下拉式選單是一種預製的導覽功能,幾乎可以包含在網站的任何部分中。您經常會在網站的導覽列中遇到放置選項。
插入下拉式選單
要將下拉式選單整合到您的網站中:
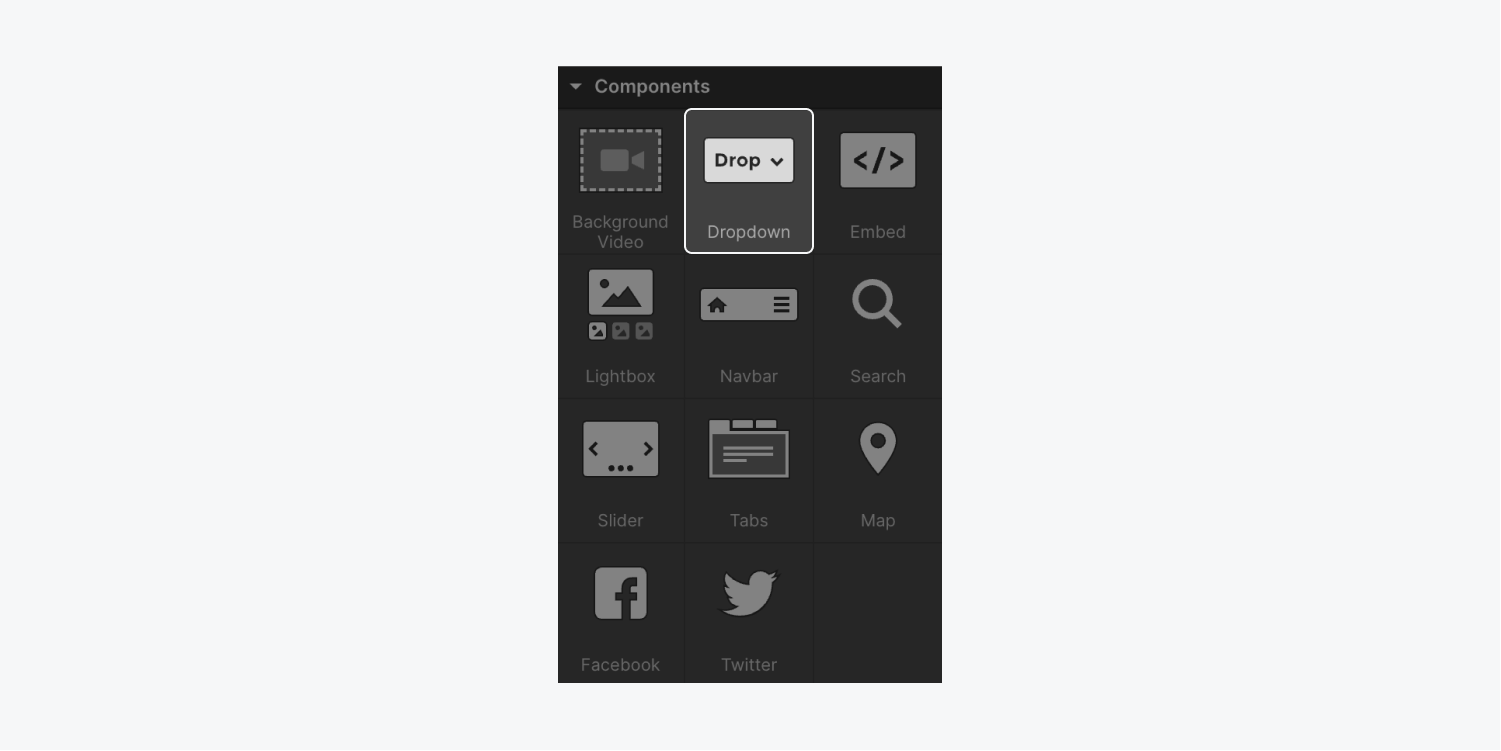
- 啟動 插入面板 > 成分
- 放下 下拉式選單 組件到您的 Webflow 工作區

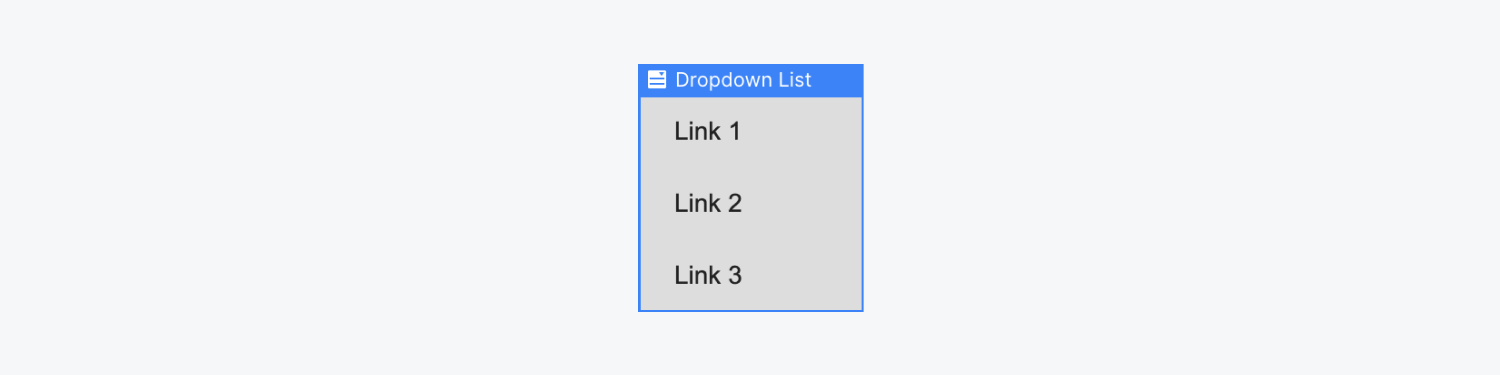
下拉式選單的結構
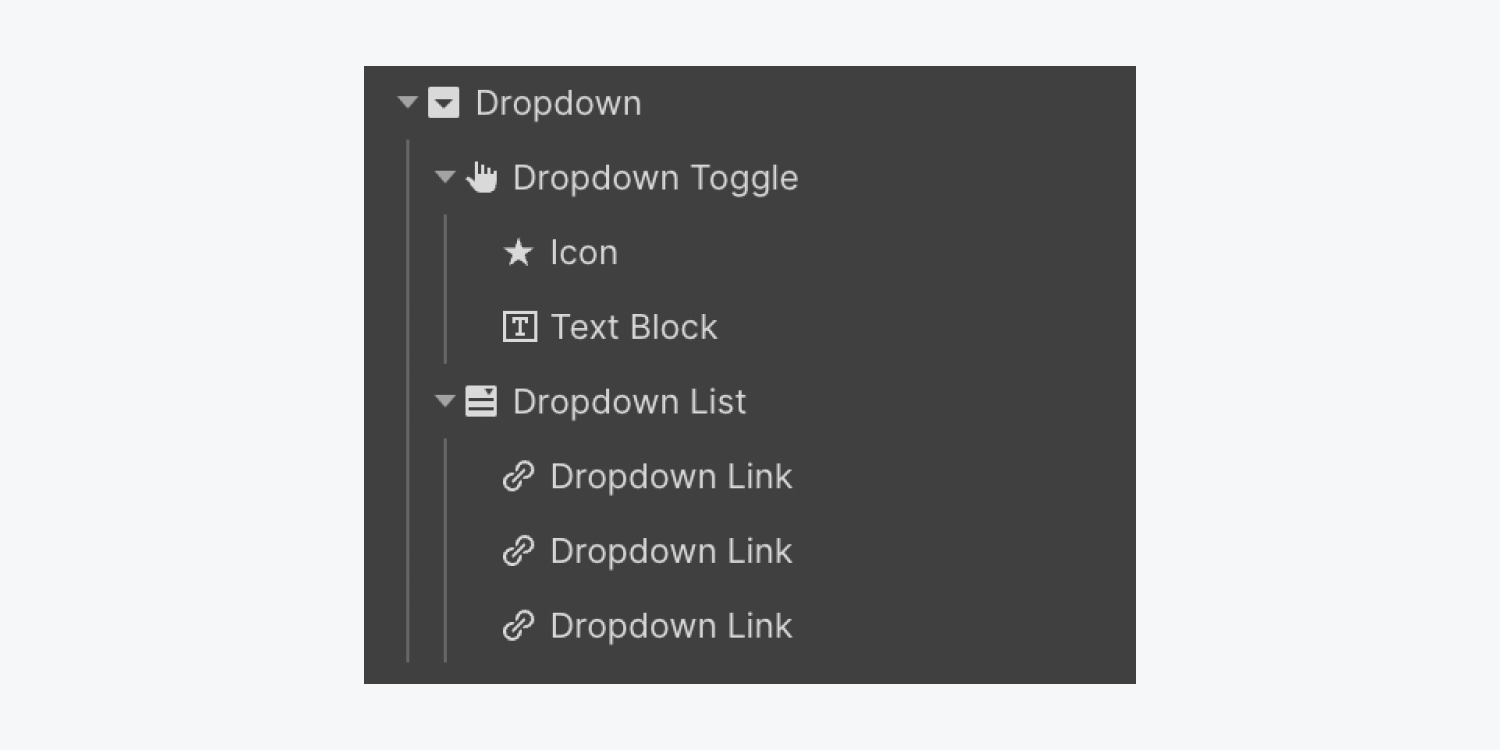
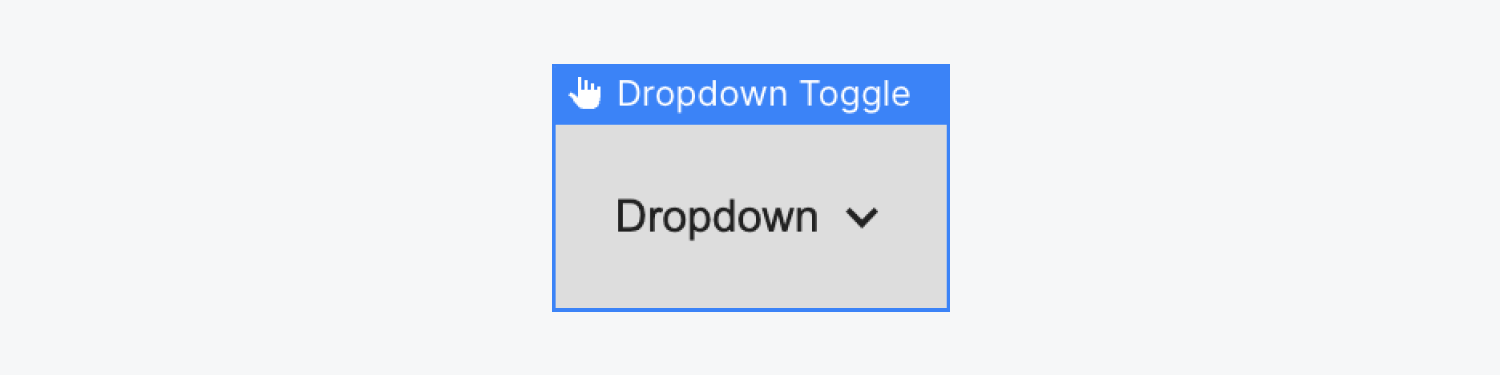
在下拉式選單中,存在兩個從屬元素:下拉切換和下拉清單。下拉開關由文字部分和箭頭符號組成。



丟棄配置
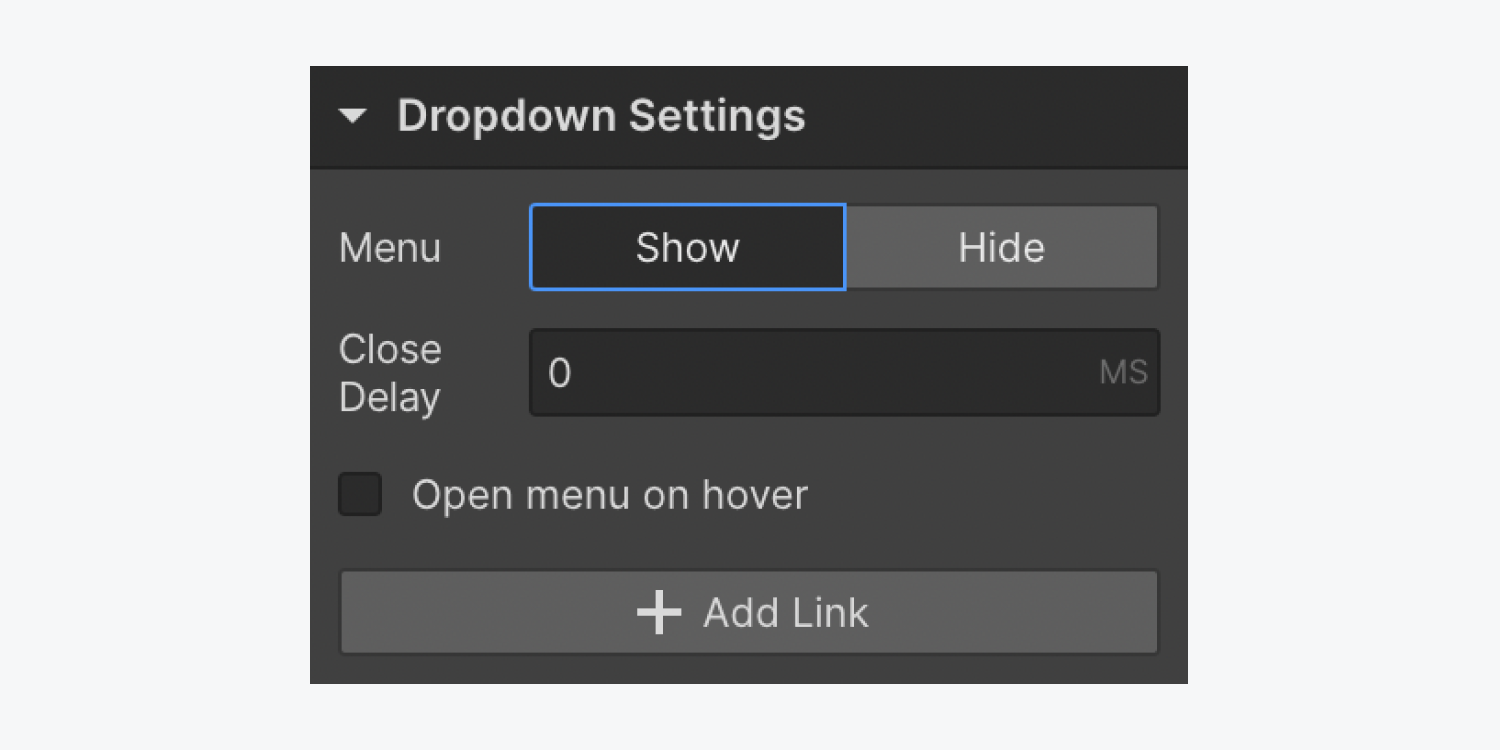
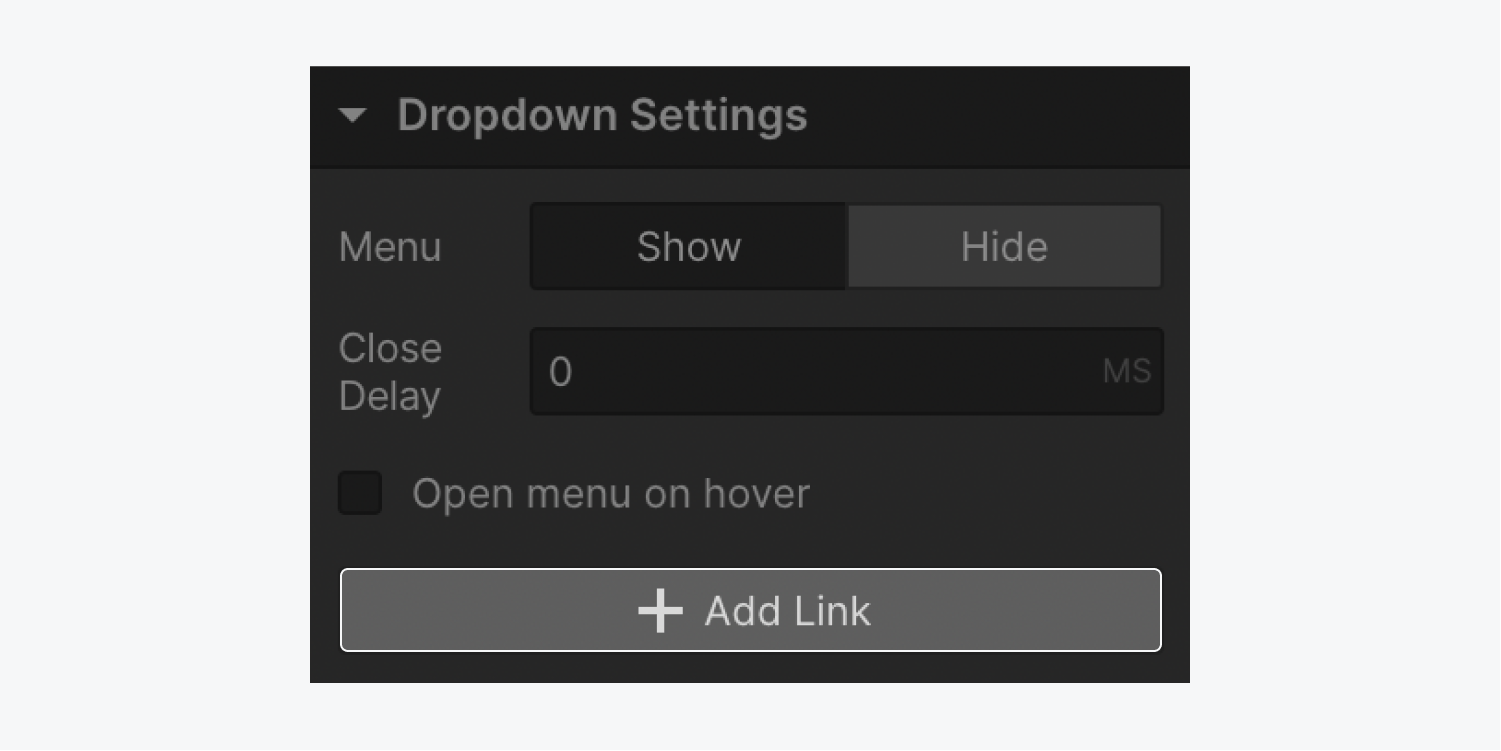
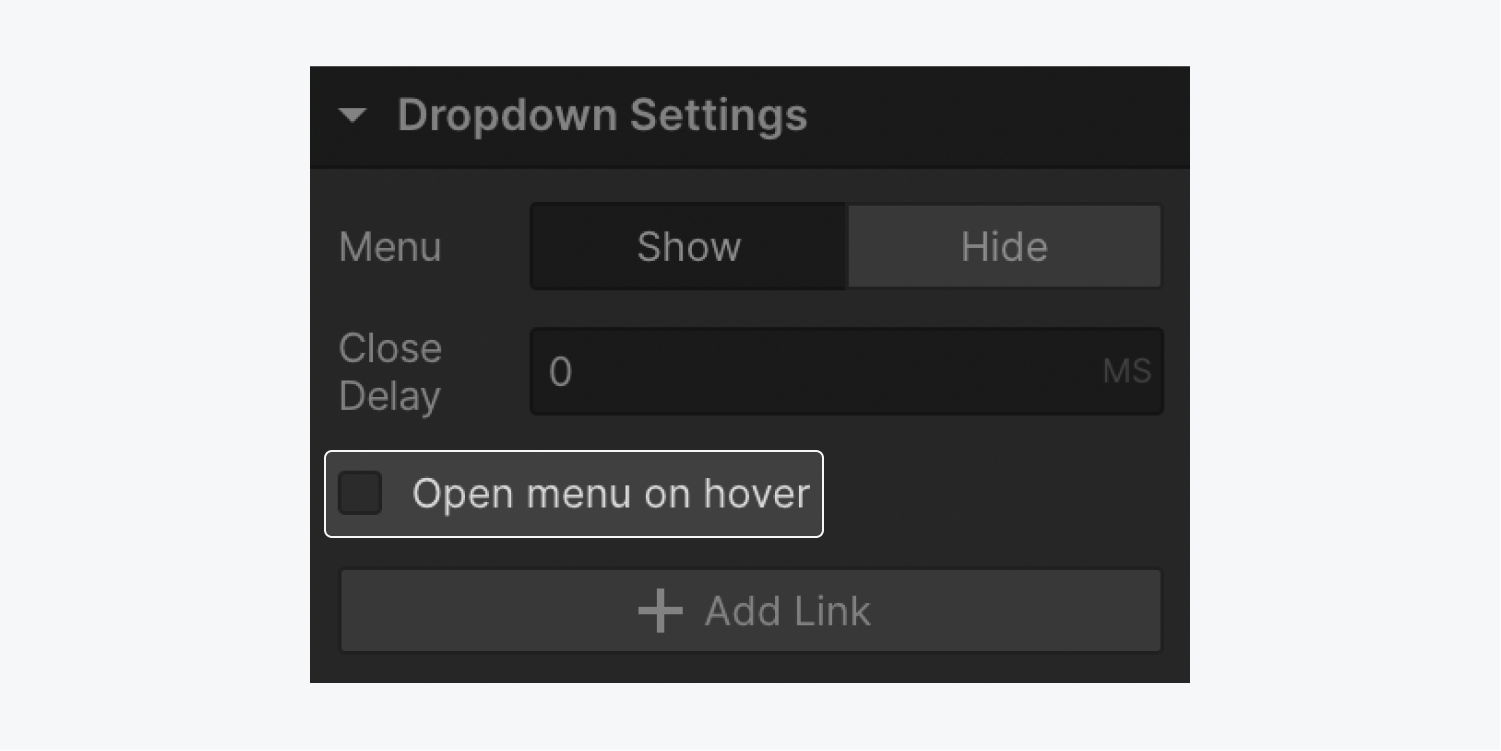
最初,下拉列表保持隱藏狀態,直到啟動下拉列表,但您可以透過選擇該下拉列表,然後導航到 設定面板 並擊中 選單 > 展示.

預設情況下,當使用者點擊下拉按鈕時,會出現下拉列表,但您可以選擇在使用者將滑鼠懸停在下拉按鈕上時顯示下拉列表,方法是激活 懸停時展開選單 特徵。關閉延遲(將滑鼠懸停在下拉式選單之外後下拉列表關閉所需的時間)可以以毫秒為單位定義。
註解: 如果您選擇 懸停時展開選單 並且在您將滑鼠懸停在下拉清單上之前它就會關閉,您有 2 個補救措施。您可以消除下拉清單上的上邊距或下拉切換上的下邊距 或者 您可以合併關閉延遲。
下拉式選單內的超連結
在下拉清單中,有三個下拉連結。您可以透過選擇下拉式選單來存取和修改這些內容,前往 設定面板,然後按一下 選單 > 打開。您可以透過雙擊直接編輯下拉連結中的文字 - 這將同時調整連結的寬度。
您可以透過在工作區上點擊並拖曳連結來重新排列連結。或者,您可以使用導航器面板來管理放置連結的位置。
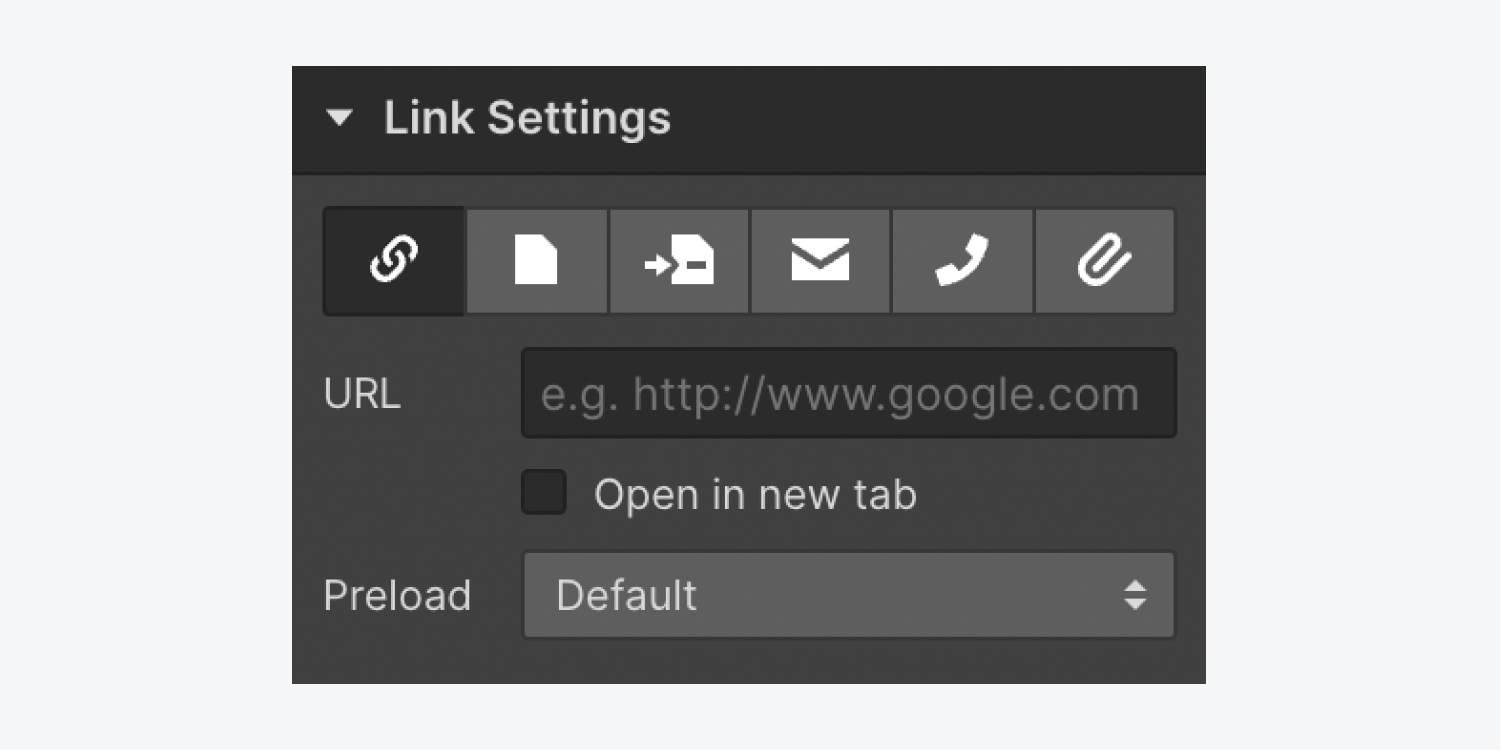
您可以透過以下方式確定每個連結的目的地 設定面板。此外,您可以選擇透過點擊包含另一個連結 包含連結 按鈕,或者您可以透過複製和貼上來複製連結。


個性化掉落切換
若要將拖放切換開關轉換為超連結:
- 拖曳一個 文字區塊 來自 插入控制板 進入下拉開關
- 刪除預設的“Drop” 文字區塊
- 包含 填充 (例如,20 像素)到新的每一側內容區 增加可點擊區域
- 調整左側 利潤 下拉式選單切換為 0
透過實現自訂下拉式選單切換,文字段充當超鏈接,而箭頭部分則觸發下拉式選單顯示。
如果您打算將完整的下拉列表切換轉換為鏈接,請參閱透過使用下拉切換的連結區塊而不是 div 區塊來建立自訂下拉清單的步驟。值得注意的是,在這種情況下,需要在懸停時啟動下拉式選單,因為點擊觸發器將重定向到連結的目的地。

自訂下拉式選單和超連結
修改下拉樣式遵循與其他元件樣式相同的協定 - 在套用樣式之前先為每個元素指派唯一的類別。
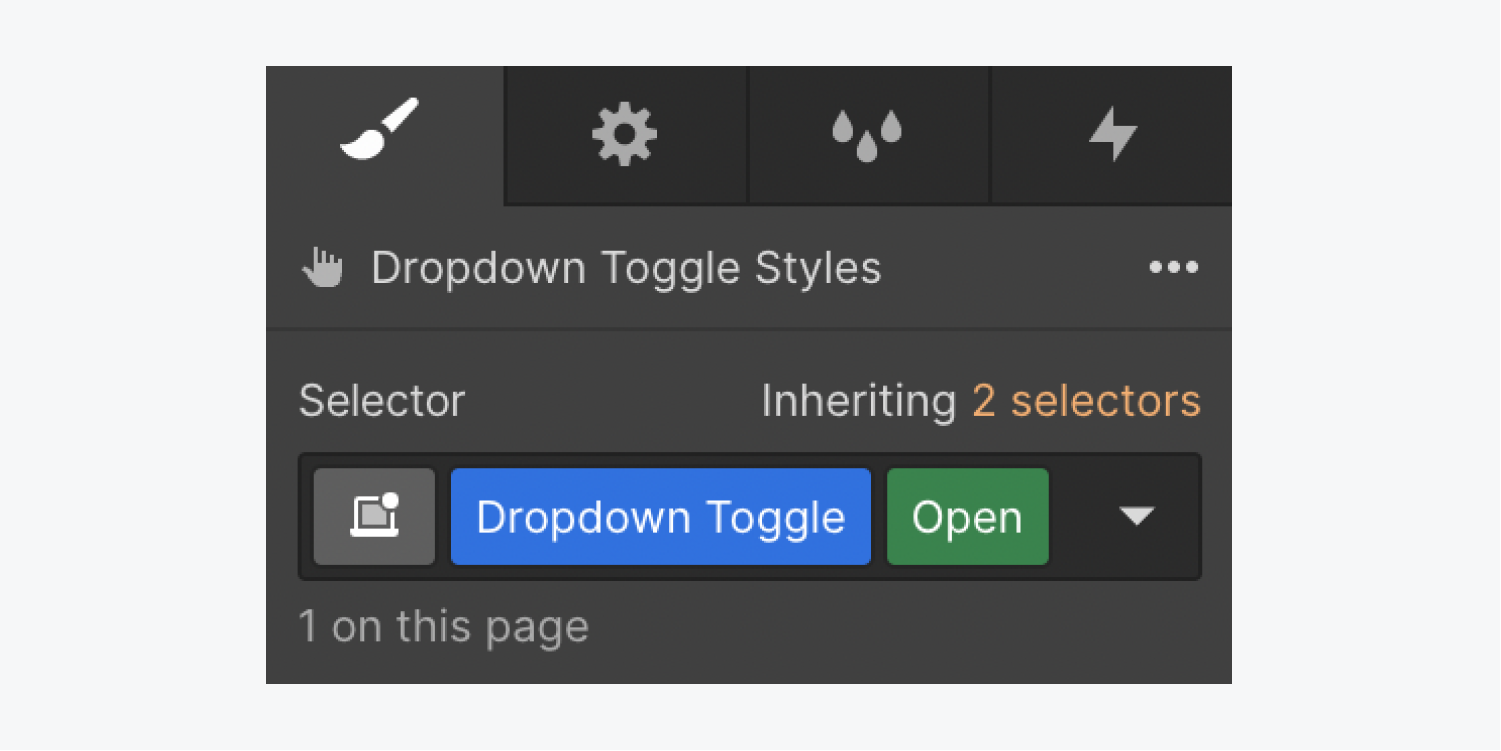
下拉式選單可以呈現 2 種狀態 – 暗 和 可見的。這 暗 當下拉清單保持關閉狀態時,狀態用作預設位置,而 可見的 state表示下拉清單顯示時的場景。一旦 可見的 模式透過激活 設定面板 並對下拉切換進行樣式調整 或者 為其分配一個類,一個專門的“開放”類會自動插入到選擇器字段中,從而為該階段進行定制定制。
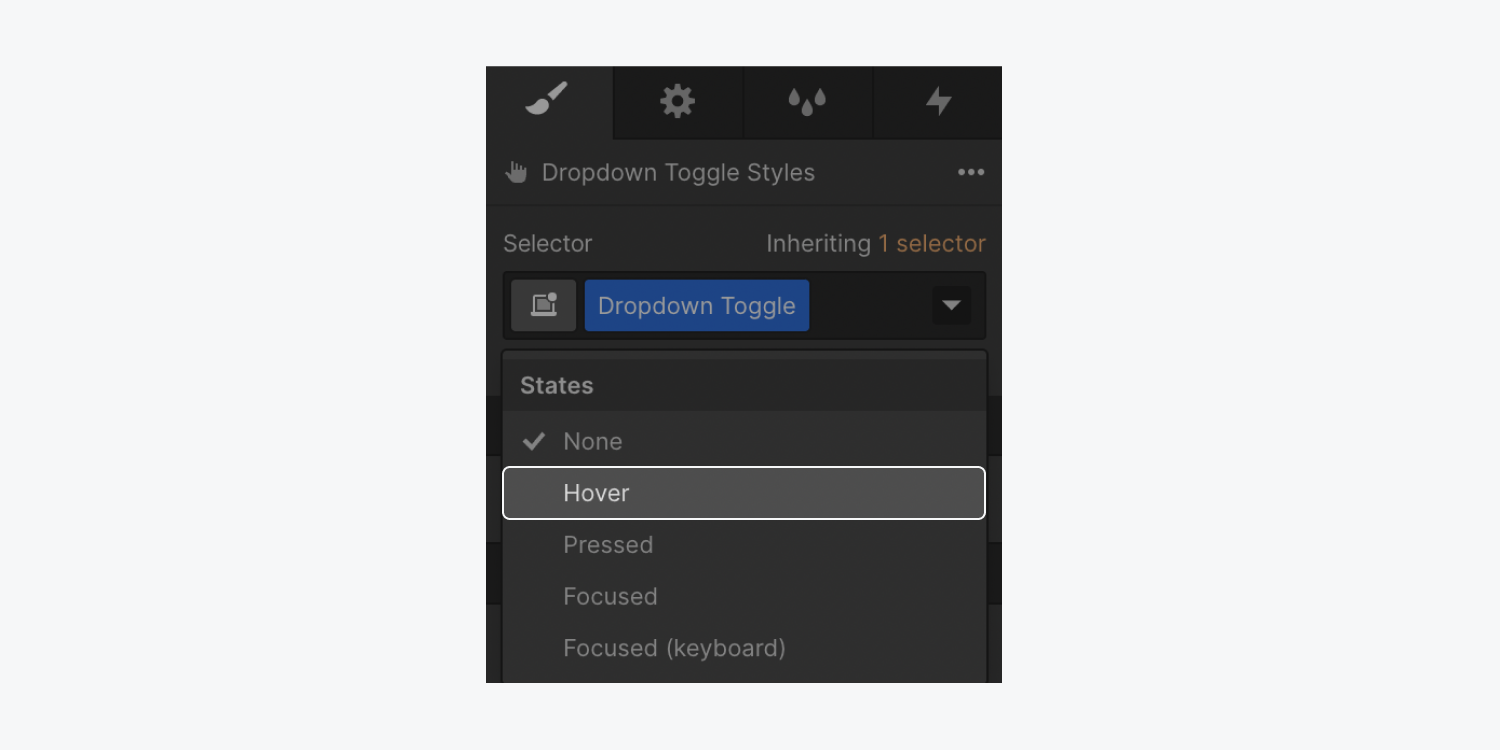
您也可以更改 徘徊 狀態對應於 暗 和 可見的 透過觸發選擇器欄位下拉清單並選擇所需的樣式狀態來配置。

若要修改下拉超連結或設定其樣式,請在導覽器中選擇它,或將下拉式選單設為 可見的,然後在工作區域中選擇它。
您也可以在下拉超連結上實現懸停效果:
- 識別下拉超連結
- 利用 風格面板 > 選擇器字段 並展開下拉式選單
- 選擇 徘徊 從州下拉清單中
一旦選擇,將引入“懸停”課程。期間進行的任何調整 徘徊 僅當將滑鼠懸停在下拉超連結上時才會顯示活動狀態。

值得注意的是: 作為預設設置,下拉文字不會換行,並且可能會溢出下拉元素和較小螢幕上的頁面。為了防止這種情況發生,請指定下拉文本,訪問 風格面板 > 版式 > 附加文字選擇,並配置 打破 到 預包裝.
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日