至關重要的: 從 2023 年 8 月 29 日開始,您可以選擇使用以下連結將您的 Webflow 網站與 HubSpot 的行銷和 CRM 平台連結: HubSpot應用程式。有關更多詳細信息,請查看我們的 HubSpot 應用程式指南。
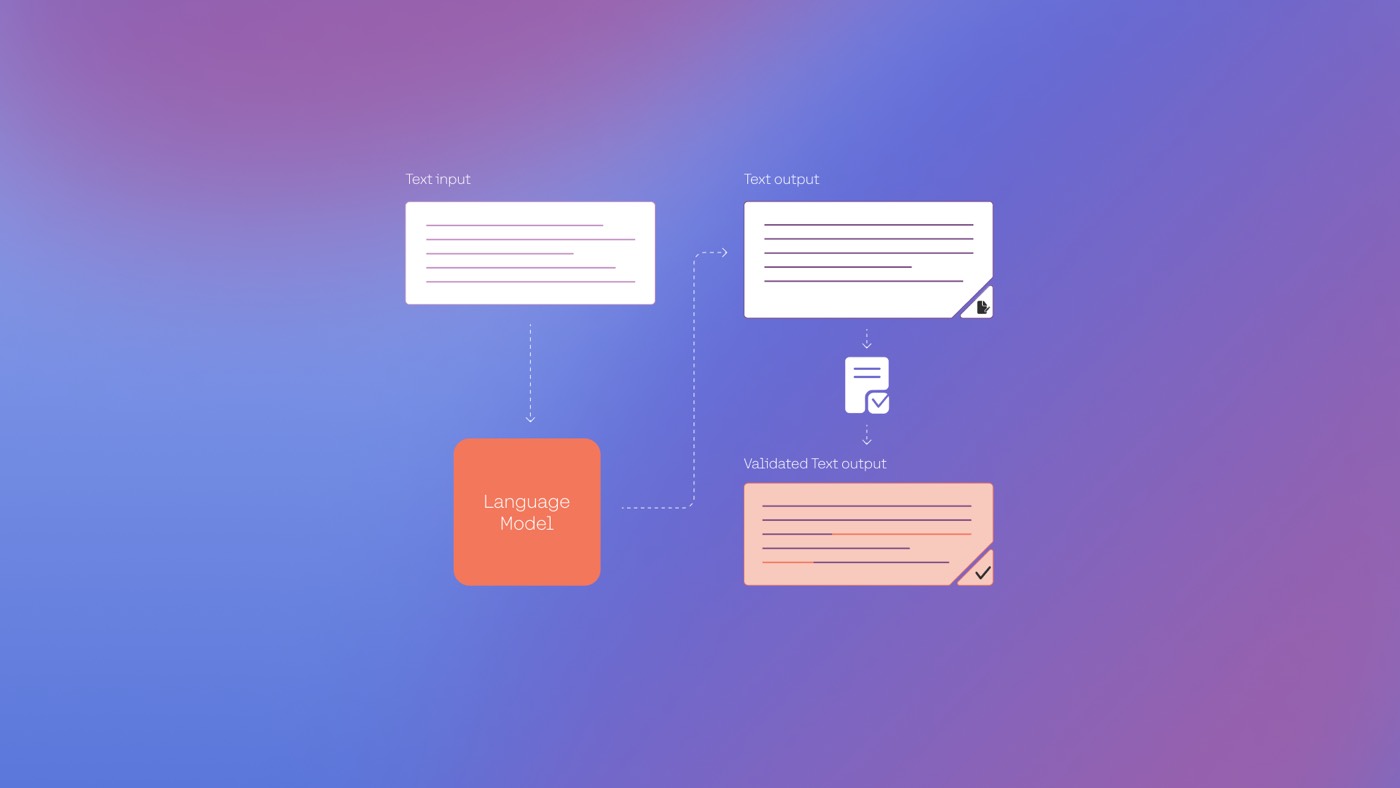
透過將 Webflow 表單欄位與 HubSpot 中的配置對齊,避免使用第三方連接工具和手動編寫的 CSS 來嵌入表單。當使用者在您網站的表單上輸入詳細資訊時,整合會自動將此資訊導向至 HubSpot。
記住: 此功能僅供 Webflow Enterprise 用戶端使用。如果您或客戶有興趣了解更多信息,請 聯絡我們的企業團隊.
在本教程中,您將學習:
- HubSpot與Webflow如何連接
- 如何使用 HubSpot 對齊個別表單
連接 HubSpot 與 Webflow
最初,您必須將 HubSpot 整合新增到您的工作區。要訪問您的工作區:
- 展開 帳戶 導覽列中的下拉式選單
- 點選 工作空間
- 選擇一個工作區來建立 HubSpot 集成
要新增 HubSpot 整合:
- 訪問 工作區設定 > 整合 選項卡 > 行銷自動化集成
- 點選 新增行銷整合
- 選擇 HubSpot 從下拉式選單中
- 點選 新增行銷整合 (您將被重定向到 HubSpot 以連接兩個應用程式)
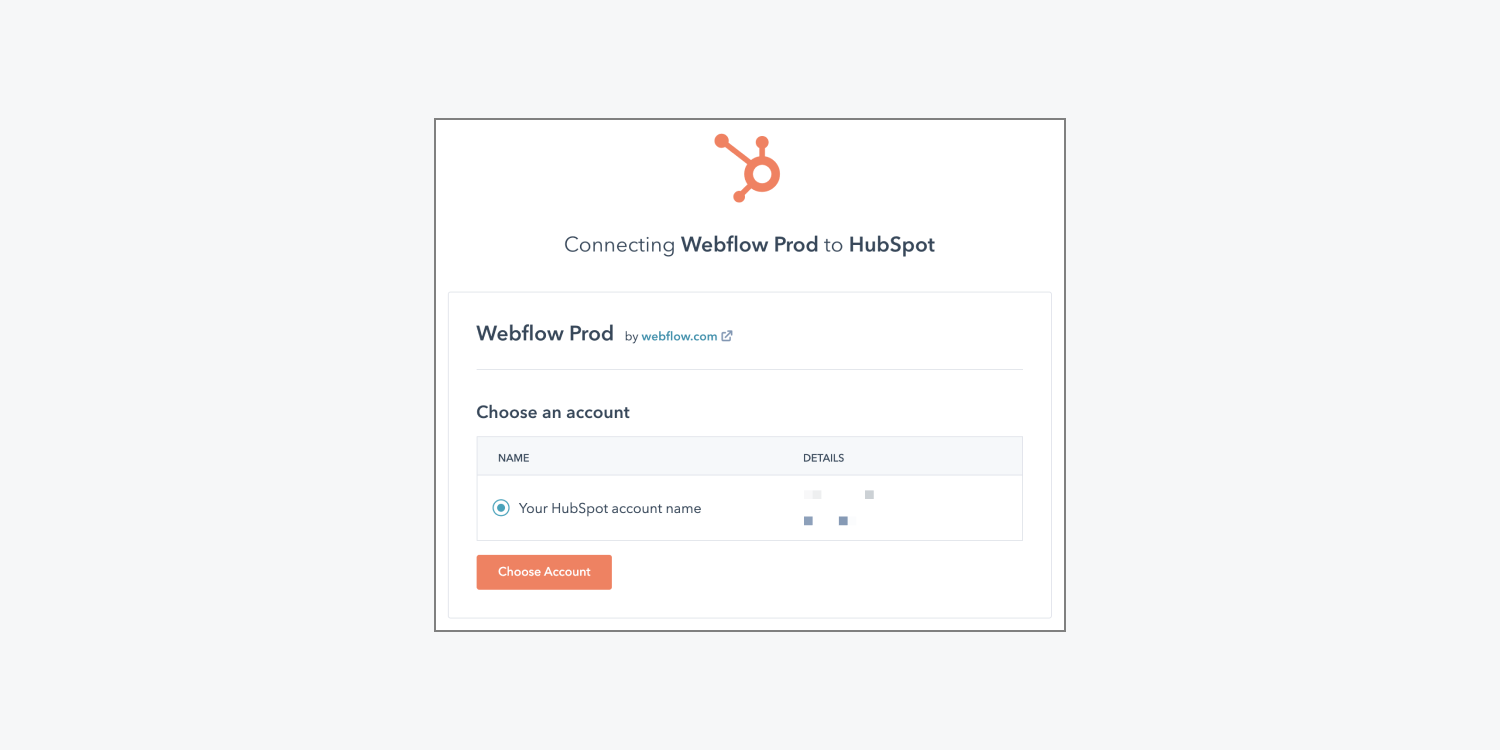
- 選擇您的 HubSpot帳戶 在「將Webflow產品連接到HubSpot」頁面中,按一下 選擇帳戶
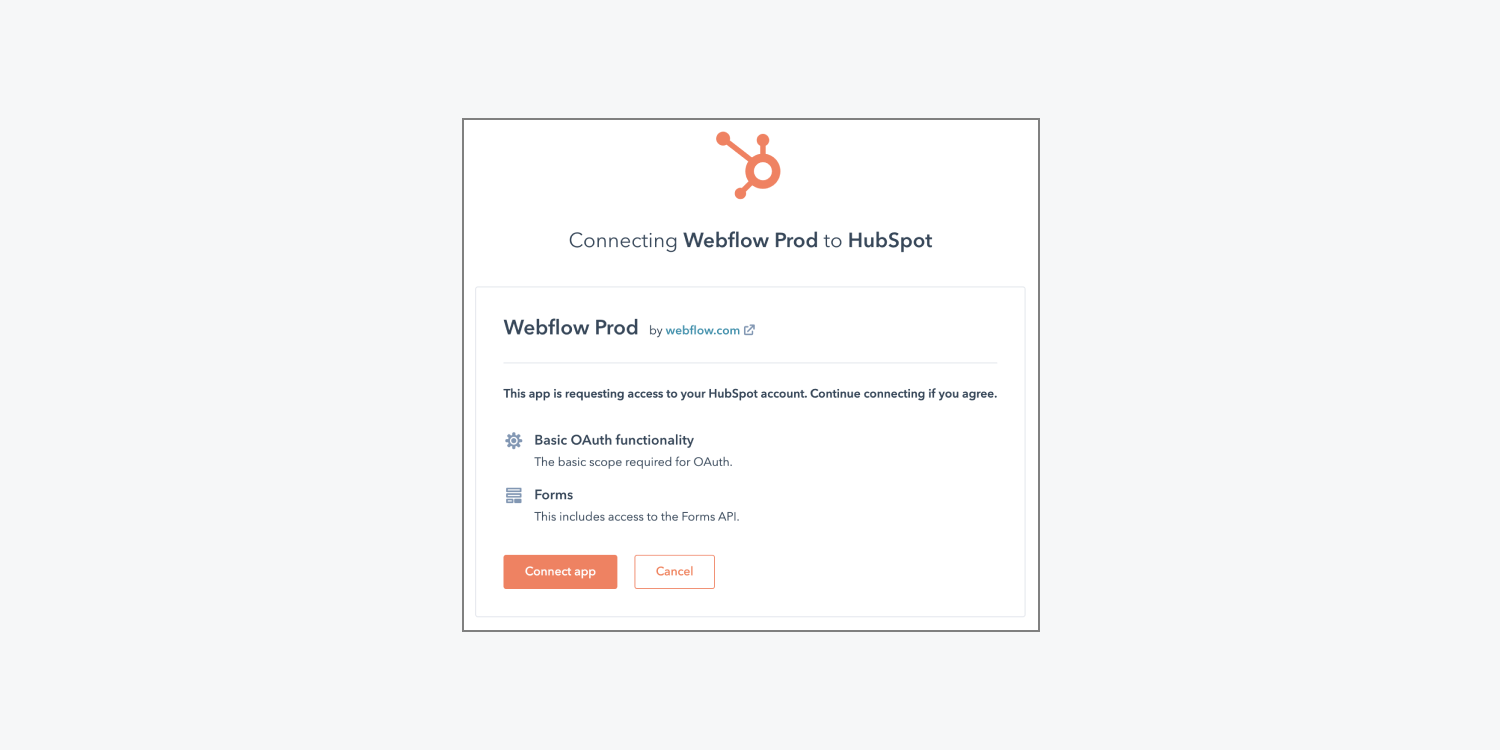
- 打 連接應用程式 授予 Webflow 存取您的 HubSpot 帳戶的權限(然後您將被引導回 整合 Webflow 工作區中的選項卡)
筆記: 要修改您的集成,您必須刪除並替換它。


刪除 HubSpot 集成
如果您希望消除 HubSpot 集成,請先訪問您的工作區:
- 展開 帳戶 導覽列中的下拉式選單
- 選擇 工作空間
- 選擇 工作空間 您想要從中刪除 HubSpot 集成
接下來,刪除 HubSpot 整合:
- 繼續 工作區設定 > 整合 選項卡 > 行銷自動化集成
- 點選 刪除 在您要卸載的整合旁邊
- 進入 ”刪除” 確認並單擊 刪除 按鈕
至關重要的: 如果您刪除工作區的 HubSpot Marketing 自動化集成,然後重新添加它,您還需要刪除站點上任何先前的 HubSpot 表單集成,然後重新添加它們以確保其正常運行。
將各個表格與 HubSpot 對齊
當使用者在 Webflow 網站上填寫表單時,連結至 HubSpot 表單欄位的每個 Webflow 表單欄位會自動將提交的資料檢索到對應 HubSpot 欄位的值中。本質上,此整合會在 Webflow 表單和 HubSpot 表單之間交換對映欄位提交的資料。您可以透過以下步驟調整表單並對其進行管理:
- 發布您的表單並進行測試提交
- 將您的 Webflow 表格連結到 HubSpot
- 測試您的連結表單
- 調整您的表單整合設定
- 刪除您的表單集成
發布您的表單並進行測試提交
在將動態 Webflow 表單與通用 HubSpot 表單對齊之前,您必須在 Webflow 中建立表單,發布您的網站(如果您已經有正在運行的表單,則重新發布它),並進行測試提交:
- 創造 Webflow 中的表單(如果尚不存在)
- 發布 (或重新發布)包含您希望連接到 HubSpot 的表格的網站
- 徹底 填寫 和 提交 您的即時網站上的表格
記住,每一個 形成塊 在您的網站中應該有一個明顯的 表格名稱。如果兩個或多個表單共用相同的名稱,則可能會導致 Webflow 的 API 及其取得可對應表單欄位的方式出現問題。預設情況下,我們的 API 會取得最近提交的表單,如果 2 個表單共用相同的名稱,它可能會破壞或破壞 Webflow 和 HubSpot 之間的預期對應。擁有多個同名表單還會導致其他複雜情況(例如,當您只想提交一份表單時,卻向 HubSpot 提交了多個表單)。
至關重要的: 即使您之前已經發布了表單,您也需要重新發布它才能使整合按預期工作。
了解有關表格的更多信息.
將您的 Webflow 表格連結到 HubSpot
從您希望連接到 HubSpot 的表單產生測試提交並將 HubSpot 整合新增至 Webflow 後,您可以將該表單連結到 HubSpot。
- 使用權 站點設定 包含您希望連結到 HubSpot 的表格的網站的名稱
- 導航至 形式 選項卡 > 表單集成
- 點選 地圖新形式
- 選擇 webflow.com(HubSpot) 來自 行銷平台 下拉式選單
- 從以下位置選擇您的表格 行銷形式名稱 下拉式選單
- 從以下選擇您各自的 Webflow 表格 Webflow表格名稱 下拉式選單
- 連結您的 Webflow 表單字段 和 行銷主導領域 (例如,Webflow 中的「名字」欄位連結到 HubSpot 中的「名字」欄位 — 如果您不想,則不必連結所有欄位)
- 點選 連結表格 將您的 Webflow 表格連結到 HubSpot
有助於了解: 連結表單欄位時,請確保您的 HubSpot 表單將每個 Webflow 表單欄位合併為 HubSpot 表單本身中的對應欄位。您可以在 HubSpot 表單中包含這些對應的字段,方法是選擇匹配的 HubSpot 表單、存取它、編輯它,然後將任何必要的字段添加到 HubSpot 表單中。
測試您的連結表單
將 Webflow 表單連結到 HubSpot 表單後,您可以測試集成,以確認它是否根據需要將資料拉入 HubSpot:
- 徹底造訪您的即時網站 填寫,和 提交 你的表格
- 登入 HubSpot
- 檢查 提交日誌 在 HubSpot 中驗證您的表單資訊是否已正確拉入 HubSpot
調整您的表單整合設定
如果您希望修改表單整合設置,則必須先建立表單測試提交:
- 發布 包含您希望連結到 HubSpot 的表格的網站
- 完全的 你的表格
- 提交 它
從要連線到 HubSpot 的表單建立測試提交後,您可以更新目前表單整合中的表單欄位:
- 前往 站點設定 包含您要更新的表單整合的網站的名稱
- 前往 形式 選項卡 > 表單集成
- 點選 編輯 在您要修改的表單旁邊
- 對您的欄位進行任何必要的更改
- 按 更新表單連接 儲存您的更改
刪除您的表單集成
如果您需要刪除表單整合:
- 導航至 站點設定 包含您要刪除的 HubSpot 表單整合的網站的名稱
- 前往 形式 選項卡 > 表單集成
- 點選 刪除 您要刪除的表單整合旁邊的按鈕
- 進入 ”刪除” 確認並按 刪除 按鈕
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日