索引元件可用於製作枚舉或項目符號記錄。
在本教程中:
- 包括目錄
- 確定清單樣式
- 將內容整合到目錄中
- 設計目錄
包括目錄

若要將索引元素整合到您的網站中,請選擇 插入 選項卡(鍵盤快速鍵:A)並拖曳 指數 到 Webflow 畫布上。

確定清單樣式
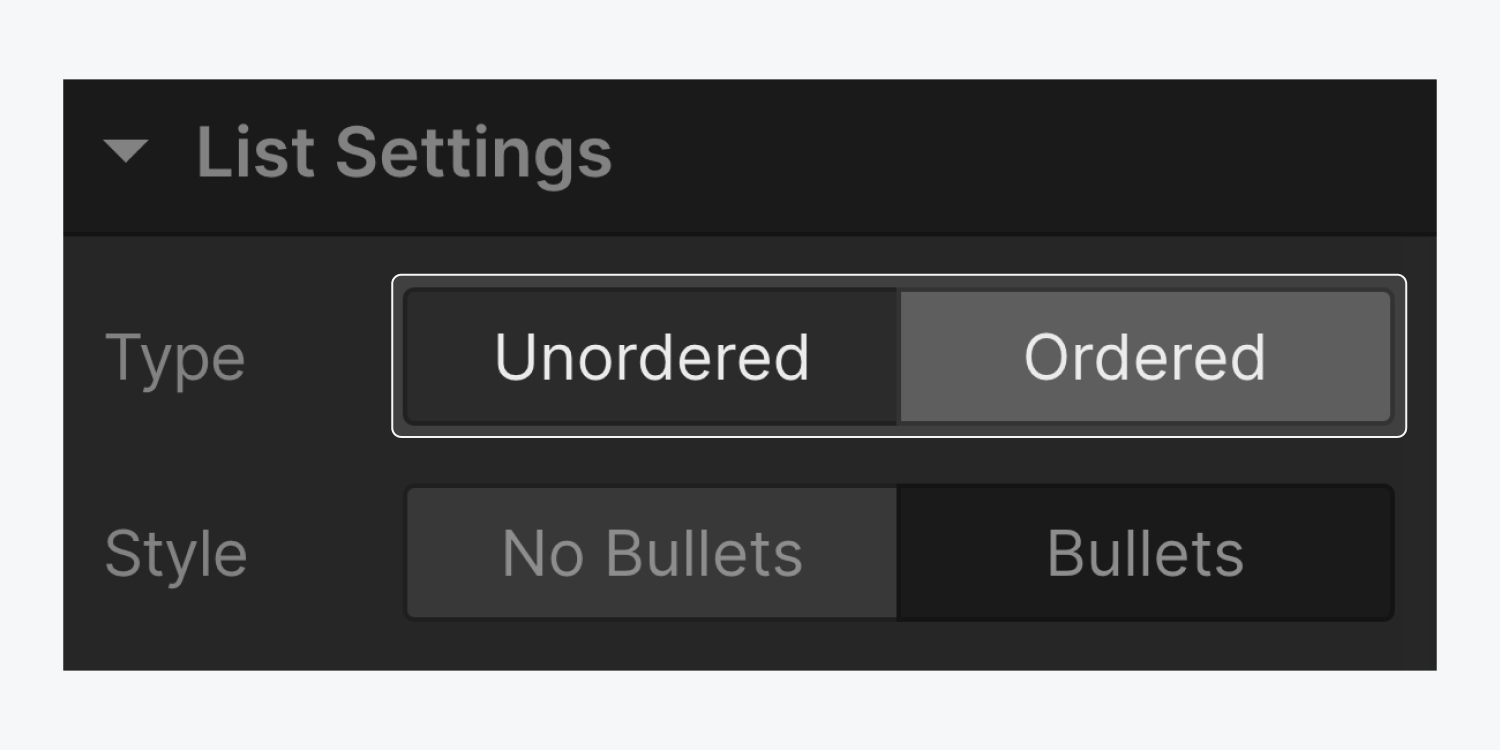
根據配置,主目錄元素將作為 無序的 (項目符號)目錄或作為 已訂購 (編號)目錄。預設情況下,目錄最初建立時是無序的,在每個目錄項目的左側顯示項目符號點。您可以使用兩種方法在有序目錄和無序目錄之間切換:
- 點選主目錄元素並按 進入
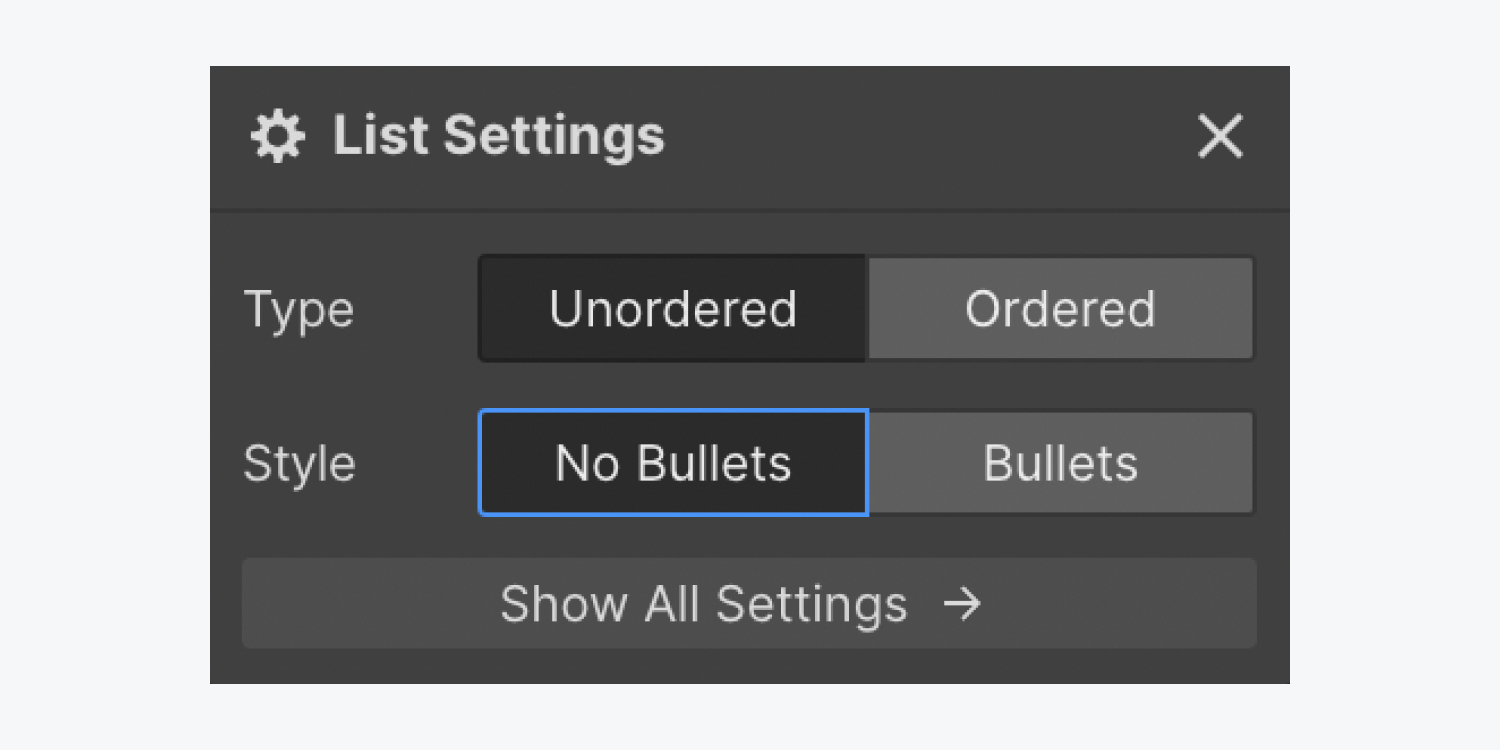
- 點擊主目錄元素並導航至 設定選項卡 > 目錄設定,然後修改 類型

您也可以透過選擇來消除目錄設定中的項目符號和編號 沒有子彈.

將內容加入目錄中
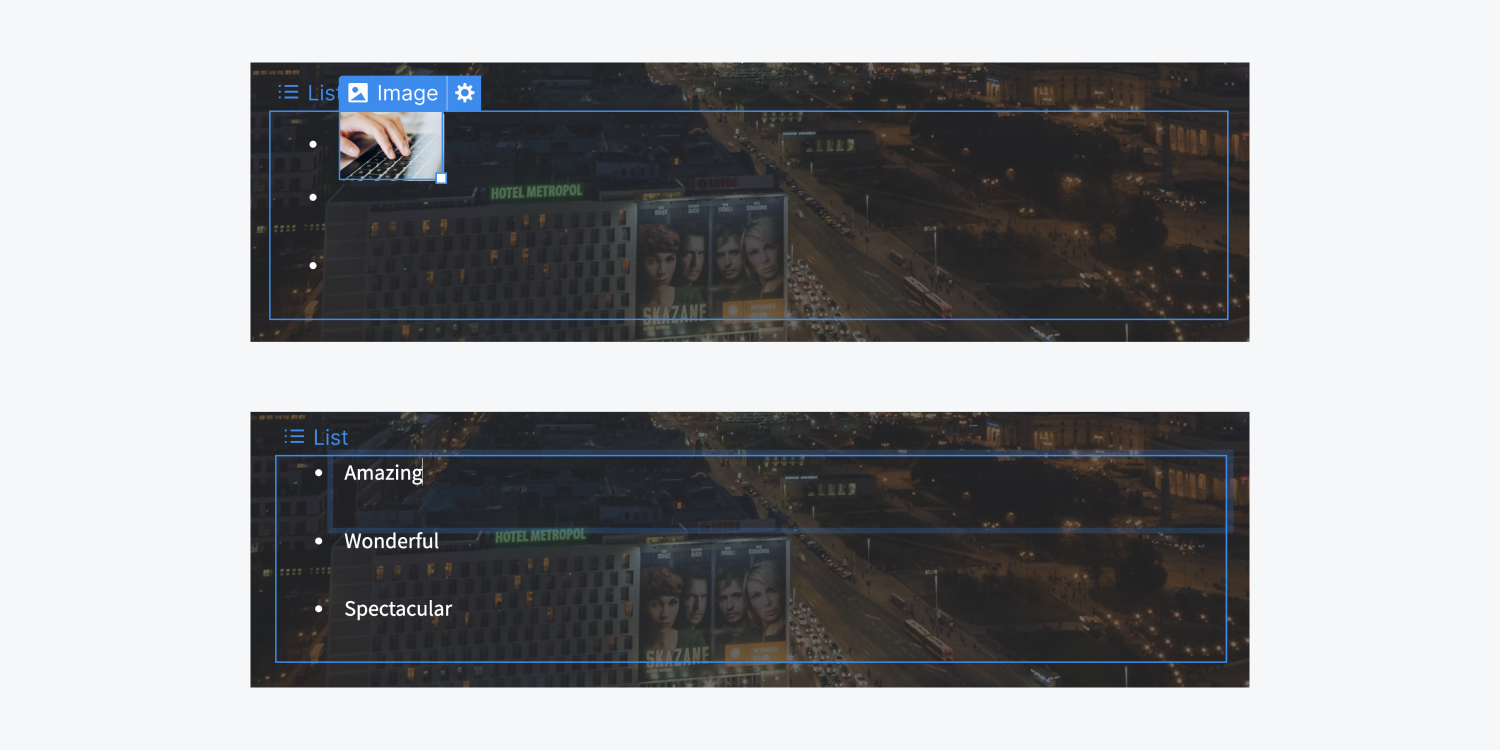
預設情況下,目錄項目不包含任何預定內容。這使得目錄項目能夠容納各種內容類型,例如標題、段落、圖像、視頻,甚至其他目錄。要將內容合併到目錄中,只需將所需內容拖曳到目錄項目中即可。或者,如果只需要純文字,您可以在目錄項目中雙擊以開始鍵入。進入文字編輯模式的另一種方法是選擇目錄項目並按 輸入/返回.

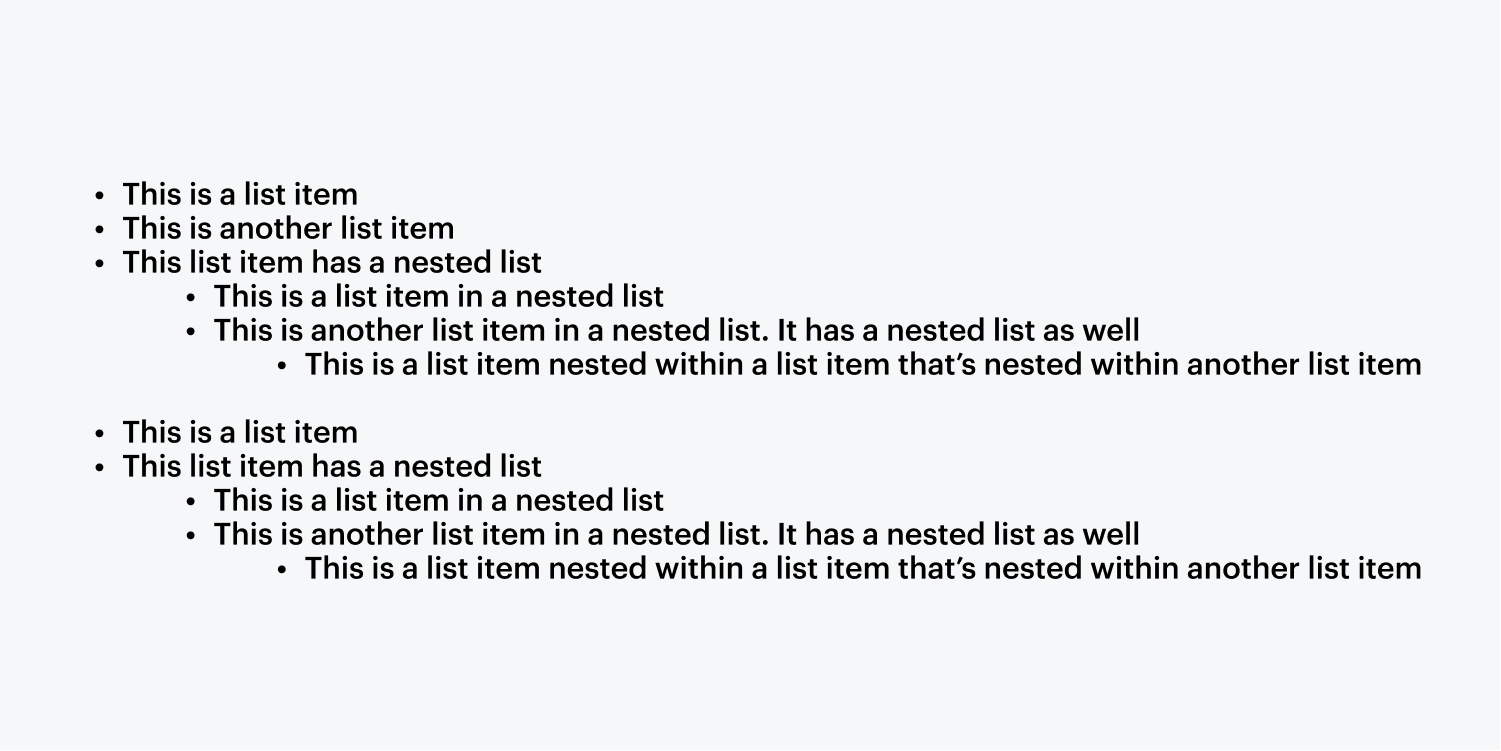
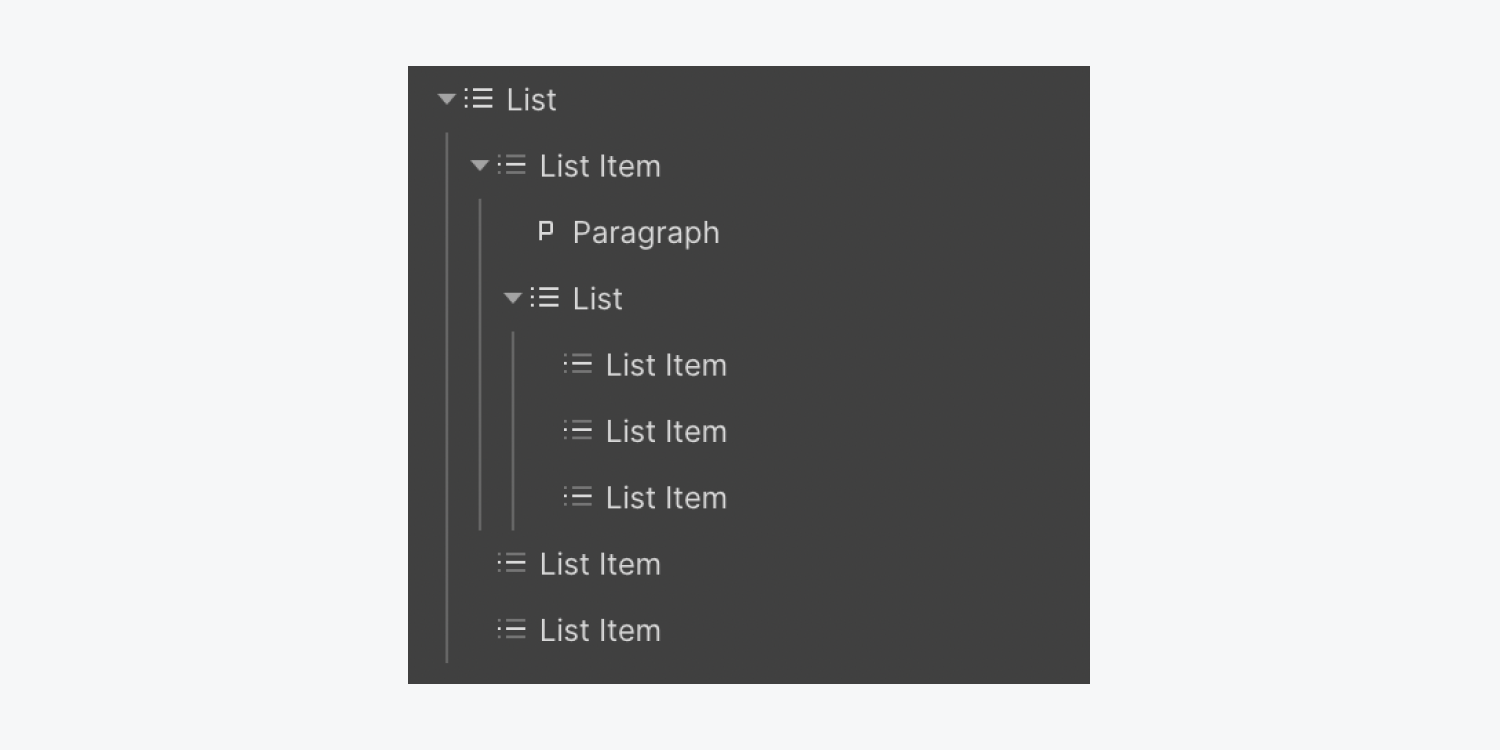
嵌入目錄
您可以透過在目錄中插入目錄來嵌入目錄 物品 (目錄 元素 不能嵌套)。

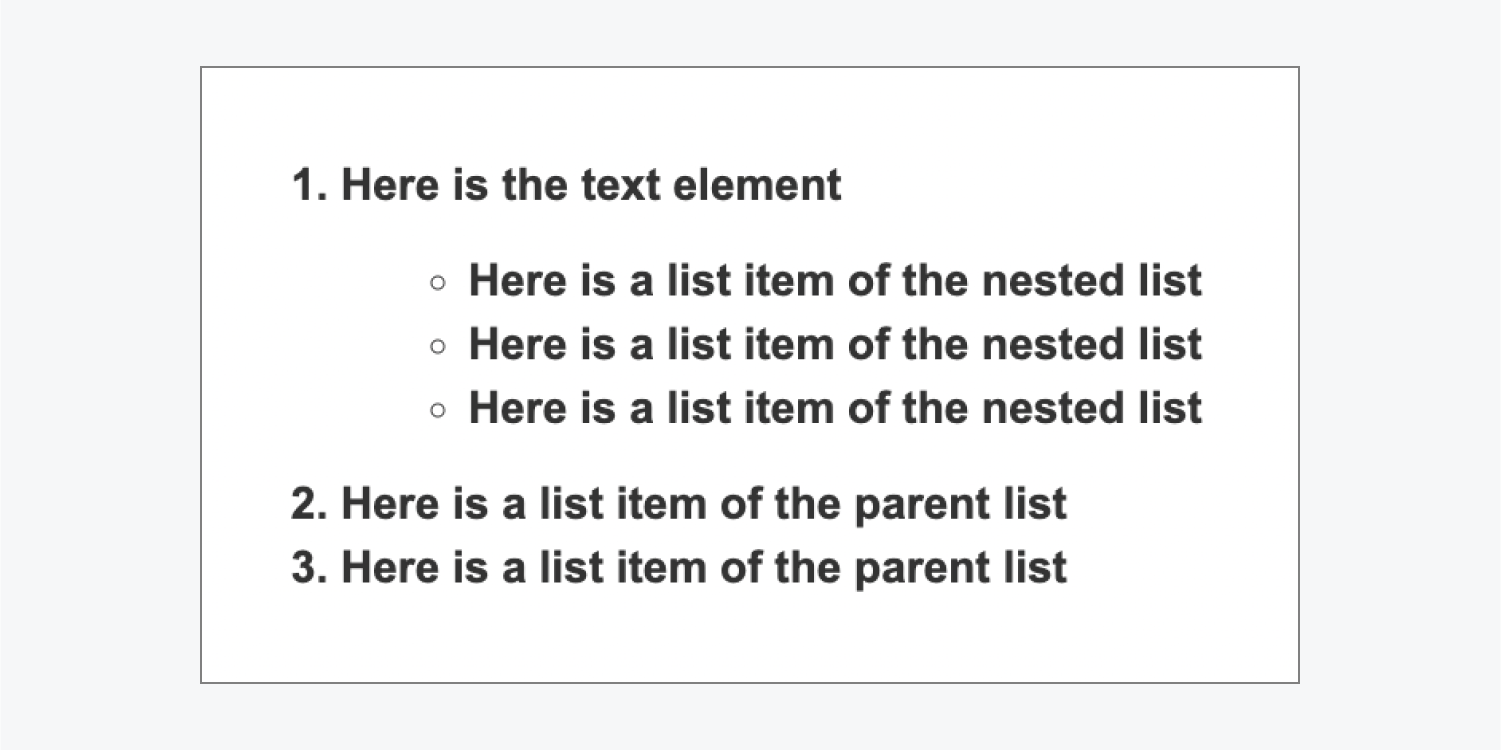
要將目錄嵌套在目錄項目中:
- 拖曳一個 指數 來自 插入標籤 到畫布上
- 嵌入子 指數 在父目錄項目中 指數
- 在父目錄項目中加入文字元素(段落、文字區塊、標題等) 指數 組件,位於子組件上方 指數
注意事項: 確保在將文字附加到目錄項目之前建立嵌入清單的框架。編輯父目錄項目後,無法將嵌入列表放置在父目錄項目中(儘管您可以添加 元素 到父列表項,然後仍然嵌入子列表)。


新增新的列表元素
若要將新項目合併到清單中,請選擇複製並貼上現有項目。或者,右鍵單擊列出的項目並選擇 複製 從提供的選單中。

設計一個清單
您可以選擇使用“樣式”面板來設定清單及其項目的樣式。
清單
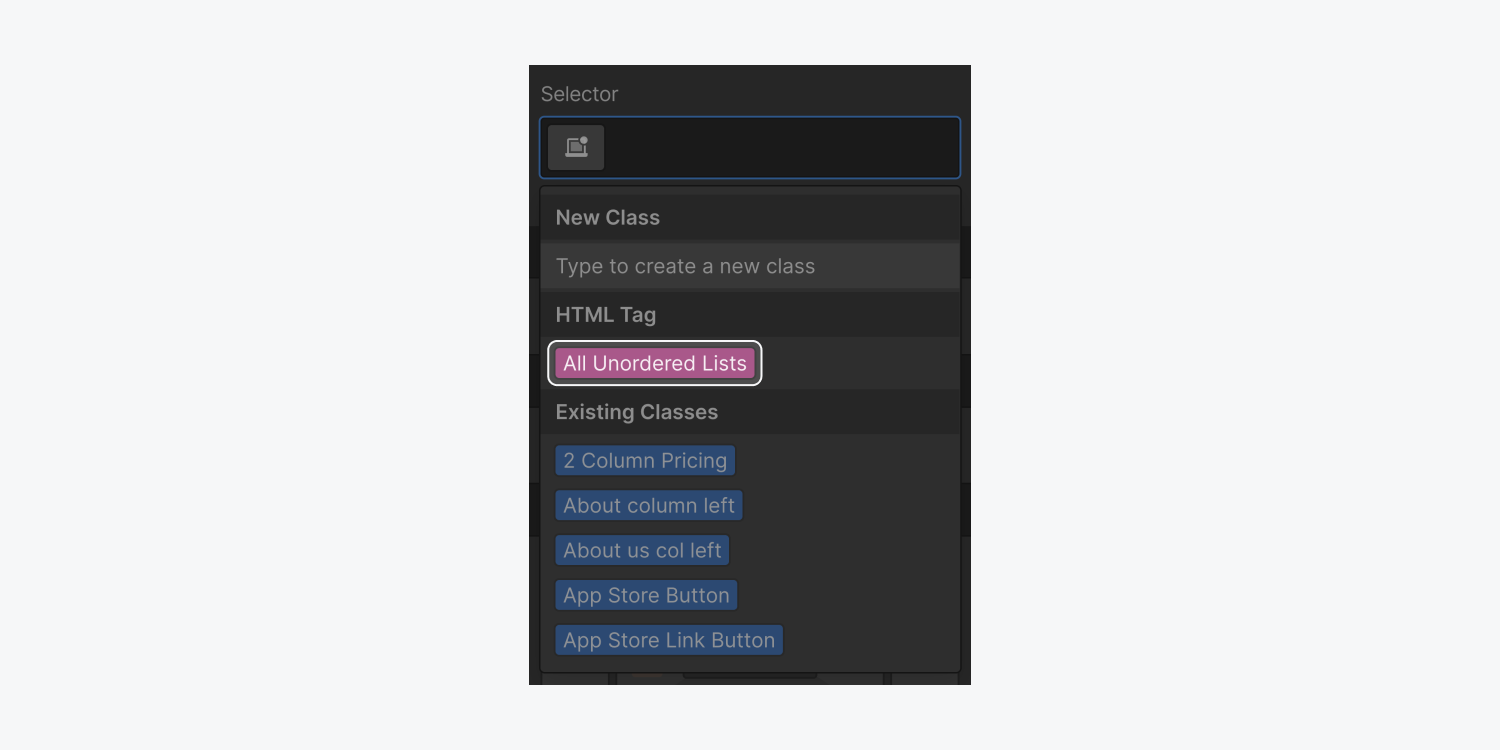
主要清單元素(有序列表或無序列表)可以透過建立類別或修改標籤來設定樣式。將樣式套用到 所有目錄 標籤或 所有未排序的列表 標籤,您將為網站上的這些元素定義標準樣式。
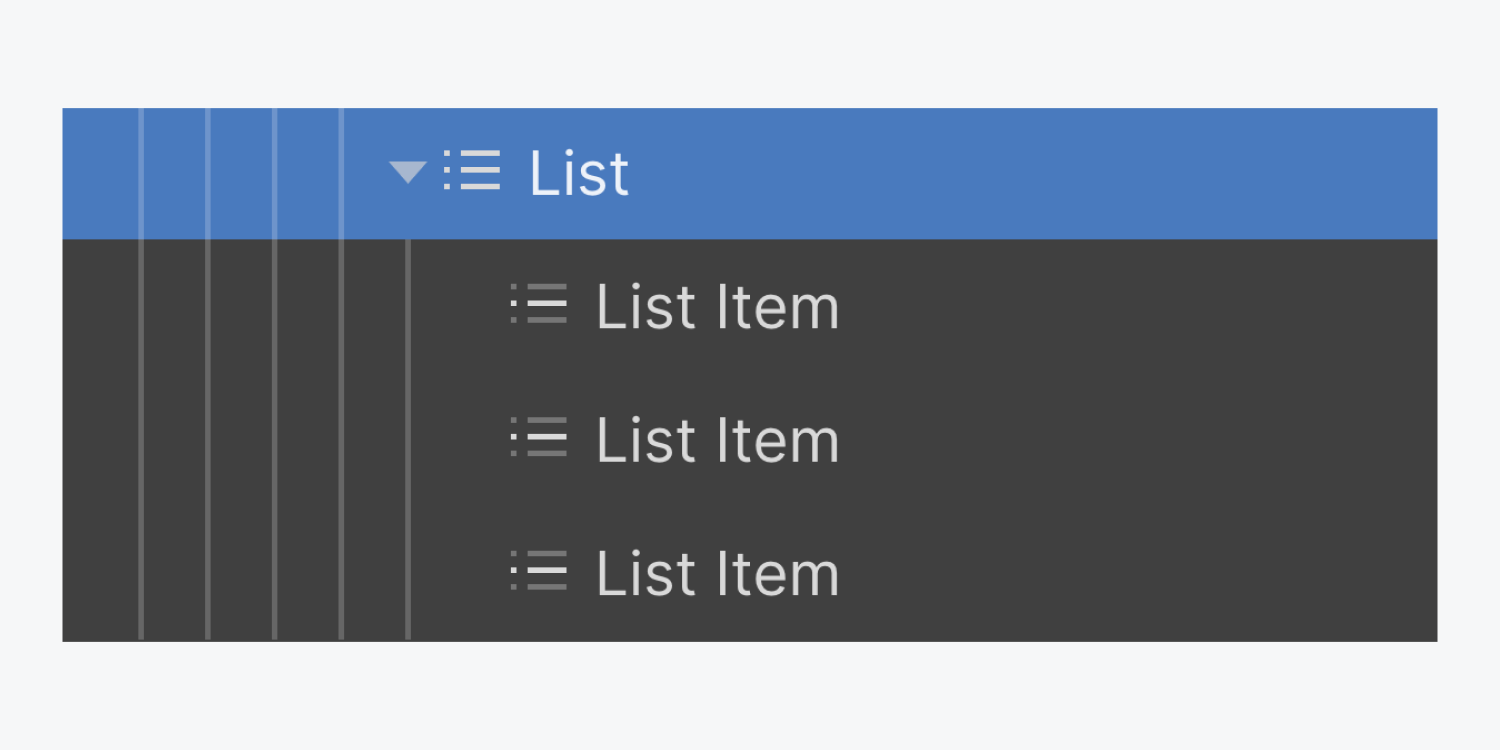
- 選擇初級 清單 元素
- 使用權 風格面板 > 選擇器字段
- 選擇 所有已訂購的清單 (或者 所有未排序的列表)
- 客製化您的風格

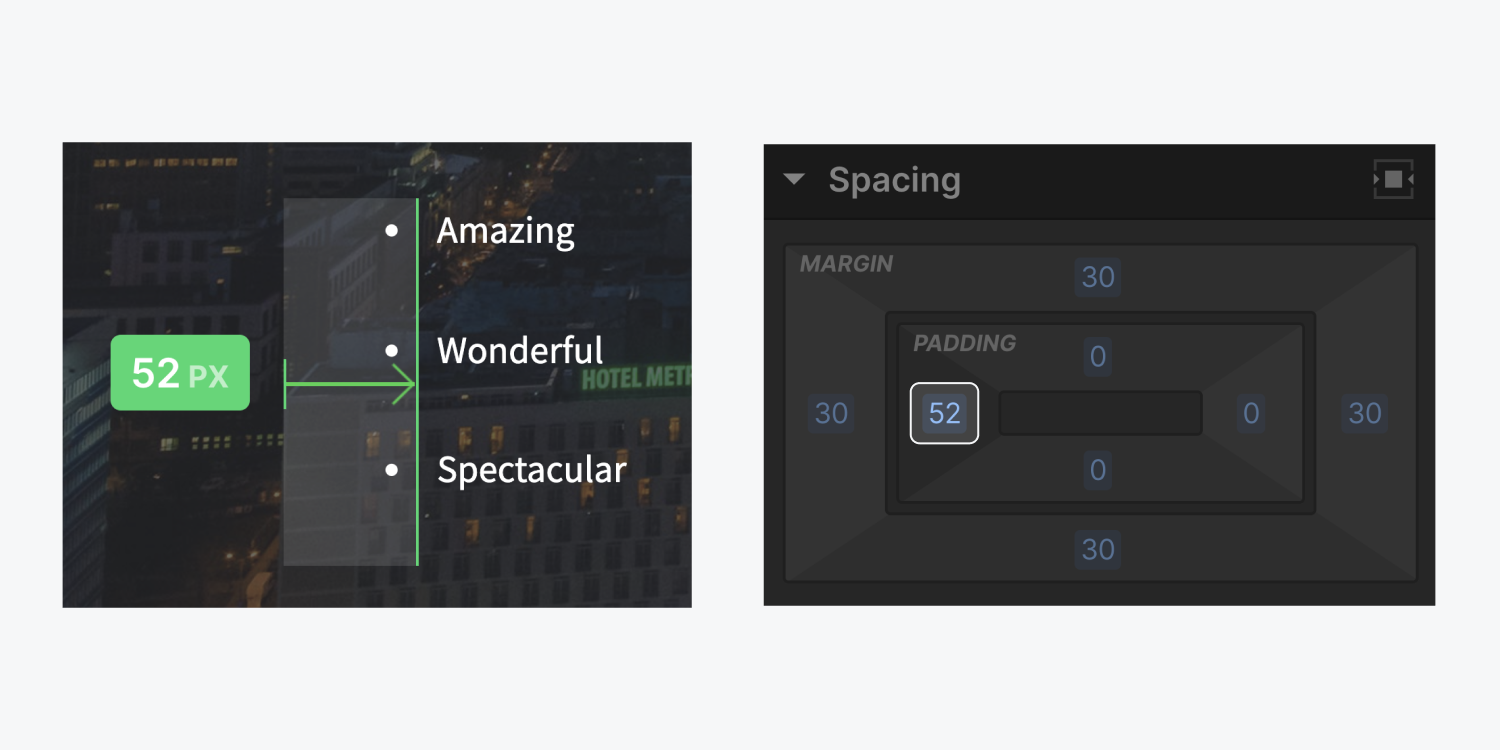
若要調整項目符號(或數字)的放置空間,請選擇清單並修改 左內邊距.

掛牌點
您可以為清單中的所有項目指定相同的類,以獲得統一的外觀。通常,調整 較低的利潤 這樣做是為了在列表項之間插入空格,而 左邊距 進行變更以在文字和項目符號或數字之間建立距離。

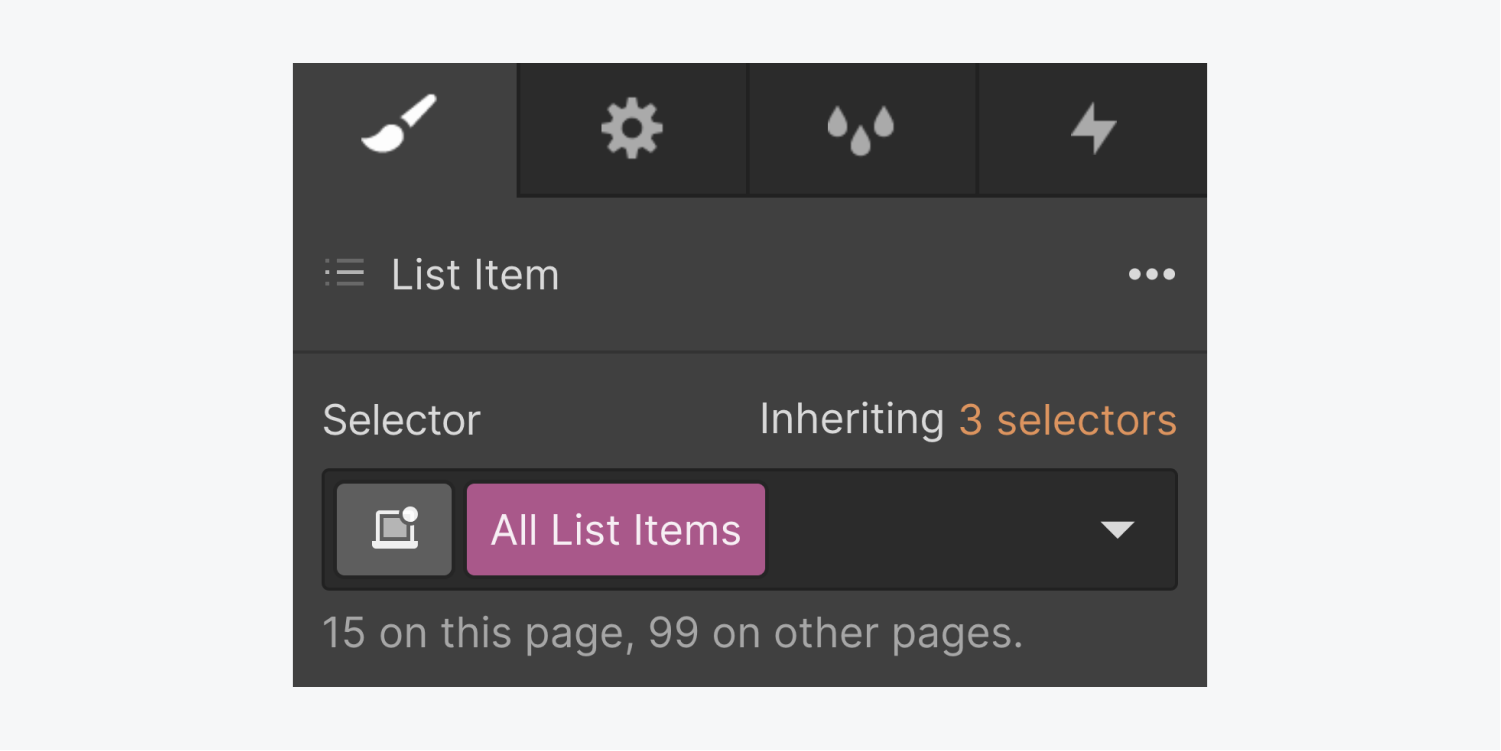
透過調整 可以在網站上的所有清單項目上建立預設樣式 所有清單項 標籤:
- 選擇一個 項目清單
- 使用權 風格面板 > 選擇器字段
- 選擇 所有清單項 標籤
- 插入樣式
筆記: 修改 所有清單項 標籤將影響所有列表項,無論它們在有序列表或無序列表中的位置如何。