Meta Pixel 使您能夠監控網站訪客的行為。追蹤的轉換將顯示在 Meta 事件管理器中,可用於評估轉換管道的功效並確定動態廣告活動的自訂受眾。
開始之前: 查看 Meta 設定和部署 Meta Pixel 的指南。
本教學涵蓋以下主題:
- 在您的網站上實施 Meta Pixel
- 延遲 cookie 批准
- 建立 Pixel cookie 批准橫幅
- 啟動電商活動
- 配置進階事件追蹤
在您的網站上實施 Meta Pixel 的步驟
必不可少的: 如果您之前使用自訂程式碼在網站上整合了 Meta Pixel,請確保在新增 Meta Pixel ID 之前消除自訂程式碼。
要在您的網站上插入 Meta Pixel:
- 使用權 站點設定 > 應用程式和集成 選項卡 > Meta像素
- 貼上您的 Meta Pixel ID
啟用電子商務活動
一旦您在網站上啟動電子商務,Webflow 將自動將後續事件轉送至 Meta 事件管理器:
- 瀏覽過的商品
- 將產品加入購物車
- 購買的產品
這些活動將使您能夠熟練地評估和改進 Meta 和 Instagram 上的廣告活動。
了解更多:
- 設定 Instagram 購物
- 同步產品
- 為您的產品設定 Meta Advantage+ 目錄廣告
實施延遲 cookie 批准的步驟
如果您的網站收集歐盟居民的個人數據,則必須遵守 GDPR 法規。您可以推遲載入像素,直到您的網站訪客接受您的 cookie 同意,方法是將「延遲 cookie 同意」選項切換為 是的.
啟用此設定後,您還需要使用 Cookie 同意橫幅在您的網站上請求 Cookie 同意。
如何建立 Pixel cookie 批准橫幅
重要的: 本指南利用 Webflow 的嵌入元素來包含自訂程式碼。嵌入元素可在任何付費站點計劃以及核心、成長、代理和自由工作者工作空間計劃中存取。
您可以透過以下步驟設定 Pixel cookie 批准橫幅:
- 設計一個橫幅
- 建立互動
- 嵌入自訂程式碼
設計一個橫幅
- 根據您的喜好設計和製作橫幅,並納入 cookie 同意通知訊息
- 分配一個 ID 到您的橫幅(例如,consentPopup)
- 整合“接受 Pixel cookie”按鈕
- 分配一個 班級 到你的按鈕
- 提供一個 ID 到您的按鈕(例如,consentBtn)
- 新增“拒絕 Pixel cookies”或“關閉”按鈕
- 將與「接受」按鈕相同的類別指派給「拒絕」按鈕
- (可選)包含「了解更多」連結以引導訪客造訪您的隱私權政策頁面
- 將橫幅插入 div 區塊 用作彈出容器
- 分配一個類別給 div 區塊 (例如,popupWrapper)
- 配置彈出容器的 位置 作為 固定的
- 選擇預設位置或手動調整彈出容器的位置
- 將彈出容器指定為元件
- 將此元件新增至您網站的所有頁面
建立互動
首先建立一個交互,在訪客接受 Pixel cookie 時隱藏 cookie 同意橫幅:
- 選擇螢幕上的「接受 Pixel cookies」按鈕
- 導航 互動面板 > 元素觸發
- 點擊 ”加” 圖示建立新元素觸發器
- 選擇 滑鼠點擊(點擊)
- 使用權 觸發設定 並選擇 班級
- 選擇 第一次點擊時 並選擇 選擇一個操作
- 選擇 開始動畫
- 點擊 ”加” 圖示來建立自訂動畫
- 為您的自訂動畫命名(例如,「關閉 cookie 彈出視窗」)
- 選擇螢幕上的彈出容器
- 點擊 ”加” 旁邊的圖標 行動 在動畫中加入動作
- 放 影響 到 班級
- 調整 移動 並設定 y 軸 到 100%
- 確認設定
接下來,創建一個類似的交互,以隱藏 cookie 同意橫幅,以防訪客拒絕 Pixel cookie:
- 選擇螢幕上的「拒絕」按鈕
- 點擊 ”加” 圖示建立新元素觸發器
- 選擇 滑鼠點擊(點擊)
- 使用權 觸發設定 並選擇 班級
- 選擇 第一次點擊時 並選擇 選擇一個操作
- 選擇 開始動畫
- 選擇「關閉 cookie 彈出視窗」自訂動畫
隨後,設定互動以在頁面載入時顯示 cookie 同意橫幅:
- 使用權 互動面板 > 頁面觸發
- 點擊 ”加” 圖示建立新頁面觸發器
- 選擇 頁面載入
- 使用權 當頁面開始載入時 然後單擊 選擇一個操作
- 選擇 開始動畫
- 點擊 ”加” 圖示來建立自訂動畫
- 為您的自訂動畫命名(例如,「顯示 cookie 彈出視窗」)
- 選擇螢幕上的彈出容器
- 點擊 ”加” 旁邊的圖標 行動 在動畫中加入動作
- 調整 移動 並設定 y 軸 到 100%
- 查看 設定為初始狀態
- 點擊 ”加” 旁邊的圖標 行動
- 調整 移動 並將 y 軸設定為 0%
- 確認設定
最後,確保 cookie 同意橫幅已加載到您網站的所有頁面:
- 造訪您網站上的另一個頁面
- 去 互動面板 > 頁面觸發
- 點擊 ”加” 圖示建立新頁面觸發器
- 選擇 頁面載入
- 使用權 當頁面開始載入時 然後單擊 選擇一個操作
- 選擇 開始動畫
- 選擇「顯示 cookie 彈出視窗」自訂動畫
- 對網站的所有頁面重複上述步驟
重要的: 確保在為動畫新增動作時選擇彈出容器。將操作直接應用於橫幅本身可能會妨礙自訂程式碼的運行。
嵌入自訂程式碼
若要操作 cookie 同意橫幅,請導覽至 站點設定 > 自訂程式碼 選項卡 > 頁尾碼 並插入提供的程式碼:
至關重要的: 如果您的「允許 cookie」按鈕和彈出視窗使用了獨特的 ID,請確保將上述程式碼中的 ID 替換為您使用的 ID。交換 ”協議彈出窗口” 與您為橫幅配置的 ID。代替 ”接受按鈕” 與您為「允許 cookie」按鈕設定的 ID。
更多參考:
- Meta的1TP32關於cookie協定的Tumentation
- 歐盟委員會的 cookie 接受規定
如何建立進階事件監控
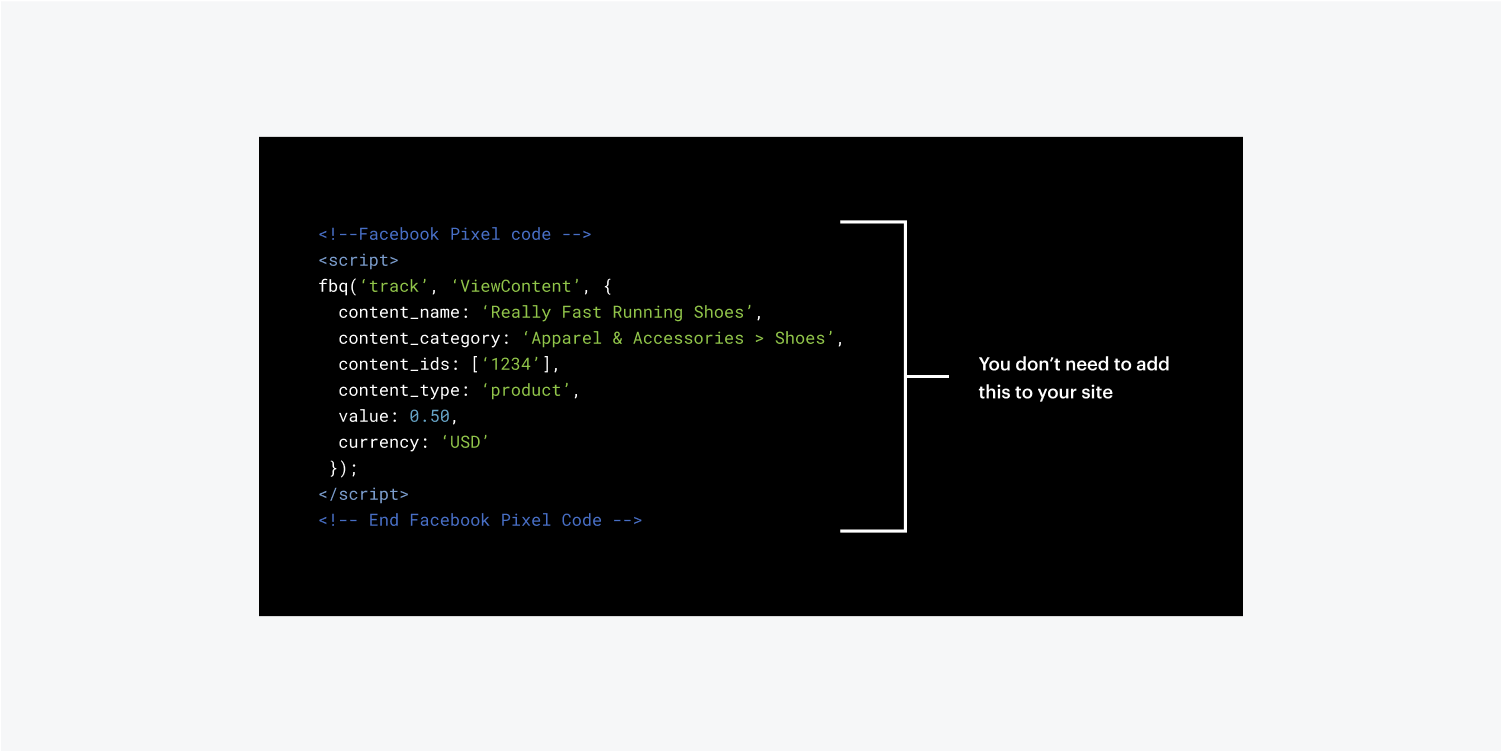
若要深入了解尖端 Pixel 事件監控,請參閱 Meta 的事件手冊。您也可以檢查複雜的 Meta 像素利用率實例的範例程式碼,並修改您想要監視的事件的程式碼。
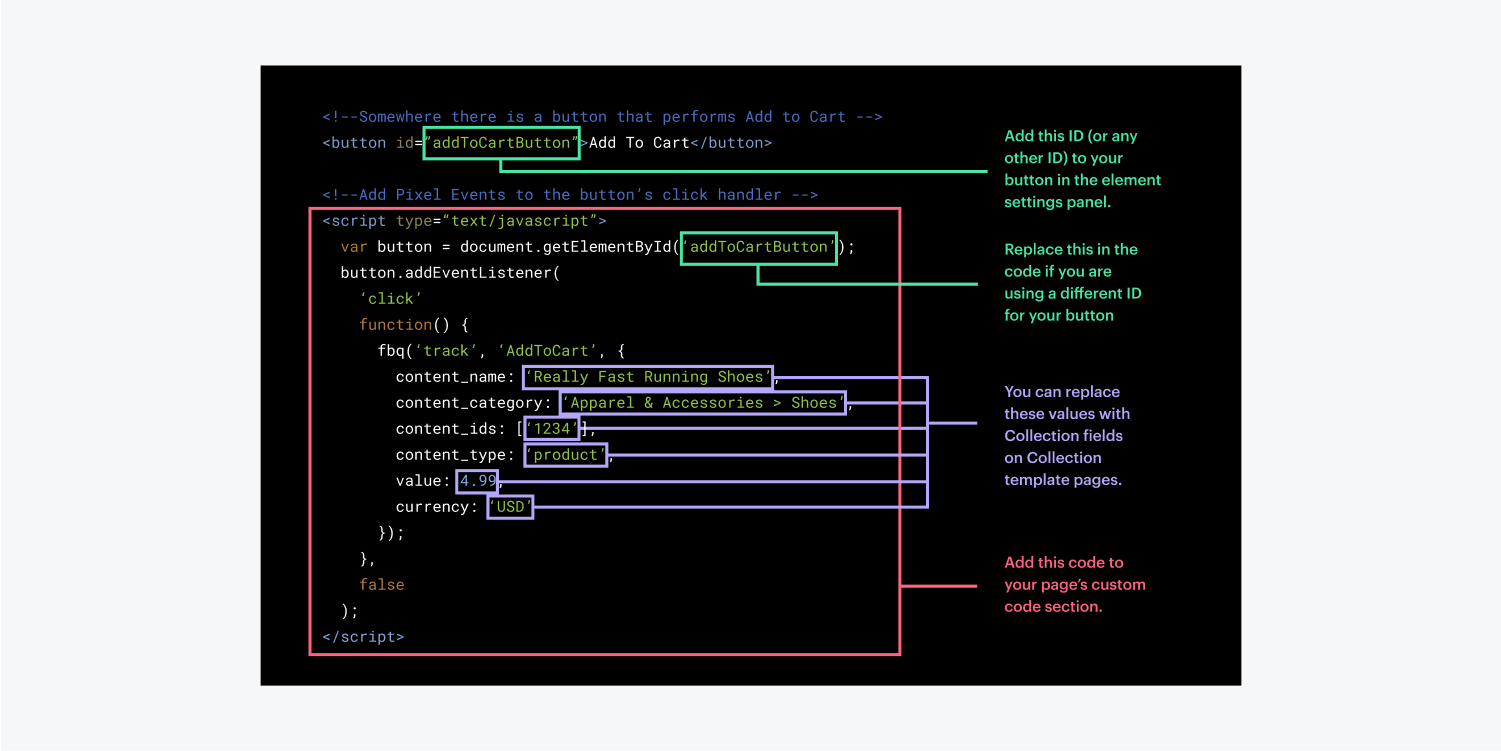
一旦為您想要監視的事件配備了合適的程式碼,您就可以將這些事件插入到您網站上的一個或多個頁面的標籤。
如果打算監控連結或按鈕點擊,請確保在設計器中為這些元素定義一個獨特的 ID。之後,將嵌入程式碼插入程式碼編輯器(例如, 崇高的文字 或者 視覺工作室程式碼)並將嵌入程式碼中的 ID 替換為您指派給按鈕或連結的 ID。最後,導航至 頁面面板 > 頁面設定 > 自訂程式碼 並嵌入後續腳本。

如果 Pixel ID 已包含在範例程式碼中,則無需將範例程式碼的 Meta Pixel 區段合併到您的網站中 站點設定 > 應用程式和集成 選項卡 > Meta像素.

筆記: 我們的協助團隊無法提供有關自訂程式碼建立或故障排除的直接協助,因為這些主題超出了我們的範圍 客戶端支援協定。如果您在整合 Meta Pixel 事件時需要更多協助,請告知我們 Webflow論壇 提供盡可能多的詳細資訊(例如,您網站的唯讀連結、相關螢幕截圖、您嘗試整合的程式碼以及問題的描述),整個 Webflow 社群(包括工作人員)可以提供進一步的資訊援助和資源。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日