
如果您以前使用過影像編輯工具,那麼在 Webflow 中混合樣式似乎輕而易舉。當組件(類似於分層)彼此分層時,混合使您能夠根據您選擇的樣式實現不同類型的視覺效果。您可以在 Webflow Designer 中即時預覽所選元件上的每種混合樣式 - 並且無需訴諸任何自訂程式碼即可執行所有這些操作。
在本教程中,您將發現:
- 混合風格的定義
- 每種混合風格的行為
- 將混合樣式套用至元件
混合風格的定義
Webflow 中的混合樣式為元件提供了一系列各種方法來與其下方的其他元素合併(或重疊)——所有這些都不需要自訂程式碼。 Webflow 為您負責 mix-blend 樣式 CSS 屬性,使您能夠指定元件的內容應如何與元件的父級內容和元件的背景合併。混合樣式讓您能夠釋放眾多創意前景,超越單純的元素透明度調整。
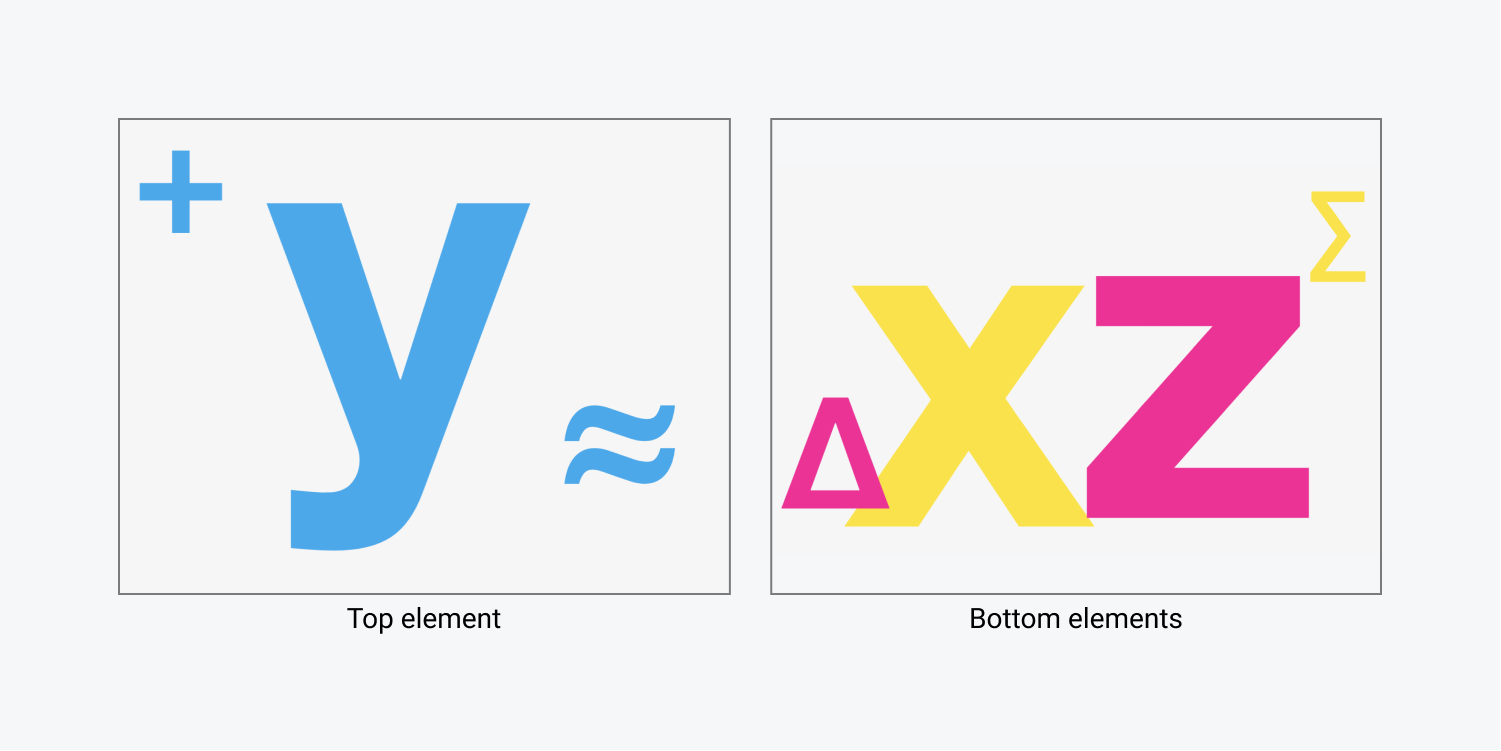
您可以用以下術語來概念化它:配置了混合樣式的頂部組件(您的前景)與其父組件和較低的組件(您的背景組件)相交並交織在一起,並產生一種新鮮的、最終的顏色(頂部和底部組件的顏色)。

每種混合風格的行為
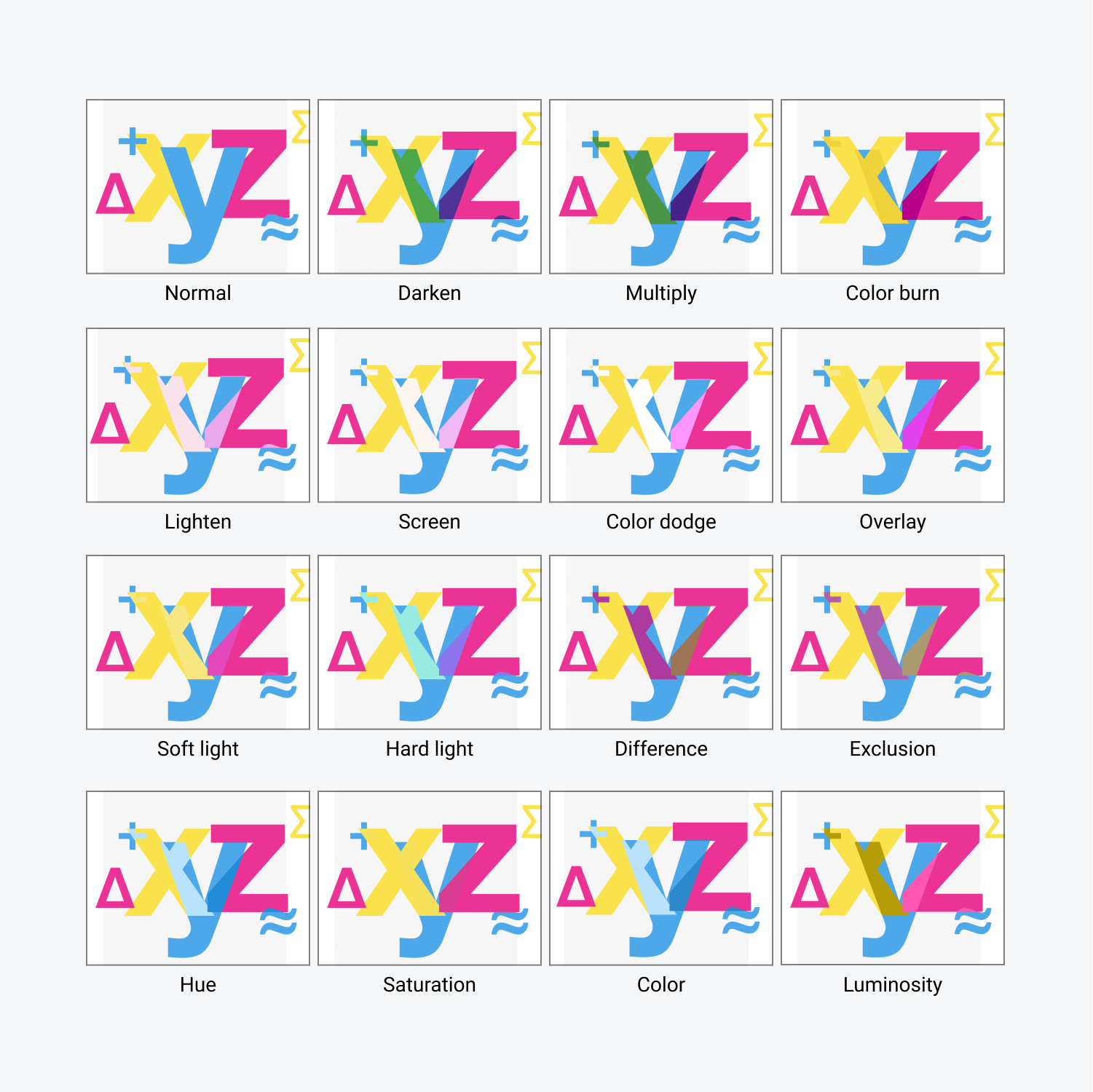
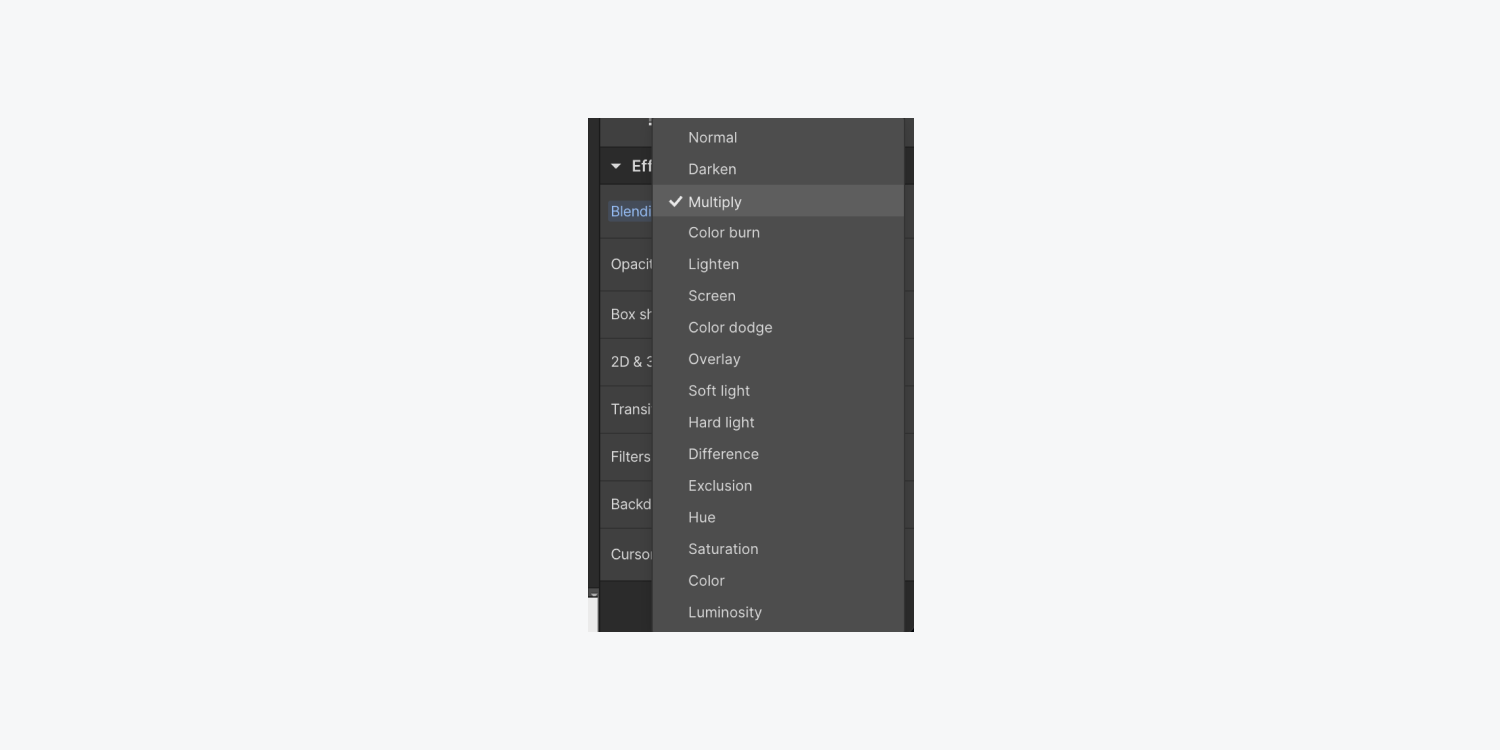
Webflow 中有 16 種混合風格 做作的 的部分 風格面板。作用類似的樣式在混合樣式下拉清單中連續分組。這些風格集合包括:
- 預設樣式(標準)
- 調暗模式(調暗、混合和陰影加深)
- 增亮模式(增亮、投影和色調閃避)
- 比較模式(重疊、柔和發光和強烈發光)
- 附屬模式(色相、色調、繪畫和亮度)

一旦您將每種混合風格應用於您的頂級組件,我們將解釋其作用。
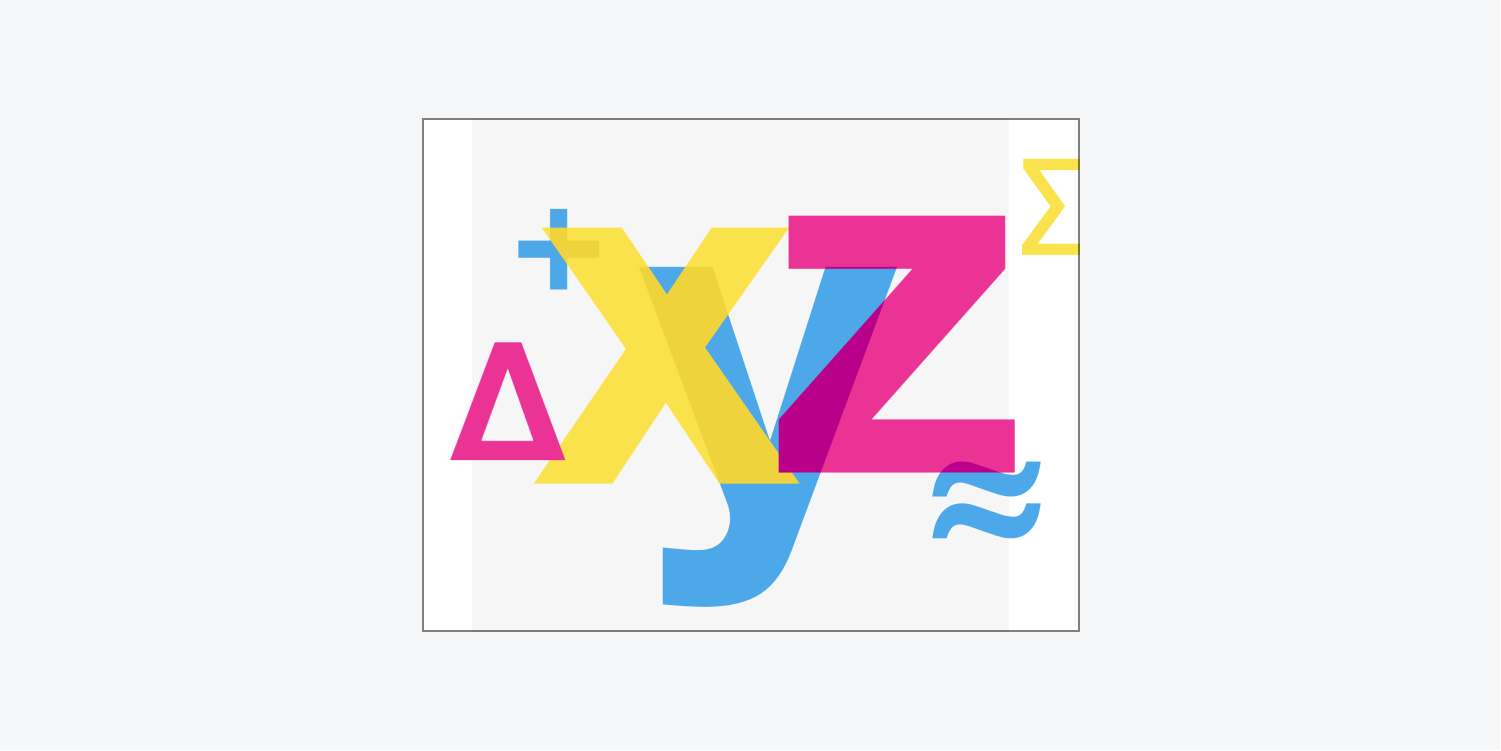
預設樣式
標準
這 標準 混合風格是Webflow平台上組件灌輸的混合風格。最終顏色包括頂部組件的顏色,而不考慮底部組件的顏色。結果模擬類似於兩張明確的紙重疊。

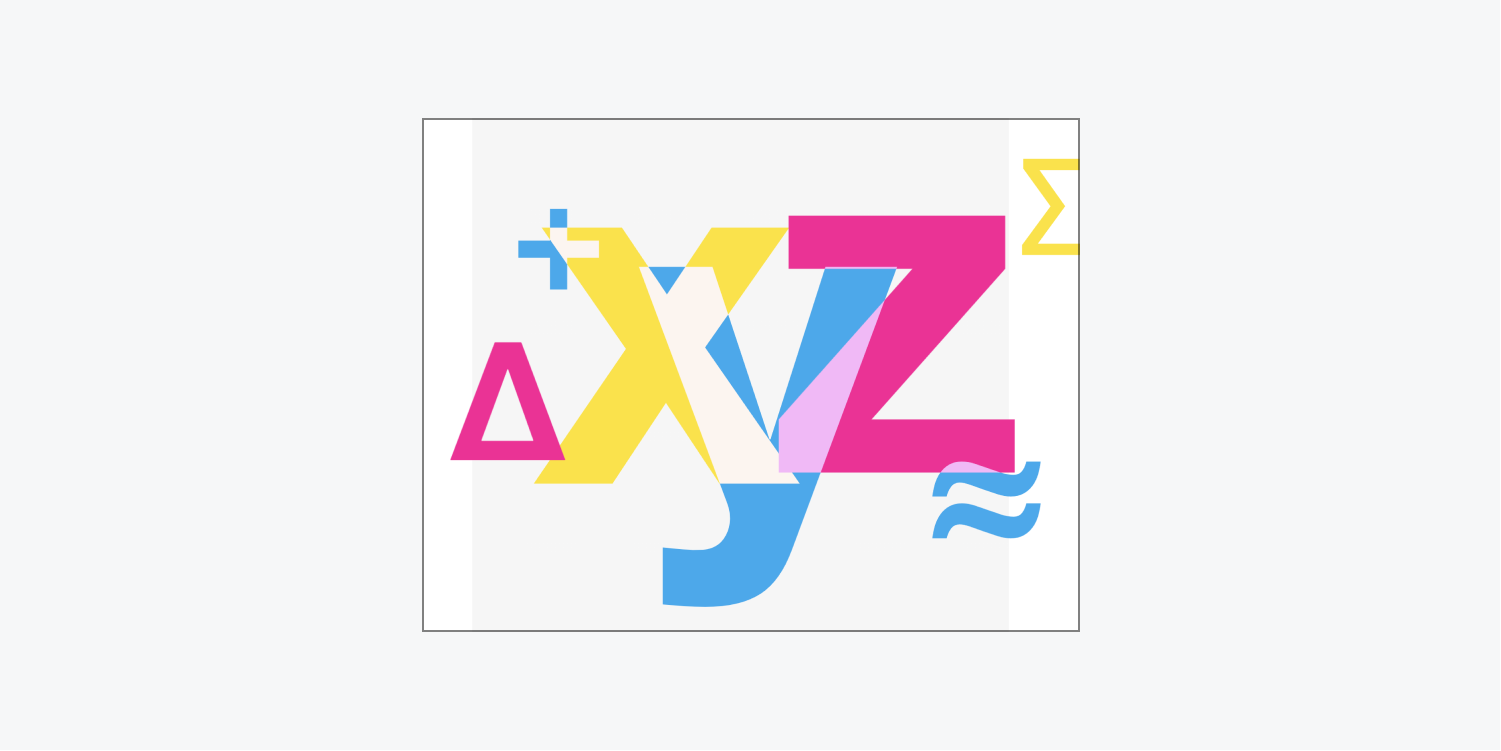
調暗模式
如名稱所示,「暗淡」分組中的混合樣式將使最終顏色變暗。頂部組件中的任何白色都會消失,任何比白色更暗的東西都會對下部組件產生變暗的影響。
暗淡
暗淡 模式產生由頂部和底部分量的最暗值組成的最終顏色。如果兩個組件顯示相同的顏色,則不會發生任何變化。

和諧
和諧 style 讓頂部和底部組件的顏色相乘。黑色產生黑色的最終顏色,白色不會帶來任何變化。結果類似於印在半透明膠片上的兩張圖片重疊。
和諧 可以根據頂部組件顏色的亮度值產生各種等級的調光,使其對於調暗組件或製作陰影非常有用。

加深顏色
加深顏色 與以下方法相比,方法提供了更深入的結果 乘 方法是增加頂部和底部元素色調之間的差異,從而導致中間色調更加飽和並減少高光。頂部元素中的白色色調不會產生任何變化。

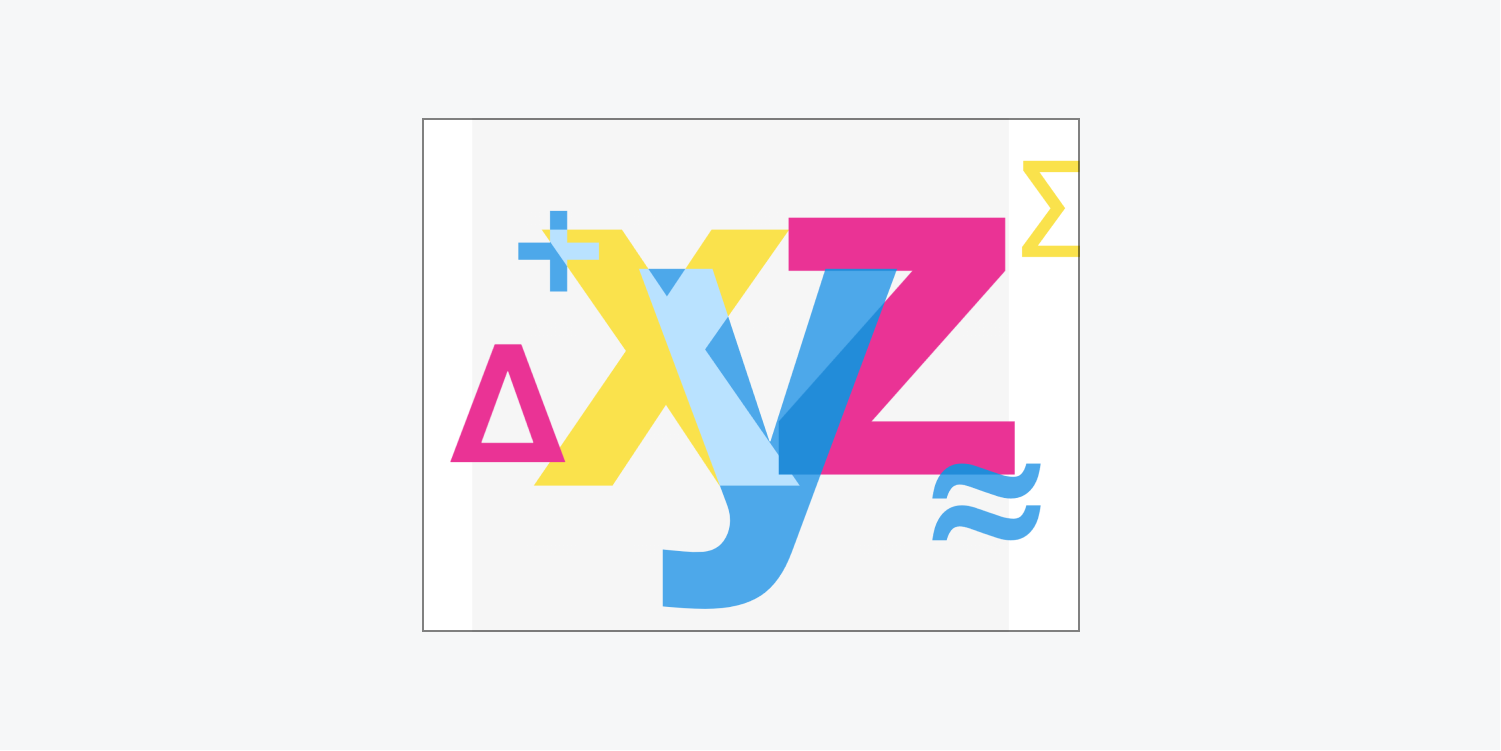
提亮技巧
「增亮」部分下分類的方法使最終顏色更加明亮。頂部元素中的任何黑色元素都會變得不明顯,而任何比黑色更亮的元素都會對下部元素產生陰影影響。
提亮
提亮 方法產生由頂部和底部元素的最亮值組成的最終顏色。當頂部和底部元素共享相同的色調時,不會發生任何調整。

展示
展示 方法總是會產生更明亮的色調。黑色沒有任何效果,而明亮的色調仍然存在。結果類似於照亮投影表面上的兩個重疊影像。
展示 方法可以根據頂部元素的亮度值產生不同程度的照明,使其可用於照亮組件或形成高光。

語氣閃避
語氣閃避 方法提供了比 展示 此方法透過減少頂部和底部元素色調之間的差異,產生更生動的中間色調和高光溢出。黑色色調不會改變。

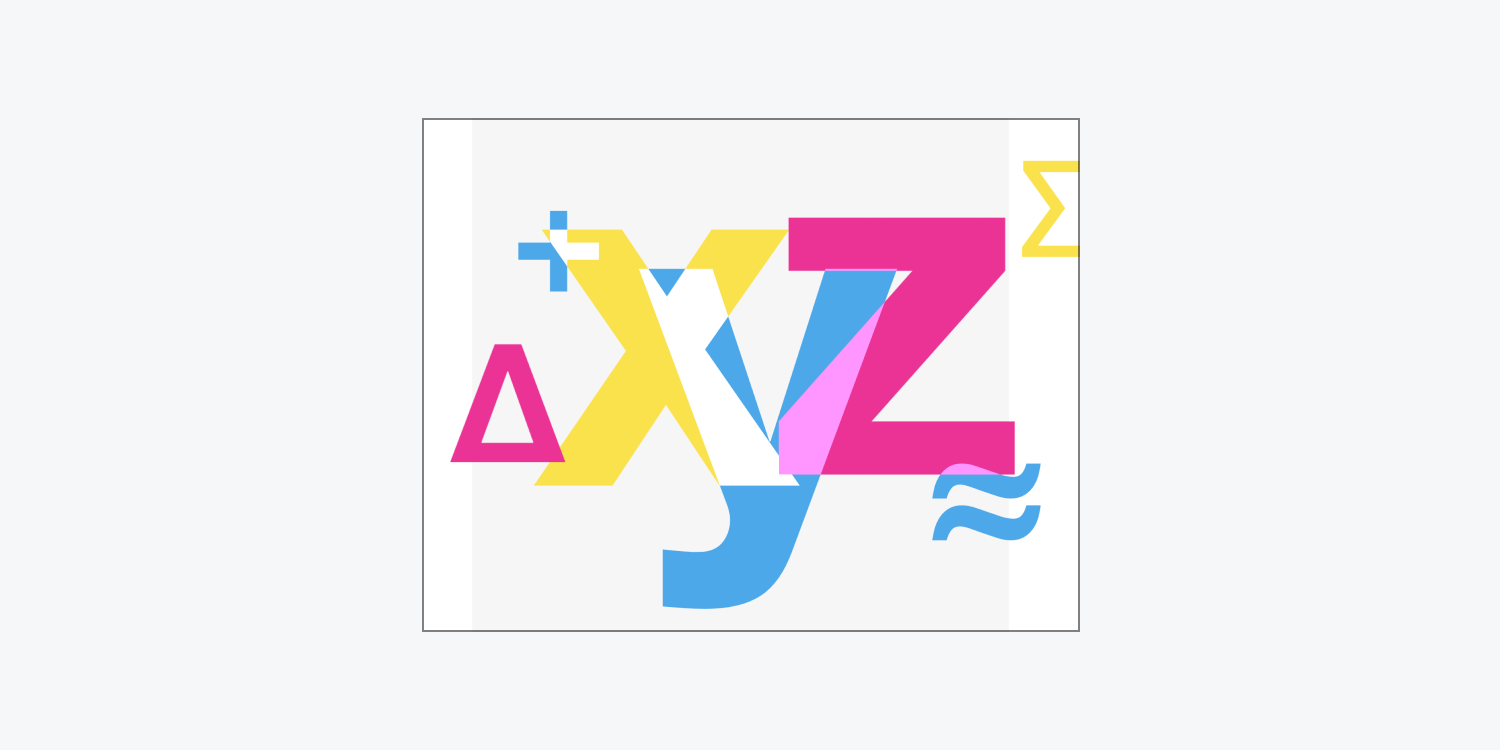
比較方法
比較方法涉及變暗和變亮類別的技術的混合。他們透過互補的混合方法使最終色調變亮和變暗,從而形成對比,以達到最終的結果。
比 50% 灰色更深的色調將產生變暗效果。比 50% 灰色更亮的色調會產生增亮效果。
重疊
重疊 方法結合了 乘 和 展示 方法,始終以底部元素為準。 重疊 模式採用 展示 對比 50% 灰色淺的色調進行半強度方法,並利用 乘 方法以半強度處理比 50% 灰色更深的色調。 50%灰色本身變得透明。
另一種理解方法 重疊 方法的行為是考慮它如何改變中間色調。較深的頂部元素色調將中間色調轉變為較暗的色調,而較淺的頂部元素色調將中間色調轉變為較亮的色調。

柔和的光線
柔和的光線 方法的功能類似 重疊 方法。它根據亮度值應用變暗或變亮效果,但以更微妙的方式。你可以感知到 柔和的光線 方法作為更溫和的版本 重疊 方法,沒有鮮明的對比。其效果類似在背景上照射漫射照明。

強光
強光 方法合併 乘 和展示 使用頂部元素顏色的亮度值來執行計算的模式。結果與 強光 模式有強大的潛力。這會產生類似於將強聚光燈照射到背景上的效果。若要最佳化此混合模式的結果,請考慮降低元素的不透明度。

差異化模式
Differentated category 中的疊加模式檢查上部和下部元素顏色之間的差異以產生結果。
差異
對比 模式可從較亮的元素中扣除較暗的元素顏色。白色反轉下部元素的色調,黑色不會產生任何變化,而暗灰色會產生輕微的變暗效果。

排除
例外 模式產生的結果類似但比 差異 模式。白色反轉下部元素的色調,黑色不會產生任何變化,而暗灰色會產生輕微的變暗效果。

統一模式
統一集中的模式利用核心色彩成分(暗示、強度和亮度)的不同組合來打造最終結果。
暗示
暗示 模式產生具有上層元素顏色暗示的最終顏色,同時利用下層元素顏色的強度和亮度。您可以利用 暗示 模式修改上部元素中的提示,同時堅持下部元素的色調和飽和度。

規模
規模 模式產生包含上部元素顏色強度的最終顏色,同時利用下部元素顏色的暗示和亮度。完全的灰色調沒有強度,不會表現出任何效果。

遮蔭
遮蔭 模式導致最終顏色包含上部元素顏色的暗示和強度,同時利用下部元素顏色的亮度。這可以保護灰階,並且有利於對單色上部元件進行著色。

輻射
輻射 模式的最終顏色包含上部元素顏色的亮度,同時利用下部元素顏色的暗示和強度。這種模式會產生相反的效果 遮蔭 模式。

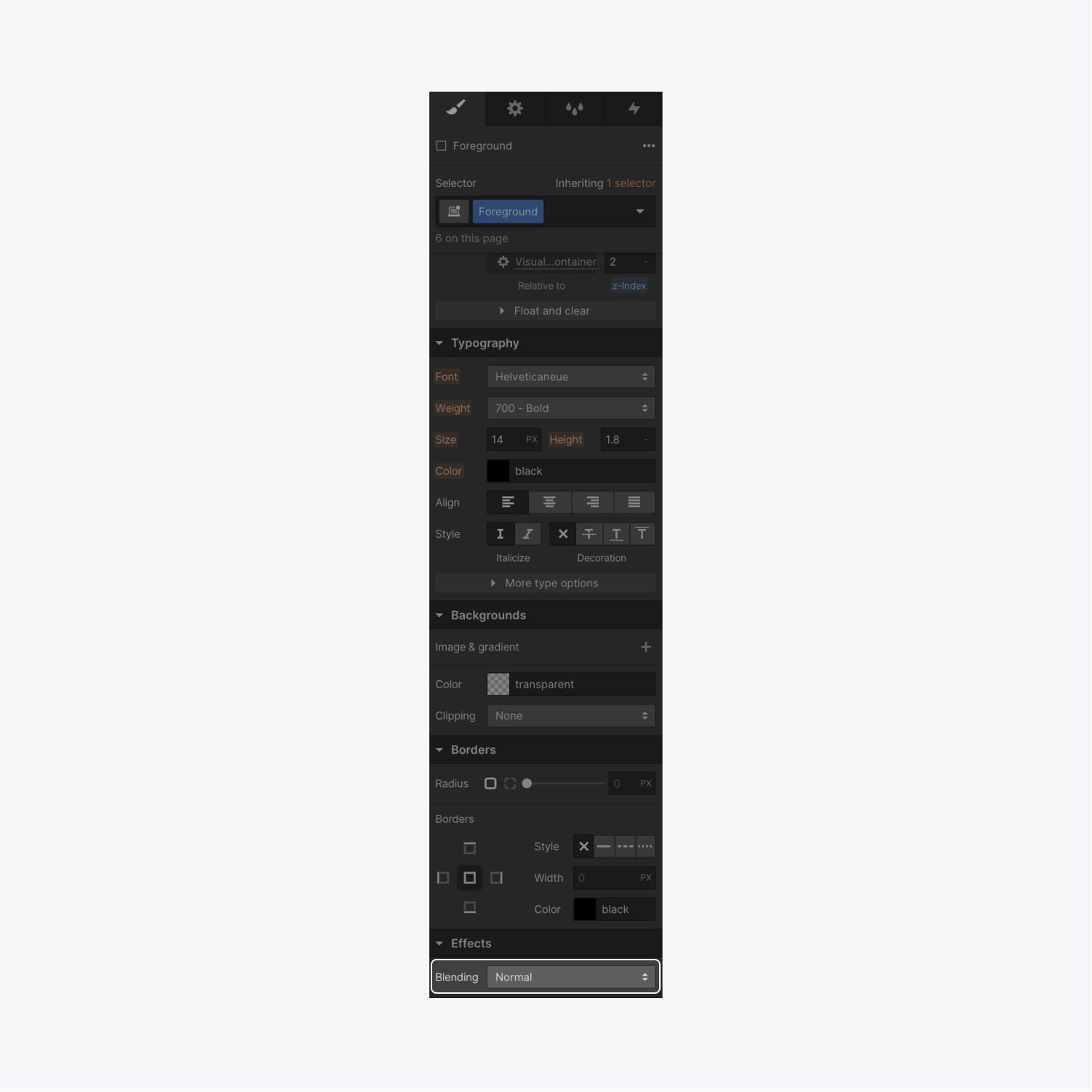
如何為元素實現混合模式
預設情況下,元素的混合模式指定為 普通的.
預覽並附加 混合模式 到畫布上的元素:
- 選擇你的元素
- 訪問 風格控制板 > 影響 > 混合
- 點選 混合 下拉選擇
- 徘徊 高於任何混合模式,在您的元素上即時體驗它們
- 選擇您的 混合模式 將其實施到您的元素中


額外參考: 了解有關“樣式”面板的更多資訊。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日