您可以利用 Webflow 的整合回應斷點(也稱為媒體查詢)針對各種螢幕尺寸個人化您的網站設計。載入網站時,預設斷點是桌面視圖;然而,還有另外 6 個斷點可用。
在本教程中,您將了解:
- 在不同斷點上套用樣式
- 合併更大的斷點
- 調整畫布大小
- 覆蓋斷點上的樣式
- 重設樣式
- 測試反應能力和流動性
在不同斷點上套用樣式
樣式修改既向上又向下流動(雙向流動)。從 992 像素(桌面)開始,向下級聯到行動設備,應用於桌面、1280 像素、1440 像素和 1920 像素的樣式向上流動到更大的設備。在桌面斷點上設定的樣式向下延伸並套用於平板電腦和兩種行動裝置尺寸。在平板電腦上設定的所有樣式都將延續到行動斷點。任何從更高斷點繼承的樣式都可以被覆蓋。
除非明確更改,否則這種級聯行為適用於文字樣式。您可以使用斷點為小螢幕和大螢幕客製設計。
更改斷點
無論您處於設計模式還是預覽模式,您都可以利用 設備圖示 位於 Webflow 設計器的頂部欄位。
此外,您還可以選擇 調整設計器畫布的大小 預覽您的網站在不同裝置上的回應能力。

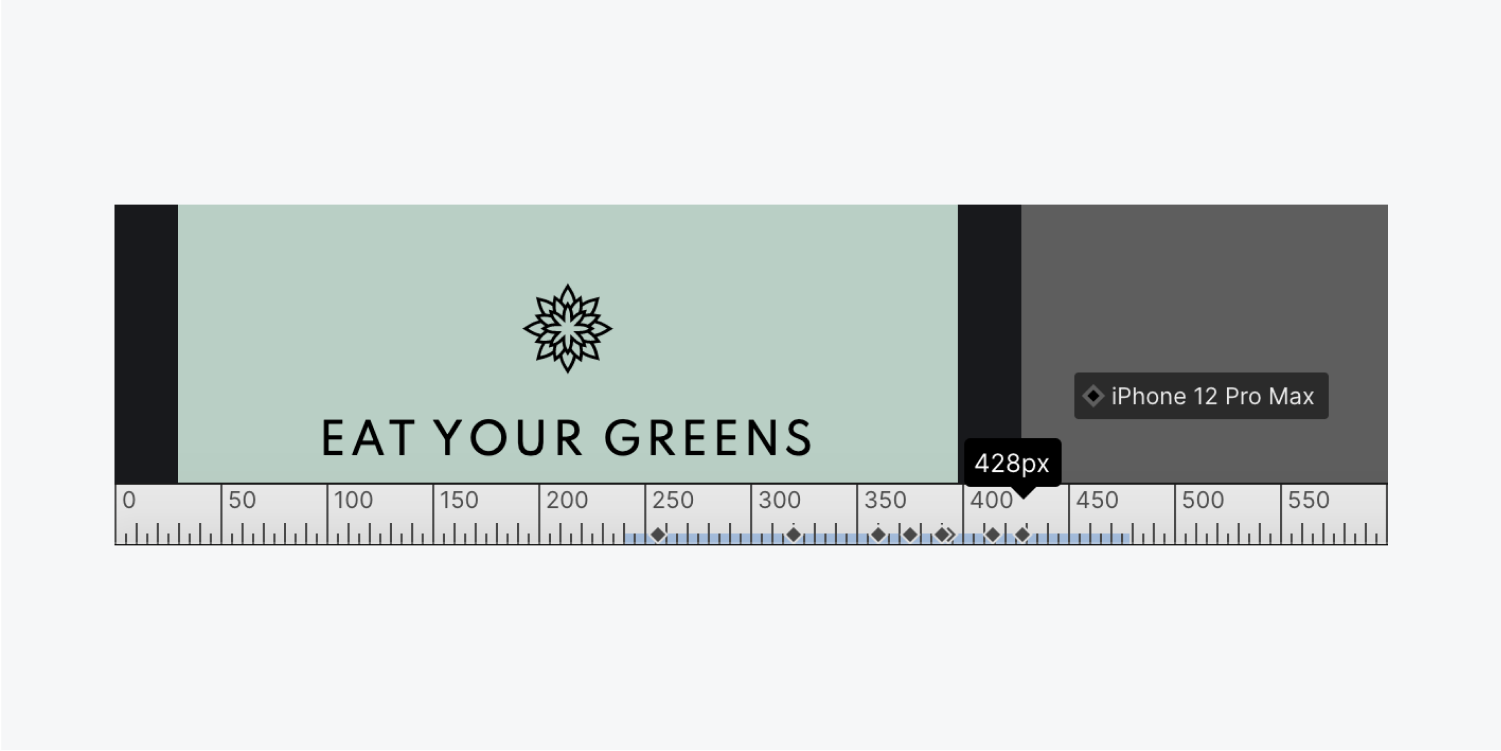
調整畫布大小時,您可以確定哪些裝置屬於目前畫布寬度。
識別樣式繼承
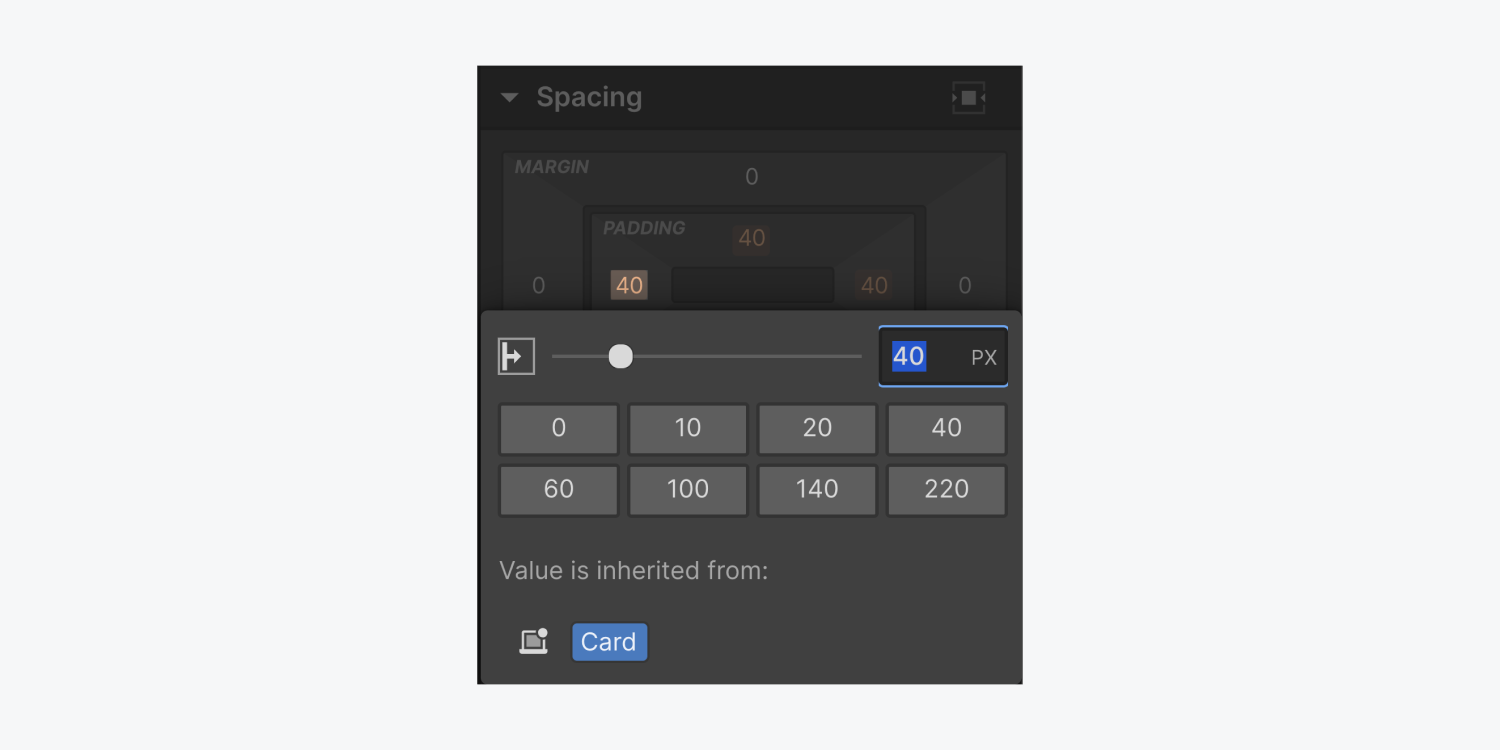
樣式可以透過兩種不同的方式取得其值:
- 在特定斷點上定義
- 從級聯斷點繼承
例如,移動斷點上的樣式可以源自移動斷點本身,也可以源自向下級聯的平板電腦斷點上的變更。這 風格面板 透過樣式屬性旁的藍色或橘色標籤和圖示顯示樣式的繼承。

合併更大的斷點
我們目前處於數位領域,一系列電子設備可以存取網站——從桌上型電腦到各種行動裝置。每個裝置都有不同的視窗大小,因此需要您的網站佈局透過利用斷點來跨這些視窗做出回應。斷點表示佈局調整以適應新視窗尺寸的螢幕寬度。
例如,在 Webflow 畫布中,數位板斷點從 768 像素的寬度開始。如果有人在寬度為 769 像素的螢幕上造訪您的網站,則網站將按照設計器中桌面斷點處的顯示方式(後續斷點大於平板電腦斷點)。但是,一旦螢幕寬度達到 768 像素(儘管仍大於 568 像素,即後續較小的斷點),您的網站將在設計器中顯示為平板電腦斷點指定的佈局。
在設計階段使用斷點可以確保最佳的使用者體驗 任何 螢幕尺寸。
Webflow提供4個預設斷點:
- 桌面
- 藥片
- 移動景觀
- 手機肖像
此外,您還可以引入 3 個較大的斷點:
- 1280像素
- 1440像素
- 1920像素
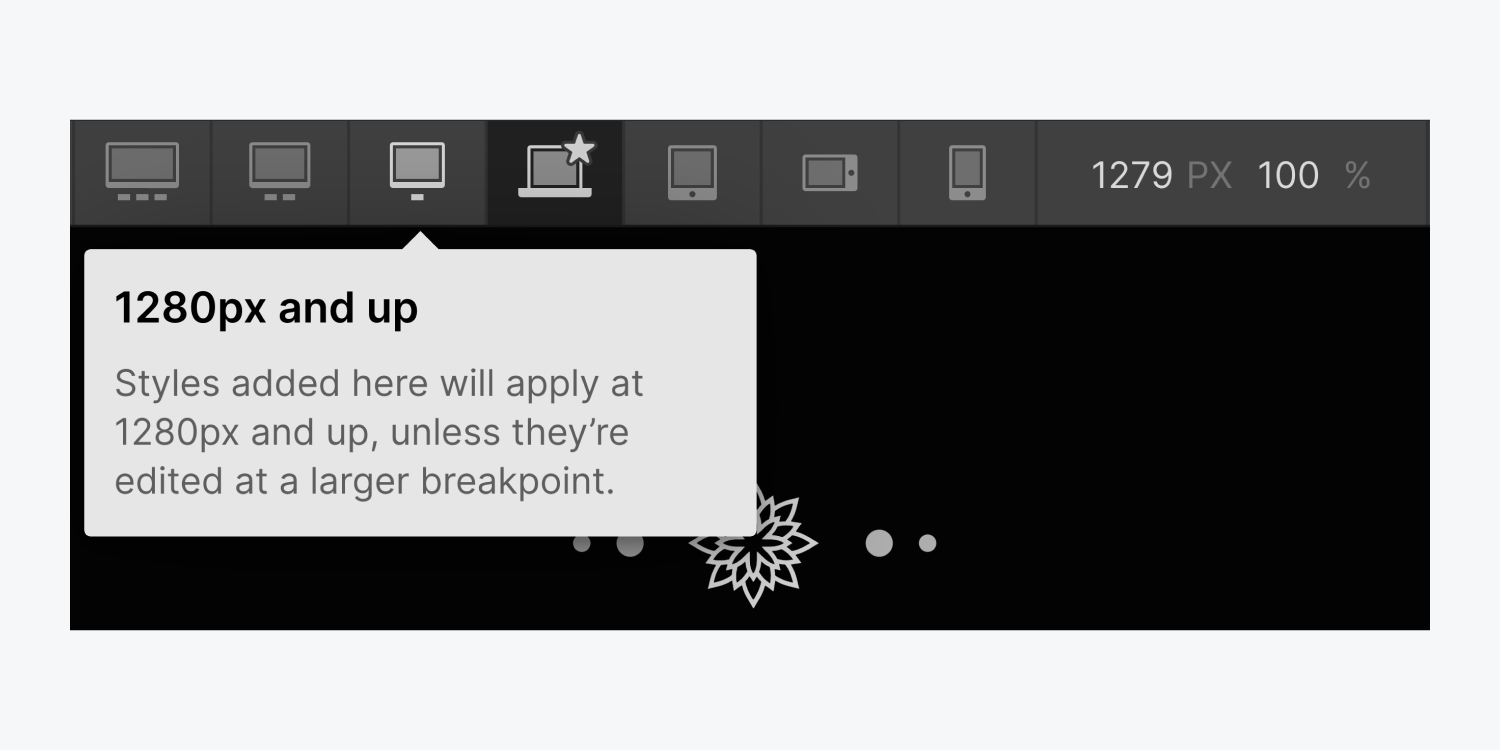
若要新增斷點,只需點擊頂部工具列中桌面圖示左側的斷點下拉選單,然後從下拉選項中進行選擇。

筆記: 一旦新增,較大的斷點就無法從您的網站中刪除。
最近新增的斷點將在頂部欄中可見並自動啟動。雖然您無法從頂部 UI 欄中刪除較大的斷點,但您可以透過切換到該斷點並使用以下組合來消除與該斷點關聯的所有獨特樣式: 選項 + 點選 (對於 Mac)或 替代 + 點選 (對於 Windows)在標記為藍色的樣式上,表示它們特定於該裝置。
調整畫布大小
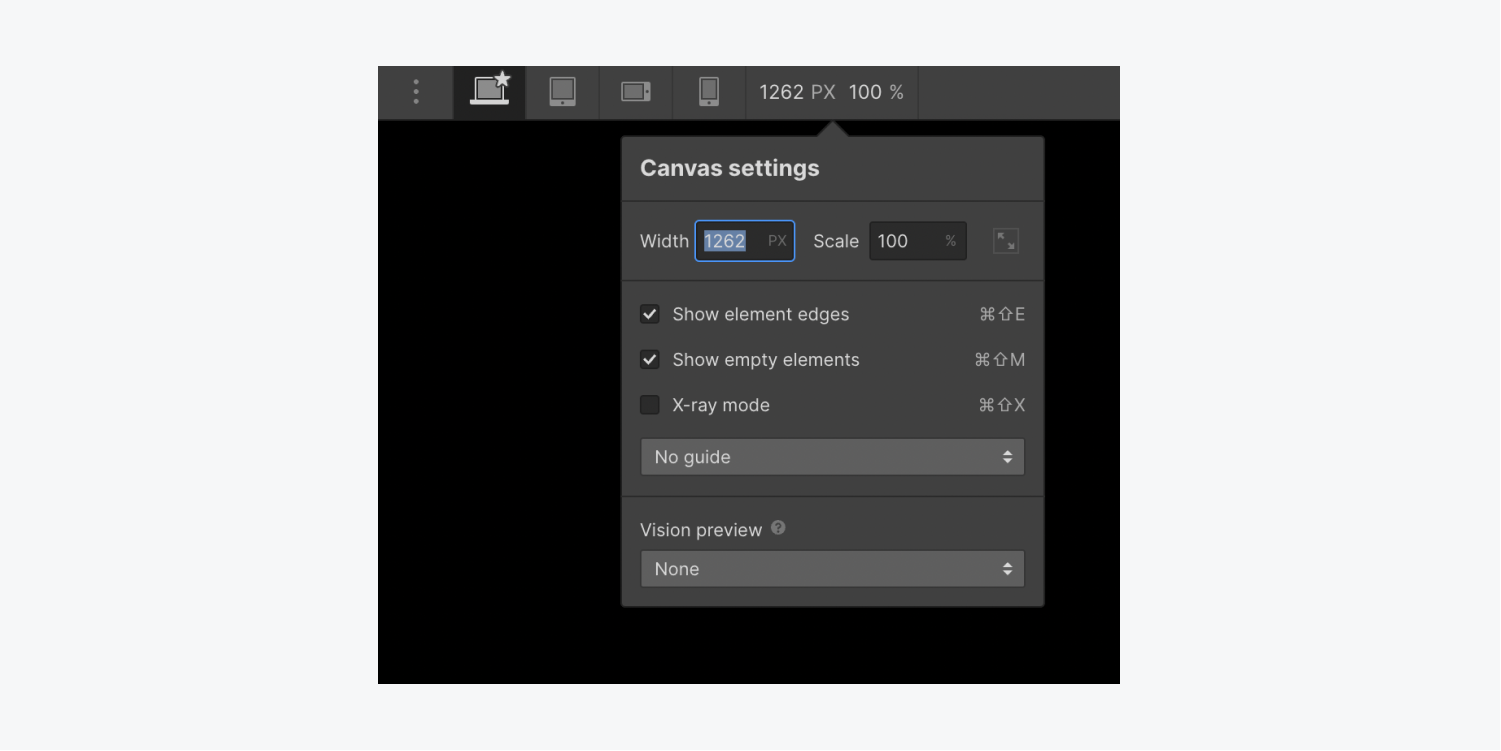
在筆記型電腦上進行設計時或當您的瀏覽器視窗比某些較大的斷點窄時,畫布將自動縮小。
或者,您可以在畫布設定下拉清單中手動輸入值。

覆蓋斷點上的樣式
您可以隨時透過調整特定斷點上的值來變更該斷點的級聯樣式。預設情況下,所有斷點都將從桌面(基礎)斷點繼承樣式。
但是,您可以自由地從桌面斷點覆蓋樣式。例如,您可以修改平板電腦斷點上的正文背景顏色。背景顏色在桌面和 1280 像素及更高的斷點中將保持一致,而兩個移動斷點將顯示更新的背景顏色。這是因為在平板電腦斷點上實現的樣式會級聯到更小的斷點(移動橫向和移動縱向)。
透過這 7 個斷點視角,您可以預覽並設計您的網站,以適應不同的設備尺寸。
方面。



每個視角都用於為特定視口範圍設計元素:
- 1920 像素: 在 1920 像素寬及以上的螢幕上實現的設計
- 1440像素:在 1440 像素寬及以上的螢幕上實現的設計
- 1280 像素: 在 1280 像素寬及以上的螢幕上實現的設計
- 桌面(底座): 設計適用於所有設備,除非在其他設備斷點處被取代
- 藥片: 在 991 像素寬及以下的螢幕上實現的設計
- 移動景觀: 在 767px 寬及以下的螢幕上實現的設計
- 手機肖像: 在 478 像素寬及以下的螢幕上實現的設計
您可以取代從其他斷點繼承的任何文字設計,並為每個斷點建立不同的佈局。
以下是客製化斷點的指南:
- 設計從桌面向上和向下流動,因此桌面右側的所有內容都向下流動(平板電腦>移動橫向>移動縱向),桌面左側的所有內容向上流動(1280px>1440px>1920px)
- 在小於桌面的斷點上設定的設計將優先於在上面的斷點上設定的設計(例如,在行動景觀上設定的設計將優先於在平板電腦上設定的設計)
- 在大於桌面的斷點上設定的設計將優先於在下面的斷點上設定的設計(例如,在 1440px 斷點上設定的設計將優先於在 1280px 斷點上設定的設計)
- 取代設計意味著設計將不再繼承斷點的更改 多於 (在小於桌面的斷點中)或 以下 (斷點大於桌面)
- 僅「樣式」面板中的變更向上或向下級聯(網格編輯模式是一個例外,您可以在畫布上直接編輯網格的樣式,並且這些樣式將向上和向下級聯。這也適用於“快速堆疊”的編輯模式。
- 元素順序(在畫布上或導航器中)或元素設定(在「設定」面板中)的任何變更都會影響所有斷點
- 刪除元素會影響所有斷點上的這些元素。您可以透過存取隱藏裝置上的元素 風格面板 > 佈局 並配置 展示 到「無」。
較小的斷點實例
如果您在桌面上將 div 區塊的寬度設為 400px,則 div 區塊的寬度將在所有斷點上保持 400px,除非您取代另一個斷點上的樣式。
假設您在移動景觀上將寬度調整為 100%。這也會將行動裝置縱向上的寬度轉換為 100%,但 div 區塊在桌面、平板電腦和所有較大的斷點上將保持 400px 的寬度。
現在,如果您將桌面上的寬度修改為 500px,則兩個行動斷點仍將保留 100% 寬度值。如果您消除行動裝置上的樣式,該值將再次從桌面繼承,現在 div 區塊在所有斷點上將擁有 500px 的寬度。
級聯設計
斷點使您能夠為各種螢幕定義特定樣式。這使您可以個性化每個螢幕的設計,而不會幹擾其他螢幕。
設計變更向上和向下級聯(雙向級聯)。它們級聯 向上 從 992px(桌面)開始, 向下 從桌面到移動。這意味著在桌面、1280px、1440px 和 1920px 上實現的樣式會向上級聯到更大的設備,而您在桌面斷點上啟動的樣式會向下級聯並適用於平板電腦和行動裝置尺寸。在平板電腦上實現的所有樣式都將傳遞到移動斷點。您可以取代從更高斷點繼承的任何樣式。
響應式設計最有效的策略是開始針對桌面進行設計,然後降低裝置範圍並根據需要修改您的設計。
影響所有斷點的更改
在特定斷點上自訂設計時,您可能會傾向於重新定位元素、修改其設置,甚至刪除它們。考慮級聯效應,並確保仔細檢查受這些變更影響的所有斷點,而不僅僅是您目前正在修改的斷點。
元件配置
只有在「樣式」面板中進行的修改才會向上級聯到較大的斷點,並向下級聯到較小的斷點。 “設定”面板或任何設定模式中的任何修改都會影響 全部 斷點,無論您目前正在修改哪個斷點。
內容
如果您在較小的裝置上進行設計時取代頁面上的圖像、文字或任何內容,則無論目前透視或裝置寬度為何,所有斷點透視上的內容都會變更。
元素序列
您無法重新排列元素 帆布 或在 導航面板 透過移動元素來獲得特定的斷點。任何像這樣的元素重新排序都會影響所有斷點上的設計,無論當前的視角或設備寬度如何。
需要知道: 您可以使用「樣式」面板中的 flex 來變更較小裝置上元素的順序。您也可以更改元素的位置和順序 直系子女 的一個 網格 在畫布上的任何斷點上。了解有關畫布上網格控制項的更多資訊。
隱藏不同斷點上的元素
如果您在任何斷點視角上刪除一個元素,則該元素將在所有視角上被刪除。儘管如此,您可以透過配置來掩蓋不同視角的元素以建立不同的佈局 展示 到“無”“ 在裡面 風格面板. 展示 是一種樣式,因此它將套用於具有相同類別的所有元素,並且該設定也會向下級聯到較小的斷點。
筆記: 儘管隱藏元素在網站上難以察覺,但它們仍然存在於已發佈網站的 HTML 中。
清算風格
您可以隨時透過點擊藍色或粉紅色指示器(樣式旁邊的文字或圖示標籤)並選擇來消除指定的樣式值 重置。 你還可以持有 選項/替代 並點擊鍵盤上的指示器即可快速刪除。
如果平板電腦斷點上的樣式級聯到行動斷點,則清除平板電腦上的該樣式也會導致行動斷點從桌面繼承該樣式。
測試反應能力和流動性
在響應式設計中,頁面上的元素會根據裝置的寬度進行回應,或者對於桌上型計算機,根據瀏覽器視窗的寬度進行回應。您可以透過瀏覽設計器頂部的每個斷點來評估您的設計將如何回應。

當您調整畫布大小時,流行的設備寬度將在視窗底部可見。