主標題為您的網路內容提供組織,對於易讀性至關重要。它們被個人和搜尋引擎使用。

要點:
- 合併標題
- 工藝名稱
- 調整標題
- 增強標題
合併標題

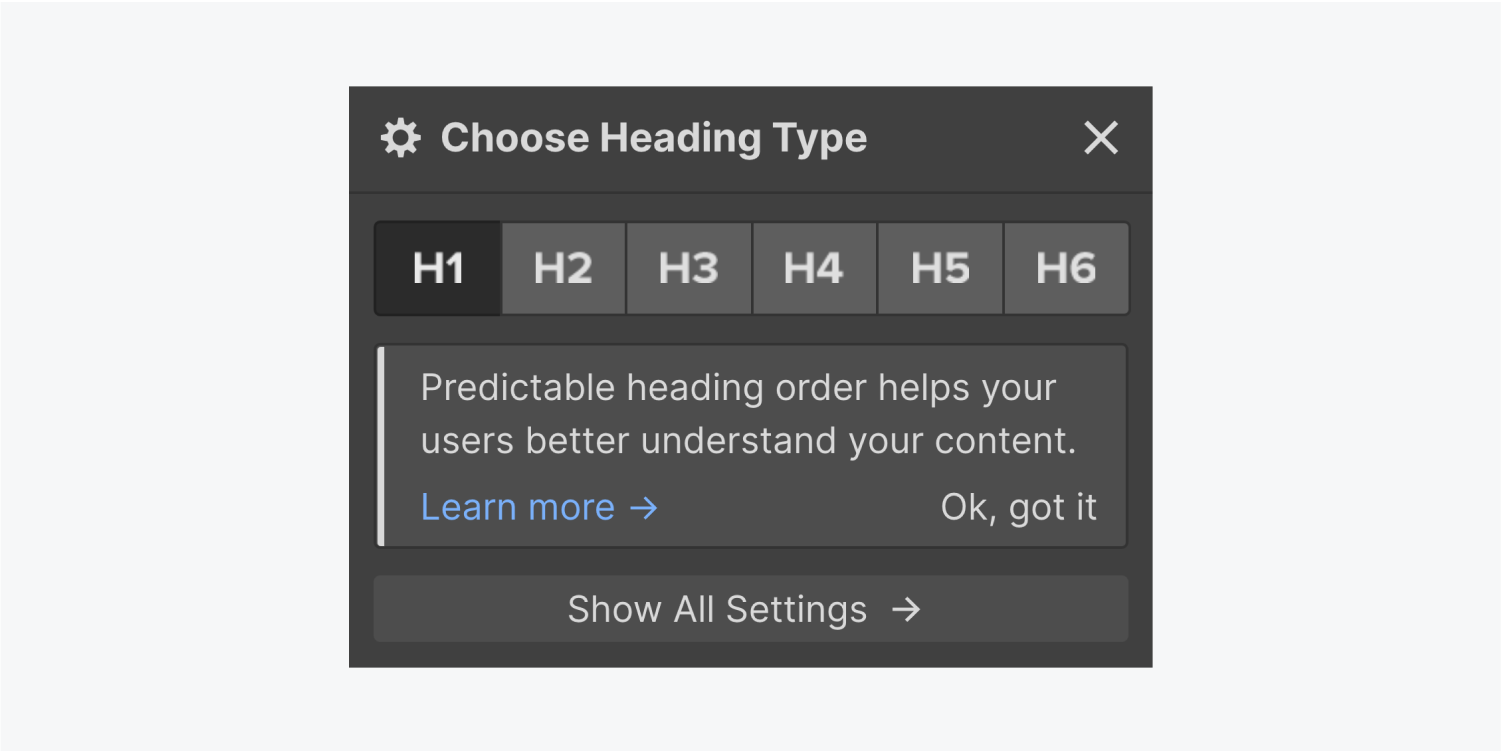
標題有六種選擇,從最突出到最小:H1、H2、H3、H4、H5 和 H6。

選擇合適的標題
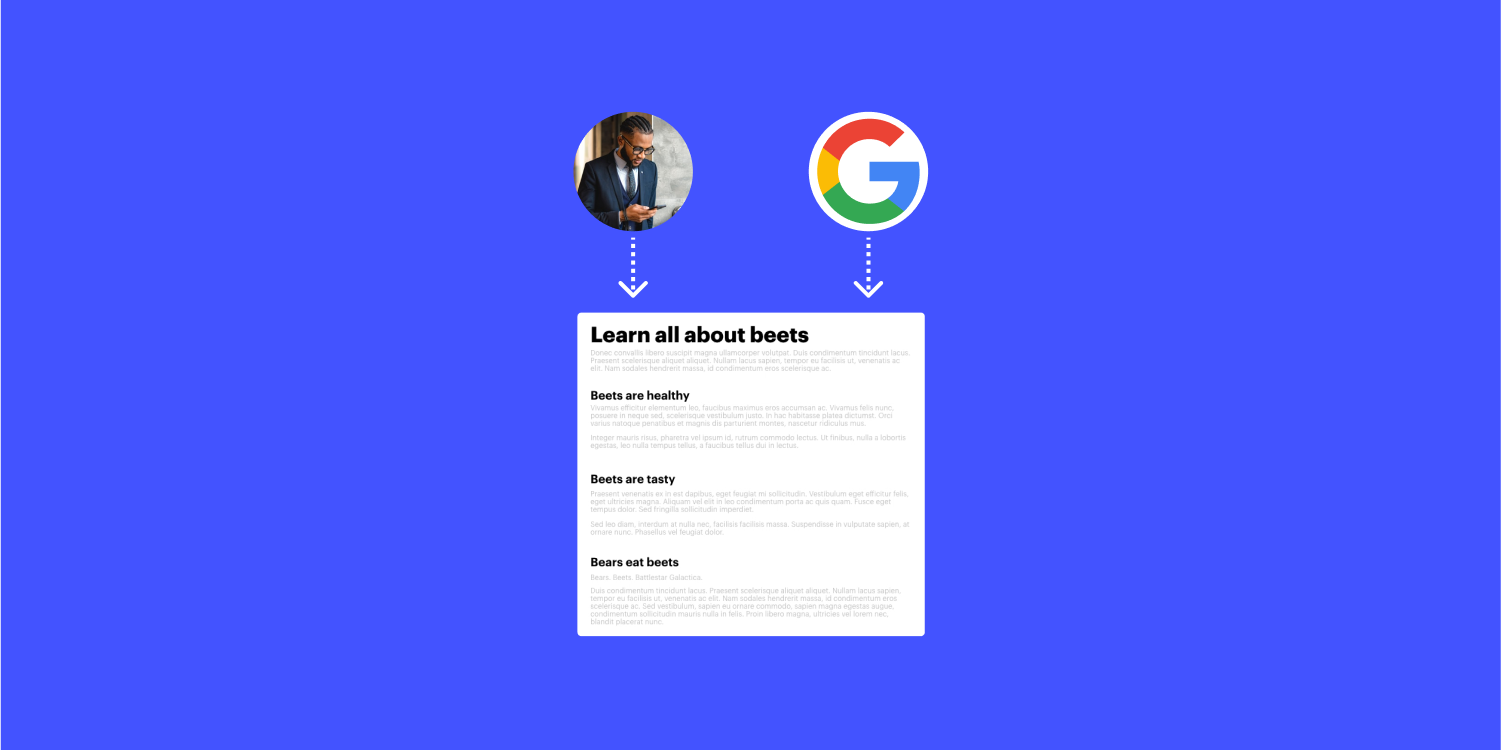
使用標題在網站上排列內容的方法有很多。主標題,即用戶和搜尋引擎遇到的第一個單詞,通常應該是 H1。這可以比喻為報紙的標題。

標題應該簡潔、與您正在訪問的頁面不同,並且適合人類讀者。
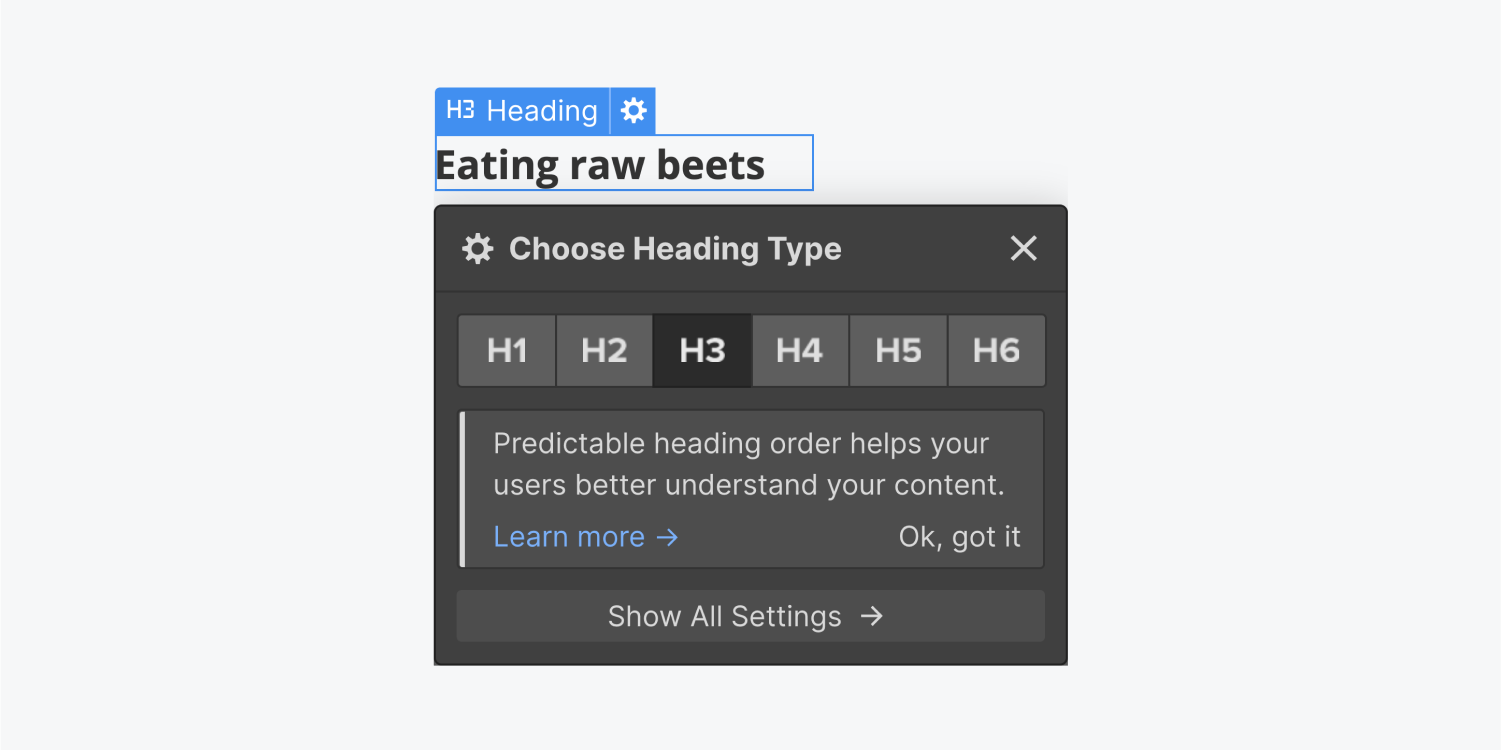
網站的各個部分可能有附屬標題——通常是 H2。 H3 可以放置在 H2 之下,依此類推。標題用於為人類讀者和搜尋引擎提供頁面內容的清晰視圖。

工藝名稱
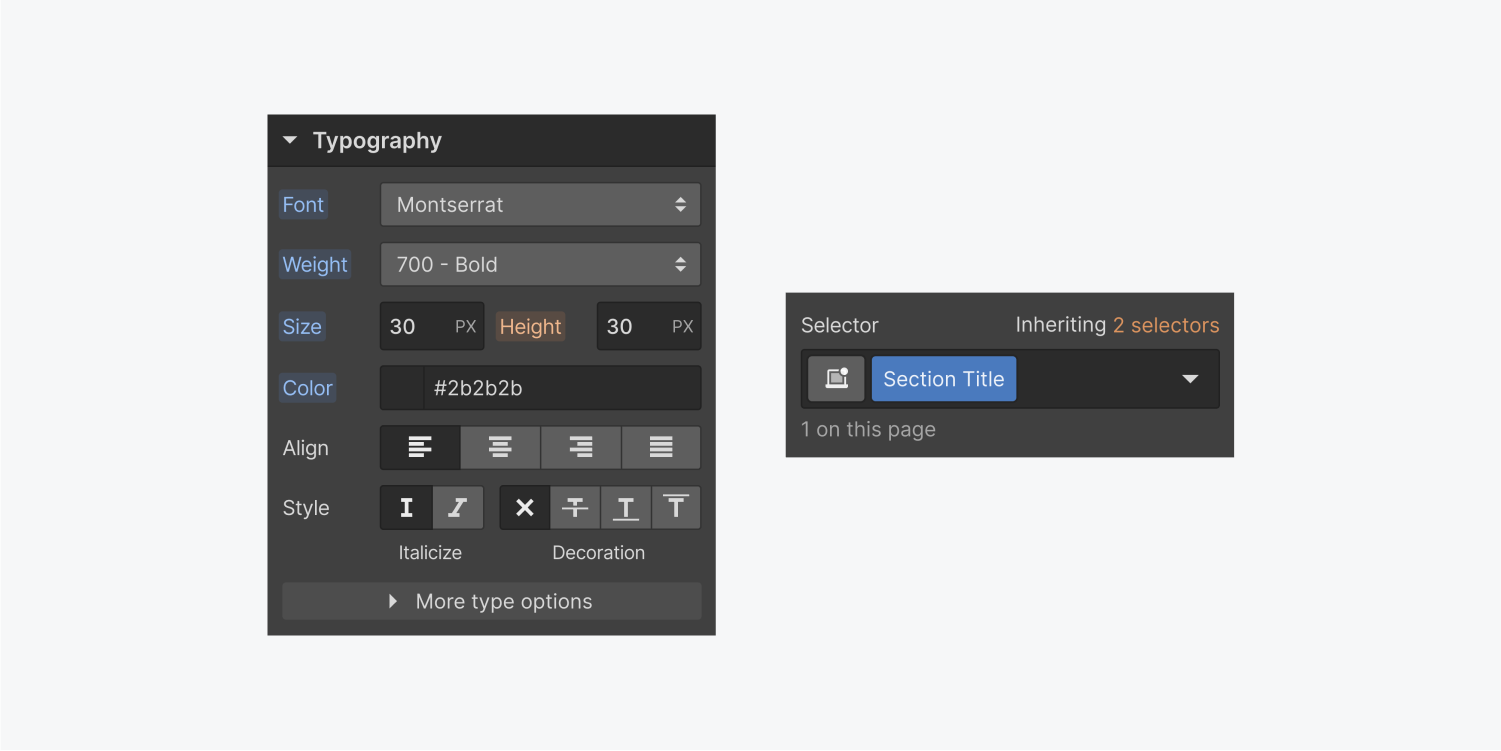
要在 Webflow 中設計標題,您可以從 新增面板。雙擊標題調整內容,然後使用 風格面板 修改字體、字體大小、字體粗細、顏色等。如果您已經有樣式標題,請為其指定一個類別名稱。

調整標題
要修改文本,請雙擊該元素或選擇它並單擊 進入。然後,突出顯示佔位符文字並將其替換為您的個人化內容。
增強標題
如果您希望強調、傾斜或設定標題的特定部分的樣式,請雙擊「標題」元素並使用上下文選單進行樣式設定。有關此過程的更多範例和指南可以在內聯文字格式中找到。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
