網站登陸頁面的初始部分提供了一個絕佳的機會,可以使用圖像、文字和號召性用語按鈕 (CTA) 來吸引訪客的注意。您可以透過利用網格來組織內容來更有效地實現這一點。
本指南將教您如何透過實現以下內容來建立基於網格佈局的英雄部分:
- 插入網格
- 新增影像
- 建構內容區塊
- 建立重疊設計
- 更新正文(所有頁面)標籤
包括網格
網格構成了英雄部分的核心結構。
納入一個 網格 在您的頁面中:
- 導航至 新增面板 > 其他 部分
- 拖曳一個 網格 到您的頁面
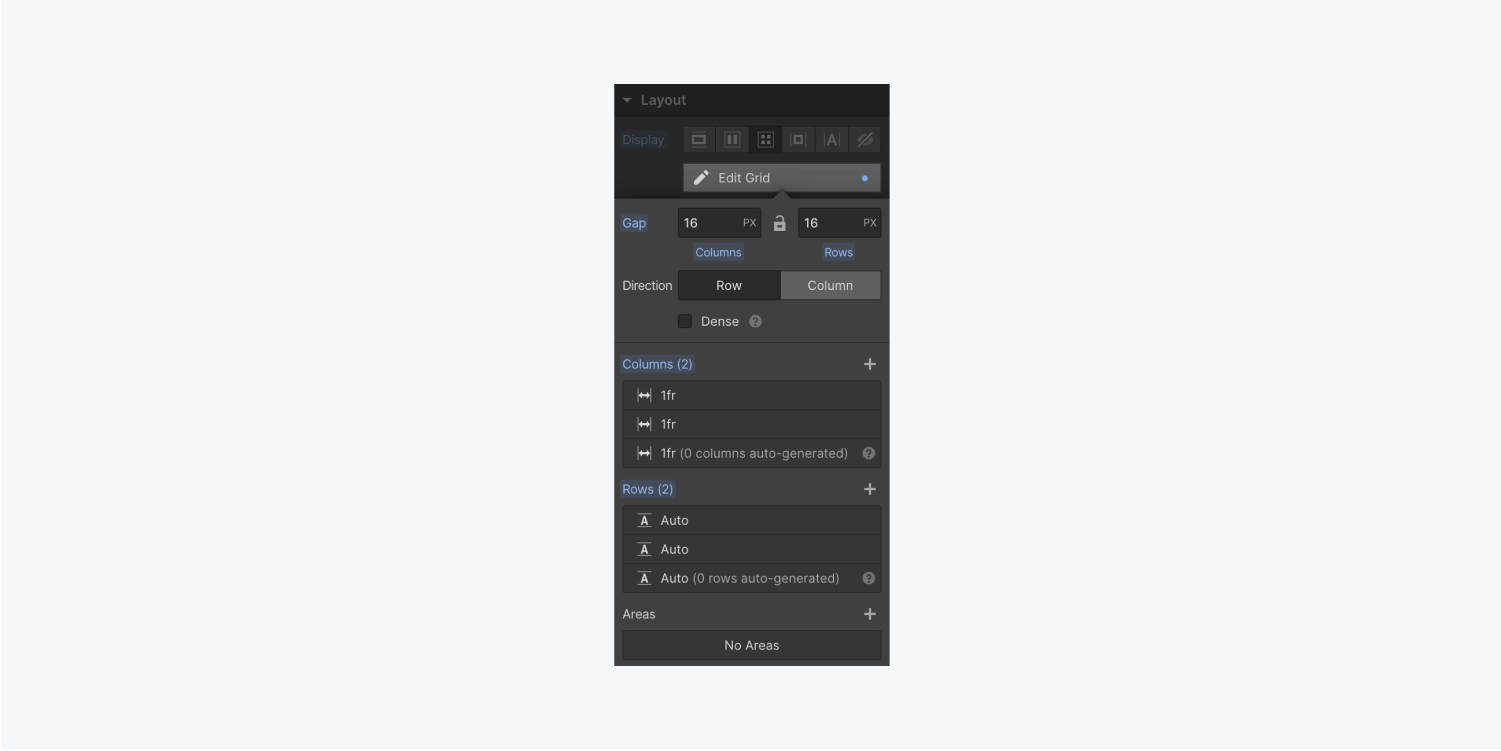
預設情況下, 網格 呈現 2 行和 2 列,我們將在本示範中使用它。
- 點選 完畢 按鈕來儲存您的 網格 佈局
- 為您分配一個班級 網格 (例如,「登陸英雄部分」)

- 點擊加號圖示新增行或列
- 將滑鼠懸停在現有行或列上,然後按垃圾桶圖示將其刪除

筆記: 的尺寸 網格 受所含內容的影響。新增內容會自動調整大小 網格.
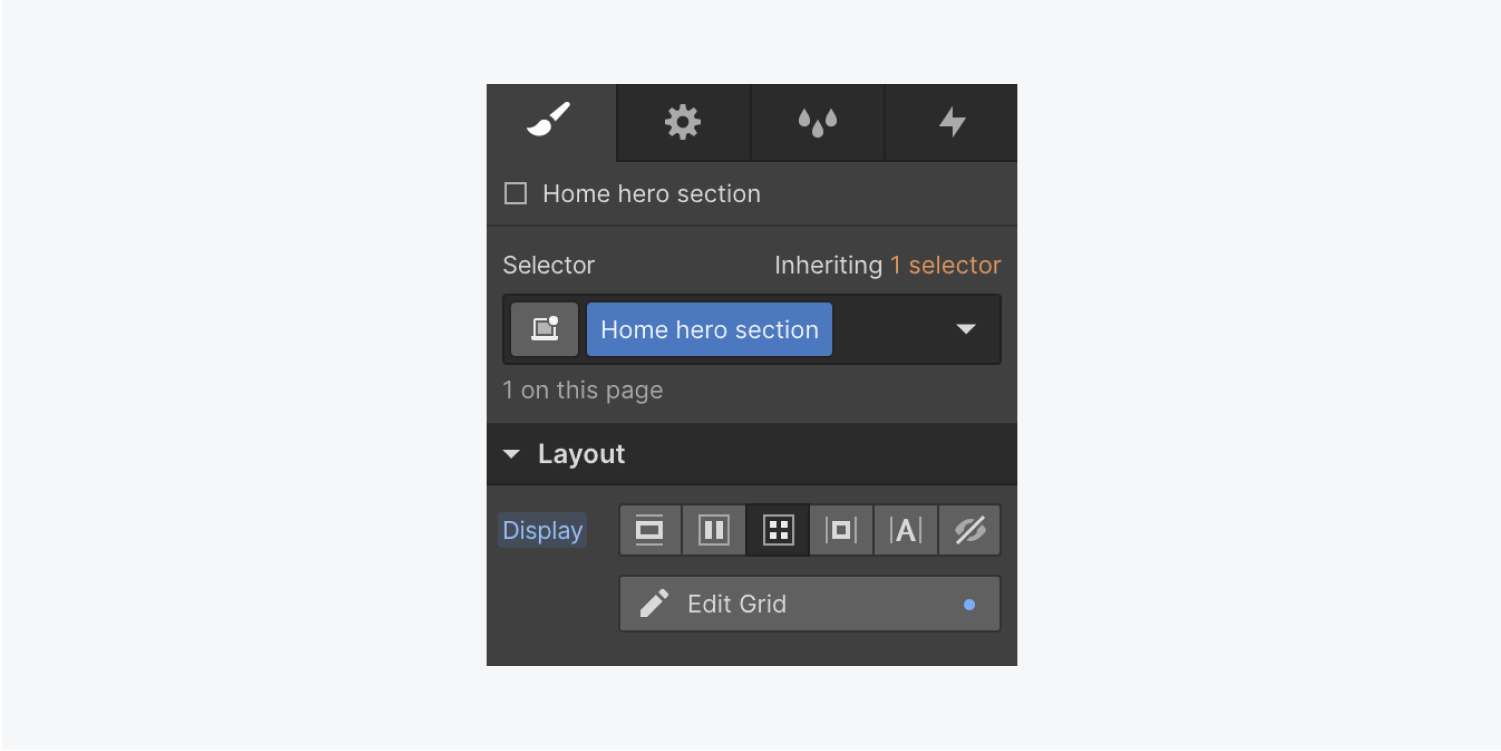
- 選擇 網格
- 訪問 風格面板 > 尺寸
- 設定 高度 至 100 VH(視口高度)
插入影像
- 拖曳一個 分區塊 來自 新增元素 面板進入您的登陸英雄部分
- 為新的類別指定一個類別名 分區塊 (例如,「著陸英雄形象」)

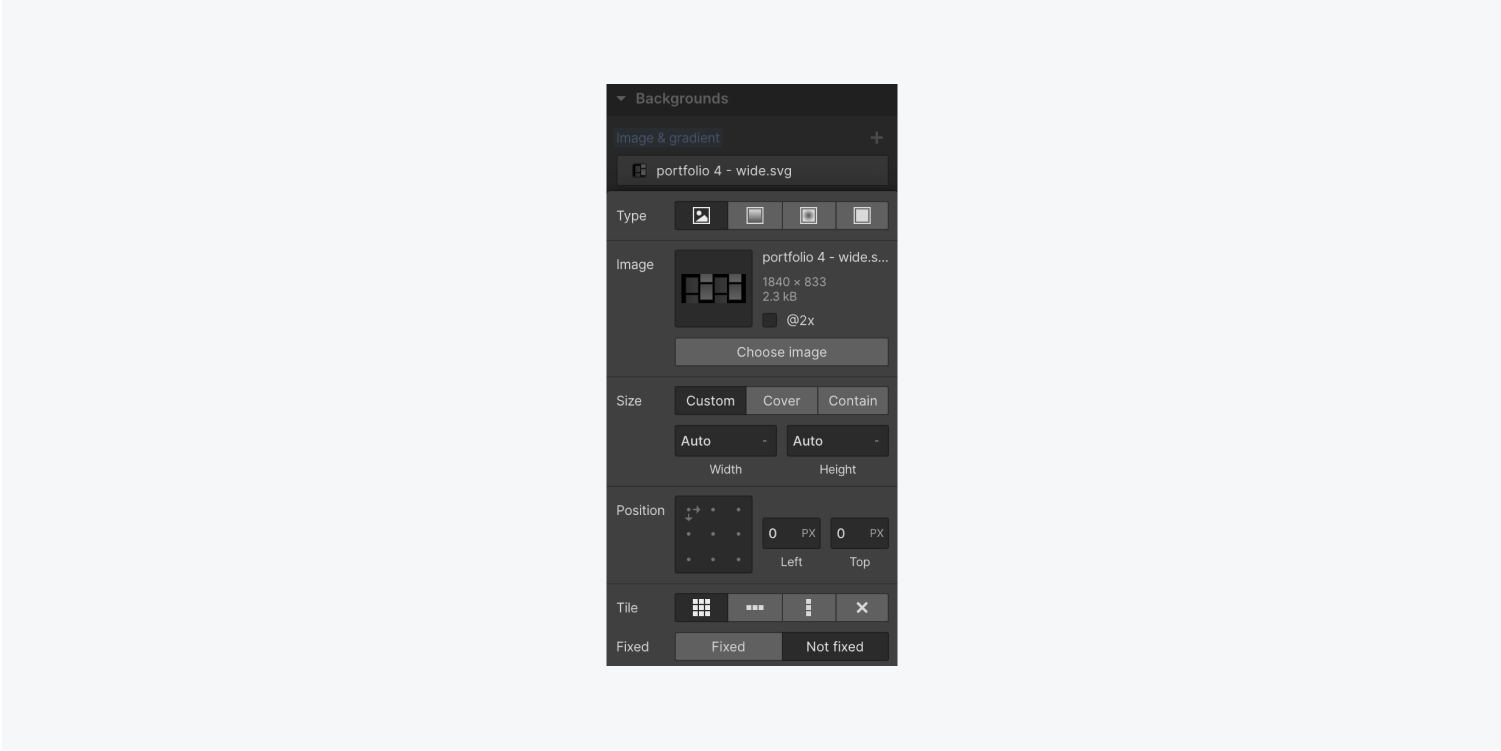
- 選擇 分區塊
- 使用權 風格面板 > 背景 然後點擊加號圖示新增 背景圖
- 點選 選擇圖片 選擇一個 影像 來自 資產控制板

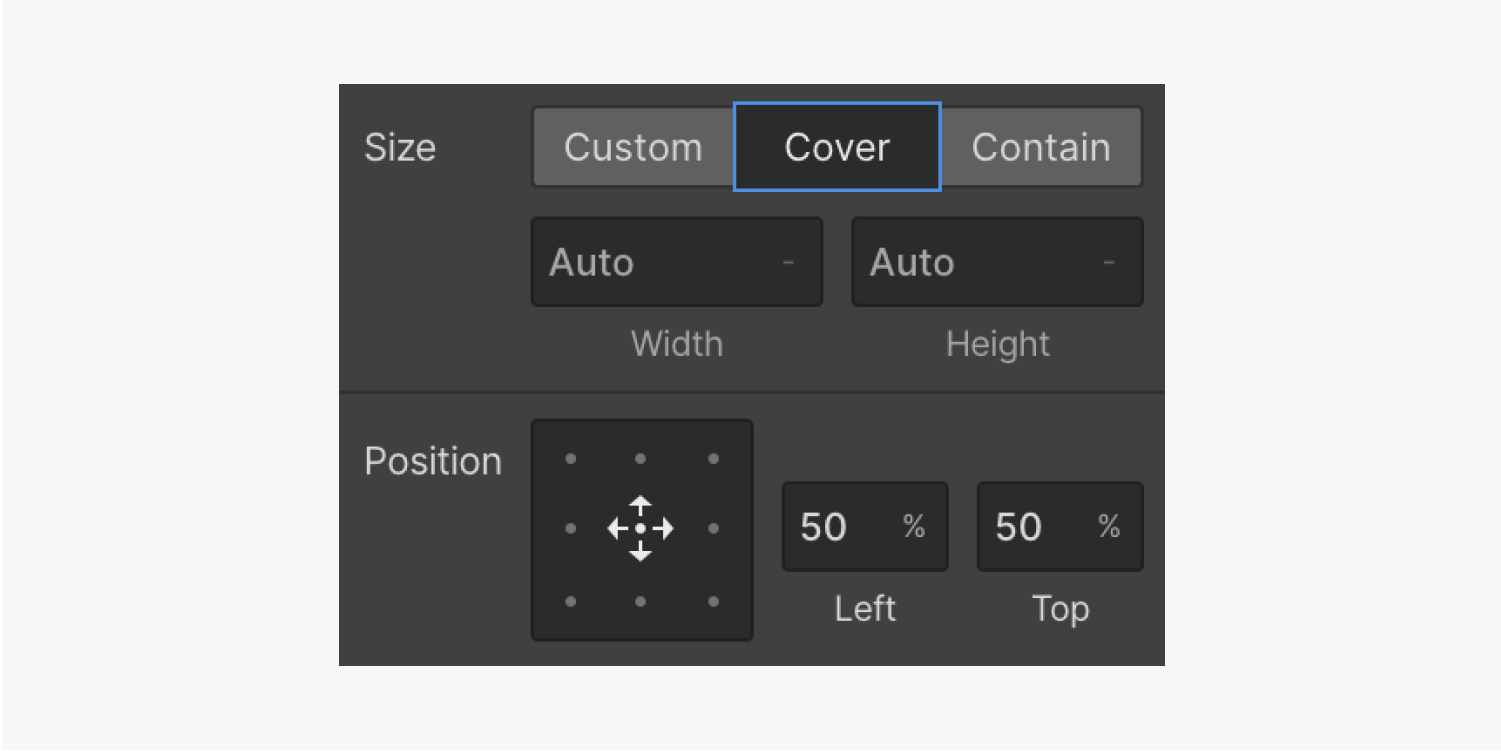
- 點選 覆蓋
- 點擊下面的中心點 位置 將影像對齊到中心 網格 細胞

開發內容區塊
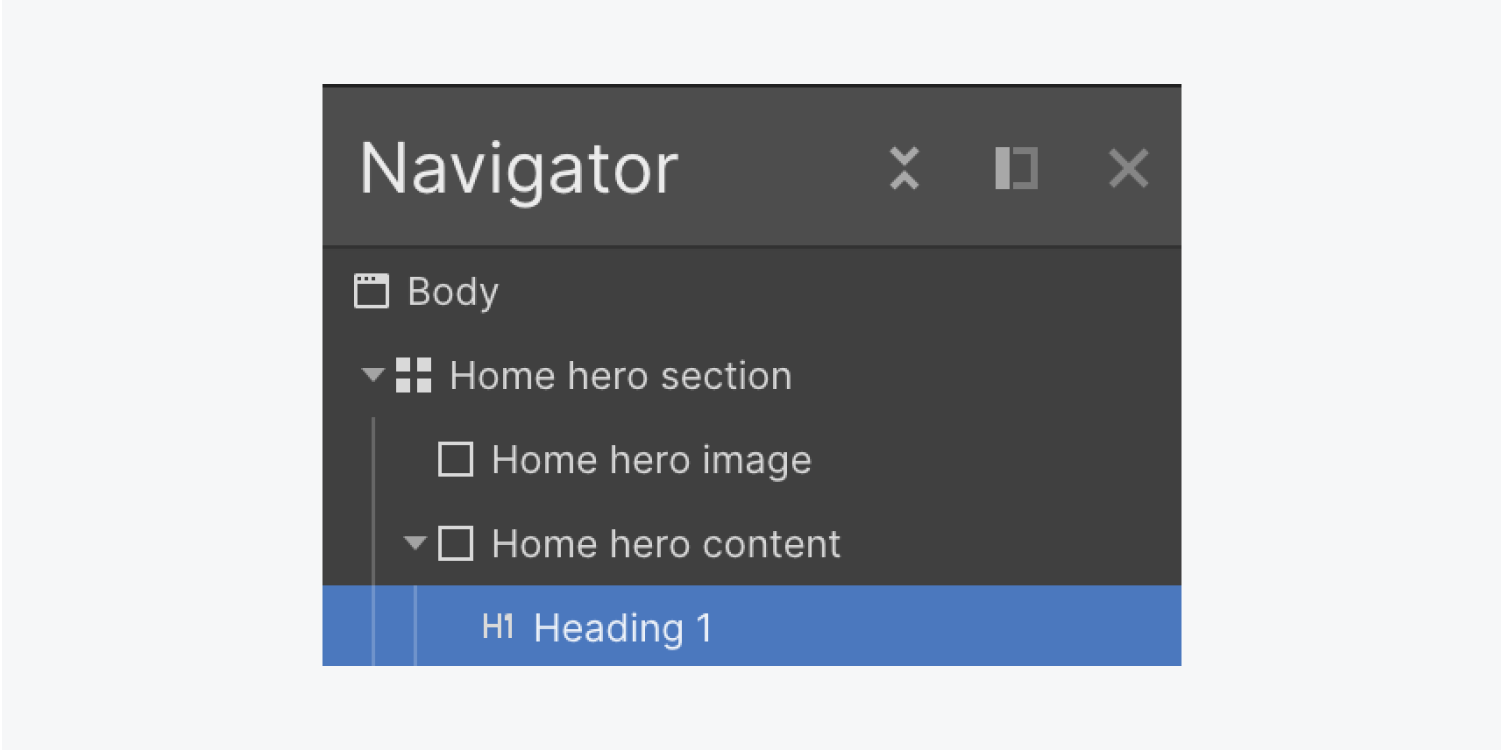
- 介紹一個 分區塊 來自 新增元素面板 進入右上角 網格
- 新增一個類別到新的類別中 分區塊 (例如,「登陸英雄內容」)
- 啟動 導航面板 從左側工具列
- 訪問 新增元素面板
- 拖曳一個 標題 直接進入 航海家,並將其放置在主頁英雄內容中 分區塊

鑑於 標頭 現在有一個 category,讓我們自訂它:
- 選擇您想要使用的新字體 設計面板 > 文字 > 字體
- 選擇字體的 厚度 從下拉式選單中
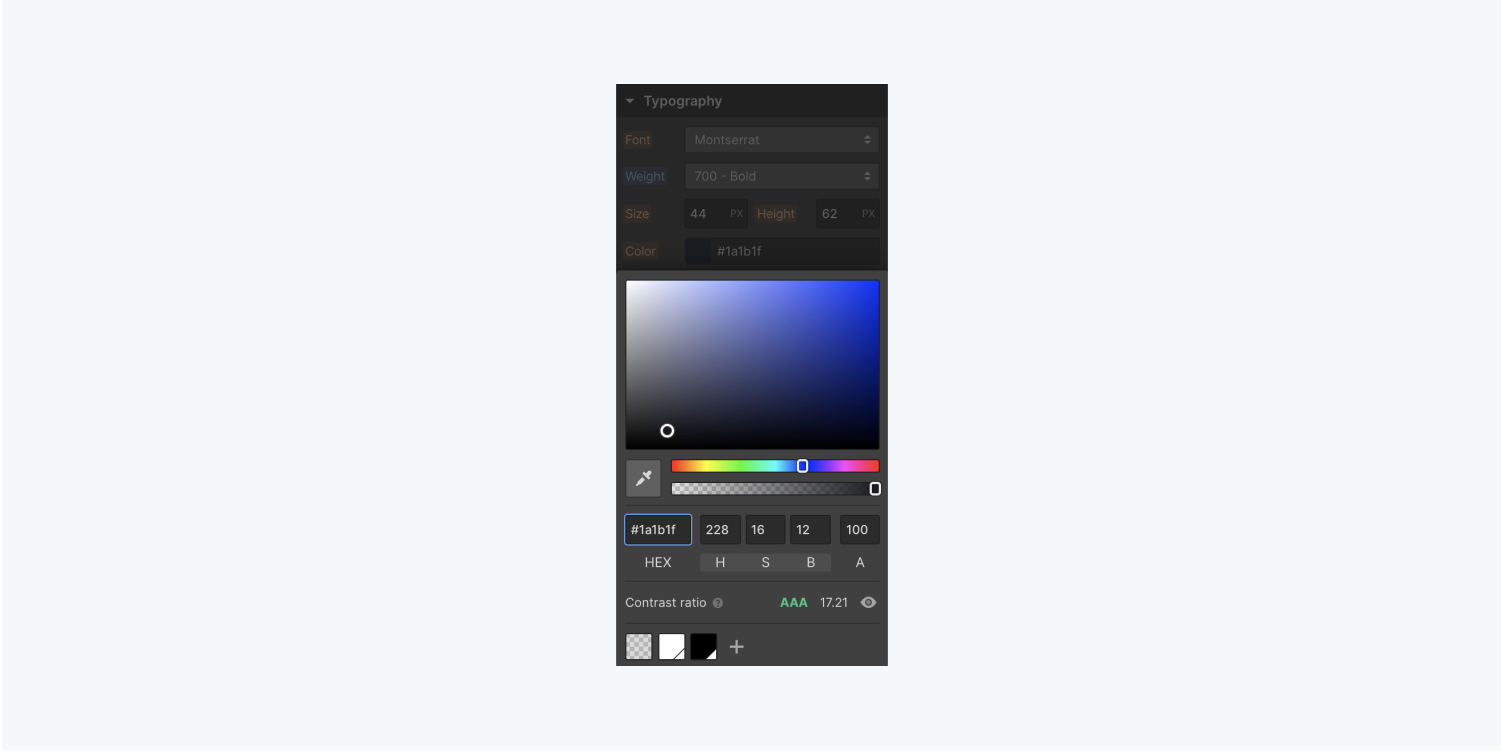
修改 標頭 色調:
- 啟用設定 選色器 工具在 色調 控制板
- 將滑鼠懸停在 背景影像 在最初的 科單位 並從中選擇一種色調 圖片
- 根據需要透過移動來調整色調 顏色 和 半透明性 滑桿

讓我們為資料塊添加更多資料。附加一個 部分:
- 打開 包括組件面板 並拖曳一個 部分 進入主標題內容 科單位
- 將其放置在 標頭 你之前包含的
添加 羈扣 到資料塊:
- 拖曳一個 標籤 來自 包括組件面板 進入主標題內容 科單位
- 將其放在下面 區域 你剛剛附加了
- 按兩下 標籤 調整措辭並重新命名(例如“讓我們談談”)。
- 將 category 分配給 標籤 (如“按鈕”)
修改選項卡的色調以保持佈局一致性:
- 選擇 標籤
- 點選預設色調樣本 設計面板 > 背景> 顏色
- 將其切換為您使用的色調 標頭
讓我們為您目前附加的內容建立一些空間。
附加 空間 到下端 標頭:
- 打 標頭
- 開鎖 設計面板 > 分離
- 設定底座 空間 至 20 像素
考慮到您已經附加了 category 的“按鈕”,您可以複製/貼上該按鈕 標籤 產生總和為 2 的元素 羈扣:
- 評估初始 標籤
- 複製/貼上 標籤
- 按兩下後續的 標籤的 措辭並更改(例如,“查看我們的項目”)
筆記: 如果您修改了元件 標籤 類,它會影響兩者 羈扣 因為他們有類似的 category(例如“按鈕”)。
例如,如果您插入 空間 在一個的右邊 標籤, 這 空間 兩者都發生增量 羈扣:
- 選擇您的其中一項 羈扣
- 開鎖 設計面板 > 分離
- 設定右邊 空間 至 10 像素
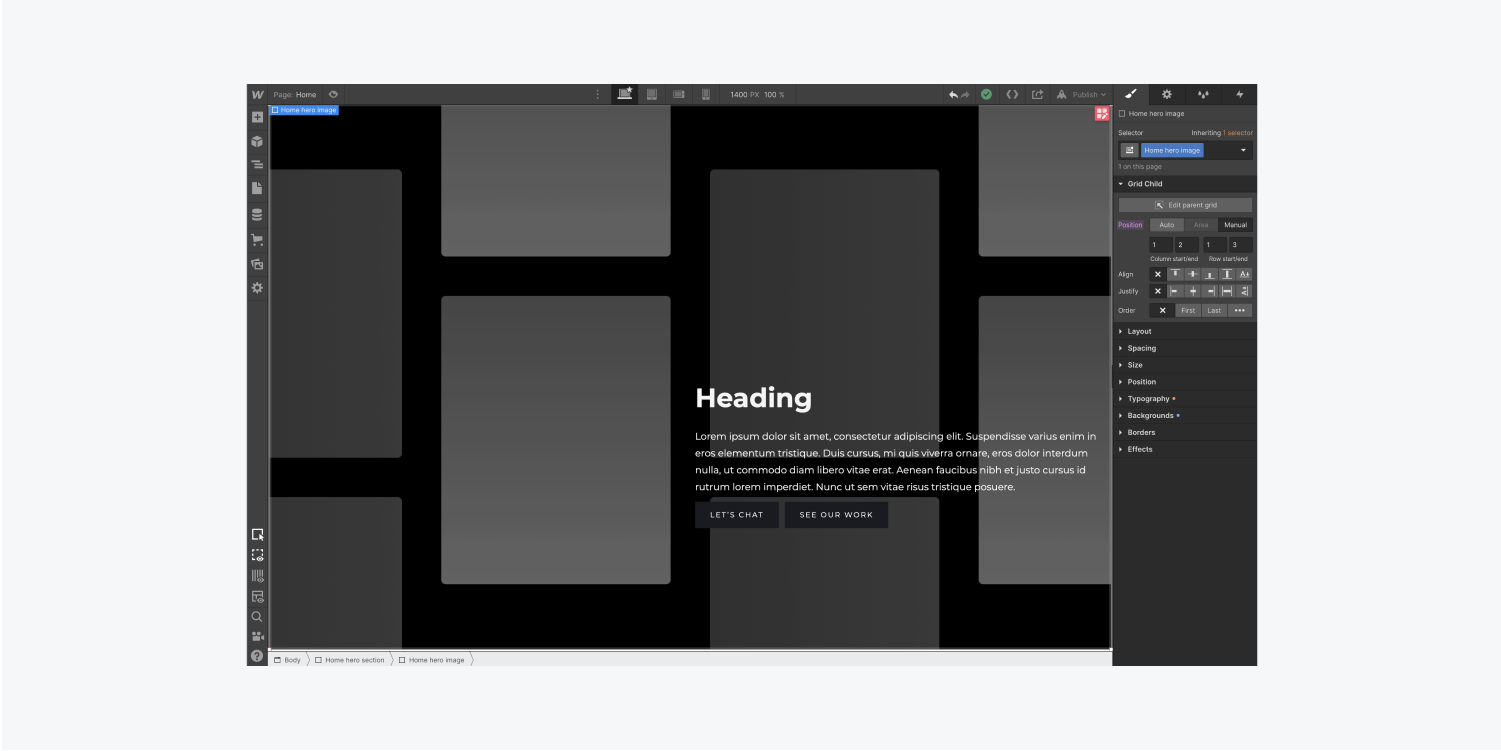
設計重疊佈局
重疊的佈局意味著您的某些 網格 組件相互重疊。在此圖中,讓我們形成重疊的資料塊 背景影像.
選擇主要標題內容 科單位.
由於其 放置 配置為 汽車,它取得第一個可獲得的儲存格 網格 — 右上方的儲存格。
讓我們將其放置在右下角的單元格中 網格:
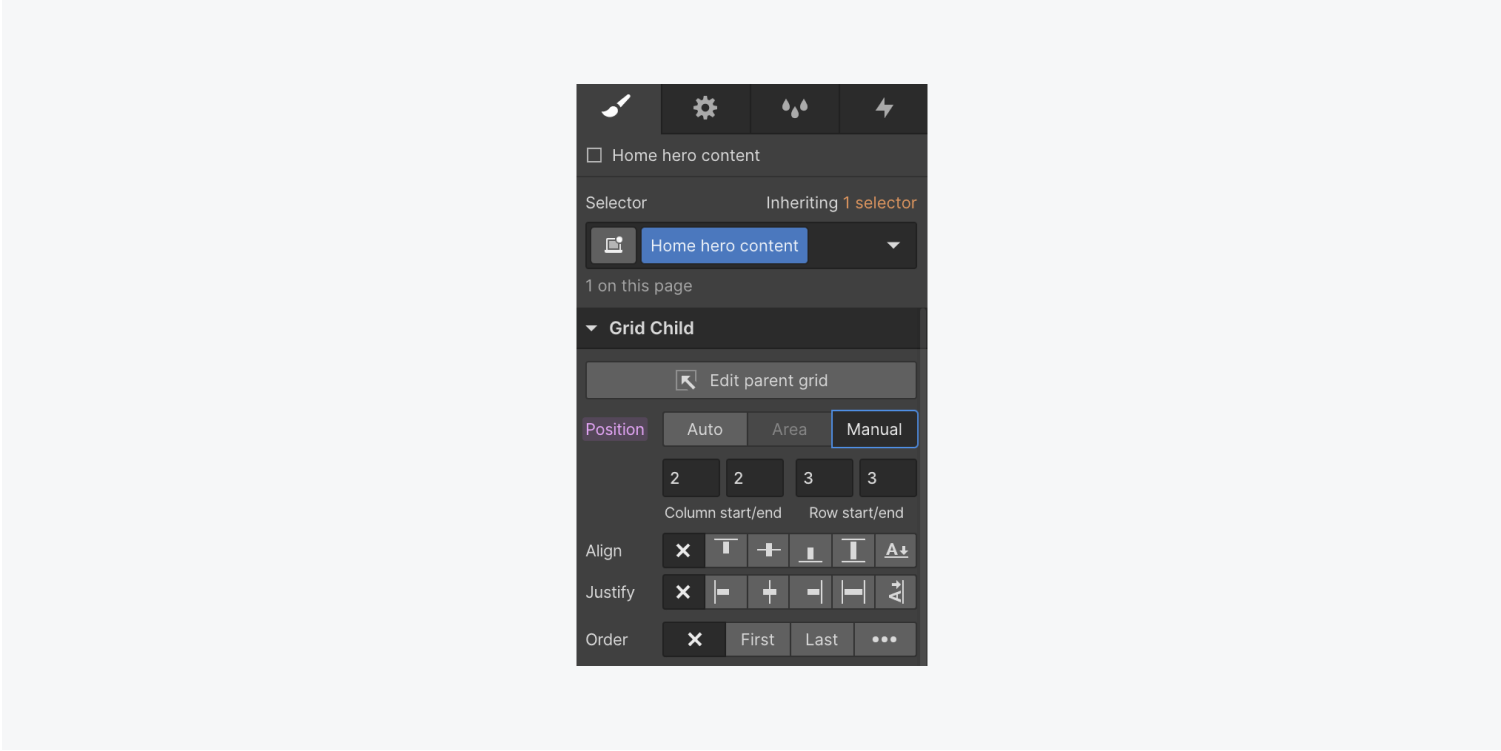
- 開鎖 設計面板 > 網格子 > 放置
- 確定主要標題內容的位置 科單位 到 手動的
- 拖曳 科單位 到右下單元格

讓我們對主要標題重複相同的過程 圖片:
- 選擇主要頭銜 圖片
- 開鎖 設計面板 > 網格子 > 放置
- 確定放置位置 圖片 到 手動的
- 拖曳右下角的手柄 圖片 跨越兩者 網格 列和行覆蓋整個 網格
為了讓您的數據在 圖片,改變 科單位 背景色調:
- 選擇主要標題內容 科單位
- 開鎖 設計面板 > 背景 > 顏色
- 點擊樣本並選擇色調(例如白色)

調整行和列的大小或數量 網格:
- 評估主標題段 科單位 (主要元素)
- 按 進入 或點擊調整 網格 象徵

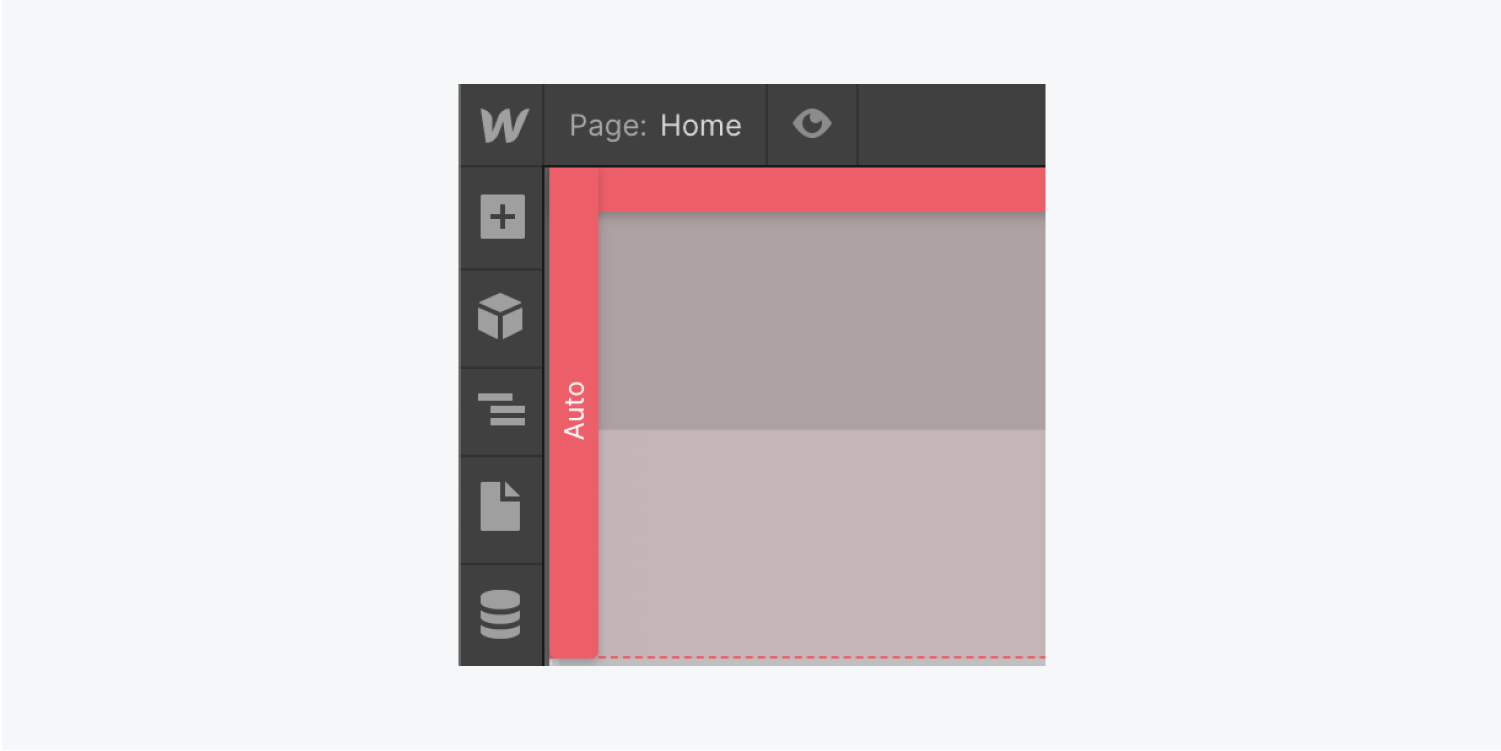
當前段高度設定為 汽車。讓我們將其更改為精確的大小:
- 點擊指出的欄 汽車 在峰旁 網格 row 顯示行大小調整選單。

- 將頂行指定為 1 FR(分數單位)
- 對第二行重複此過程
透過為每行分配 1 個 FR,它們將使用靈活的 FR 分別佔用 50% 的視口高度。
重複上述說明來修改行高。如果將頂行保持為 1 FR 但將底行切換為“自動”,則頂行將利用所有可用空間,而底行的高度將根據其中的內容自動調整。
點選 完畢 完成編輯 網格.
接下來,讓我們增強內容以改善其外觀。
調整 標題邊距:
- 選擇 標題
- 使用權 風格面板 > 間距
- 點擊頂部 利潤 並修改為0px
- 點擊底部 利潤 並修改為20px
調整 段落邊距:
- 選擇 段落
- 使用權 風格面板 > 間距
- 調整預設底部 利潤 至 30 像素
您也可以管理內容區塊內元素的間距 - 您的 標題, 段落, 和 羈扣:
- 選擇首頁英雄內容 分區塊
- 使用權 風格面板 > 間距
- 調整其填充(元素內的空間)
- 按 轉移,然後將其拖入 填充 控制將所有 4 條邊更改為 30 px
修改正文(所有頁面)標籤
修改 正文(所有頁面)標籤 準備好您的網站並節省您的時間。例如,改變 字體 與 正文(所有頁面)標籤 選定影響預設值 字體 對於整個專案的元素。
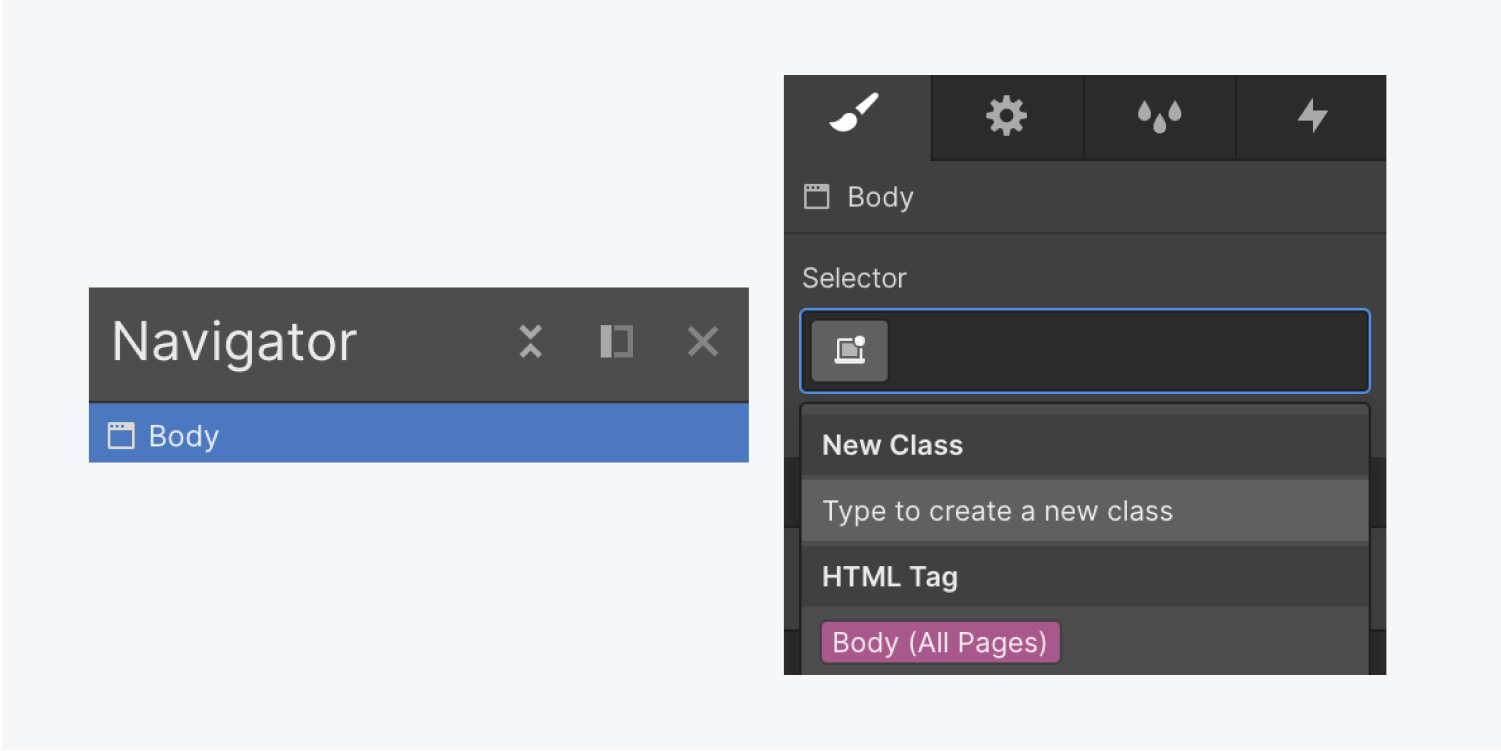
這 身體 元素充當任何頁面的頂級元素。修訂 正文(所有頁面)標籤:
- 啟動 航海家 並選擇 身體
- 點選 選擇器 字段並選擇 正文(所有頁面)標籤 從下拉式選單中

是時候調整一下了 字體 為了 正文(所有頁面)標籤:
- 點選 選擇器 字段並選擇 正文(所有頁面)標籤 從下拉式選單中
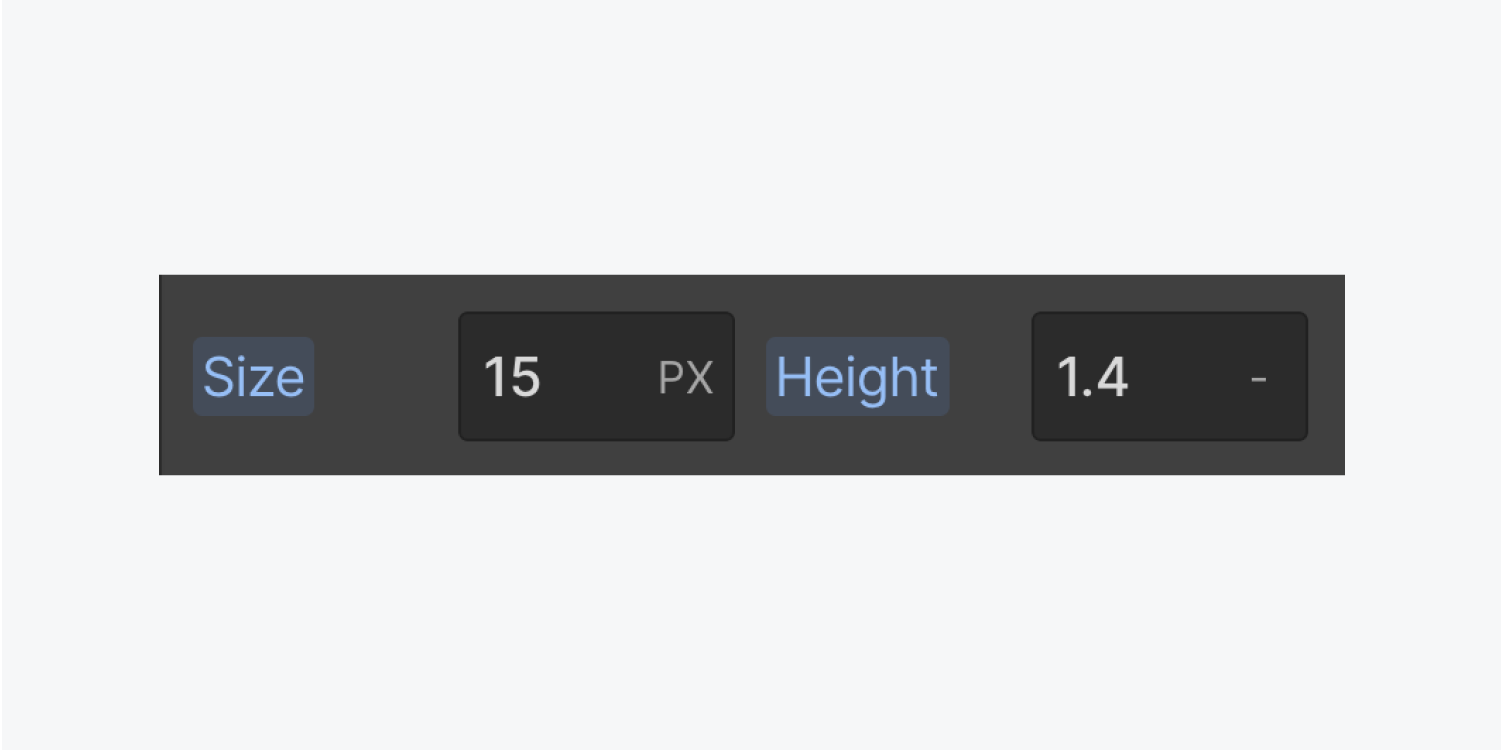
- 使用權 版式 > 字體 並選擇一種字體(例如“Source Sans Pro”)
- 修改 字體大小 至 15 像素
- 改變 字體 線 高度 輸入 1.4 和連字號 (-) 即可得到無單位測量值 1.4

使用無單位的行高是有利的,因為它可以縮放 字體的 行高與 字體 尺寸。了解有關無單位線高的更多資訊。
之前沒有設定覆蓋的文字元素將繼承您從 正文(所有頁面)標籤.
現在你已經配備了一個誘人的英雄部分 - 你的英雄,你!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日