雖然一個 簡單的文字字段 用於產生簡潔形式、無樣式的文本,詳細文本欄位用於可從設計器或編輯器中的「集合」面板格式化的擴充內容。詳細的文字欄位為您的協作者提供了產生和格式化其內容的靈活性。詳細的文字欄位可以顯示在 收藏清單 等等 收藏頁面。此外,您可以使用詳細文字欄位來細化集合清單或設定集合頁面和清單中元素的條件可見度。
常用應用
- 大多數內容豐富且帶有超鏈接
- 部落格條目
- 隨筆
- 團隊成員介紹
- 產品描述
- 有關活動的詳細信息

寶貴的小費
當您希望為協作者提供進一步風格化文字的能力時,詳細文字非常有用。如果您不希望協作者俱有此功能,則簡單的文字欄位將是更好的選擇。
在整個教育部分
- 詳細文字欄位的形成
- 建立詳細的文字內容
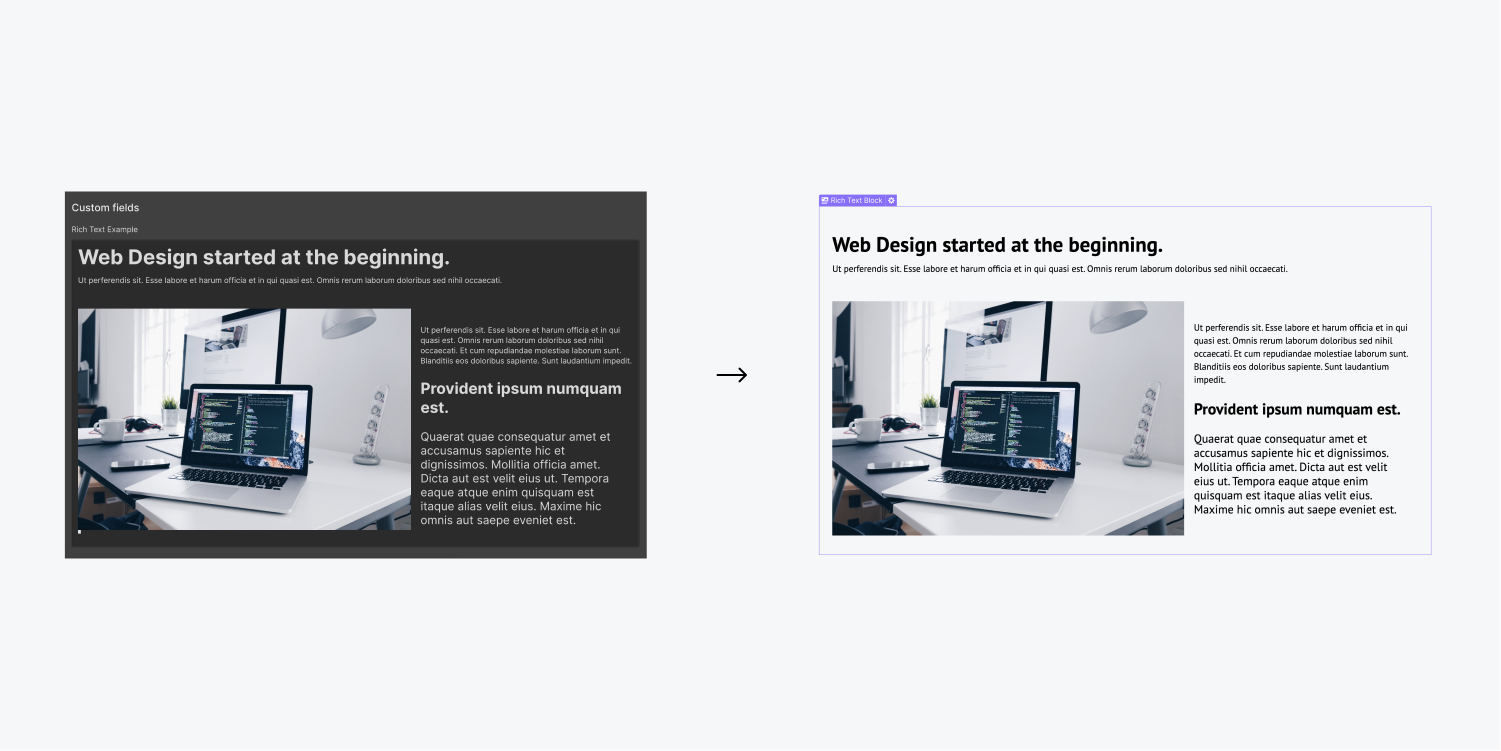
- 在您的設計中展示動態詳細文本
- 嵌入詳細文字欄位的樣式元素
- 使用詳細文字欄位細化集合列表
- 使用詳細文字欄位採用條件可見性
詳細文字欄位的形成
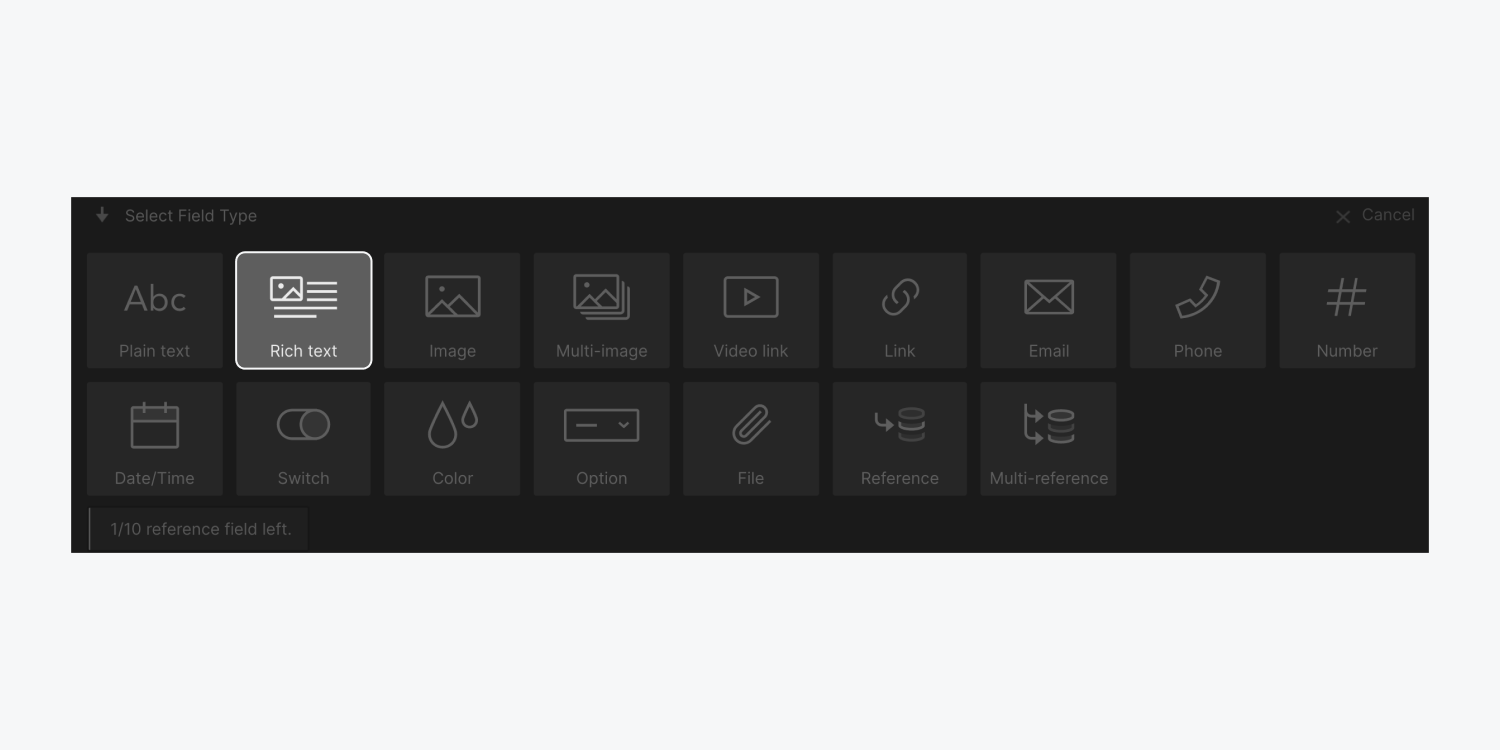
可以將詳細文字欄位新增至新的或現有的集合中。在收藏設定中,點選 新領域 然後選擇 詳細文字 場地。

在儲存欄位之前,您可以定義一個 最小字元數 和/或一個 最大字元數 這是該字段允許的。此外,與任何欄位類似,您可以合併 幫助文本 並指定該欄位是否為 強制的 或不。
建立詳細的文字內容
您和您的協作者可以為每個集合專案編譯詳細的文字內容。
- 存取 CMS 中的集合項
- 輸入或貼上您的詳細文字內容
- 進一步建構它或引入媒體
- 保存您的收藏品

在詳細的文字欄位中,您可以整合:
- 各種段落
- 圖片
- 影片
- 多元化媒體
- 項目符號列表
- 編號列表
- 加粗文本
- 斜體文本
- 超連結
- 標頭
- 塊報價
建議閱讀
探索有關廣泛內容以及如何添加、格式化和設計詳細文字元素的更多信息.
在您的設計中展示動態詳細文本
若要在集合清單或集合頁面中顯示詳細文字欄位的內容,您可以引入 詳細的文字元素 並將其連結到該字段:
- 將詳細文字元素整合到集合清單或集合頁面上
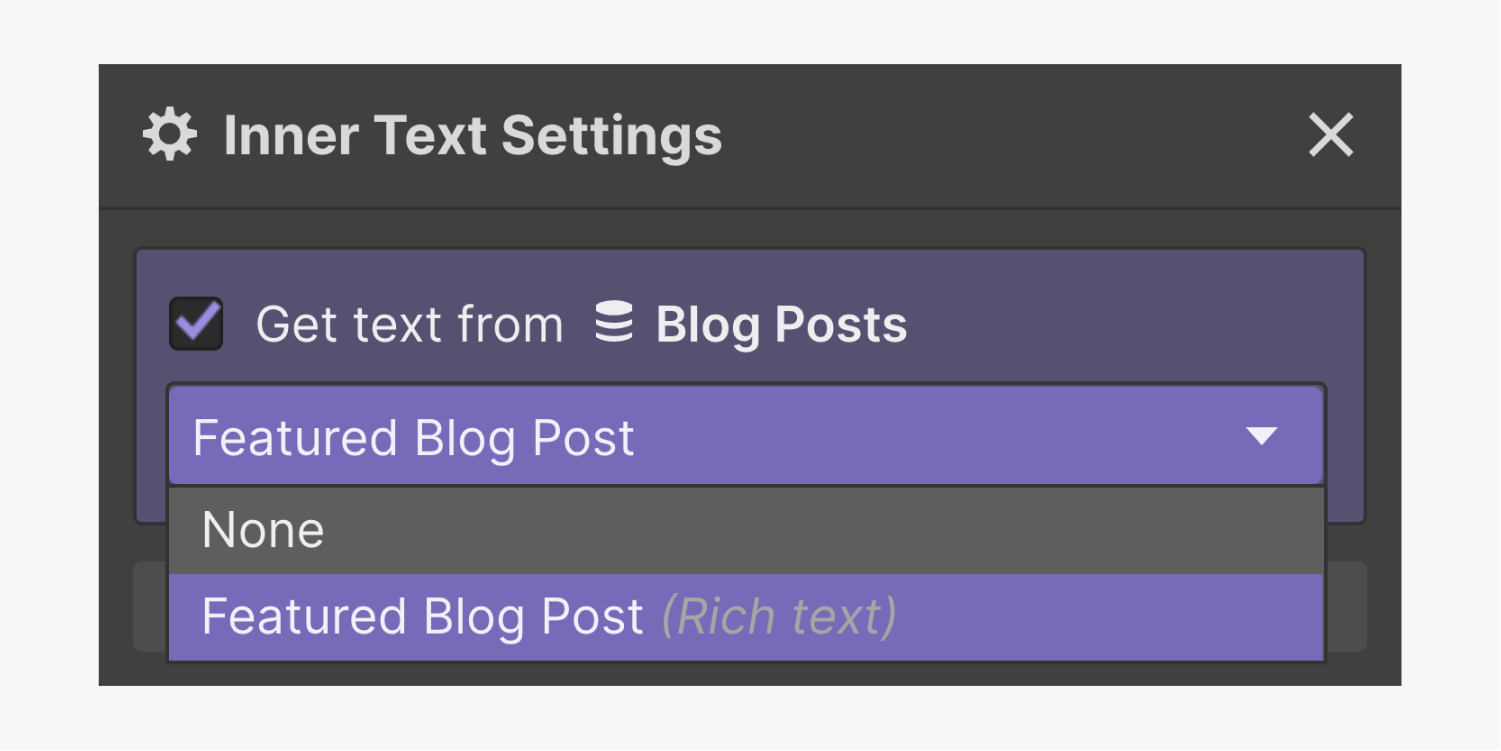
- 勾選 獲取文字來自 checkbox 在 內部文字設定 體現出
- 將其連結到相關詳細文字字段 字段下拉選單

您也可以透過選擇文字元素並點擊畫布上元素標籤旁邊的設定圖示或導航到設定面板 (D) 來存取內部文字設定。
嵌套在詳細文字欄位中的樣式元素
您可以為詳細文字中嵌套的每個元素(例如標題、清單、超連結等)指定不同的樣式。 了解有關嵌套在詳細文字元素中的樣式元素的更多資訊。
當詳細文字元素連結到詳細文字欄位時,您無法設定嵌套在詳細文字元素中的元素的樣式。最初,您必須斷開連接,設定其元素的樣式,然後再次將其重新連接到詳細文字欄位。您可以透過取消勾選“從“獲取文本” 在下面 內部文字設定。
使用詳細文字欄位細化集合列表
若要使用詳細的文字欄位增強您的收藏清單:
- 選擇您想要優化的收藏列表
- 參觀 設定面板 (D)
- 納入一個 篩選 在下面 收藏清單設置
- 在初始下拉清單中選擇相關的詳細文字字段
- 在第二個欄位中選擇指南
- 如有必要請指定該值
- 輕按 節省
您可以對詳細文字欄位和值採用的篩選條件是:
- 已設定 – 尋找包含此詳細文字欄位內容的集合項目
- 未設定 – 搜尋在此詳細文字欄位中缺少任何內容的收藏項目
了解有關完善收藏清單的更多資訊。
利用詳細文字欄位採用條件可見性
您可以實施條件格式以在特定條件下顯示詳細的文字內容。此外,您可以配置條件格式,例如,在標題上配置條件格式,以便僅在特定的詳細文字欄位包含內容時才顯示它們:
- 選擇標題
- 訪問 設定面板 (D)
- 納入一個 狀態 (當該元素可見時)下 有條件的可見性
- 在第一個下拉清單中選擇您的詳細文字字段
- 選擇 已設定 在第二個下拉清單中
- 按 節省
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
