Eventbrite 是發現和組織活動的最佳平台之一。讓我們探討如何將 Eventbrite 付款方式合併到您的 Webflow 專案中,以簡化活動的註冊流程。
這裡我們將介紹:
- 從 Eventbrite 檢索嵌入程式碼
- 將嵌入程式碼貼到您的 Webflow 專案中
從 Eventbrite 檢索嵌入程式碼
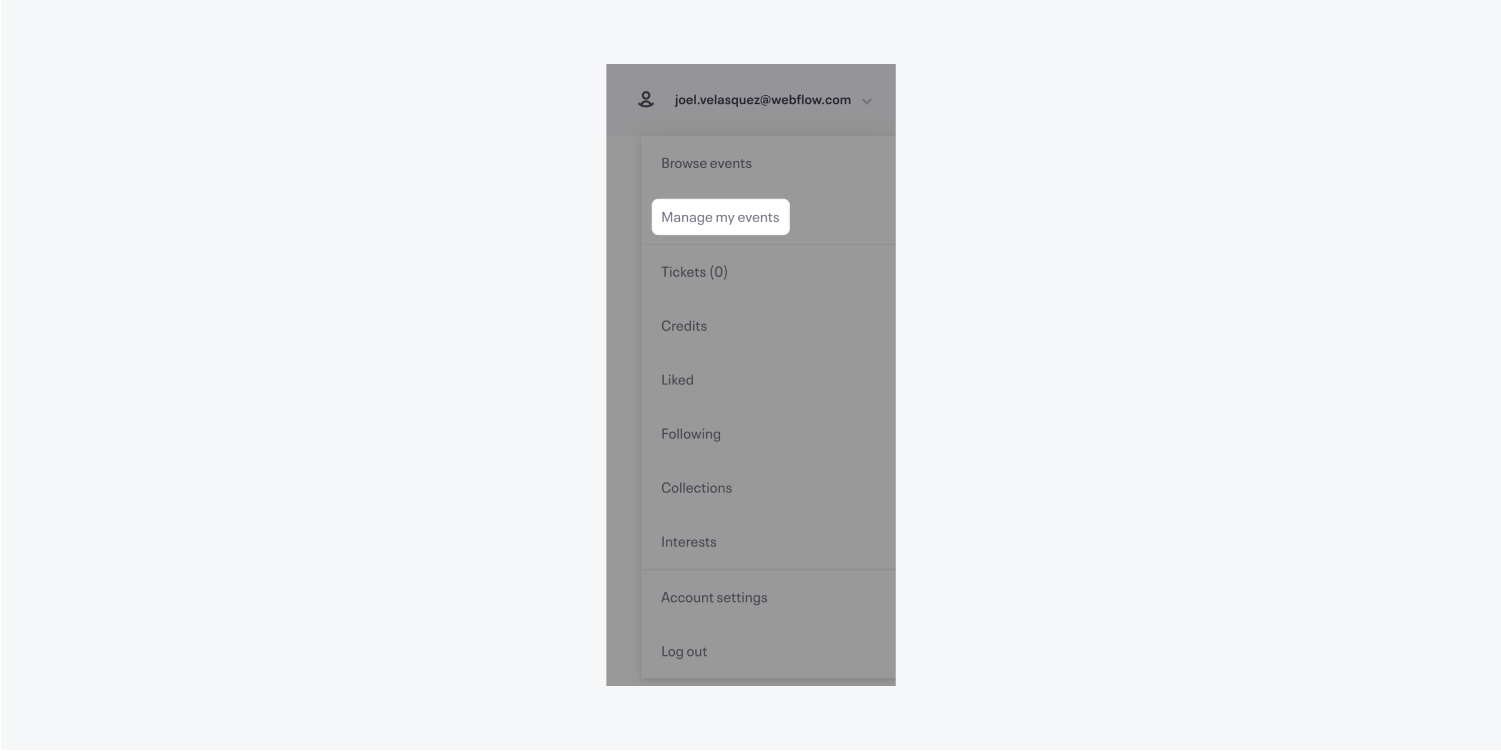
登入您的 活動簡介 > 你的帳戶 > 管理活動,然後選擇您之前建立並希望今天處理的特定事件。這將引導您進入事件儀表板。

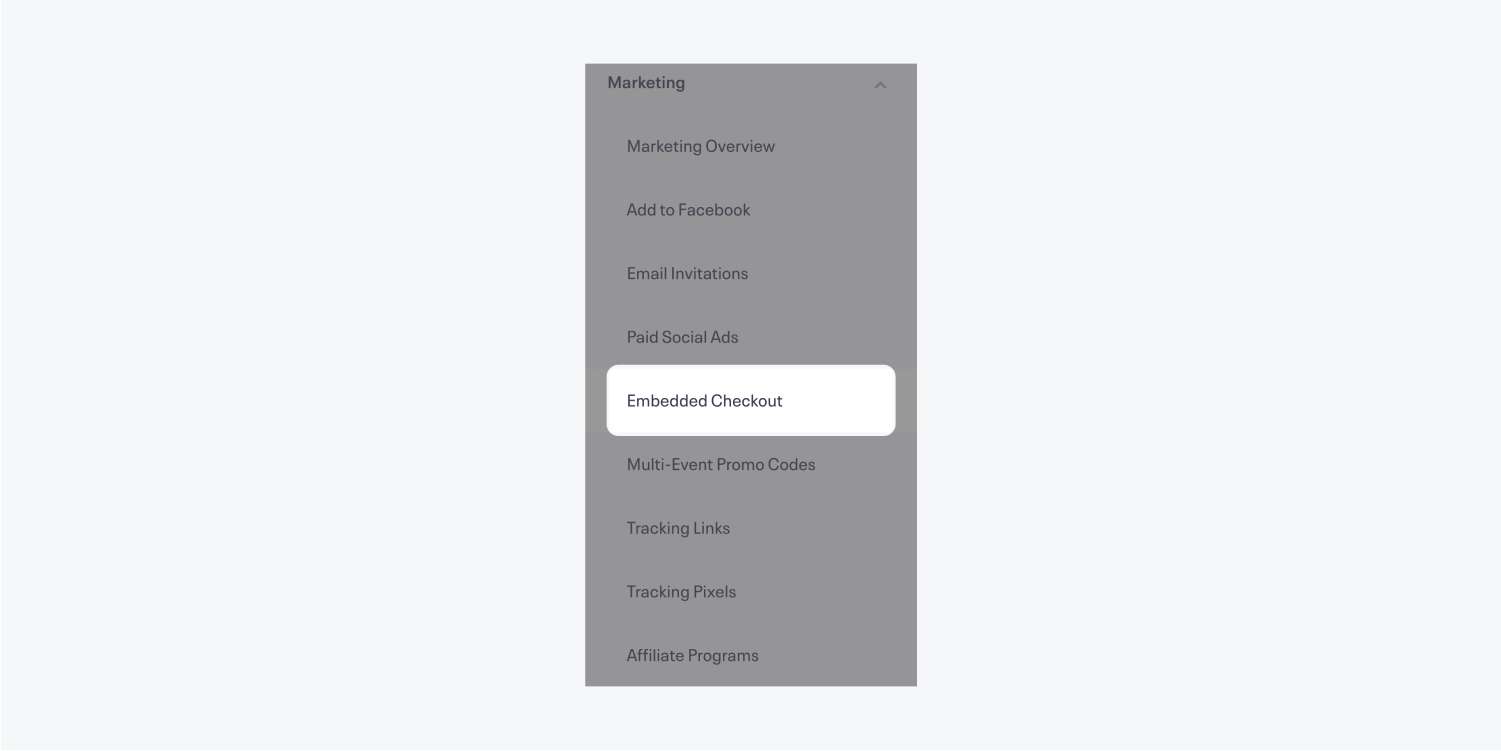
從左側選單中選擇 行銷 > 嵌入式結帳.

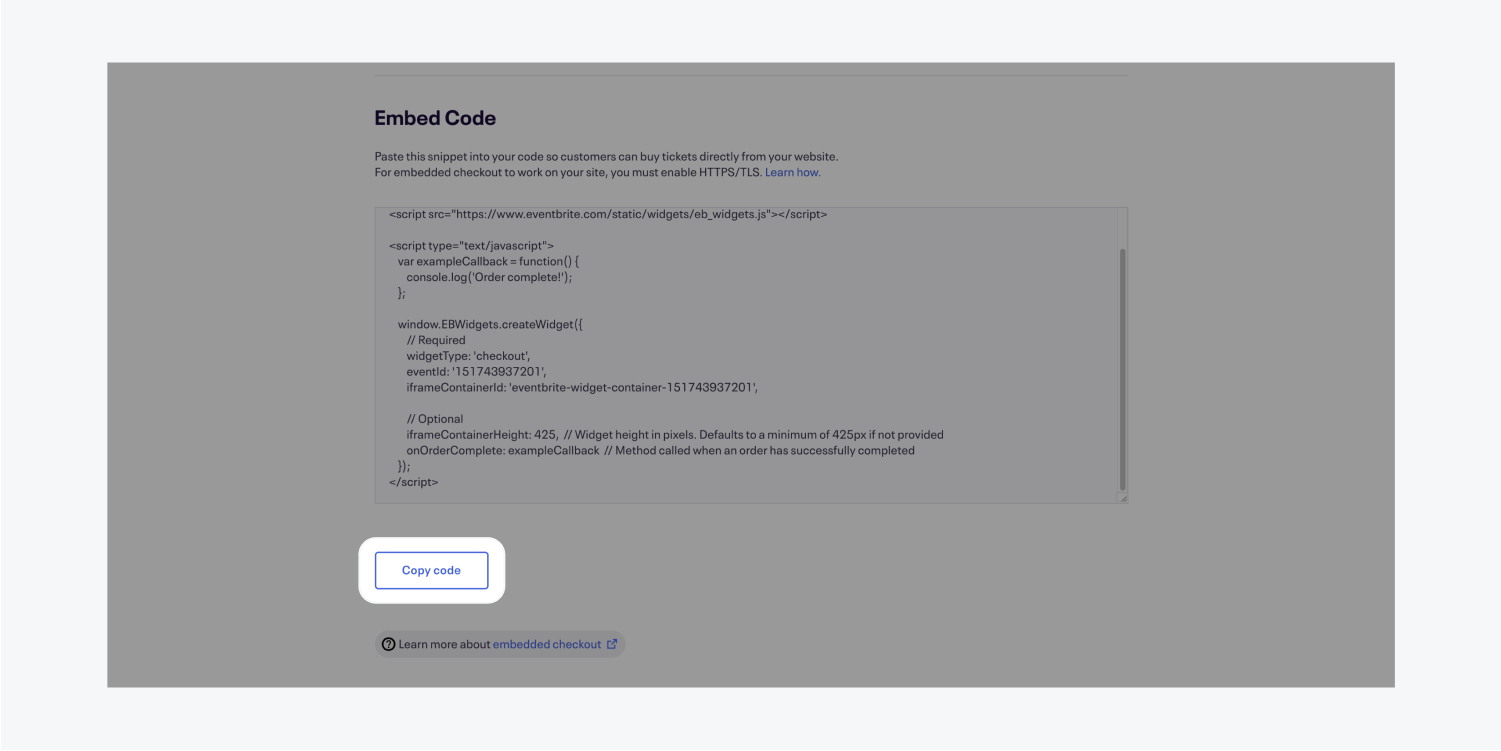
在下面 結帳外觀,選擇 嵌入頁面內容中 選擇。如果預覽效果令人滿意,請向下捲動到 嵌入程式碼 分段並點擊 複製程式碼 將程式碼片段複製到剪貼簿。

將嵌入程式碼貼到您的 Webflow 專案中
在 Webflow 項目的設計器中,按一下左側工具列上的加號。
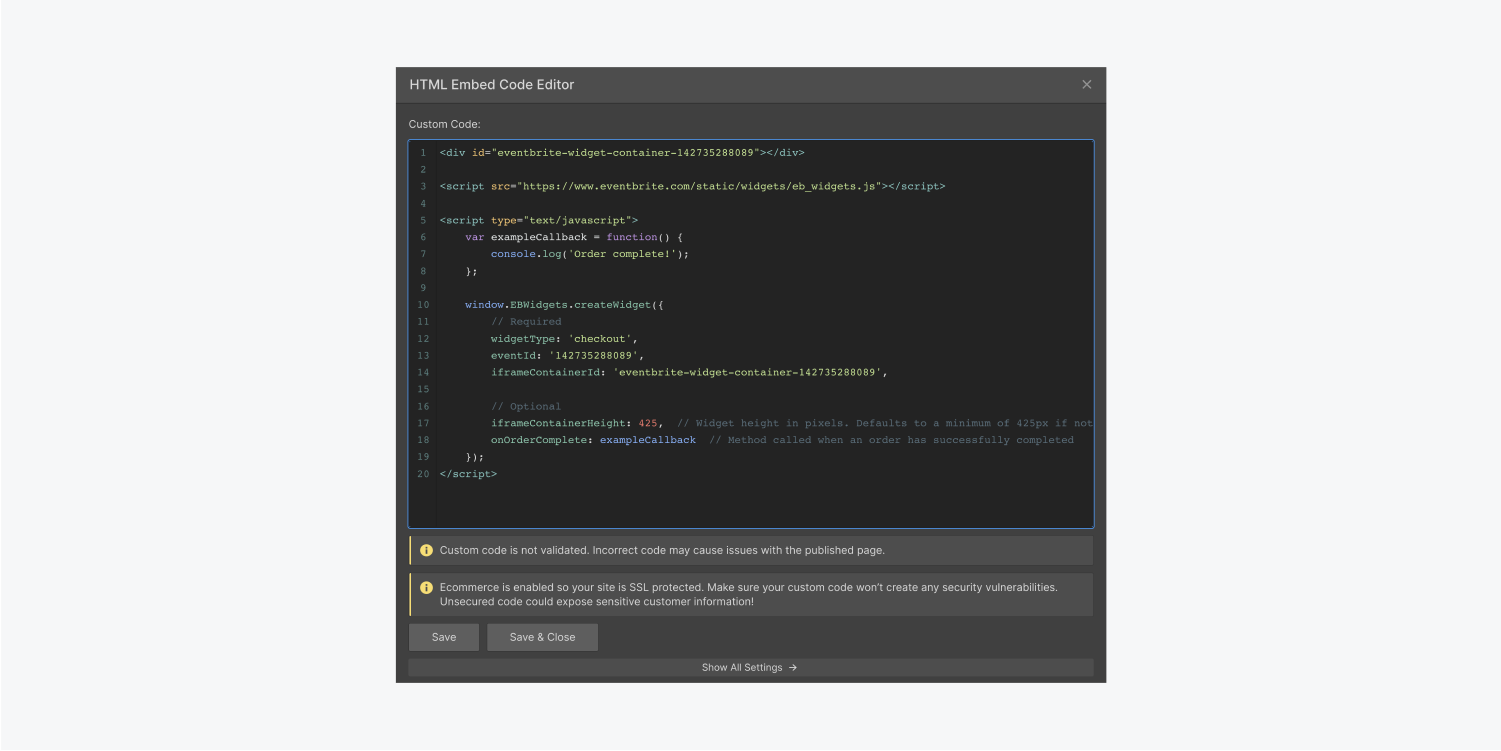
在下面 成分,拖曳一個 嵌入 元素融入您的設計中。使用 指令+V (在 Mac 上)或 控制+V (在 Windows 上)將上一個步驟中的程式碼片段貼到 HTML 嵌入程式碼編輯器 將會出現。

點選 儲存並關閉 然後從右上角選擇 發布 > 發佈到選定的網域 並查看已發布的結果。

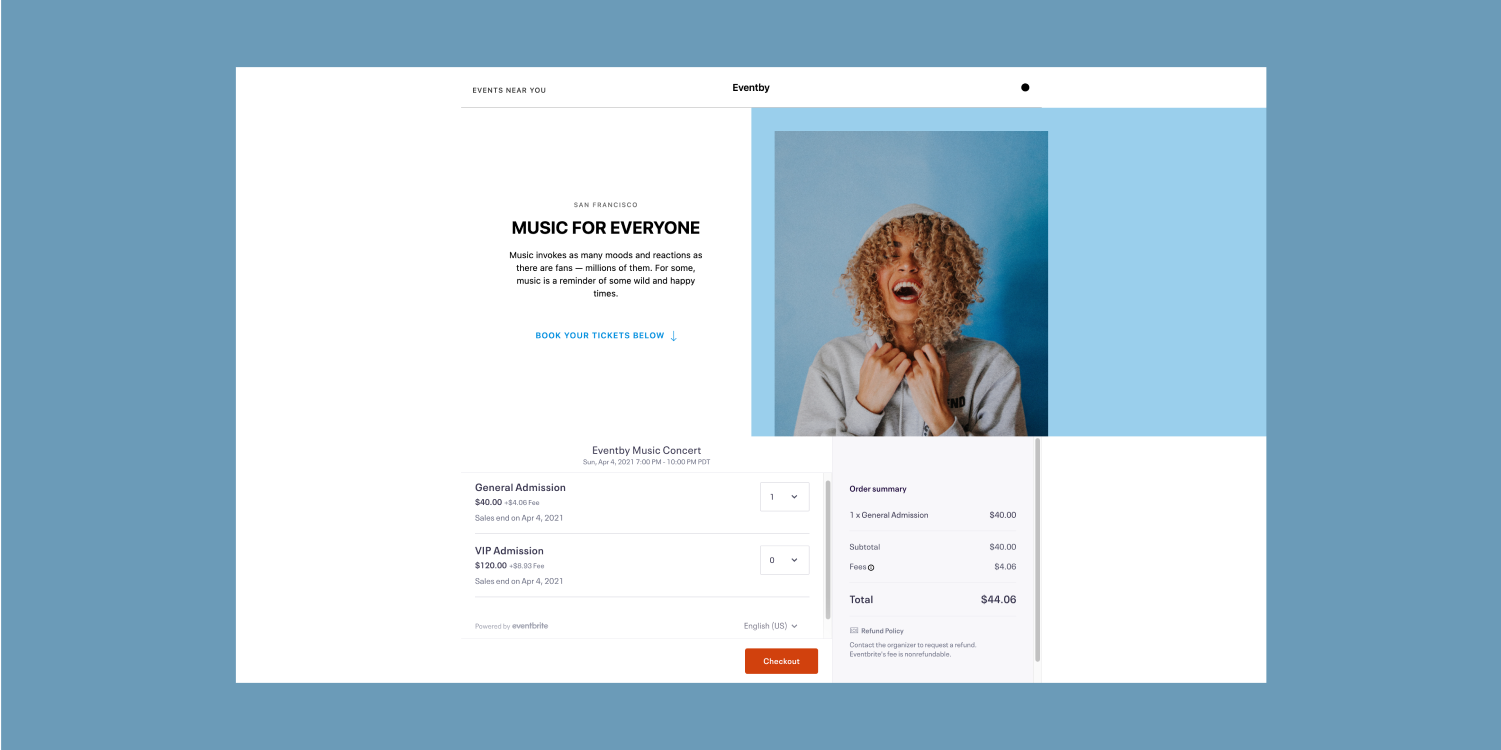
您已經實現了 — 您的參與者可以直接從您的 Webflow 網站註冊!祝您活動順利。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日