將您的主要部分視為流行小說的首頁 - 用強有力的文字和有吸引力的視覺效果吸引訪客的注意力,鼓勵他們更多地了解您的獨特品牌。

在本教程中,您將發現使用以下步驟製作主要部分的方法:
- 安排主要部分
- 整合文字組件
- 修改正文(所有頁面)標籤
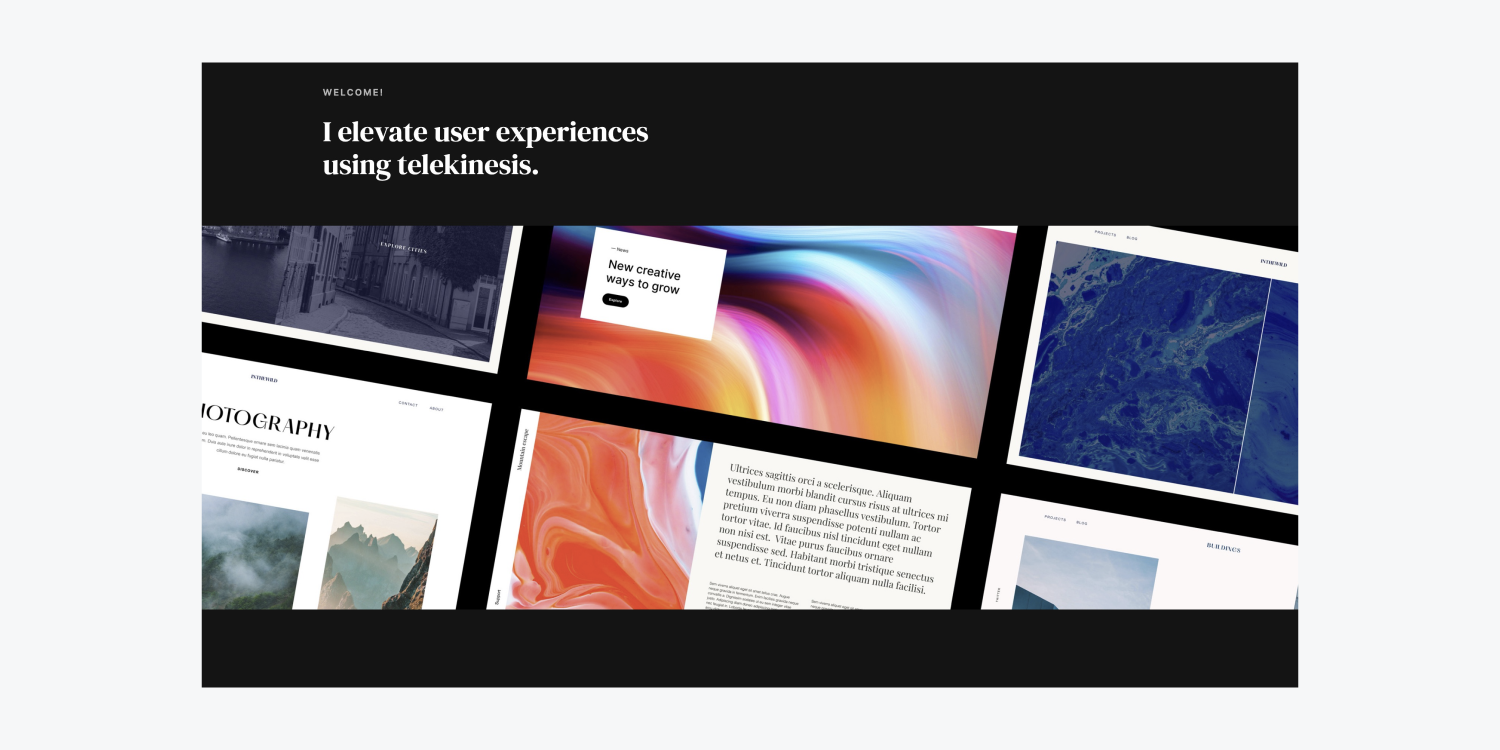
- 介紹一下主視覺
遍歷並 搶奪資源 對於本教程。
安排主要部分
在向頁面添加任何元素之前,將您的資源(圖像檔案)匯入到 資產面板:
- 選擇您機器上的資源
- 將資源直接拖曳到您的專案中(它們將自動包含在 資產面板)
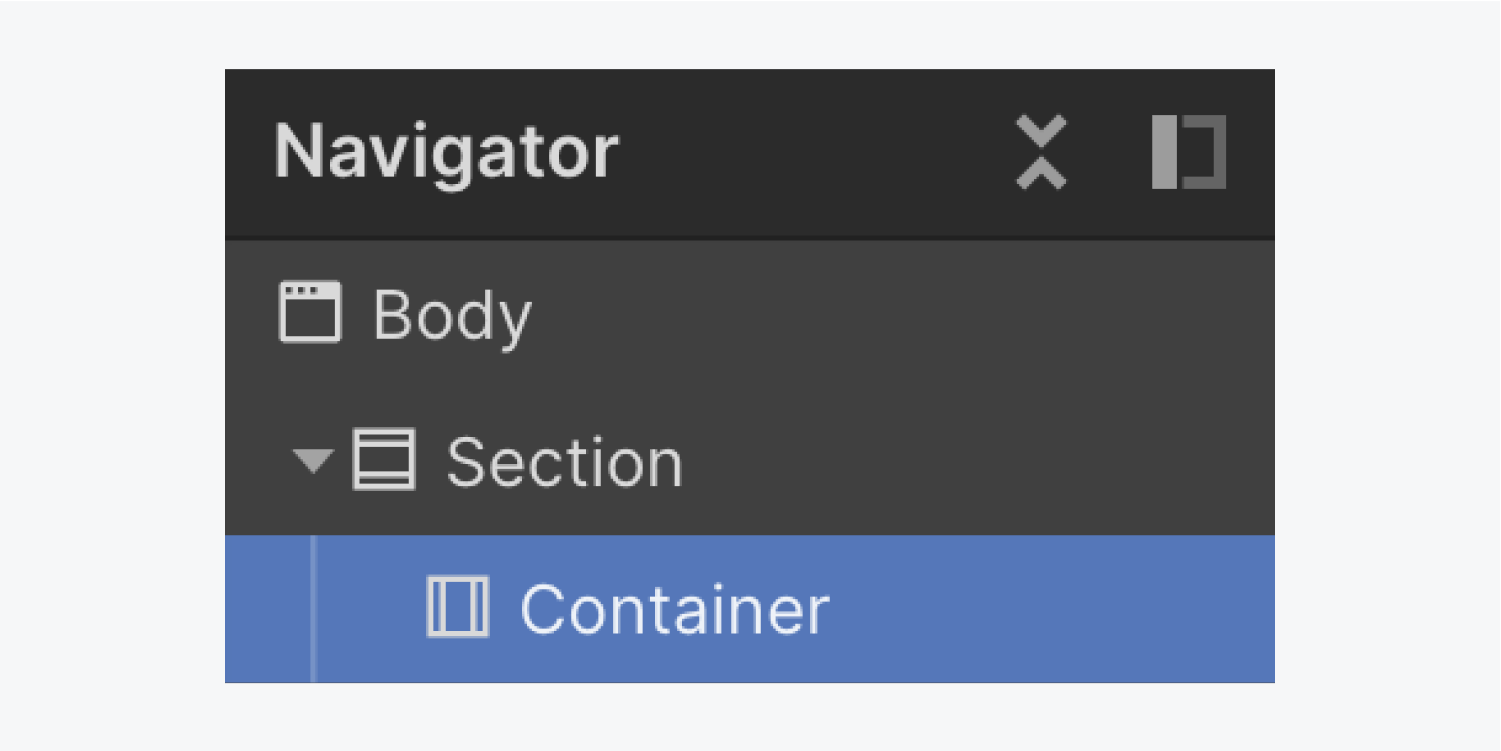
讓我們建立主要部分的主要佈局 - a 容器 在一個 部分:
- 放下一個 部分 組件來自 新增面板 到頁面上( 部分 預設寬度為 100%)
- 插入一個 容器 進入 部分

這 容器 整齊地維護其中包含的所有內容 部分,因此您將把許多添加的元素拖到其中 容器.
整合文字組件
讓我們合併我們的初始文字元素:
- 拖曳一個 文字區塊 來自 新增面板 進入 容器
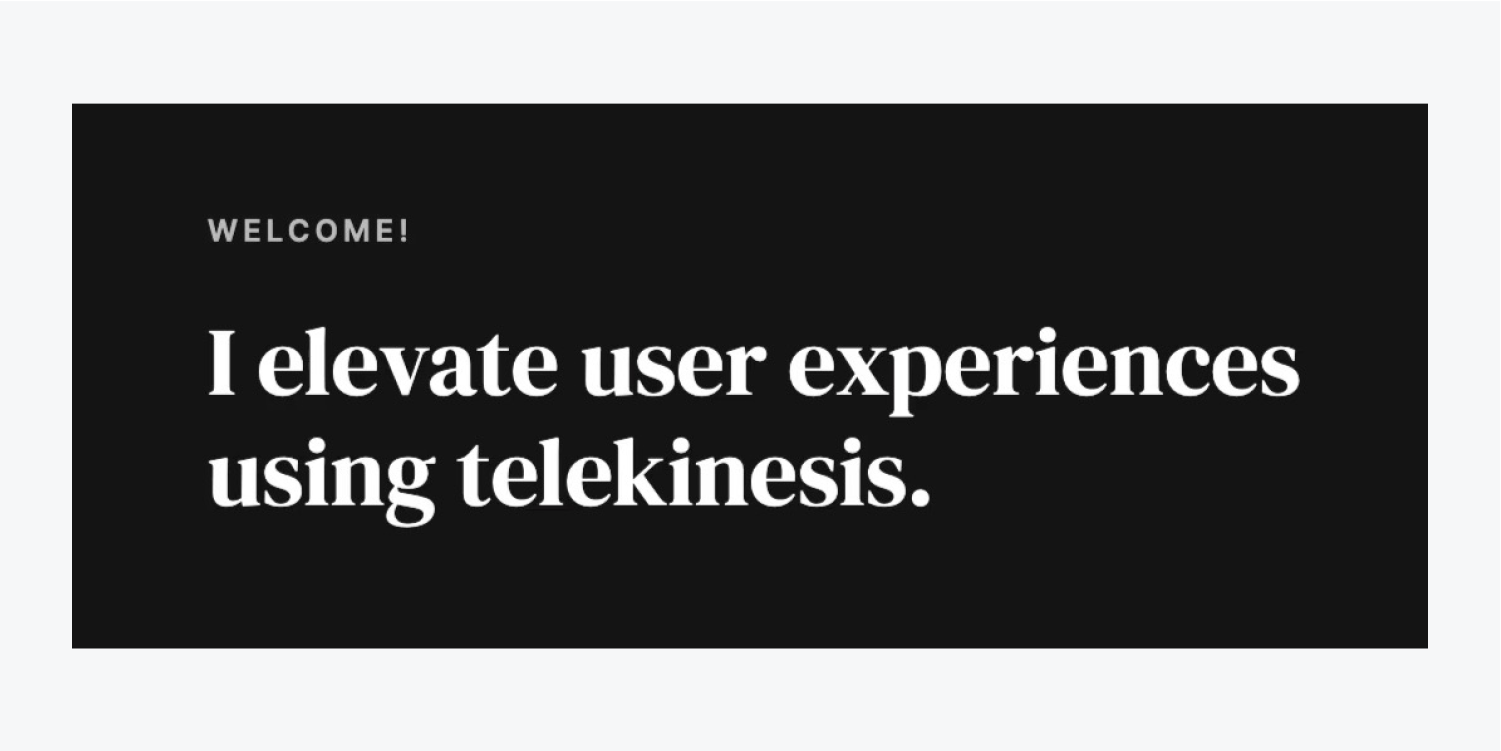
- 雙擊預設文字進行更改(例如“歡迎!”)
讓我們加入第二個文字元件:
- 拉一個 標題 來自 新增面板 進入 容器 以下 文字區塊
- 雙擊預設文字來更新它(例如,「我透過心靈傳動增強使用者體驗。」)
您套用到的文字元件 容器 影響高度 容器,從而影響高度 部分.
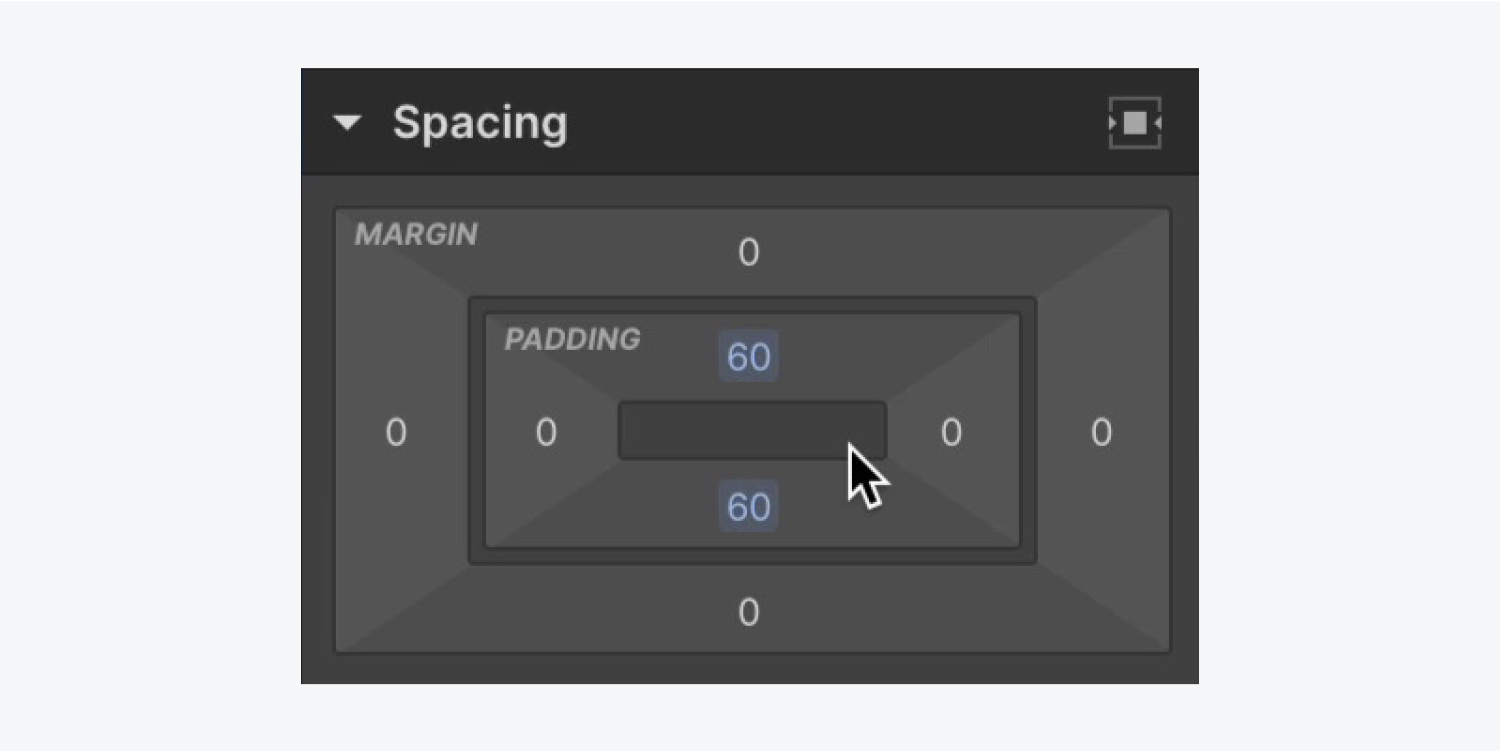
如果您選擇 部分 並觀察其 間距 在裡面 風格面板 右邊,預設缺少填充-元素邊界內的空間。而且它也缺乏邊距——元素邊界之外的空間。文字緊靠邊緣 部分.
您可以調整周圍的空間 部分 使用邊距和填充來提供您的 部分 以及它的內容更多的喘息空間。
首先更改預設值 間距 的價值觀 部分 合併 填充 在頂部和底部:
- 選擇 部分
- 使用權 風格面板 > 間距
- 包括頂部和底部 填充 60 像素

筆記: 若要快速將邊距或填滿套用至元素的相對側,請按住 選項 (在 Mac 上)或 替代 (在 Windows 上),並調整其中一項 利潤 或者 填充 控制。
修改正文(所有頁面)標籤
修改 正文(所有頁面)標籤 允許您建立將在您的專案中繼承的預設樣式。例如,您可以定義預設字體、引入新字體等。
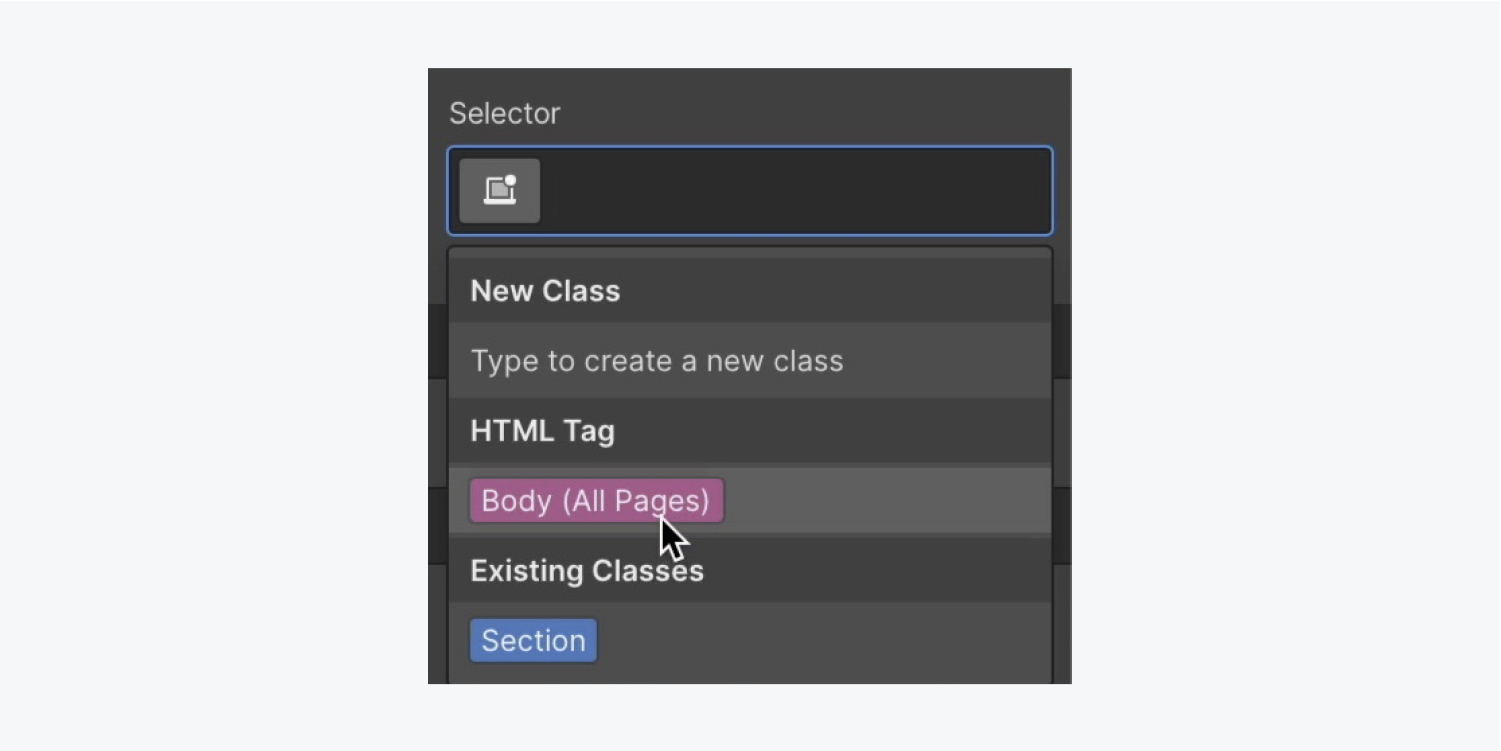
透過選擇啟動 正文(所有頁面)標籤 用於更新:
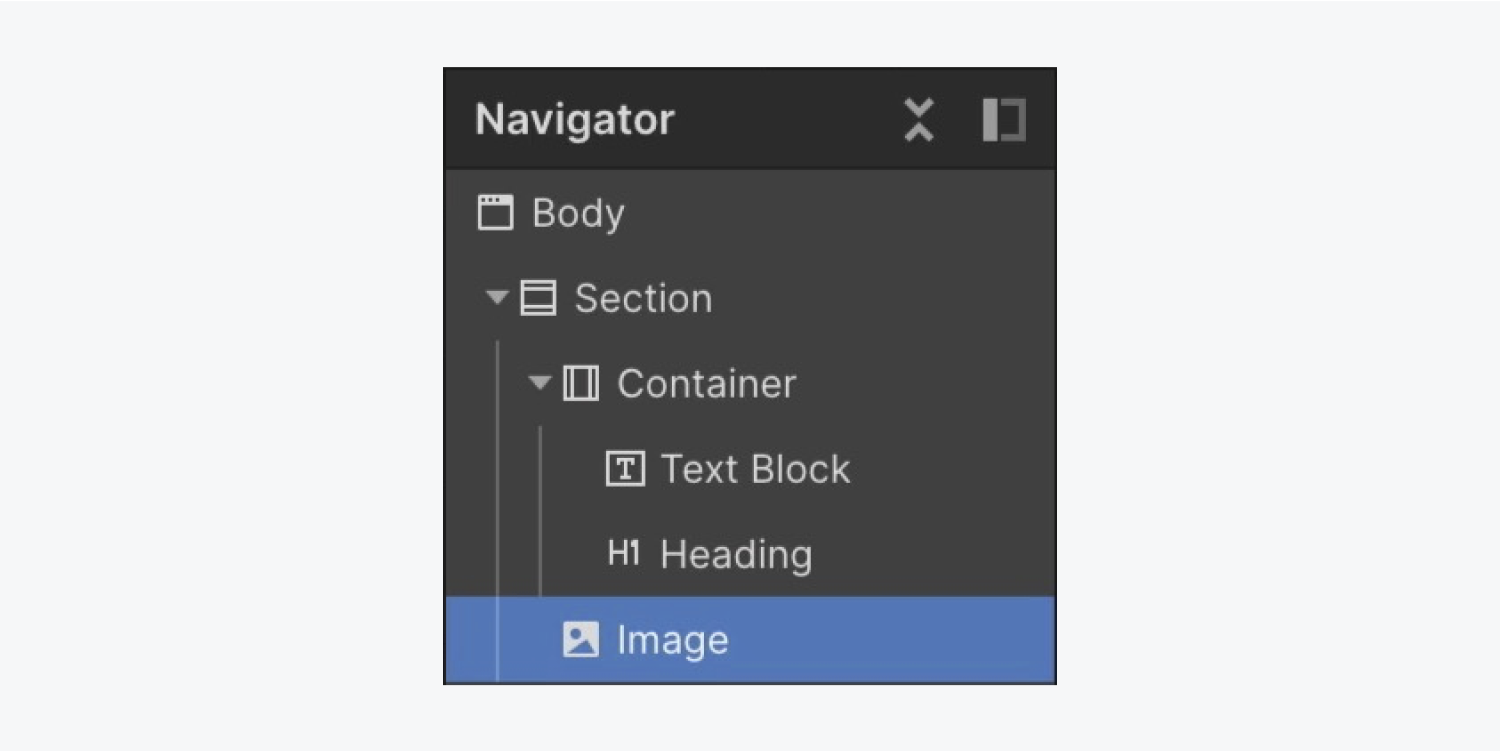
- 選擇 身體 元素來自於 航海家
- 輸入 選擇器 領域中的 風格面板
- 選擇 正文(所有頁面)標籤 從下拉式選單中

讓我們為我們的專案添加一些新字體:
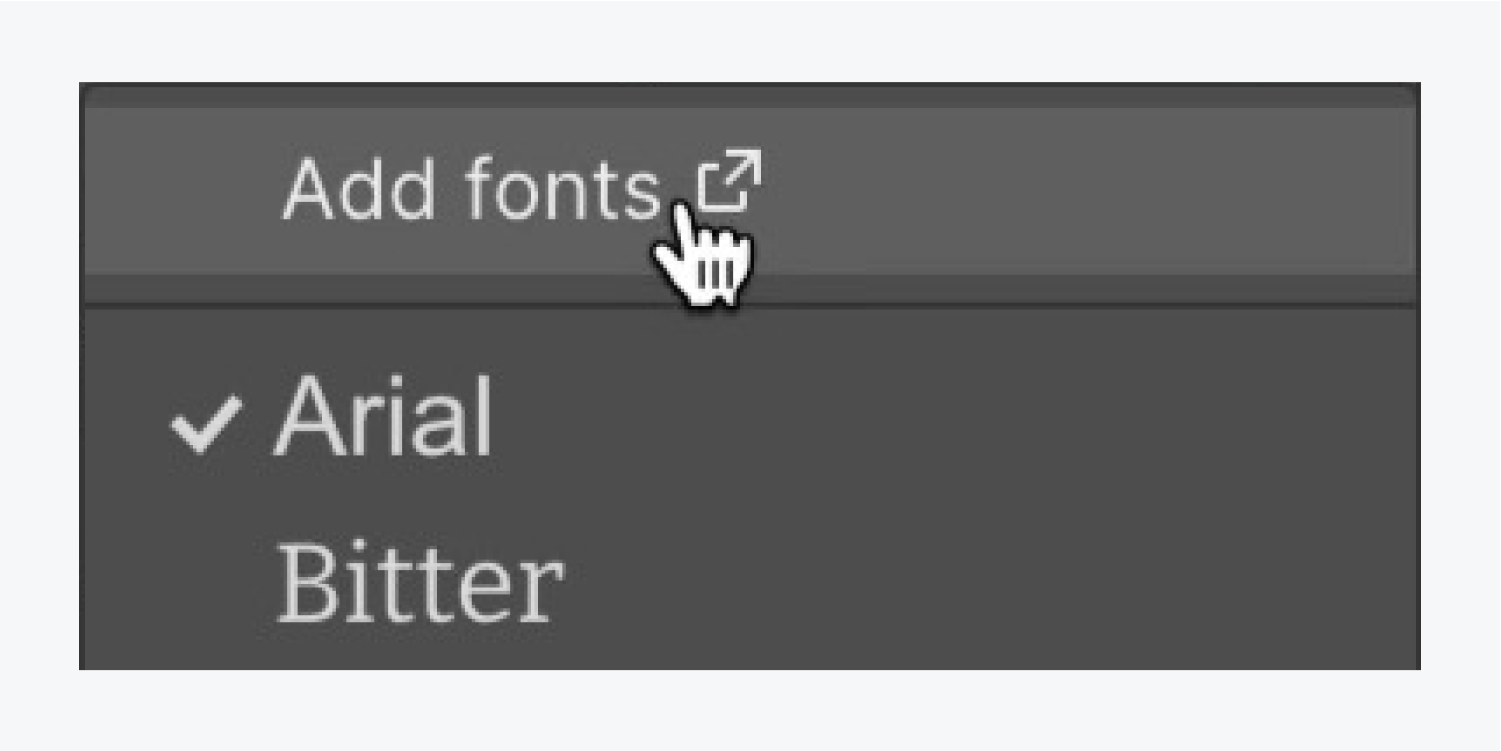
- 去 風格面板 > 版式 然後點擊當前字體以顯示 字體 選單
- 選擇 新增字體

選擇您想要引入專案的 2 種字體:
- 包括 國際米蘭 來自 Google 字型選擇
- 打鉤 常規的 和 600 作為要添加的變體
- 點選包括字體
回顧上述過程,將第二種風格融入你的企業中, DM 襯線顯示 和 常規的 作為分類。
點選 創作者 控制面板上的選項卡可導覽回您的項目。

現在你回到了 創作者,重新選擇 身體 元素並精確定位 正文(所有頁面)標籤 在裡面 選擇欄 繼續調整您企業的預設設計風格。
將您的預設專案字體更新為最近整合的字體:
- 揭開面紗 設計面板 > 版式
- 點擊現有字體來探索 字體 選擇
- 選擇新的字體(例如“Inter”)
此外,讓我們修改背景色調:
- 訪問 設計面板 > 背景
- 啟動標準調色板以顯示顏色選擇器
- 將顏色調整為深灰色(例如“#141414”)
由於預設文字色調也是深灰色,因此深灰色背景上的當前文字不易閱讀。在保持 正文(所有頁面)標籤 選擇後,讓我們將預設文字色調轉換為更易讀的選項:
- 打開 設計面板 > 版式
- 點擊標準調色板以顯示顏色選擇器
- 透過選擇較淺的文字色調(例如“白色”)來提高背景色調和文字色調之間的對比度
現在您已經完善了一些 正文(所有頁面)標籤 預設樣式將分佈在您的企業中,您可以開始設計您引入的一些不同組件的樣式。
讓我們細化一下 標題 使用替代字體:
- 選擇 標題
- 暴露 設計面板 > 版式
- 選擇新的 字體 (例如,“DM Serif 顯示”)
- 選擇一個 厚度 共 400 個
此外,我們也規定了最大寬度 標題:
- 選擇 標題
- 訪問 設計面板 > 尺寸
- 調整 最大寬度 (最大寬度)至 450 像素
筆記: 當調整元素的寬度或高度時,您可以透過按快速向上或向下移動 10 個像素 轉移 與 向上 或者 向下 箭頭。
另外,讓我們改變一下字體樣式 文字區塊 在我們的設計之上:
- 選擇 文字區塊
- 訪問 設計面板 > 版式
- 選擇一個 厚度 共 600 個
- 按下“更多版式選項”顯示按鈕並選擇 大寫
- 配置 字元間距 至 2 像素
- 減少 方面 至 12 像素
- 按下預設調色板以顯示顏色選擇器
- 減少 透明度 (阿爾法)到 70

建構主角視覺
讓我們將主角視覺融入我們的冒險中:
- 打開 資產面板
- 將主角視覺拖入 外殼 在文字下方
讓我們調整一下最大寬度 外殼 增強頁面內容的外觀:
- 選擇 外殼
- 打開 設計面板 > 尺寸
- 配置 最大寬度 (最大寬度)至 1200 像素
由於我們的主角視覺包含在 外殼,它受到寬度的限制 外殼。為了讓主角視覺佔據瀏覽器的整個寬度,讓我們將主角視覺移出瀏覽器 外殼 並進入 部分:
- 選擇主角視覺
- 將視覺效果移至 部分

筆記: 您可以抓住畫布的邊緣並向左或向右調整其大小,以在各種螢幕寬度上預覽設計。
讓我們來調整一下之間的間距 標題 和主角視覺提供一些喘息的空間:
- 選擇 標題
- 加入一個底部 利潤 60 像素

您現在已經成功地佈置了您所在部分的基本框架!幹得好!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日