本次教學課程涵蓋:
- 包括菜單
- 客製化菜單
- 理解選單中的下拉按鈕
- 在多個頁面上使用選單
- 將選單貼到頁面頂部
- 將下拉式選單合併到選單中
包括菜單
要插入選單:
- 啟動 插入面板 > 元素
- 拖曳一個 選單 來自 先進的 category 到 Webflow 畫布上
您可以靈活地將菜單放置在網站上的任何位置 - 沒有明確的正確或錯誤的方法。由於選單是獨立的,因此您可以根據需要重新定位它。
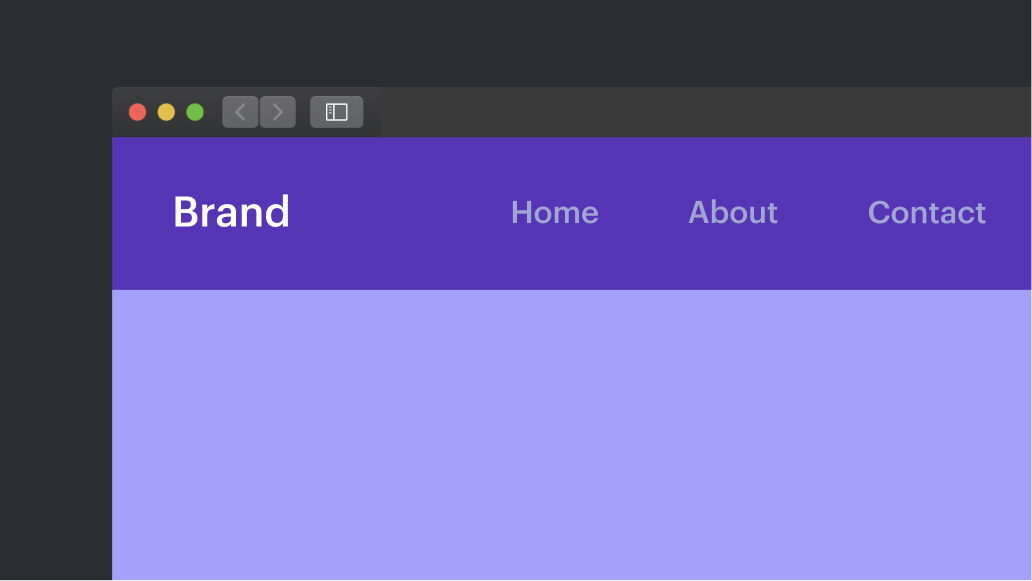
您的選單充當一個容器,將頁面上的元素集合集中對齊。
- 品牌: 品牌佔位符是位於選單左側的連結區塊。您可以在此處插入徽標、文字或任何其他品牌符號。
- 導航菜單: 導航選單位於選單的右側。它充當包含所有導航連結的父元素。
- 導航連結: 這些是具有預定義填充和其他樣式的文字連結。通常,它們會連結到您網站的各個頁面或部分。
- 下拉按鈕:最初隱藏在桌面視圖中,下拉按鈕在平板電腦斷點及下方變得可見。當水平空間有限時(例如在行動裝置上),它允許存取導航選單(和導航連結)。 了解有關選單下拉按鈕的更多信息.
配置品牌標誌
讓我們在選單中加入一個標誌。
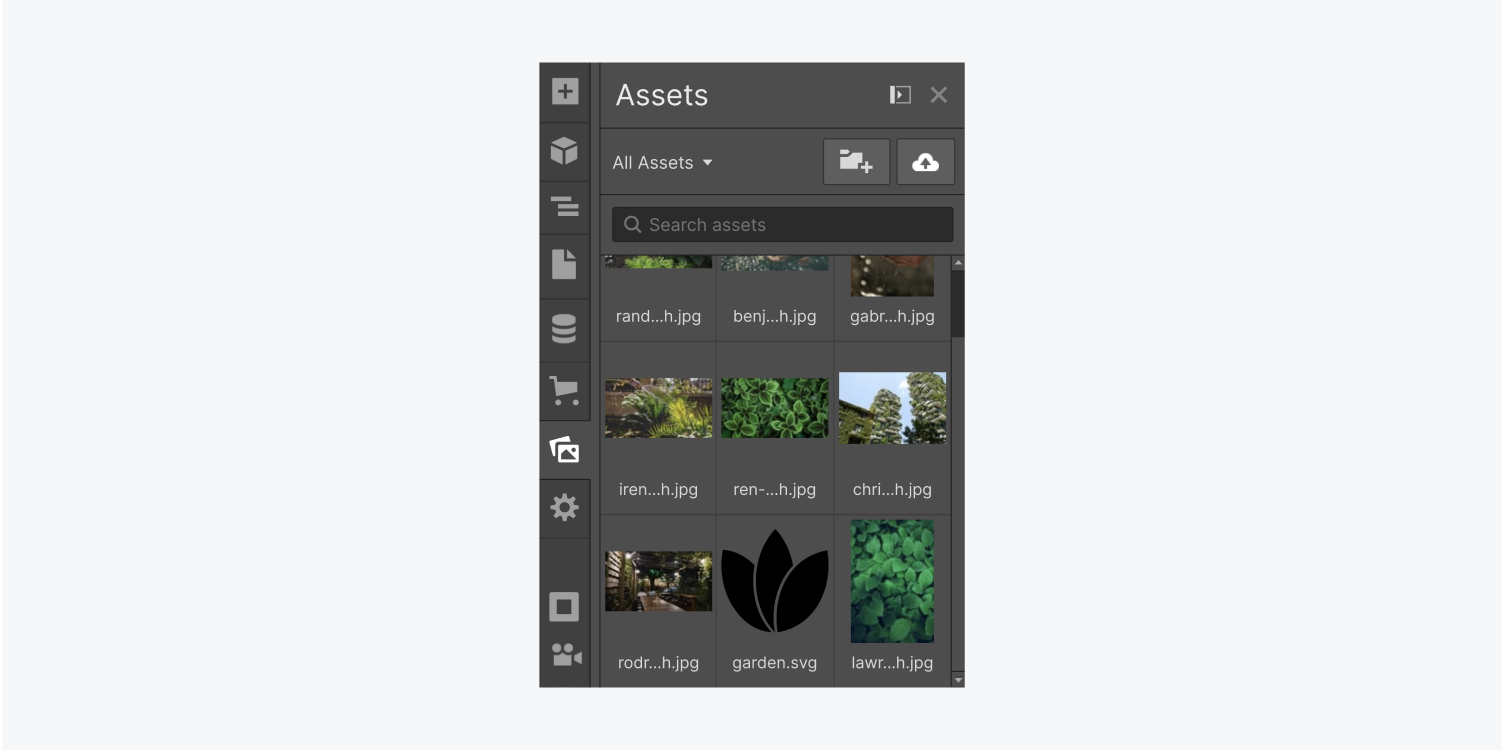
導覽至左側邊欄中的「資源」面板 設計師 您可以在其中上傳和管理資產的區域。點擊 ”雲” 圖示並選擇要上傳的檔案。然後,您可以將徽標圖像拖曳到 品牌連結.

將品牌標誌連結到主頁
品牌形像或標誌連結回主頁是很常見的。為了達成這個:
- 選擇 品牌連結
- 訪問 元素設定面板 > 連結設定
- 選擇 頁 作為連結類型
- 展開 頁 下拉式選單並選擇“主頁」
此外,您應該為徽標連結分配角色和詠嘆調標籤,以向使用螢幕閱讀器或其他輔助技術進行導航的網站訪客解釋該連結的用途:
- 選擇 品牌連結
- 訪問 元素設定面板 > 自訂屬性
- 點擊 ”加" 圖示
- 在“角色”中輸入“角色” 姓名 領域和“導航” 價值 場地
- 點擊 ”加" 圖示
- 在中輸入“aria-label” 姓名 欄位和標誌連結用途的描述性值(例如,「返回主頁」、「返回主頁」等) 價值 場地
了解有關建立自訂屬性的更多資訊。
合併導航連結
選單的第二個元素是導航選單。該元素包含我們的導航連結。預設情況下,選單包含 3 個可修改、可移除或可新增的導覽連結佔位符。
引入附加導航連結:
- 選擇範圍內的任意元素 選單
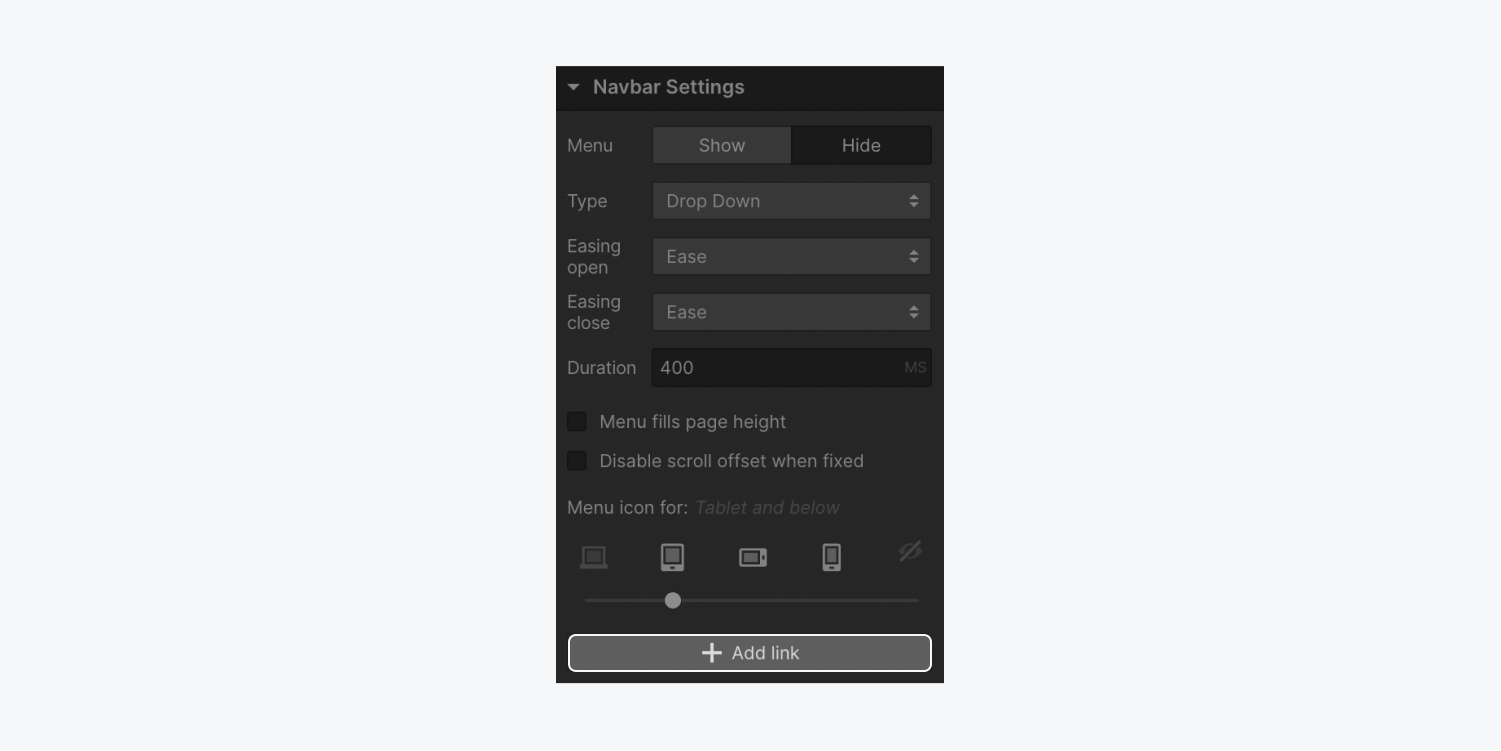
- 訪問 元素設定面板 > 選單設定
- 點選 添加連結

插入導航連結的另一種方法是複製並貼上已指派類別的導航連結。在設計多個導航連結的樣式時,這是一種非常節省時間的方法。按著這些次序:
- 清除除一個導航連結之外的所有內容
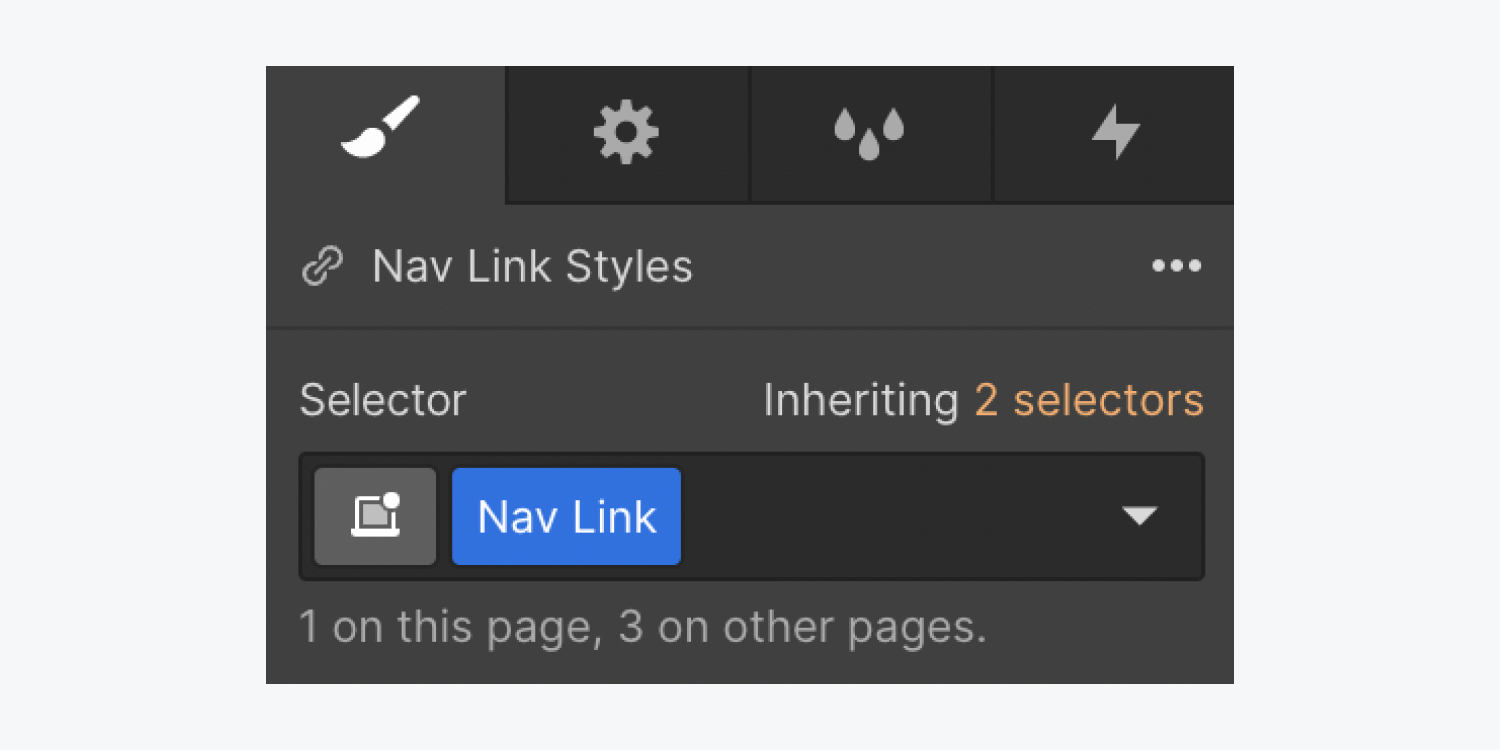
- 訪問 風格面板 > 選擇器字段 並將一個類別附加到導航鏈接
- 根據需要複製並貼上導航鏈接
複製此導航連結後,該類別將自動套用於貼上的每個新實例。您可以透過雙擊導航連結來修改其中的文字。

連結導航連結
要將每個導航連結附加到不同的目的地:
- 選擇 導航連結
- 訪問 元素設定面板 > 連結設定
- 選擇連結類型
重要的: 文件連結類型只能在選定的高級工作區或網站計劃上存取。
設計頂部導覽列
頂部導覽列組件為自訂提供了足夠的靈活性。
在本部分中,我們將強調三個關鍵方面,使我們能夠管理其外觀:
- 導覽列和選單的尺寸
- 自訂導航鏈接
- 導航連結的狀態
導覽列和選單的尺寸
導覽列缺少寬度或高度的預定義測量值。這些參數可以在樣式面板中變更。
導覽列寬度
將導覽列放置在正文、部分或其他元素中會擴展其寬度以符合周圍的元素。若要限制導覽列佔用的水平空間,請設定 寬度 直接或調整父元素的寬度,同時使用導覽列居中 自動保證金。介紹 利潤 到導覽列(加上 最大寬度 或者 自動寬度) 改變其相對於相鄰元素的位置。
導覽列高度
導覽列的高度與其內容相對應-品牌標誌的高度或導覽連結的高度。可以透過以下方式修改導覽列的高度:
- 分配一個 高度 導覽列的值
- 合併頂部和底部 填充 到導覽列本身
- 合併頂部和底部 填充 導覽列中的元素
透過修改頂部和底部填充屬性來調整導航連結的填充。連結和導覽列的大小會隨之調整。引入保證金也能達到類似的效果。
或者,修改導覽列的填充以實現一致的調整。增強填充透過在導覽列和容納其元素的容器之間插入額外的空間來增加高度。
方便提示: 若要同時調整元素對應側的邊距或填充,請使用 選項 + 拖曳 (Mac) 或 替代 + 拖曳 (Windows)。了解有關邊距和填充的更多資訊。
導覽列中的選單高度
類似的修改可以應用於在較小的斷點上選擇導覽功能表時出現的下拉式選單。透過選擇平板電腦視圖中的導覽列並選擇來存取下拉式選單 選單 > 展示 內 元素設定面板.
調整觸控裝置上導航連結的高度可確保指尖互動有足夠的點擊目標尺寸。進一步探索導覽列的選單按鈕。
自訂導航鏈接
使用類別可以簡化客製化過程。類別保存適用於網站範圍內眾多元素的樣式詳細資訊。開始設定樣式後,會自動產生一個類別並將其套用至所選元素,保留所有樣式調整。或者,預先手動建立一個類別(不套用樣式),方法是將類別名稱鍵入到 選擇器字段 內 風格面板.
訪問 選擇器字段 透過三種方法:
- 選擇 選擇器字段 內 風格面板
- 按 命令 + 返回 (蘋果機)或 控制 + 進入 (視窗)
- 右鍵單擊該元素並選擇 新增班級 在上下文選單中
對所有導覽連結套用相同的類別可確保整個導覽列的樣式修改一致。
導航連結的狀態
透過視覺提示區分導航連結的互動狀態,例如更改預設狀態和懸停狀態等各種狀態下的外觀。要訪問 狀態 菜單,選擇導航鏈接,導航至 風格面板 > 選擇器字段,然後按一下下拉式功能表(如果已將類別指派給導覽連結則可用)。了解有關州的更多資訊。
指示導航連結上的懸停狀態的簡單方法是更改懸停時的顏色(背景顏色或文字顏色)。請按照以下步驟為導航連結新增背景顏色 徘徊 狀態:
- 訪問 風格面板 > 選擇器字段
- 為導航連結指派一個類別(如果尚未套用)
- 打開 選擇器字段 落下
- 選擇 徘徊
- 導航 風格面板 > 背景 並透過點擊色樣設定背景顏色
當使用者將滑鼠懸停在導航連結上時,定義的背景顏色將可見。
在所有導覽連結中實現相同的類,以同步導覽列中所有連結的變更。
闡明導覽列中選單按鈕的功能
這 選單按鈕 位於導航欄中,當空間有限時(通常在移動設備上)組織導航鏈接,也稱為漢堡菜單。此元素及其功能是導覽列的組成部分,可透過多種方式進行配置。
預設情況下,導航選單按鈕出現在平板電腦斷點及其下方。在預覽模式下,切換到這些裝置後觀察導覽列中的選單。點選選單按鈕可以展開導覽選單。再次點擊選單切換按鈕會折疊導航選單。
在桌面斷點內,您將觀察到導航連結嵌套在導航選單元素內。這個特定的導航選單元素的功能相同,當在較小的斷點上啟動選單切換時,以垂直格式顯示導航連結。
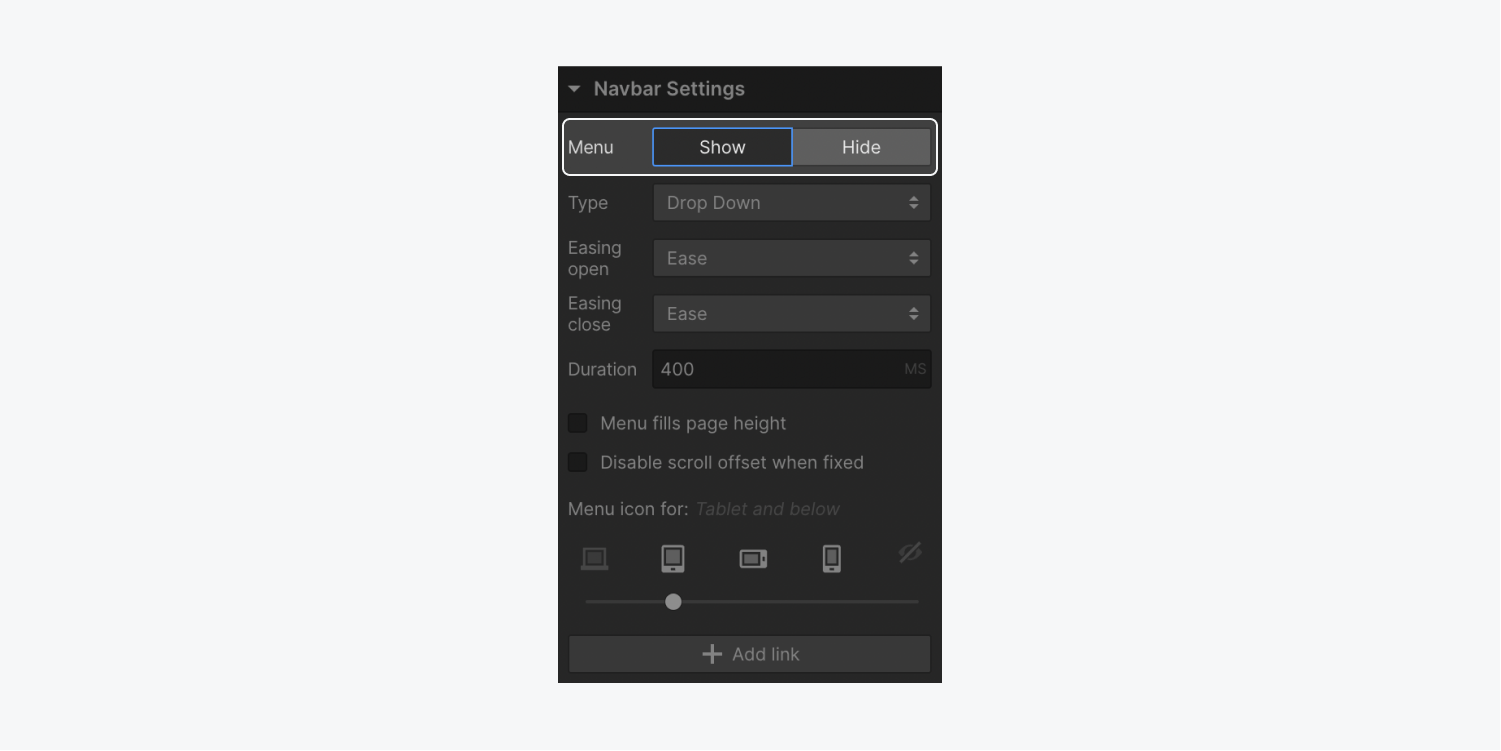
在設計器中啟動選單
若要在設計器中顯示導覽選單,請依照下列步驟操作:
- 選擇 導覽列 或其中包含的任何元素
- 使用權 元素設定面板 > 導覽列設定
- 選擇 選單 > 展示
設計器將自動切換到平板電腦斷點以顯示導航選單。

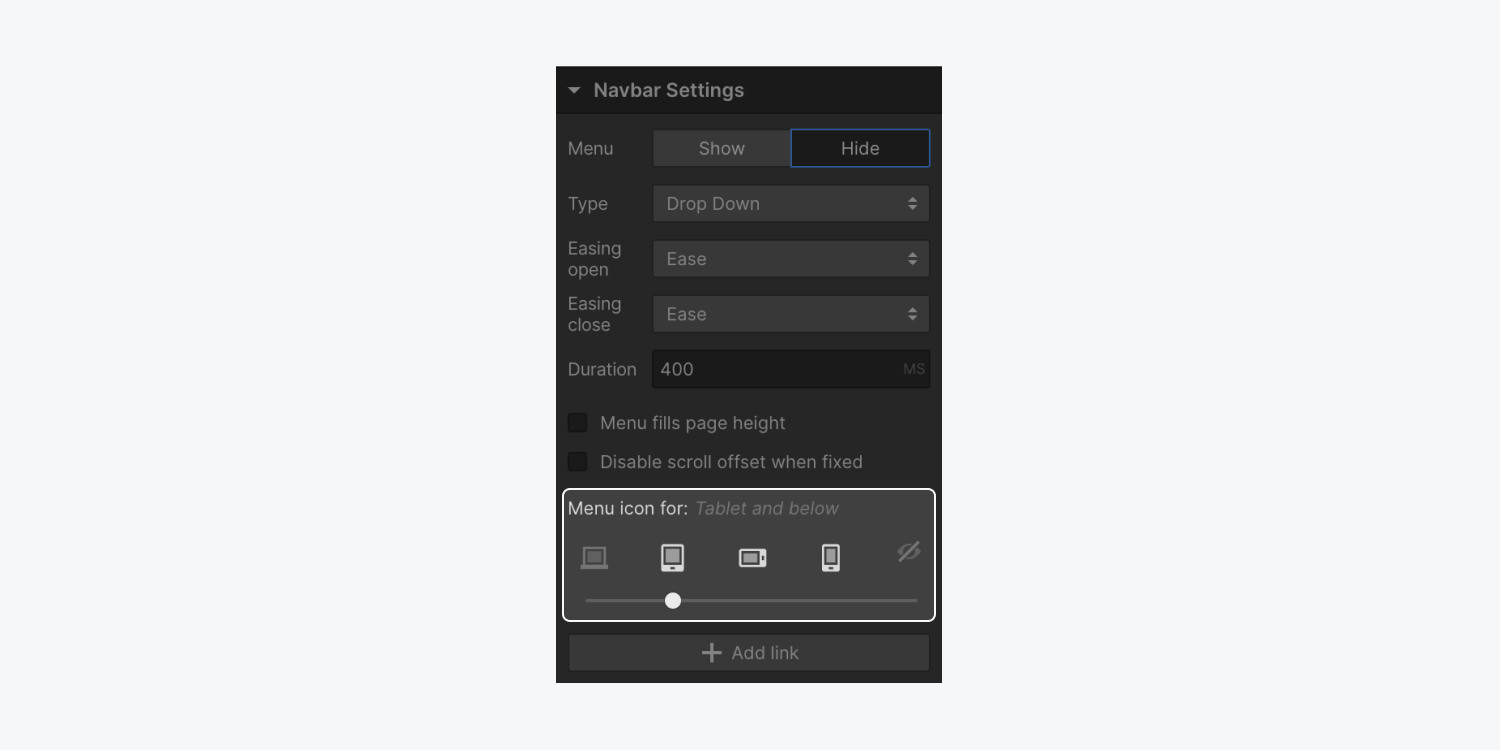
修改不同斷點的按鈕可見性
最初,導覽列選單按鈕在數位板斷點內可見,但您可以變更此行為以使該按鈕在所有斷點上可見或完全不可見:
- 點選 導覽列 或任何包含的元素
- 使用權 元素設定面板 > 導覽列設定
- 利用設備選項滑桿來確定何時 選單按鈕 最初顯示的是

跨多個頁面重新利用導覽列
將導覽列轉換為元件是有利的,因為它允許您在各個頁面上使用相同的導覽列設計。透過將導覽列轉換為元件,您可以有效地重複使用和修改導覽列的所有實例。
建立導覽列組件:
- 選擇 導覽列 在畫布上
- 右鍵單擊 導覽列 並選擇 建立組件
- 為組件指定名稱並按一下“創造」
建立組件後,您將進入主組件的編輯模式。對主組件所做的任何變更都會自動反映在該組件的所有實例中。若要自訂主要元件,請雙擊任何元件實例。尋找有關組件的更多資訊。
重複使用導覽列設計
鑑於我們的導覽列現在作為一個元件存在,因此可以在網站的任何部分重複使用導覽列設計。
首先,造訪「元件」面板,然後將導覽列元件拖曳到網站內的任何頁面上。與其他元素類似,您可以將組件直接放置在畫布上或導航器中以精確放置。
選擇組件的實例後,該組件將突出顯示並顯示為綠色。導航至 元件面板 追蹤您網站內使用導覽列組件的總次數。
將導覽列附加到頁面頂部
第一步是確認導覽列是 body 元素的直接子元素。這種方法可確保導覽列在捲動時保持固定在頂部。黏性定位使導覽列能夠在其他內容滾動時保持固定在頂部,並且當您捲動回頂部時,導覽列將恢復到頁面頂部的原始位置。
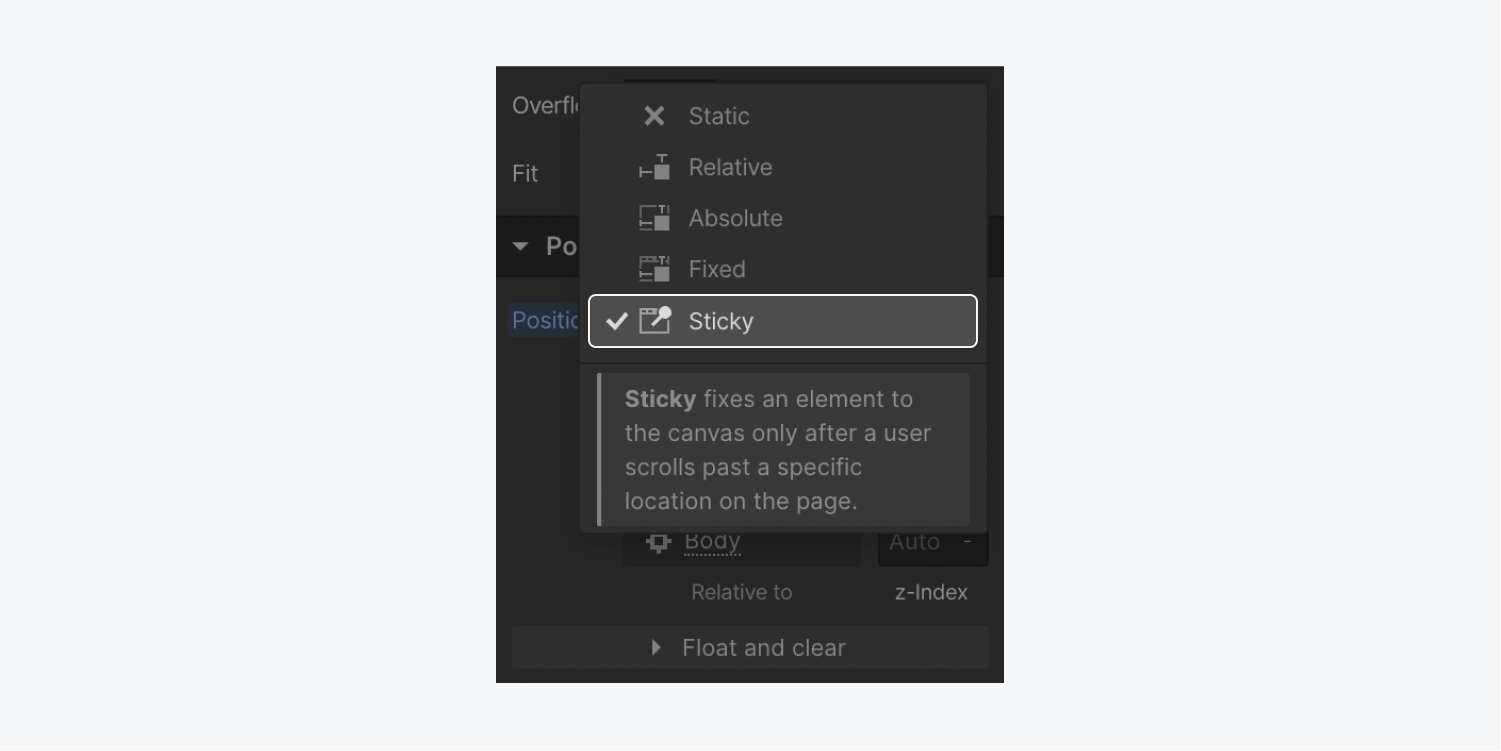
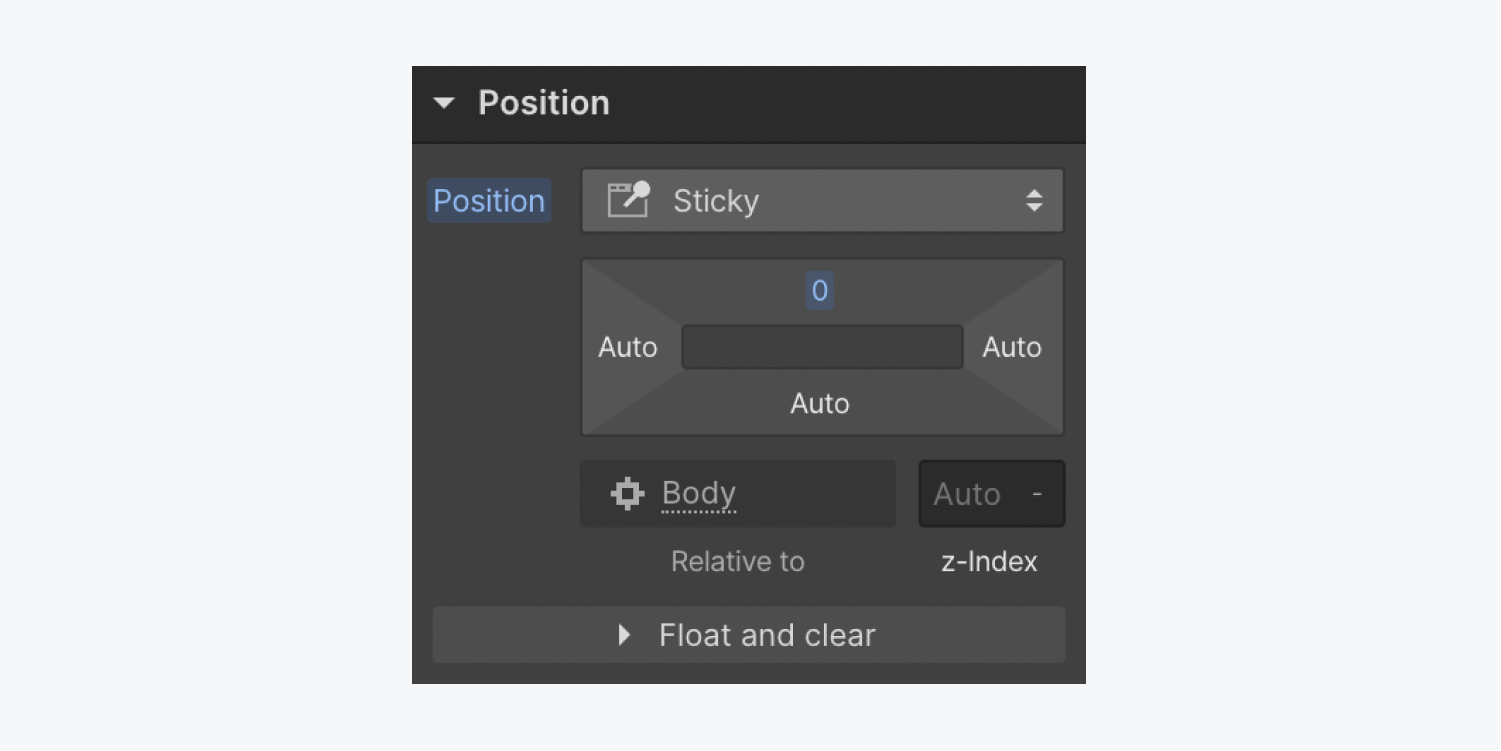
要實現導航列的黏性定位:
- 選擇 導覽列
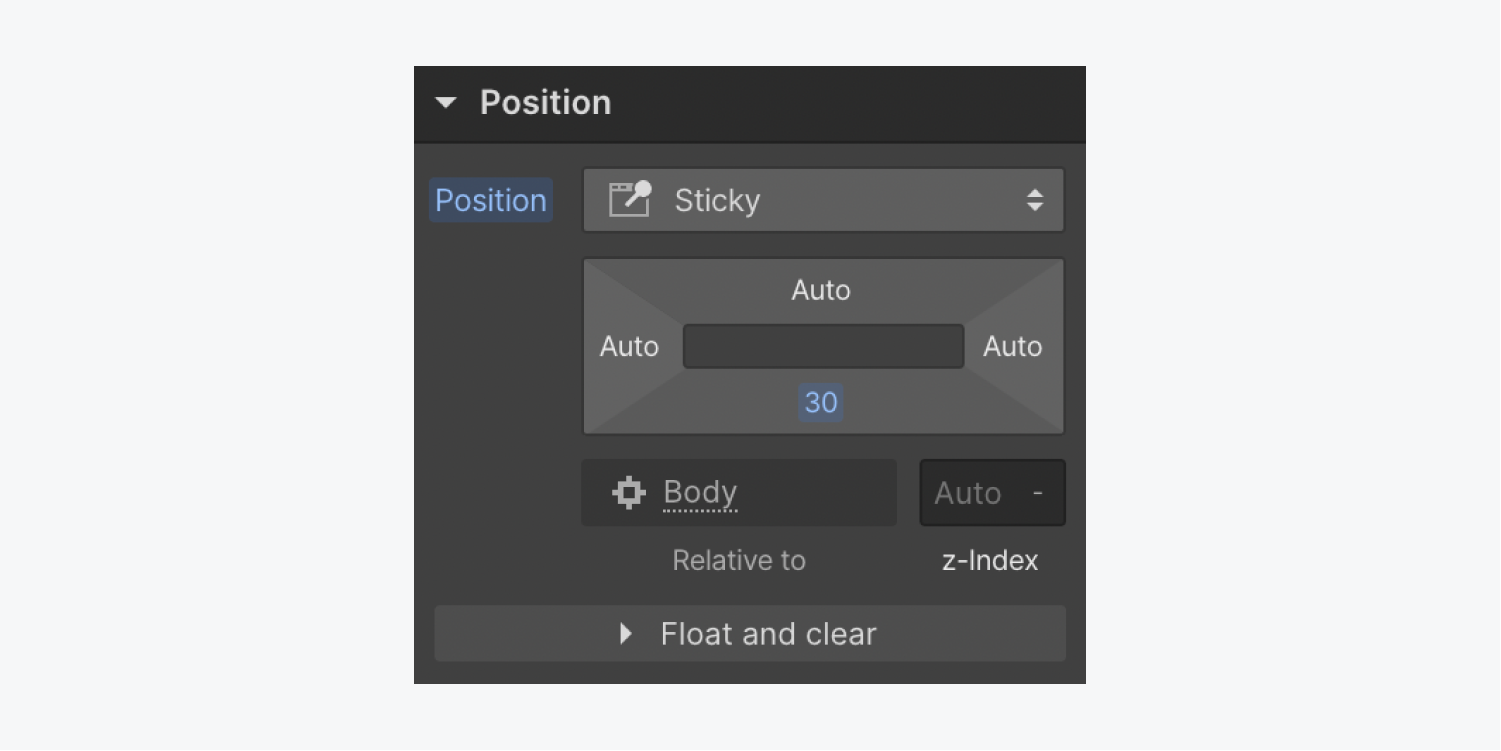
- 使用權 風格面板 > 位置
- 選擇 黏 來自 位置 落下
- 指定頂部值為 0 像素,以在捲動期間保持導覽列在頂部的固定位置
- 納入更高 z 索引 值(例如,2147483647,通常被認為是大多數瀏覽器支援的最高 z-index 值)

筆記: 確保黏性元素的至少一側具有指定值,以確保黏性定位的正確功能。

位置固定和黏性的區別
位置固定會從 document 流中刪除該元素,導致導覽列懸停在整個頁面上方。當導覽列保留在原始位置時,這種行為是不可取的,因為它可能與其他元素重疊。目的是讓導覽列僅在滾動期間保持固定並位於其他元素之上。
相反,位置黏性會將元素保留在 document 流中,除非元素的初始位置捲動到視圖之外。因此,導覽列保持在原位,不會與相鄰元素相交,當您捲動經過它時,導覽列會轉換到固定位置。
解決位置黏性相關問題
有時,即使將其配置為黏性並指定元素一側的距離值,位置黏性也可能無法發揮作用。造成此問題的原因可能有多種:
- 如果溢出屬性設定為隱藏、滾動、則位置黏性可能無法正常運作
- 對元素的任何祖先自動或手動
- 如果任何祖先元素具有指定的高度,則黏性定位可能無法正常運作
- 位置:黏性仍然不被許多瀏覽器支援—— 檢查哪些瀏覽器支援position:sticky
如果位置的距離值設定在不受滾動影響的一側,則黏性定位可能無法如預期運作。例如,在垂直滾動頁面時設定左側或右側的距離將防止元素黏附。
同樣,設定到底部而不是頂部的距離可能會阻礙黏性功能,特別是當元素作為第一個元素與父容器的頂部對齊或使用 flex 或 grid 屬性對齊時。

在導覽列中包含下拉式選單
下拉式選單是一種預先設計的導航功能,可以整合到網站的幾乎任何部分。通常,下拉元件位於網站的導覽列中。
在 新增面板 > 先進的,您可以根據需要在網站中放置下拉功能。
下拉配置
下拉清單保持隱藏狀態,直到透過點擊啟動下拉清單。若要顯示列表,請導航至 元素設定面板 並選擇 選單 > 展示。有關下拉功能的更多詳細信息,請參閱來源。
預設情況下,按一下切換按鈕時會顯示下拉列表,但您可以修改此行為以在使用者按一下時顯示該列表 盤旋 透過啟動切換開關 懸停時打開選單 選項。此外,調整 關閉延遲 period(清單在懸停後縮回所需的時間)以毫秒為單位。
帶有下拉式選單的導覽列的設定就完成了。做得好!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日