在本教程中:
- 為網路公平奠定基礎
- 使用清晰、詳細、連續的標題
- 實施建議的顏色對比度
- 使用清晰、引人注目的表單欄位標籤和說明文字
- 使用有意義的按鈕和超連結名稱
- 結合有意的動作和動畫
- 利用唯一的元素 ID
- 利用響應式文字尺寸
- 為每個重要圖像提供替代文本
- 將無障礙環境作為集體優先事項
每個人都應該可以上網。對於視力受損、視力低下、視力受損、聽力受損、聽力困難或有認知、教育或行動障礙等的個人來說,情況往往並非如此。
全球約有 15% 人口有殘疾——這超過 10 億人 當設計沒有解決可訪問性時,他們會面臨負面的使用者體驗。
網路無法存取並不是由於殘疾或缺乏工具造成的,而是因為設計阻礙了輔助技術 (AT)。 AT 包含幫助人們與線上世界互動的設定和設備。
AT 的插圖包括:
- 螢幕閱讀器:將文字、按鈕、圖像和其他頁面元素轉換為語音或點字,供視力受損、聾盲、視力低下或有認知或教育障礙的人士使用
- 放大:為弱視人士放大螢幕上物品的尺寸
- 鍵盤:對於行動不便的個人使用鍵盤指令(代替滑鼠)
- 語音聽寫:行動不便的人可以使用語音(而不是滑鼠和鍵盤)瀏覽網頁
透過優秀的設計+輔助科技建立網路公平
Webflow 承諾建立一個更好、更易於訪問的網絡,而這項努力依賴我們作為一個社區的合作,認真對待最佳實踐,特別是那些 網頁內容無障礙指南 (WCAG).
WebAIM 分析了一百萬個首頁 並確定 98% 包含可避免的無障礙障礙。我們最近實作了 進行修改以使頂部組件更易於開箱即用。我們希望鼓勵您立即開始參與消除障礙。現在!
讓我們來看看您可以實施的一些更改,這些更改將極大地有助於使您的網站和網路更易於每個人訪問。
使用清晰、詳細、連續的標題
無組織的網路內容對所有使用者來說都是巨大且無法使用的,特別是對於有認知障礙的個人和依賴螢幕閱讀器的人來說。標題建立內容並引導使用者瀏覽您的網站。
您的標題應便於輕鬆瀏覽頁面,並提供清晰的目的和內容摘要,而無需閱讀正文。
棄權:
- 僅出於視覺區別而應用標題級別
- 使用標題文字純粹是為了合規性——確保其功能正常
反而:
- 每頁使用一個 H1 來定義其用途(或僅當頁面真正服務於多個用途時才使用多個 H1)
- 按層次排列標題(例如,H3 在 H2 下)
要更深入地了解使用標題組織內容的重要性以及如何在 Webflow 中設定標題樣式,請瀏覽 Webflow 大學有關高級網頁排版的教學影片中有關標題的部分。
WCAG 參考:成功標準 2.4.6:標題和標籤
應用建議的顏色對比度
文字和背景之間足夠的顏色對比可以增強所有使用者(尤其是有視覺障礙的個人)在網站上的體驗和可讀性。 WCAG 提供推薦比例 根據文字大小獲得最佳對比度。對比度涉及兩種顏色之間的亮度(或輝度)差異,範圍從 1:1(例如,白色背景上的白色文字)到 21:1(例如,白色背景上的黑色文字)。
色彩對比 AA 指南(最低)
- 文字和圖像的比例應遵循 4.5:1
- 較大的文字(18 點或 14 點粗體)需要 3:1 的比例
色彩對比 AAA 指南(增強)
- 文字與圖片的比例應符合7:1
- 較大的文字(18 點或 14 點粗體)需要 4.5:1 的比例
Webflow的整合色彩對比分析儀
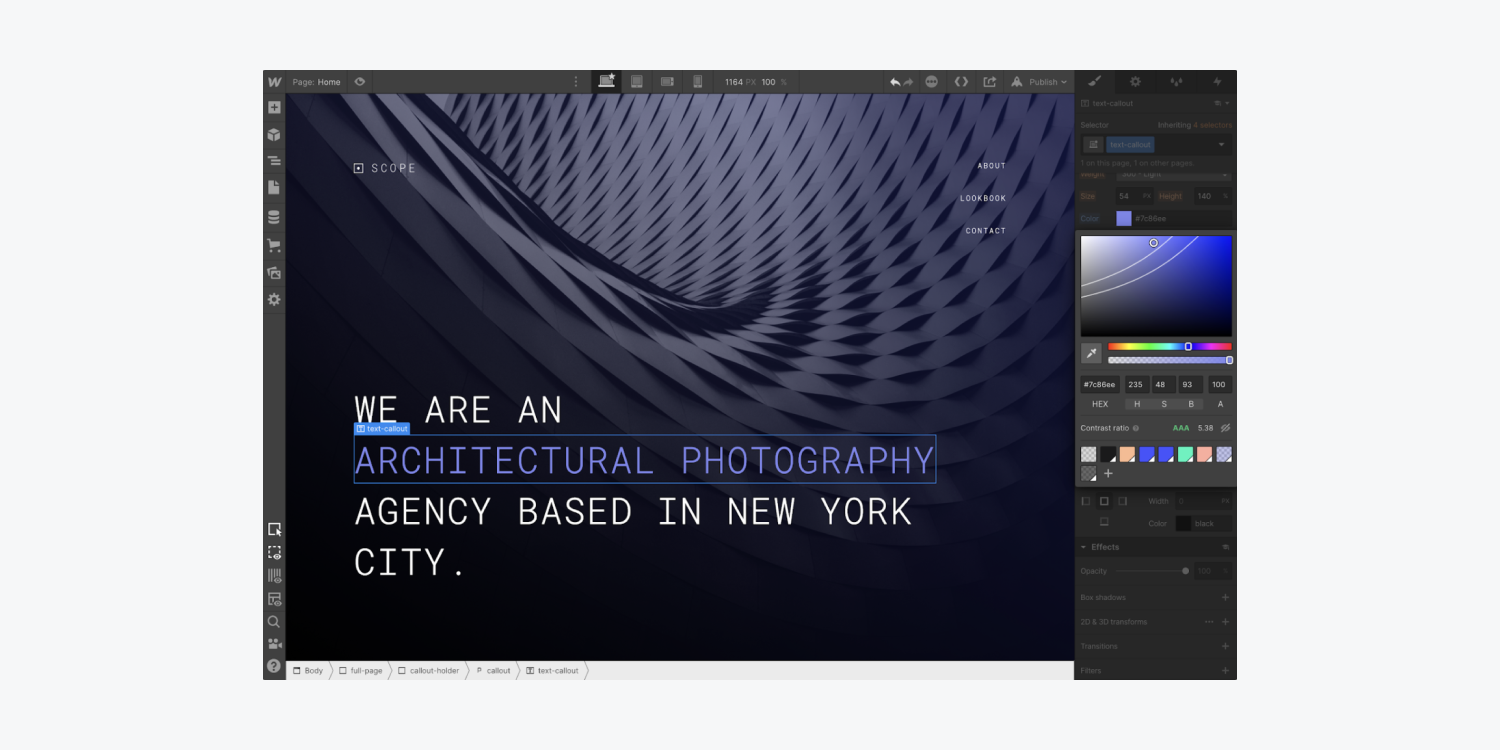
您可以直接從 Webflow 中的顏色選擇器驗證網站上文字的對比度,它不僅顯示文字的對比度,還指示該對比度對應的 WCAG 等級評級。

對比曲線的模式
您可以切換右側調色板下方的預覽圖示(眼睛),以觀察 WCAG 上 AA、AAA 和 Fail 評級的曲線模式。比率的曲線模式是透過測試色調和不透明度的飽和度和亮度的每種混合而得出的 - 觀察調整色調或不透明度時曲線的移動。深色背景上的淺色文字在調色板的左上角顯示 AAA 評級,在右下角顯示“失敗”,而淺色背景上的深色文字則相反。
迷人:顏色對比度分析儀採用演算法來計算兩種顏色之間的亮度差異(對比度),並根據 WCAG 文字大小指南進行評估。演算法會調整字體粗細,因為粗體文字可能更小但仍然清晰。小文字需要更高的亮度差異以確保易讀性。
WCAG 等級評級受背景顏色以及字體大小、粗細和顏色的影響,透過點擊「問號」圖示時顯示的輔助文字進行說明。 (此對比度部分僅在修改文字元素的排版顏色時可見。)
提醒:雖然 WCAG 對比指南並不適用於圖像(包括標誌),但建議對於帶有突出文字的圖像遵循 4.5:1 的比率。然而,請記住,包含文字的圖像可能具有挑戰性,對於有視覺障礙的訪客來說通常無法理解——只要可行,就使用樣式化的文字。
在 Webflow 大學的高級網頁排版影片課程中了解更多有關顏色對比重要性的資訊。
WCAG 參考資料: 成功標準 1.4.3:對比(最低), 成功標準 1.4.6:對比(增強), 成功標準 1.4.5:文字影像
Webflow的整合視覺預覽。
很大一部分人受到視力缺陷的影響。然而,如果您自己沒有視力障礙,那麼理解有視力障礙的人對您的設計的看法可能會很困難。
與 Webflow 一起 視覺預覽,您可以在造訪您的網站時複製視障人士的觀點。在設計過程的初始階段利用此功能,以確保設計中的關鍵資訊不僅僅依賴顏色。
記住: 利用 視覺預覽 提供視力障礙的大致描述。您的個人視力、照明條件、螢幕校準和作業系統偏好等變數都會影響這些預覽的準確性。
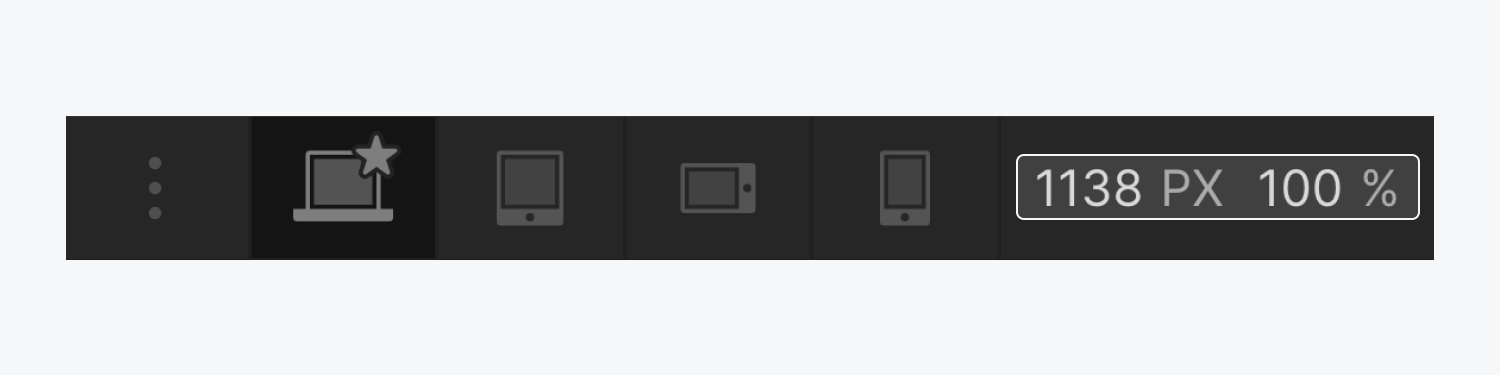
為了訪問各種 視覺預覽 替代方案,只需單擊 畫布設定 位於頂部 設計師.

您可以選擇要在底部預覽的視力障礙類型 畫布設定 彈出式選單。

可供選擇的視力障礙有:
- 紅綠色缺陷(綠弱、綠盲、紅弱和紅盲預覽)
- 藍黃色缺陷(藍弱和藍盲的預覽)
- 完全色差(色弱和單色預覽)
- 聚焦障礙(視力模糊預覽)

所選的視力障礙將由右側的圖示表示 畫布設定 介面.

如果您希望停止從視力受損的角度查看您的設計,只需點擊 畫布設定 再次並切換 視覺預覽 回到 沒有任何.
筆記: Safari 中的一個問題導致無法使用 視覺預覽 在蘋果瀏覽器中。這個問題與 Safari 無法將包含 url() 值的 CSS 過濾器應用於 iframe 特別相關。 Webflow 已向 Apple 通報此錯誤,但未提供追蹤號碼。或者,您可以使用 視覺預覽 使用 Firefox 和 Chrome 瀏覽器。
採用清晰、顯眼的表單欄位標籤和說明文字
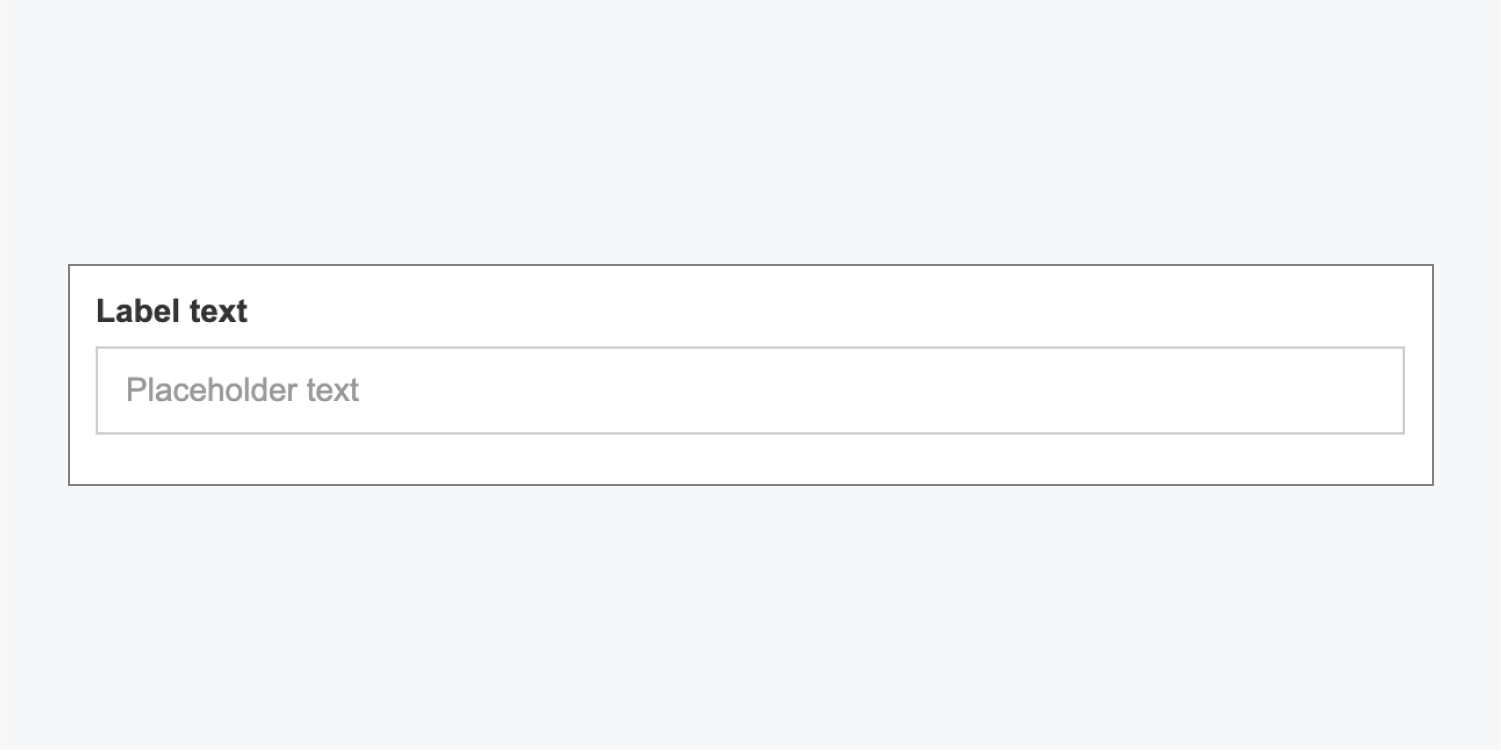
表單欄位標籤用於闡明表單欄位的功能或用途,對於促進表單的可存取導航至關重要。欄位中帶有佔位符文字的表單元件在使用者互動時消失,這使得有認知障礙的人(甚至沒有認知障礙的人)記住預期的輸入變得很困難。一個簡單的補救辦法是 總是 維護可見的表單標籤和說明文字。

為了在 Webflow 中建立完全可存取的表單,目前需要一種自訂方法。您可以僱用 標籤 設計器中的元件以及 ID 和自訂屬性,以確保標籤正確分組並連結到各自的表單欄位。
若要建立可存取的表單標籤:
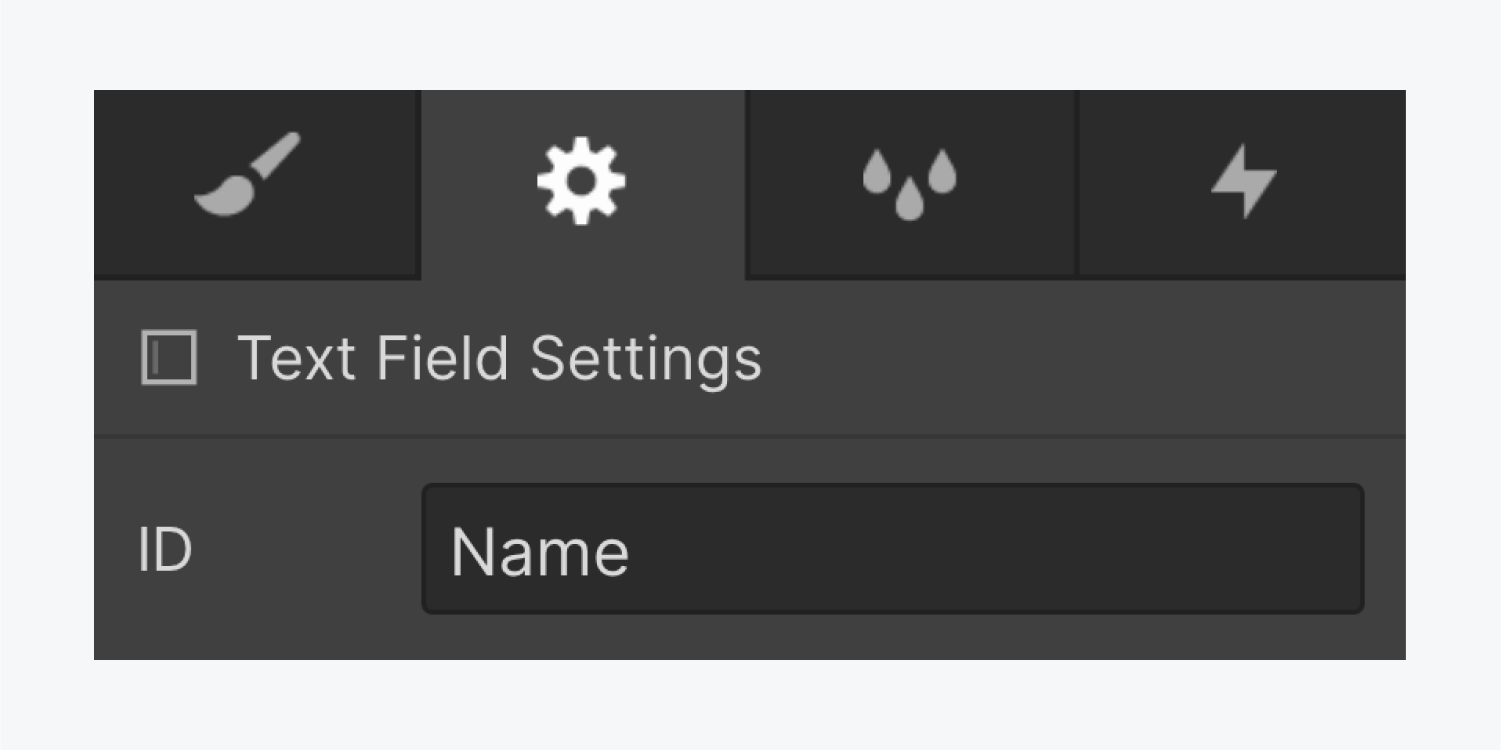
- 選擇表單欄位(例如,輸入、文字區域、選擇等)
- 使用權 元素設定 (透過擊中 D 在你的鍵盤上)
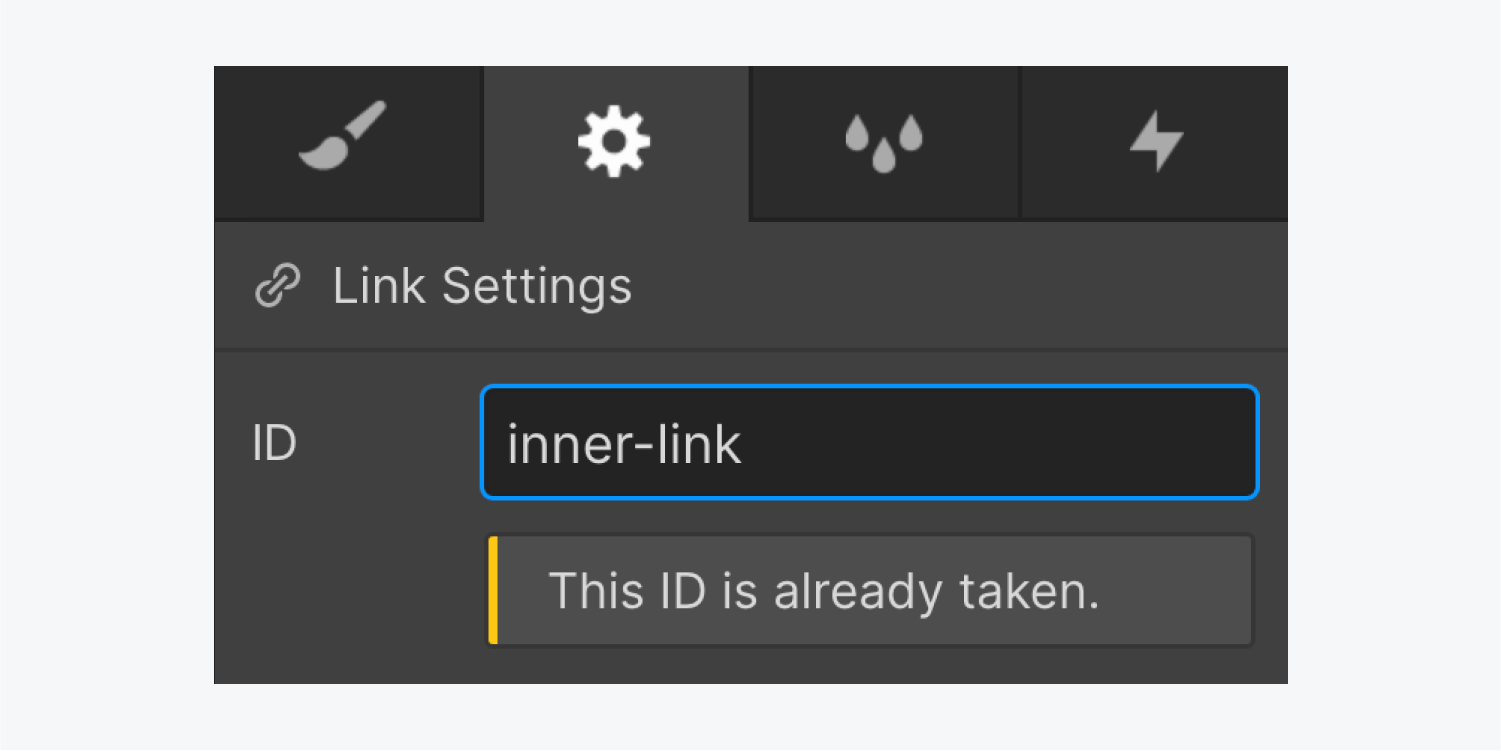
- 分配一個唯一的 ID 到您的表單字段
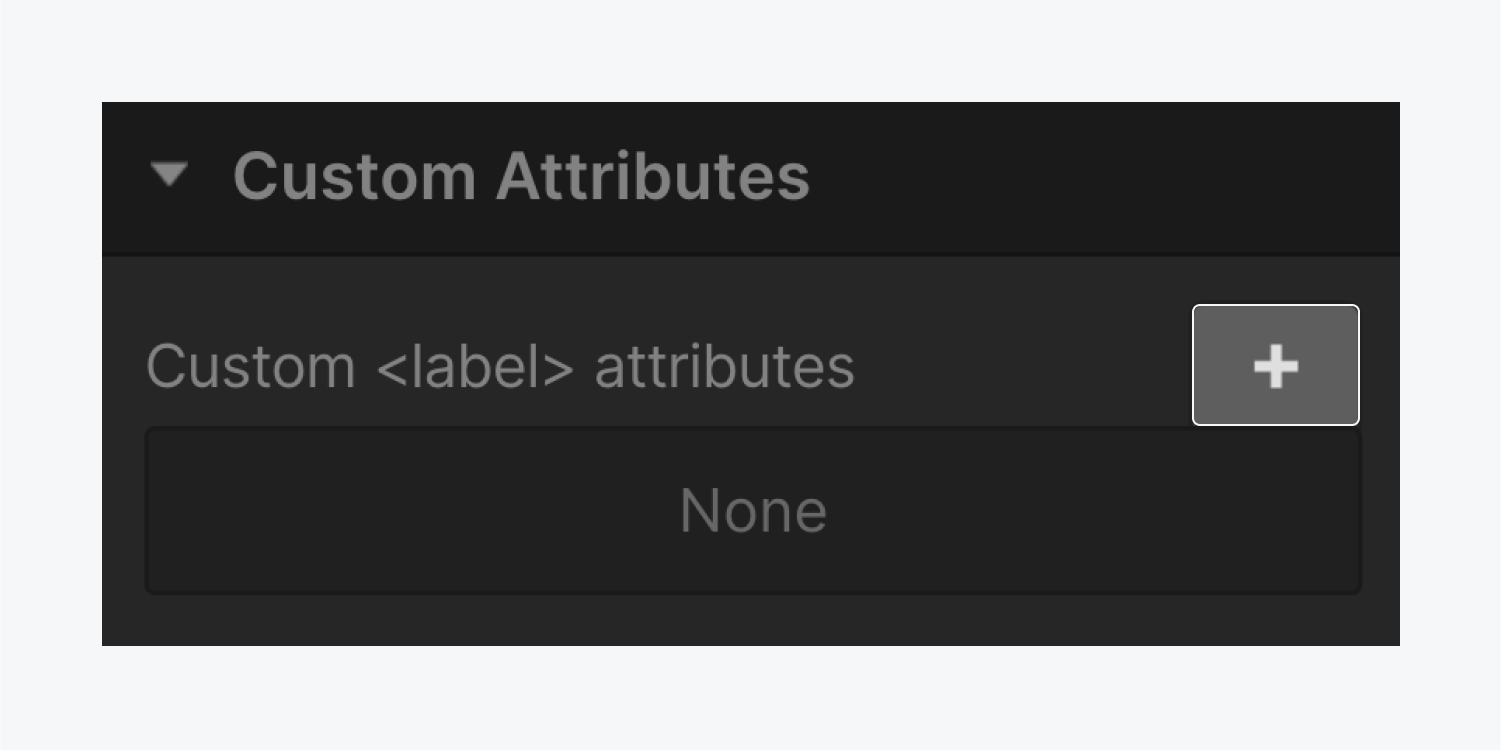
- 選擇您的 標籤 和訪問 元素設定 > 自訂屬性
- 點擊“加" 圖示
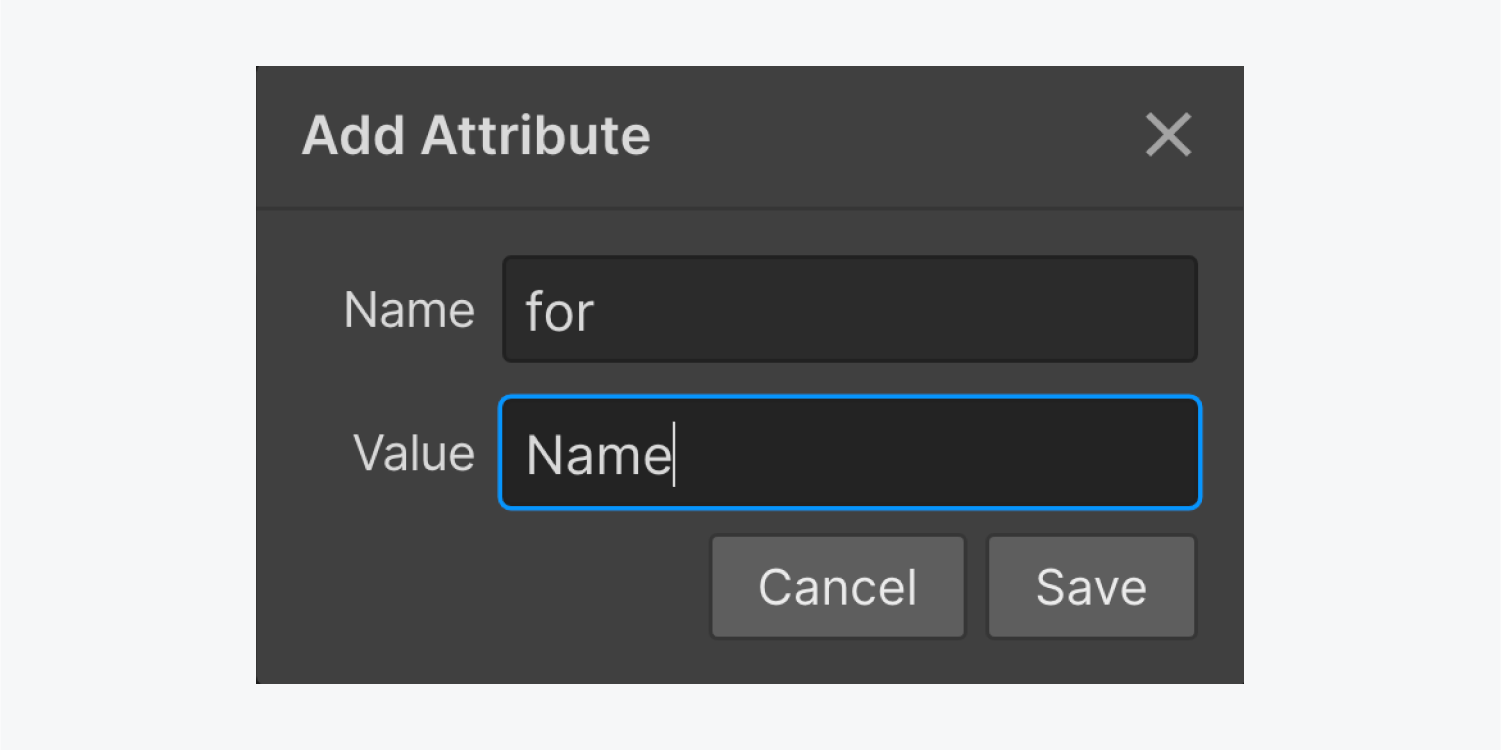
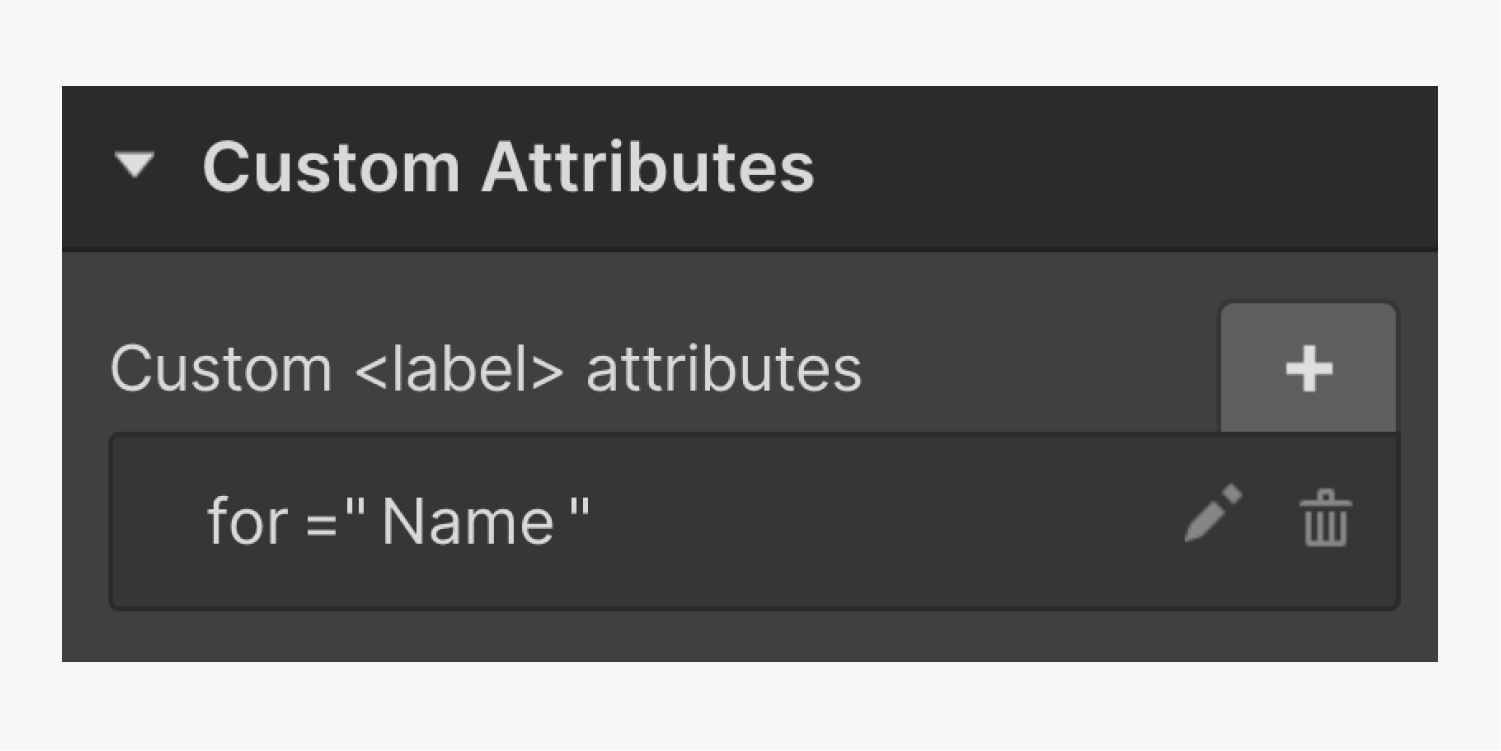
- 提供您的 標籤 具有名為“的自訂屬性為了” 包含與 ID 分配給表單字段
- 儲存變更
基本的:確保您的表單欄位 ID 是不同的,並且不會在多個元素之間共用。




您也可以選擇將關聯的標籤和區域聯合起來以回收格式元件。
要在 Webflow 中合併您的標籤和區域:
- 開始 包括部分 (輕敲 我 在鍵盤上)
- 放下一個 區塊劃分 進入你的格式元素
- 將您的相關標籤和區域移至 區塊劃分 (確保標籤位於區域元素之前)
目前,您可以複製 區塊劃分 (命令 + C 在 Mac 上或 控制鍵 + C 在 Windows 上)並插入它(命令 + V 在 Mac 上或 控制鍵 + V 在 Windows 上)到您的表單中。確保為表單區域分配一個新的 身分 並修改標籤 自訂屬性 重用它們。
文字區域之外的明確標籤不僅可以幫助網站使用者記住該欄位的用途,而且還可以遵循針對視力障礙網站使用者的顏色比較設定(因為佔位符文字通常很淺)。它還允許螢幕閱讀器訪問合適的標籤來宣布。
WCAG 提及: 成功標準 2.4.6:標題和標籤
使用有意義的按鈕和連結標題
螢幕閱讀器可以提供使用者頁面上所有連線的概覽。當在清單中沒有上下文的情況下閱讀連結時,與讀者進行交流至關重要:
- 有什麼聯繫
- 它通往何方
避免
- 插入帶有“更多”、“此頁面”或“選擇此處”等通用術語的連接
- 使用原始 URL 作為網絡鏈接
加入,參與
- 以清晰、準確的語言嵌入連接,告訴個人鏈接的目的地以及他們可能想去那裡的原因
- 顯示連結是否會在連接的文字中顯示高頻寬媒體,例如 PDF 或視頻
有關螢幕閱讀器在網頁上宣布無用連結的範例,請查看 Webflow 大學高級網頁排版教學課程中連結的劃分。
欲了解更多, 瀏覽 WebAIM 有關連線的文章.
WCAG 參考:成功標準 2.4.4:連結目的(上下文), 成功標準 2.4.9:連結目的(僅連結)
利用體貼的活動和運動
特定的網頁動畫和閃爍內容可能會對患有前庭和光敏併發症的人的健康產生不利影響。這包括誘發暈動病和癲癇發作。創建設計時,最好從一開始就考慮可訪問性,並形成安全的動畫,不會因突然或過度移動或眨眼而造成傷害。
避免:
- 包括快速或不可預見的運動
- 利用運動提供關鍵或有價值的數據
執行:
- 消除任何有害的閃爍內容
- 確保您的動畫積極地提高可用性(例如,動畫引導使用者存取基本內容),同時也為選擇刪除或減少動畫的使用者提供替代品(例如,使用靜態圖像而不是移動圖像)
- 確保選擇停用運動的訪客不會失去任何重要數據
- 提供和顯示控制項以停止和/或停止移動或閃爍元素,這些元素會自動啟動並與其他內容一起持續超過 5 秒(例如幻燈片輪播)
Webflow 整合的背景視訊播放/暫停機制
雖然背景影片有助於吸引註意力或吸引網站訪客,但它們也可能使患有認知障礙、暈動病或前庭疾病的人感到不安甚至有害。考慮到這一點,您可以在背景影片上使用 Webflow 內建的播放/暫停按鈕機制,以確保網站訪客擁有暫停或播放背景影片內容所需的控制項。
您可以切換 合併播放/暫停按鈕 在你的 背景影片設定 啟動此屬性,以及自訂播放/暫停按鈕的外觀。有關更多詳細信息,請瀏覽我們關於切換背景視頻播放/暫停的指南。
檢查您的設計
WCAG 參考: 成功標準 2.2.2:暫停、停止、隱藏, 成功標準 2.3.3:互動動畫
使用不同的元素 ID
設計人員和開發人員利用唯一識別碼 (ID) 來優化網站的可訪問性,並透過自訂程式碼擴展網站功能。 ID 對於連結、腳本或樣式(使用 CSS)很有幫助。

如需識別和解決重複元素 ID 的指導,請參閱我們的審核面板簡介課程中的重複元素 ID 部分。
WCAG 參考: 成功標準 4.1.1:解析
採用響應式文字尺寸
Web 瀏覽器為使用者提供了一種固有的方法來修改網站上的主要文字大小、放大內容以及擴展網站以獲得更愉快的觀看體驗。然而,以像素 (px) 為單位的文字樣式會忽略瀏覽器的文字大小設置,從而阻礙使用者放大文字以實現更舒適的閱讀,並產生令人不滿意的使用者介面。包含具有“user-scalable=no”或“maximum-scale=1.0”屬性的“viewport”元標記也可以限制使用者放大以檢查內容。
為了確保無障礙的閱讀體驗,請使用 root ems (rem) 單位作為文字尺寸。 Rems 與使用者選擇的基本文字大小成正比,並考慮使用者的瀏覽器首選項。
避免:
- 使用像素 (px) 單位設定文字大小樣式
- 將「使用者可縮放」或「最大縮放」值合併到「視埠」元標記中
實施:
- 用 rem 單位裝飾文字大小
Webflow內建文字縮放預覽
使用 Webflow 的文字縮放預覽,您可以模仿您的設計將如何顯示給使用文字縮放的使用者。
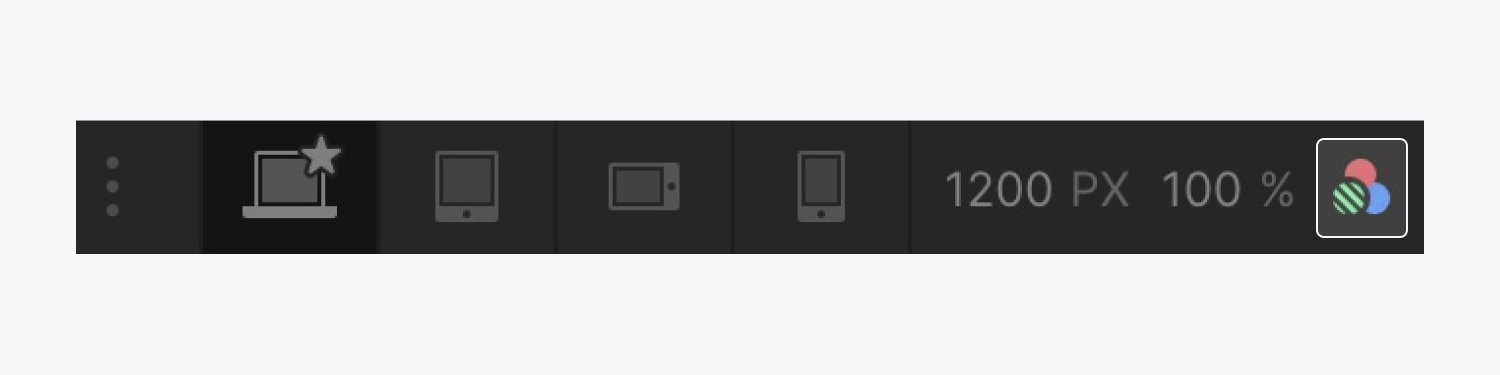
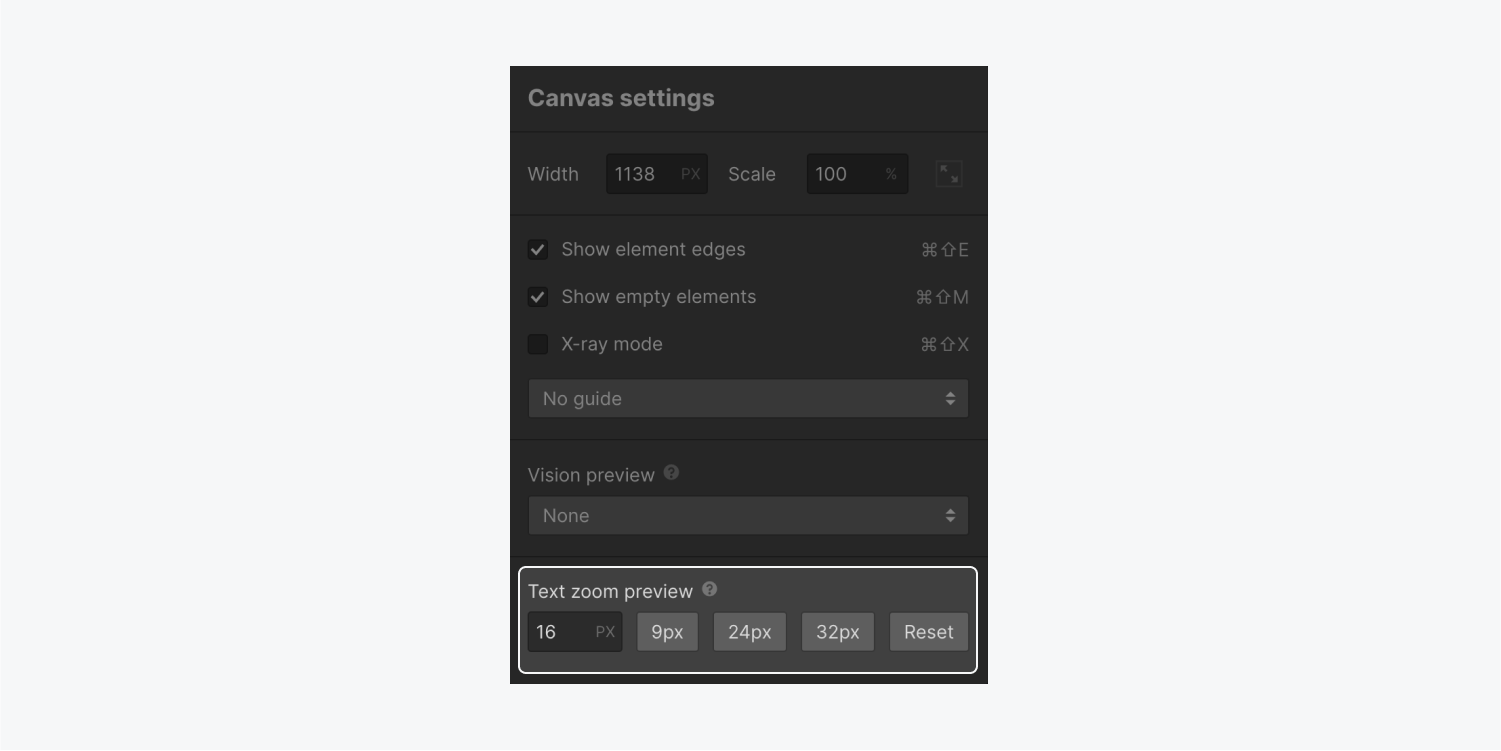
您可以提出 文字縮放預覽 透過選擇 畫布設定 處於巔峰的 設計師.

選擇預定的文字大小(例如, 9像素, 24像素, 或者 32像素)或在它們之間切換。若要設想其他文字大小,請與輸入互動或專注於輸入,然後按 向上 和 向下 方向鍵。

若要停止使用文字縮放預覽設計,請啟動 畫布設定 再次按下 重置.
筆記:當出現以下情況時,文字縮放預覽將無法運作: 字體大小 財產已運用於 超文本標記語言 使用自訂程式碼的標籤。作為臨時解決方案,您可以包括 字體大小 到 正文(所有頁面) 標籤代替。了解有關使用 HTML 標籤進行設計的更多資訊。
WCAG 參考: 成功標準 1.4.4:調整文字大小
為每個關鍵圖像添加替代文本
替代文字(或替代文字)是對圖像的簡潔書面描述,可以大聲朗讀或取代圖像顯示,幫助網站訪客在無法視覺化圖像時理解該圖像。替代文字可以讓盲人或有視覺障礙的網站訪客理解您的圖像內容。如果無法載入圖像檔案或使用者選擇不查看圖像,也將顯示它而不是圖像。
要將替代文字附加到任何圖像:
- 訪問 資產面板 (按 J 在鍵盤上)
- 點擊設定“齒輪當您將滑鼠懸停在需要替代文字的圖像上時出現的圖標
- 在下面輸入一個描述 描述性的 場地

預設情況下,只要在您的網站上使用此資源,就會套用此替代文字。
您也可以將純粹的裝飾性圖像(例如,沒有特定用途且不會為網頁的任何方面提供任何資訊或上下文的圖像)標記為裝飾性圖像,以供螢幕閱讀器忽略。
要將圖像標記為裝飾:
- 打開 資產面板 (按 J 在鍵盤上)
- 點擊設定“齒輪當您將滑鼠懸停在需要替代文字的圖像上時出現的圖標
- 點選 裝飾性的

替代文本的一般準則:
- 為您上傳的每個關鍵圖像(包括徽標)提供替代文本
- 提供突出關鍵視覺元素的簡短描述
- 避免已經存在的冗餘文本
- 排除術語“圖像”或“圖片”
- 在純裝飾性圖像的替代字段中插入一個空格,以避免螢幕閱讀器讀出它
作為說明,這是來自“的替代文字攝影師”殘疾人和這裡” 庫存照片的報價
六名有色人種殘疾人在堅固的牆壁前微笑並擺姿勢。後面站著五個人,中間的黑人婦女舉著一個 chalkboard 牌子,上面寫著「殘疾人在這裡」。前景中是一位坐在輪椅上的南亞人。
請確保在中輸入替代文本 資產管理人 確保文字始終出現在互動式圖像上,例如在集合清單中。此外,如果圖像的上下文與特定場景不同,您可以在將圖像插入項目時附加替代文字。
如需進一步的指導與見解, 請參閱 WebAIM 關於製作有效替代文字的文章.
WCAG 參考: 成功標準 1.1.1:非文字內容
將無障礙作為集體優先事項
Webflow 將堅持透過教程、軟體增強和即將推出的審核工具來支援您的可訪問性努力 - 我們很快就會推出許多令人興奮的專案。在我們探索、發展和創造的同時,您可以使用以下資源來繼續您的教育。讓我們保持這個勢頭!
用於進一步學習的其他資源:
- 這 網頁無障礙簡介 萬維網聯盟的課程
- 網頁內容無障礙指南 (WCAG) 快速參考
- 微軟包容性設計
- 探索海頓皮克林 包容性組件
- 存取WebAIM
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
