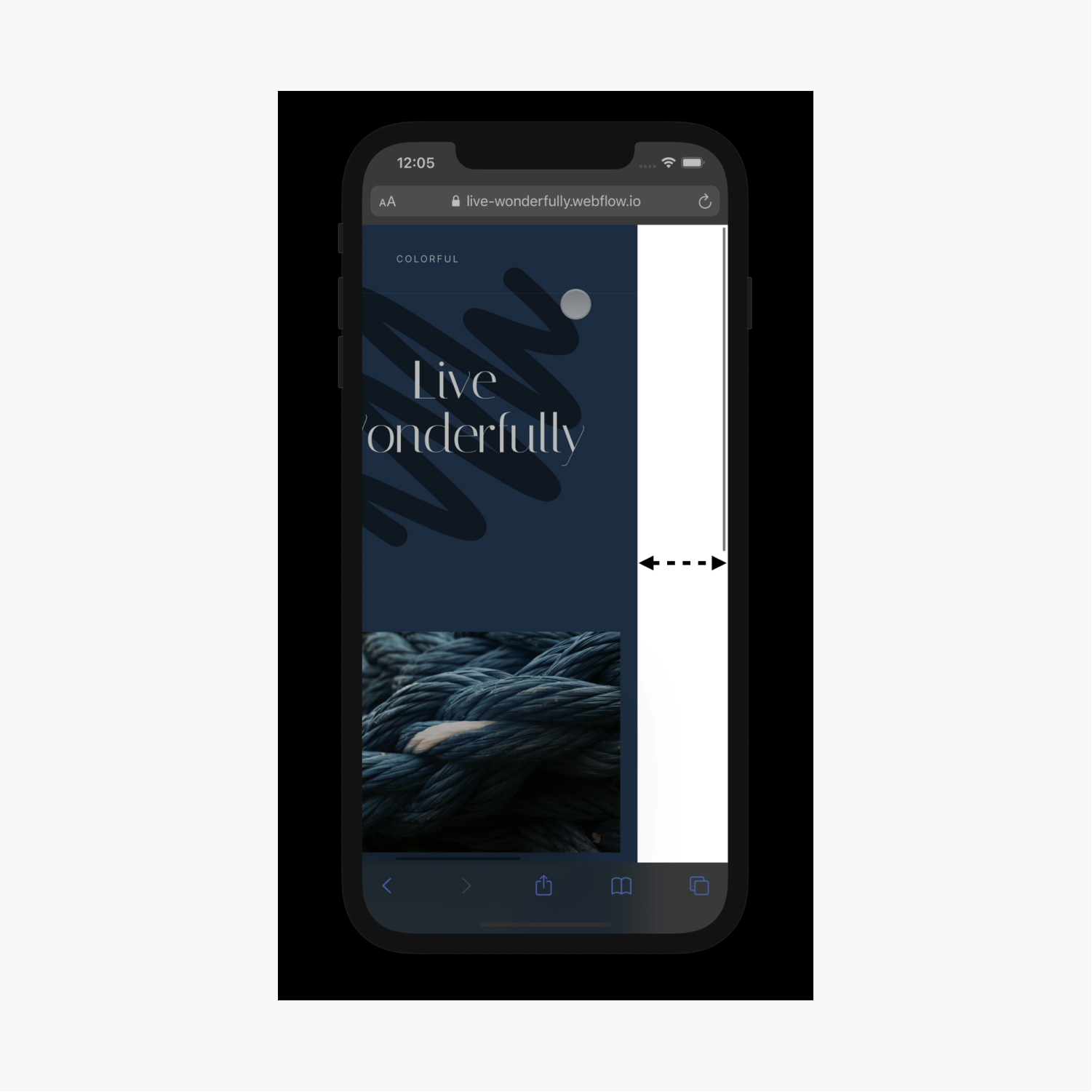
有時,頁面上的元素可能位於視窗之外,導致水平或橫向滾動的意外結果,從而顯示佈局周圍的額外空白空間。並非所有水平滾動都是不可取的,但如果它與您的設計相衝突,我們將指導您如何使用「多餘」來防止它:隱藏、自適應設計和有意的互動設定。
在本教程中,您將了解以下內容:
- 超額發生的原因
- 識別過量的方法
- 解決過多問題的策略
超額發生的原因
許多因素都可能導致設計中出現不受歡迎的水平滾動,但通常是由於以下兩個原因之一造成的:
- 設計佈局包括一個元素,該元素的尺寸或位置以將其移出螢幕並超出視口的方式進行。
- 在螢幕外開始的活動或動畫。例如,如果標題從側面進入,則頁面加載時其初始位置離開螢幕可能會導致溢出,儘管標題最終在動畫完成後到達正確的位置。


過度的水平滾動可能是由與上述兩種情況不同的情況引起的,但佈局和動畫相關的溢出通常表現得最多。
識別過量的方法
水平滾動並不總是負的。不過,在檢查是否有過度水平滾動時,請注意是否有任何給人留下佈局邊界(通常是設計的右側)未按預期工作的印象的內容。簡而言之,在滾動過程中尋找超出佈局邊界邊緣的額外空間或元素。您可以在 設計師 和 發佈網站.
在裡面 設計師,識別潛在的不需要的水平滾動:
- 訪問 設計師
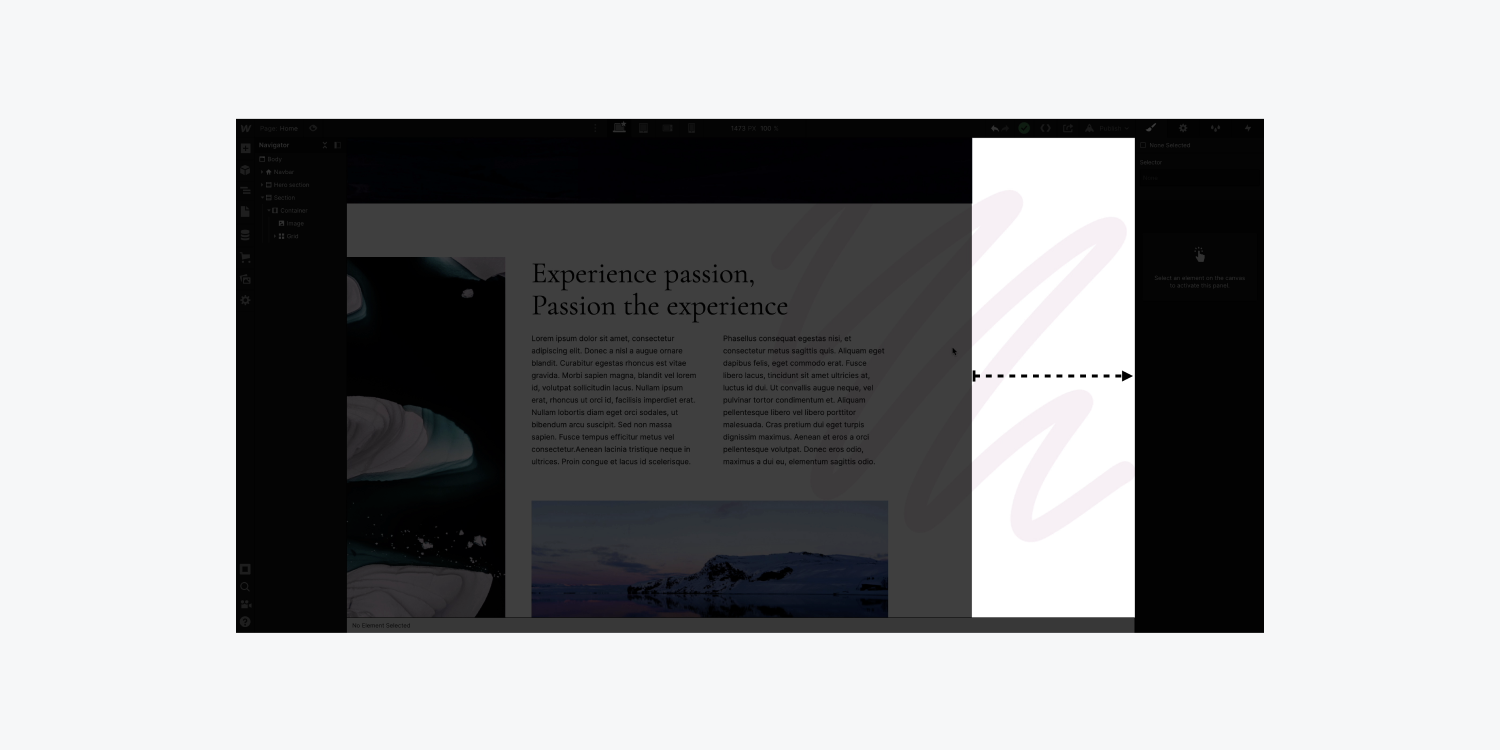
- 捲動 左邊 和 正確的 觀察溢出到視窗之外的任何元素
- 調整大小 設計師 帆布
- 調整畫布大小以評估反應能力和流動性
筆記: 如果您使用的是觸控板或移動設備,請左右滾動 - 但使用滑鼠滾輪,按住 轉移 通常啟用向左和向右滾動。

了解有關創建響應式設計的更多資訊。
識別您不需要的多餘部分 發佈網站 (特別是在互動活躍的情況下):
- 發布 你的網站
- 檢查您的 互動 導致佈局右側有多餘空間(尤其是在行動裝置上)

互動中通常會出現過多的空白,因為即使在互動結束後,瀏覽器仍然認為互動需要動畫開始時使用的額外寬度。
解決過多問題的策略
您可以透過多種方法阻止水平捲動:
- 利用多餘:隱藏
- 評估您的佈局及其回應能力
- 注意您的互動設置
- 探索替代解決方案
- 應用多餘部分:隱藏到整個頁面
利用多餘:隱藏
建立父元素 溢出 作為 隱:
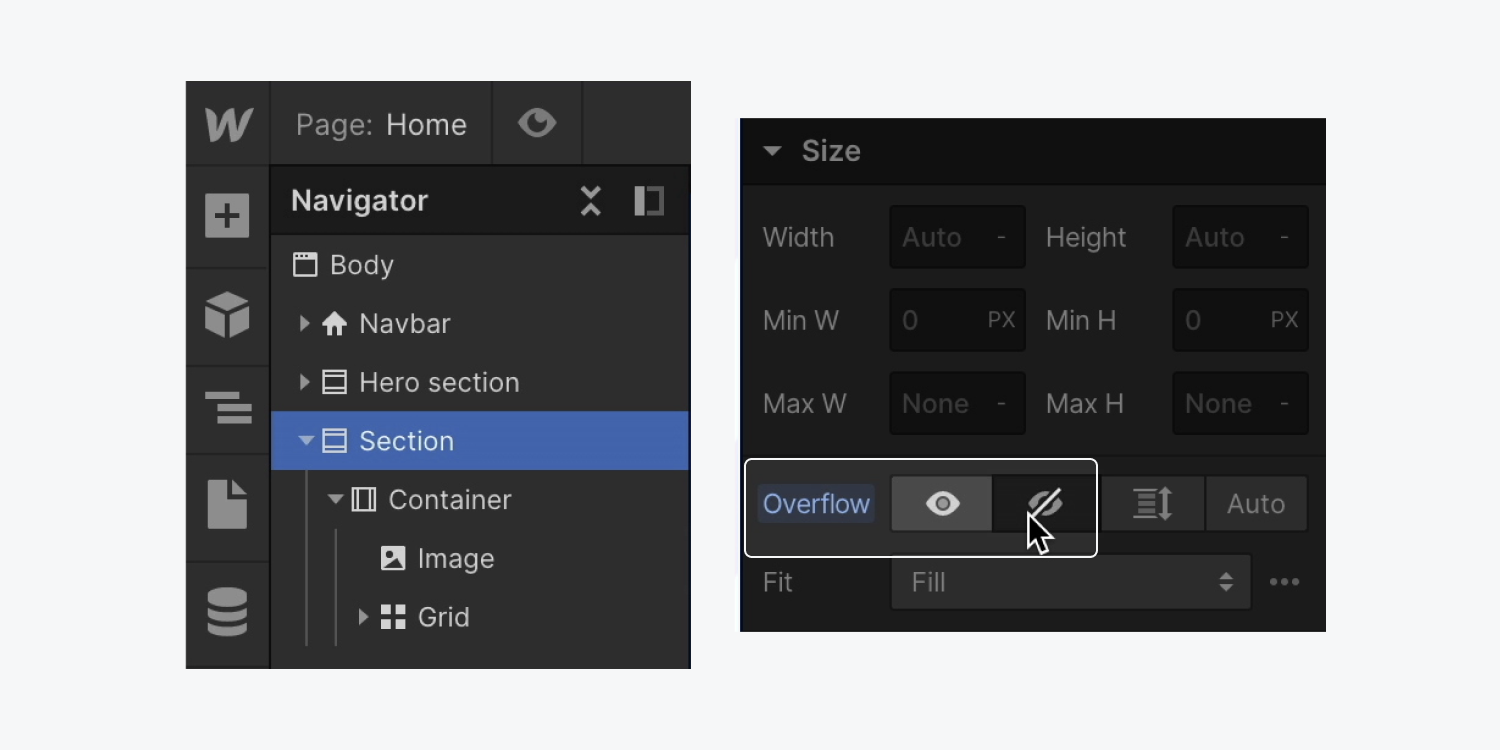
- 識別 元素 導致不需要的水平滾動(例如,圖像元素)
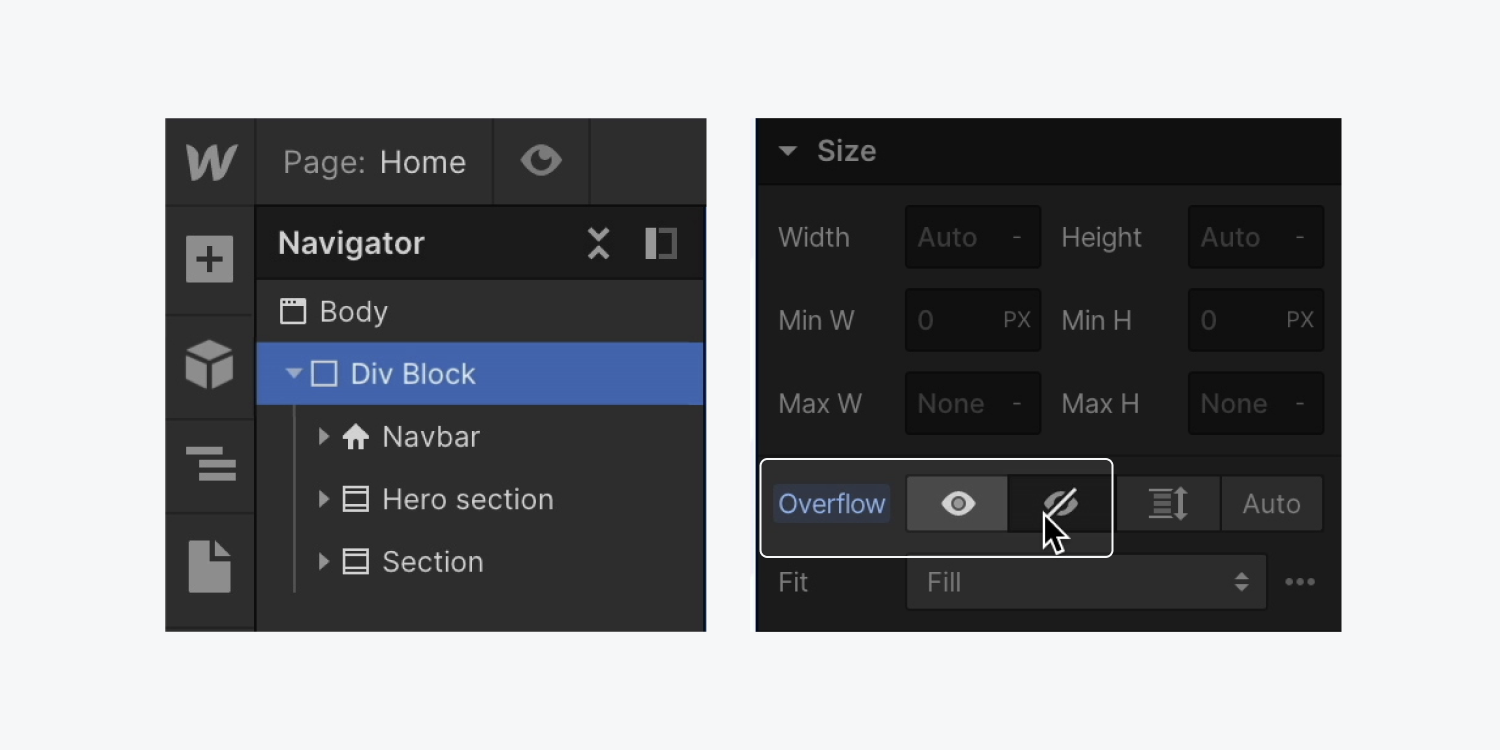
- 選擇其 父元素 (例如,一個部分)
- 使用權 風格面板 > 尺寸
- 放 溢出 到 隱
- 捲動 左邊 和 正確的 驗證多餘的水平滾動是否已被刪除

透過設定 溢出 到 隱,您隱藏超出父元素邊界的元素。

請注意:當父元素隱藏了 Overflow: 時,Position: Sticky 將無法運作。
注意佈局響應能力
響應式設計對於佈局創建至關重要。儘管設計的尺寸可能非常適合一台顯示器,但它可能會導致不同視窗尺寸上的內容溢出。
為確保響應能力:
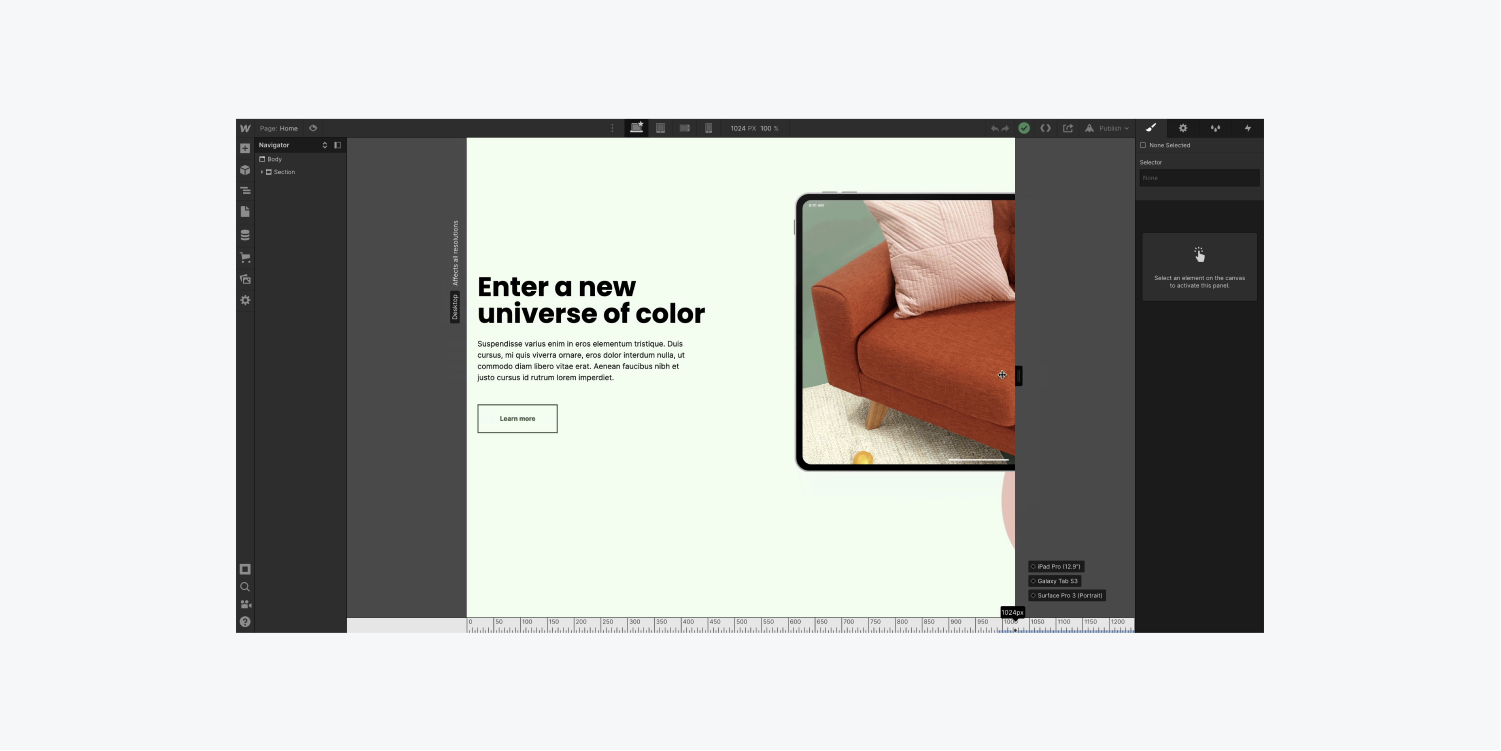
- 點選 預覽 圖標在 設計師 (例如,按一下「眼睛」圖示)
- 調整大小 設計師 帆布
- 調整畫布寬度以測試不同的視窗大小
- 使用以下命令返回桌面斷點 桌面 圖示

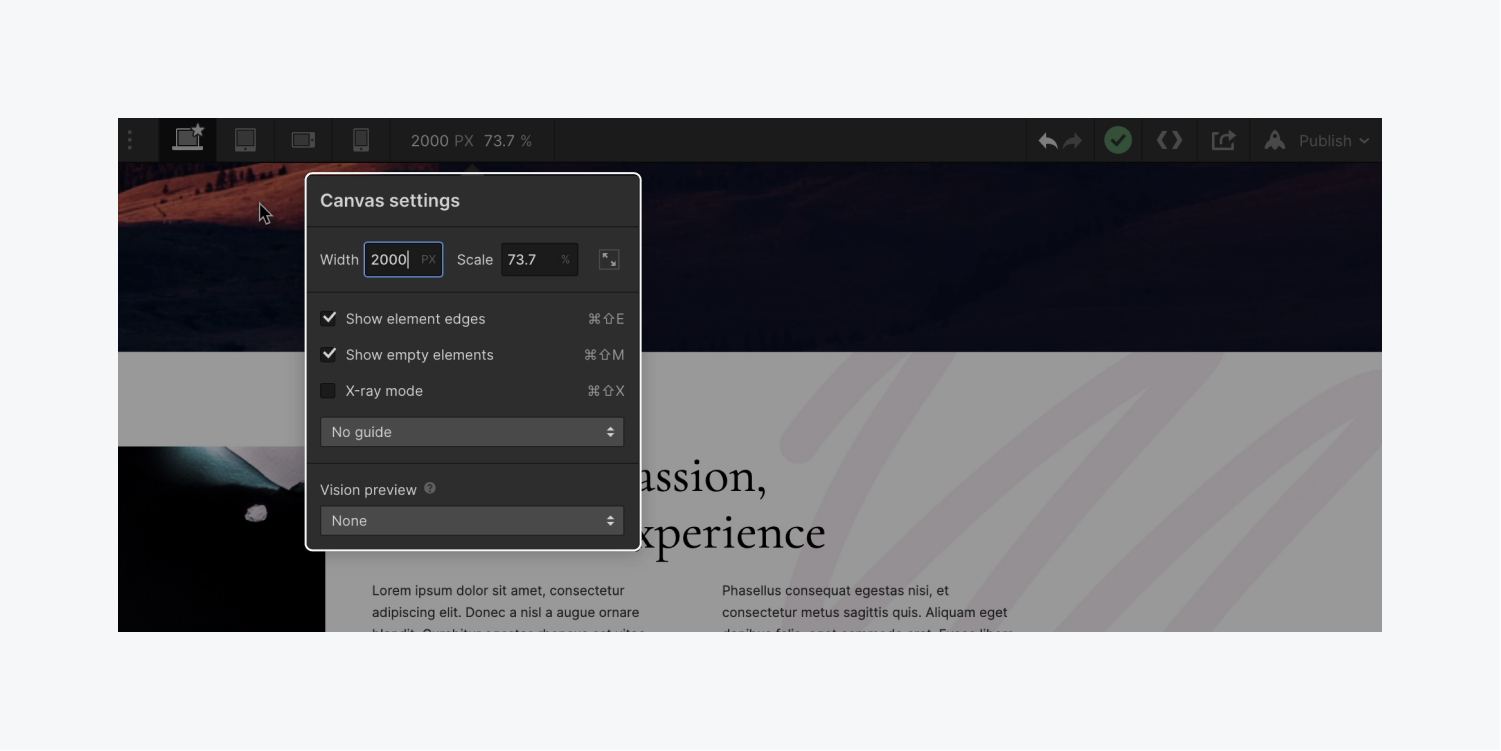
您也可以模擬更大的顯示器:
- 使用權 畫布設定 來自設計師
- 輸入您要預覽的顯示寬度
- 使用斷點按鈕退出大顯示預覽

了解有關創建響應式設計的更多資訊。
考慮您的互動設置
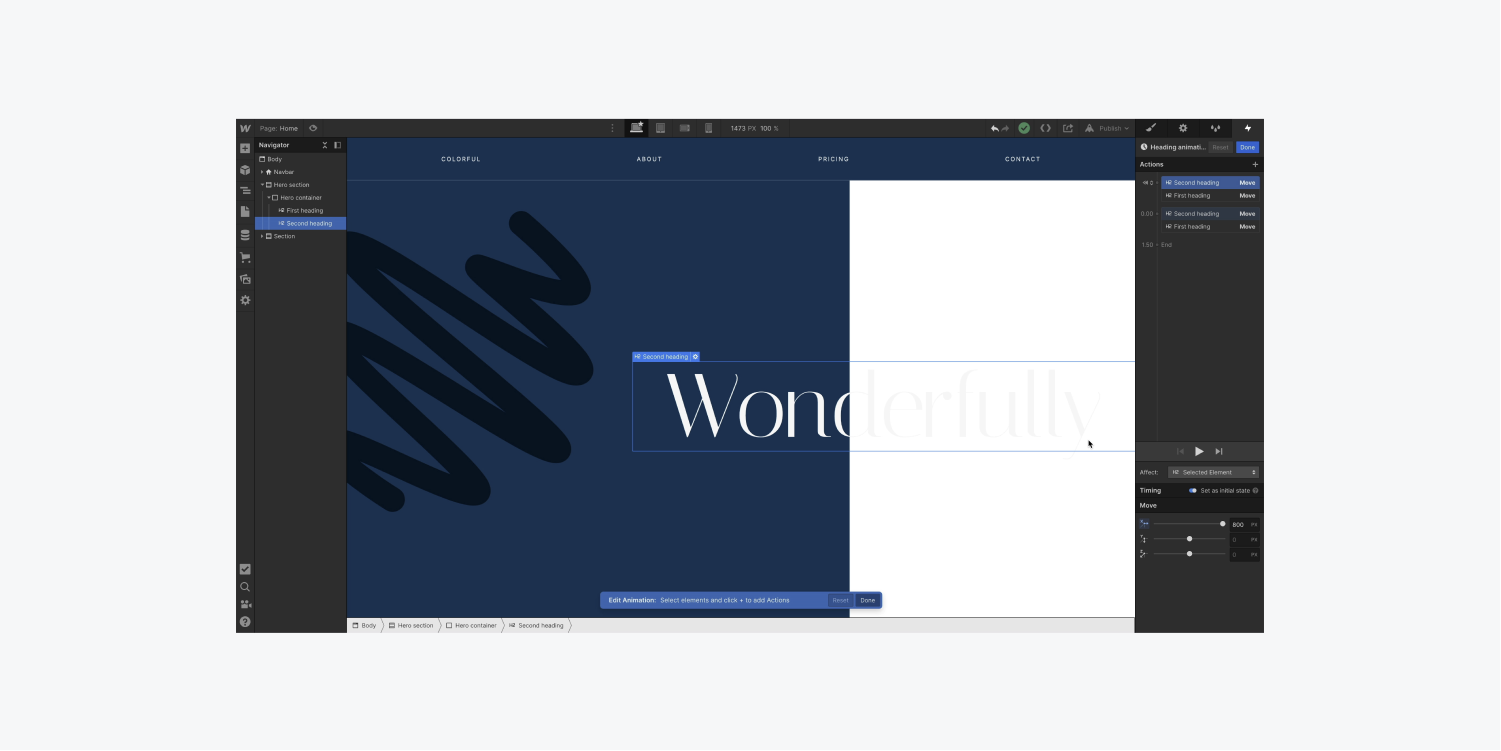
假設您已將互動應用到 標題,完成後, 標題 處於正確的位置。然而,最初, 標題 超出螢幕,導致不必要的水平滾動。
為了防止這種滾動:
- 選擇父元素 標題
- 設定父元素的 溢出 到 隱
此操作會隱藏超出邊界的任何溢出,但可能會剪輯動畫。

若要保留預期的動畫功能,請刪除 溢出:隱藏 來自 分區塊 並將其應用於層次結構中的下一個父元素,即 部分:
- 選擇父元素 標題
- 設定父元素的 溢出 到 可見的
- 選擇上一個父元素(例如“英雄部分”)
- 設定父元素的 溢出 到 隱
現在動畫可以正常工作,並且不再溢出。
探索其他解決方案
您也可以嘗試以下替代方案:
- 使用基於百分比的寬度和最大寬度來防止溢出。
- 分配給父元素並限制為子元素
- 使用部分背景圖像而不是內聯圖像元素(例如,如果圖像是裝飾性的並且應該出現在文字或其他內容後面,請選擇背景圖像)
- 使用 X 光模式更好地視覺化導致溢出的元素邊界(畫布設定中提供切換 X 光模式的選項)
- 在設計器中瀏覽您的網站,同時將遊標定位在額外的右側空白上方,以偵測導致溢出的元素
進一步探索最小和最大尺寸以及背景圖像。
應用程式溢出:隱藏在整個頁面上
如果您正在考慮設定最高元素的 溢出 到 隱 - 這 身體 元素。
實施 溢出 作為 隱 於 身體 可以截斷頁面上的剩餘內容,並阻礙用戶在頁面上順利滾動到初始視口之外。
如果您需要強制執行 溢出 作為 隱 在整個頁面上,您也可以使用 分區塊 作為包裝元素:
- 訪問 新增面板
- 拖曳一個 分區塊 到您的頁面下方 身體
- 轉移 全部 你的頁面元素在 分區塊 (例如,治療 分區塊 作為所有內容的包裝)
- 選擇您的 分區塊 包裝紙
- 打開 風格面板 > 尺寸 並指定 溢出 作為 隱 (只有在將所有內容轉移到 分區塊 包裝紙)

您找到了解決水平滾動問題的方法,這不是令人高興嗎?不要把它隱藏起來!
了解有關設計和溢出配置的更多資訊。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日