本教學將教您如何透過以下步驟將果凍互動合併到表單按鈕中:






- 包括表格
- 配置您的動畫
- 驗證交互
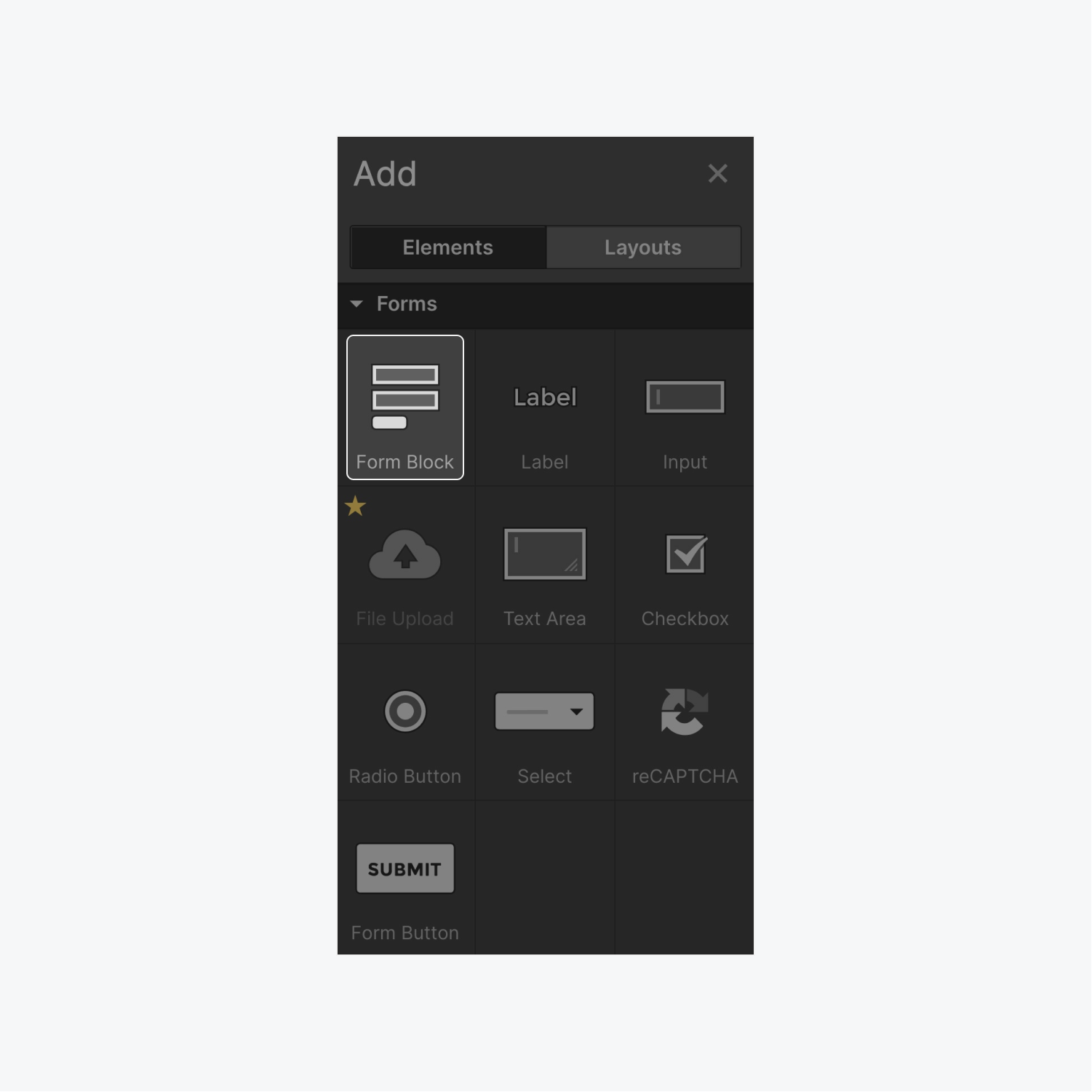
包括表格
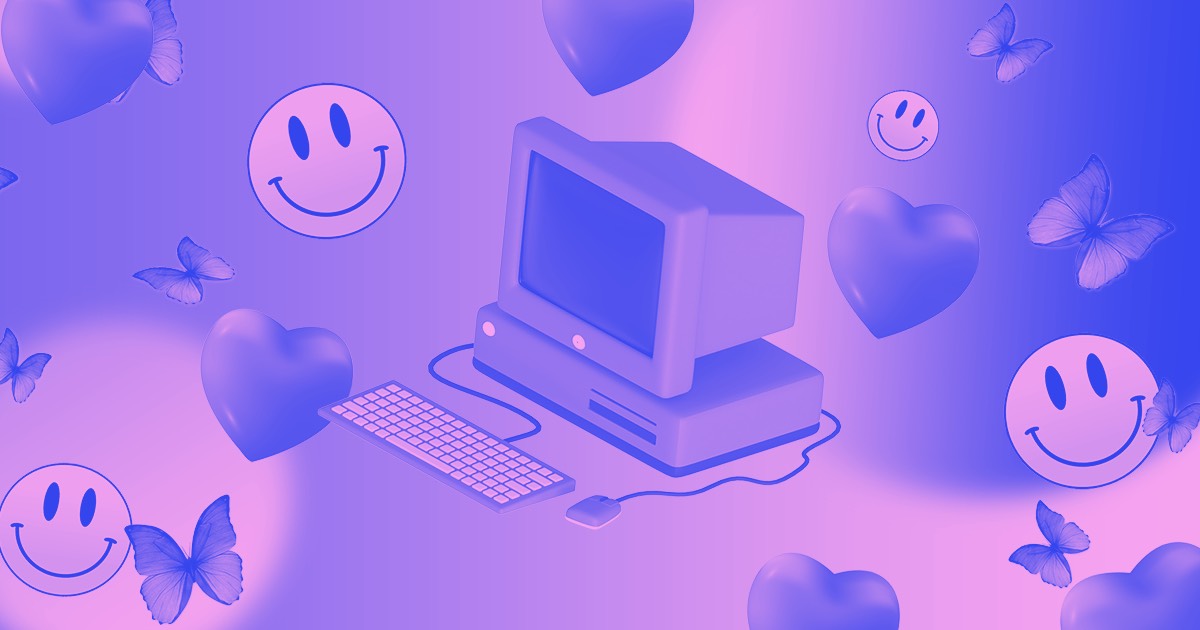
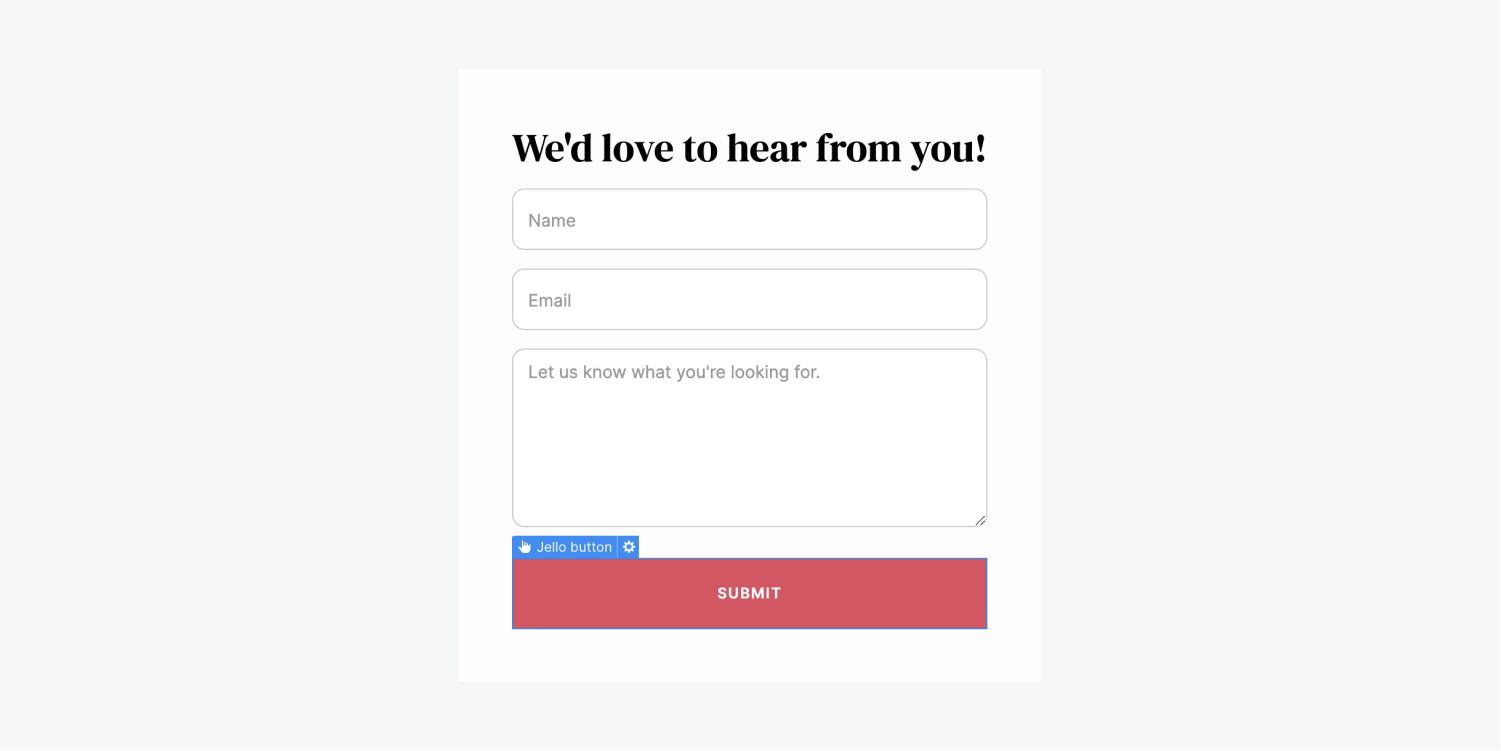
前往 添加部分,導航至 形式 category,並掉落一個 形成塊 到畫布上。

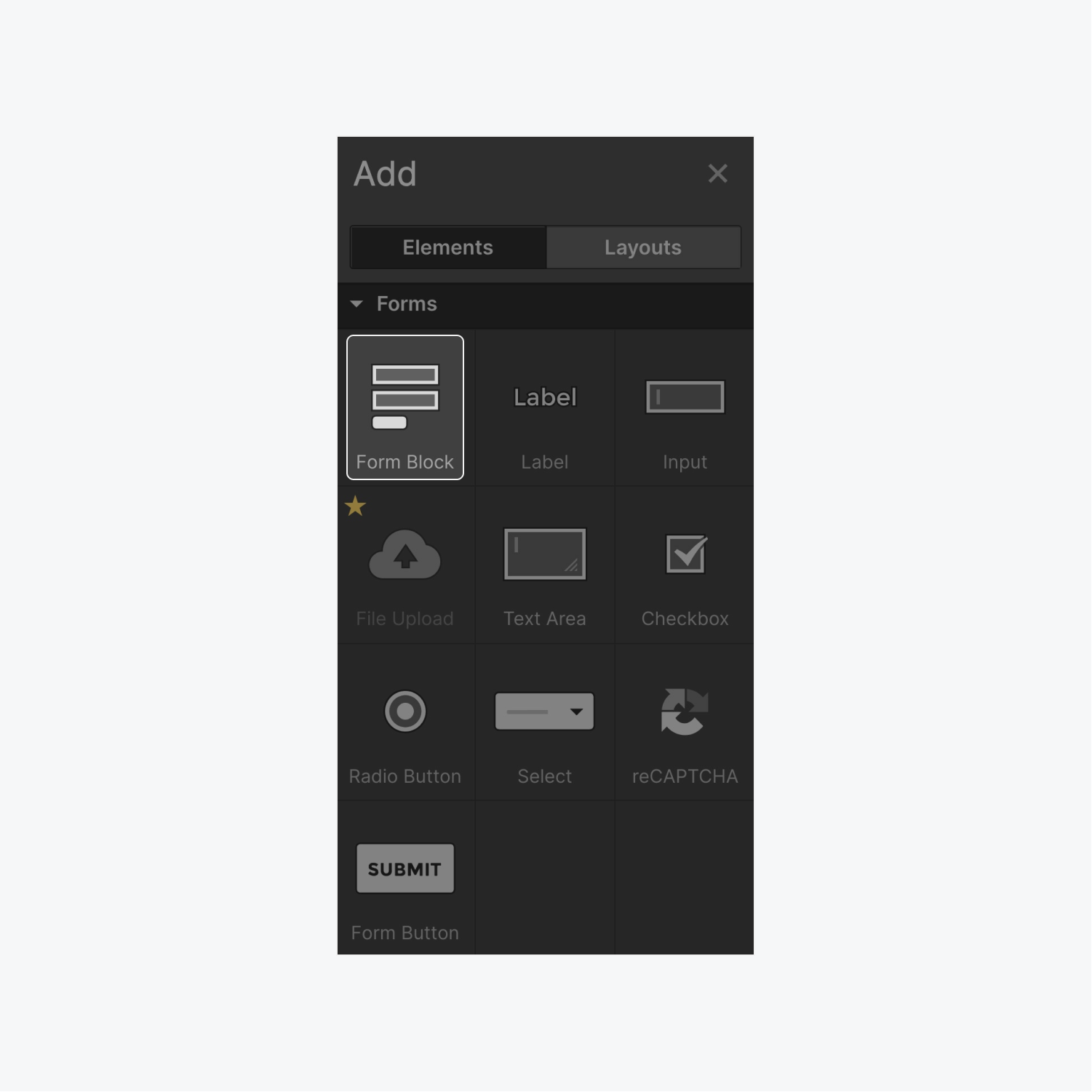
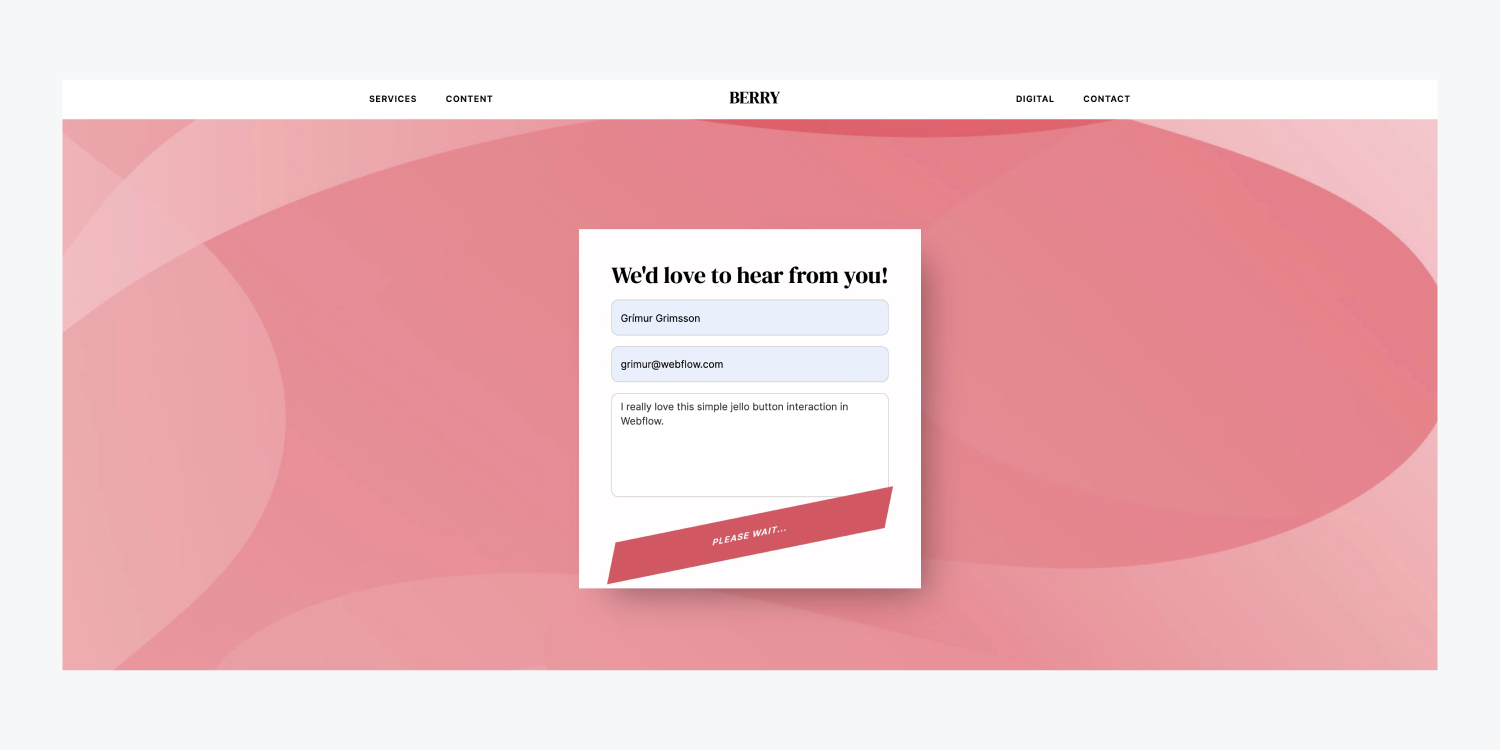
接下來,選擇將發生互動的元素。對於本演示,我們將選擇按鈕。

配置您的動畫
建立觸發器
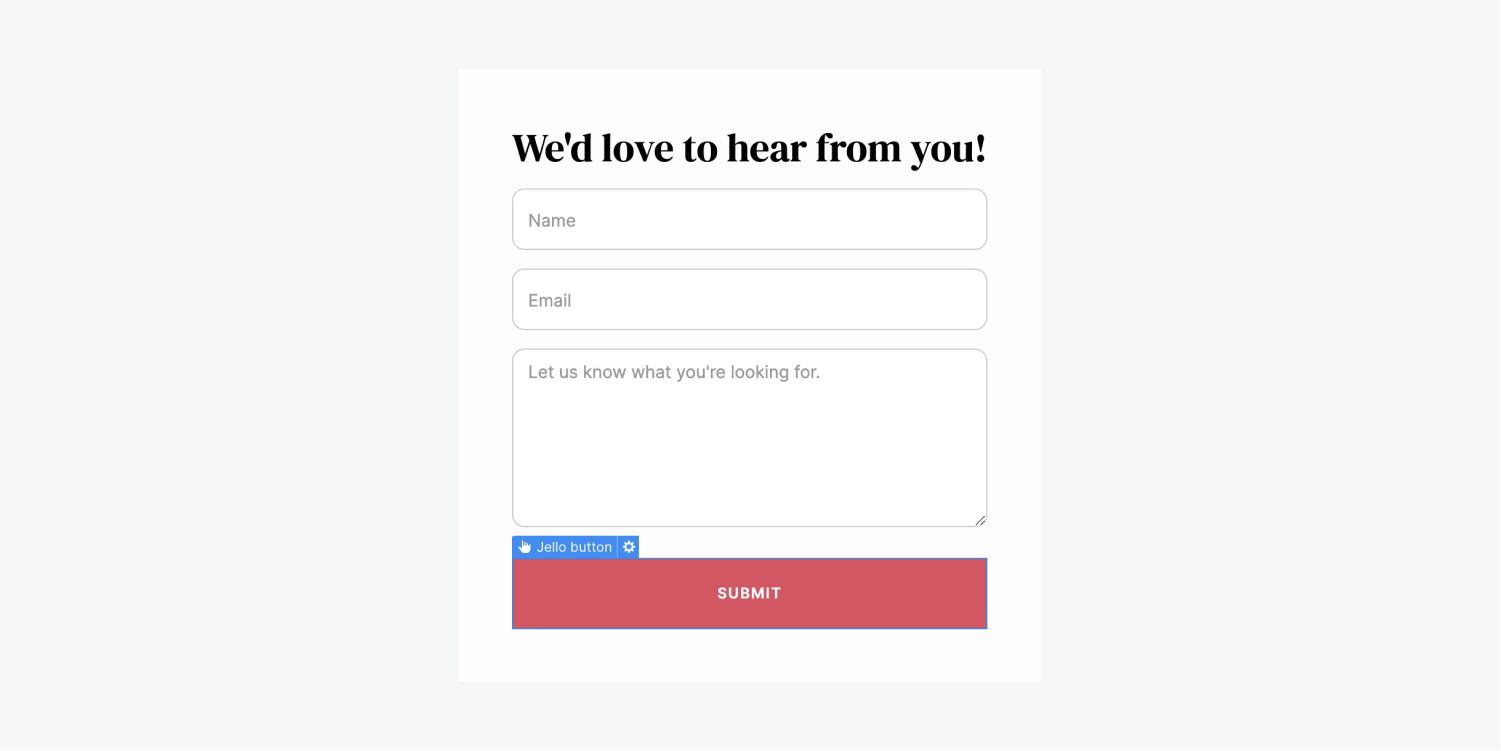
首先選擇按鈕 - 第一步涉及設定動畫觸發器(在與元素互動時啟動動畫,例如懸停或點擊)。這可以分 3 個階段完成:
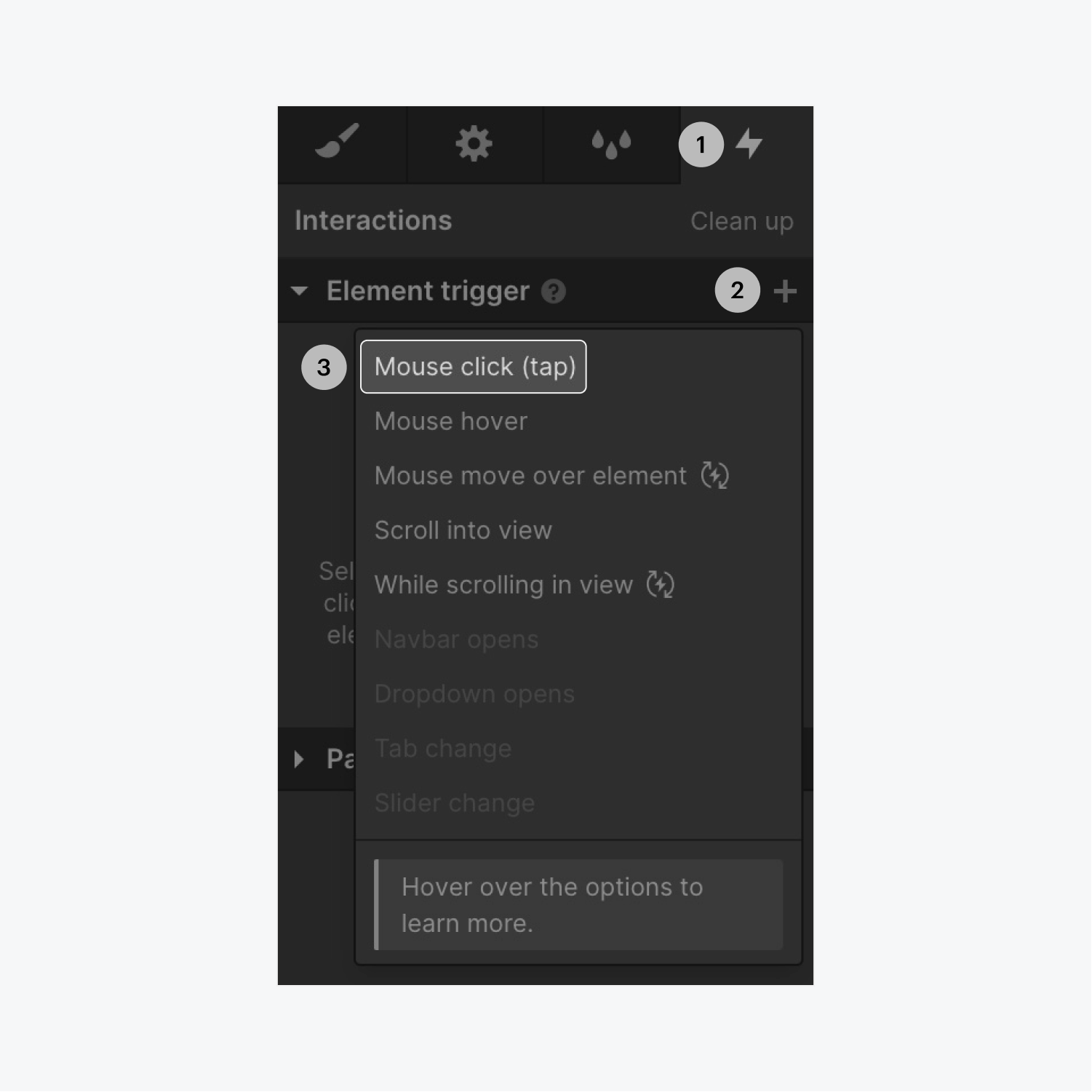
- 訪問 互動面板
- 點選新增符號 元素觸發 部分
- 選擇觸發器(例如滑鼠點擊)

選擇預先建立的動畫
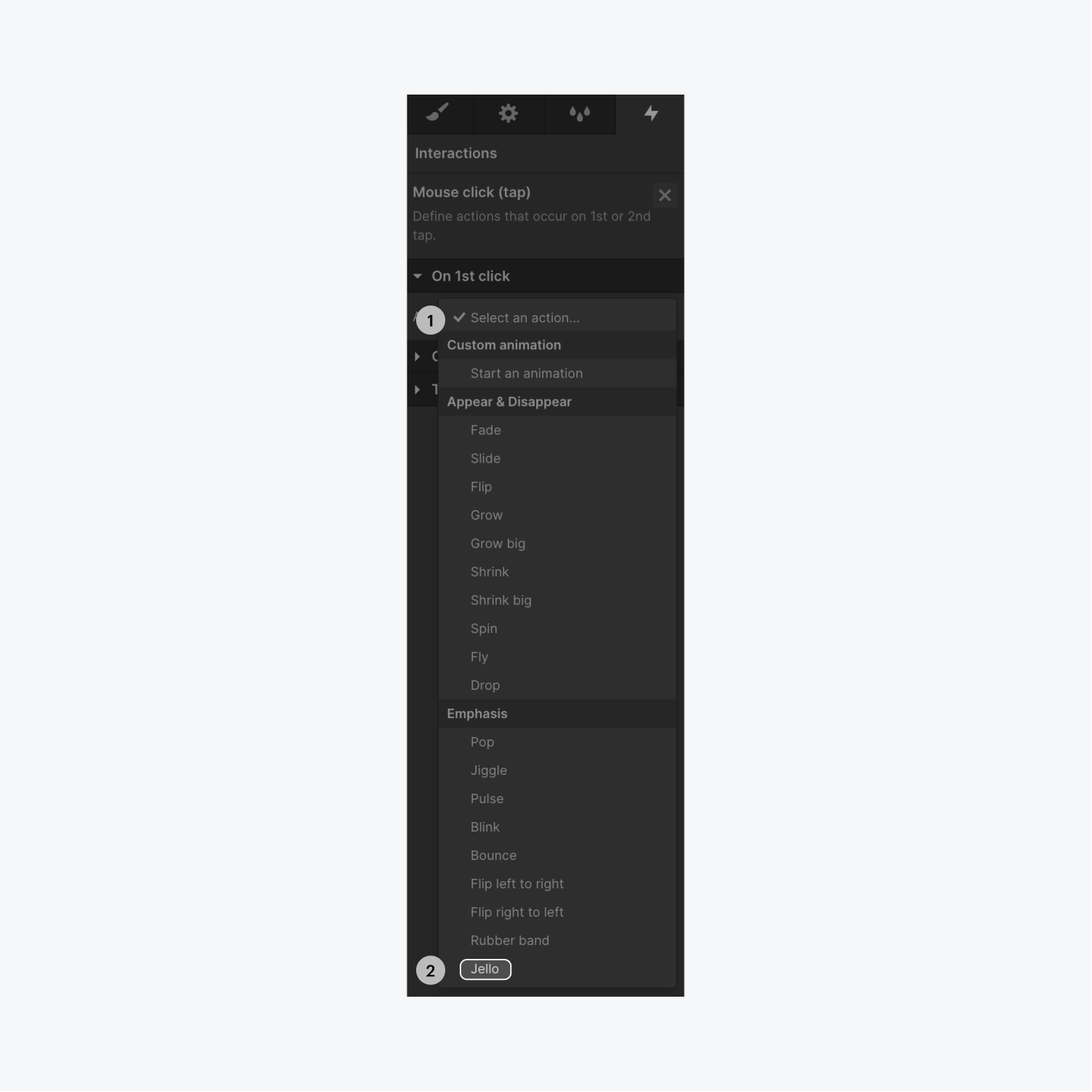
現在,您可以從預製選項中進行選擇,當有人觸發該元素時,這些選項會將動畫套用到您的按鈕。
為了實現這一點:
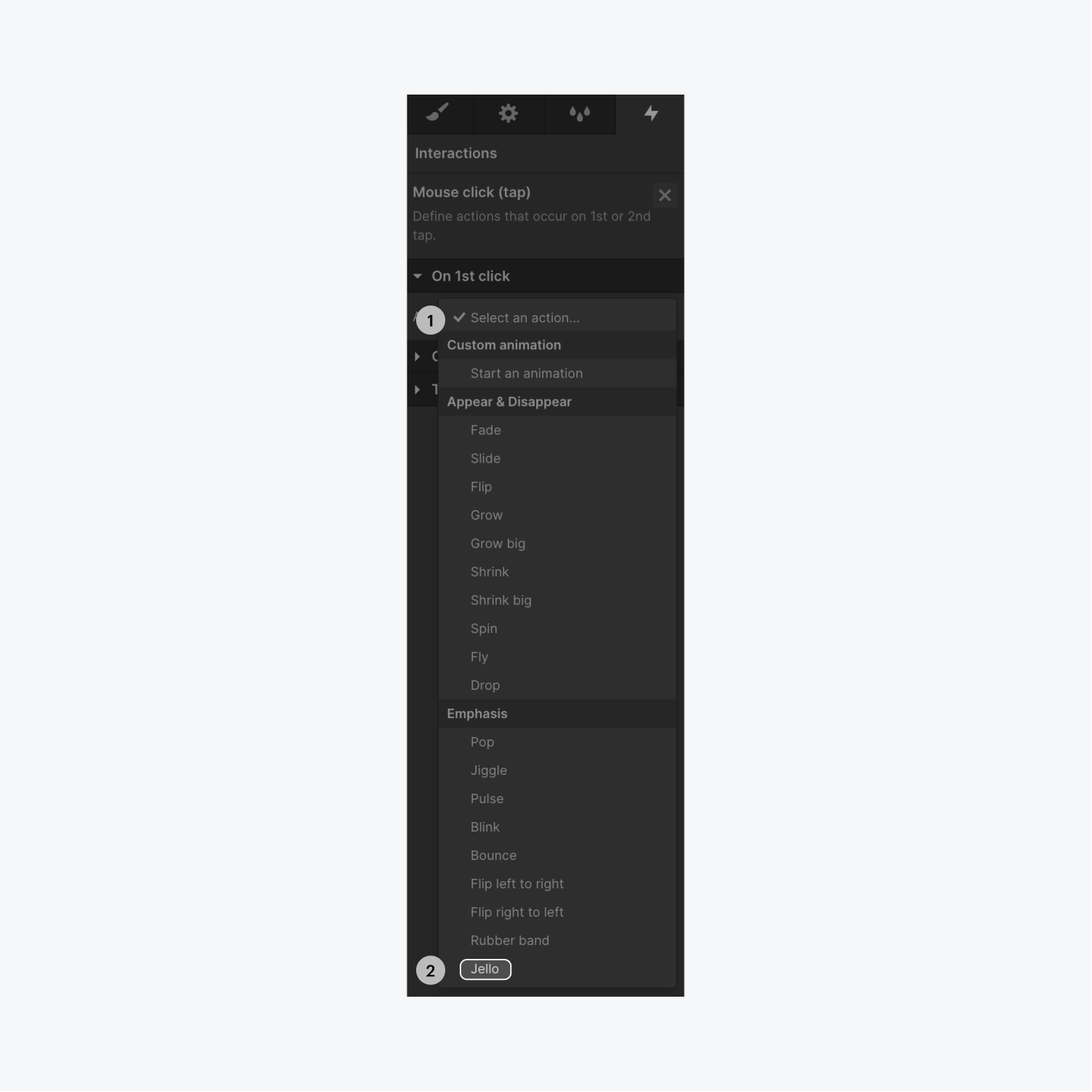
- 點選 選擇一個動作 下拉式選單
- 選擇您選擇的任何預先建立的動畫(例如果凍)

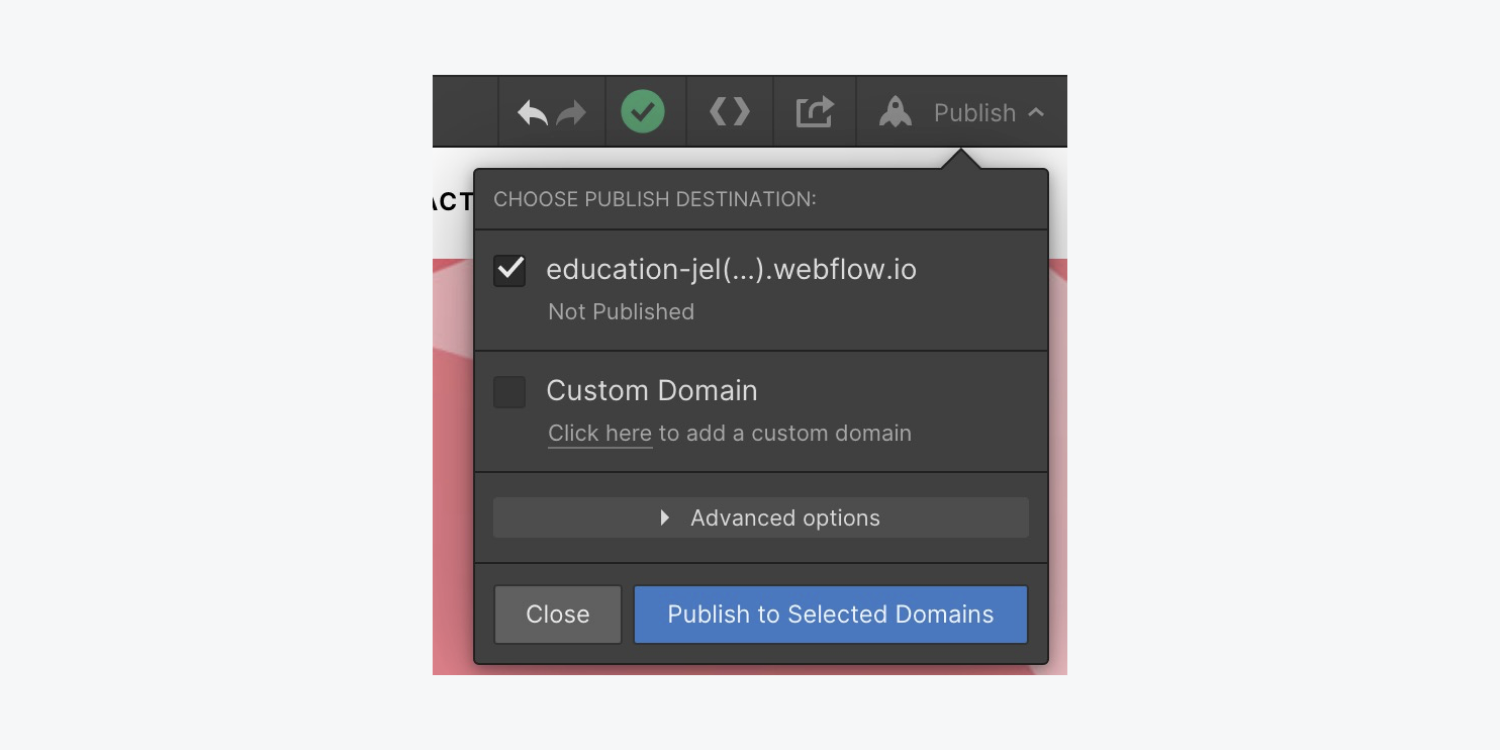
驗證交互
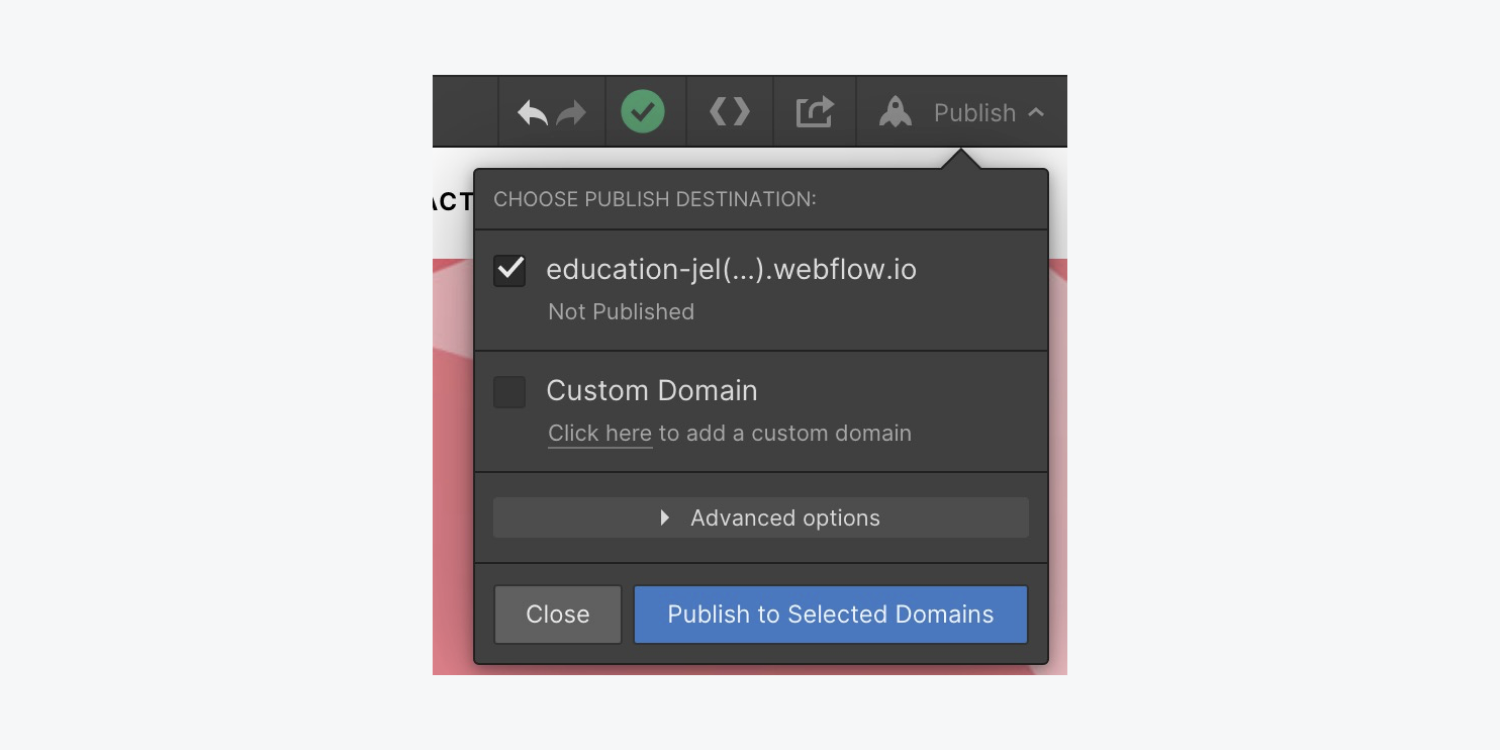
測試您的即時網站上的互動。點選 發布 按鈕,選擇要發佈的網域,然後按一下 發佈到選定的網域.

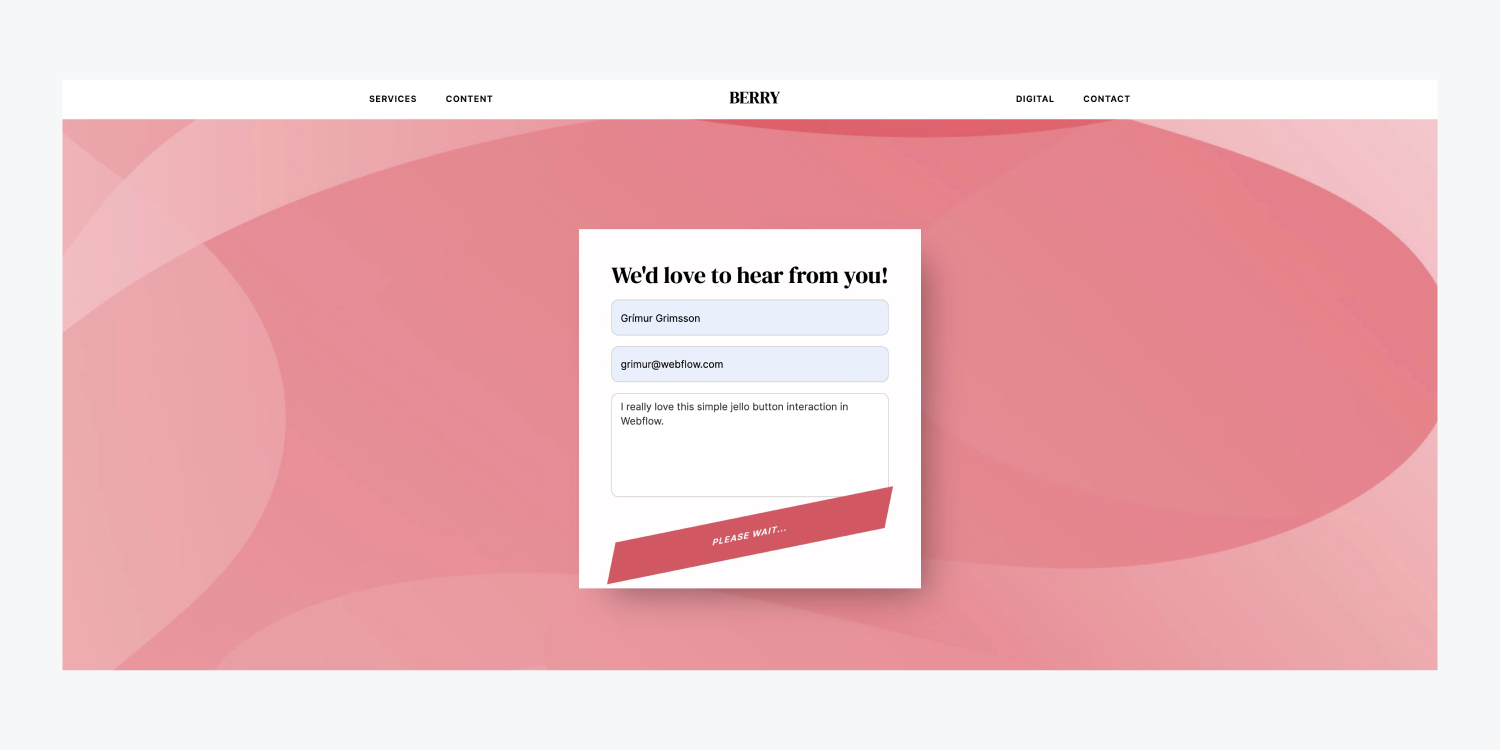
每當用戶點擊按鈕提交表單時,他們都會見證果凍按鈕的運作。

但這是在 Webflow Designer 中使用 Jelly 預先設計的動畫的輪廓。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日