在本次教學中:
- 配置選擇器和設計
- 適應性元素
- 審美傳承
配置選擇器
將設計分配給特定的可調整清單位置(例如,初始項目)揭示了 狀態 下拉式選單中 選擇器 的 設計面板 並選擇 元素 你渴望設計。
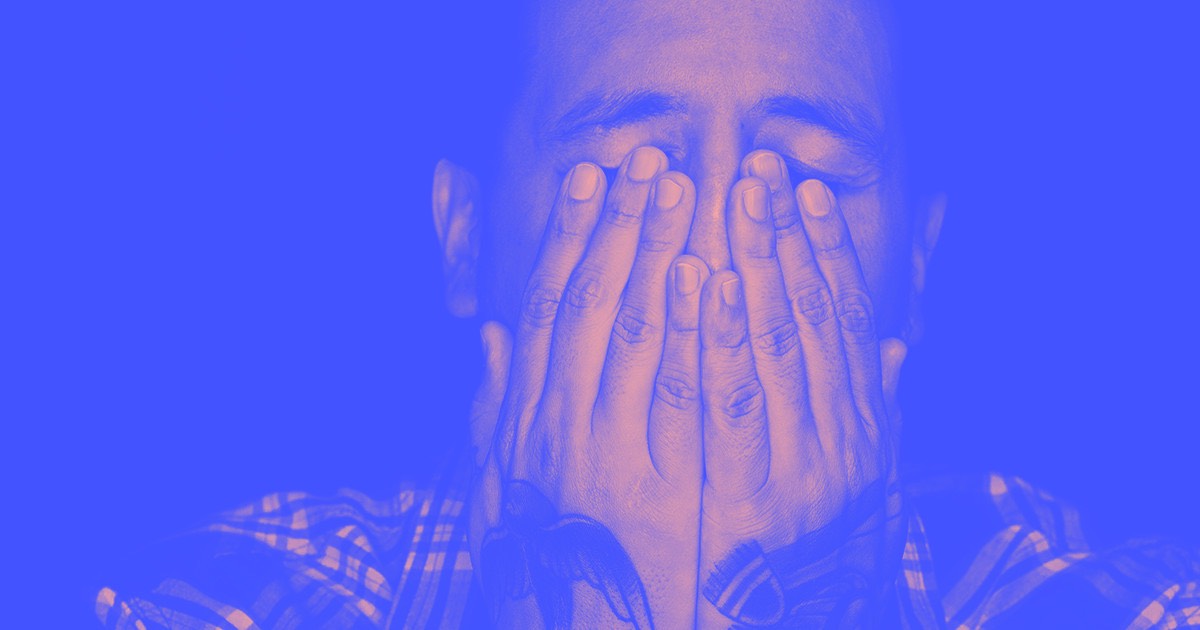
初始項和結束項
您可以透過以下步驟將設計包含在可調整清單中的初始或結束項目中:
- 選擇適應性強的商品(例如分類商品)
- 選擇 初始項目, 或者 結束語, 在裡面 狀態 下拉式選單
- 增強設計屬性 設計面板
此操作會將設計屬性整合到可調整清單中的初始或結束項目。

這可以有效地強調這些特定元素並增強您的佈局,從而獲得更好的視覺層次結構。例如,您可以透過向初始項目引入背景和文字樣式,將焦點集中到部落格清單中的最新部落格文章。

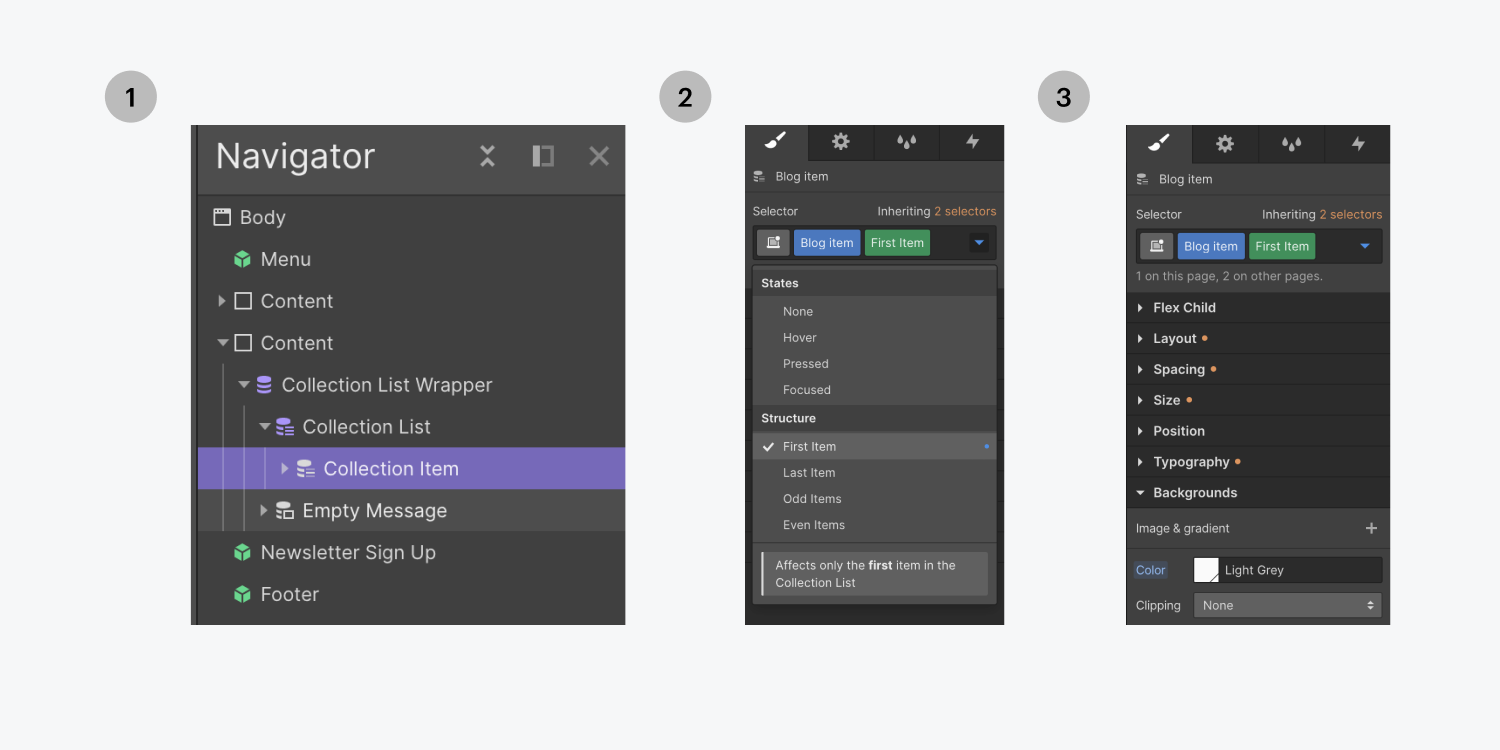
奇怪而統一的物品
要在您的適應性清單中設計奇怪或統一的項目:
- 選擇適應性強的商品(例如分類商品)
- 選擇 奇怪的物品, 或者 制服項目, 在裡面 狀態 下拉式選單
- 增強設計屬性 設計面板
這會將設計屬性整合到自適應清單中奇怪或統一編號的項目中。

像這樣設計列表元素可以在視覺上劃分列表,以便可以更簡單地識別彼此之間的元素。例如,您可以透過向奇數項目(第一個項目、第三個項目、第五個項目等)添加背景和文字樣式來分隔列表,以便其他人可以更輕鬆地單獨查看每個項目。

適應性元素
您可以設計類似的元素 品種清單 在固定頁面上,或在一個可調整的元素清單上 藍圖 頁。
商業的
您還可以在 商業的 頁。
例如,您可以設計當某人瀏覽購物車時添加到購物車的商品列表 查看 和 訂單確認 頁。
您也可以透過改變元素在不同狀態下的外觀和行為方式將互動性融入元素中。了解互動式狀態。
審美傳承
所有狀態都繼承樣式 沒有任何 地位。您可以點選選擇器欄位上方的繼承指示器來觀察樣式的繼承位置。

將樣式包含到狀態後, 狀態 選單下拉圖示將變為藍色。而當你透露 狀態 在下拉式選單中,您將看到藍色圓圈,表示無論已設定樣式的狀態如何,都有樣式。
這就是在 Webflow 中設計特定的分類項目!
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日