RSS(豐富網站摘要或真正簡單的聚合)使個人能夠從網站、部落格或任何其他線上出版物訂閱內容流,他們可以透過電子郵件或閱讀器應用程式存取這些內容 飼料 [↗], 飼料箱 [↗], 或者 FeedBurner [↗]。也可以利用它來 透過 MailChimp 自動化您的電子郵件通訊 [↗].
本次會議期間
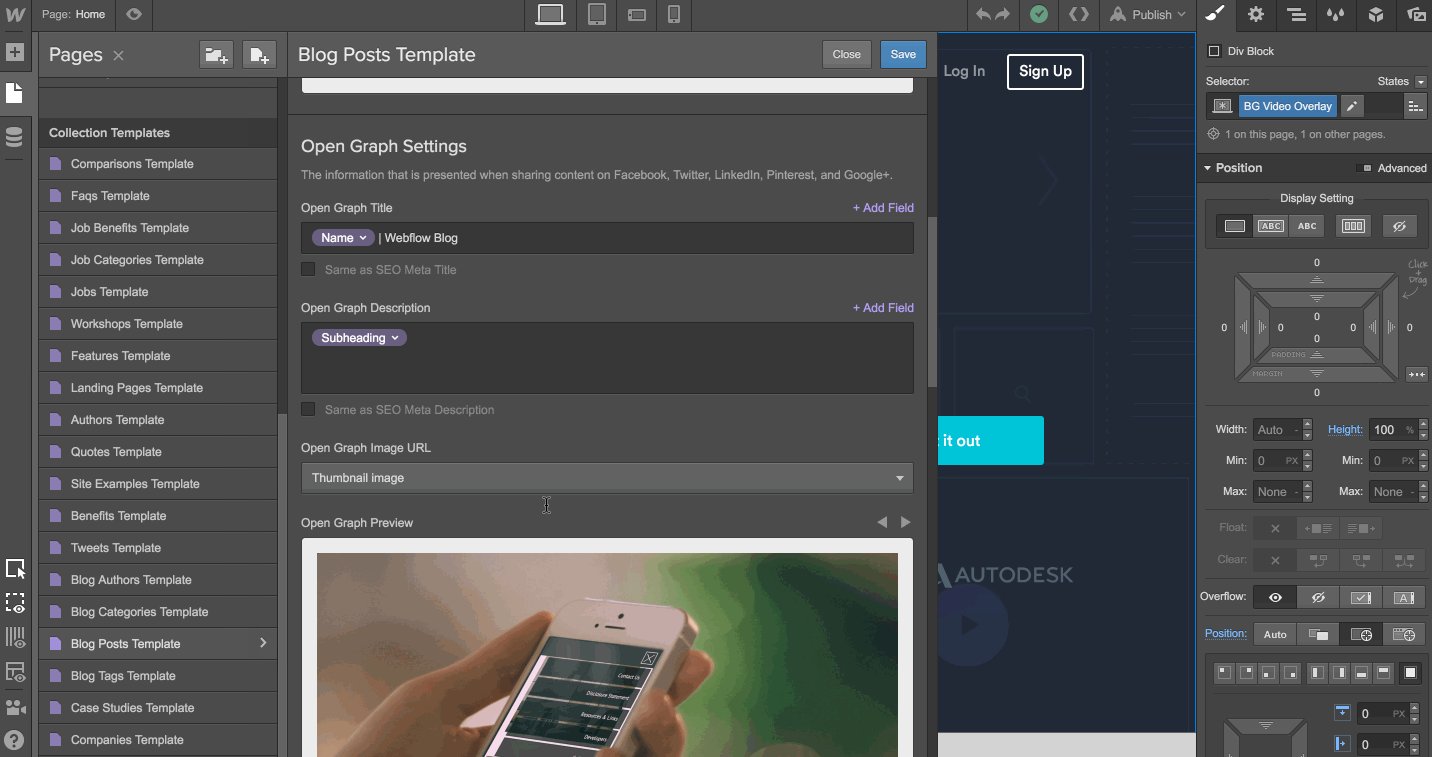
您可以選擇輕鬆啟動任何 Webflow CMS 和電子商務集合的 RSS 來源。方法如下:
- 為您的動態內容開啟 RSS 2.0
- 指定您的 RSS 來源首選項
- 預覽提要
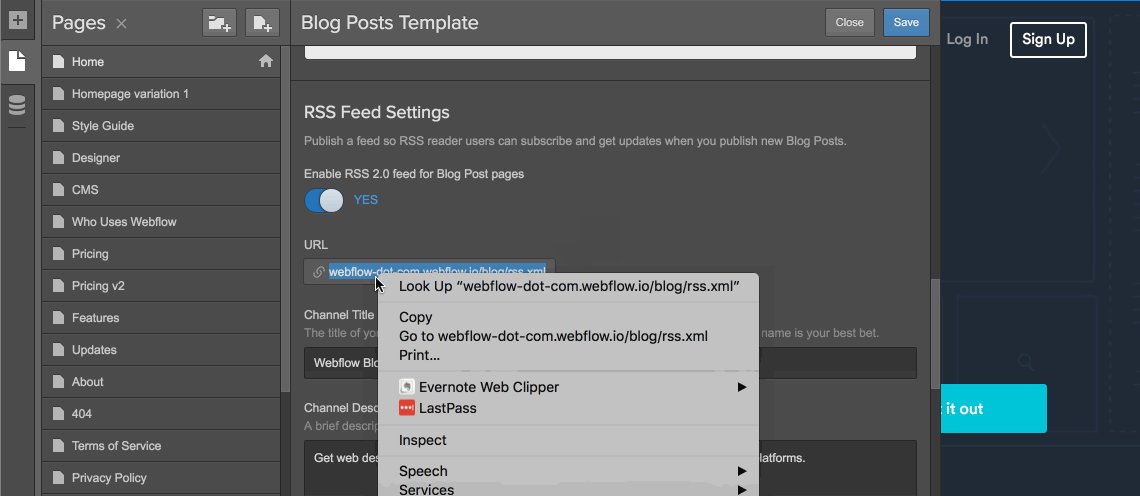
- 複製RSS URL以在其他地方使用
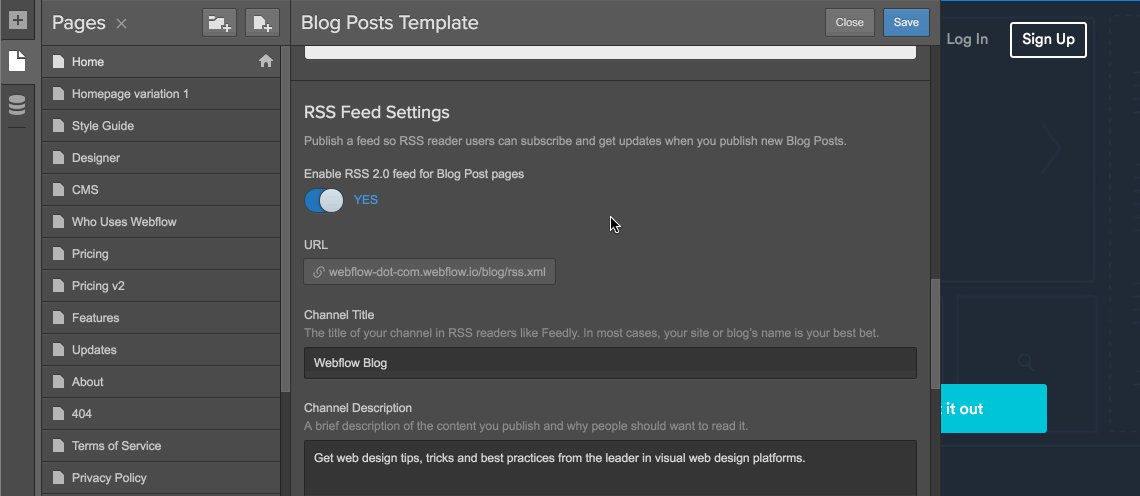
為您的動態內容開啟 RSS 2.0
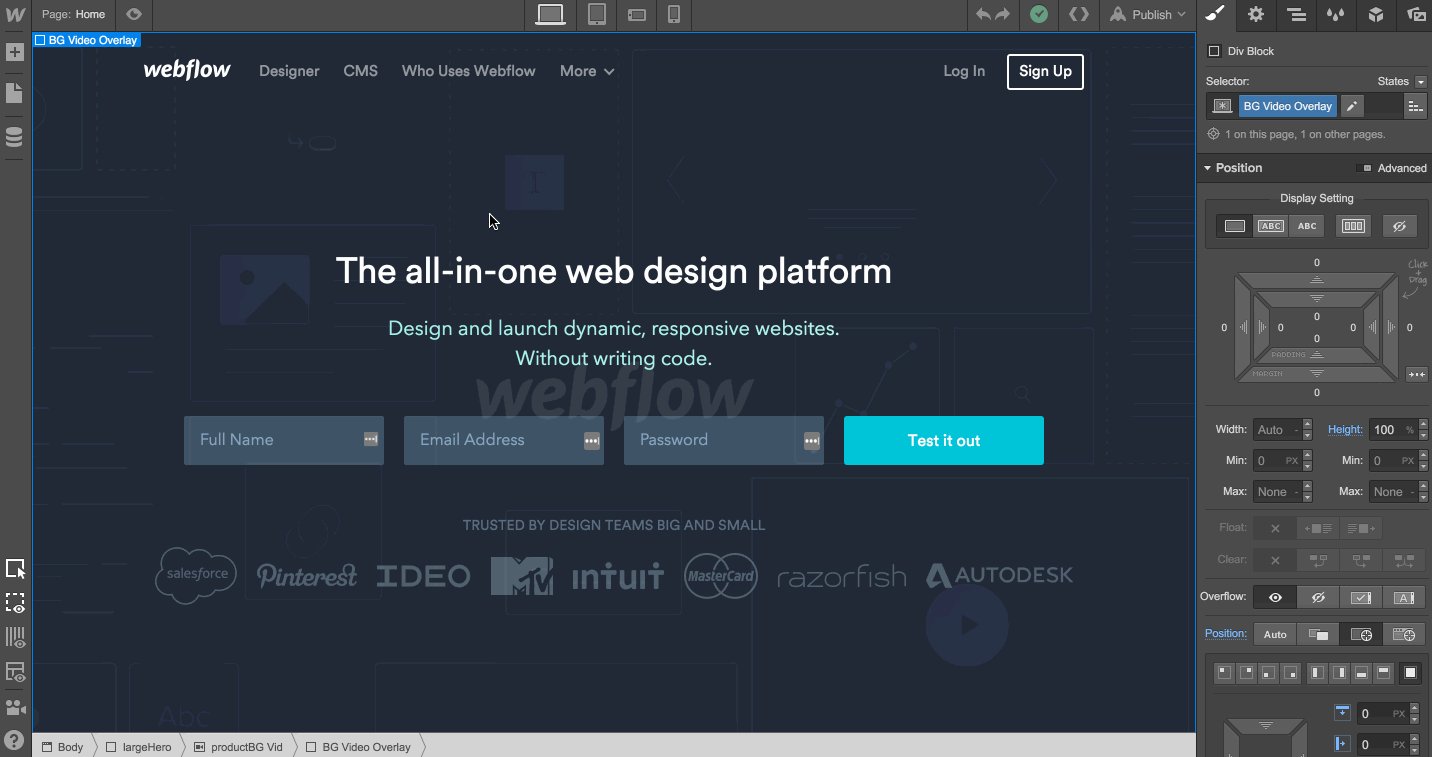
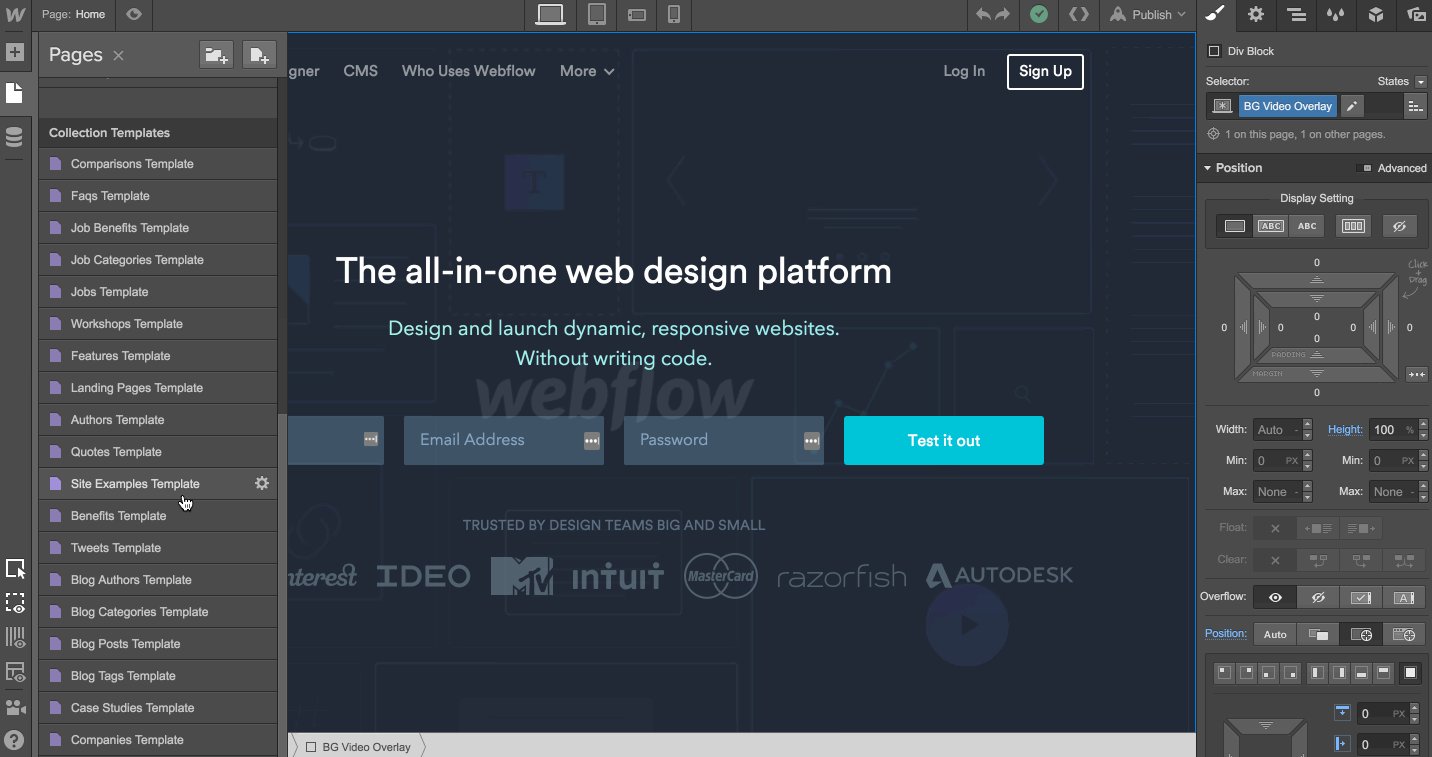
在“頁面”面板中,點擊“頁面”旁邊的齒輪(設定)圖標 集合模板 (紫色頁面)您希望為其啟用 RSS 的頁面。然後,訪問 RSS 來源設定 並切換開關以將其啟動。

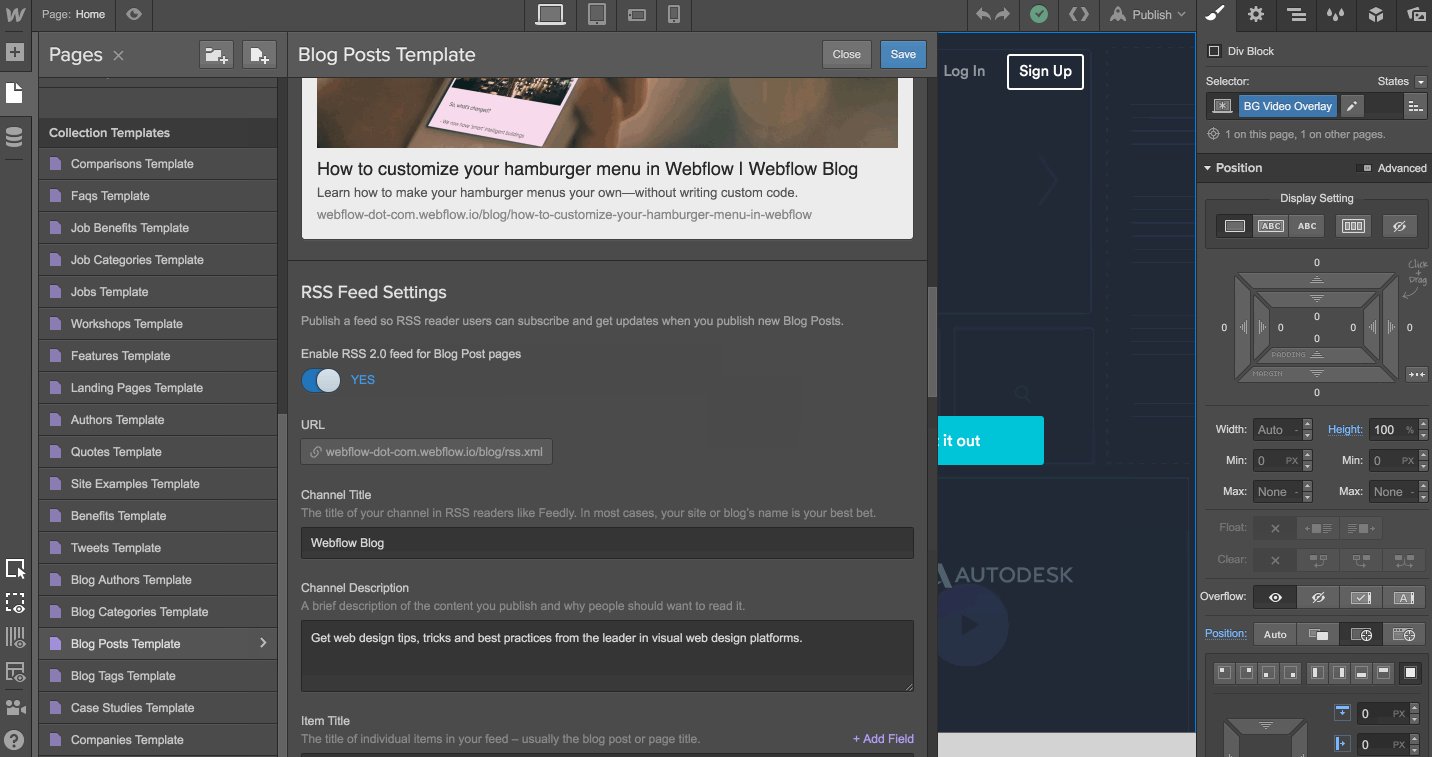
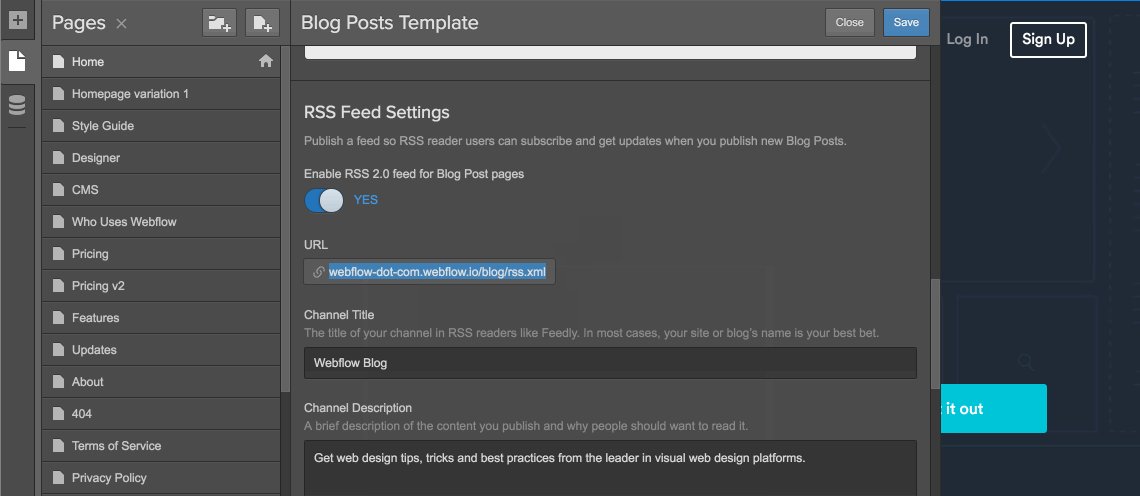
指定您的 RSS 來源首選項
為了給您的 Feed 追蹤者提供滿意的體驗,您應該填寫以下欄位 — 其中一些欄位可以使用「集合」欄位進行配置。

- 頻道標題 — 您的頻道在 RSS 閱讀器(例如 Feedly)中的名稱。在大多數情況下,建議使用您的網站或部落格的標題。
- 頻道說明 — 對您發布的內容以及人們可能有興趣閱讀它的原因的簡要概述。如果它用於您的博客,它應該代表您的整個博客,而不是特定的文章。
- 項目標題 — Feed 中各個項目的標題,通常是部落格文章或頁面標題。除非您希望所有文章都具有相同的標題,否則請使用「集合」欄位。
- 項目描述 — 各個項目內容的簡短摘要。這可以作為文章本身的預覽,也是 Collection 欄位的另一個合適的候選人。
- 商品圖片 — 將在許多提要閱讀器中顯示為縮圖或在電子郵件中顯示為主圖像的圖像。
- 頻道刷新時間 — RSS 閱讀器檢查新內容的頻率(以分鐘為單位)。大多數讀者會建立自己的刷新時間(通常在 60 分鐘左右),因此這可以作為後備值。

預覽提要
填寫完所有資訊後,您可以在頁面設定底部預覽您的提要。預覽應類似以下內容:

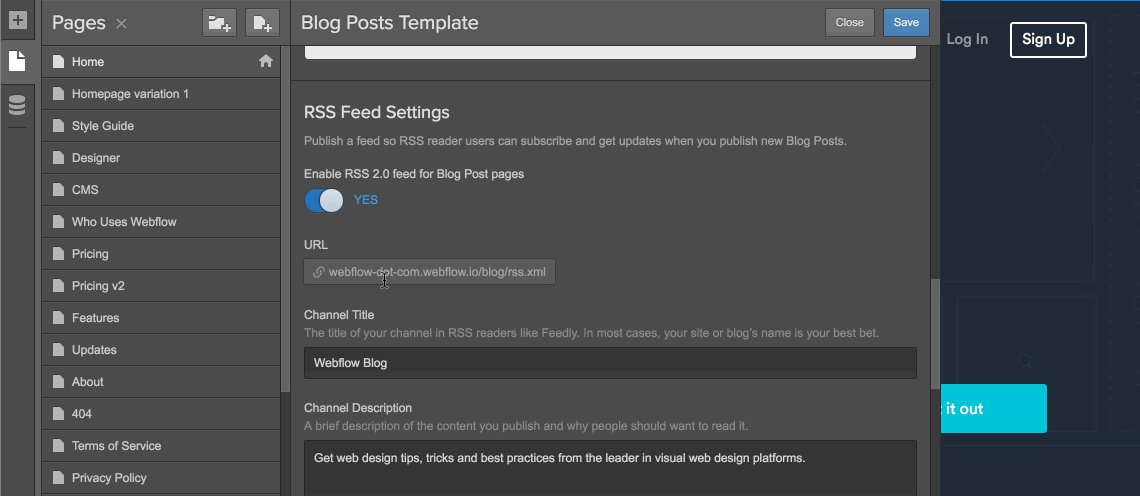
複製您的 RSS URL 以在其他地方使用
各種服務(例如 MailChimp [↗] 和 扎皮爾 [↗])將需要您的 RSS URL 來設定您的提要。您可以直接從「頁面」面板輕鬆複製此 URL。此外,您可能希望使用此連結在您的網站上新增 RSS 按鈕,以便個人訂閱更簡單。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日