版式在網站上具有多種功能-增強內容可讀性、建立清晰的訊息層次結構、定義品牌形象。
透過本教程,您將獲得以下知識:
- 標題
- 文字飽和度
- 段落和文本遺留
- 跨距
- 測量
- 無障礙和多樣化的排版
標題
將標題視為內容導航器 - 所有使用者都應該透過瀏覽標題來快速了解您的內容組織,因此您應該確保標題明確、資訊豐富,並用於傳達內容層次結構。了解有關製作明確、資訊豐富的標題的更多資訊。

想像一下報紙的頭版。在這種情況下,H1 充當突出陳述(主要目標)。 H2 是與主要陳述一致的次要標題,而 H3 則進一步深入細節。

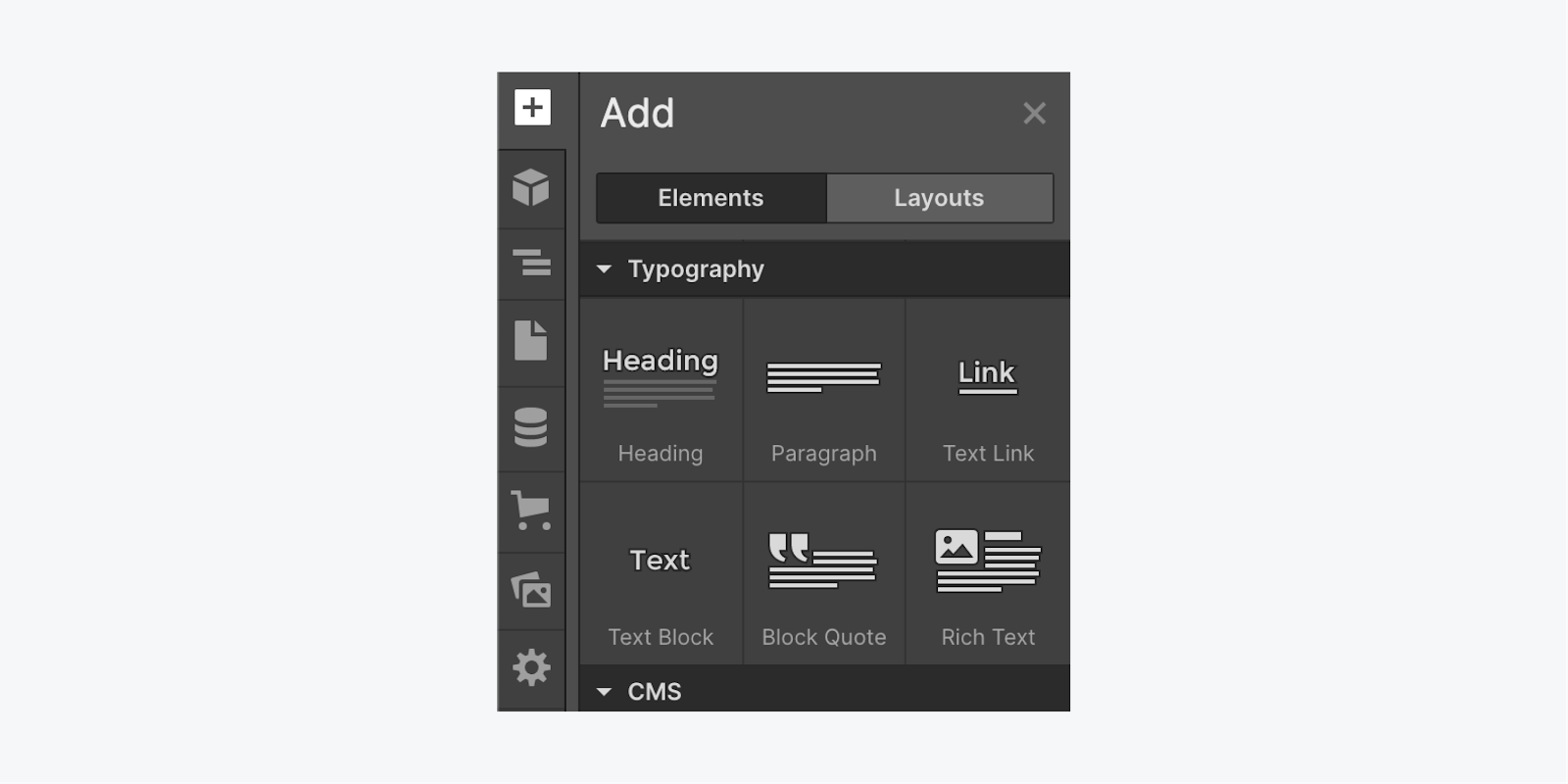
若要插入標題:
- 啟動 新增面板
- 捲動到 版式
- 點擊並拖曳 標題 到您的工作空間
類別
您可以利用 CSS 來形成類別,而不是為每個標題單獨設定版式屬性。類別可讓您為一個標題定義一種樣式,並將該樣式套用至您網站上的其他標題。

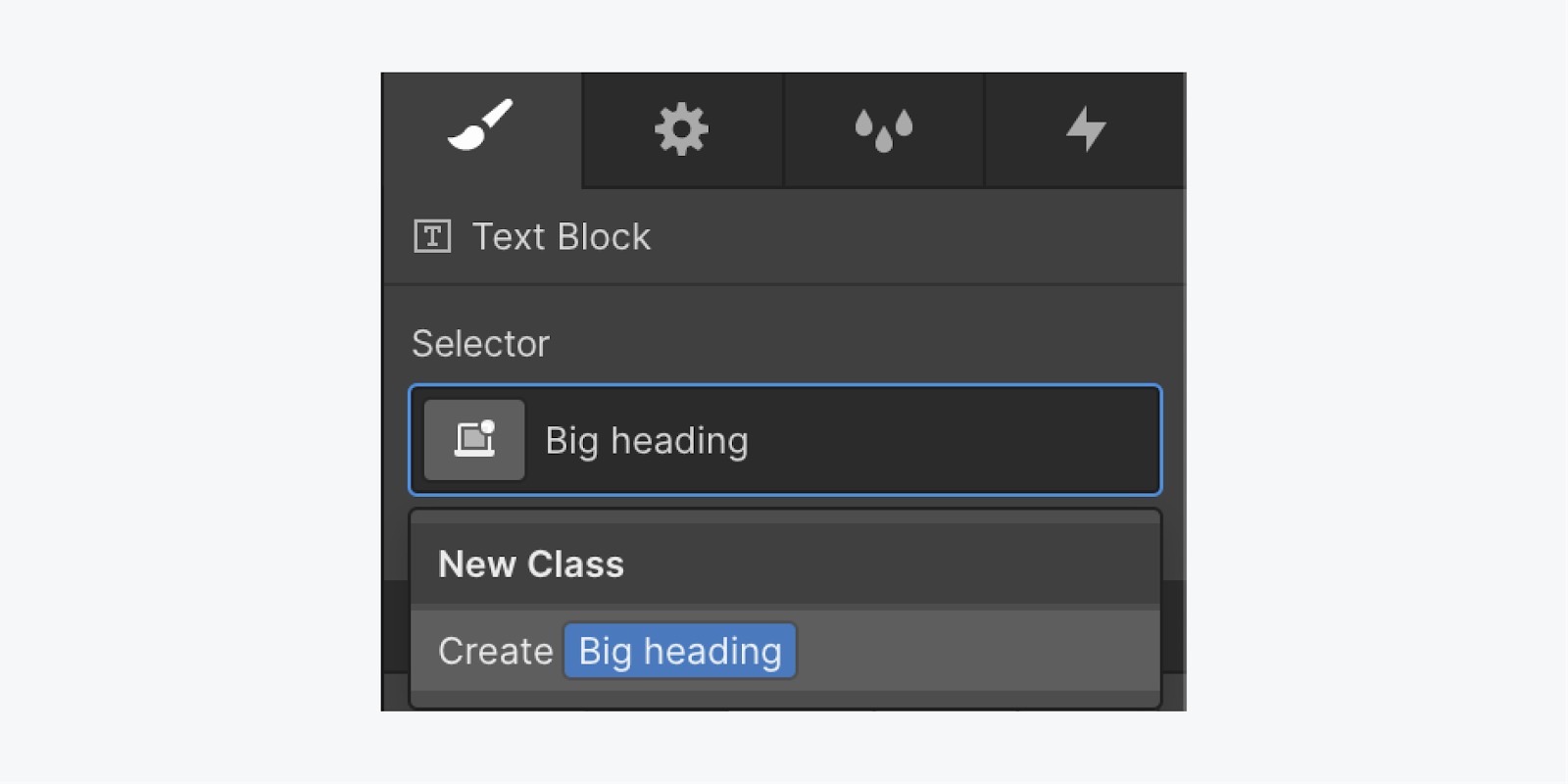
要形成 category:
- 確保您的 標題 在工作區中反白顯示
- 訪問 選擇器字段 在裡面 風格面板
- 為您指定一個名稱 類別 (例如,大標題)
這款 category 將保留您所做的所有風格調整。如果您修改字體或樣式,category(大標題)將保留這些調整。如果需要撤銷更改,可以重置該屬性。
要重複使用 category:
- 確保新 標題 在工作區中選擇
- 訪問 選擇器字段 在裡面 風格面板
- 開始輸入 類別 您希望重複使用的名稱
- 選擇 類別 從清單中
隨後,變更標題(當您實際設計 category 的樣式時),所有與 category 相符的標題也將進行修改。
加價

標記可讓您修改文字元件的預設樣式,例如標題、段落和連結。您對標記或 category 所做的任何風格調整都會影響所有相關元素,而無需單獨更新它們。了解有關 HTML 標記的更多資訊。
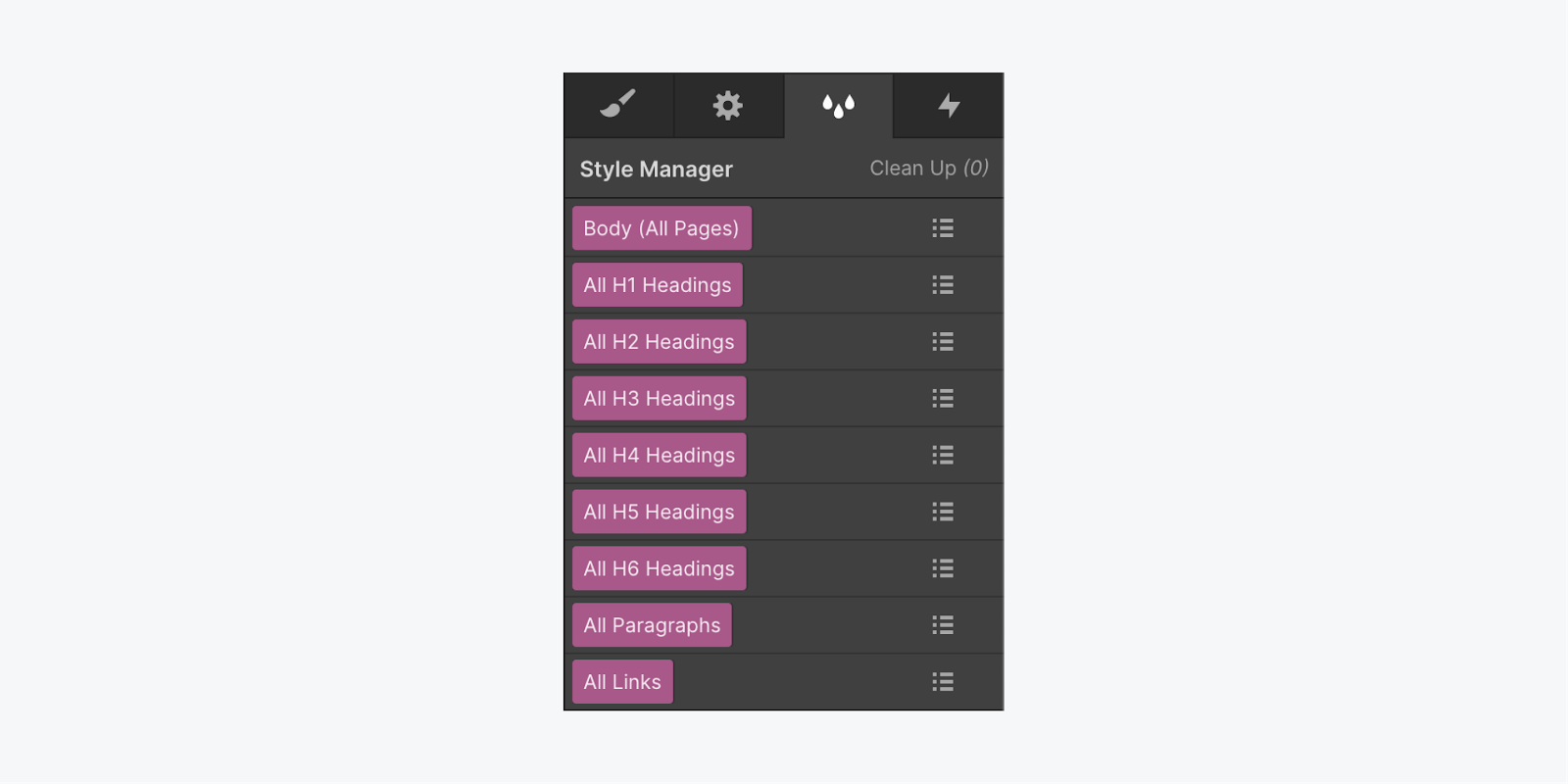
若要設定標記樣式:
- 選擇一個 標題 在工作區上
- 訪問 選擇器字段 (不添加category)
- 選擇 標記 您想要的風格(例如,所有 H1 標題)
- 編輯字體樣式、顏色、粗細等設定。
您在此處所做的任何樣式變更都將套用於具有該標記的每個元素(例如,所有 H1 標題)。
有關選擇排版選項的更多見解, 在 Webflow 部落格探索 Web Typography 101.
文字飽和度
文字飽和度採用剪下來實現文字內的顏色。預設情況下,文字飽和度使用字體顏色。

引入個人化文字飽和度:
- 訪問 風格面板
- 捲動到 版式 部分
- 調整字體顏色自動生成 類別
- 訪問 選擇器字段 在裡面 風格面板 重命名它 類別 (例如,較大的標題)
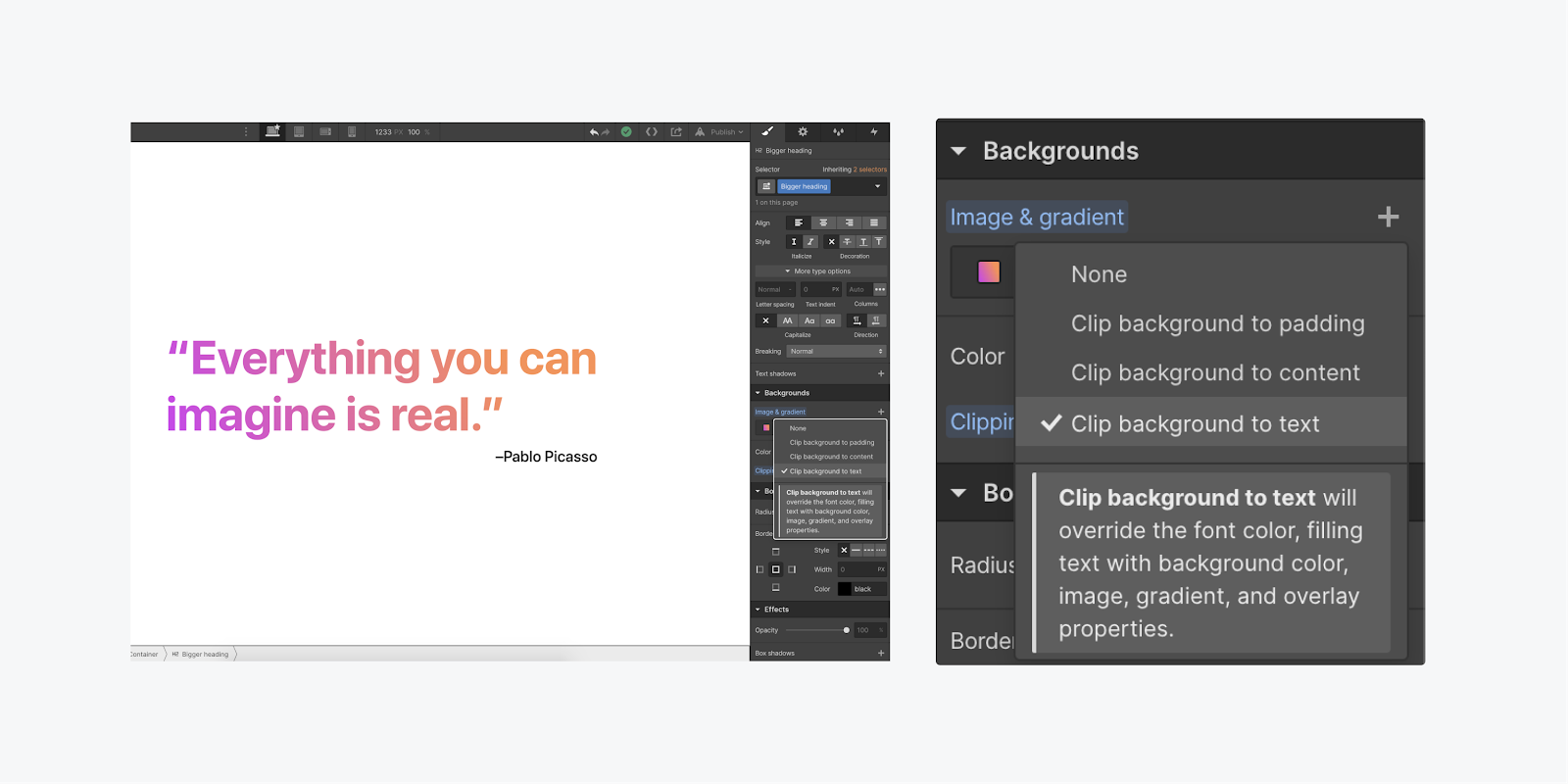
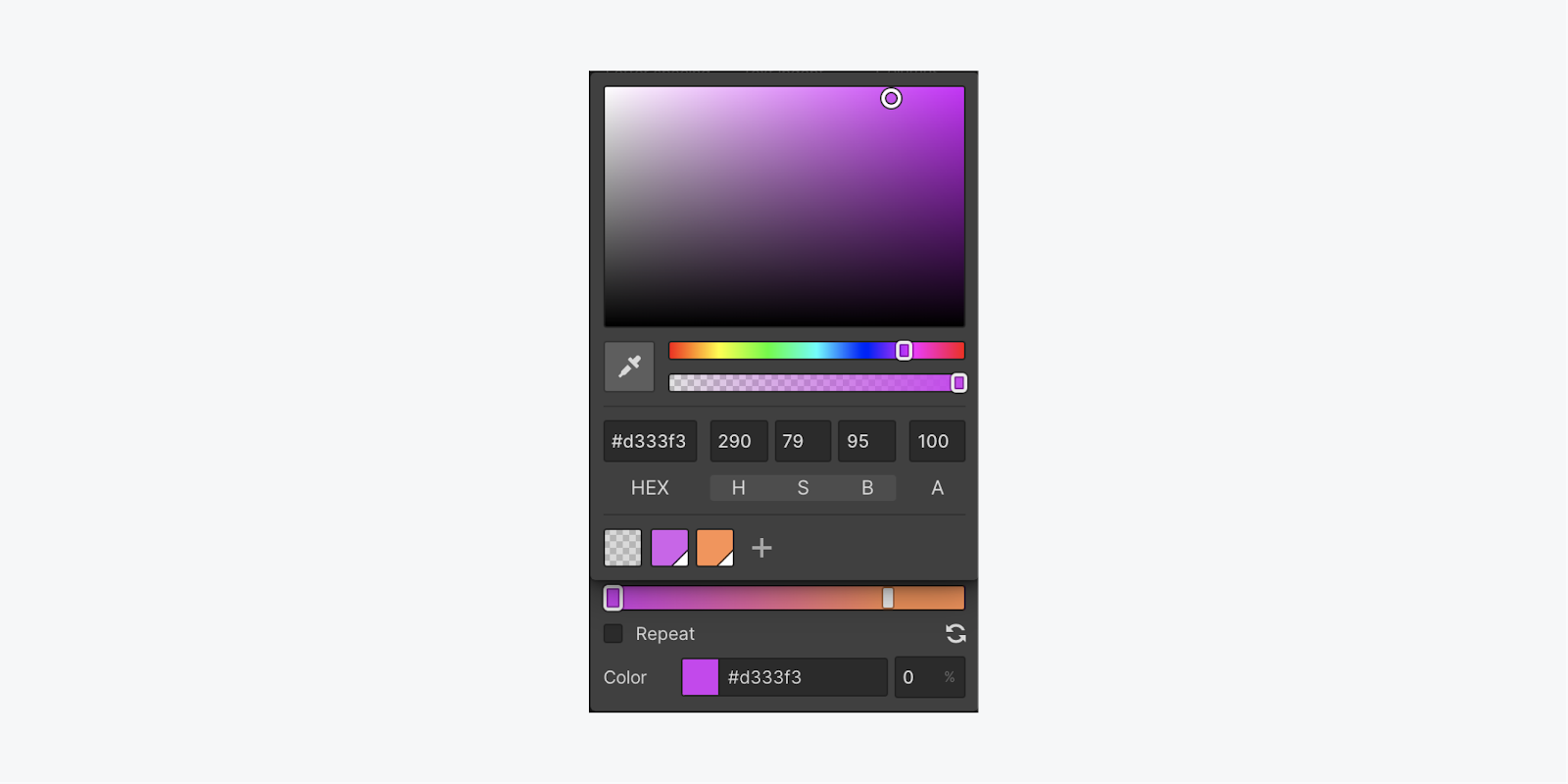
- 捲動到 背景 和旁邊 類型,設定漸變
- 按一下漸層列左端兩次,然後選擇初始色標
- 點擊漸層欄右端兩次並選擇第二個色標
- 點擊並拖曳旁邊的圓圈 角度 修改漸層的方向
- 點擊選擇旁邊的下拉式選單 剪裁 並選擇 將背景剪輯為文字

修改漸層時,它會立即反映文本內的變化。您可以使用此技術應用任何背景(甚至堆疊多個背景)。透過將背景剪切為文本,它會忽略字體顏色,而是使用背景部分中的顏色。
文本繼承和段落
祖先可以將文字樣式細節傳遞給他們的後代。您可以在流行元素上建立文字樣式,由其後代繼承,並在後代的設定中取代這些樣式。
通常的做法是使用此方法在正文標記上定義全域字體樣式、在節內定位文字和其他元素以及覆蓋預設連結塊樣式。
對於文字繼承用法:
- 選擇 身體元素 (在任何頁面上)
- 導航至 選擇器字段 在裡面 風格面板
- 選擇 正文(所有頁面)標籤
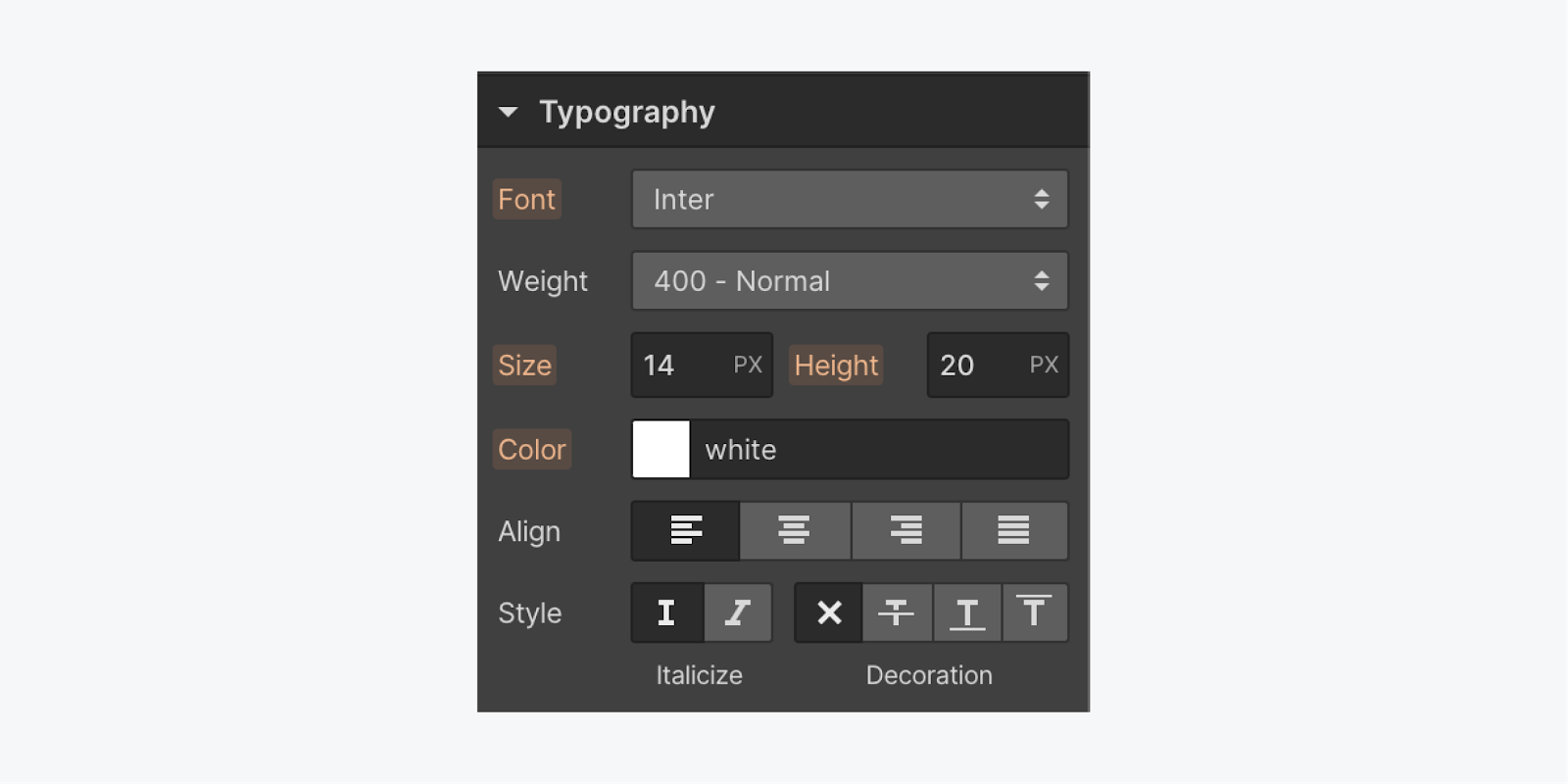
- 根據您的喜好自訂設定
Body(所有頁面)標籤是頂級標籤。對此標籤(如字體)所做的變更將級聯到所有文字元素。此策略有助於在網站上設定預設值。

覆蓋預設繼承樣式
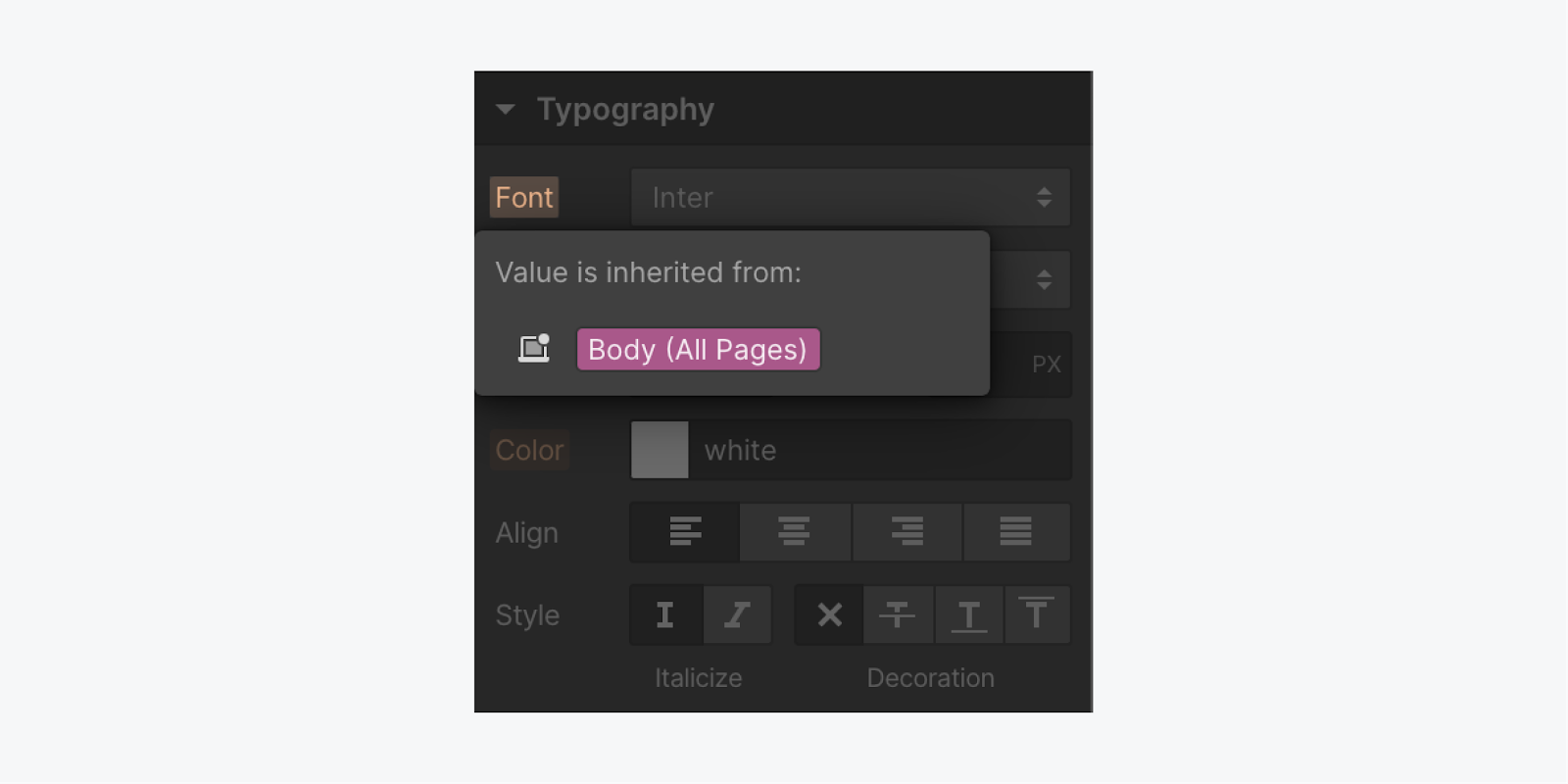
也許您希望段落的字體與預設字體不同。修改字體後,您將根據正文(所有頁面)標籤的提示看到它。對此字體設定的任何變更都會產生一個新類別。
一旦您設定了特定屬性的樣式,就會自動產生一個類別 - 這是覆蓋預設繼承樣式的方法。屬性圖示上的橘色指示器表示該屬性有繼承值。透過點擊橙色文本,您可以找出該值的繼承位置。我們提供了有關繼承指標的更多見解。

要覆蓋預設繼承樣式:
- 選擇您想要設定樣式的元素
- 修改其任何設定(字體、粗細等)
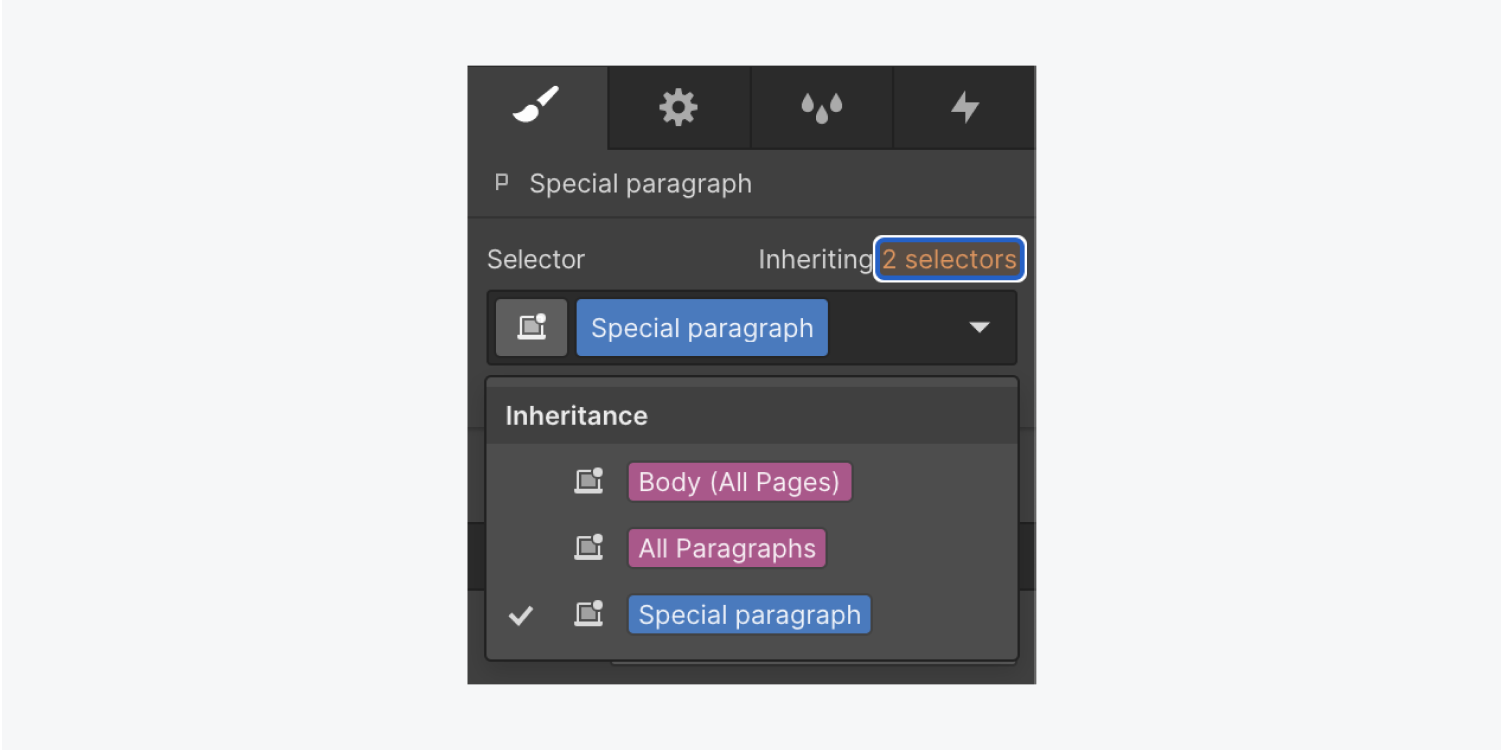
- 輸入 選擇器字段 重新命名類別(例如“特殊段落”)
現在您可以更深入地查看整個繼承層次結構。

了解有關文字樣式繼承的更多資訊。
文字跨度
Spans 提供了格式化選項來設定文字元素的特定片段(例如單字或單字)的樣式。
使用跨度:
- 反白顯示所需的文字以進行格式化
- 訪問 選擇器字段 在裡面 風格面板 建立一個 班級
- 根據需要調整設定(字體、背景顏色等)
若要刪除跨度格式:
- 突出顯示文字
- 輕按 清除格式 從文字工具列彈出視窗(帶有 x 的 A)
深入了解跨度和內嵌文字格式。
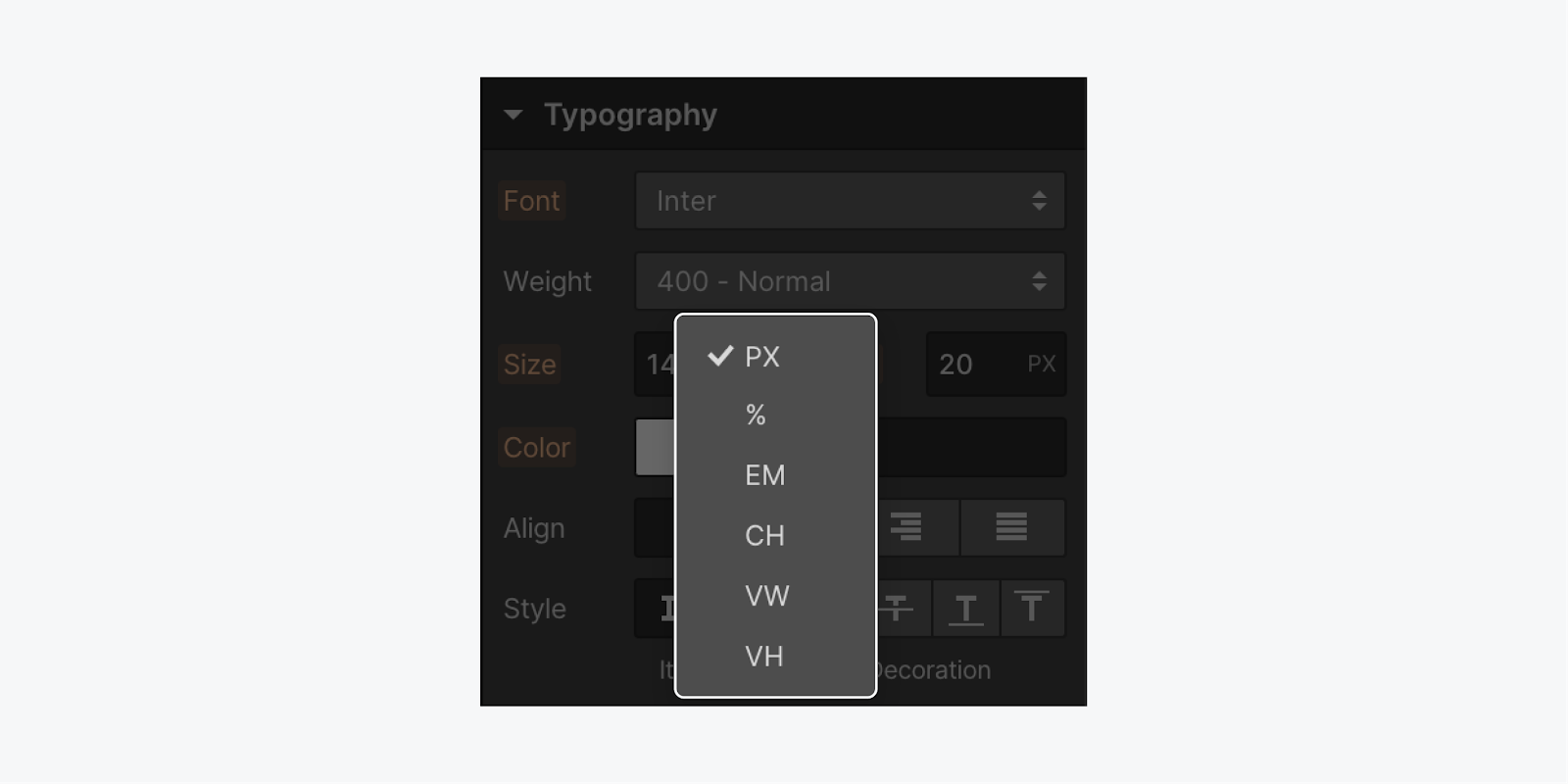
測量單位
雖然許多網頁排版單位都是像素,但還有其他幾種替代方案:
- 艾姆斯
- Rems(根 ems)
- 百分比
- VW(視窗寬度)
- CH(字元單位)

艾姆斯
em 最初是基於字體大寫 M 的寬度,根據其父元素按比例縮放字體大小。
字體大小為 16 像素:
- 1 em 等於 16 像素
- 2 ems 總共 32 個像素
- 1.5 ems 結果為 24 像素
您也可以在段落的父元素(例如 Div 區塊)上定義字體大小:
- 選擇父元素
- 修改字體大小(例如,20像素) 風格面板 在下面 版式
當父元素的大小為20像素時:
- 1 em 現在等於 20 像素
- 2 em 等於 40 像素
- 3 em 等於 60 像素
雷姆斯(根 Ems)
Rems 與 HTML 字體大小相關。
rem 值是透過將 rem 值乘以 HTML 字體大小(尊重瀏覽器的字體大小,除非在程式碼中手動修改)來計算的。
這種方法可確保符合瀏覽器首選項(假設自訂文字大小由瀏覽器調整),並為網站訪客提供將網站放大到更舒適的檢視尺寸的選項,並建議使用這種方法來提高可訪問性。了解有關利用 rems 實現響應式文字可擴展性的更多資訊。
部分
與 em 類似,百分比與父元素的字體大小有關。
視窗寬度 (VW)
VW是測量瀏覽器視窗寬度的單位,並根據視窗寬度按比例調整。
字元單位(CH)
CH 可以很好地調整段落或標題等元素的大小,以控制每行必須讀取的字元數。
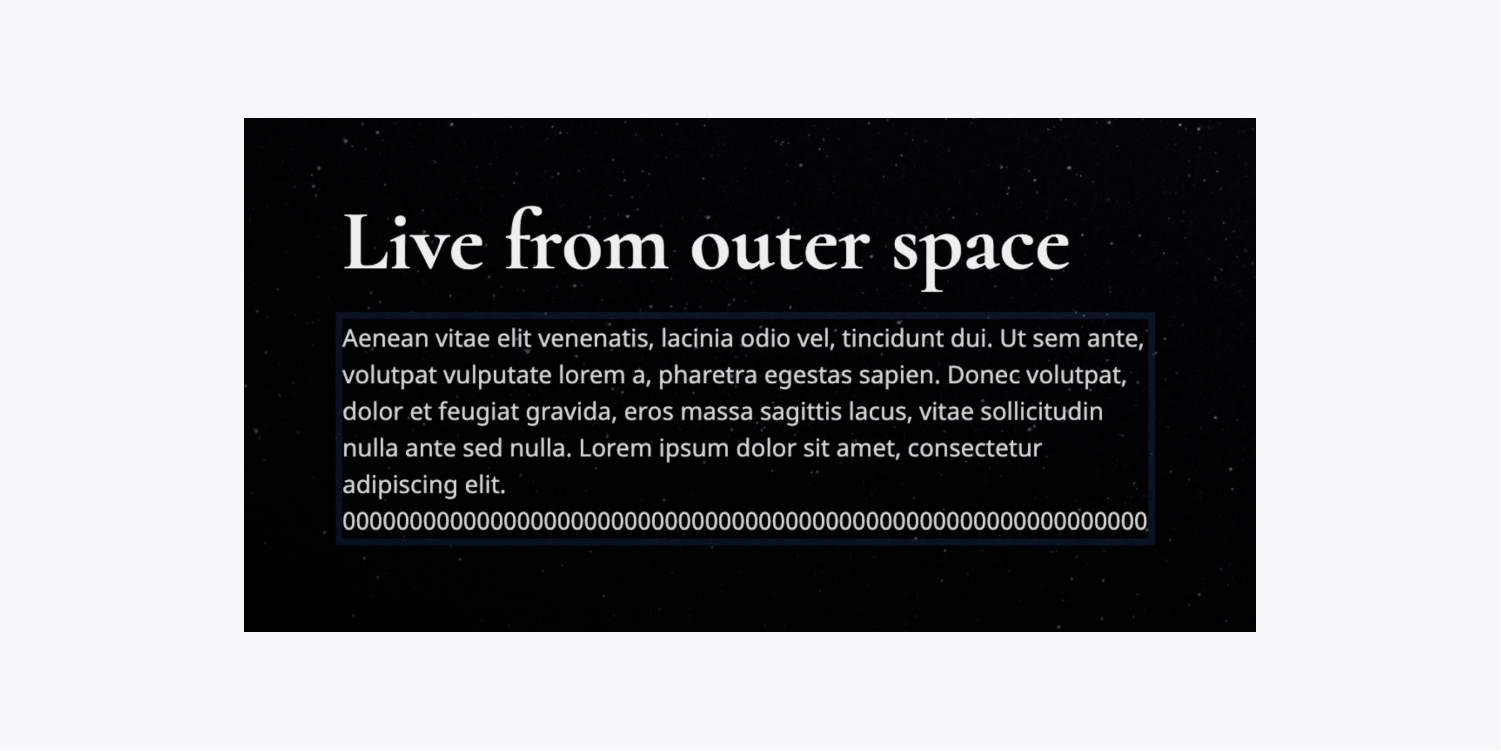
例如,如果段落的最大寬度為 60ch,則它會匹配所選字體(段落的字體)並將段落邊緣(其框)設為 60 個零的寬度。
CH 允許您確定 寬度 當您打算限製字元數時(再次,相對於字體的零字元的寬度)。
輔助功能和全面的排版
在進行網路設計時,考慮可訪問性和包容性設計至關重要。讓我們探索一些簡單的起點,以增強網路在排版方面的可近性和包容性。
字體可讀性
細字體可能非常難以閱讀——不僅在標題中,而且在段落中尤其如此。
每行字元數
過長的文本行會讓讀者感到不知所措和疲勞——迫使他們的眼睛從左到右移動很長的距離。使用容器來限制頁面上文字的水平跨度。建議每行 60 到 80 個字元。

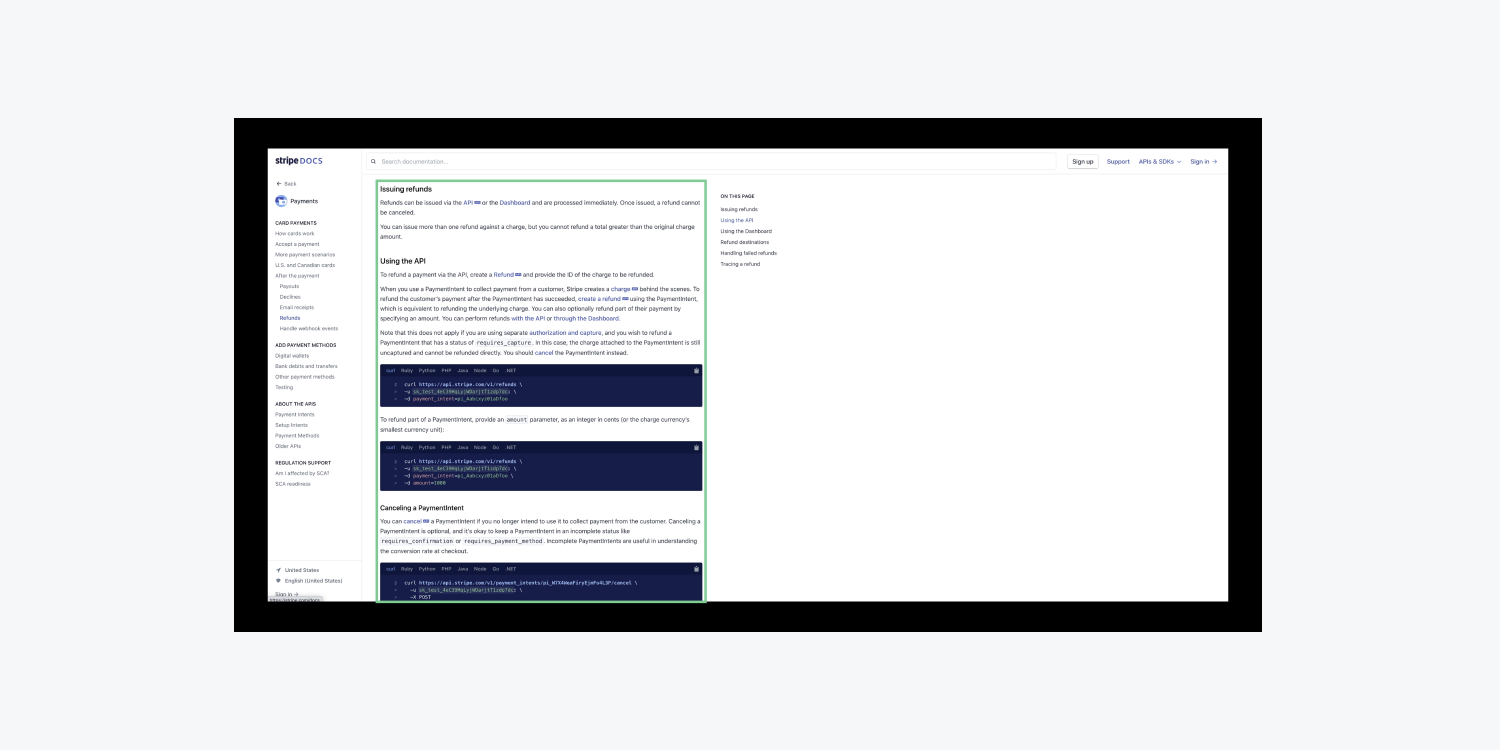
透過使用容器限制其內容的水平範圍,Stripe 增強了文字的可讀性,從而改善了閱讀體驗。

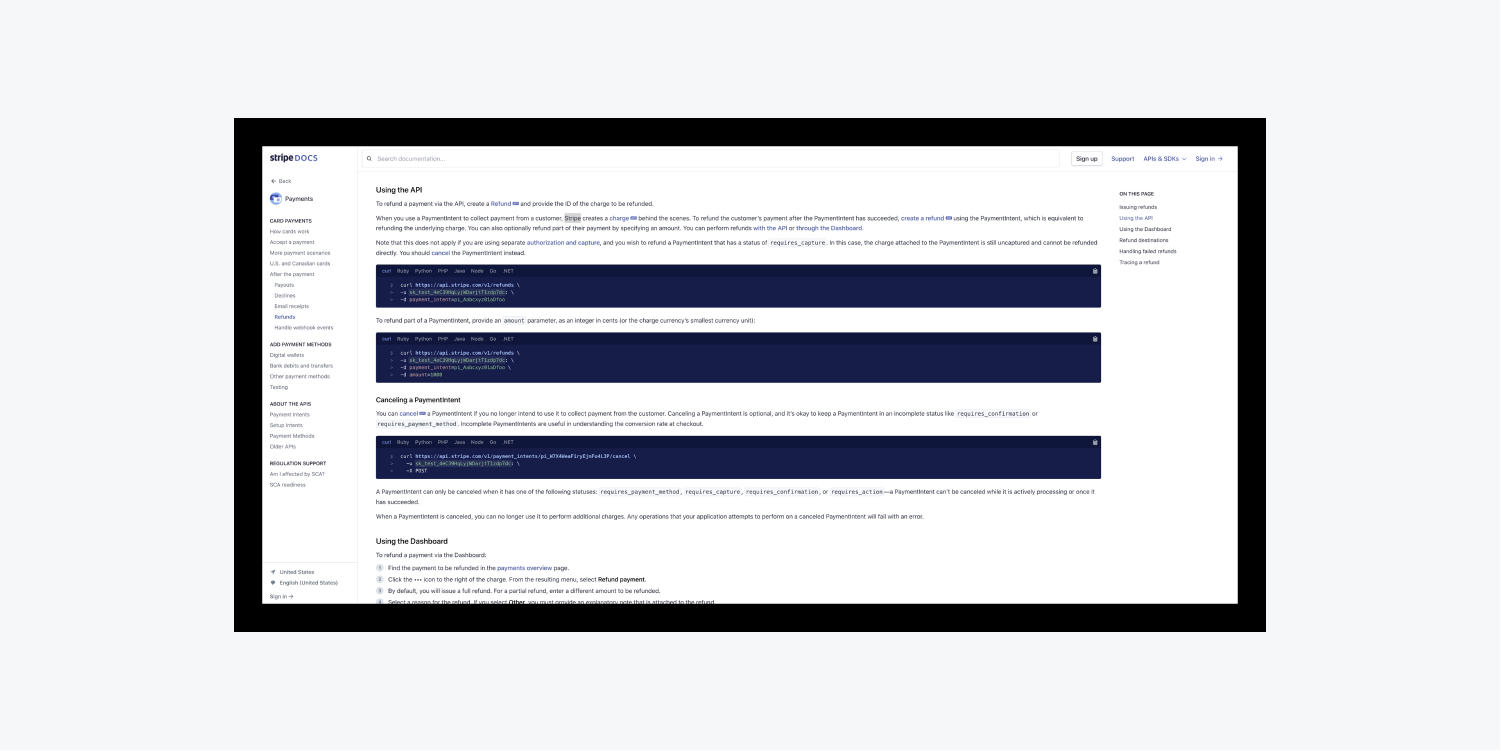
如果 Stripe 選擇不使用容器來限制其文字範圍,那麼它很快就會變得難以閱讀。
如前所述,一種方法是根據每行所需的字元數對文字元素的最大寬度施加限制。請記住:無論選擇什麼字體,60 CH 都相當於 60 個零。

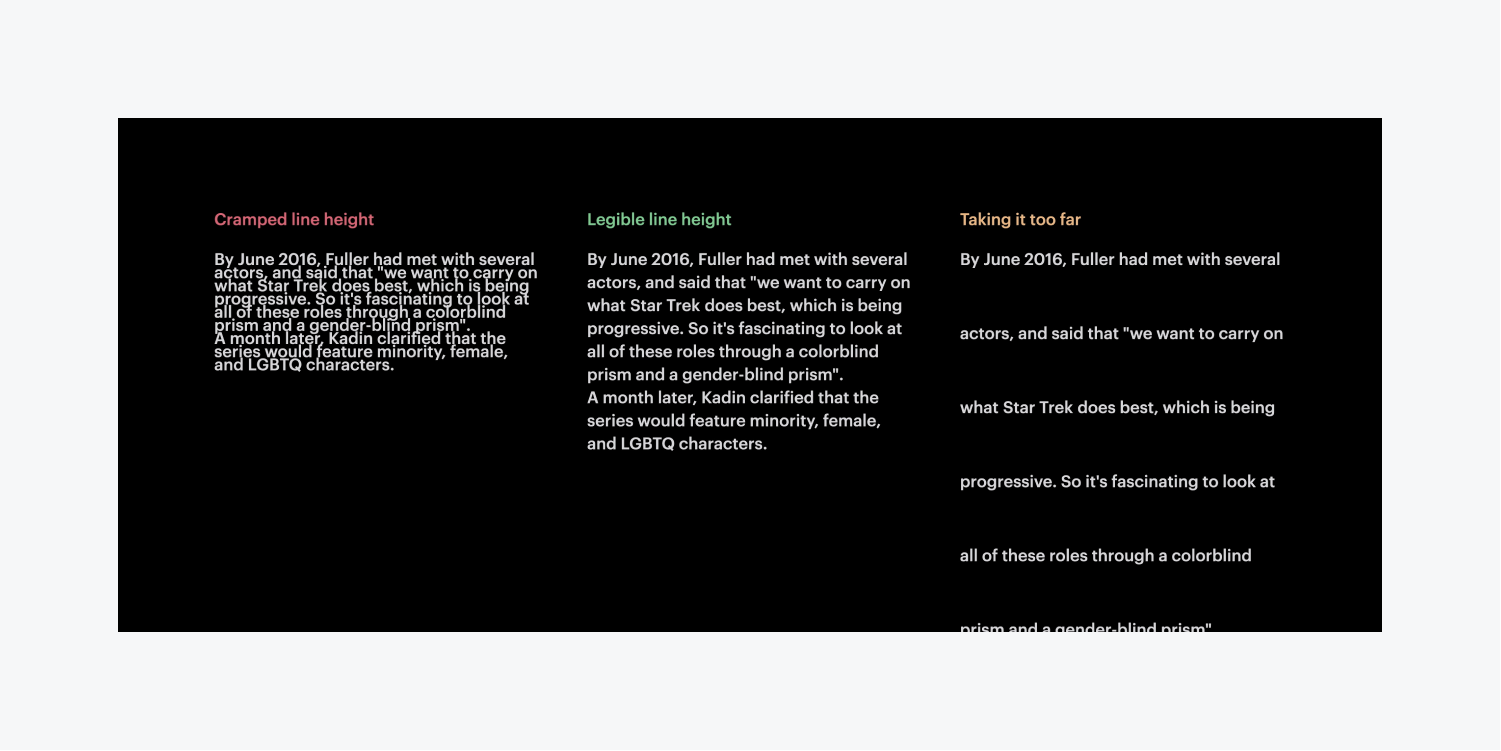
行間距
適當的行距可以顯著減少壓倒性的感覺,並增強橫向和向下掃描頁面的便利性。
確保行距至少是段落和文字區塊字體大小的 1.5 倍。

完美的行高應不小於段落和文字區塊字體大小的 1.5 倍。
明確說明的超鏈接
確保您的超連結具有描述性且可操作。當螢幕閱讀器斷章取義時,連結文字應提供:
- 連結的名稱
- 連結的目的地
避免:
- 使用“更多”、“此頁面”或“單擊此處”等通用術語合併鏈接
- 使用原始 URL 作為可點擊的鏈接
使用:
- 以清晰、明確的語言合併鏈接,告知用戶鏈接的目的地及其相關性
- 指定連結是否將開啟連結文字中的高頻寬媒體,例如 PDF 或視頻
若要觀察螢幕閱讀器在頁面上宣布無資訊連結的實例,請參閱我們的高級網頁排版影片教學中的連結部分。有關描述性連結的更多信息, 造訪 WebAIM 有關超文本連結的文章.
導航
評估導航的各個方面的功能,不僅是外觀,還包括螢幕閱讀器互動。這是深入了解用戶如何瀏覽您的內容的絕佳方法。
Webflow 大學正在不斷添加更多有關無障礙和包容性設計的教育材料,因此請務必保持更新!
同時,探索我們關於增強網站可訪問性的課程並報名參加我們的無障礙課程。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
