在接下來的部分中,您將了解有關顏色對比度檢查器的所有信息,包括以下幾點:
- 理解足夠的色彩對比的重要性
- 驗證您的色彩對比度
- 修正顏色對比度
報名參加完整的無障礙課程。
理解足夠的色彩對比的重要性
文字和背景之間足夠的顏色對比可以增強網站上所有人的使用者體驗、可訪問性和可讀性,特別是有利於那些有視覺障礙的人。 WCAG 提供推薦比例 根據文字大小獲得最佳對比度。對比度表示兩種顏色之間的亮度(或輝度)差異,範圍從 1:1(例如,白色背景上的白色文字)到 21:1(例如,白色背景上的黑色文字)。
AA 色彩對比指南(最低)
- 文字和視覺效果的比例應為 4.5:1
- 充足的文字(18 點或 14 點粗體)需要 3:1 的比例
AAA 色彩對比指南(增強)
- 文字和視覺效果的比例應為 7:1
- 充足的文字(18 點或 14 點粗體)需要 4.5:1 的比例
筆記: 雖然 WCAG 對比度指南不會直接影響圖像(包括標誌),但建議包含突出文字的圖像遵循 4.5:1 的比率。然而,請注意,文字圖像可能會帶來挑戰,對於視力障礙的訪客來說通常仍然難以理解——只要可行,請選擇風格化的文字。
驗證您的色彩對比度
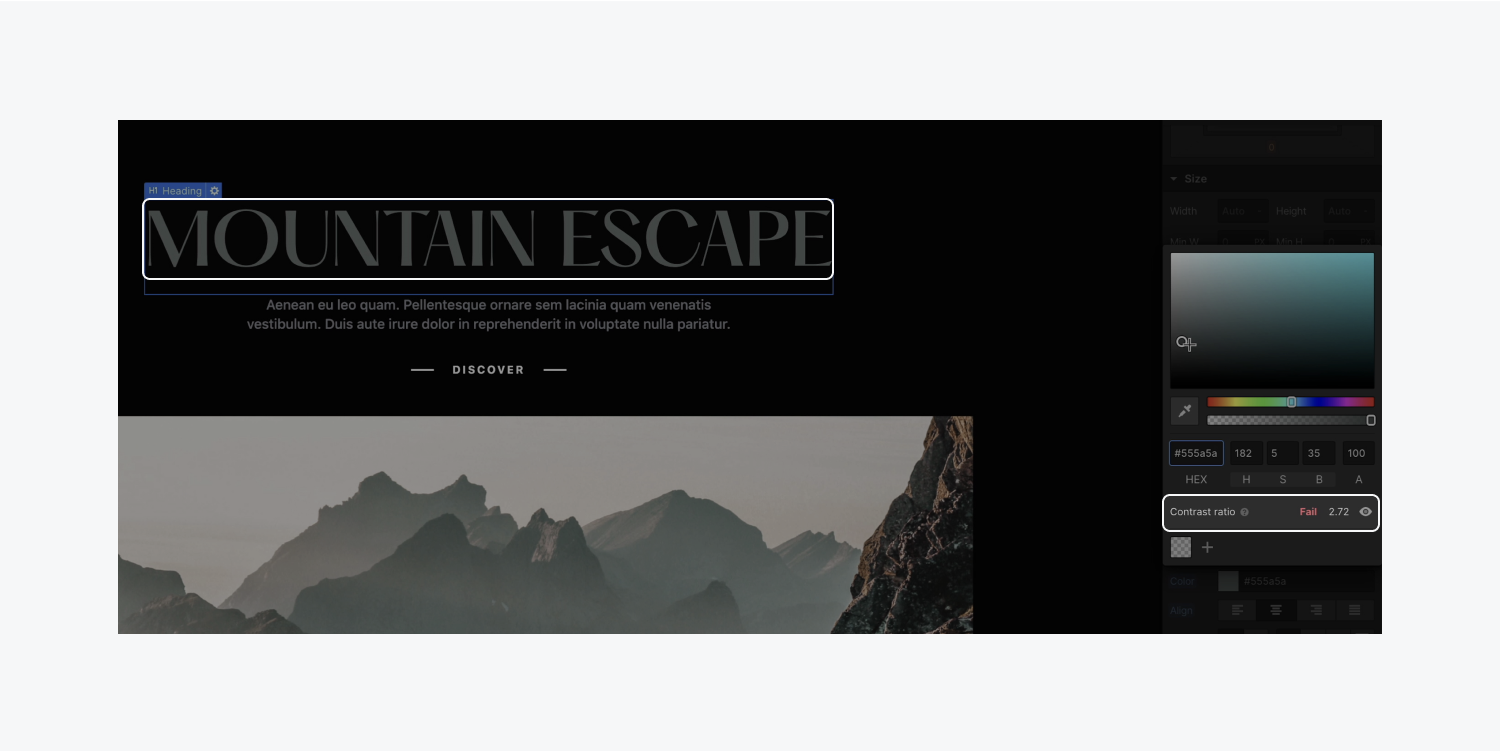
對比度的適當性取決於前景(文字)和背景顏色(顯示文字的純色背景)以及字體大小和粗細。利用 Webflow 的內建顏色對比檢查器來評估網站上文字的對比度,並在必要時進行調整。這可以直接透過 Webflow 中的顏色選擇器來完成,它不僅顯示文字的對比度,還顯示相應的 WCAG 等級評級。

筆記: 顏色對比度檢查器不會評估文字元素與圖像元素的對比度(例如,如果您的文字位於圖像頂部)。
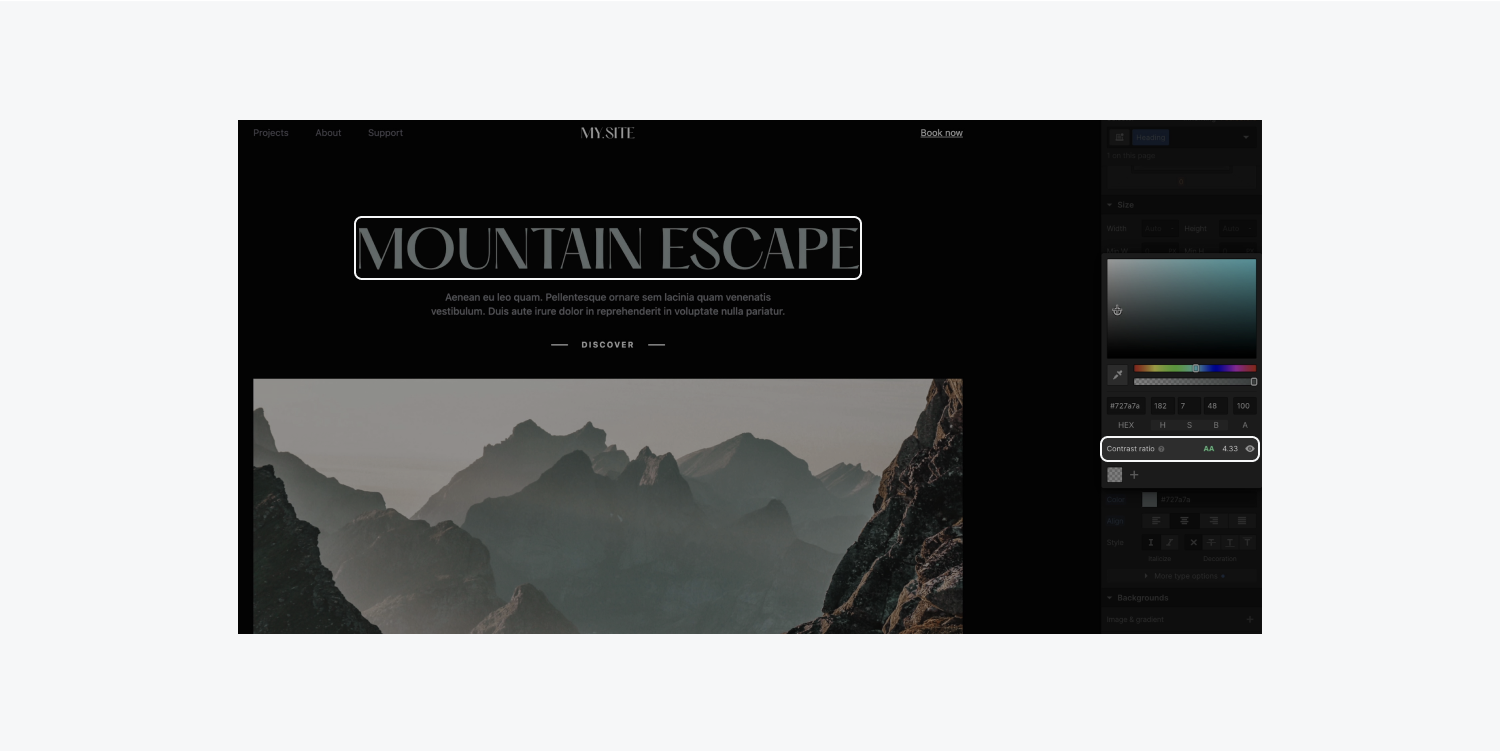
要評估文本的對比:
- 選擇 文字元素 你想評估
- 使用權 風格面板 > 版式
- 點選 色樣 文字元素的顏色選擇器
- 回顧 對比 顏色選擇器中的部分以確定文字的 WCAG 等級評級(例如,失敗、AA 或 AAA)

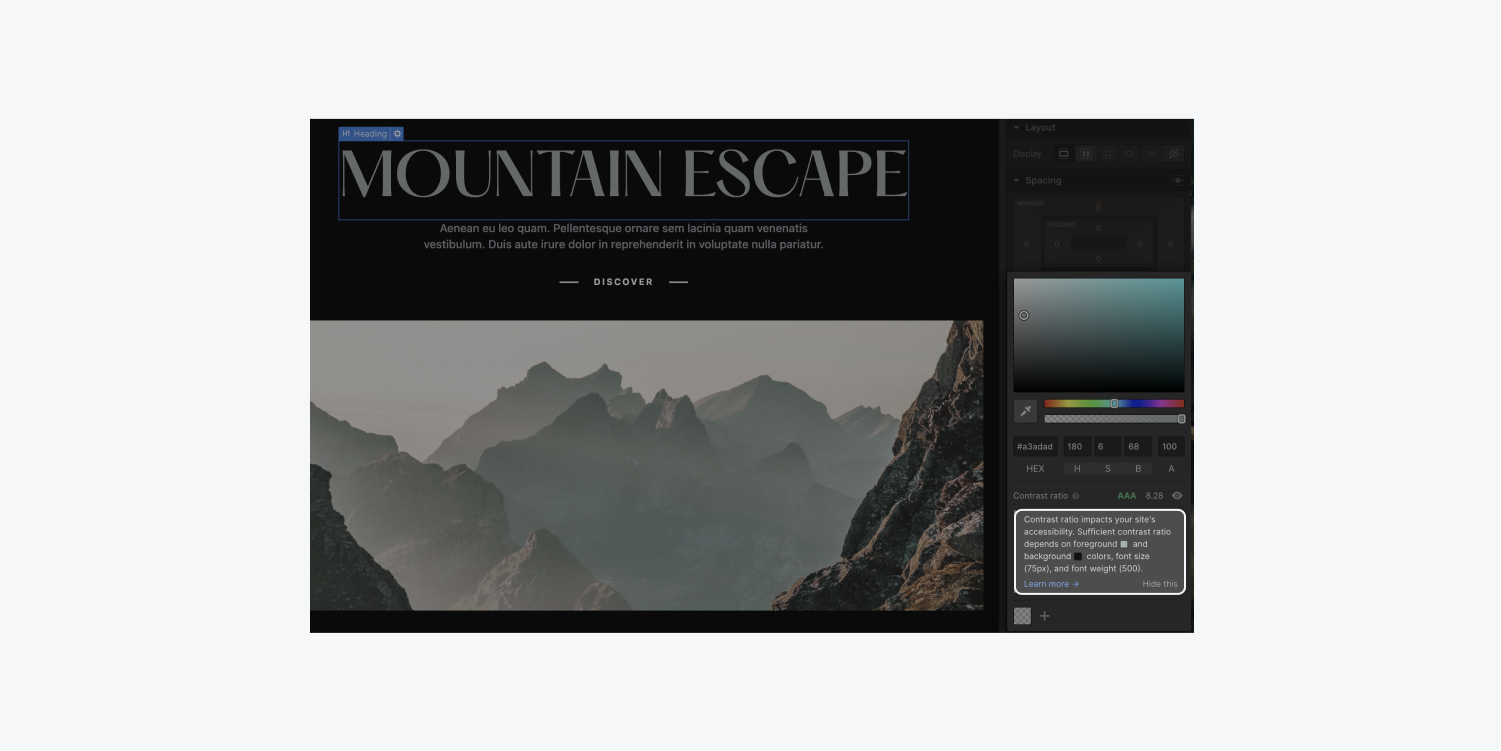
WCAG 等級評級由背景顏色以及字體大小、粗細和顏色決定,並透過點擊問號圖示時出現的解釋文字進行澄清。 (此對比度部分僅在修改文字元素的排版顏色時出現。)
要存取文字元素的對比度說明文字:
- 選擇 文字元素 出於興趣
- 打開 風格面板 > 版式
- 點選 色樣 啟動顏色選擇器的文字元素
- 按 「問號」圖標 與對比相關


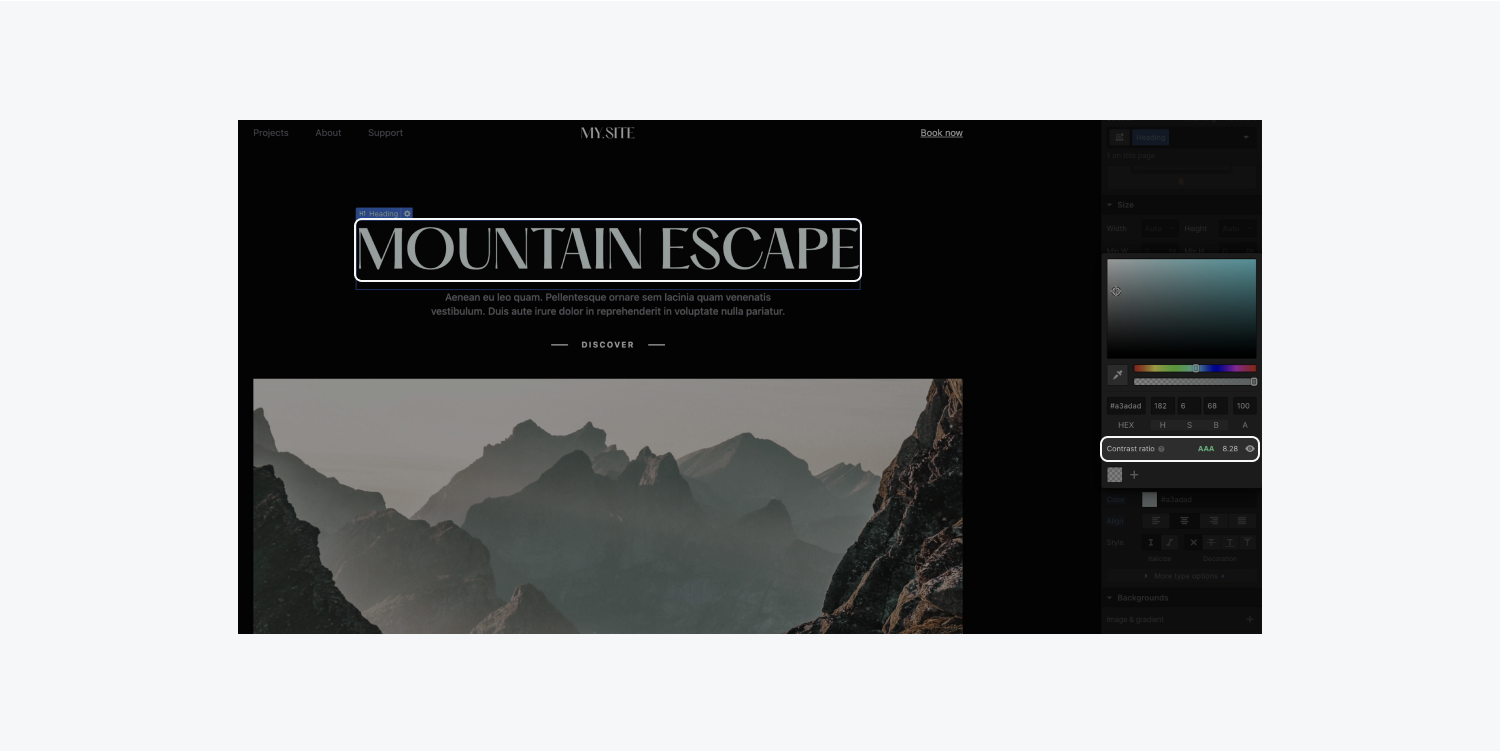
修正顏色對比度
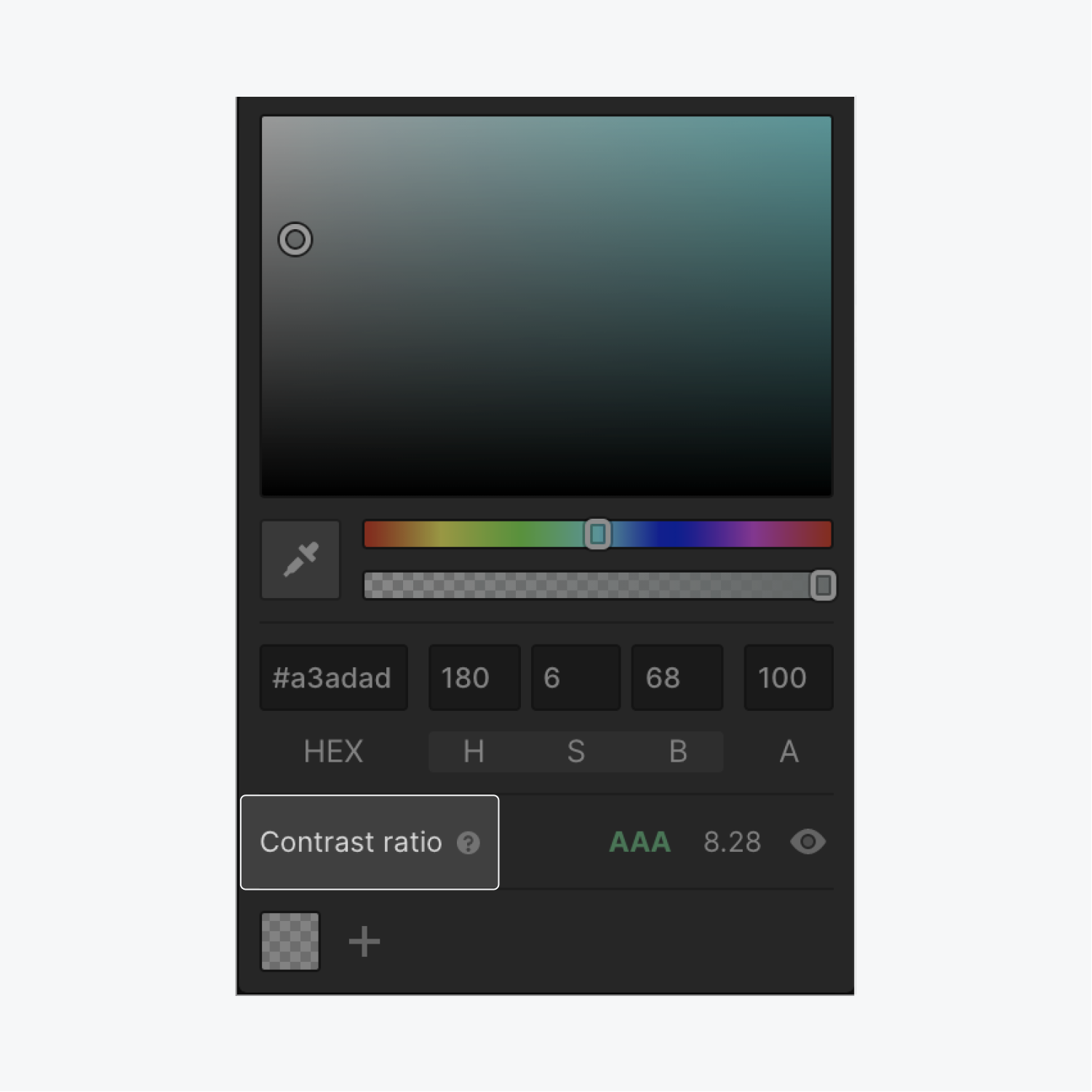
如果您的文字被歸類為未通過 WCAG 對比度評估(失敗),請考慮將文字顏色變更為更高對比度選項。當您修改文字顏色時,您將觀察到 AA(最低通過)或 AAA(更好)的評級。


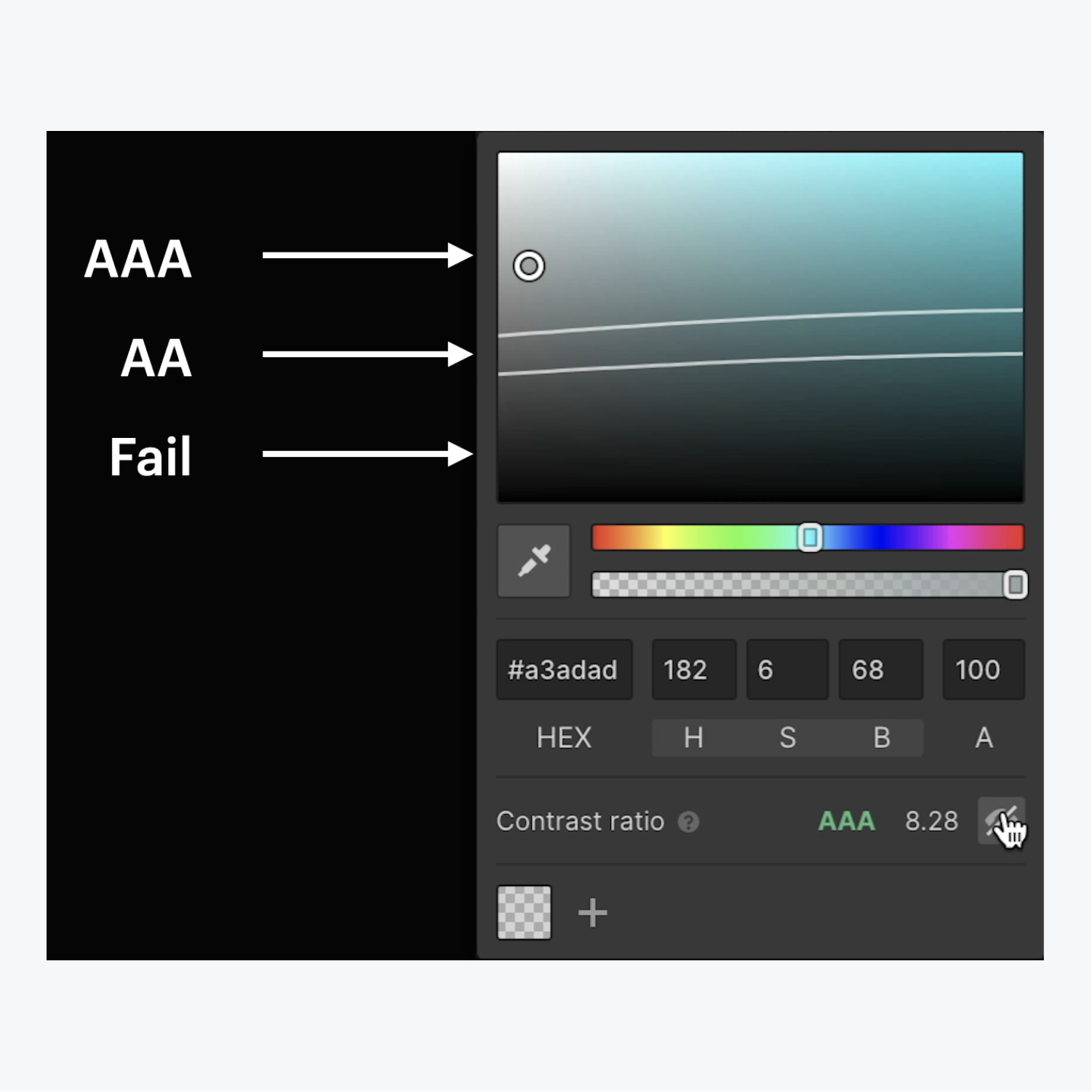
您也可以選擇對比眼睛符號來顯示您在最前色和任何純色背景顏色中達到 AAA、AA 和失敗對比準則的括號。
若要檢查文字顏色的 WCAG 等級範圍:
- 選擇 文字元素 你想檢查
- 揭幕 風格面板 > 版式
- 點擊文字元素的 色樣 訪問顏色選擇器
- 翻轉 「眼」符號 在對比度劃分的遠端開啟和關閉以觀察 WCAG 等級範圍

範圍模式是透過檢查陰影和透明度的飽和度和亮度的每種混合來計算的 - 曲線會隨著您修改陰影或透明度而調整。深色背景上的明亮文字將在光譜的左上角顯示 AAA 評級,在右下角顯示“失敗”,反之亦然。
迷人: 色調對比分析器部署演算法來評估 2 個色調之間的亮度對比度(對比度),並根據 WCAG 文字大小指南對其進行評分。演算法會更改字體粗細,因為粗體文字可能更小但仍然清晰。較小的文字需要更大的亮度對比度才能可讀。
在我們的 Webflow 大學高級網頁排版影片教學的這一部分中,詳細了解陰影對比度的重要性,並了解如何增強網站的可訪問性。
WCAG 參考資料: 成功標準 1.4.3:對比(最低), 成功標準 1.4.6:對比(增強), 成功標準 1.4.5:文字影像

