您的選單列是訪客在您的網站上首先遇到的內容之一。透過使用有吸引力的、可點擊的連接來激發訪客的參與度,並透過將功能表列轉變為可根據您的需求進行自訂和修改的可重複使用的符號來考慮即將到來的自己。

在本課程中,您將了解如何使用以下內容建立功能表列:
- 整合選單欄
- 增強選單列的風格
- 將選單列變成符號
堅持我們並 獲取資源 對於本教程。
整合選單欄
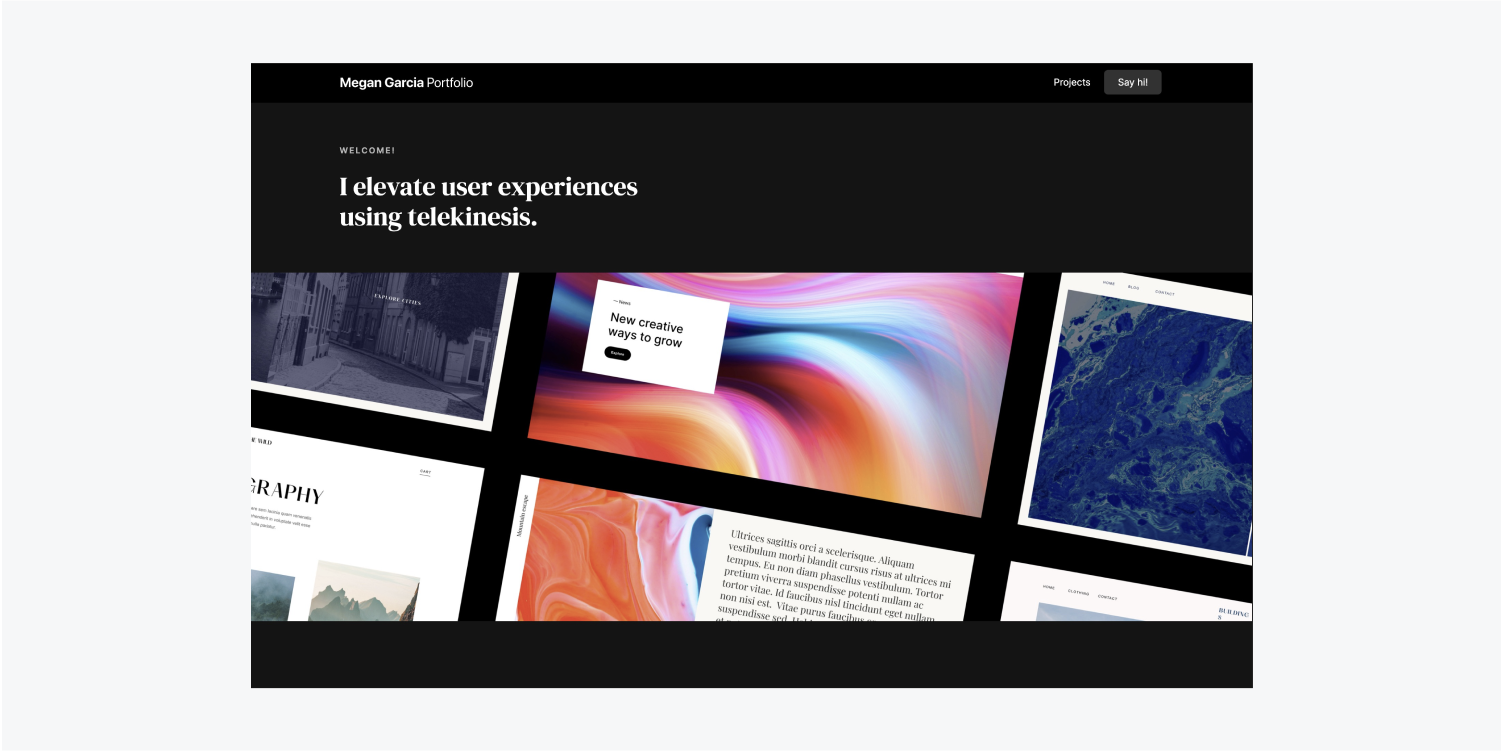
我們將納入一個 選單吧r位於主頁頂部:
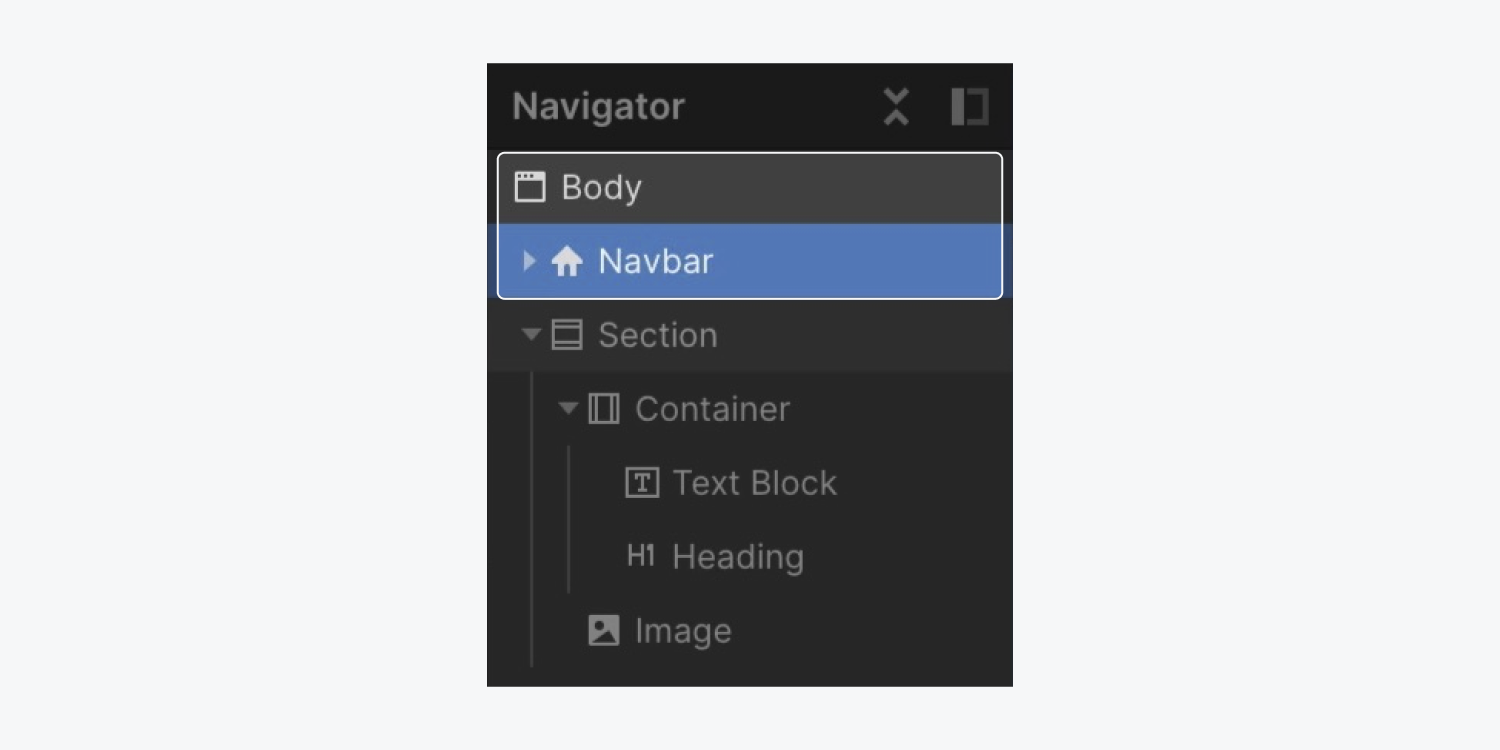
- 訪問 航海家
- 解鎖 合併面板
- 導航 成分
- 拖曳一個 選單列 進入 航海家 並將其放置在 身體

這 選單列 組件附帶某些預設組件,包括 容器.
在之前的主頁英雄部分教程中,我們做了一個獨立的 容器 位於 部分。我們指定了最大寬度 容器 為 1200 像素,這會自動產生一個「Container」類別。
讓我們回收“Container”類 選單列 預設 容器 這樣它也可以享受我們之前設定的 1200 像素最大寬度的好處:
- 選擇 選單列容器
- 彈出 設計面板
- 輸入 標識符字段
- 從中選擇“容器” 目前課程
評論: 如果將類別指派給元素,則對該元素所做的所有樣式修改都會保留在該類別中。您可以在新元素上重複使用該類,以自動部署您產生的類別中保留的樣式。
增強選單列
讓我們來修改一下背景色 選單列 為了幫助它與我們的設計更和諧地融合:
- 選擇 選單列
- 揭幕 設計面板 > 背景
- 啟動調色板
- 選擇黑色
改變背景色 選單列 黑色導致我們 選單列 連接與背景融合併變得模糊。我們將在將我們的徽標合併到 選單列:
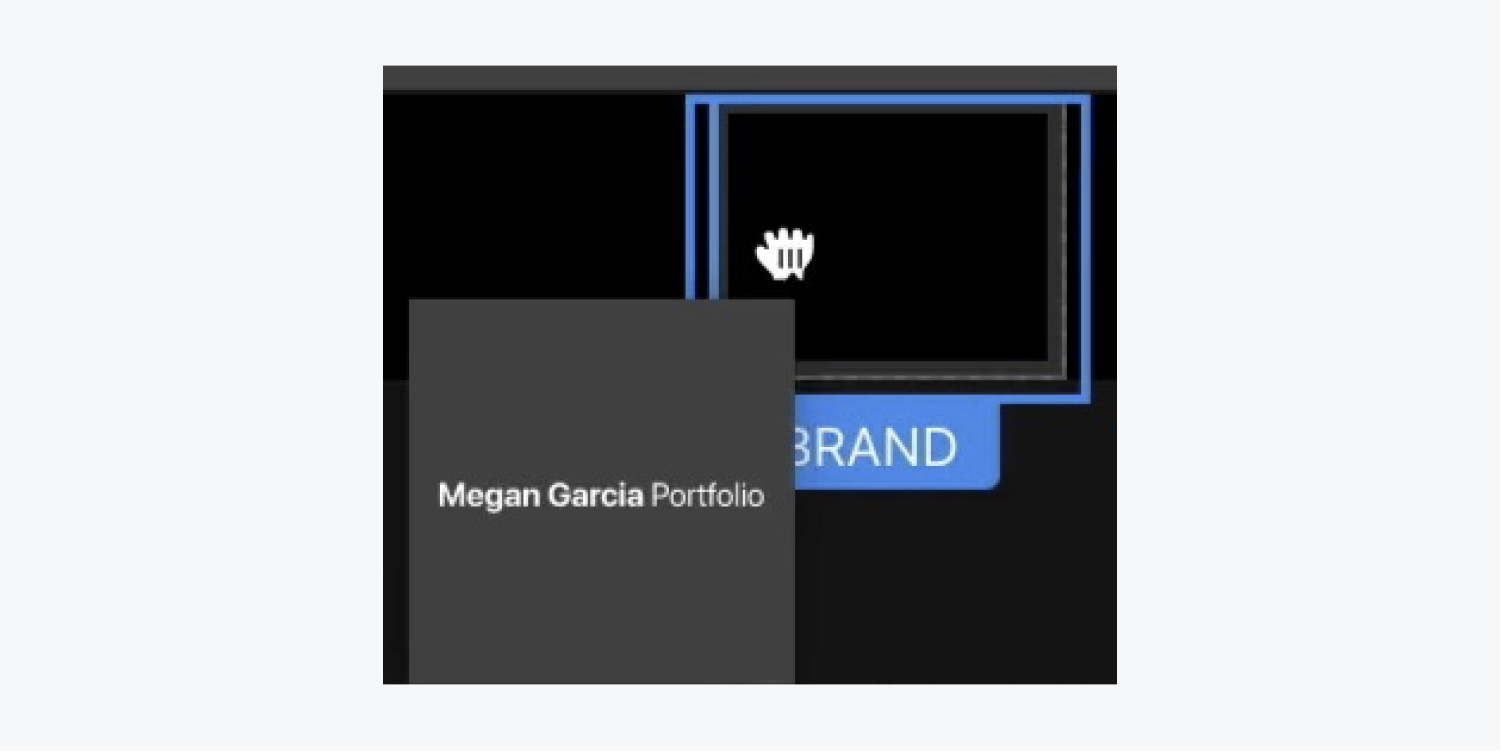
- 啟動 資源面板
- 將標誌放入品牌中 連結區塊

讓我們縮小徽標:
- 選擇標誌 圖片
- 抓住其中一個角點並將其移動到 196 x 28 像素
我們還可以將徽標居中並透過添加填充來擴展其可點擊空間:
- 選擇品牌 連結區塊
- 揭幕 設計面板 > 間距
- 合併頂部和底部 填充 16 像素
評論: 您可以按住來快速向元素的相對兩側添加邊距或填充 選項 (在 Mac 上)或 替代 (在 Windows 上),並移動其中之一 利潤 或者 填充 監管機構。
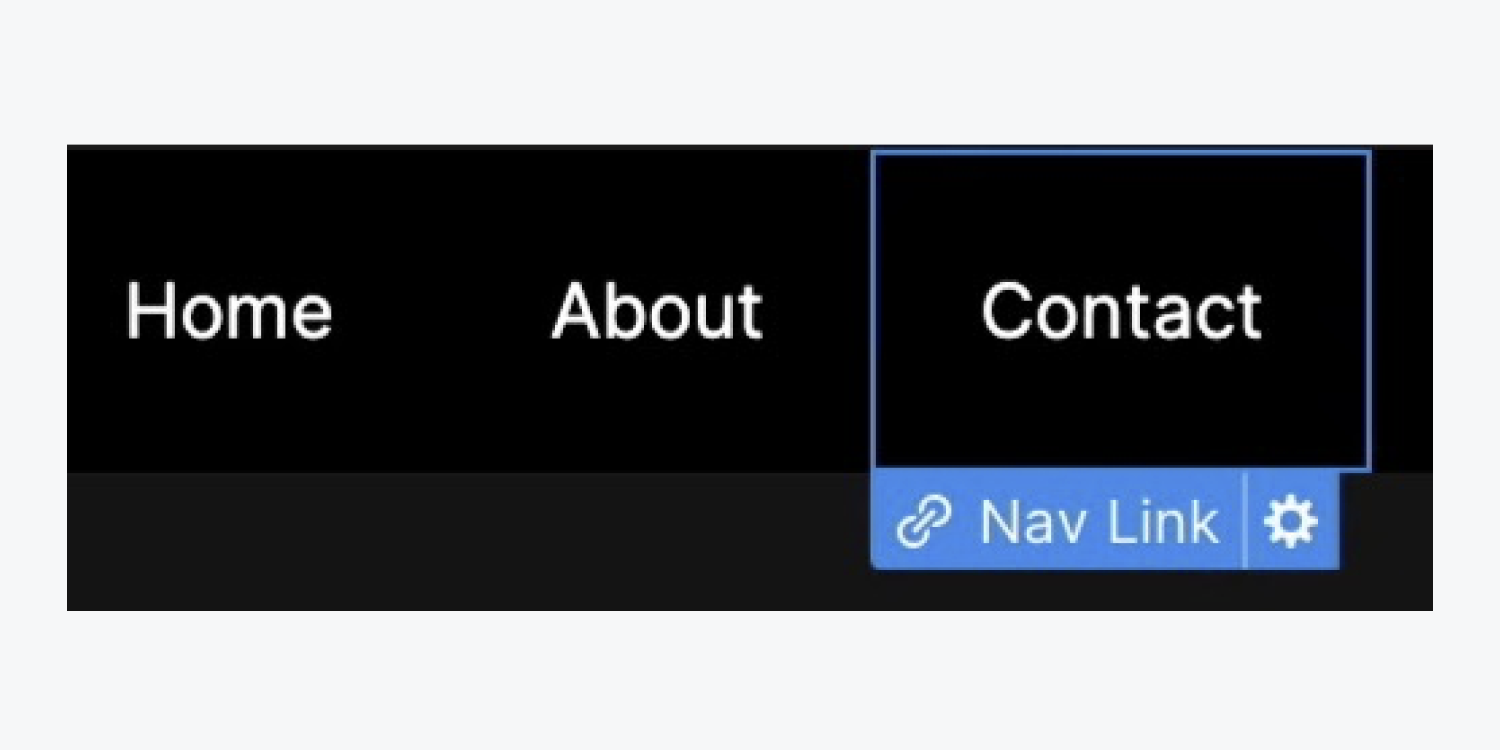
讓我們設計一下 選單連接 讓它們在黑色背景下清晰可見:
- 選擇一個 選單連接
- 擴張 設計面板 > 版式
- 打 調色盤 並將顏色指定為白色
要在所有上執行這些變更(以及後續修改) 選單連接,包括“選單連接”類別到每個 選單連接 在裡面 選單列:
- 選擇後續的 選單連接 在裡面 選單列
- 輸入 標識符字段
- 選擇“選單連接” 目前課程
- 為倖免的 1 人重做這些階段 選單連接

評論: 如果你在元素上使用了不正確的類,你總是可以從元素中刪除該類 標識符字段,然後從 目前課程 落下。更深入了解課程。
讓我們授予 選單連接 透過調整邊距來增加彼此之間的距離:
- 選擇一個 選單連結
- 訪問 造型面板 > 間距
- 在左側和右側合併 34 像素內邊距
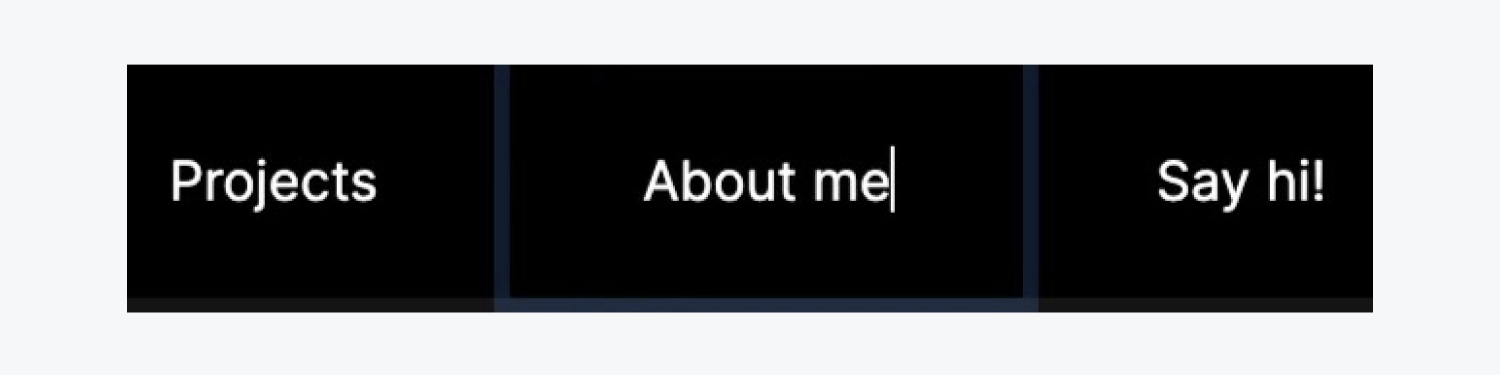
修改每個文本 選單連結:
- 選擇初始的 選單連結
- 雙擊文字進行更改(例如“項目”)
按照上述兩個階段進行剩餘的操作 選單連結 重新命名它們(例如,“關於我”和“打個招呼!”)。

您可以利用組合課程來製作第三個 選單連結 (例如,「打個招呼!」)與前兩者相比更有特色。
值得注意的是: 組合類別是在另一個類別的基礎上建立的獨特類別。這個獨特的類別使您能夠在原始類別上強制執行樣式覆蓋,以形成獨特的變體。了解有關組合課程的更多資訊。
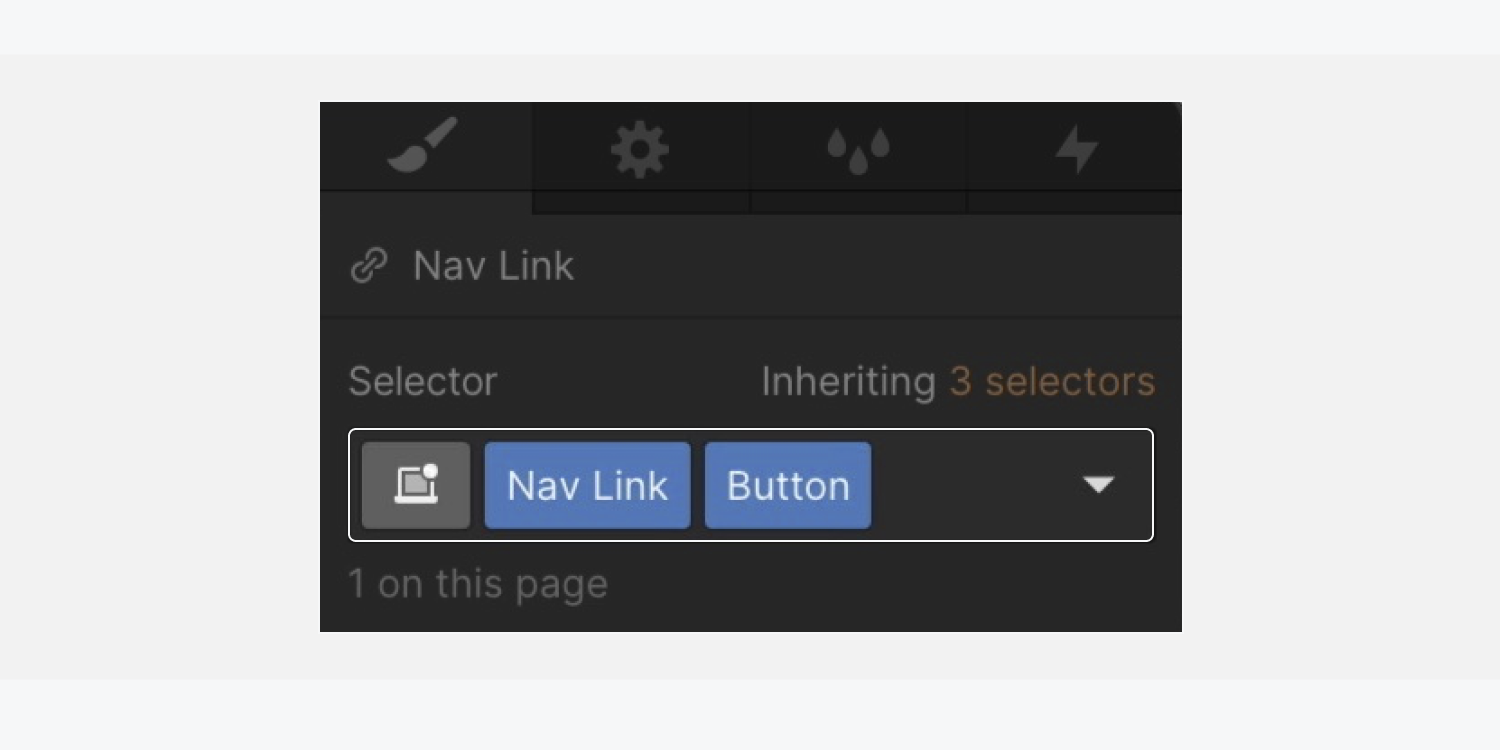
讓我們包括組合類別:
- 選第三個 選單連結 在裡面 導覽列 (例如,「打個招呼!」)
- 訪問 選擇器字段
- 在初始類別之後鍵入一個新類別(例如“Button”)

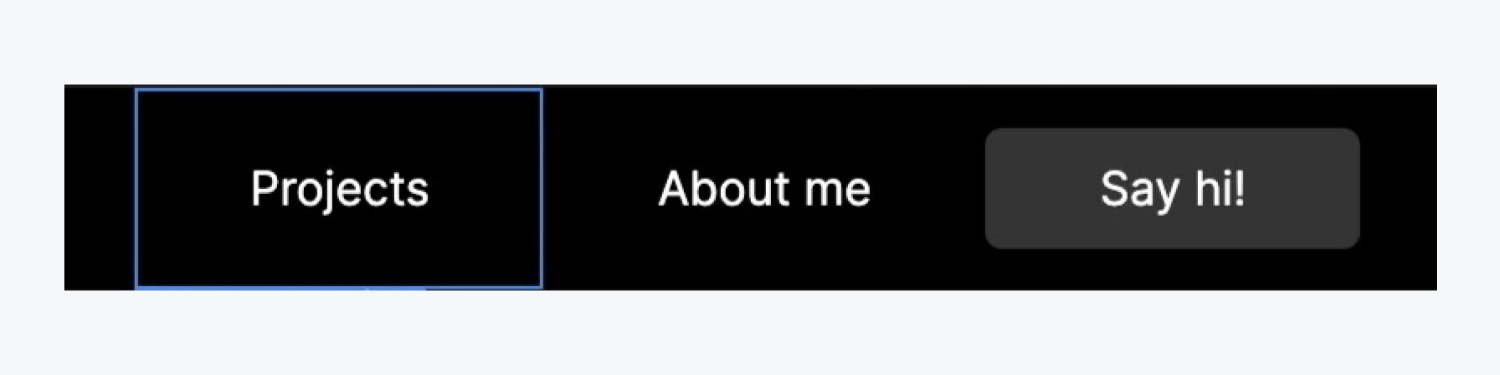
讓我們獨特地設計新的“Button”組合類別並更改其背景顏色:
- 展開 造型面板 > 背景
- 點擊預設顏色樣本以開啟顏色選擇器
- 將顏色設為白色並將不透明度降低至20
減少 填充 按鈕的:
- 展開 風格面板 > 間距
- 減少頂部和底部 填充 至 8 像素
將按鈕的邊緣磨圓:
- 展開 風格面板 > 邊框
- 建立 轉角半徑 至 6 像素
合併頂部 利潤 到按鈕:
- 展開 風格面板 > 間距
- 置頂 利潤 至 12 像素

您剛建立的組合類別—「選單連結按鈕」—基於「選單連結」類別。如果你選擇任何一個 選單連結 僅分配“選單連結”類,然後對其應用程式樣式調整,這些變更也會影響“選單連結按鈕”。
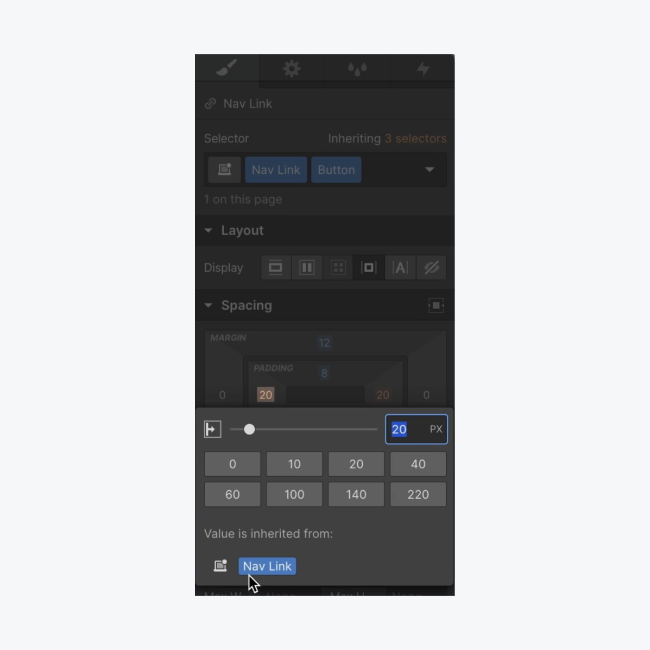
讓我們實現這個並改變 填充 在「選單連結」基類上:
- 選擇一個 選單連結
- 訪問 風格面板 > 間距
- 減少左、右 填充 至 20 像素
「選單連結按鈕」繼承了此樣式變更及其左右 填充 也變成20像素。

自從“關於我” 選單連結 該設計是多餘的,點擊它並將其從設計中刪除 導覽列.
建立導覽列作為符號
一旦 象徵 一旦形成,它可以在您的專案中無數次地重複使用。
讓我們轉換 導覽列 變成一個 象徵 為了實現多頁面的多功能性:
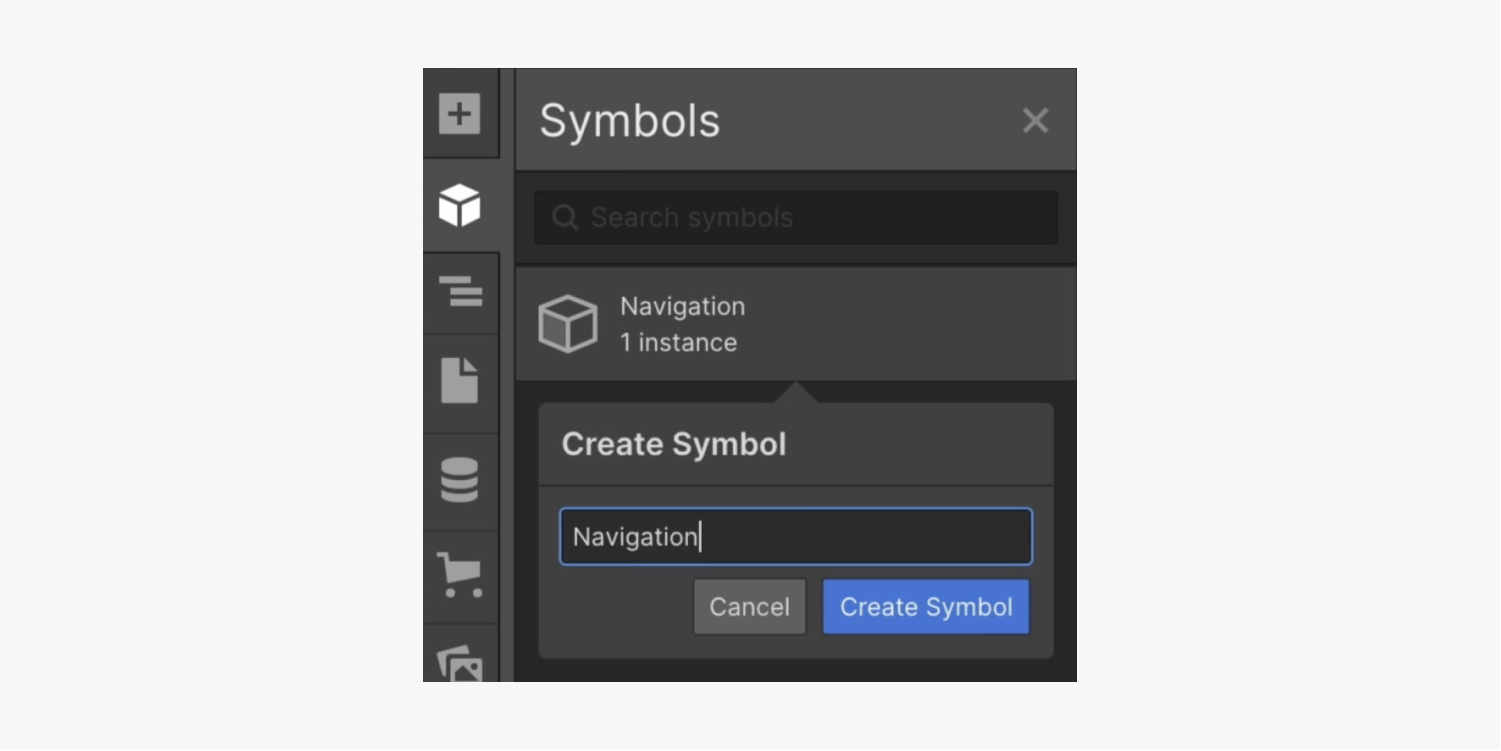
- 打開 航海家 並選擇 導覽列
- 訪問 符號面板
- 按 建立新符號
- 指定一個名稱給 象徵 (例如“導航”)

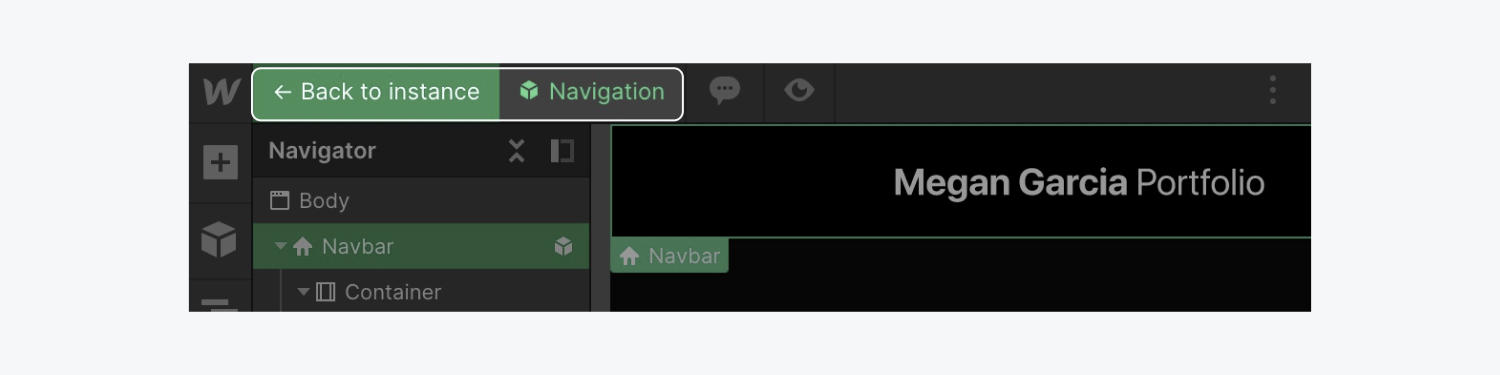
製作完“導航”後 象徵 你可以修改 象徵.
在我們的場景中,無需編輯 象徵,然後點擊「返回實例」即可返回「導航」的具體實例 象徵 在項目中。

最好記住: 您可以雙擊 象徵 修改內部組件。當您進行更改時 - 例如新增的 選單連結 — 任何改變的 象徵 實例將影響同一實例的所有其他實例 象徵。在這種情況下,每個 象徵 實例將展示那些新的 選單連結 以及。

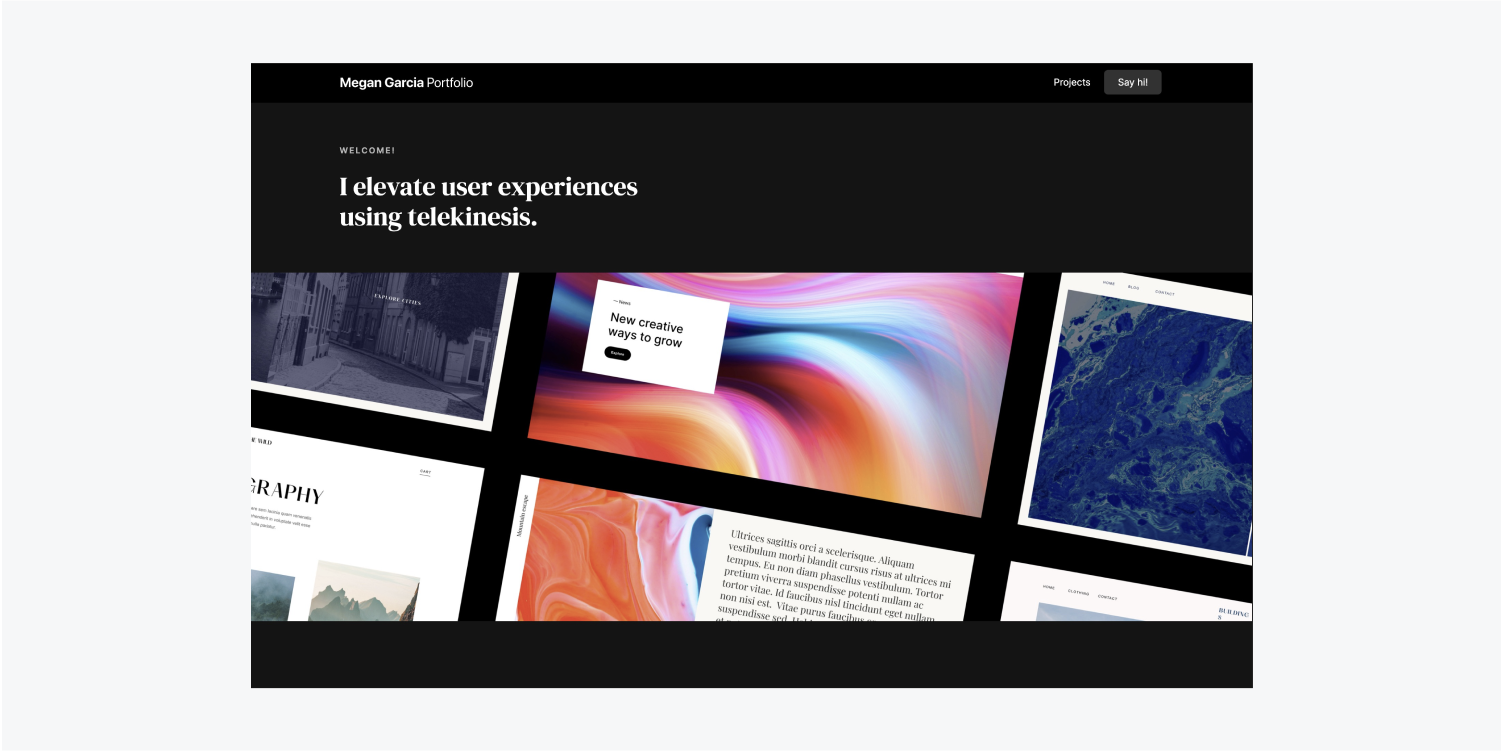
恭喜您 - 您已經成功增強了導覽列!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日