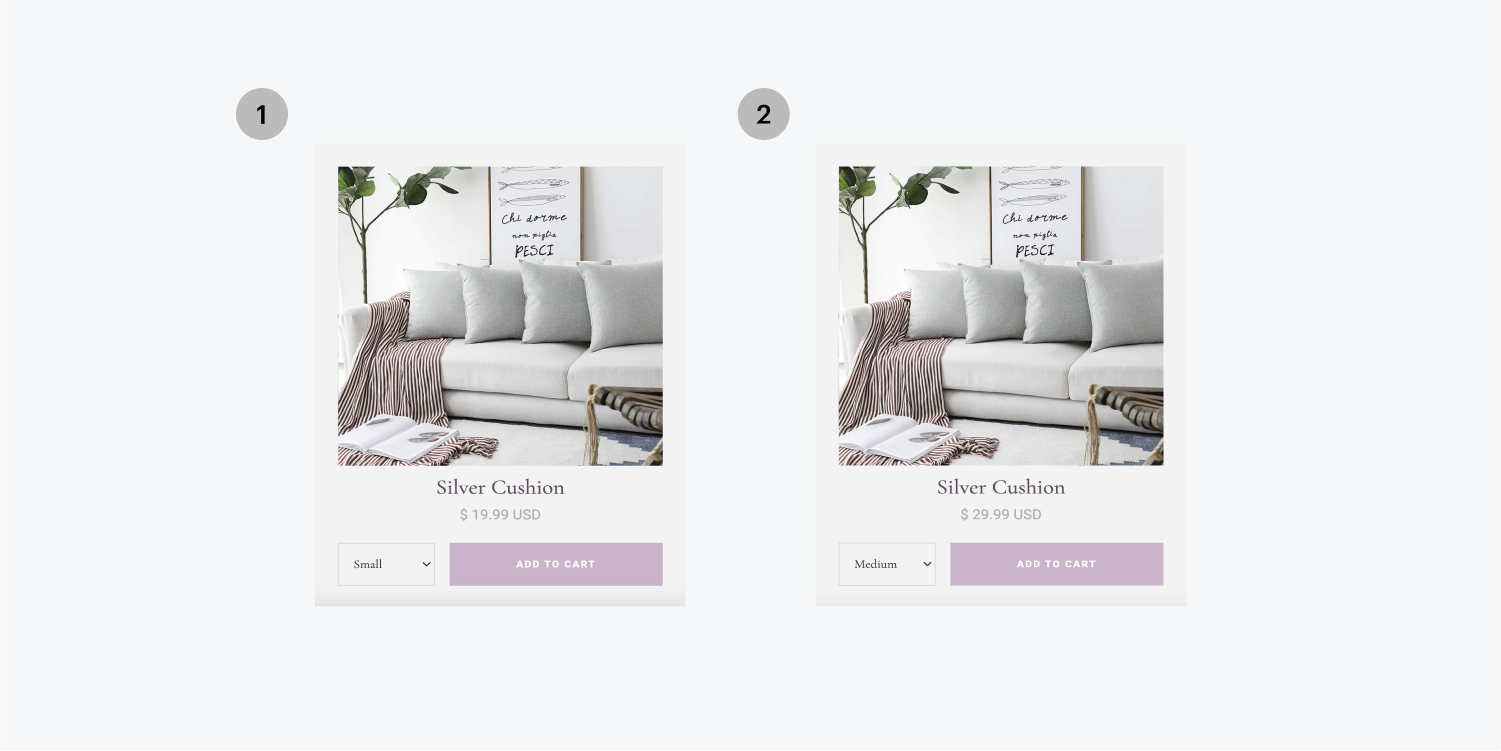
選擇 讓您能夠行銷各種 品種 同一件商品,例如不同尺寸和色調的衣服。每一種獨特的選擇組合都會產生一種變體。每個變體都被視為不同的產品,並且具有您可以配置的特定產品欄位。
重要的:
每個產品變體都會為您的網站訂閱貢獻最大的商品數量。了解您的場地規劃的專案限制。
在本次會議期間:
- 合併並監督選擇包
- 修改多樣性
- 建立預設產品變體
合併並監督選擇包
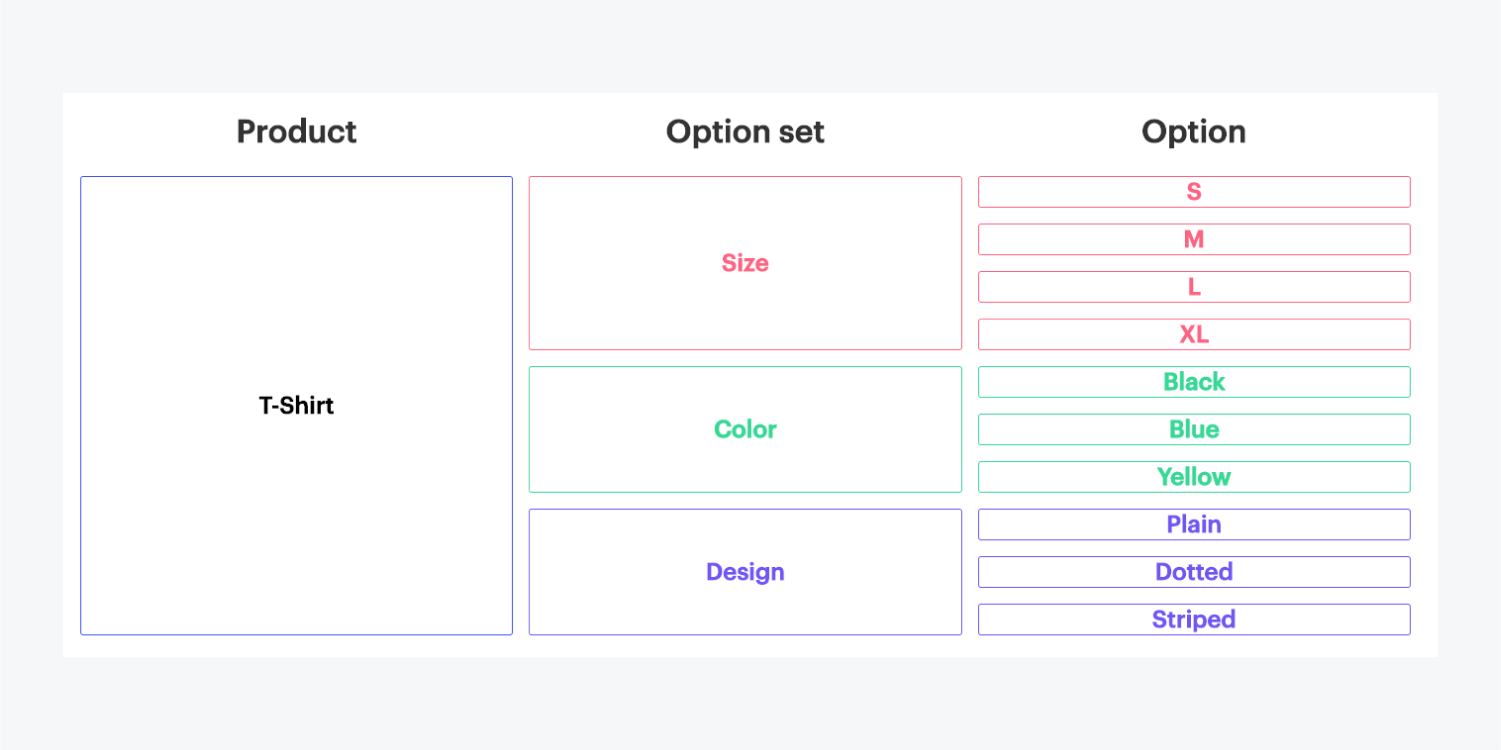
假設您銷售具有不同選項(例如不同尺寸和顏色)的產品,您可以為每個選項分類包含選擇包。適合這些選項混合的產品的單獨版本是多樣性的。例如,如果您銷售多種尺寸、顏色和圖案的 T 卹,則需要包括三種選擇包:一種用於尺寸、一種用於色調、一種用於圖案。

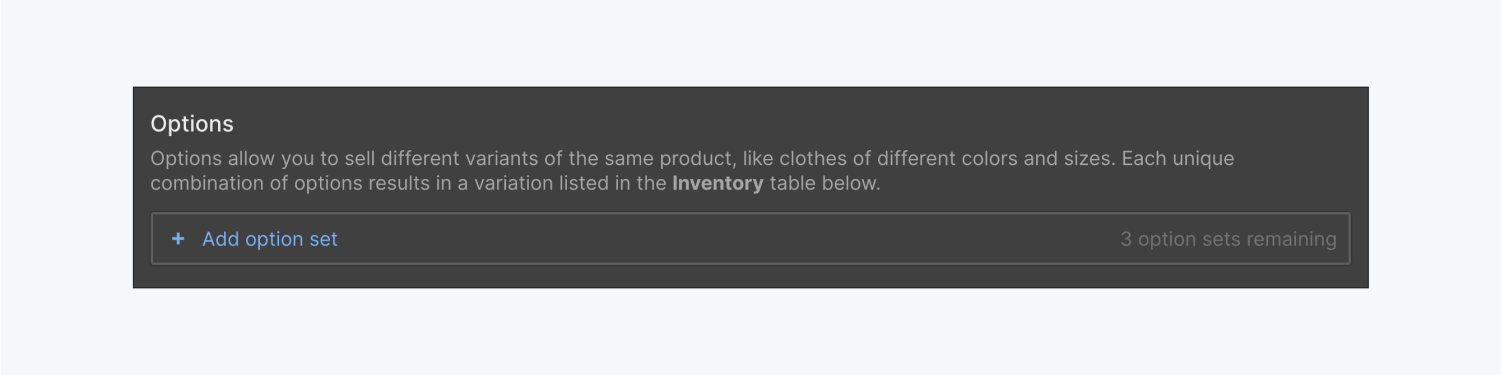
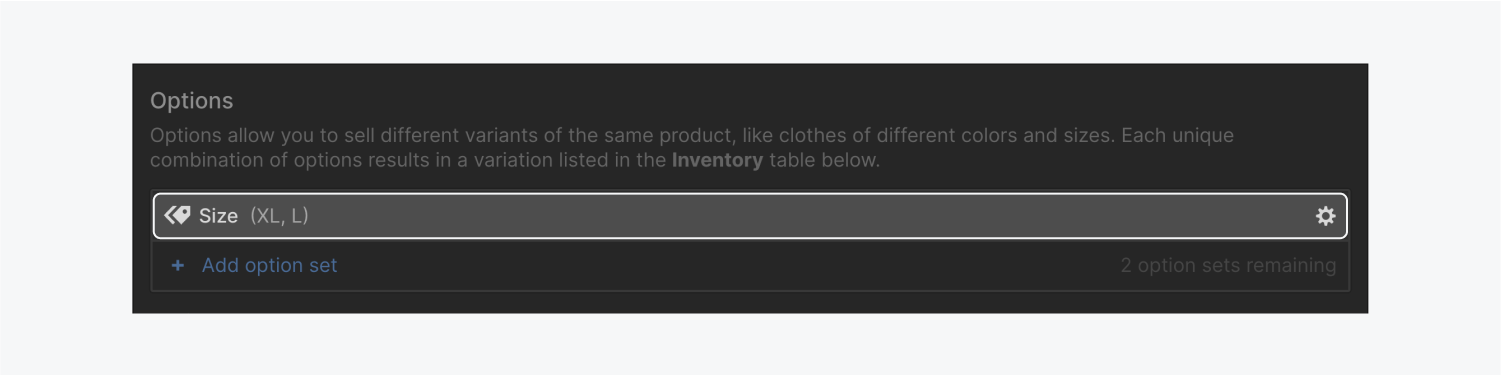
若要附加選擇包,請啟動帶有選項的產品的詳細視圖,捲動至選項部分,然後 + 合併 一個 選擇包.

必須注意的
每個產品最多可建立 3 個選擇包。
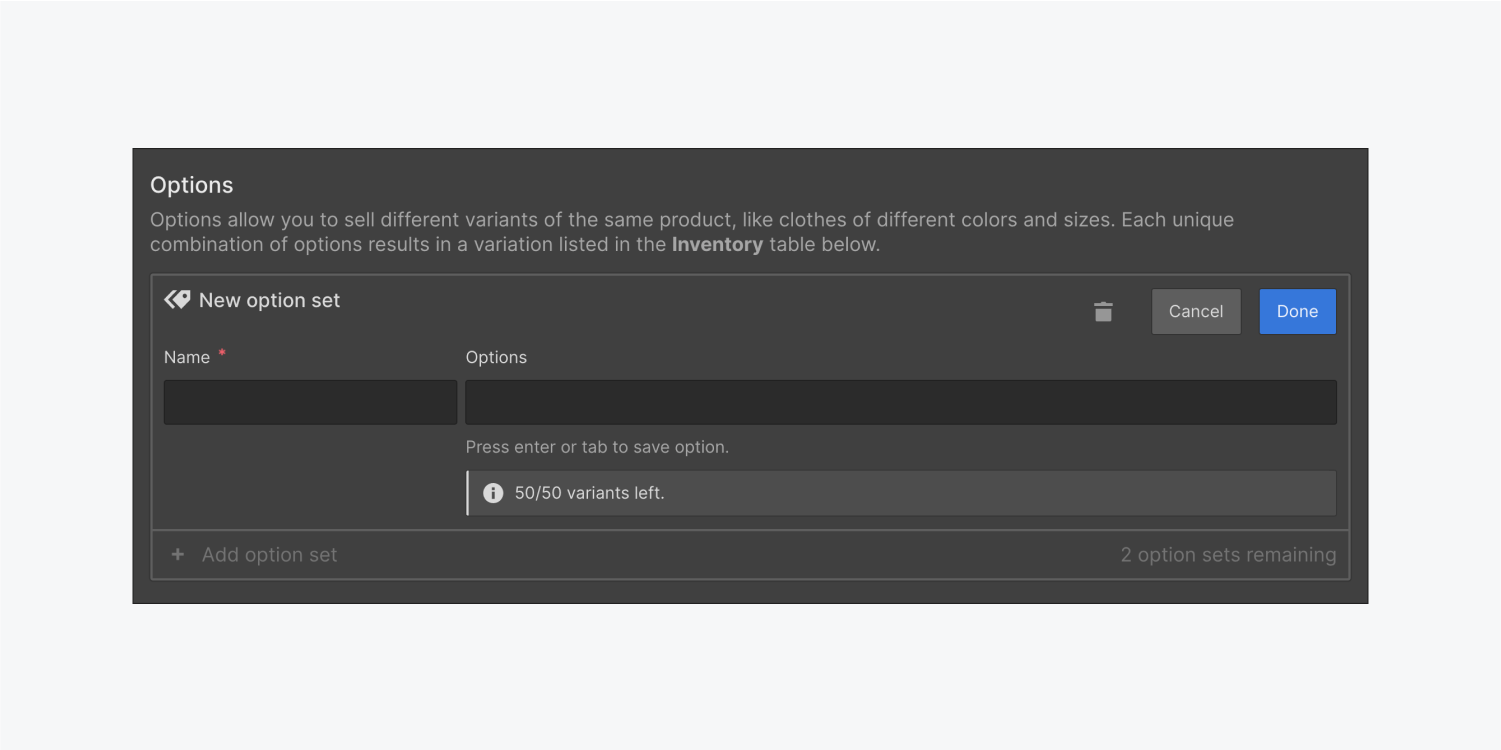
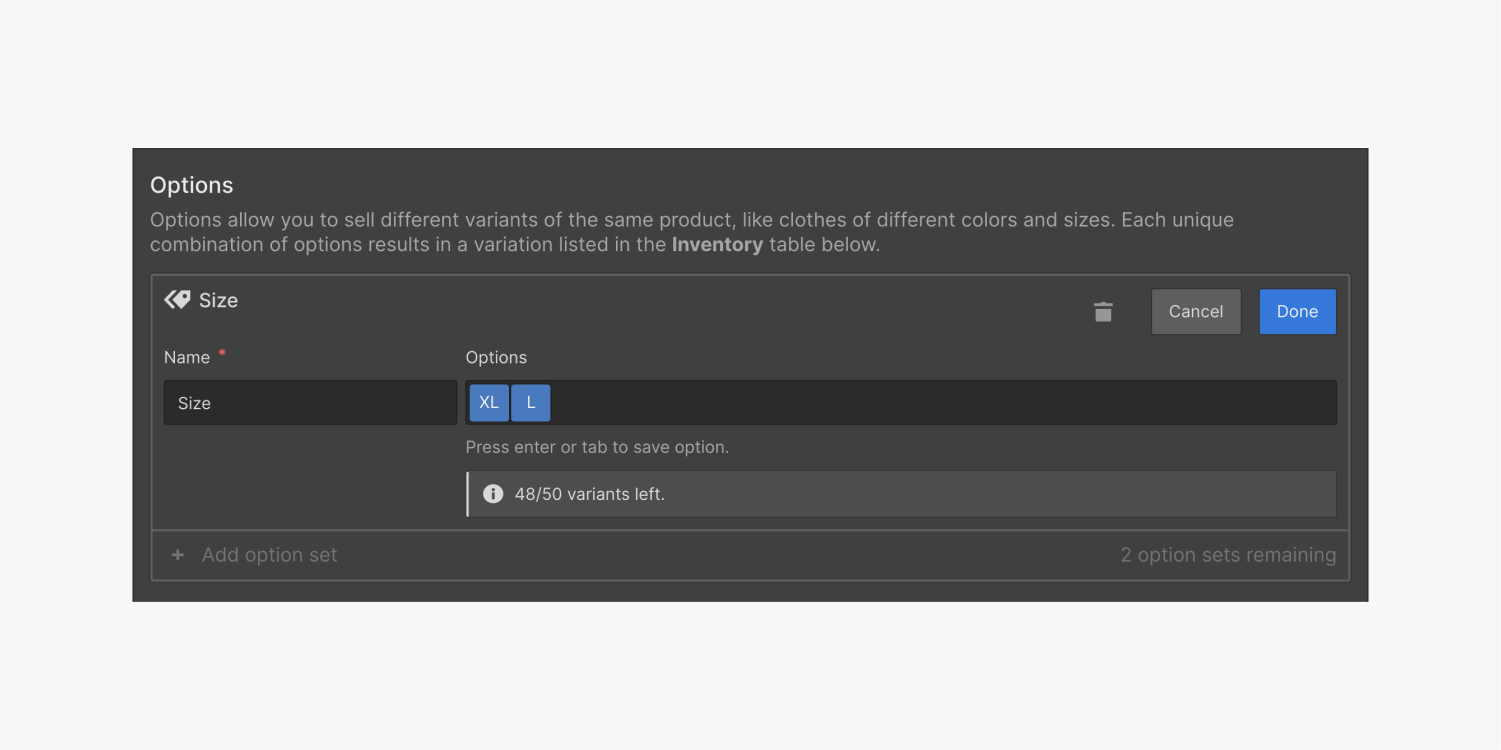
合併選擇
定義 標題 您的選擇包(大小、色調…),然後開始插入您的選擇。鍵入每個選擇並按 Enter 鍵確定選擇。大小的選擇可以是:S、M、L、XL。色調的選擇可以是:黑色、白色、藍色等。

必須注意的
每個產品項目總共可以擁有 50 種多樣性。這限制了您可以附加的選項數量。例如,如果選擇套件 1 有 5 個選項,則您將無法為選擇套件 2 新增超過 10 個選項。
調整選擇
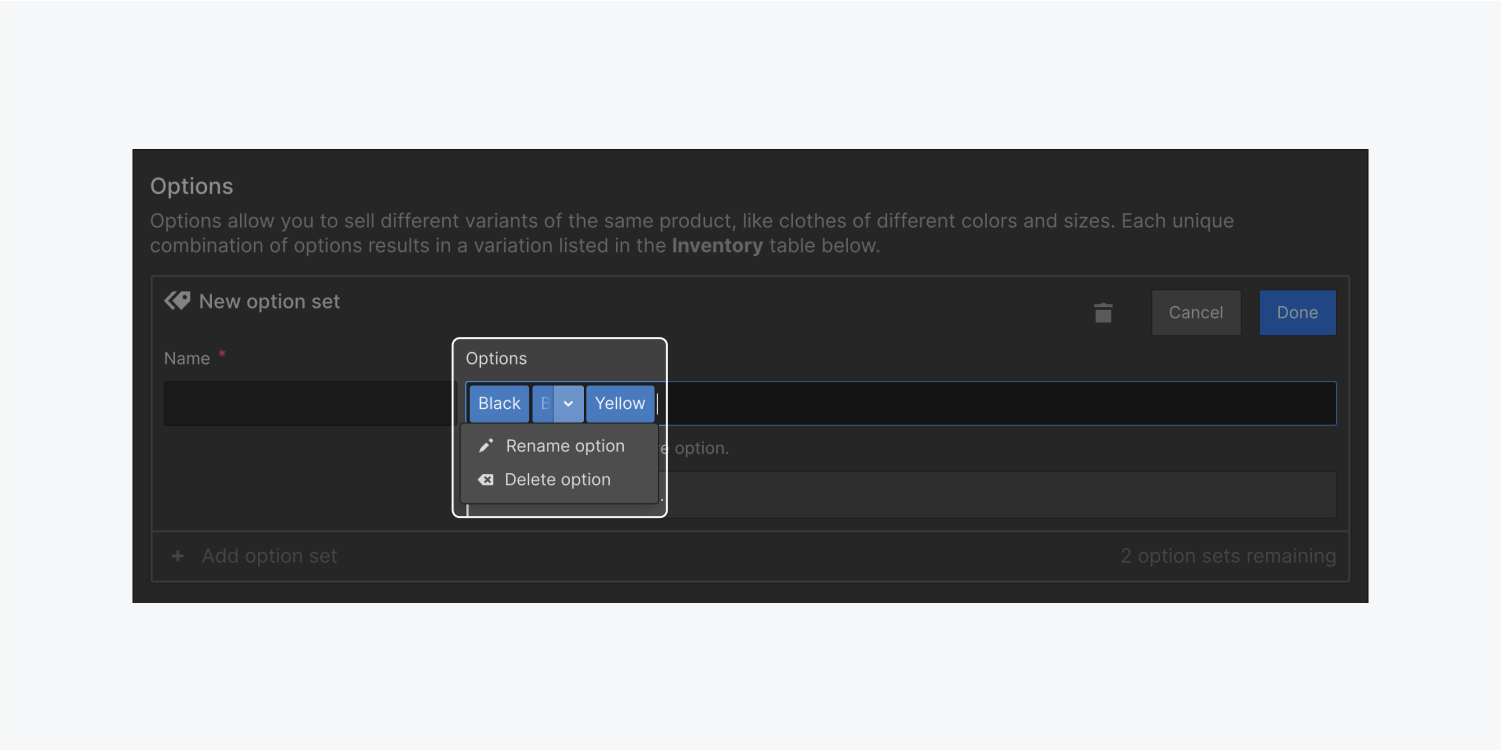
如果您犯了錯誤並且需要重新命名選項或刪除它,請將滑鼠懸停在選項名稱上並選擇其上出現的箭頭。選擇重新命名或刪除它。

您也可以透過雙擊選項來重新命名它。另一種按從最後一個到第一個順序消除選項的方法是,當遊標位於選項欄位時按退格鍵。
監督選擇包
您可以透過點擊選擇包標題或懸停時顯示的設定圖示來修改建立後的選擇包。

此時,您可以變更選擇包標題、管理選擇或透過選擇垃圾桶圖示來消除選擇包。

刪除選擇包將清除多樣性庫存中任何相關的多樣性。
修改多樣性
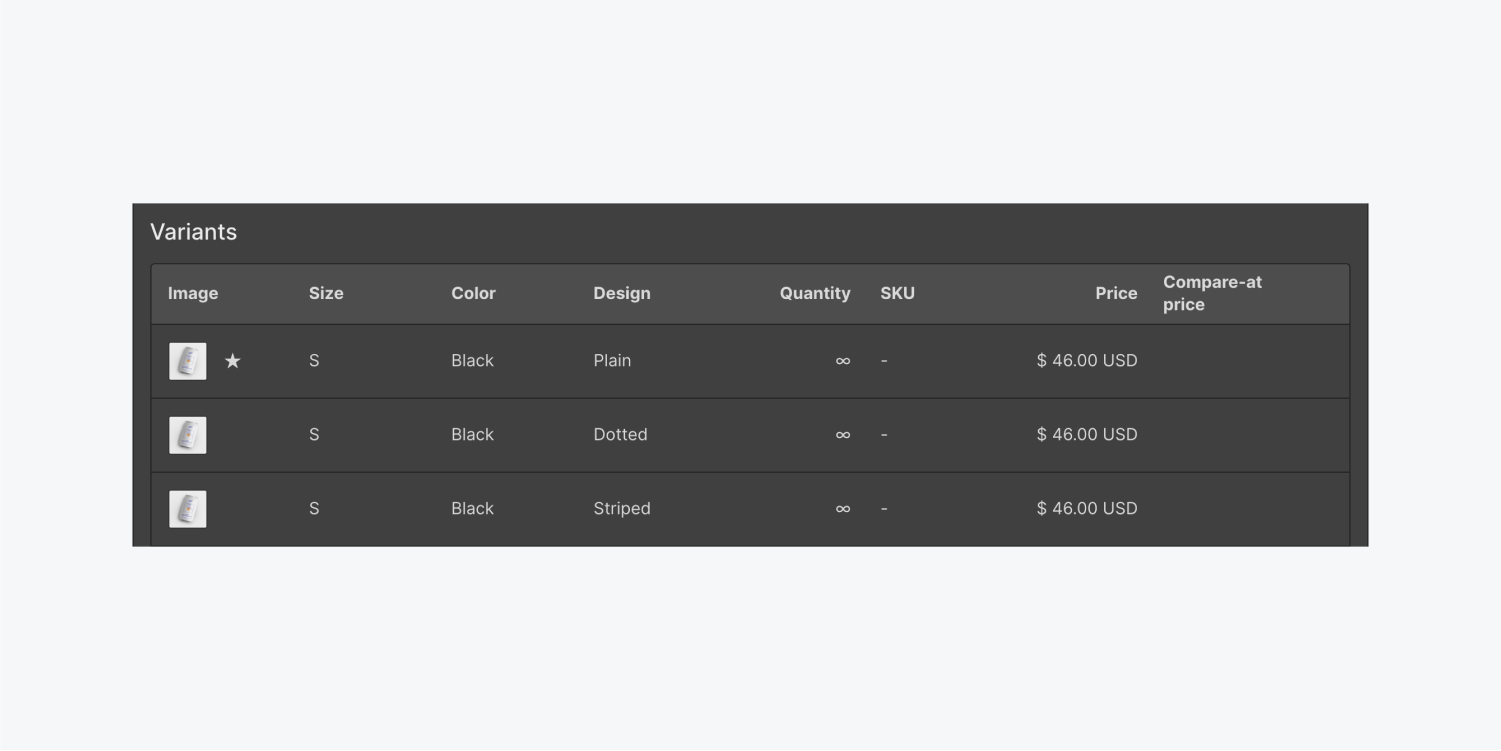
新增選擇後,您會發現選擇包中的每種選擇混合都會自動產生多樣性。因此,具有不同尺寸、色調和圖案的 T 恤的多樣性將包括:s/黑色/素色、m/黑色/圓點、大/黃色/條紋等。

但其中一些品種我不賣?
也許您沒有黑色條紋襯衫,或者只有小尺寸的黃色襯衫。您如何確保您的買家不會選擇您不行銷的多樣性?對於任何無法訪問的多樣性,請調整多樣性詳細信息,啟用庫存監控,並將數量指定為 0。
修改變體詳細信息
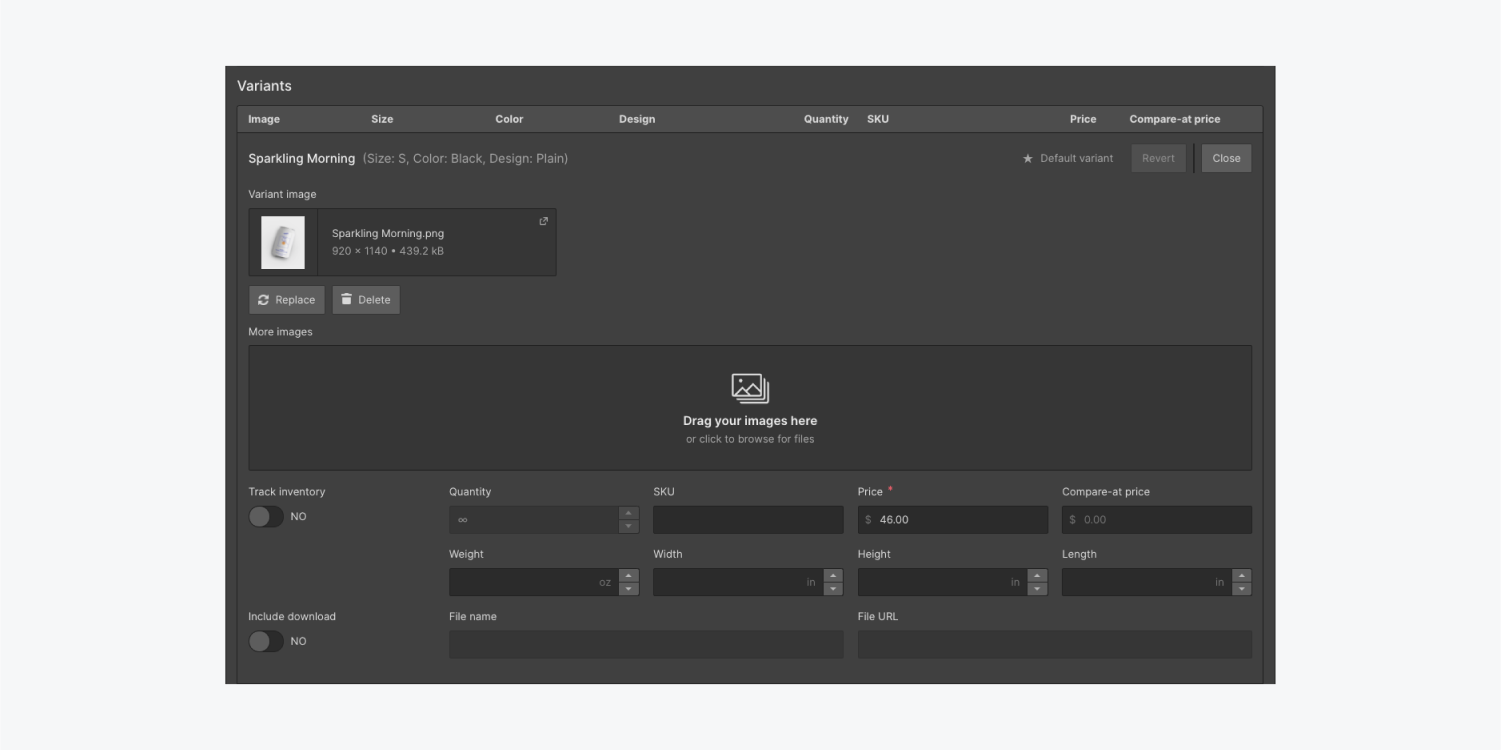
每個變體代表一個不同的產品,並擁有其可配置的單獨產品欄位。主要產品的主要描述、補充視覺效果、SKU、成本、價格比較和衡量指標都會傳遞到所有變體。數量一旦指定,就歸屬於所形成的首個變體。
透過選擇變體或將滑鼠懸停在其上以顯示齒輪圖標,您可以手動調整和替換任何繼承的值。

有價值的提示
如果您的產品的變體表現出不同(或幾乎相同)的尺寸,則在建立任何選項集合(和變體)之前清除主產品中這些欄位的資料可能會更有利。事實證明,這種做法在涉及多種變體的場景中非常有用。由於這些值在所有變體中繼承,因此您可能會忽略更新其中一些繼承欄位的值。相反,更容易識別空白欄位並相應地修改它們。

建立主要產品變體
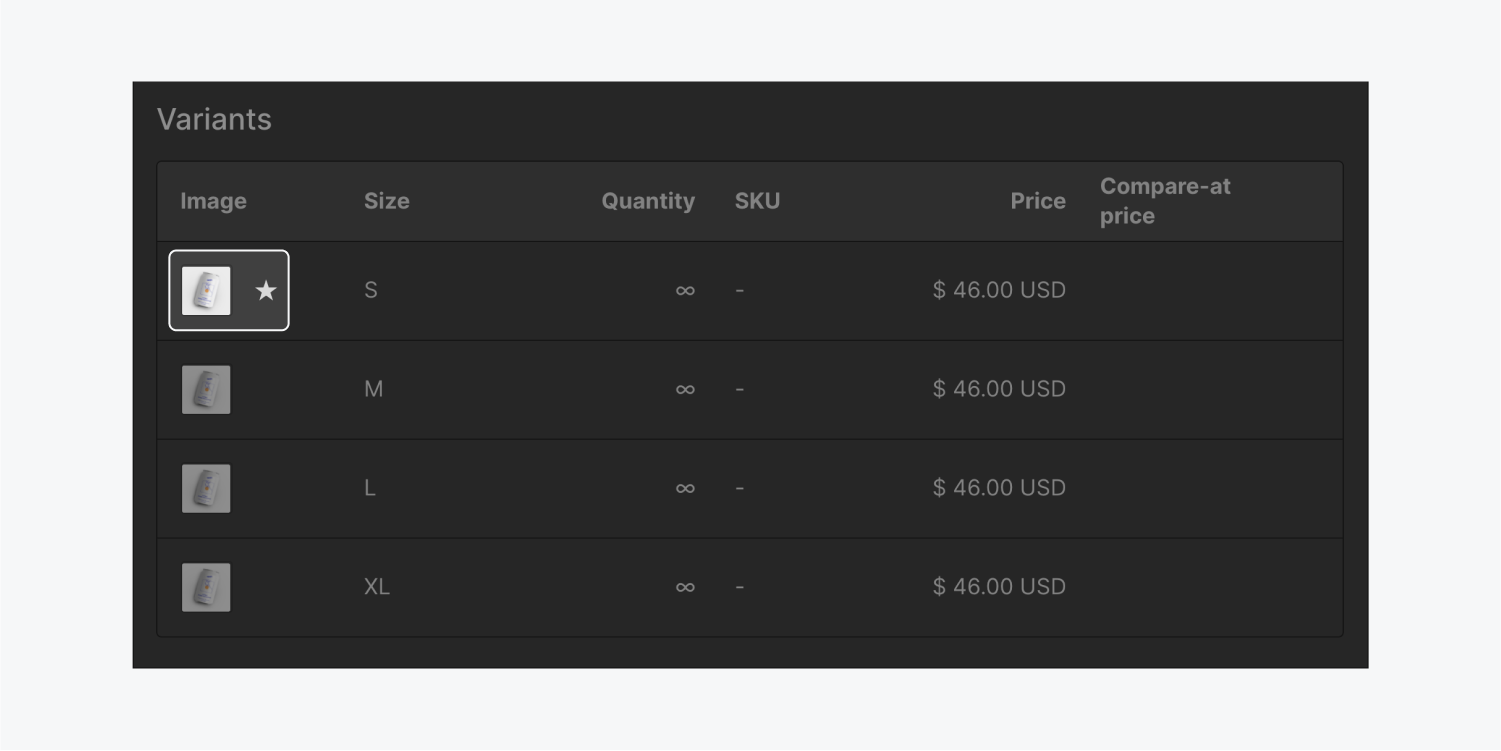
添加變體後,建立的初始變體將承擔主要變體的作用。這種指定由 星星 ⭑ 在變體庫存清單中。

儲存產品後,產品將無法再存取包括圖像、附加圖像、數量、SKU、成本、價格比較和尺寸(寬度、高度、長度、重量)在內的主要欄位。連結到預設變體的值將作為該產品的預設值。因此,任何產品編譯或產品頁面上連結到這些欄位的任何元件都會顯示預設變體的值。
基本訊息
刪除所有選項集(變體)將恢復該產品的預設集合欄位及其對應值。
修改主要變體
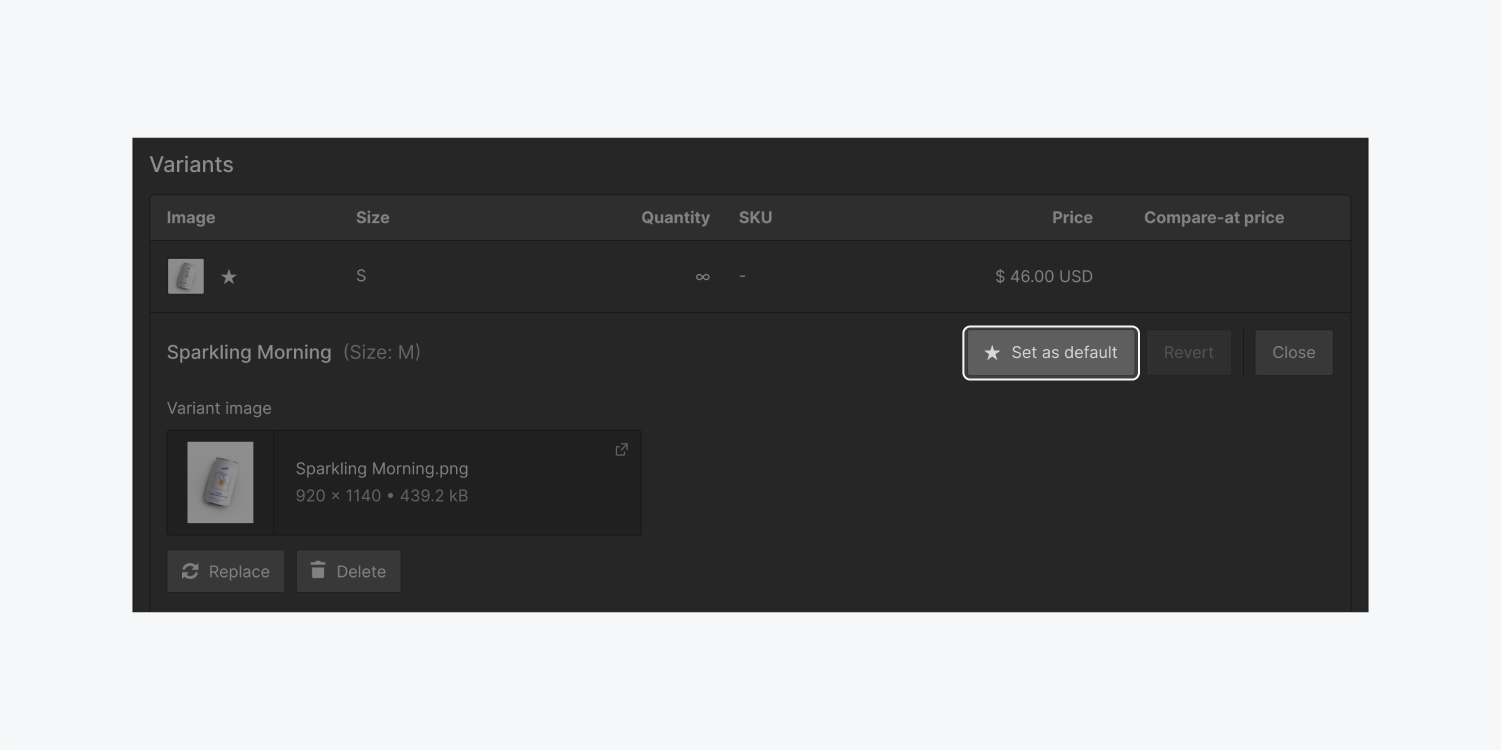
若要將替代變體指定為主變體,請在變體庫存列表中選擇變體名稱以存取詳細信息,然後按一下「設為預設值」按鈕。就是這樣!

與變體一起製作
設計時 產品系列清單 和 產品頁面,用於資料檢索的集合欄位在所有產品中都是統一的,無論它們是否有變體。這是由於預設變體和主要產品的合併所致。因此,對於具有變體的產品,這些欄位從預設變體中提取詳細資訊。

發現更多: 電子商務館藏探索
加入購物車過程中的選擇
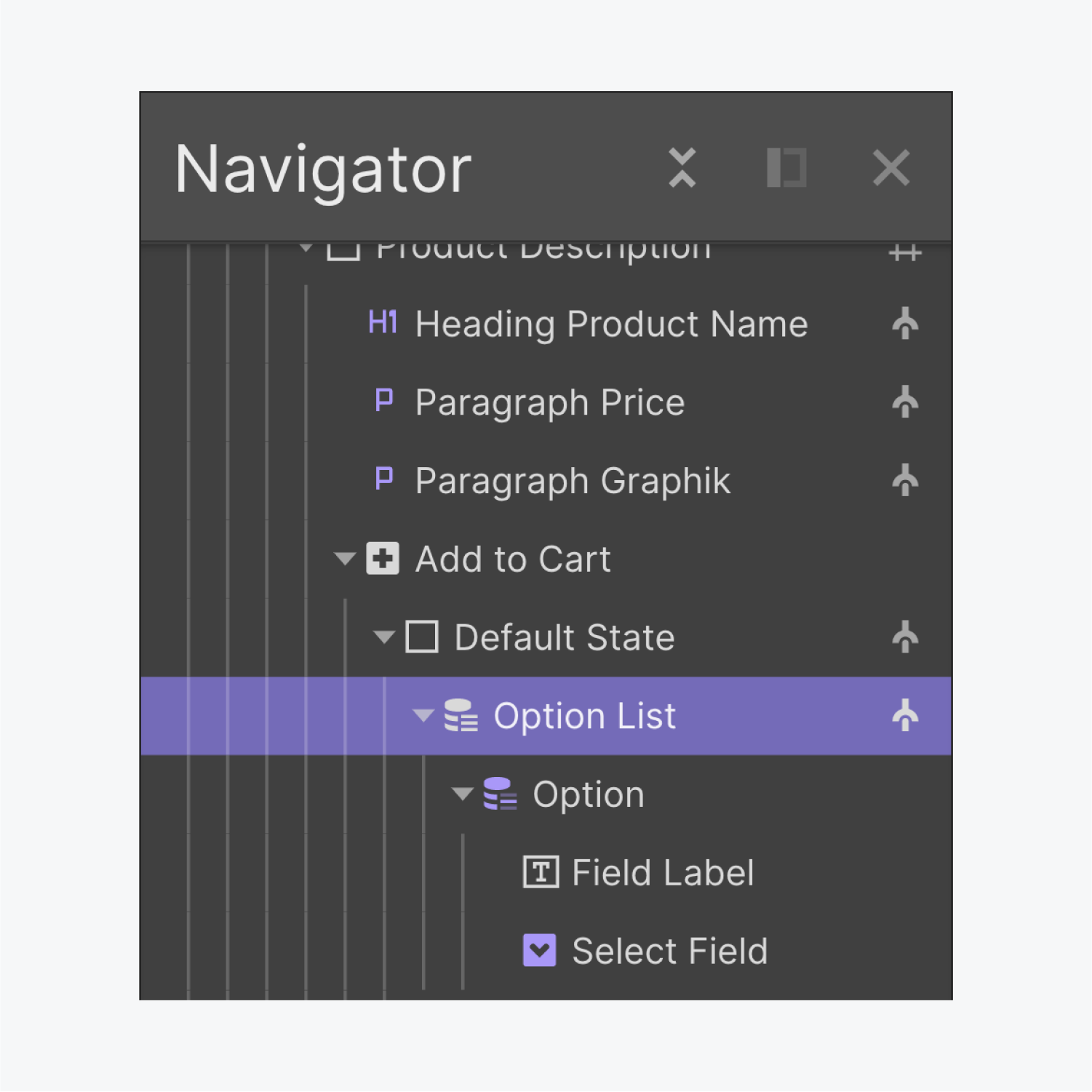
對於帶有變體的產品,“添加到購物車”機制應顯示一個附加的外殼,稱為 替代清單。這允許用戶在將產品添加到購物車之前從該產品可獲得的不同選項中進行選擇。

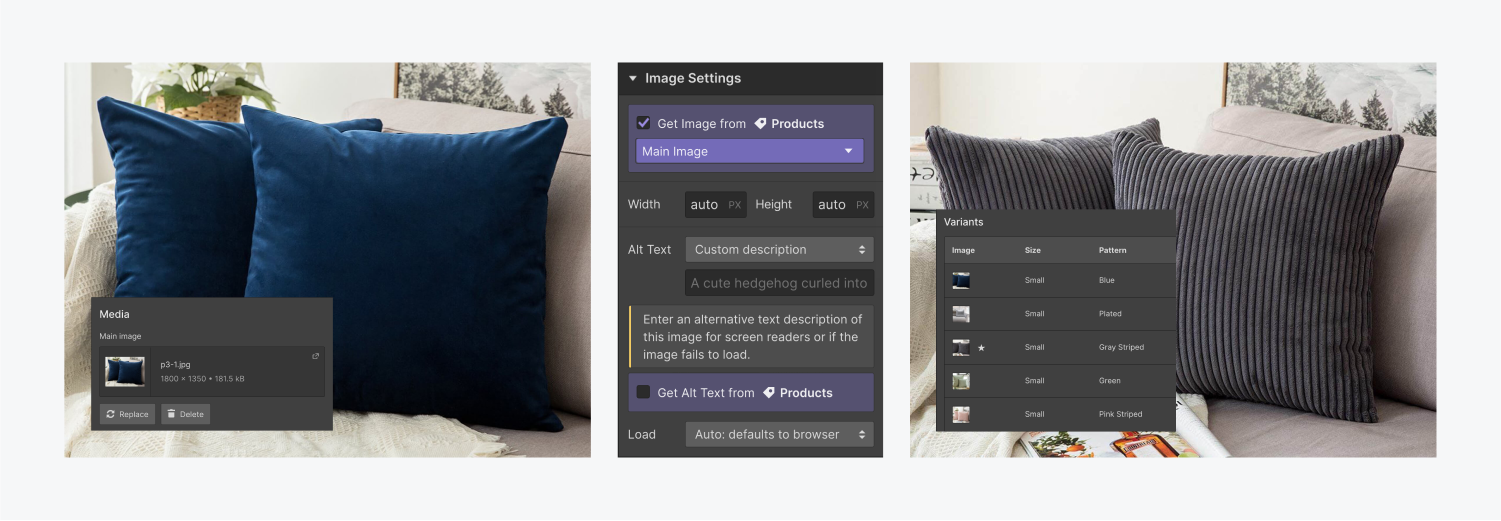
當消費者瀏覽這些選擇時,任何顯示來自預設變體的資料的元件都將被調整以顯示所選選項的資訊。

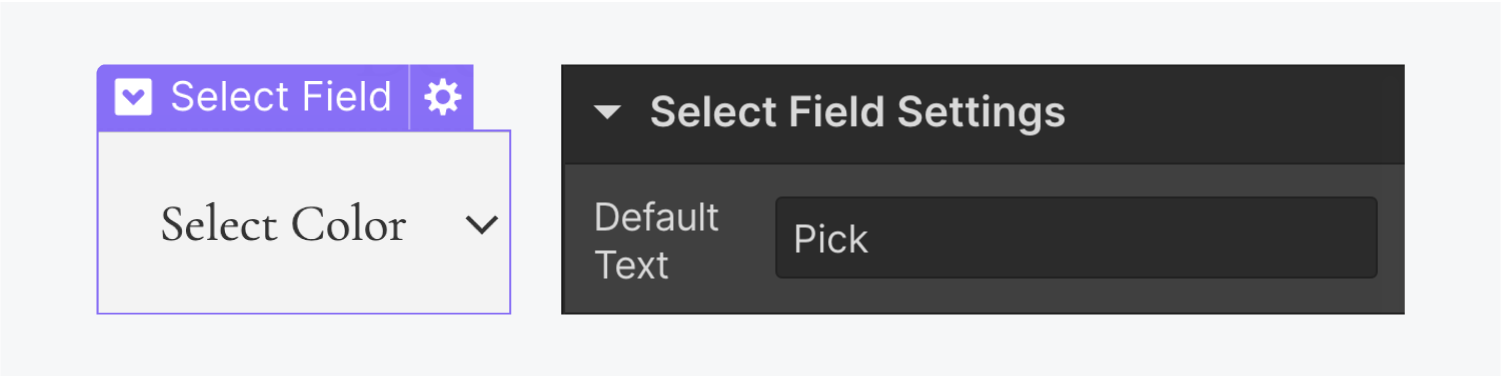
設計者能夠用配置中的預設「選擇」文字取代變體下拉組件。

結帳流程的選擇與變化
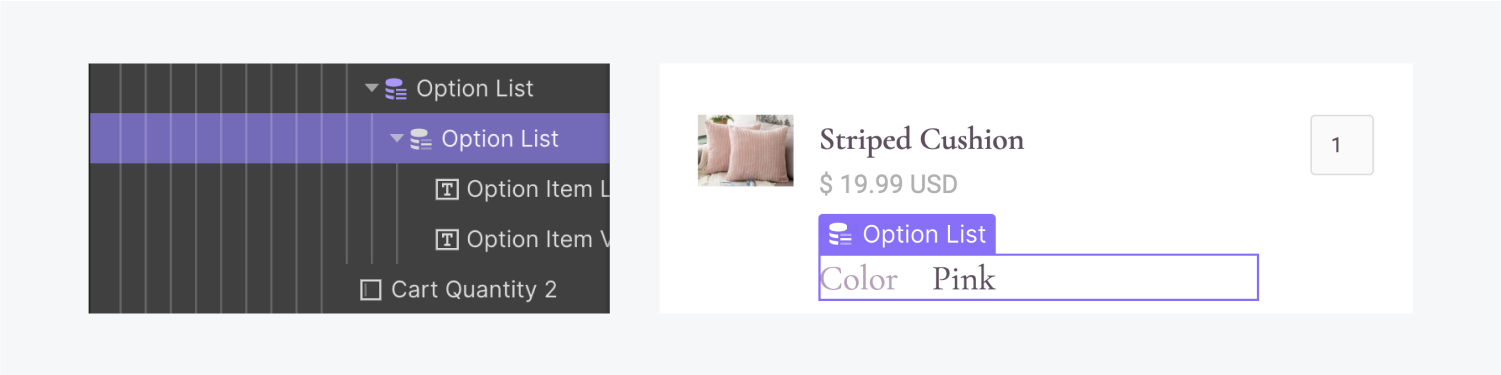
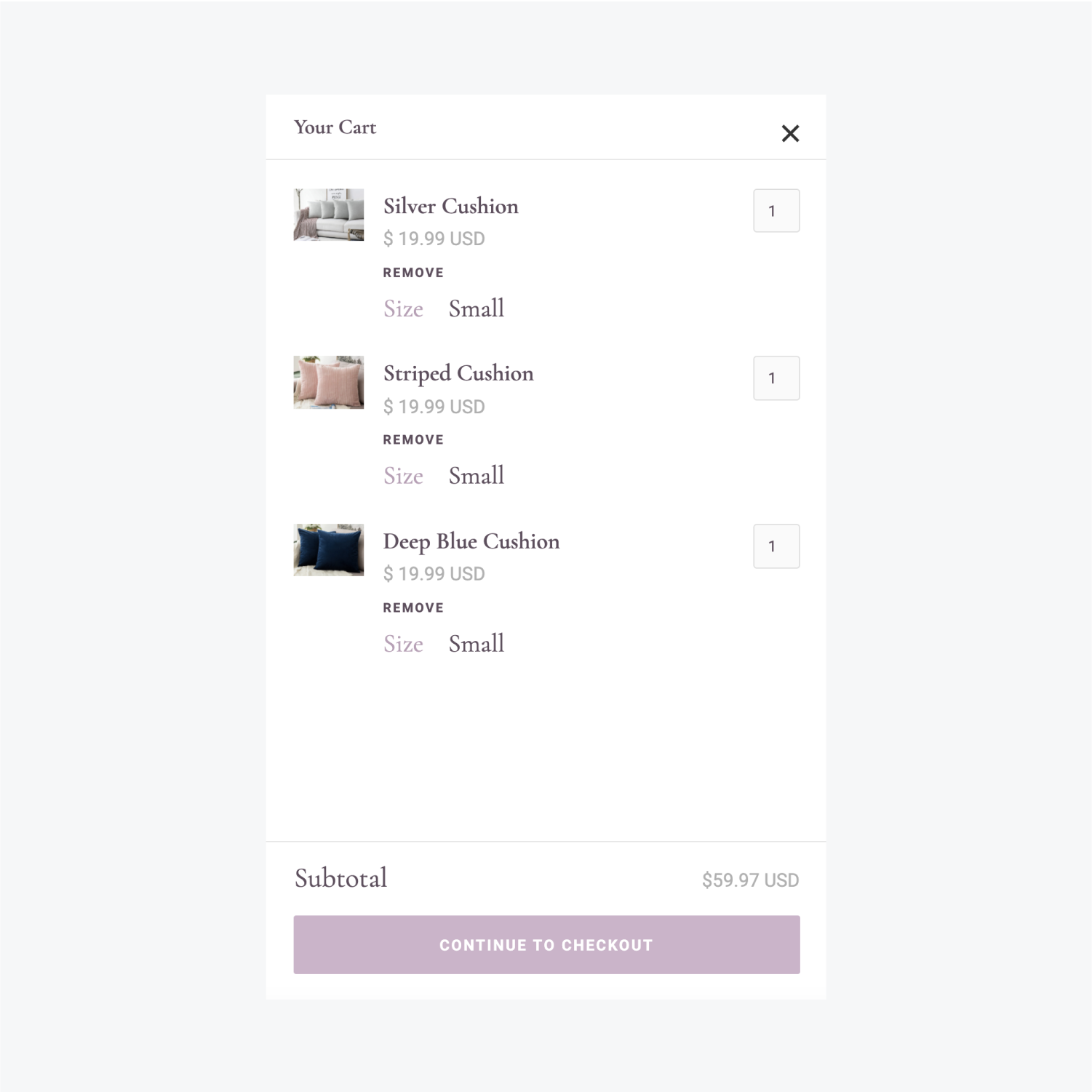
選定的選項顯示在清單中 籃子, 這 查看 部分,以及 結帳確認 部分。

您可以個性化此選擇列表,類似於自訂和設計集合列表的方式。

發現更多: 客製化購物體驗
特色提及
我們的變體初始版本已經發布。 探索我們正在考慮的附加功能和增強功能。如果您希望見證變更或一般線上交易的進一步改進,請隨時在我們的網站上提交請求 建議清單。我們提前感謝您的貢獻!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
