繞過將 Marketo 與您的 Webflow 表單結合的中介解決方案,並透過我們的 Marketo 融合提升您的表單。您可以將您的網站與行銷自動化平台無縫合併,以在 CRM 中自動填寫 Webflow 表單提交。這種融合利用了 Marketo 最新的提交表單 API,該 API 模擬真實的 Marketo 表單提交,包括匿名潛在客戶連結、網路活動追蹤以及在智慧活動中利用「填寫表單」觸發器的功能。
提醒: 此功能僅供 Webflow Enterprise 用戶端使用。如果您或客戶希望了解更多信息,請 聯絡我們的企業團隊.
本指南將涵蓋:
- 如何將 Marketo 與 Webflow 連接
- 如何將單獨的表格分配給 Marketo
Marketo 與 Webflow 連線指南
要將 Marketo 與您的工作區集成,您必須:
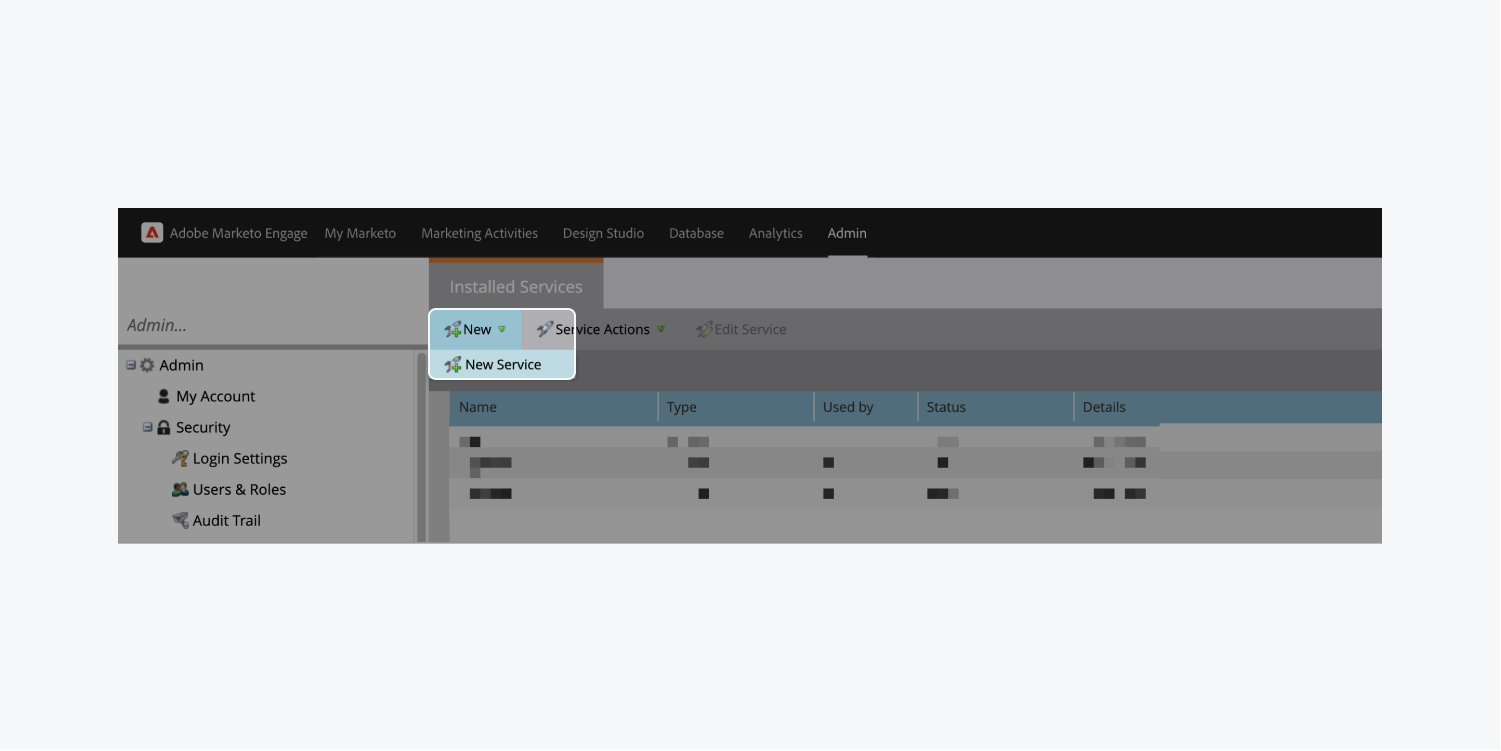
- 在 Marketo 建立新的客製化安裝服務
- 複製您的 Marketo ID
- 將 Marketo fusion 納入您的工作區
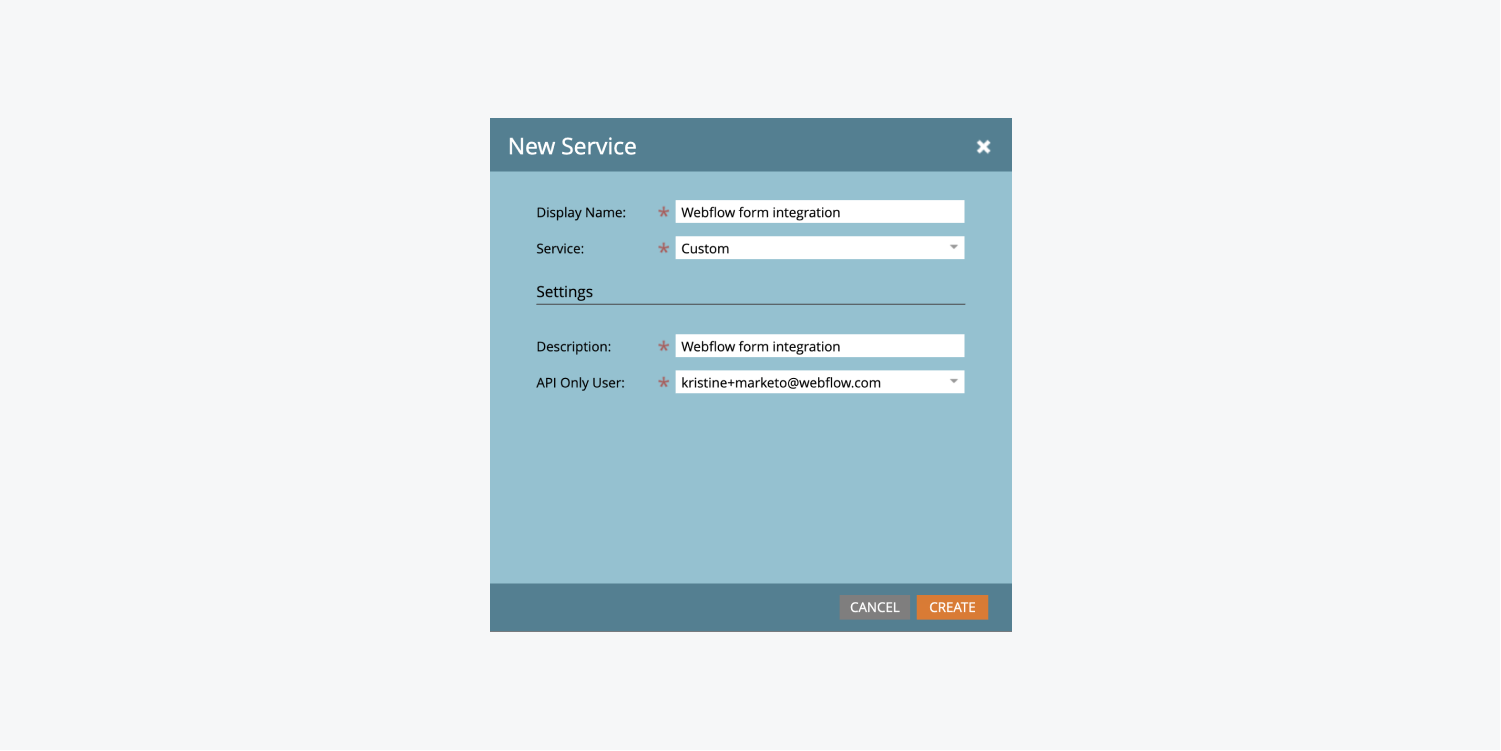
在 Marketo 中設定全新的自訂安裝服務
如果您尚未配置純粹用於 API 存取的帳戶,則需要建立帳戶以在自訂安裝的服務中引用它:
- 登入 市場
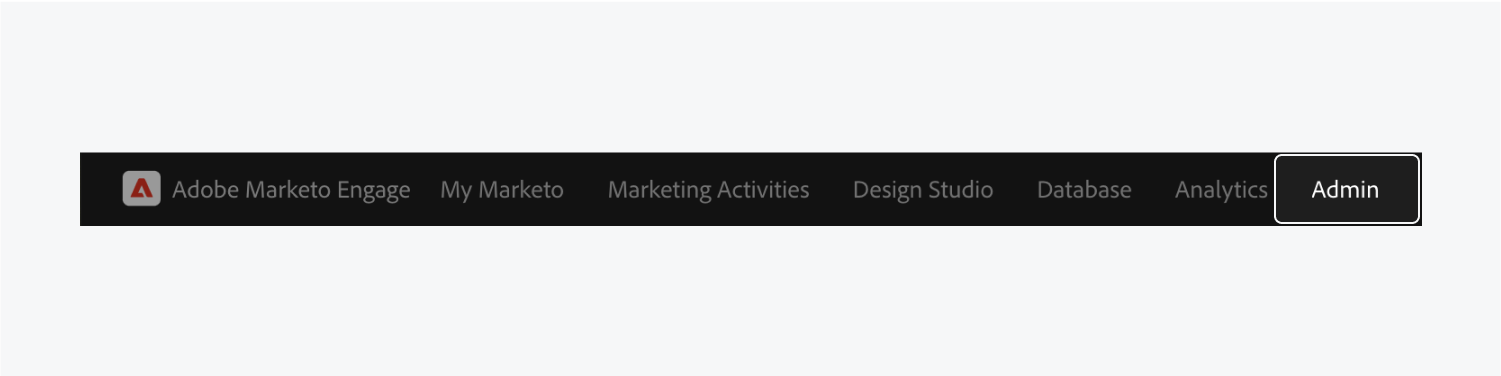
- 導航至 行政 部分
- 挑選 使用者和角色 從左側的安全性選項卡
- 選擇 邀請新用戶 並填寫電子郵件、名字和姓氏的詳細信息
- 點選 下一個
- 選擇 存取API 作為 角色 並勾選 僅限 API
- 與..一起處理 下一個 然後單擊 傳送 建立新用戶



複製您的 Marketo 標識符
設定 Marketo 整合時,您必須提供後續 3 個 Marketo 識別碼:
- 芒奇金參考 ID
- 客戶識別碼
- 客戶密碼
芒奇金參考 ID
複製 芒奇金參考 ID 來自市場:
- 登入 市場
- 按 行政人員 標籤
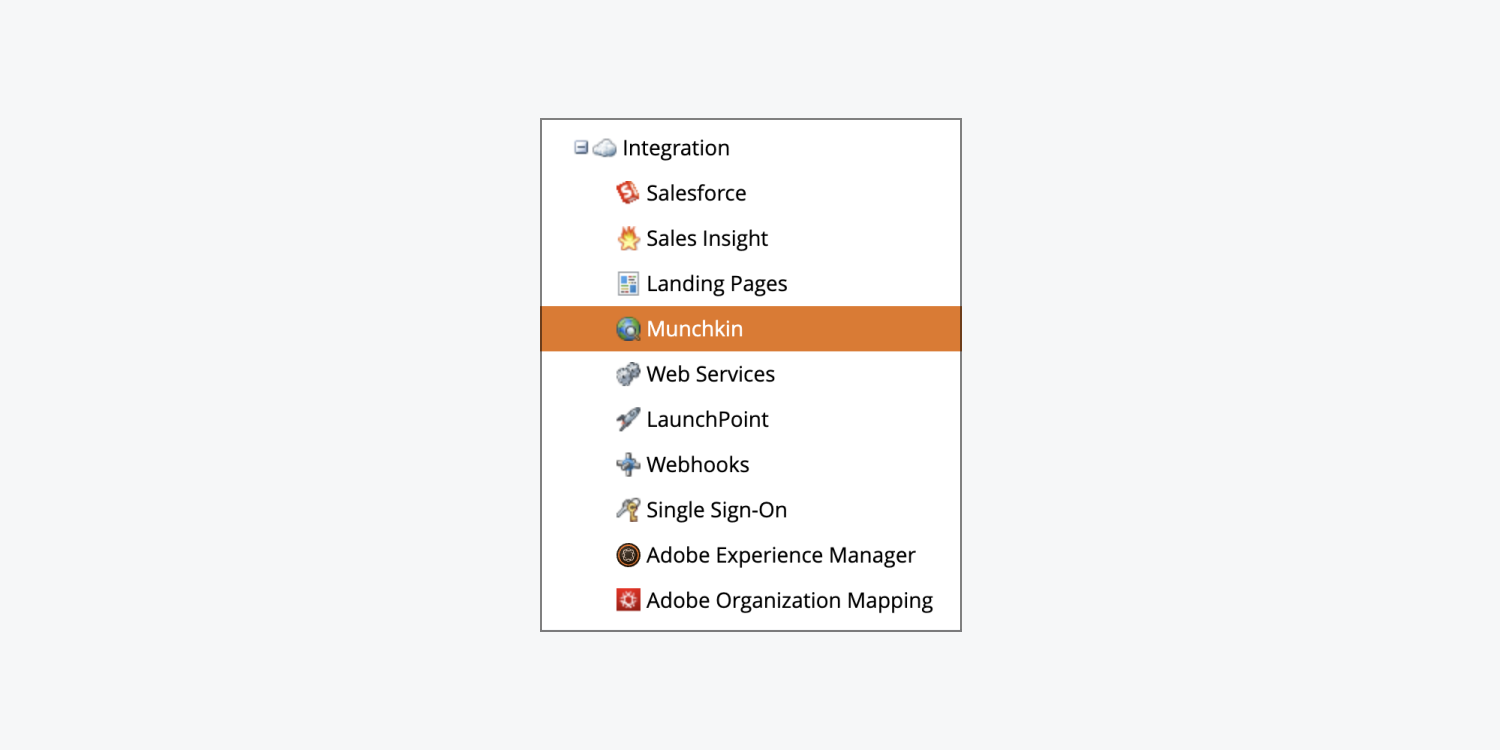
- 選擇 芒奇金 從左側的選單中 聯繫
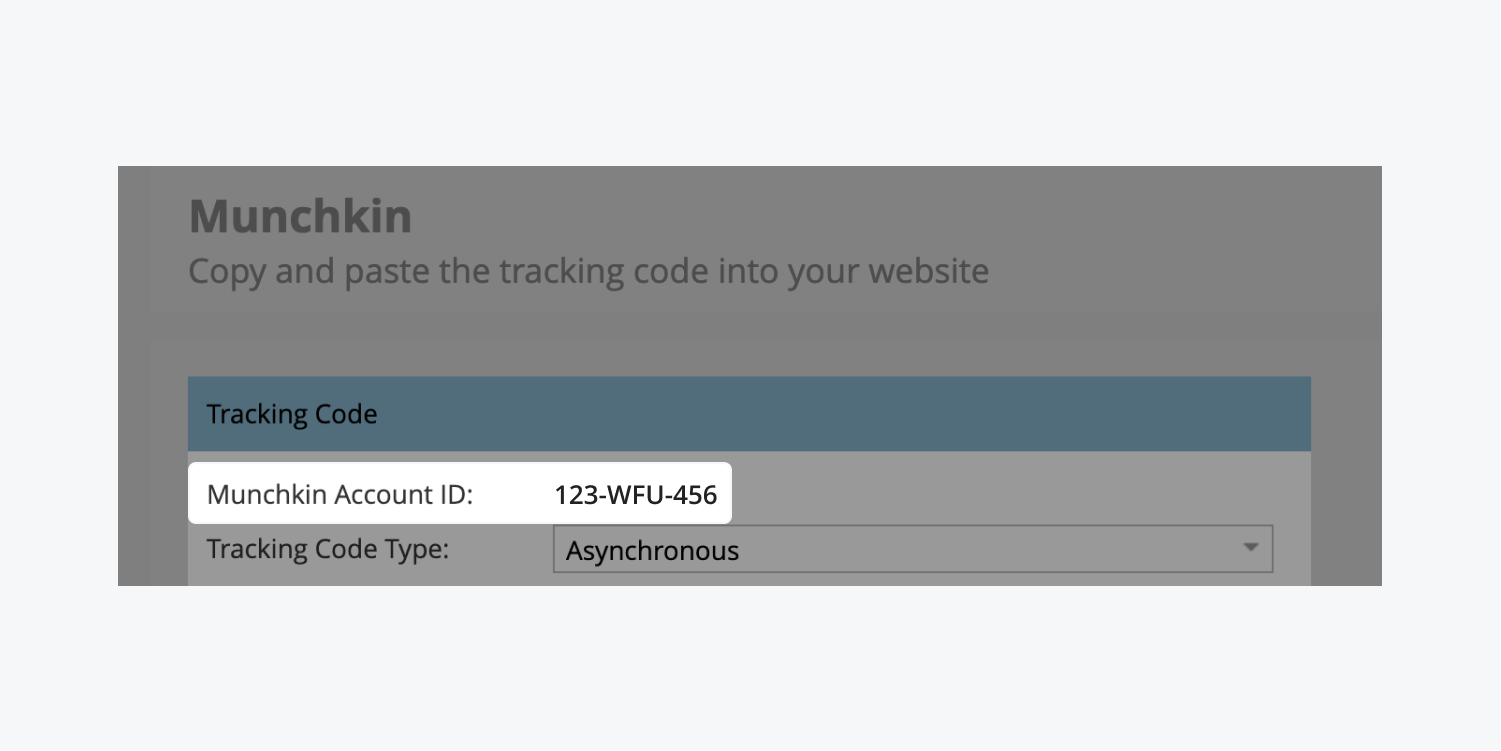
- 複製 芒奇金參考 ID 來自監控腳本部分(例如“123-WFU-456”)


客戶識別碼
要複製 客戶識別碼 來自市場:
- 訪問您的 市場 帳戶
- 打 行政人員 標籤
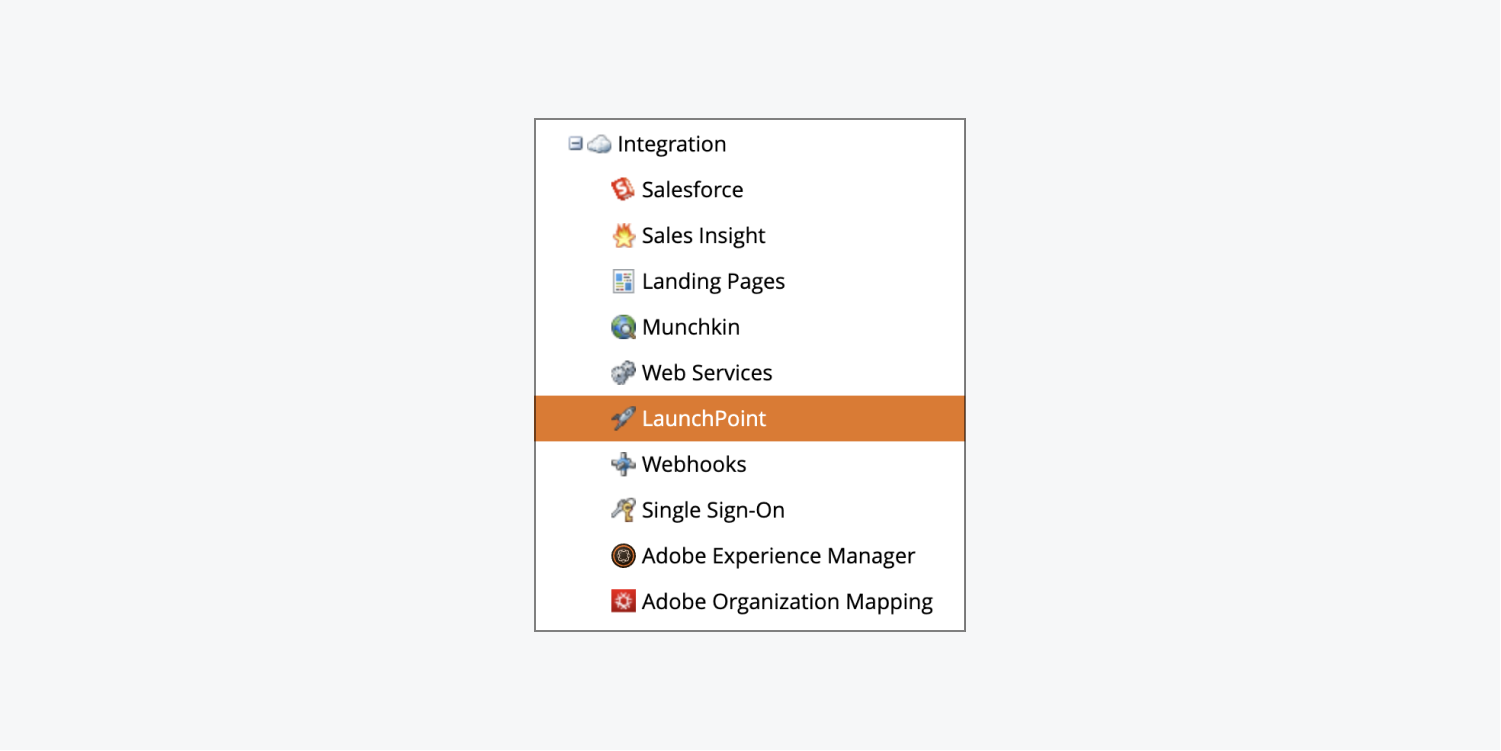
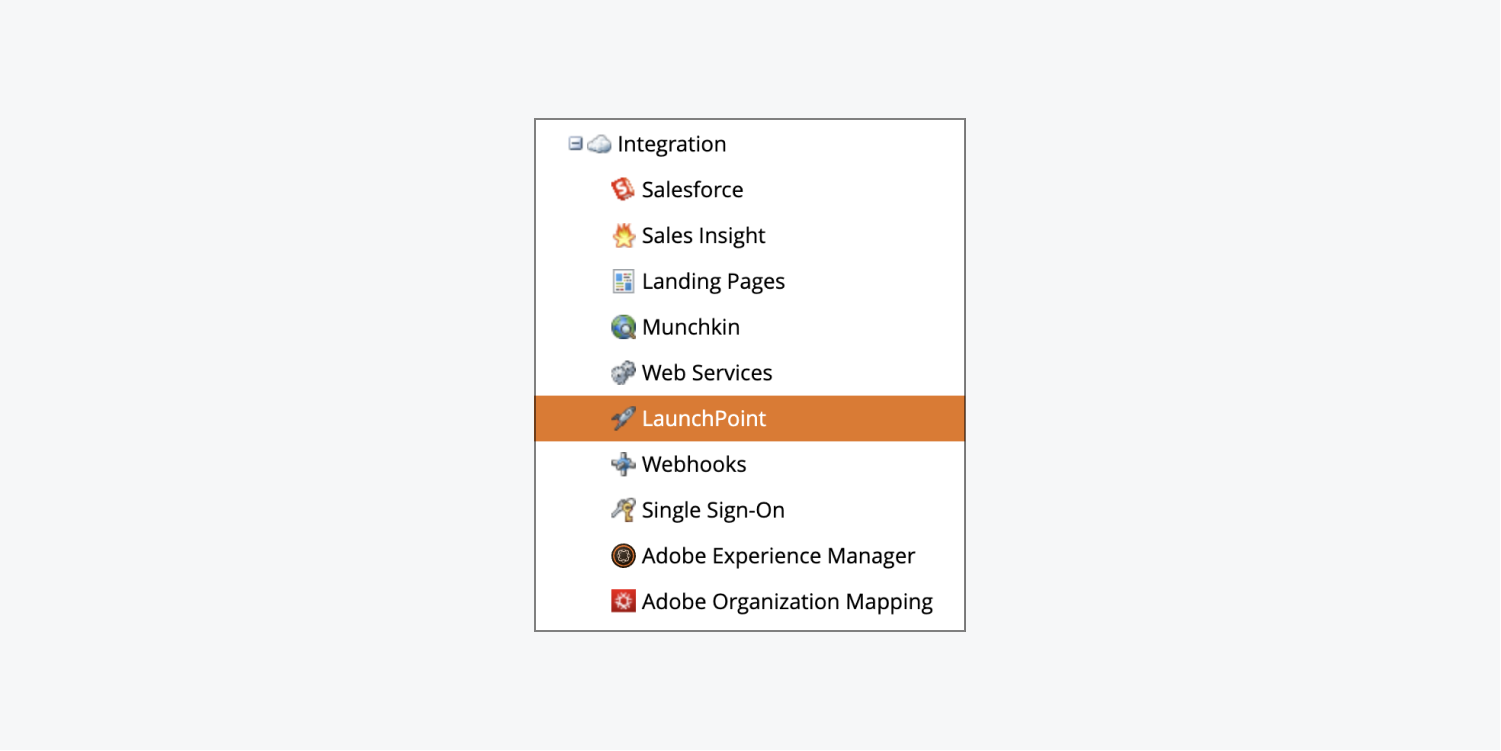
- 選擇 發射點 從左側選單中 聯繫
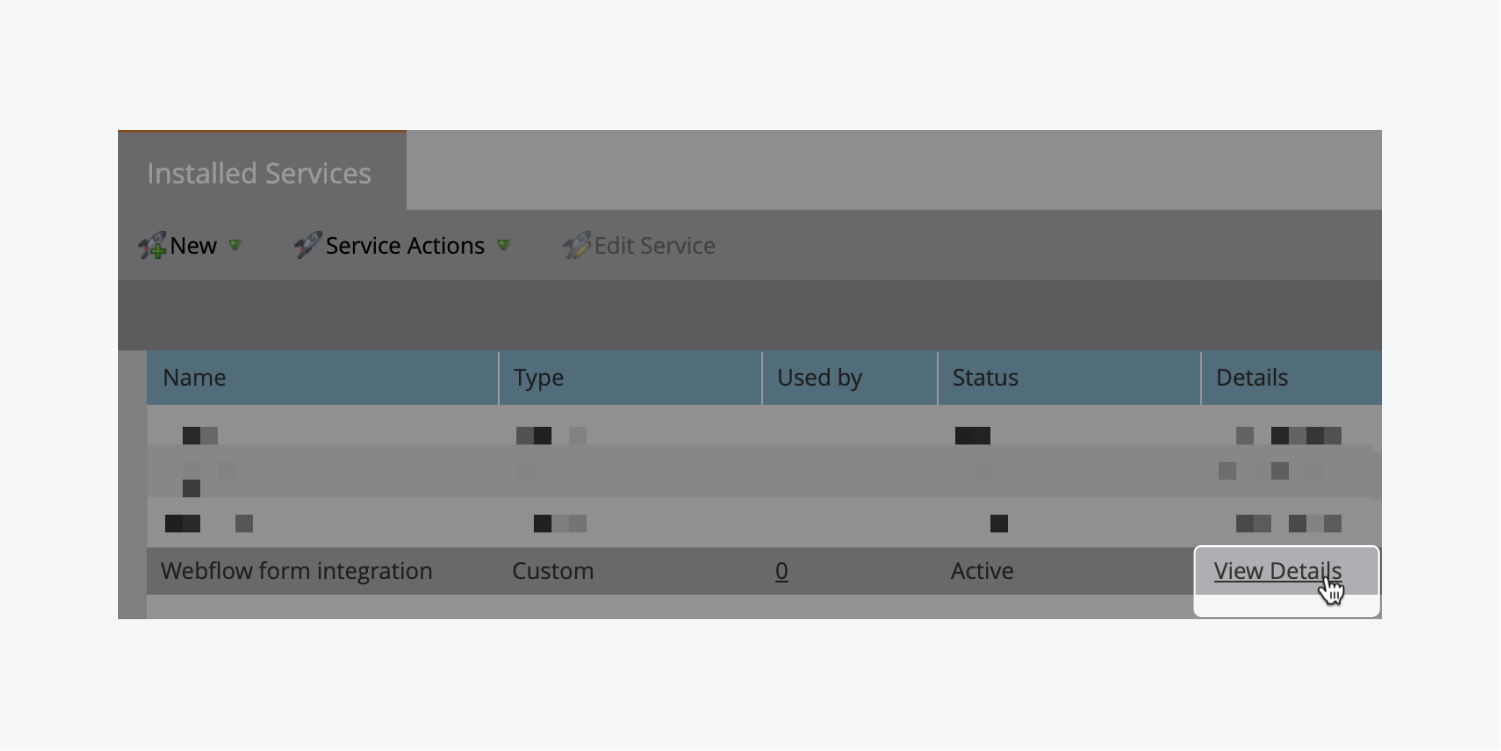
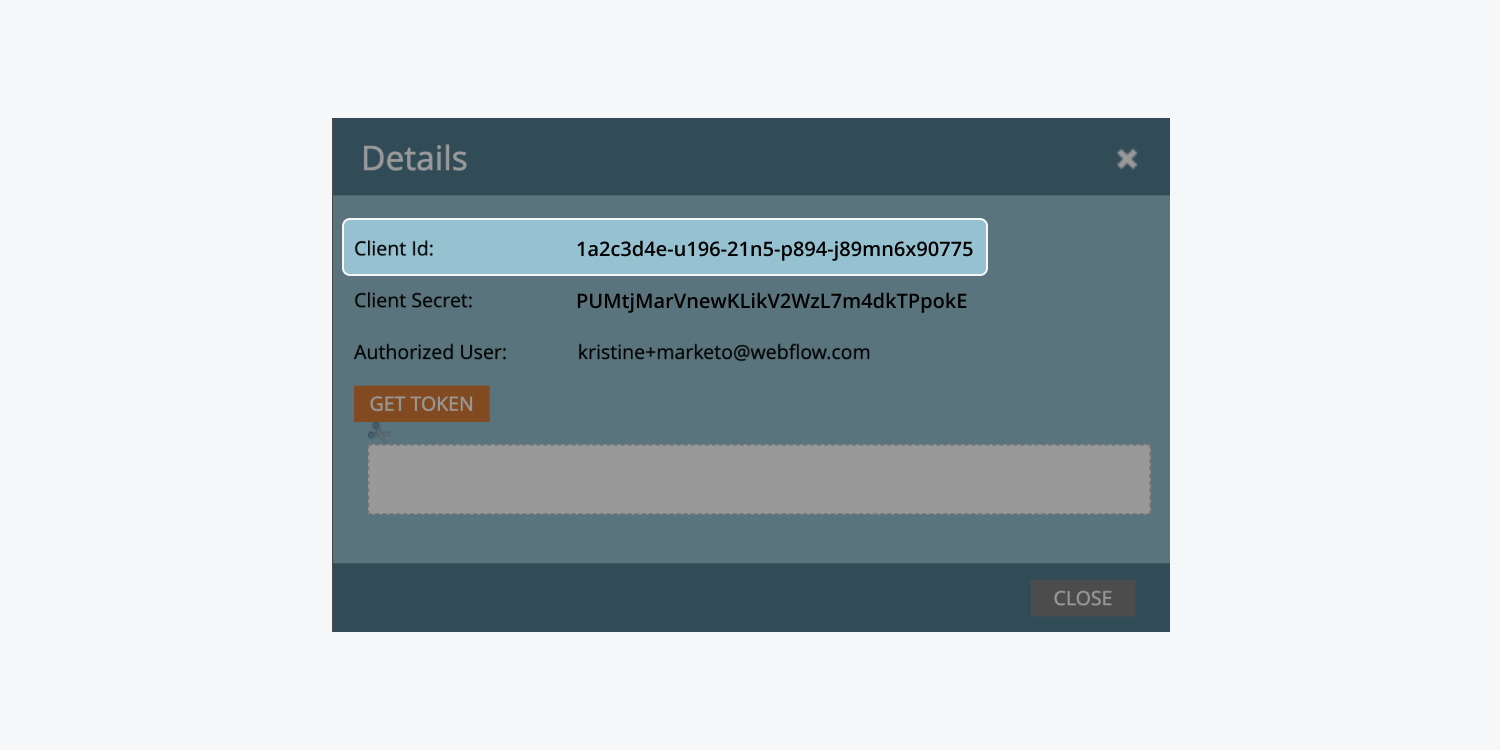
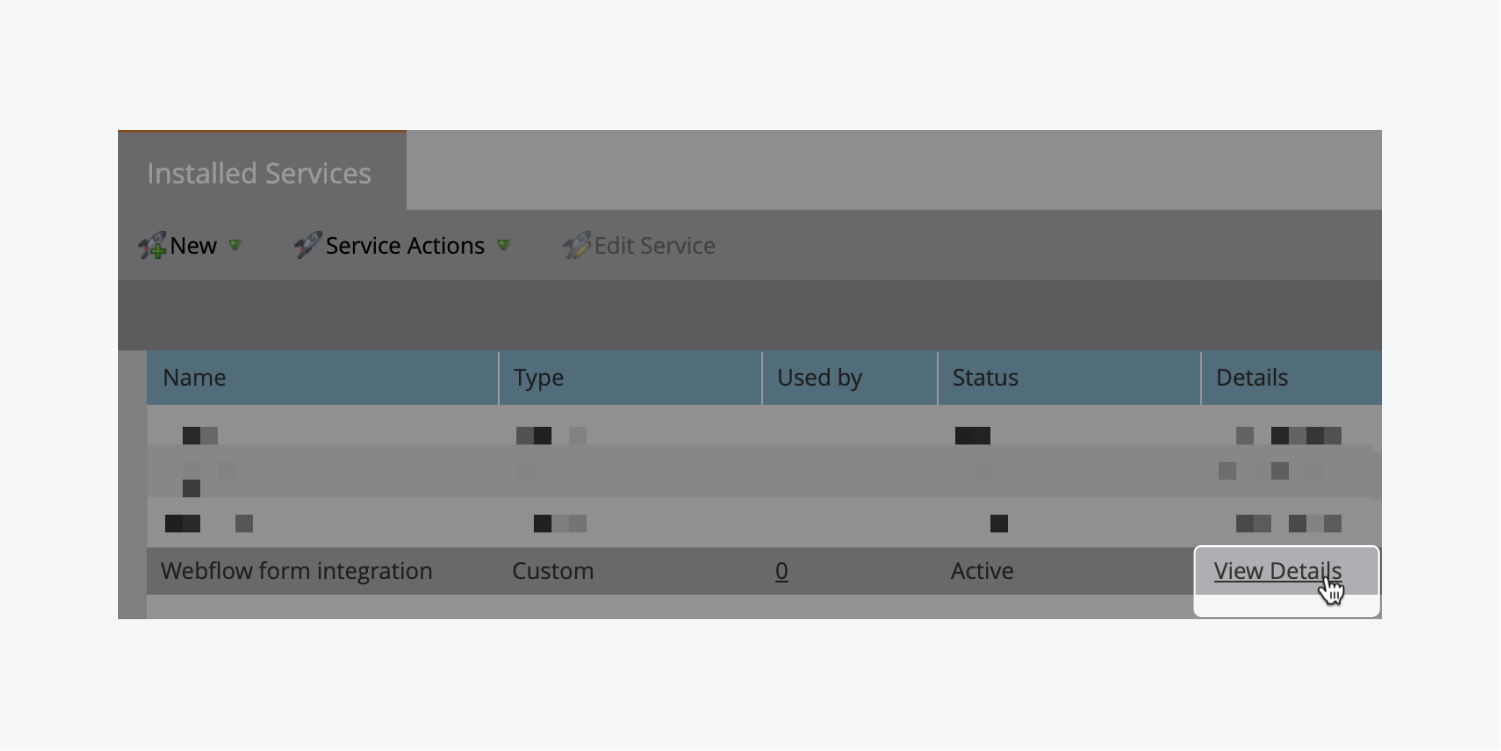
- 按 看詳情 在您客製化的設置設施上
- 複製 客戶識別碼 (例如,「1a2c3d4e-u196-21n5-p894-j89mn6x90775」)



客戶密碼
要複製 客戶密碼 來自市場:
- 登入 市場
- 訪問 行政人員 標籤
- 選擇 發射點 從左側的選單中 聯繫
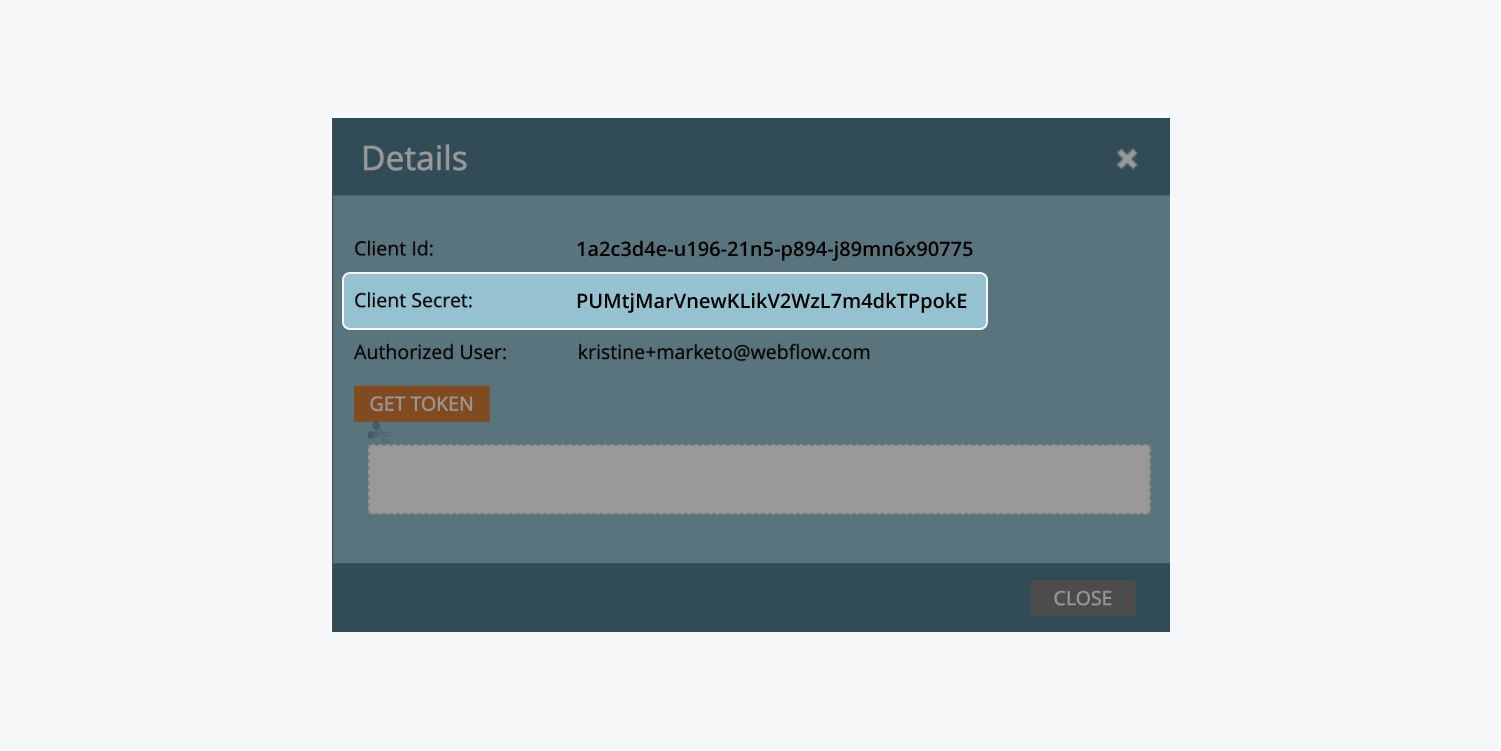
- 輕按 看詳情 在您客製化的設置設施上
- 複製 客戶密碼 (例如,「PUMtjMarVnewKLikV2WzL7m4dkTPpokE」)



將 Marketo 整合納入您的工作區
複製 3 個 Marketo 代碼後,您可以將 Marketo 整合合併到您的工作區。
導航到您的工作區:
- 展開 輪廓 導覽列中的選單
- 選擇 工作空間
- 選擇 工作空間 您希望附加 Marketo 整合的位置
包括 Marketo 整合:
- 使用權 工作區設定 > 連接器 選項卡 > 自動化行銷整合
- 點擊 ”新增行銷整合」
- 輸入您的 客戶ID, 客戶秘密, 和 Munchkin 帳號 ID 整合介面內對應插槽中的按鍵
- 選擇 包括 Marketo 集成 確保您的偏好
提醒: 目前,在保存後修改整合詳細資訊是不可行的,因此在保存整合之前記錄您的配置至關重要。要更改您的集成,您必須刪除並替換它。
刪除您的 Marketo 集成
要消除 Marketo 集成,請先進入您的工作區:
- 展開 輪廓 導覽列中的選單
- 選擇 工作空間
- 選擇 工作空間 您要從中刪除 Marketo 集成
隨後,刪除您的 Marketo 整合:
- 導航 工作區設定 > 連接器 選項卡 > 自動化行銷整合
- 點擊 ”刪除” 在您想要刪除的整合旁邊
- 進入 ”刪除” 確認並點擊 刪除 按鈕
將單一表單與 Marketo 保持一致的方法
當個人在您的網頁上填寫 Webflow 表單時,連結到 Marketo 表單欄位的每個 Webflow 表單欄位會自動將提交的表單資料檢索到 Marketo 欄位的對應值。簡而言之,此整合會在 Webflow 表單和 Marketo 表單之間傳輸已對應欄位的提交資料。您可以使用下列步驟對齊表單並對其進行管理:
- 公佈您的表格並建立試用提交
- 將您的 Webflow 表格與 Marketo 保持一致
- 測試你的對齊表格
- 調整您的表單整合設定
- 刪除您的表單集成
發布您的表單並建立試用提交
在將動態 Webflow 表單對應到通用 Marketo 表單之前,您必須:
- 制定 Webflow 中的表單(如果尚不存在)
- 宣傳 您的網頁包含您希望連結到 Marketo 的表格(如果您已經有正在運行的表格,請重新發布您的網頁)
- 完全地 填寫 和 派遣 您的即時網頁上的表單用於產生試用提交
記住,每一個 形成塊 您的網頁上應該要有明顯的 表格名稱。如果多個表單使用相同的名稱,則可能會導致 Webflow 的 API 及其檢索可對應表單欄位的方式出現問題。預設情況下,我們的 API 會取得最近提交的表單,如果 2 個表單使用相同的名稱,這可能會中斷或破壞 Webflow 和 Marketo 之間的預期對應。多個表單同名也可能導致其他問題(例如,當您只想提交 1 個表單時,向 Marketo 提交多個表單)。
了解有關表單的更多資訊。
基本的: 即使您之前已發布表單,也必須重新發布它才能使整合按預期運行。
基本的: 如果您選擇了「允許多項選擇」選項,我們建議您不要使用 Webflow 表單中的選擇欄位。如果您要求客戶在表單中勾選多個選項,我們建議使用多個 checkbox 欄位並將它們連結到 Marketo 中的各個布林欄位。
將您的 Webflow 表格與 Marketo 保持一致
從您希望連接到 Marketo 的表單產生試用提交後,並將 Marketo 整合新增至 Webflow 後,您可以讓表單與 Marketo 保持一致。
此整合支援以下 Marketo 表單欄位:
地址、年度收入、AnonymousIP、BillingCity、BillingCountry、BillingPostalCode、BillingState、BillingStreet、城市、公司、國家/地區、出生日期、部門、DoNotCall、DoNotCallReason、電子郵件、傳真、名字、行業、推斷公司、推斷國家/地區、姓氏、LeadRole、LeadScore、LeadSource、 LeadStatus、MainPhone、Marketo Jigsaw 聯絡人ID、Marketo Jigsaw 聯絡人狀態、MarketoSocialFacebookDisplayName、MarketoSocialFacebookId、MarketoEncialFacebookS、Marketooth 、MarketoSocialGender、MarketoSocialLastReferredEnrollment、MarketoSocialLastReferredVisit、Marketo SocialLinkedInDisplayName、MarketoSocialLinkedInId 、MarketoSocialLinkedInPhotoURL、MarketoSocialLinkedInProfileURL、MarketoSocialLinkedInReach、MarketoSocialLinkedInReferredEnrollments、MarketoSocialLinkedInReferredVisits、MarketoSocialTotalReferredEnrollments、LteroSocialTotalReferredVisits、MarketoSocialTotalReferredEnrollments、LixoSocialTotalReferredVisits、MarkeSocialTotalReferredEnrollecialTwitterL動表、MarkLURLURL、MarkeSotoURL、MarkiSocialLURL、PURL、LURL、MarkLatURL、MarkeunLURL、MarkL帶TURL、MarkURL、LURL、Markc匯禮etoSocialTwitterReach、MarketoSocialTwitterReferredEnrollments、MarketoSocialTwitterReferredVisits、中間名、手機、員工人數、電話、郵遞區號、評級、稱呼、SICCode、網站、狀態、標題、取消訂閱、取消訂閱原因、網站
基本的: 請注意,Webflow Marketo 表單整合僅支援全域表單。它不支援與程式直接連結的表單。如果您需要使用計劃表單,我們建議您將計劃表單嵌入您的網頁中。
要將您的 Webflow 表格與 Marketo 保持一致:
- 訪問 站點設定 包含您希望與 Marketo 連結的表格的網站的名稱
- 繼續 形式 選項卡 > 表單集成
- 輕按 ”地圖新表格」
- 選擇 市場 來自 行銷平台 下拉式選單
- 從以下選項中選擇您的表格 行銷形式名稱 下拉式選單
- 選擇您對應的Webflow形式 下拉清單中的建構器
- 關聯您的 Webflow 表單字段 和 市場領先領域 (例如,將 Webflow“FirstName”欄位與 Marketo“firstName”欄位連接 - 您可以選擇不關聯所有欄位)
- 點選 連結表格 在您的 Webflow 表格和 Marketo 之間建立連接
有用的提示: 對應表單欄位時,請確保 Marketo 表單中的欄位與 Webflow 表單中的欄位相同。為此,您可以在 Marketo 表單中包含這些相同的字段,方法是選擇相應的 Marketo 表單,對其進行編輯,然後在「字段詳細資料」部分中添加任何必要的字段。
測試您的連結表單
將 Webflow 表單與 Marketo 表單對應後,您可以測試整合以確認資料已正確傳輸到 Marketo:
- 造訪您的即時網站,填寫表格,然後 提交 它
- 登入您的 市場 帳戶
- 導航 這 行銷活動 標籤
- 識別市場 扳機 啟動一個 流動 連結至 Marketo 表格的提交
調整您的表單整合設定
若要修改表單整合設置,請使用下列步驟執行測試提交:
- 發布 該網站包含您希望與 Marketo 聯繫的表格
- 完成並 提交 表格
- 提交
從要與 Marketo 連結的表單進行測試提交後,您可以繼續將表單對應到 Marketo:
- 訪問 站點設定 包含您要更新的表單整合的網站的名稱
- 導航至 形式 選項卡 > 表單集成
- 依照說明刪除表單集成
- 請依照步驟將您的 Webflow 表格與 Marketo 關聯
刪除您的表單集成
如果您需要消除表單集成,請按照下列步驟操作:
- 訪問 站點設定 具有您要刪除的 Marketo 表單整合的網站的名稱
- 導航至 形式 選項卡 > 表單集成
- 點擊 ”刪除” 在您想要消除的表單整合旁邊
- 類型 ”刪除”進行確認並單擊 刪除 按鈕
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日