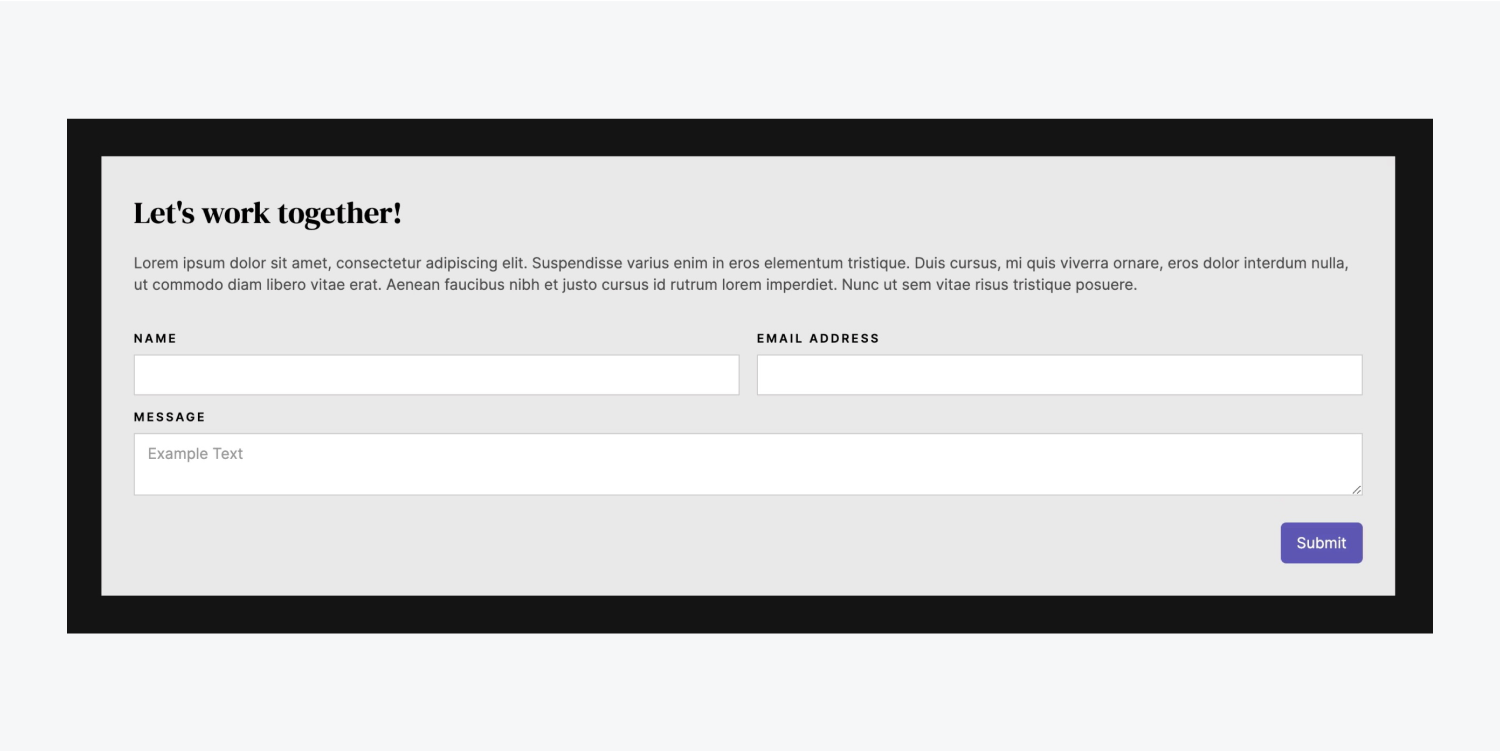
如果您無法方便客戶與您聯繫,那麼展示您所有出色工作的美觀網站就沒有太大價值。解決方案?具影響力的號召性用語,在主頁的顯眼位置放置聯絡表格,激勵客戶使用您的服務。此外,為了可重複使用目的,將聯繫形式轉換為符號。

在本教學中,您將了解如何透過完成以下步驟將聯絡表單合併到您的專案中:
- 整合表格
- 設定表格
- 設計表格
- 將其轉換為符號
請按照以下步驟進行操作並 訪問資源 對於本教程。
整合表格
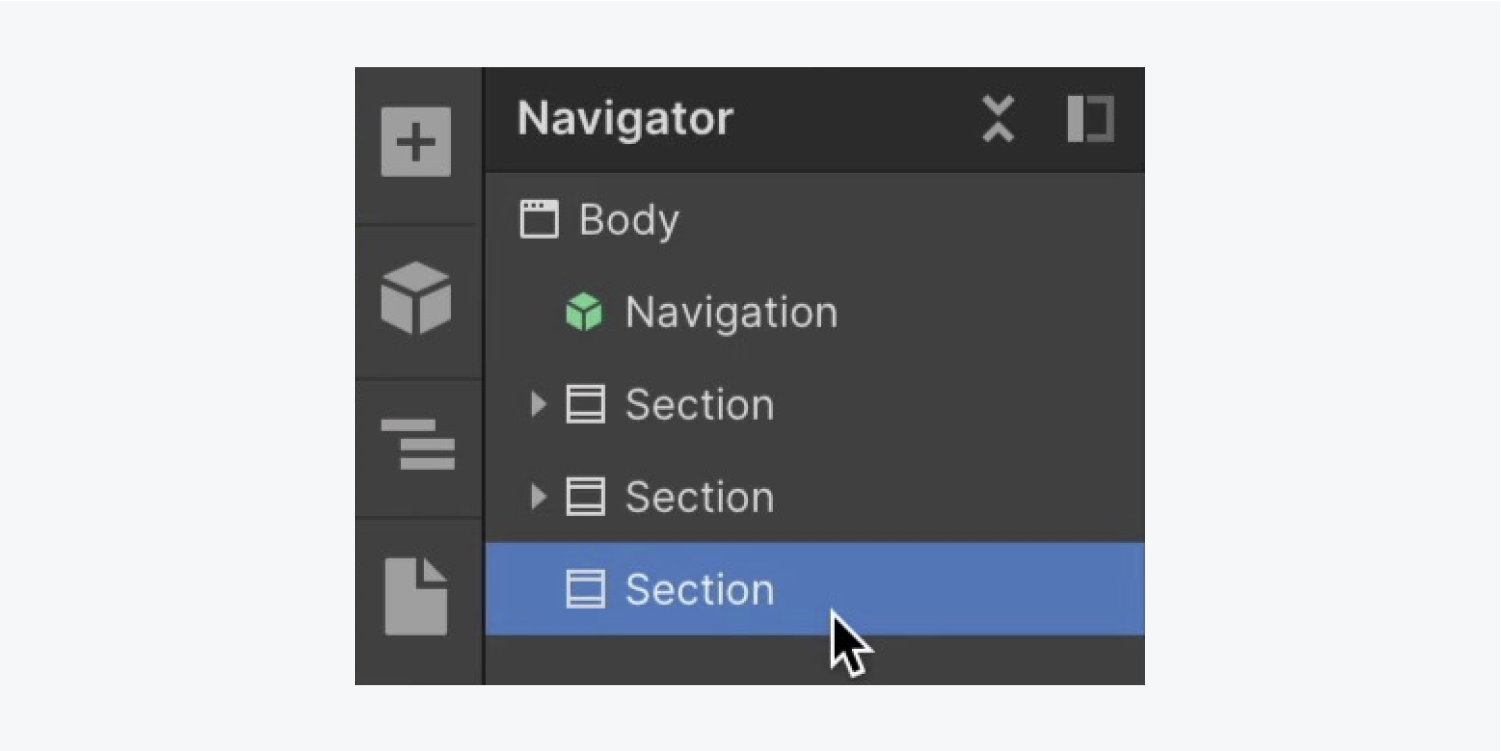
首先添加一個額外的 部分 到主頁:
- 啟動 航海家
- 訪問 新增面板
- 拖曳一個 部分 進入 航海家 並將其放置在現有 2 的下方 部分

將“Section”類別重新套用到我們的新 部分 保持我們之前設定的 60 像素的頂部和底部填充:
- 訪問 風格面板
- 點選 選擇器字段
- 從“部分”中選擇 現有課程
添加一個 容器 到新的 部分 確保我們的元素得到良好的包含:
- 訪問 新增面板
- 拖曳一個 容器 進入新的 部分
- 選擇 容器 並點擊 選擇器字段
- 從下列選項中選擇“容器” 現有課程
繼續包括 形成塊 內 容器:
- 訪問 新增面板
- 拖曳一個 形成塊 進入 容器

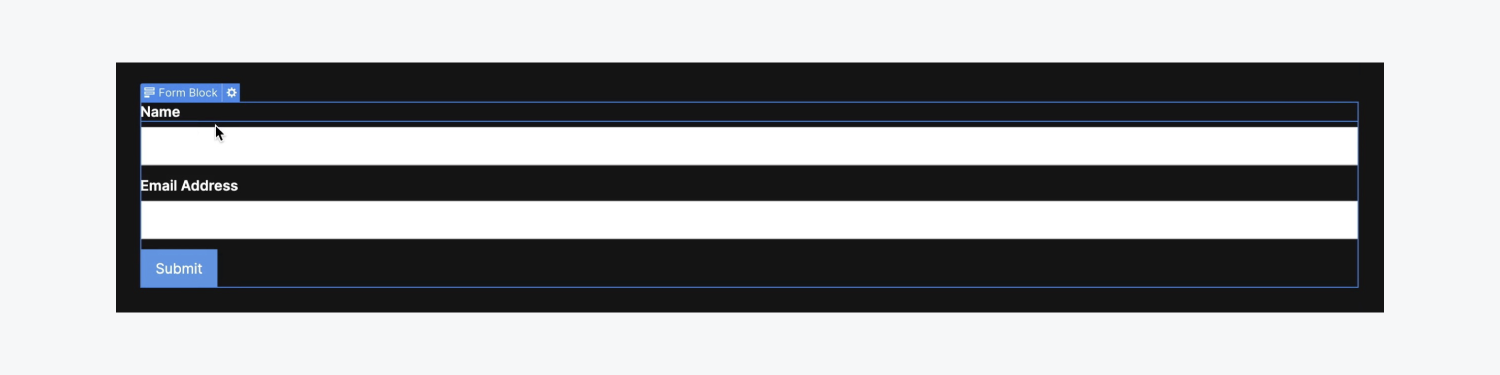
設定表格
最初, 形成塊 帶有 2 個組件 - “姓名”和“電子郵件地址”欄位。讓我們新增第三個欄位及其對應的標籤:
- 訪問 新增面板
- 拖曳一個 文字區 進入 形式 (允許訪客插入訊息)
- 訪問 新增面板
- 拖曳一個 標籤 進入 形式 位於 文字區 場地
- 雙擊預設即可 標籤 文字並修改它(例如“訊息”)
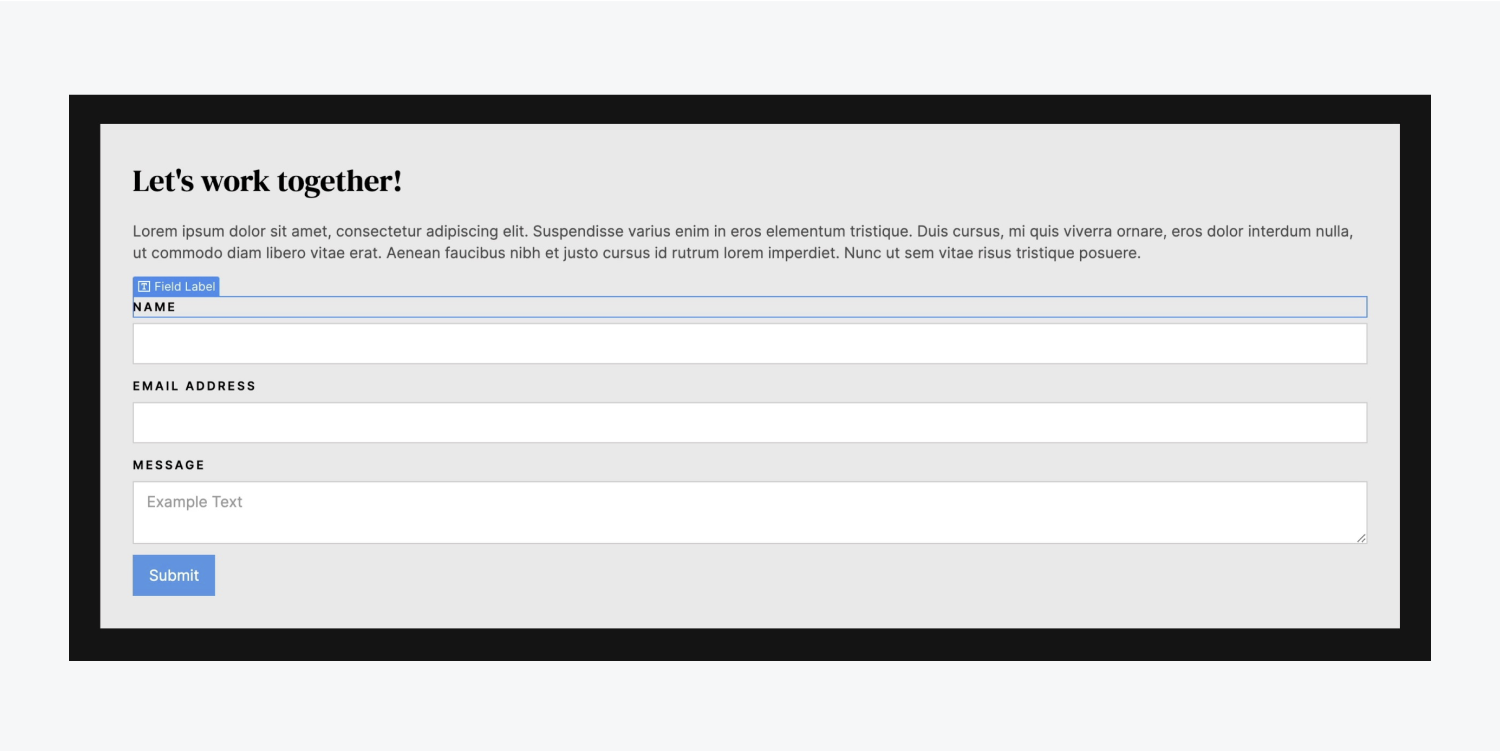
客製化我們的 字段標籤:
- 選擇“名稱” 字段標籤
- 訪問 風格面板 > 版式
- 使用權 更多類型選擇 並選擇 大寫
- 設定 字母間距 至 2 像素
- 減少 字體 尺寸 至 12 像素
實現上述樣式變更時,會自動產生「Field label」類別。讓我們將這些變更應用到剩餘的部分 字段標籤 在我們的 形式:
- 選擇“電子郵件地址” 字段標籤
- 訪問 風格面板
- 點選 選擇器字段
- 從「字段標籤」中選擇 現有課程
對其他重複上述步驟 字段標籤 (例如“訊息”)。
筆記: 您可以快速訪問 選擇器字段 內 風格面板 透過選擇您的元素並按 命令+輸入 (蘋果機)或 控制+輸入 (視窗)。
現在「Field label」類別已套用至所有 字段標籤 在我們的範圍內 形式,讓我們調整一下 字體大小 (影響具有相同應用類別的所有元素):
- 從您的清單中選擇一個“欄位標籤” 形式
- 訪問 風格面板 > 版式
- 減少 字體 尺寸 至 11 像素
設計表格
選擇 形成塊 用於造型:
多元化 字體顏色 表單區塊的:
- 訪問 風格面板 > 版式
- 點選 選色器 並調整 字體顏色 變黑
調整 字體大小 隨著 行高 以增強表格的易讀性。此外,修改各種表單元素以確保一致且具有視覺吸引力的使用者體驗。
修改背景顏色 確保我們的文字易於閱讀:
- 訪問 風格面板 並導航至 背景
- 選擇 選色器 並將其調整為淺灰色陰影(例如“#e9e9e9”)
現在,讓我們包括一些 填充:
- 前往 風格面板 並點擊 間距
- 新增 30 個像素 填充 在所有方面
重要的:要在元素的所有側面有效添加邊距或填充,請按住 轉移 拖曳其中之一時 利潤 或者 填充 控制。
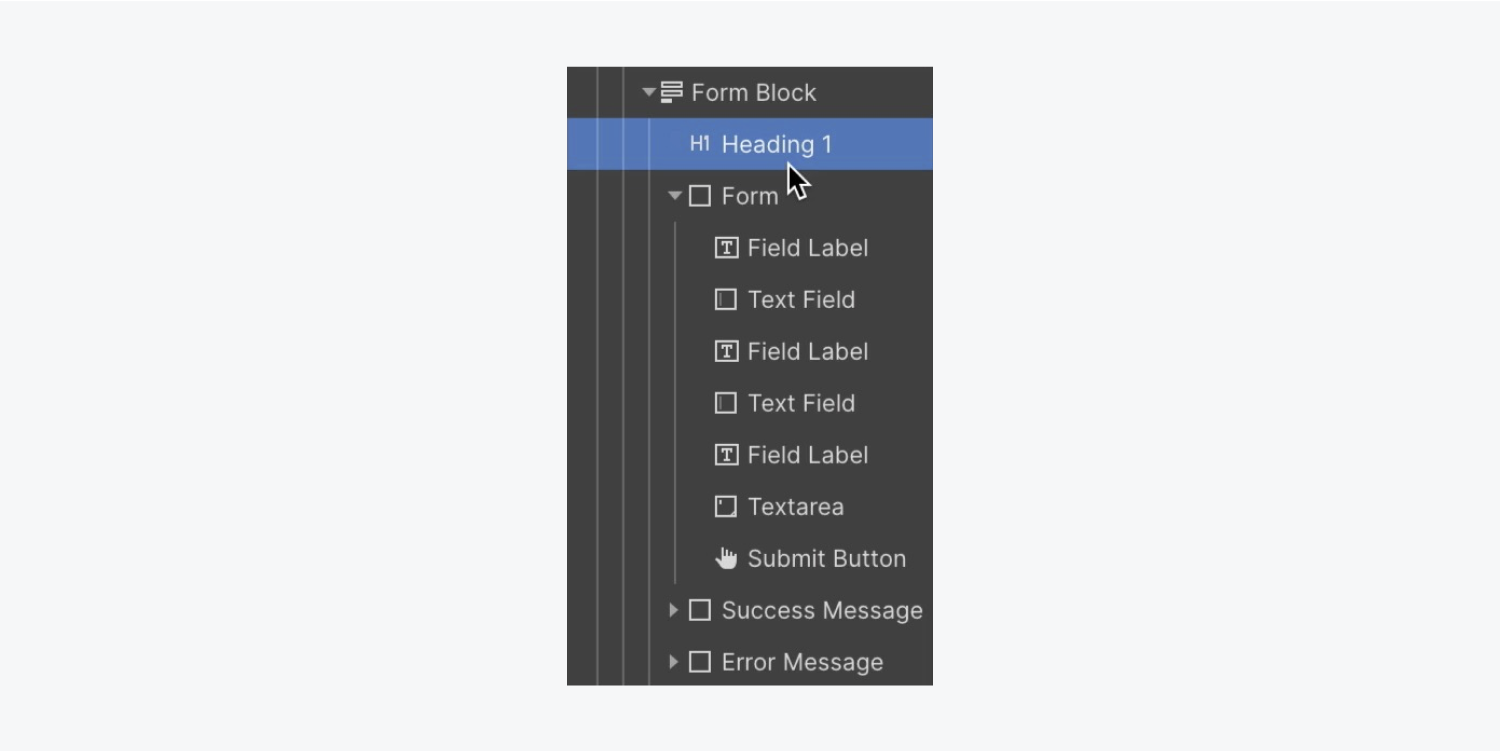
我們還將介紹一個 標題 在我們的範圍內 形成塊 為了鼓勵我們的網站訪客與我們聯繫:
- 訪問 航海家
- 打開 新增面板
- 拖曳一個 標題 進入 航海家 並將其放在頂部 形成塊
- 按兩下 標題 修改預設文字(例如,“讓我們合作!”)

由於我們已經建立了“次要標題”類,因此我們將相同的類別分配給 標題 在我們的範圍內 形式:
- 選擇 標題 在裡面 形式
- 訪問 選擇器字段
- 從清單中選擇“次要標題” 現有課程
附加資訊:主頁上原始的“二級標題”的顏色(白色)來自其父元素 - 正文(所有頁面標籤)。 「二級標題」位於 形式 從其父級繼承其顏色(黑色) - 形成塊.
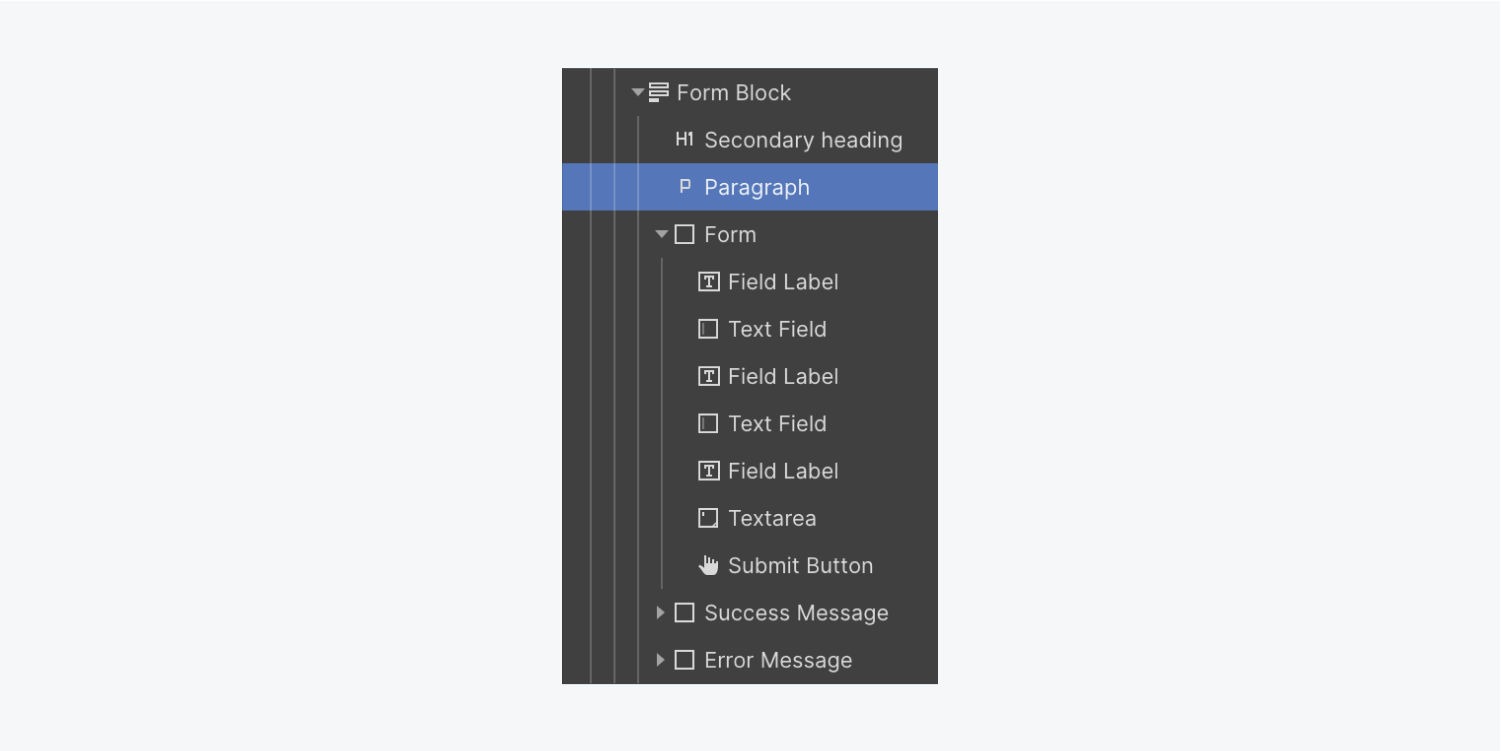
讓我們插入一個 段落 進入 形成塊:
- 訪問 航海家
- 打開 新增面板
- 拖曳一個 段落 進入 航海家 並將其放置在 形成塊,繼「次要標題」之後

鑑於我們沒有任何適合我們的聯絡表單的預定義段落樣式,讓我們設計這個段落並為其建立一個新類別:
- 選擇 段落 在你的 形成塊
- 訪問 風格面板 並導航至 版式
- 選擇 選色器 並調整 不透明度 至 68
- 點選 選擇器字段 並重新命名預設類別(例如“深色段落”)
- 訪問 風格面板 並繼續 間距,然後增加 下邊距 至 30 像素

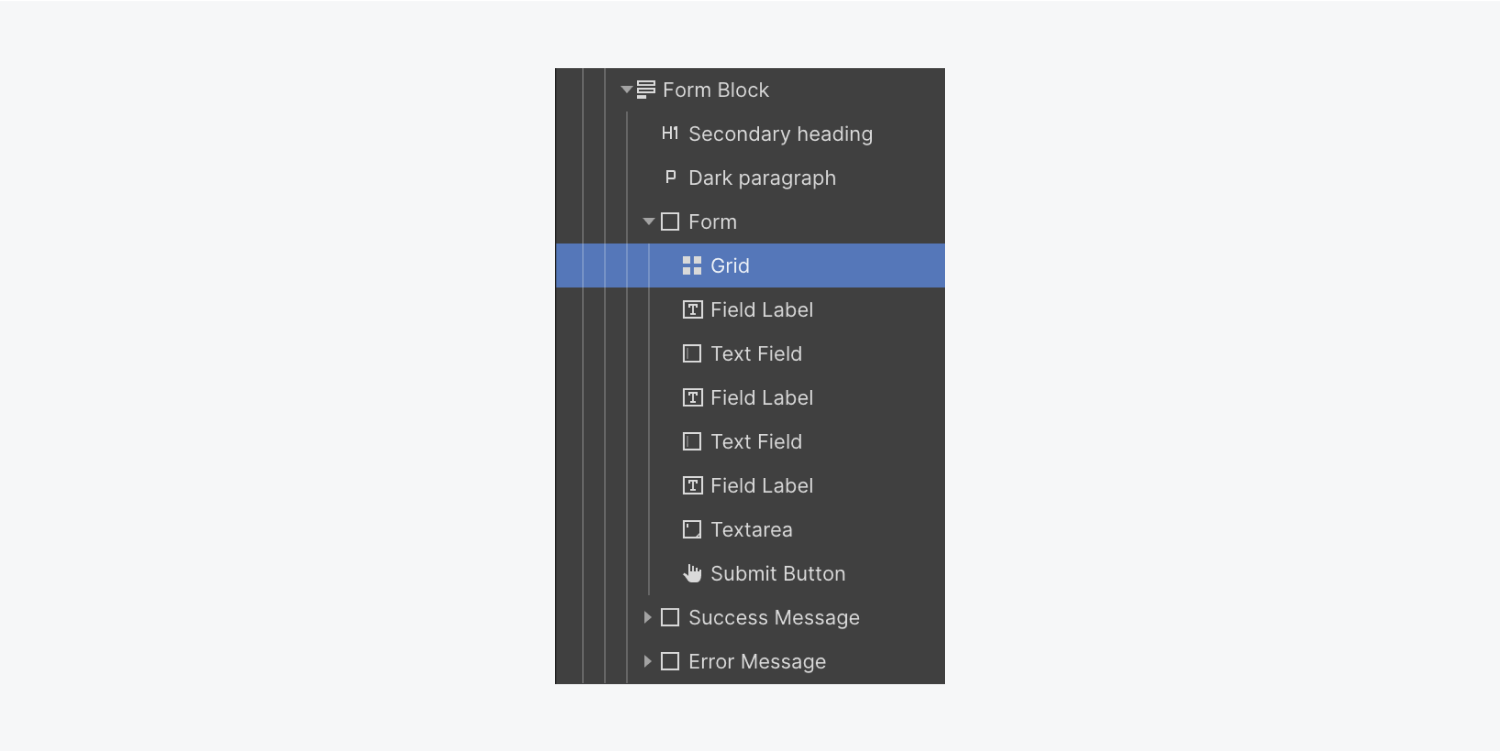
我們來介紹一個 網格 進入我們的 形式 並排排列我們的字段:
- 抓住一個 網格 來自 新增面板 並將其放置在頂部 形式
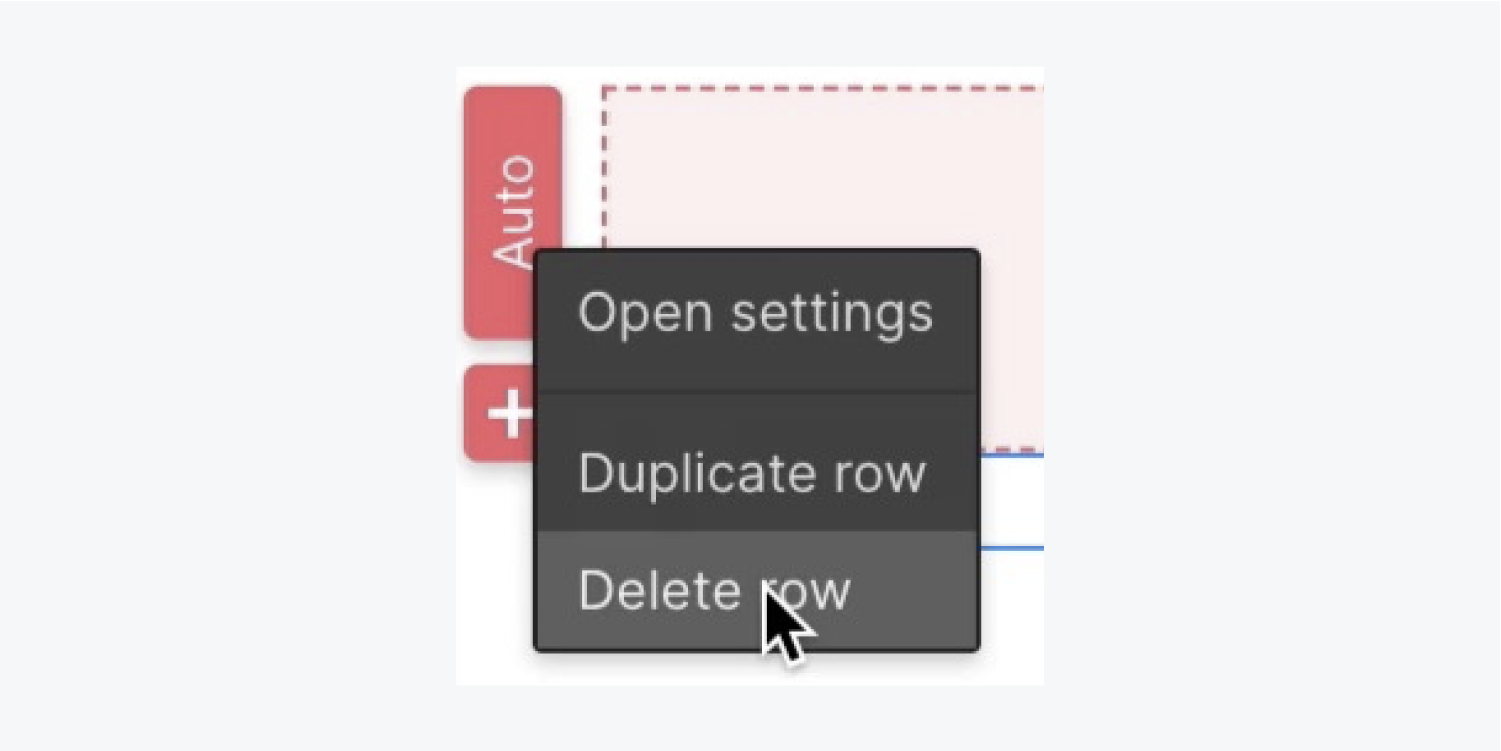
- 右鍵單擊第二行 網格 然後從設定選單中選擇“刪除行”


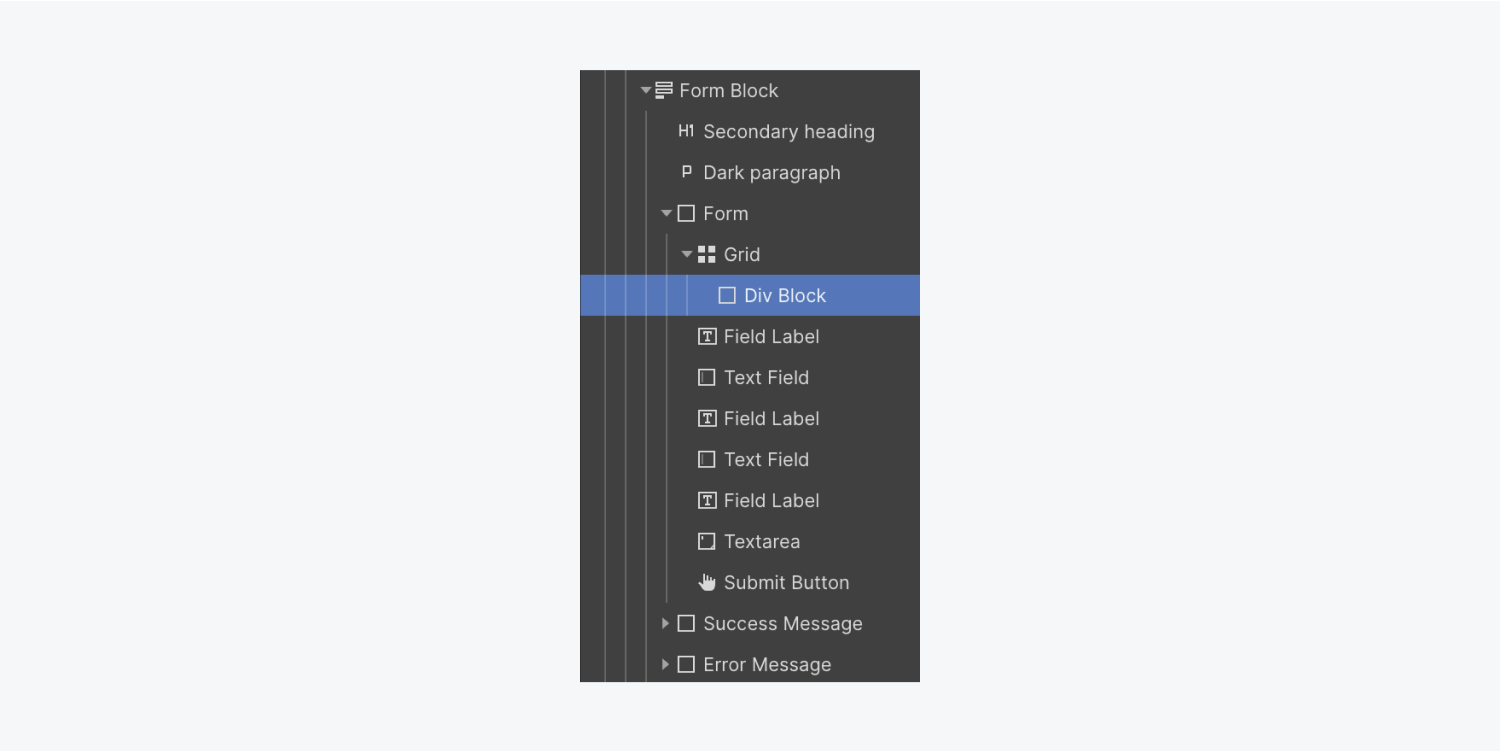
讓我們合併一個 分區塊 內 網格 接待我們的一些 形式 要素:
- 訪問 航海家
- 打開 新增面板
- 拖曳一個 分區塊 進入 航海家 並將其放置在 網格

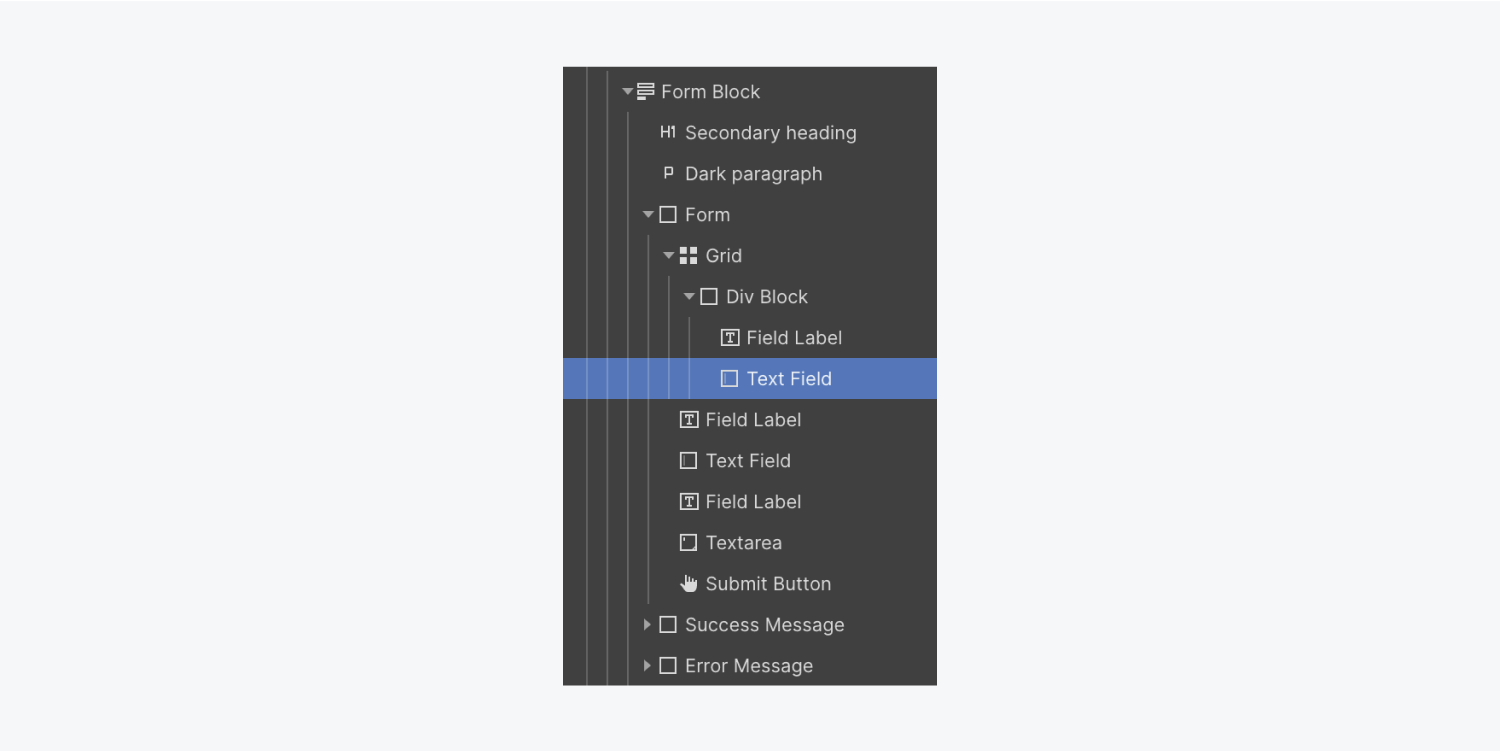
選擇並移動“名稱” 字段標籤 與其相應的 文字域 進入 分區塊.

讓我們新增一個新的 分區塊 在第二個的第二個單元格中 網格 這樣我們就可以把剩下的 形式 裡面的元素:
- 訪問 航海家
- 打開 新增面板
- 拖曳一個 分區塊 進入 航海家 並將其放置在 網格低於初始值 部分
選擇並移動“電子郵件地址” 標籤 及其對應的 文字方塊 進入以下 部分.
讓我們轉移一下 發送按鈕 的右側 提交表格。為了實現這一點,我們將首先配置 形式 變成一個 柔性格式:
- 點選 提交表格
- 訪問 造型面板 > 佈局設定
- 調整 展示 選項 柔性 和 方向 到 垂直的
我們將自訂的行為 發送按鈕 並修改其 背景色調:
- 選擇 發送按鈕
- 訪問 風格面板 > 靈活控制 > 對齊和安排
- 選擇 正確的結盟
- 導航 背景 設定並利用 調色盤 工具
- 調整預設值 配色方案 (例如,「#6057c3」)
您也可以建立一個變數來為其他元素重複使用此顏色。
現在,讓我們來添加一些曲率 發送按鈕:
- 訪問 風格面板 > 邊框設定
- 設定 曲線尺寸 至 5 像素
若要在按鈕周圍提供空間,請將其稍微移離其上方的表單組件:
- 前往 風格面板 > 間距
- 調整頂部 間距 至 15 像素
將其轉換為符號
最後,轉換 表格段 變成一個 象徵 在專案中重複使用:
- 選擇 表格段
- 右鍵單擊 表單段的 標籤
- 從下拉清單中選擇“生成符號”並指定名稱(例如“聯絡表單”)
一切就緒 - 聯絡表單正在等待新提交!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日