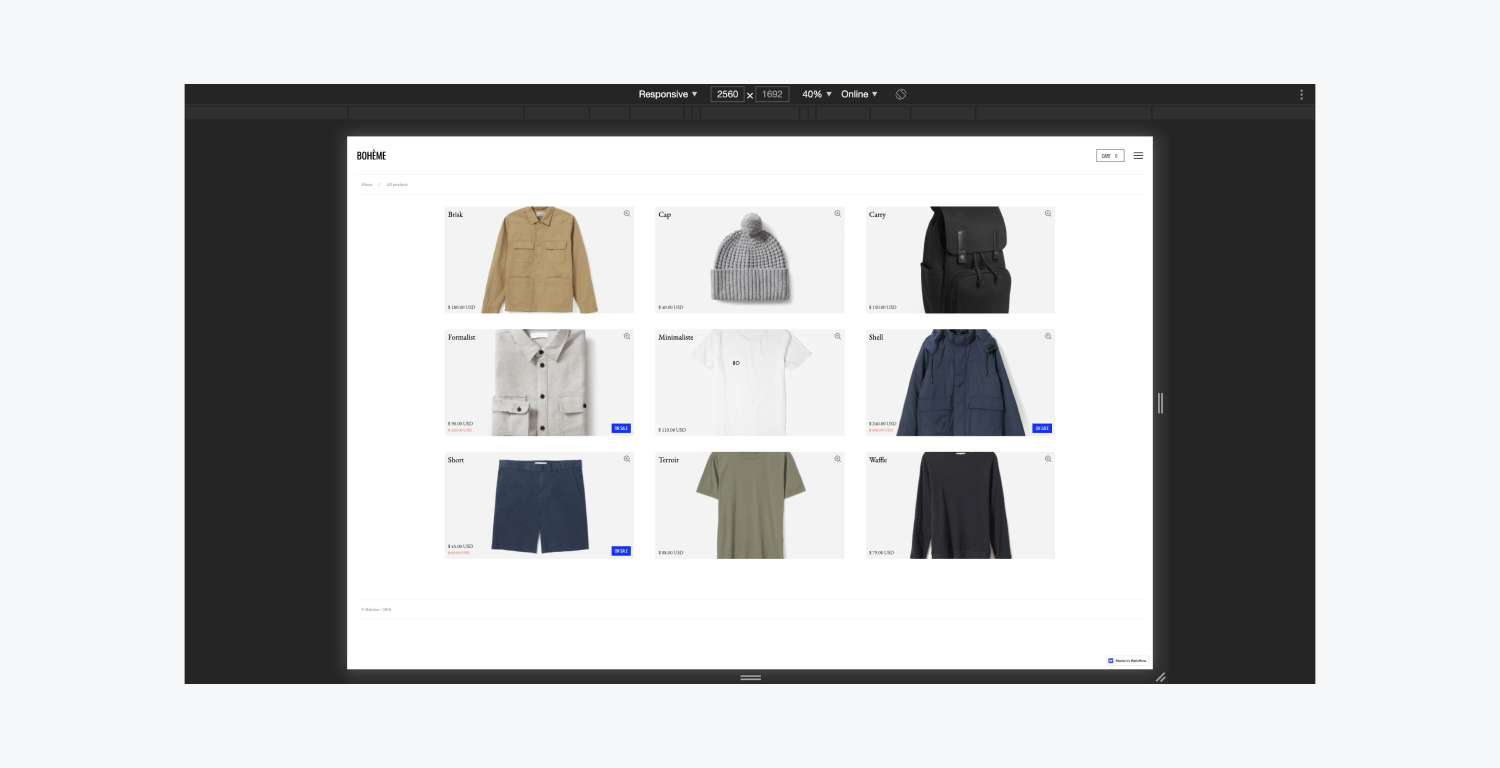
直接在 Designer 中預覽較大的斷點,以在 27 吋 iMac 螢幕上設想您的設計。
若要執行此操作:
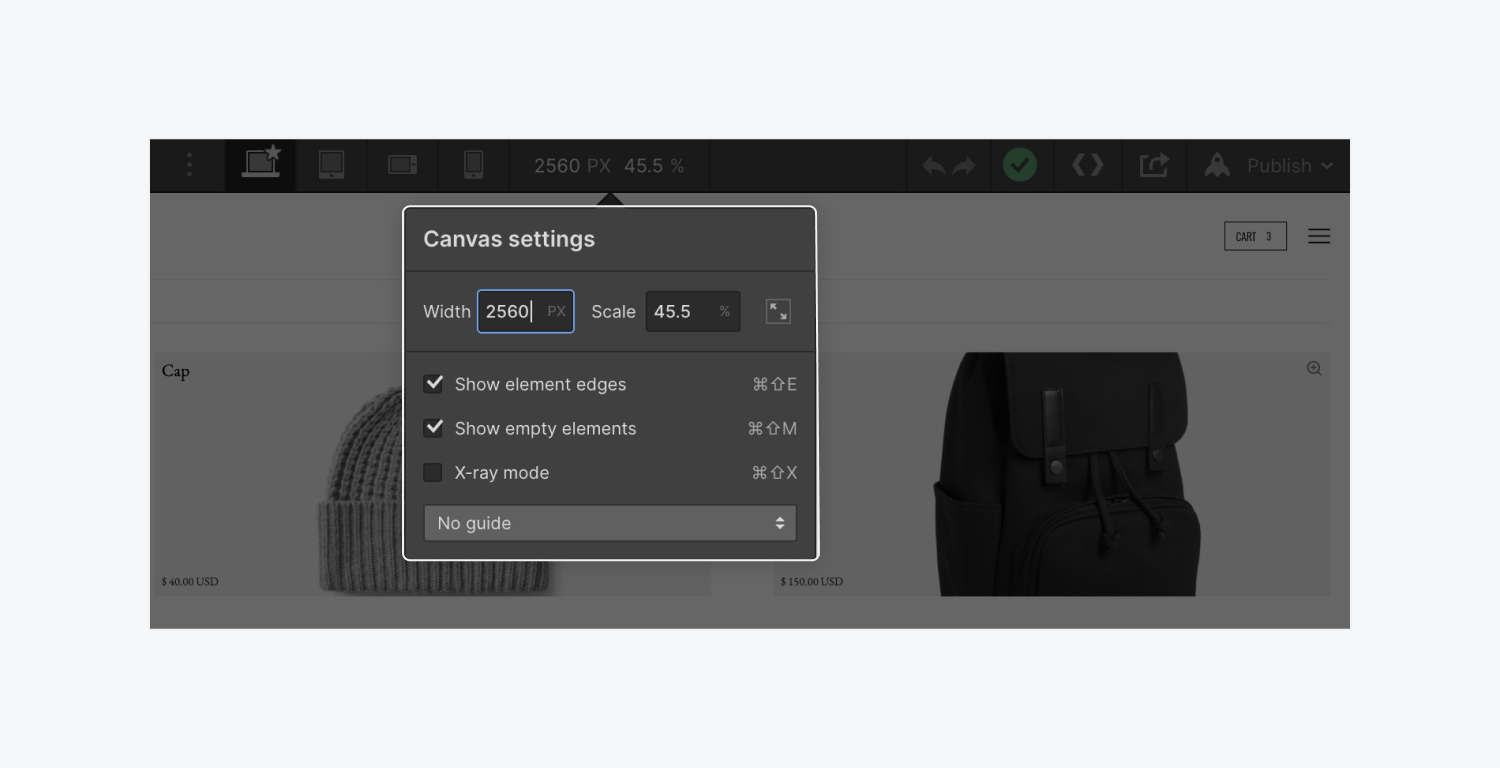
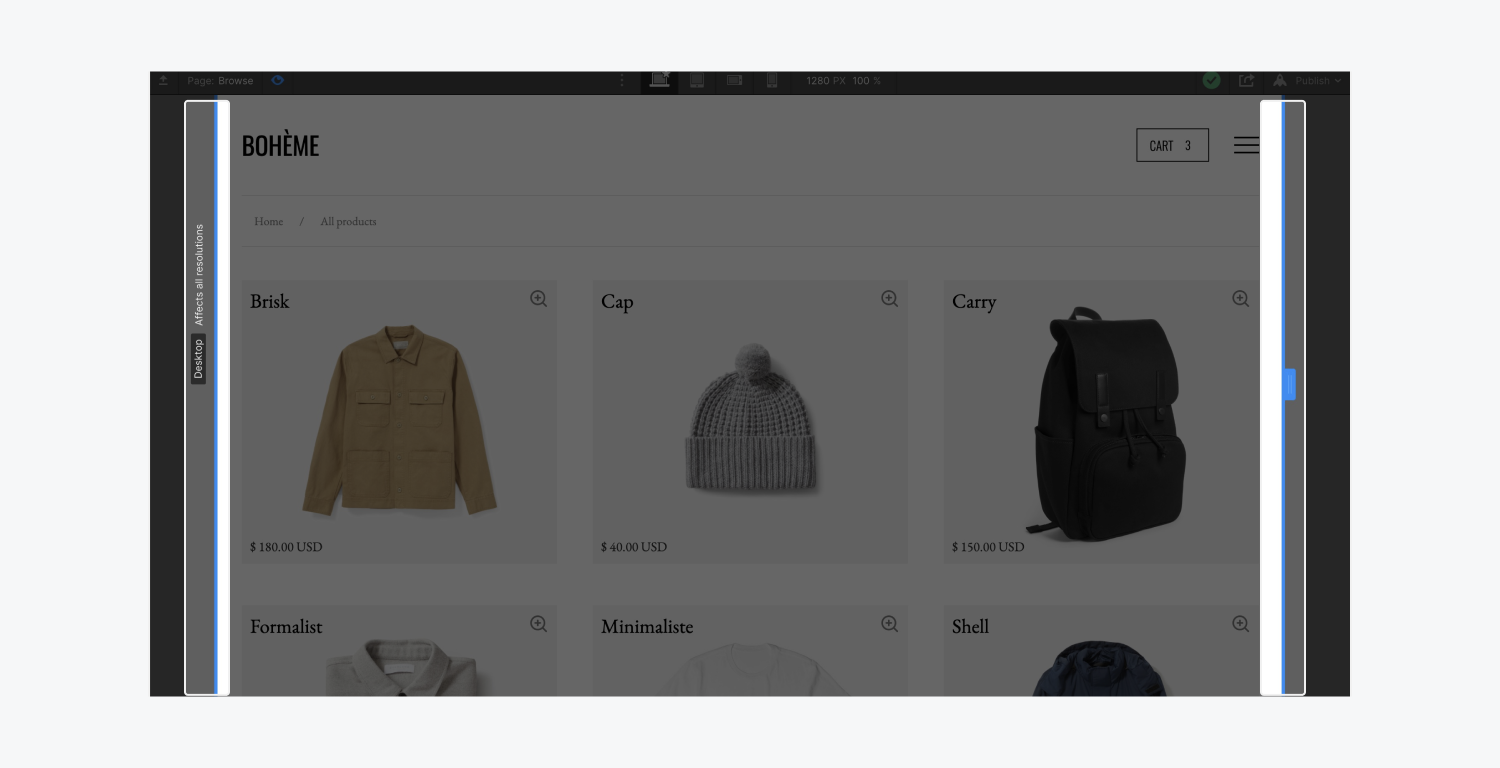
- 訪問畫布設置
- 輸入像素值(例如2560)
- 按鍵盤上的 Return 鍵

所做的每次更改都會呈現出後續的縮放效果(例如 45.5%),從而可以一睹內容在幾乎是原始尺寸兩倍的顯示器上的外觀。
在預覽模式下,無論畫布大小如何,您都可以在從桌面到平板電腦再到行動裝置的各種斷點之間無縫過渡。

Chrome 裝置工具
Google 的瀏覽器透過裝置模式功能,可以模擬網頁的外觀和在各種裝置上的互動。此模擬模仿調整 Canvas 設置,使您可以直接從瀏覽器體驗不同的裝置。
要利用它:
- 按一下「切換裝置工具列」以顯示可讓您模擬視窗的 UI。
- 在頂部面板中輸入您喜歡的尺寸(寬度/高度)

預設情況下,裝置工具列通常以響應式視窗模式開啟。您可以拖曳手把將視窗調整為所需的尺寸,或在寬度和高度欄位中輸入特定值。
關於 Webflow 更大螢幕的設計指南到此結束。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日